El código de la IU de Safety Center se encuentra en el directorio safetycenter packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/.
Personaliza la IU de Safety Center con las superposiciones de recursos de tiempo de ejecución (RRO) en la
carpeta de superposición del OEM. Para obtener información sobre las RRO, consulta Cómo cambiar el valor de los recursos de una app en el tiempo de ejecución.
Temas y colores del Centro de seguridad
Safety Center tiene cuatro temas principales que comparten los mismos atributos de la IU:
- Luz del Centro de seguridad
- Centro de seguridad oscuro
- Luz de la configuración rápida del Centro de seguridad
- Configuración rápida del Centro de seguridad en modo oscuro
Los temas del Centro de seguridad contienen colores predeterminados. Los colores principales de la IU se extraen de los colores del sistema Android y se pueden adaptar automáticamente con la personalización general del color de Android del OEM. De forma predeterminada, estos colores se adaptan como parte del diseño de Material You en Android.
Para cambiar los colores del Centro de seguridad, anula sus valores.
| Color de la IU del Centro de seguridad | Nombre del atributo | Recurso |
|---|---|---|
| Información general | android:colorBackground |
@android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Superficie | colorSurface |
@color/sc_surface_light
@color/sc_surface_dark |
| Variante de superficie | colorSurfaceVariant |
@color/sc_surface_variant_light@color/sc_surface_variant_dark |
| Texto principal | android:textColorPrimary |
@android:color/text_color_primary |
| Texto secundario | android:textColorSecondary |
@android:color/text_color_secondary |
| Íconos | android:textColorSecondary |
@android:color/text_color_secondary |
| Recurso | Valor predeterminado |
|---|---|
@color/sc_surface_light |
@android:color/system_neutral1_500 con un valor de estrella L de 98 (luminancia perceptiva) |
@color/sc_surface_dark |
@android:color/system_neutral1_800 |
@color/sc_surface_variant_light |
@android:color/system_neutral2_100
|
@color/sc_surface_variant_dark
|
@android:color/system_neutral1_700
|
Colores de gravedad de los problemas
Safety Center comunica la gravedad de los problemas con un sistema de colores de semáforo:
- Verde para problemas informativos y estado correcto
- Amarillo para las recomendaciones
- Rojo para problemas graves
- Gris para una ausencia de información
De forma predeterminada, estos colores se extraen de la paleta de colores de Google Material. Te recomendamos que mantengas estos colores base, pero puedes usar diferentes tonos de la paleta verde, amarilla y roja.
Estos atributos de color se usan para asociar elementos con colores de gravedad en la IU de Safety Center, incluidos íconos, botones y animaciones de escaneo y cambio de estado. Si modificas estos colores, se cambiará el color de todos los elementos. Por ejemplo, modificar @color/sc_status_info_{light,dark} cambia el color de fondo tanto en la imagen de estado estática como en la animación del fondo durante un análisis.
El tema de la Configuración rápida del Centro de seguridad usa colores del modo oscuro, independientemente de si el dispositivo está configurado en modo oscuro.
| Gravedad | Elemento de la IU | Nombre del atributo o recurso | Color predeterminado |
|---|---|---|---|
| Información (verde) | Escudo de estado | ?attr/colorScStatusInfo |
Claro: Verde 600 (#1e8e3e) Oscuro: Verde 500 (#34a853) |
| Contenedor del escudo de estado | ?attr/colorScStatusBackgroundInfo |
Claro: Verde 100 (#ceead6)colorSurfaceVariant |
|
| Ícono | ?attr/colorScIconInfo |
Verde 500 (#34a853) | |
| Botón de acción principal | @color/safety_center_button_info |
Verde 400 (#5bb974) | |
| Botón de acción secundaria | @color/safety_center_outline_button_info |
Verde 300 (#81c995) | |
| Recomendación (amarillo) | Escudo de estado | ?attr/colorScStatusRecommend |
Claro: Amarillo 600 (#f9ab00) Oscuro: Amarillo 500 (#fbbc04) |
| Contenedor del escudo de estado | ?attr/colorScStatusBackgroundRecommend |
Claro: Amarillo 100 (#feefc3) Oscuro: colorSurfaceVariant |
|
| Ícono | ?attr/colorScIconRecommend |
Amarillo 500 (#fbbc04) | |
| Botón de acción principal | @color/safety_center_button_recommend |
Amarillo 400 (#fcc934) | |
| Botón de acción secundaria | @color/safety_center_outline_button_recommend |
Amarillo 300 (#fdd663) | |
| Advertencia (roja) | Escudo de estado | ?attr/colorScStatusWarn |
Claro: Rojo 600 (#d93025) Oscuro: Rojo 500 (#ea4335) |
| Contenedor del escudo de estado | ?attr/colorScStatusBackgroundWarn |
Claro: Rojo 100 (#fad2cf) Oscuro: colorSurfaceVariant |
|
| Ícono | ?attr/colorScIconWarn |
Rojo 500 (#ea4335) | |
| Botón de acción principal | @color/safety_center_button_warn |
Rojo 400 (#ee675c) | |
| Botón de acción secundaria | @color/safety_center_outline_button_warn |
Rojo 300 (#f28b82) | |
| Sin recomendación (gris) | Ícono | ?attr/colorScIconNull |
Gris 600 (#80868b) |
En Android 14, se agregaron recursos de color superpuestos para cada propiedad de color de tema, y se modificaron algunos colores predeterminados:
| Nombre del recurso | Color de fondo de Android 13 | Color de fondo de Android 14 | Código hexadecimal de Android 14 |
|---|---|---|---|
@color/sc_status_info_light |
Verde 600 | Verde semántica | #0E8435 |
@color/sc_status_recommend_light |
Amarillo 600 | Sin cambios | |
@color/sc_status_warn_light |
Rojo 600 | Sin cambios | |
@color/sc_status_info_dark |
Verde 500 | Verde 400 | #5BB974 |
@color/sc_status_recommend_dark |
Amarillo 500 | Amarillo 400 | #FCC934 |
@color/sc_status_warn_dark |
Red 500 | Rojo 400 | #EE675C |
@color/sc_status_background_info_light |
Verde 100 | Sin cambios | |
@color/sc_status_background_recommend_light |
Amarillo 100 | Sin cambios | |
@color/sc_status_background_warn_light |
Rojo 100 | Sin cambios | |
@color/sc_status_background_info_dark |
sc_surface_variant_dark | Sin cambios | |
@color/sc_status_background_recommend_dark |
sc_surface_variant_dark | Sin cambios | |
@color/sc_status_background_warn_dark |
sc_surface_variant_dark | Sin cambios | |
@color/sc_icon_info_light |
Verde 500 | Sin cambios | |
@color/sc_icon_recommend_light |
Amarillo 500 | Sin cambios | |
@color/sc_icon_warn_light |
Red 500 | Sin cambios | |
@color/sc_icon_null_light |
Gris 600 | Sin cambios | |
@color/sc_icon_info_dark |
Verde 500 | Verde 400 | |
@color/sc_icon_recommend_dark |
Amarillo 500 | Amarillo 400 | |
@color/sc_icon_warn_dark |
Red 500 | Rojo 400 | |
@color/sc_icon_null_dark |
Gris 600 | Gris 400 | #BDC1C6 |
@color/sc_shield_accent_dark |
No disponible | Gris 900 | #202124 |
Colores de la IU
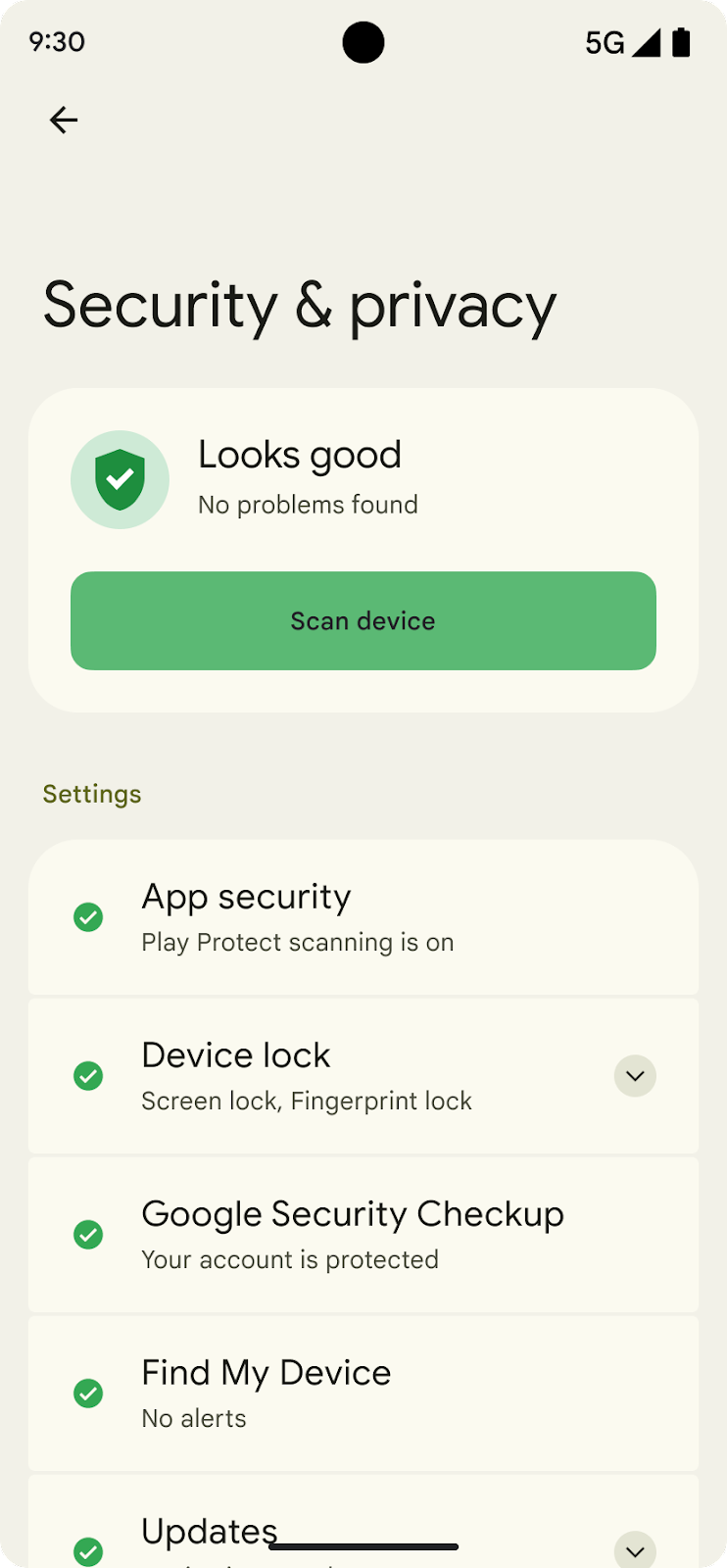
Estado verde

| Escudo verde | |
|---|---|
|
#1E8E3E (verde/600) |
| Tema oscuro #34A853 (verde/500) |
|
| Contenedor verde | |
|---|---|
|
#CEEAD6 (verde/100) |
| Tema oscuro #474741 |
|
| Ícono de configuración verde | |
|---|---|
|
#34A853 (verde/500) |
| Tema oscuro #34A853 (verde/500) |
|
| Botón de escaneo | |
|---|---|
|
Botón verde |
| #5BB974 (verde/400) | |
| Título | Subtítulo |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
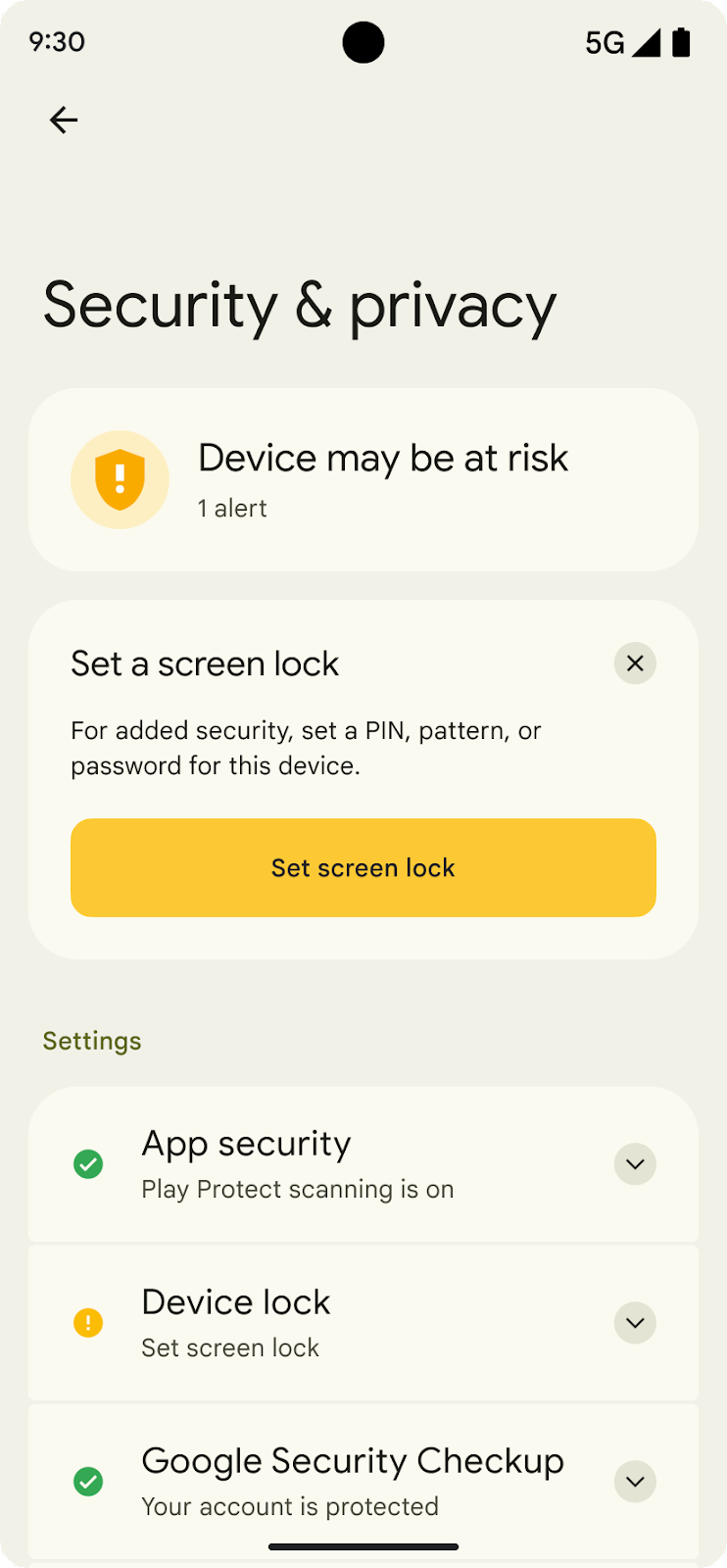
Estado amarillo

| Escudo amarillo | |
|---|---|
|
#F9AB00 (amarillo/600) |
| Tema oscuro #FBBC04 (amarillo/500) |
|
| Contenedor amarillo | |
|---|---|
|
#FEEFC3 (amarillo/100) |
| Tema oscuro #474741 (amarillo/500) |
|
| Ícono de configuración amarillo | |
|---|---|
|
#FBBC04 (amarillo/500) |
| Tema oscuro #FBBC04 (amarillo/500) |
|
| Botón de escaneo | |
|---|---|
|
Botón amarillo |
| #5BB974 (amarillo/400) | |
| Título | Subtítulo |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
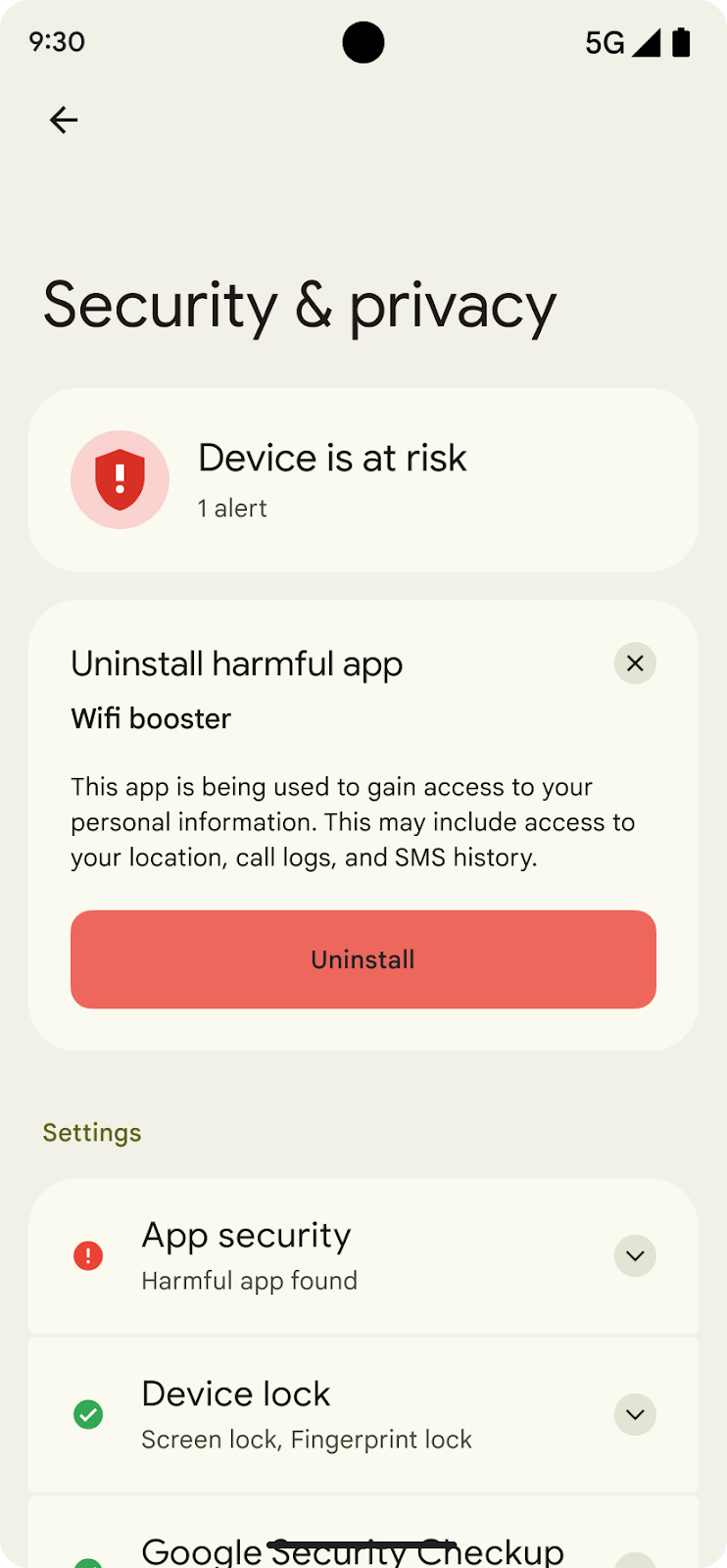
Estado rojo

| Escudo rojo | |
|---|---|
|
#D93025 (rojo/600) |
| Tema oscuro #EA4335 (rojo/500) |
|
| Contenedor rojo | |
|---|---|
|
#FAD2CF (rojo/100) |
| Tema oscuro #474741 |
|
| Ícono de configuración rojo | |
|---|---|
|
#EA4335 (rojo/500) |
| Tema oscuro #EA4335 (rojo/500) |
|
| Botón Desinstalar | |
|---|---|
|
Botón rojo |
| #EE675C (rojo/400) | |
| Título | Subtítulo |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
Fuentes y apariencia del texto
Las fuentes y el aspecto del texto del Centro de seguridad se basan en el aspecto predeterminado del texto de Android y deben heredar cualquier cambio en una familia de fuentes, un grosor y otras propiedades que los OEM ya hayan configurado en sus estilos para todo el dispositivo. La apariencia del texto del Centro de seguridad se puede anular directamente con RRO.
| Aspecto del texto del Centro de seguridad | Base de DeviceDefault | Color | Tamaño | Peso |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
Varía | Frecuente |
TextAppearance.SafetyCenter.Headline.Status |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
22 sp/28 sp | " |
TextAppearance.SafetyCenter.Headline.Issue |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
18 sp/24 sp | " |
TextAppearance.SafetyCenter.Headline.Entry |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
20 sp/24 sp | " |
TextAppearance.SafetyCenter.Medium |
TextAppearance.DeviceDefault.Medium |
Varía | 14 sp/20 sp o 16 sp/24 sp |
Medio |
TextAppearance.SafetyCenter.Body |
TextAppearance.DeviceDefault.Small |
android:textColorSecondary |
14 sp/20 sp | Frecuente |
Espaciado y estilos
Safety Center usa un conjunto de valores de padding predeterminados de forma universal para el padding y los márgenes. Para cambiar la densidad de información del Centro de seguridad, anula los valores de espaciado.
| Nombre del recurso | Valor predeterminado |
|---|---|
@dimen/sc_spacing_xxxsmall |
2 dp |
@dimen/sc_spacing_xxsmall |
4 dp |
@dimen/sc_spacing_xsmall |
8 dp |
@dimen/sc_spacing_small |
12 dp |
@dimen/sc_spacing_medium |
14 dp |
@dimen/sc_spacing_large |
16 dp |
@dimen/sc_spacing_xlarge |
18 dp |
@dimen/sc_spacing_xxlarge |
20 dp |
@dimen/sc_spacing_xxxlarge |
24 dp |
Puedes personalizar los radios de las esquinas de las tarjetas del Centro de seguridad. Se usa un radio de tamaño de esquina para los botones y tres tamaños de esquina para las tarjetas del Centro de seguridad:
| Nombre del recurso | Valor predeterminado |
|---|---|
@dimen/sc_button_corner_radius |
12 dp |
@dimen/sc_card_corner_radius_large |
28 dp |
@dimen/sc_card_corner_radius_medium |
20 dp |
@dimen/sc_card_corner_radius_xsmall |
4 dp |
Tarjeta de Configuración rápida
Se puede acceder a Safety Center desde una tarjeta de Configuración rápida implementada en el módulo PermissionController. La tarjeta de Configuración rápida reutiliza algunos de los componentes de la IU de las pantallas del Centro de seguridad para que funcionen los elementos superpuestos:
- Servicio de tarjetas de Configuración rápida:
SafetyCenterQsTileService.kt - Actividad de Configuración rápida:
SafetyCenterQsActivity.java