안전 센터 UI의 코드는 safetycenter 디렉터리 packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/에 있습니다.
OEM 오버레이 폴더의 런타임 리소스 오버레이(RRO)를 사용하여 안전 센터 UI를 맞춤설정하세요. RRO에 관한 자세한 내용은 런타임에 앱 리소스의 값 변경을 참고하세요.
안전 센터 테마 및 색상
안전 센터에는 동일한 UI 속성을 공유하는 네 가지 기본 테마가 있습니다.
- 안전 센터 밝은 테마
- 안전 센터 어두운 테마
- 안전 센터 빠른 설정 밝은 테마
- 안전 센터 빠른 설정 어두운 테마
안전 센터 테마에는 기본 색상이 포함되어 있습니다. 기본 UI 색상은 Android 시스템 색상에서 가져오며 OEM의 일반적인 Android 색상 맞춤설정에 따라 자동으로 조정될 수 있습니다. 기본적으로 이러한 색상은 Android에서 Material You 스타일의 일부로 조정됩니다.
안전 센터 색상은 값을 재정의하여 변경할 수 있습니다.
| 안전 센터 UI 색상 | 속성 이름 | 리소스 |
|---|---|---|
| 배경 | android:colorBackground |
@android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| 노출 영역 | colorSurface |
@color/sc_surface_light
@color/sc_surface_dark |
| 노출 영역 변형 | colorSurfaceVariant |
@color/sc_surface_variant_light@color/sc_surface_variant_dark |
| 기본 텍스트 | android:textColorPrimary |
@android:color/text_color_primary |
| 보조 텍스트 | android:textColorSecondary |
@android:color/text_color_secondary |
| 아이콘 | android:textColorSecondary |
@android:color/text_color_secondary |
| 리소스 | 기본값 |
|---|---|
@color/sc_surface_light |
L 별표 값 98이 있는 @android:color/system_neutral1_500(인지 휘도) |
@color/sc_surface_dark |
@android:color/system_neutral1_800 |
@color/sc_surface_variant_light |
@android:color/system_neutral2_100
|
@color/sc_surface_variant_dark
|
@android:color/system_neutral1_700
|
문제 심각도 색상
안전 센터는 신호등 색상 시스템으로 문제 심각도를 전달합니다.
- 녹색: 정보 문제 및 OK 상태
- 노란색: 권장사항
- 빨간색: 심각한 문제
- 회색: 정보 부족
기본적으로 이러한 색상은 Google Material 색상 팔레트에서 가져옵니다. 이러한 기본 색상을 유지하는 것이 좋지만 다른 명암의 녹색, 노란색, 빨간색 팔레트를 사용해도 됩니다.
이러한 색상 속성은 아이콘, 버튼, 검색 및 상태 변경 애니메이션 등 안전 센터 UI에서 심각도 색상 항목을 연결하는 데 사용됩니다. 이러한 색상을 수정하면 모든 요소의 색상이 다시 지정됩니다. 예를 들어 @color/sc_status_info_{light,dark}를 수정하면 정적 상태 이미지와 검색 중 배경 애니메이션에서 모두 배경색이 변경됩니다.
안전 센터 빠른 설정 테마는 기기의 어두운 모드 설정 여부와 관계없이 어두운 모드 색상을 사용합니다.
| 심각도 | UI 요소 | 속성 또는 리소스 이름 | 기본 색상 |
|---|---|---|---|
| 정보(녹색) | 상태 방패 | ?attr/colorScStatusInfo |
밝은 테마: 녹색 600(#1e8e3e) 어두운 테마: 녹색 500(#34a853) |
| 상태 방패 컨테이너 | ?attr/colorScStatusBackgroundInfo |
밝은 테마: 녹색 100(#ceead6)colorSurfaceVariant |
|
| 아이콘 | ?attr/colorScIconInfo |
녹색 500(#34a853) | |
| 기본 작업 버튼 | @color/safety_center_button_info |
녹색 400(#5bb974) | |
| 보조 작업 버튼 | @color/safety_center_outline_button_info |
녹색 300(#81c995) | |
| 권장사항(노란색) | 상태 방패 | ?attr/colorScStatusRecommend |
밝은 테마: 노란색 600(#f9ab00) 어두운 테마: 노란색 500(#fbbc04) |
| 상태 방패 컨테이너 | ?attr/colorScStatusBackgroundRecommend |
밝은 테마: 노란색 100(#feefc3) 어두운 테마: colorSurfaceVariant |
|
| 아이콘 | ?attr/colorScIconRecommend |
노란색 500(#fbbc04) | |
| 기본 작업 버튼 | @color/safety_center_button_recommend |
노란색 400(#fcc934) | |
| 보조 작업 버튼 | @color/safety_center_outline_button_recommend |
노란색 300(#fdd663) | |
| 경고(빨간색) | 상태 방패 | ?attr/colorScStatusWarn |
밝은 테마: 빨간색 600(#d93025) 어두운 테마: 빨간색 500(#ea4335) |
| 상태 방패 컨테이너 | ?attr/colorScStatusBackgroundWarn |
밝은 테마: 빨간색 100(#fad2cf) 어두운 테마: colorSurfaceVariant |
|
| 아이콘 | ?attr/colorScIconWarn |
빨간색 500(#ea4335) | |
| 기본 작업 버튼 | @color/safety_center_button_warn |
빨간색 400(#ee675c) | |
| 보조 작업 버튼 | @color/safety_center_outline_button_warn |
빨간색 300(#f28b82) | |
| 권장사항 없음(회색) | 아이콘 | ?attr/colorScIconNull |
회색 600(#80868b) |
Android 14에서는 각각의 테마 색상 속성에 오버레이 가능한 색상 리소스가 추가되었으며 일부 기본 색상이 수정되었습니다.
| 리소스 이름 | Android 13 보조 색상 | Android 14 보조 색상 | Android 14 16진수 코드 |
|---|---|---|---|
@color/sc_status_info_light |
녹색 600 | 시맨틱 그린 | #0E8435 |
@color/sc_status_recommend_light |
노란색 600 | 변경되지 않음 | |
@color/sc_status_warn_light |
빨간색 600 | 변경되지 않음 | |
@color/sc_status_info_dark |
녹색 500 | 녹색 400 | #5BB974 |
@color/sc_status_recommend_dark |
노란색 500 | 노란색 400 | #FCC934 |
@color/sc_status_warn_dark |
빨간색 500 | 빨간색 400 | #EE675C |
@color/sc_status_background_info_light |
녹색 100 | 변경되지 않음 | |
@color/sc_status_background_recommend_light |
노란색 100 | 변경되지 않음 | |
@color/sc_status_background_warn_light |
빨간색 100 | 변경되지 않음 | |
@color/sc_status_background_info_dark |
sc_surface_variant_dark | 변경되지 않음 | |
@color/sc_status_background_recommend_dark |
sc_surface_variant_dark | 변경되지 않음 | |
@color/sc_status_background_warn_dark |
sc_surface_variant_dark | 변경되지 않음 | |
@color/sc_icon_info_light |
녹색 500 | 변경되지 않음 | |
@color/sc_icon_recommend_light |
노란색 500 | 변경되지 않음 | |
@color/sc_icon_warn_light |
빨간색 500 | 변경되지 않음 | |
@color/sc_icon_null_light |
회색 600 | 변경되지 않음 | |
@color/sc_icon_info_dark |
녹색 500 | 녹색 400 | |
@color/sc_icon_recommend_dark |
노란색 500 | 노란색 400 | |
@color/sc_icon_warn_dark |
빨간색 500 | 빨간색 400 | |
@color/sc_icon_null_dark |
회색 600 | 회색 400 | #BDC1C6 |
@color/sc_shield_accent_dark |
사용할 수 없음 | 회색 900 | #202124 |
UI 색상
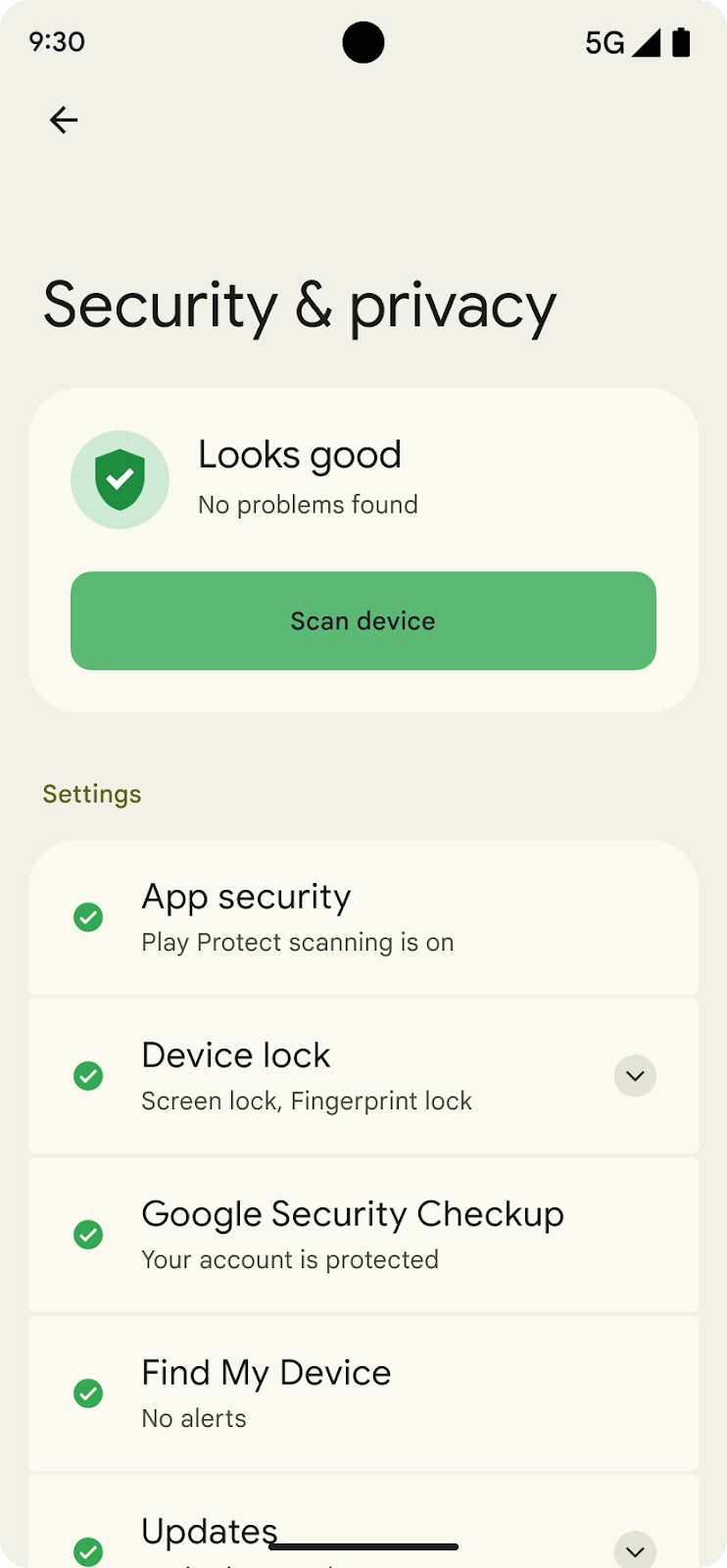
녹색 상태

| 녹색 방패 | |
|---|---|
|
#1E8E3E(녹색/600) |
| 어두운 테마 #34A853(녹색/500) |
|
| 녹색 컨테이너 | |
|---|---|
|
#CEEAD6(녹색/100) |
| 어두운 테마 #474741 |
|
| 녹색 설정 아이콘 | |
|---|---|
|
#34A853(녹색/500) |
| 어두운 테마 #34A853(녹색/500) |
|
| 검색 버튼 | |
|---|---|
|
녹색 버튼 |
| #5BB974(녹색/400) | |
| 제목 | 부제 |
|---|---|
|
|
| #1B1C17(TextColorPrimary) | #46483B(TextColorSecondary) |
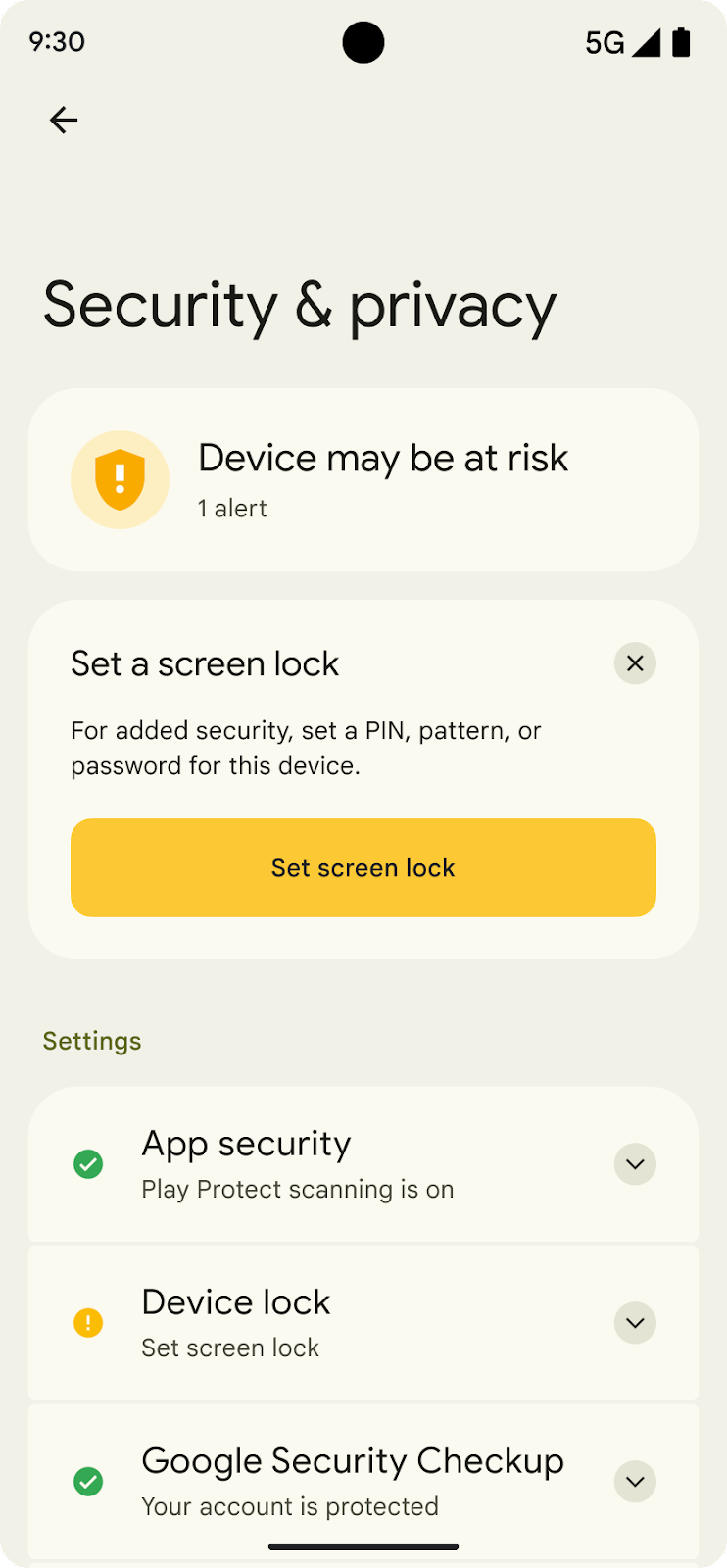
노란색 상태

| 노란색 방패 | |
|---|---|
|
#F9AB00(노란색/600) |
| 어두운 테마 #FBBC04(노란색/500) |
|
| 노란색 컨테이너 | |
|---|---|
|
#FEEFC3(노란색/100) |
| 어두운 테마 #474741(노란색/500) |
|
| 노란색 설정 아이콘 | |
|---|---|
|
#FBBC04(노란색/500) |
| 어두운 테마 #FBBC04(노란색/500) |
|
| 검색 버튼 | |
|---|---|
|
노란색 버튼 |
| #5BB974(노란색/400) | |
| 제목 | 부제 |
|---|---|
|
|
| #1B1C17(TextColorPrimary) | #46483B(TextColorSecondary) |
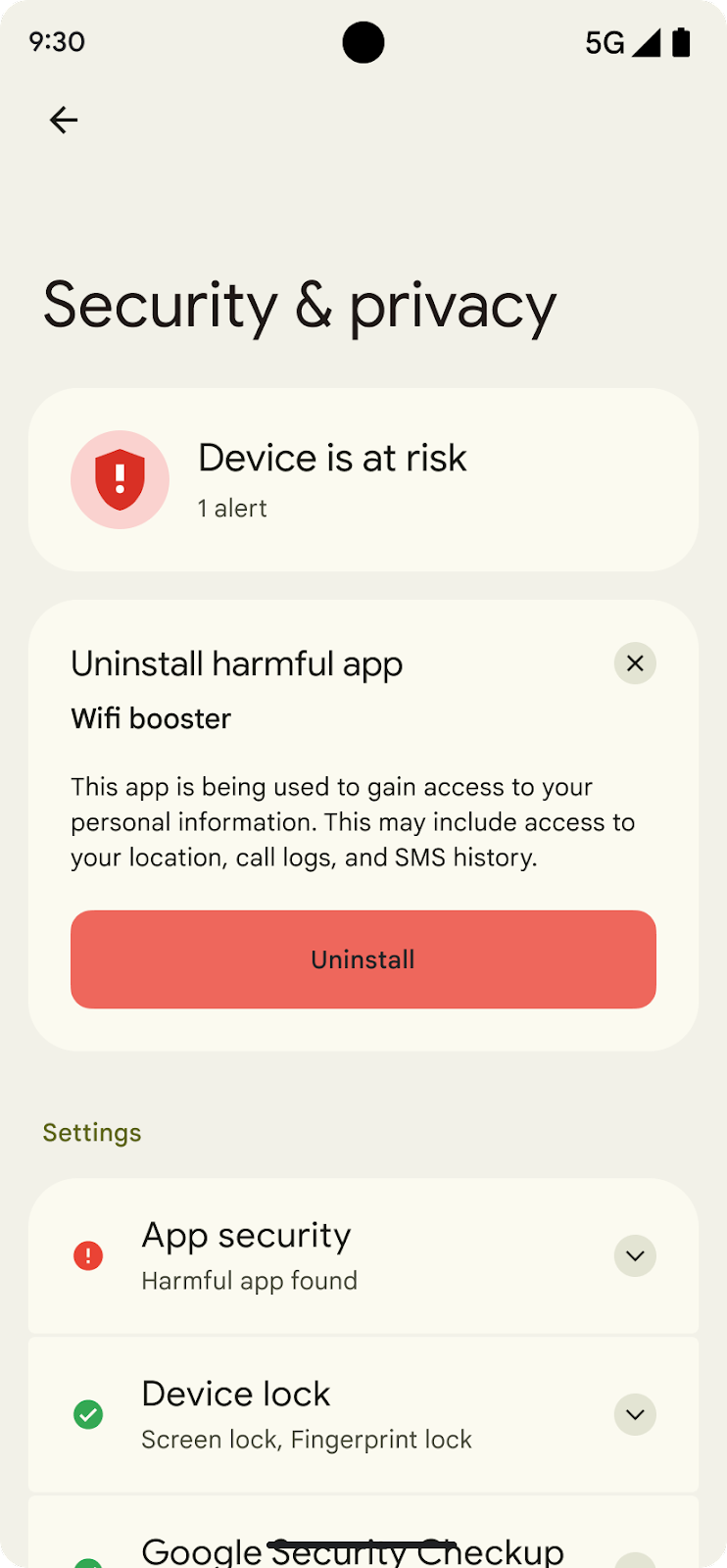
빨간색 상태

| 빨간색 방패 | |
|---|---|
|
#D93025(빨간색/600) |
| 어두운 테마 #EA4335(빨간색/500) |
|
| 빨간색 컨테이너 | |
|---|---|
|
#FAD2CF(빨간색/100) |
| 어두운 테마 #474741 |
|
| 빨간색 설정 아이콘 | |
|---|---|
|
#EA4335(빨간색/500) |
| 어두운 테마 #EA4335(빨간색/500) |
|
| 제거 버튼 | |
|---|---|
|
빨간색 버튼 |
| #EE675C(빨간색/400) | |
| 제목 | 부제 |
|---|---|
|
|
| #1B1C17(TextColorPrimary) | #46483B(TextColorSecondary) |
글꼴 및 텍스트 모양
안전 센터 글꼴 및 텍스트 모양은 Android 기본 텍스트 모양에 기반하며 기기 전체 스타일로 OEM에서 이미 구성한 글꼴 모음과 두께, 기타 속성에 적용된 변경사항을 상속받아야 합니다. 안전 센터 텍스트 모양은 RRO를 사용하여 직접 재정의할 수 있습니다.
| 안전 센터 텍스트 모양 | DeviceDefault 기반 | 색상 | 크기 | 두께 |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
다양한 값 | 일반 |
TextAppearance.SafetyCenter.Headline.Status |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
22sp/28sp | " |
TextAppearance.SafetyCenter.Headline.Issue |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
18sp/24sp | " |
TextAppearance.SafetyCenter.Headline.Entry |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
20sp/24sp | " |
TextAppearance.SafetyCenter.Medium |
TextAppearance.DeviceDefault.Medium |
다양한 값 | 14sp/20sp 또는 16sp/24sp |
보통 |
TextAppearance.SafetyCenter.Body |
TextAppearance.DeviceDefault.Small |
android:textColorSecondary |
14sp/20sp | 일반 |
간격 및 스타일
안전 센터는 일반적으로 패딩과 여백에 일련의 기본 패딩 값을 사용합니다. 간격 값을 재정의하여 안전 센터 정보 밀도를 변경하세요.
| 리소스 이름 | 기본값 |
|---|---|
@dimen/sc_spacing_xxxsmall |
2dp |
@dimen/sc_spacing_xxsmall |
4dp |
@dimen/sc_spacing_xsmall |
8dp |
@dimen/sc_spacing_small |
12dp |
@dimen/sc_spacing_medium |
14dp |
@dimen/sc_spacing_large |
16dp |
@dimen/sc_spacing_xlarge |
18dp |
@dimen/sc_spacing_xxlarge |
20dp |
@dimen/sc_spacing_xxxlarge |
24dp |
안전 센터 카드의 모서리 반경을 맞춤설정할 수 있습니다. 하나의 모서리 크기 반경은 버튼에 사용되고 세 개의 모서리 크기는 안전 센터 카드에 사용됩니다.
| 리소스 이름 | 기본값 |
|---|---|
@dimen/sc_button_corner_radius |
12dp |
@dimen/sc_card_corner_radius_large |
28dp |
@dimen/sc_card_corner_radius_medium |
20dp |
@dimen/sc_card_corner_radius_xsmall |
4dp |
빠른 설정 타일
안전 센터는 PermissionController 모듈에서 구현된 빠른 설정 타일에서 액세스할 수 있습니다. 빠른 설정 타일은 오버레이 가능 항목이 작동할 수 있도록 안전 센터 화면의 일부 UI 구성요소를 재사용합니다.
- 빠른 설정 타일 서비스:
SafetyCenterQsTileService.kt - 빠른 설정 활동:
SafetyCenterQsActivity.java