Auf dieser Seite wird erläutert, wie Sie eine Ansicht in der SystemUIOverlayWindow erstellen.
Vorbereitung
Die folgenden Informationen setzen voraus, dass Sie die folgenden Artikel zur Systemoberfläche gelesen haben:
In diesem Artikel:
- Es wird davon ausgegangen, dass Sie mit Anwendungsfällen für Android Automotive OS und seinen
SystemUIOverlayWindowvertraut sind. - Hier finden Sie Beispiele für bestimmte Unterklassen der
OverlayViewController. - Es werden keine Unterklassen der
OverlayViewControlleradressiert. - Es wird nicht erklärt, wie Android für die Entwicklung eingerichtet wird.
- Es werden nicht alle Optionen beschrieben, die in Basisklassen überschrieben werden können. Es werden nur die Optionen beschrieben, die zum Einrichten einer einfachen Ansicht erforderlich sind.
Codelab abschließen
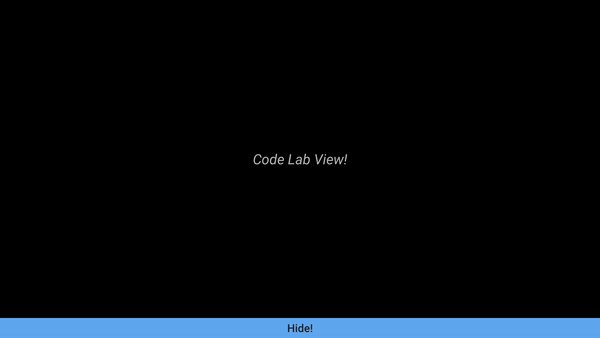
Schritt 1: Layout für den OverlayViewController erstellen
Erstellen Sie eine Datei mit dem Namen frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml, die Folgendes enthält:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
Mit diesem Layout wird die folgende Ansicht erstellt:

Schritt 2: SysUIOverlayWindow ein ViewStub hinzufügen
Fügen Sie die Ansicht dem Fenster hinzu, indem Sie der SystemUIOverlayWindow einen ViewStub hinzufügen.
Fügen Sie den folgenden Code zu frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml im Stammverzeichnis FrameLayout hinzu:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
Die Reihenfolge, in der ViewStubs im Stammelement FrameLayout definiert sind, bestimmt die Z-Reihenfolge der Ansichten im Fenster. Da in diesem Codelab keine Ansichten übereinander gelegt werden, können Sie das Code-Snippet überall im Stammverzeichnis FrameLayout einfügen.
Schritt 3: OverlayViewController erstellen
Damit das neue Layout angezeigt und ausgeblendet werden kann, muss es mit einem OverlayViewController verknüpft sein.
So erstellen Sie eine injizierbare OverlayViewController mit dem Namen frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java und dem folgenden Inhalt:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
Schritt 4: OverlayViewMediator erstellen
Es ist ein OverlayViewMediator erforderlich, der ausgelöst wird, wenn eine neue Ansicht angezeigt oder ausgeblendet wird.
Erstellen Sie eine neue injizierbareOverlayViewMediator mit dem Namen frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java und folgendem Inhalt:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
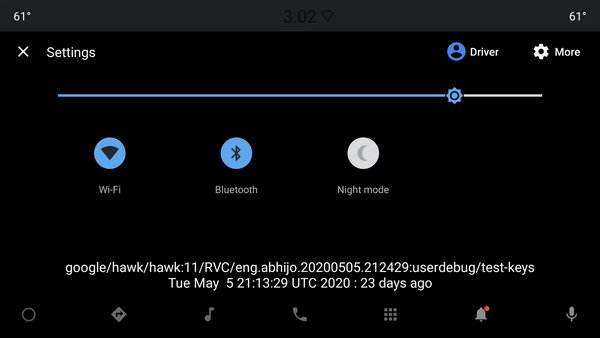
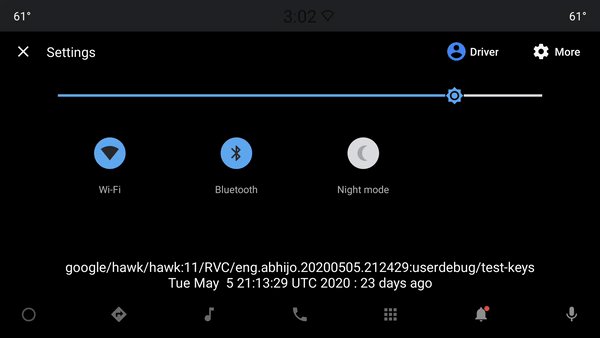
Schritt 5: Ansicht anzeigen
Verwenden Sie Bluetooth, wenn der Status deaktiviert ist, um die Ansicht zu aktivieren.
Ersetzen Sie // no-op in CodeLabViewMediator#registerListeners durch Folgendes:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Schritt 6: Ansicht ausblenden
Die Ansicht wird ausgeblendet, wenn auf die Schaltfläche „Ausblenden“ geklickt wird. Da diese Aktion nur auf der Schaltfläche der maximierten Ansicht verfügbar ist, fügen Sie sie direkt zu OverlayViewController hinzu.
Fügen Sie CodeLabViewController die folgende Methode hinzu:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
Schritt 7: Neuen OverlayViewMediator konfigurieren
- Wenn Sie dem OverlayWindowModule den neuen OverlayViewMediator hinzufügen möchten, fügen Sie OverlayWindowModule den folgenden Code hinzu:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- Wenn Sie den neuen OverlayViewMediator zu config_carSystemUIOverlayViewsMediators hinzufügen möchten, fügen Sie in
frameworks/base/packages/CarSystemUI/res/values/config.xmldie folgende Zeile zu config_carSystemUIOverlayViewsMediators hinzu:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
Ergebnis
Glückwunsch! Sie haben eine Ansicht in SystemUIOverlayWindow erstellt:

Weitere Informationen
Weitere Informationen finden Sie in den folgenden Ressourcen.
Beispiel für OverlayViewController
Der Vollbild-Nutzerwechsel ist eine einfache Anwendung von SystemUIOverlayWindow::
Andere OverlayViewControllers
OverlayPanelViewController
Ein OverlayPanelViewController wird verwendet, um eine einfache Ziehanimation bereitzustellen, wenn Ansichten in SystemUIOverlayWindow angezeigt und ausgeblendet werden. Weitere Informationen finden Sie im Benachrichtigungsbereich:

