Код для пользовательского интерфейса Safety Center находится в каталоге safetycenter packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/ . Настройте пользовательский интерфейс Safety Center с помощью Runtime Resource Overlays (RROs) в папке OEM overlay. Информацию о RRO см. в разделе Изменение значения ресурсов приложения во время выполнения .
Темы и цвета Центра безопасности
Центр безопасности имеет четыре основные темы, которые имеют одинаковые атрибуты пользовательского интерфейса:
- Центр безопасности свет
- Центр безопасности темный
- Индикатор быстрых настроек центра безопасности
- Центр безопасности Быстрые настройки темные
Темы центра безопасности содержат цвета по умолчанию. Основные цвета пользовательского интерфейса берутся из системных цветов Android и могут автоматически адаптироваться к общей настройке цвета Android OEM. По умолчанию эти цвета адаптируются как часть стиля Material You в Android.
Вы можете изменить цвета Центра безопасности, переопределив их значения.
| Цвет пользовательского интерфейса Центра безопасности | Имя атрибута | Ресурс |
|---|---|---|
| Фон | android:colorBackground | @android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Поверхность | colorSurface | @color/sc_surface_light @color/sc_surface_dark |
| Вариант поверхности | colorSurfaceVariant | @color/sc_surface_variant_light@color/sc_surface_variant_dark |
| Основной текст | android:textColorPrimary | @android:color/text_color_primary |
| Вторичный текст | android:textColorSecondary | @android:color/text_color_secondary |
| Иконки | android:textColorSecondary | @android:color/text_color_secondary |
| Ресурс | Значение по умолчанию |
|---|---|
@color/sc_surface_light | @android:color/system_neutral1_500 со значением L-звезды 98 (воспринимаемая яркость) |
@color/sc_surface_dark | @android:color/system_neutral1_800 |
@color/sc_surface_variant_light | @android:color/system_neutral2_100 |
@color/sc_surface_variant_dark | @android:color/system_neutral1_700 |
Цвета серьезности проблемы
Центр безопасности сообщает о серьезности проблемы с помощью системы цветов светофора:
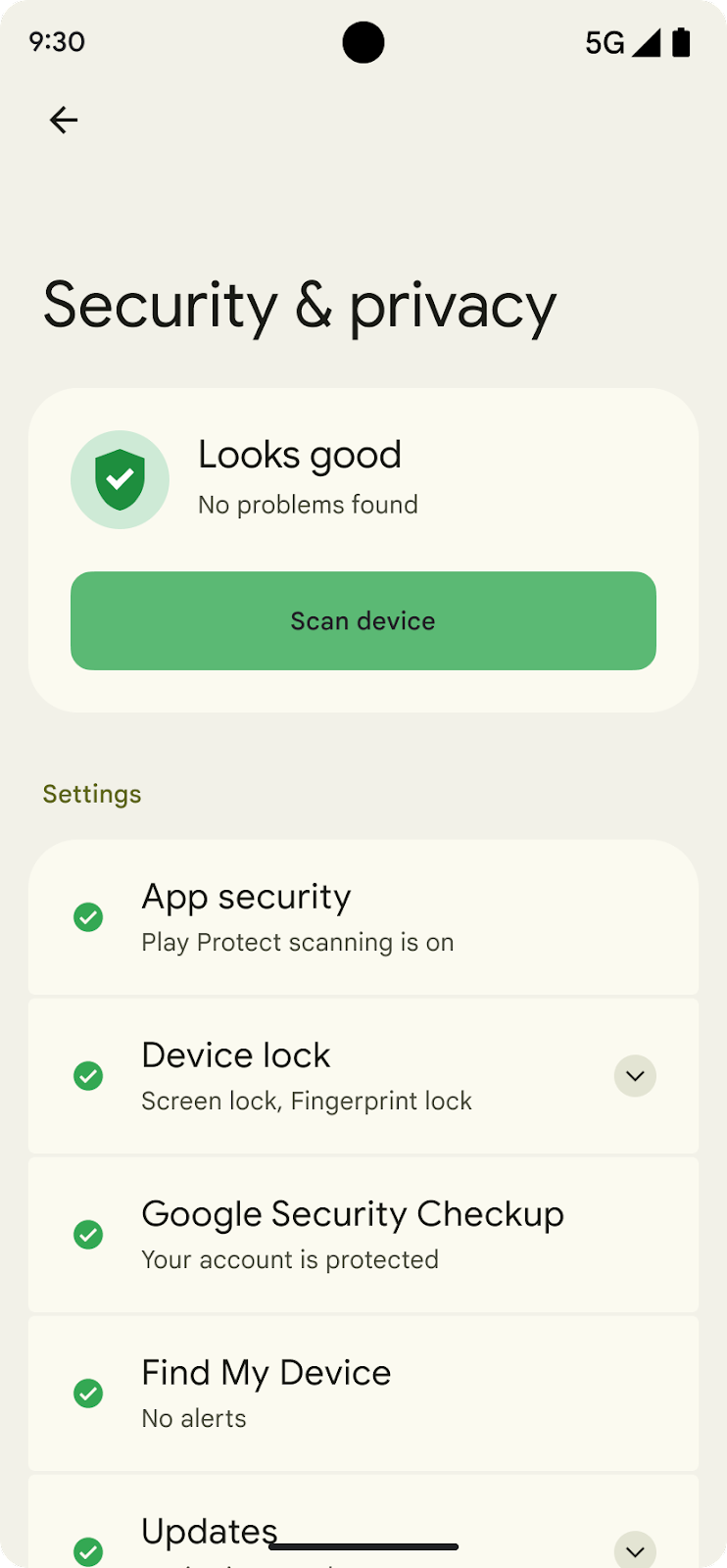
- Зеленый цвет означает наличие информационных проблем и статус «ОК»
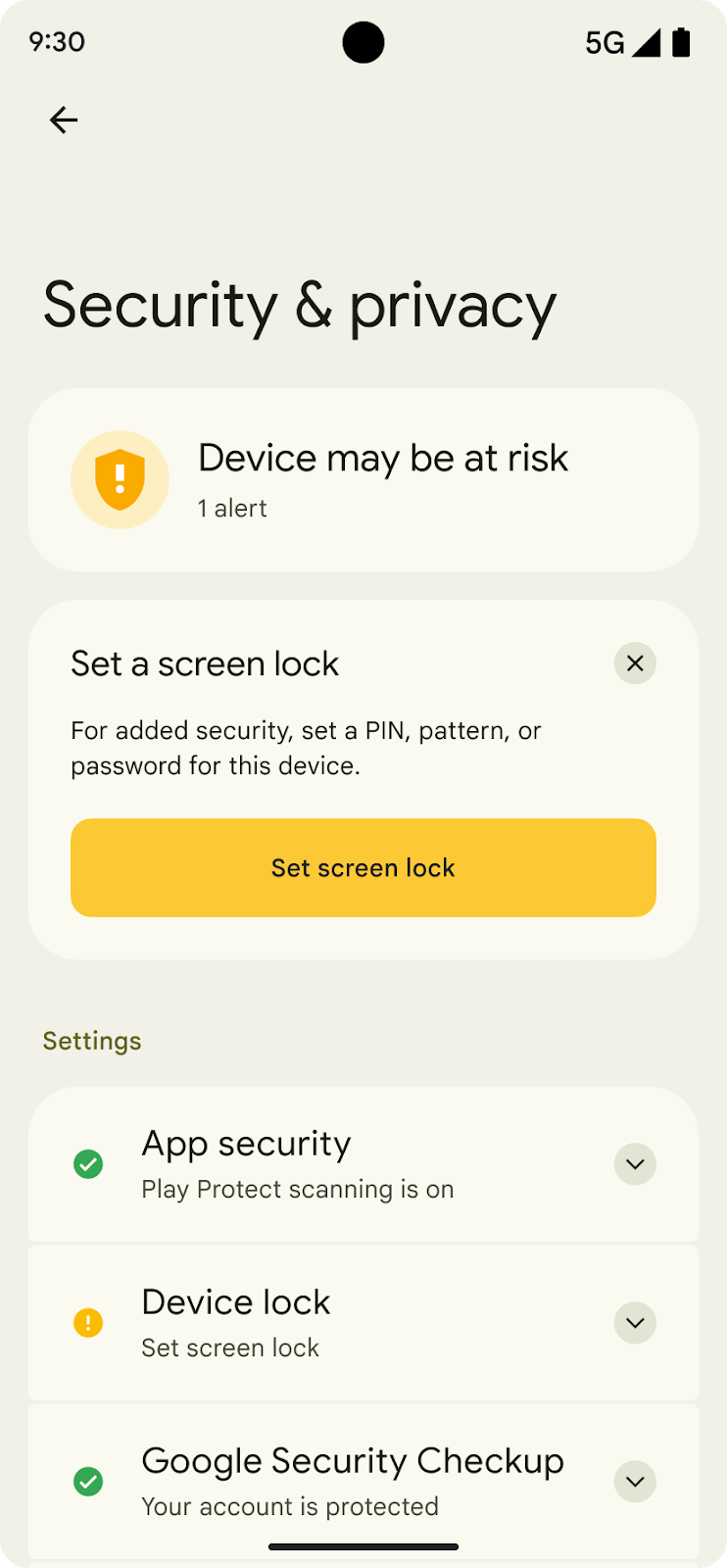
- Желтый для рекомендаций
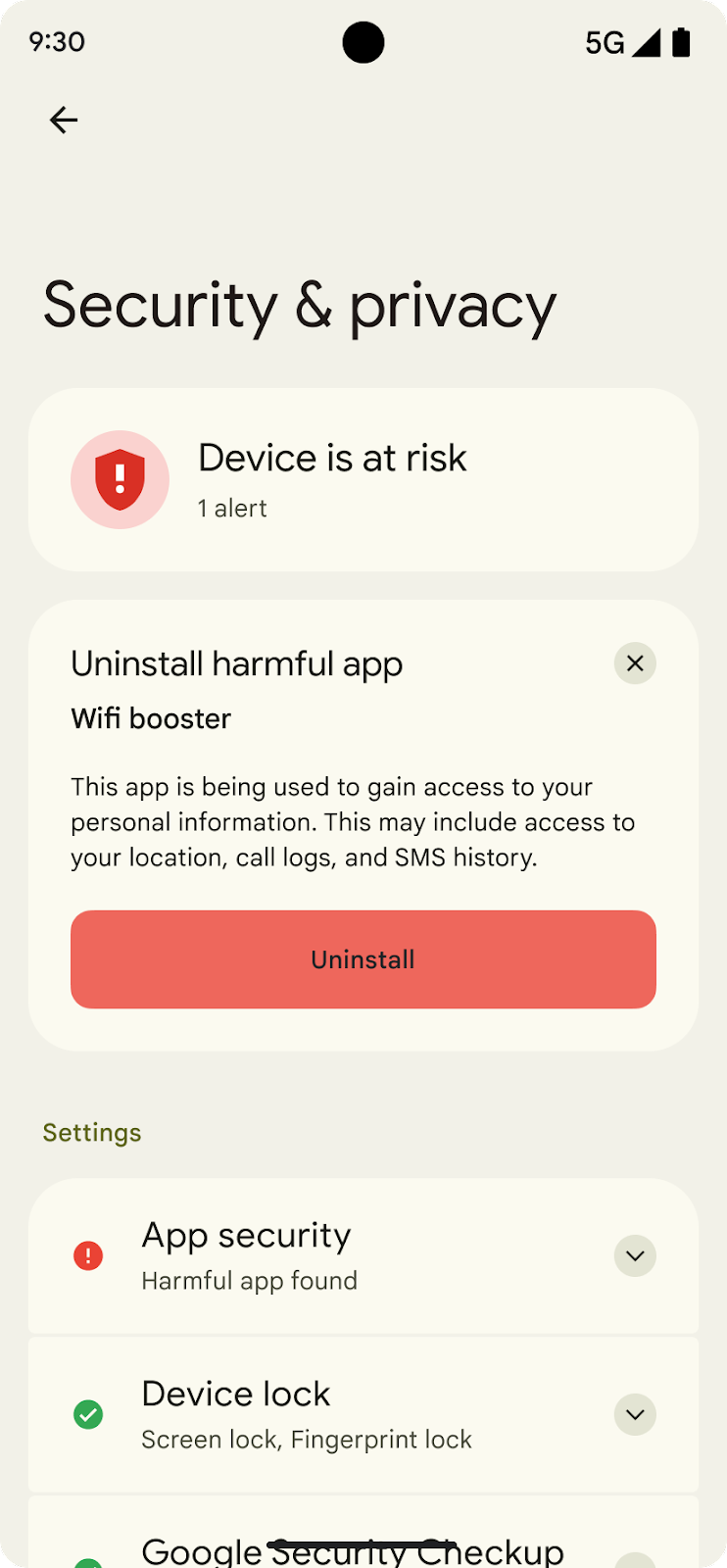
- Красный — серьезные проблемы.
- Серый цвет означает отсутствие информации.
По умолчанию эти цвета берутся из цветовой палитры Google Material. Мы рекомендуем вам сохранить эти базовые цвета, но вы можете использовать различные оттенки зеленой, желтой и красной палитры.
Эти цветовые атрибуты используются для связывания элементов, окрашенных в цвета степени серьезности, в пользовательском интерфейсе центра безопасности, включая значки, кнопки, а также анимацию сканирования и изменения статуса. Изменение этих цветов изменяет цвет всех элементов. Например, изменение @color/sc_status_info_{light,dark} изменяет цвет фона как в статическом изображении статуса, так и в анимации фона во время сканирования.
Тема быстрых настроек Центра безопасности использует цвета темного режима независимо от того, установлен ли на устройстве темный режим.
| Серьёзность | Элемент пользовательского интерфейса | Имя атрибута или ресурса | Цвет по умолчанию |
|---|---|---|---|
| Информация (зеленый) | Статусный щит | ?attr/colorScStatusInfo | Свет: Зеленый 600 (#1e8e3e) Темный: Зеленый 500 (#34a853) |
| Контейнер щита статуса | ?attr/colorScStatusBackgroundInfo | Свет: Зеленый 100 (#ceead6)colorSurfaceVariant | |
| Икона | ?attr/colorScIconInfo | Зеленый 500 (#34a853) | |
| Кнопка основного действия | @color/safety_center_button_info | Зеленый 400 (#5bb974) | |
| Кнопка вторичного действия | @color/safety_center_outline_button_info | Зеленый 300 (#81c995) | |
| Рекомендация (желтая) | Статусный щит | ?attr/colorScStatusRecommend | Свет: Желтый 600 (#f9ab00) Темный: Желтый 500 (#fbbc04) |
| Контейнер щита статуса | ?attr/colorScStatusBackgroundRecommend | Свет: Желтый 100 (#feefc3) Темный: colorSurfaceVariant | |
| Икона | ?attr/colorScIconRecommend | Желтый 500 (#fbbc04) | |
| Кнопка основного действия | @color/safety_center_button_recommend | Желтый 400 (#fcc934) | |
| Кнопка вторичного действия | @color/safety_center_outline_button_recommend | Желтый 300 (#fdd663) | |
| Предупреждение (красный) | Статусный щит | ?attr/colorScStatusWarn | Свет: Красный 600 (#d93025) Темный: Красный 500 (#ea4335) |
| Контейнер щита статуса | ?attr/colorScStatusBackgroundWarn | Свет: Красный 100 (#fad2cf) Темный: colorSurfaceVariant | |
| Икона | ?attr/colorScIconWarn | Красный 500 (#ea4335) | |
| Кнопка основного действия | @color/safety_center_button_warn | Красный 400 (#ee675c) | |
| Кнопка вторичного действия | @color/safety_center_outline_button_warn | Красный 300 (#f28b82) | |
| Нет рекомендаций (серый) | Икона | ?attr/colorScIconNull | Серый 600 (#80868b) |
В Android 14 для каждого свойства цвета темы были добавлены накладываемые цветовые ресурсы, а некоторые цвета по умолчанию были изменены:
| Имя ресурса | Цвет подложки Android 13 | Цвет подложки Android 14 | Шестнадцатеричный код Android 14 |
|---|---|---|---|
@color/sc_status_info_light | Зеленый 600 | Семантический зеленый | #0E8435 |
@color/sc_status_recommend_light | Желтый 600 | Без изменений | |
@color/sc_status_warn_light | Красный 600 | Без изменений | |
@color/sc_status_info_dark | Зеленый 500 | Зеленый 400 | #5BB974 |
@color/sc_status_recommend_dark | Желтый 500 | Желтый 400 | #FCC934 |
@color/sc_status_warn_dark | Красный 500 | Красный 400 | #EE675C |
@color/sc_status_background_info_light | Зеленый 100 | Без изменений | |
@color/sc_status_background_recommend_light | Желтый 100 | Без изменений | |
@color/sc_status_background_warn_light | Красный 100 | Без изменений | |
@color/sc_status_background_info_dark | sc_surface_variant_dark | Без изменений | |
@color/sc_status_background_recommend_dark | sc_surface_variant_dark | Без изменений | |
@color/sc_status_background_warn_dark | sc_surface_variant_dark | Без изменений | |
@color/sc_icon_info_light | Зеленый 500 | Без изменений | |
@color/sc_icon_recommend_light | Желтый 500 | Без изменений | |
@color/sc_icon_warn_light | Красный 500 | Без изменений | |
@color/sc_icon_null_light | Серый 600 | Без изменений | |
@color/sc_icon_info_dark | Зеленый 500 | Зеленый 400 | |
@color/sc_icon_recommend_dark | Желтый 500 | Желтый 400 | |
@color/sc_icon_warn_dark | Красный 500 | Красный 400 | |
@color/sc_icon_null_dark | Серый 600 | Серый 400 | #BDC1C6 |
@color/sc_shield_accent_dark | Нет в наличии | Серый 900 | #202124 |
Цвета пользовательского интерфейса
Зеленый штат

| Зеленый Щит | |
|---|---|
| #1E8E3E (зеленый/600) |
| Темная тема #34A853 (зеленый/500) | |
| Зеленый контейнер | |
|---|---|
| #CEEAD6 (зеленый/100) |
| Темная тема #474741 | |
| Зеленый значок настроек | |
|---|---|
| #34A853 (зеленый/500) |
| Темная тема #34A853 (зеленый/500) | |
| Кнопка сканирования | |
|---|---|
| Зеленая кнопка |
| #5BB974 (зеленый/400) | |
| Заголовок | Подзаголовок |
|
|
|---|---|
| #1B1C17 (ЦветТекстаОсновной) | #46483B (ЦветТекстаВторичный) |
Желтый штат

| Желтый Щит | |
|---|---|
| #F9AB00 (Желтый/600) |
| Темная тема #FBBC04 (желтый/500) | |
| Желтый контейнер | |
|---|---|
| #FEEFC3 (желтый/100) |
| Темная тема #474741 (желтый/500) | |
| Желтый значок настроек | |
|---|---|
| #FBBC04 (желтый/500) |
| Темная тема #FBBC04 (желтый/500) | |
| Кнопка сканирования | |
|---|---|
| Желтая кнопка |
| #5BB974 (Желтый/400) | |
| Заголовок | Подзаголовок |
|
|
|---|---|
| #1B1C17 (ЦветТекстаОсновной) | #46483B (ЦветТекстаВторичный) |
Красный штат

| Красный Щит | |
|---|---|
| #D93025 (Красный/600) |
| Темная тема #EA4335 (красный/500) | |
| Красный контейнер | |
|---|---|
| #FAD2CF (красный/100) |
| Темная тема #474741 | |
| Красный значок настроек | |
|---|---|
| #EA4335 (красный/500) |
| Темная тема #EA4335 (красный/500) | |
| Кнопка удаления | |
|---|---|
| Красная кнопка |
| #EE675C (красный/400) | |
| Заголовок | Подзаголовок |
|
|
|---|---|
| #1B1C17 (ЦветТекстаОсновной) | #46483B (ЦветТекстаВторичный) |
Шрифты и внешний вид текста
Шрифты и внешний вид текста Safety Center основаны на внешнем виде текста Android по умолчанию и должны наследовать любые изменения в семействе шрифтов, начертании и других свойствах, уже настроенных OEM-производителями для их стилей на уровне устройства. Внешний вид текста Safety Center можно переопределить напрямую с помощью RRO.
| Внешний вид текста Центра безопасности | УстройствоБазовое значение по умолчанию | Цвет | Размер | Масса |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline | TextAppearance.DeviceDefault.Headline | android:textColorPrimary | Варьируется | Обычный |
TextAppearance.SafetyCenter.Headline.Status | TextAppearance.DeviceDefault.Headline | android:textColorPrimary | 22 сп/28 сп | " |
TextAppearance.SafetyCenter.Headline.Issue | TextAppearance.DeviceDefault.Headline | android:textColorPrimary | 18 сп/24 сп | " |
TextAppearance.SafetyCenter.Headline.Entry | TextAppearance.DeviceDefault.Headline | android:textColorPrimary | 20 сп/24 сп | " |
TextAppearance.SafetyCenter.Medium | TextAppearance.DeviceDefault.Medium | Варьируется | 14 сп/20 сп или 16 сп/24 сп | Середина |
TextAppearance.SafetyCenter.Body | TextAppearance.DeviceDefault.Small | android:textColorSecondary | 14 сп/20 сп | Обычный |
Интервалы и стили
Safety Center использует набор значений отступов по умолчанию для отступов и полей. Измените плотность информации Safety Center, переопределив значения отступов.
| Имя ресурса | Значение по умолчанию |
|---|---|
@dimen/sc_spacing_xxxsmall | 2 дп |
@dimen/sc_spacing_xxsmall | 4 дп |
@dimen/sc_spacing_xsmall | 8 дп |
@dimen/sc_spacing_small | 12 дп |
@dimen/sc_spacing_medium | 14 дп |
@dimen/sc_spacing_large | 16 дп |
@dimen/sc_spacing_xlarge | 18 дп |
@dimen/sc_spacing_xxlarge | 20 дп |
@dimen/sc_spacing_xxxlarge | 24 дп |
Вы можете настроить радиусы углов карт Центра безопасности. Один радиус размера угла используется для кнопок, а три размера угла используются для карт Центра безопасности:
| Имя ресурса | Значение по умолчанию |
|---|---|
@dimen/sc_button_corner_radius | 12 дп |
@dimen/sc_card_corner_radius_large | 28 дп |
@dimen/sc_card_corner_radius_medium | 20 дп |
@dimen/sc_card_corner_radius_xsmall | 4 дп |
Плитка быстрых настроек
Safety Center доступен из плитки Quick Settings, реализованной в модуле PermissionController. Плитка Quick Settings повторно использует некоторые компоненты пользовательского интерфейса из экранов Safety Center, чтобы наложения могли работать:
- Служба плиток быстрых настроек:
SafetyCenterQsTileService.kt - Активность быстрых настроек:
SafetyCenterQsActivity.java