Android 12 memperkenalkan desain panel ganda, dengan menu L0 statis di sebelah kiri dan panel konten di sebelah kanan. Fitur ini memperkenalkan banyak opsi penyesuaian baru. Halaman ini menjelaskan fitur tersebut dan menjelaskan cara menyesuaikan preferensi Anda sendiri.
Kembali ke panel tunggal
Secara default, CarSettings kini menampilkan tampilan panel ganda saat lebar jendela aplikasi lebih besar dari atau sama dengan 1400 dp, dan tampilan panel tunggal jika tidak. Untuk menyesuaikan hal ini untuk perangkat tertentu, gunakan overlay resource runtime (RRO) untuk menargetkan nilai konfigurasi yang diperlukan:
| Nilai | Deskripsi |
|---|---|
config_global_force_single_pane |
Tetapkan ke true jika seluruh aplikasi akan berjalan dalam konfigurasi
satu panel. |
config_homepage_fragment_class |
Menentukan fragmen awal untuk halaman beranda. Dalam panel ganda, ini digunakan untuk fragmen awal di panel konten. Dalam panel tunggal, ini harus berupa fragmen halaman beranda. |
Kunci header
Karena aktivitas CarSettings yang berbeda dapat memiliki IA yang disesuaikan, pemetaan tombol header
disediakan untuk menyederhanakan penyesuaian. Di AndroidManifest.xml, setiap aktivitas
yang mendukung panel ganda memiliki TOP_LEVEL_HEADER_KEY yang ditentukan dalam metadatanya.
Nilai ini mengarah ke kunci yang ditentukan dalam res/values/header_keys.xml, yang
dipetakan ke kunci preferensi item menu tingkat atas yang termasuk dalam fragmen awal.
Oleh karena itu, jika fragmen awal aktivitas diubah atau IA disusun ulang sehingga
fragmen tertentu berada dalam preferensi tingkat teratas yang berbeda, pemetaan yang relevan
dalam file header_keys.xml dapat diperbarui untuk menentukan nilai yang benar.
Menyesuaikan tata letak aktivitas
Tata letak untuk BaseCarSettingsActivity terletak di
res/layout/car_setting_activity dan di bagian berikut:
| Nilai | Deskripsi |
|---|---|
top_level_menu |
Fragmen menu tingkat atas yang ditampilkan dalam konfigurasi panel ganda. Lebar bagian ini ditentukan oleh top_level_menu_width. Tata letak dasar sasis (dengan toolbar)
digabungkan dengan tampilan ini. |
top_level_divider |
Garis vertikal yang memisahkan dua panel dan lebarnya dapat Anda sesuaikan dengan
top_level_divider_width. |
fragment_container_wrapper |
Tata letak wrapper untuk panel konten (atau panel utama dalam konfigurasi panel tunggal). Tata letak dasar sasis (dengan toolbar) digabungkan dengan tampilan ini. |
settings_focus_parking_view |
Implementasi kustom FocusParkingView untuk mempertahankan fokus rotasi
saat diperlukan. |
fragment_container |
Penampung konten utama. Fragmen konten menggunakan ini sebagai tata letak target. |
restricted_message |
Tampilan pemblokiran yang dibatasi UX akan ditampilkan pada instance BaseFragment. |

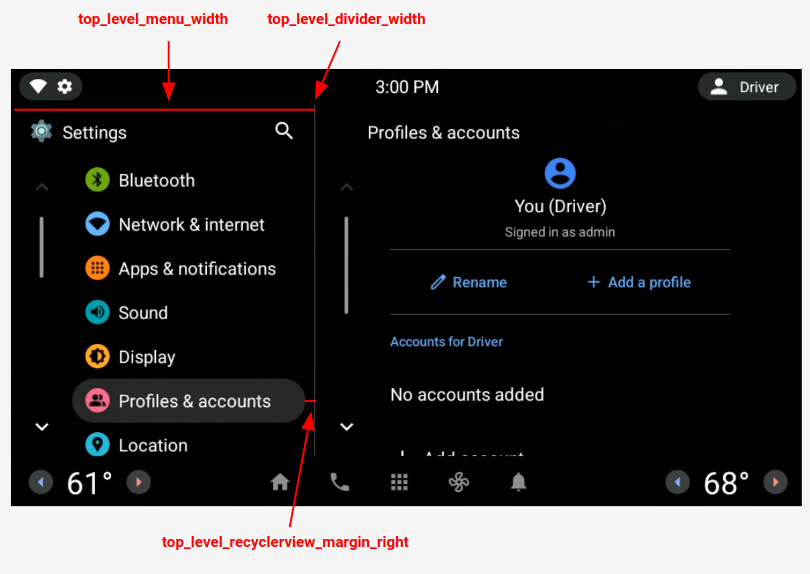
Gambar 1. Tata letak panel ganda
Preferensi tingkat teratas
Preferensi tingkat teratas adalah CarUiPreferences kustom dengan tata letak yang sedikit diubah untuk mengubah tinggi preferensi dan bentuk latar belakang. Ada banyak cara untuk menyesuaikan tampilan preferensi ini:
| Nilai | Deskripsi |
|---|---|
res/layout/top_level_preference.xml |
Tumpang-tindih seluruh tata letak preferensi. |
top_level_preference_min_height |
Tinggi minimum preferensi tingkat teratas. Bergantung pada konten (misalnya, subtitel ada), preferensi mungkin lebih tinggi dari nilai ini. |
top_level_preference_corner_radius |
Radius pembulatan sudut. |
top_level_preference_background |
Latar belakang preferensi tingkat atas jika saat ini tidak ditandai. |
top_level_preference_highlight |
Latar belakang preferensi tingkat atas saat disoroti. |
Ikon tingkat teratas
Gambar 2 mengilustrasikan bagaimana ikon tingkat atas kini terdiri dari ikon vektor di dalam bentuk latar belakang berwarna. Bentuk ini saat ini dikonfigurasi untuk mendukung bentuk oval atau persegi panjang. Secara default, bentuk ditetapkan ke oval.
Untuk mengubah default, ubah nilai di config_top_level_icon_shape
(dengan 0 adalah persegi panjang dan 1 adalah oval). Ikon dibuat dengan menyisipkan ikon latar depan dengan
top_level_foreground_icon_inset dari bentuk latar belakang. Setiap ikon tingkat teratas memiliki
warna latar depan yang ditentukan di res/values/colors.xml dan warna latar belakang
yang ditentukan di folder res/color.
Untuk membuat tampilan yang disesuaikan, Anda dapat mengganti semua nilai warna.

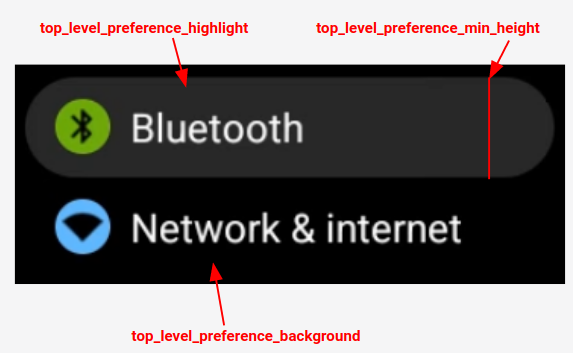
Gambar 2. Komponen preferensi tingkat teratas
Ikon untuk preferensi yang dimasukkan yang termasuk dalam kategori yang ditentukan oleh
config_top_level_injection_categories juga diperlakukan sebagai ikon tingkat teratas.
Ikon yang diberikan disisipkan dengan nilai yang sama dan ke dalam bentuk yang sama seperti yang ditentukan untuk
semua ikon tingkat atas lainnya (lihat di atas). Namun, latar belakang ditentukan dengan melihat
atribut berikut dalam urutan ini:
com.android.settings.bg.argbMetadata dari aplikasi injeksi.com.android.settings.bg.hintMetadata dari aplikasi injeksi.top_level_injected_default_backgroundDitentukan dalamres/values/colors.xml.
Untuk mengabaikan data aplikasi yang dimasukkan dan selalu menggunakan latar belakang default, tetapkan
config_top_level_injection_background_always_use_default ke true.

