Android 12에서는 왼쪽에 정적 L0 메뉴가 있고 오른쪽에 콘텐츠 창이 있는 이중 창 디자인을 도입합니다. 이 기능을 통해 다양한 맞춤설정 옵션이 새로 도입됩니다. 이 페이지에서는 이러한 기능을 자세히 설명하고 자체 환경설정을 맞춤설정할 수 있는 방법을 설명합니다.
단일 창으로 되돌리기
기본적으로 CarSettings에서는 이제 앱 창의 너비가 1400dp보다 크거나 같을 때 이중 창 뷰를 표시하고 그보다 작으면 단일 창 뷰를 표시합니다. 특정 기기에 맞게 이를 맞춤설정하려면 런타임 리소스 오버레이 (RRO)를 사용하여 필요한 구성 값을 타겟팅합니다.
| 값 | 설명 |
|---|---|
config_global_force_single_pane |
전체 앱이 단일 창 구성으로 실행되어야 하면 true로 설정합니다. |
config_homepage_fragment_class |
홈페이지의 시작 프래그먼트를 지정합니다. 이중 창에서는 콘텐츠 창의 초기 프래그먼트에 사용됩니다. 단일 창에서는 홈페이지 프래그먼트여야 합니다. |
헤더 키
맞춤설정된 IA가 여러 CarSettings 활동에 있을 수 있으므로 헤더 키 매핑은 맞춤설정을 간소화하기 위해 제공됩니다. AndroidManifest.xml에서 이중 창을 지원하는 모든 활동에는 메타데이터에서 지정된 TOP_LEVEL_HEADER_KEY가 있습니다.
이 값은 시작 프래그먼트가 속한 최상위 메뉴 항목의 환경설정 키에 매핑되는 res/values/header_keys.xml에서 지정된 키를 가리킵니다.
따라서 특정 프래그먼트가 다른 최상위 환경설정에 속하도록 활동의 시작 프래그먼트가 변경되거나 IA가 다시 정렬되는 경우 header_keys.xml 파일의 관련 매핑을 업데이트하여 올바른 값을 지정할 수 있습니다.
활동 레이아웃 맞춤설정
BaseCarSettingsActivity의 레이아웃은 res/layout/car_setting_activity 및 다음 섹션에 있습니다.
| 값 | 설명 |
|---|---|
top_level_menu |
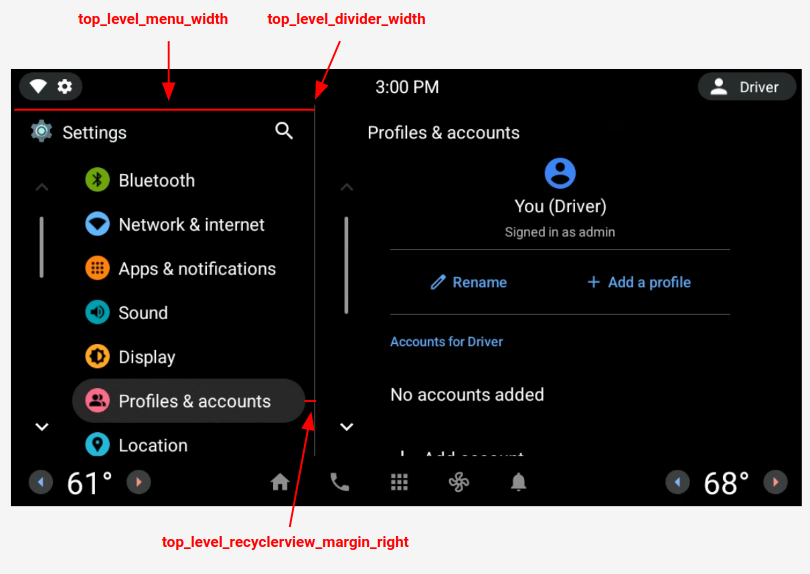
이중 창 구성에 표시된 최상위 메뉴 프래그먼트입니다. 이 섹션의 너비는 top_level_menu_width로 지정됩니다. 툴바가 포함된 섀시 기본 레이아웃은 이 뷰를 래핑합니다. |
top_level_divider |
두 창을 분할하고 너비를 top_level_divider_width로 맞춤설정할 수 있는 수직선입니다. |
fragment_container_wrapper |
콘텐츠 창(또는 단일 창 구성의 기본 창)의 래퍼 레이아웃입니다. 툴바가 포함된 섀시 기본 레이아웃은 이 뷰를 래핑합니다. |
settings_focus_parking_view |
필요할 때 로터리 포커스를 보유하는 FocusParkingView의 맞춤 구현입니다. |
fragment_container |
기본 콘텐츠 컨테이너입니다. 콘텐츠 프래그먼트는 이를 타겟 레이아웃으로 사용합니다. |
restricted_message |
BaseFragment 인스턴스에 표시될 UX 제한 차단 뷰입니다. |

그림 1. 이중 창 레이아웃
최상위 환경설정
최상위 환경설정은 환경설정 높이와 배경 모양을 변경하기 위해 레이아웃이 약간 수정된 맞춤 CarUiPreferences입니다. 이러한 환경설정의 모양을 맞춤설정하는 방법에는 여러 가지가 있습니다.
| 값 | 설명 |
|---|---|
res/layout/top_level_preference.xml |
전체 환경설정 레이아웃을 오버레이합니다. |
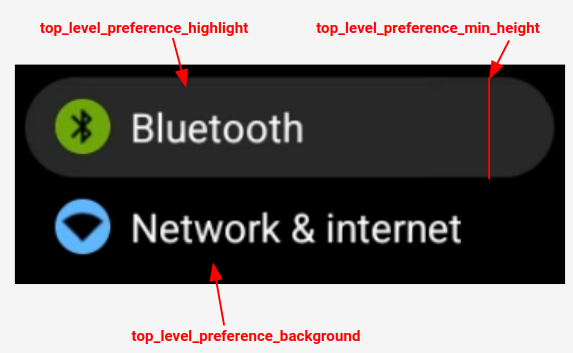
top_level_preference_min_height |
최상위 환경설정의 최소 높이입니다. 콘텐츠(예: 부제목이 있음)에 따라 환경설정이 이 값보다 클 수 있습니다. |
top_level_preference_corner_radius |
둥근 모서리의 반경입니다. |
top_level_preference_background |
현재 강조표시되지 않은 최상위 환경설정의 배경입니다. |
top_level_preference_highlight |
강조표시된 최상위 환경설정의 배경입니다. |
최상위 아이콘
그림 2는 이제 최상위 아이콘이 색이 지정된 배경 모양 내의 벡터 아이콘으로 구성되는 방식을 보여줍니다. 이 모양은 현재 타원형이나 직사각형 모양을 지원하도록 구성되어 있습니다. 기본적으로 모양은 타원형으로 설정됩니다.
기본값을 변경하려면 config_top_level_icon_shape의 값을 수정합니다. 0은 직사각형이고 1은 타원형입니다. 아이콘은 배경 모양에서 top_level_foreground_icon_inset으로 전경 아이콘을 삽입하여 만들어집니다. 각 최상위 아이콘에는 res/values/colors.xml에서 지정된 전경 색상과 res/color 폴더에서 지정된 배경 색상이 있습니다.
맞춤설정된 모양을 만들려면 색상 값을 모두 재정의하면 됩니다.

그림 2. 최상위 환경설정 구성요소
config_top_level_injection_categories로 지정된 카테고리에 속하는 삽입된 환경설정 아이콘도 최상위 아이콘으로 간주됩니다.
제공된 아이콘은 다른 모든 최상위 아이콘에 지정된 것과 같은 값과 같은 모양으로 삽입됩니다(위 참고). 그러나 배경은 다음 속성을 순서대로 확인하여 결정됩니다.
com.android.settings.bg.argb: 삽입 앱의 메타데이터입니다.com.android.settings.bg.hint: 삽입 앱의 메타데이터입니다.top_level_injected_default_background:res/values/colors.xml에서 지정됩니다.
삽입되는 앱 데이터를 무시하고 항상 기본 배경을 사용하려면 config_top_level_injection_background_always_use_default를 true로 설정합니다.

