Android 12 ではデュアルペイン デザインが導入され、左側に静的 L0 メニュー、右側にコンテンツ ペインが表示されるようになりました。この機能により、多数のカスタマイズ オプションが新たに導入されています。このページでは、これらの機能の詳細と、設定をカスタマイズする方法について説明します。
シングルペインに戻す
CarSettings は、デフォルトでアプリ ウィンドウの幅が 1,400 dp 以上の場合にデュアルペイン ビューで表示され、それ以外の場合はシングルペイン ビューで表示されるようになりました。CarSettings を特定のデバイスに合わせてカスタマイズするには、ランタイム リソース オーバーレイ(RRO)を使用して、必要な構成値をターゲットにします。
| 値 | 説明 |
|---|---|
config_global_force_single_pane |
アプリ全体をシングルペイン構成で実行する場合は、true に設定します。 |
config_homepage_fragment_class |
ホームページの開始フラグメントを指定します。デュアルペインでは、コンテンツ ペインの最初のフラグメントに使用されます。シングルペインでは、これがホームページのフラグメントになります。 |
ヘッダーキー
さまざまな CarSettings アクティビティで IA をカスタマイズできるため、カスタマイズを簡単にするためにヘッダーキーのマッピングが用意されています。AndroidManifest.xml では、デュアルペインをサポートするすべてのアクティビティについて、メタデータに TOP_LEVEL_HEADER_KEY が指定されています。この値は、res/values/header_keys.xml で指定されたキーを指し、開始フラグメントが属するトップレベル メニュー項目の設定キーにマッピングされます。
そのため、アクティビティの開始フラグメントが変更された場合、または特定のフラグメントが異なるトップレベル設定に属するように IA が並べ替えられた場合、header_keys.xml ファイル内の関連するマッピングを更新して正しい値を指定できます。
アクティビティ レイアウトをカスタマイズする
BaseCarSettingsActivity のレイアウトは res/layout/car_setting_activity と以下のセクションにあります。
| 値 | 説明 |
|---|---|
top_level_menu |
デュアルペイン構成に表示されるトップレベル メニュー フラグメント。このセクションの幅は、top_level_menu_width で指定します。シャーシのベース レイアウト(ツールバー付き)が、このビューの周囲にラップされています。 |
top_level_divider |
2 つのペインを分割する垂直線。この幅は top_level_divider_width でカスタマイズできます。 |
fragment_container_wrapper |
コンテンツ ペイン(またはシングルペイン構成のメインペイン)のラッパー レイアウト。 シャーシのベース レイアウト(ツールバー付き)が、このビューの周囲にラップされています。 |
settings_focus_parking_view |
必要に応じてロータリー フォーカスを保持する FocusParkingView のカスタム実装。 |
fragment_container |
メイン コンテンツのコンテナ。コンテンツ フラグメントはターゲット レイアウトとしてこれを使用します。 |
restricted_message |
BaseFragment のインスタンスで表示される UX 制限付きブロックビュー。 |

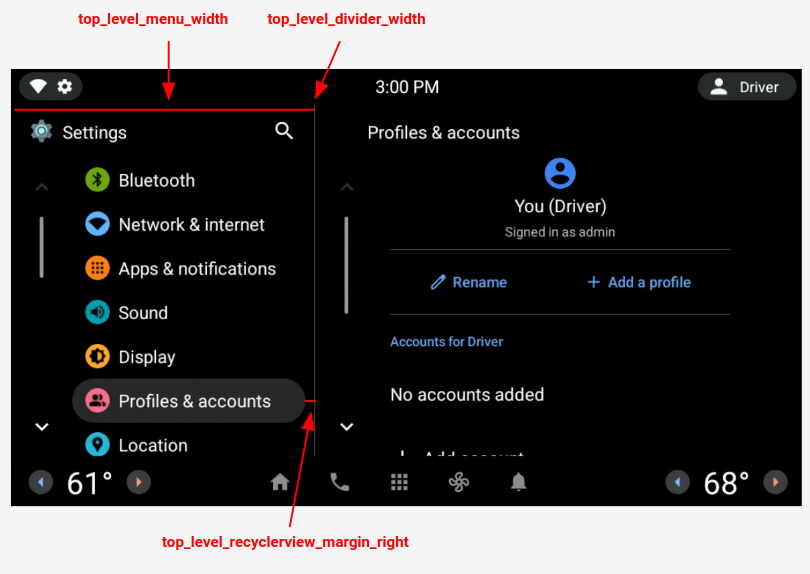
図 1. デュアルペイン レイアウト
トップレベル設定
トップレベル設定は、設定の高さと背景の形状を変更するように若干レイアウトが変更されている、カスタムの CarUiPreferences です。これらの設定の外観はさまざまな方法でカスタマイズできます。
| 値 | 説明 |
|---|---|
res/layout/top_level_preference.xml |
設定レイアウト全体をオーバーレイします。 |
top_level_preference_min_height |
トップレベル設定の最小の高さ。コンテンツによっては(サブタイトル付きの場合など)、設定がこの値よりも高くなる場合があります。 |
top_level_preference_corner_radius |
角の丸みの半径。 |
top_level_preference_background |
トップレベル設定の背景(ハイライト表示されていない場合)。 |
top_level_preference_highlight |
トップレベル設定の背景(ハイライト表示されている場合)。 |
トップレベル アイコン
図 2 は、色付きの背景図形内のベクター アイコンで構成されているトップレベル アイコンを示しています。この形状は現在、楕円形と長方形のいずれかをサポートするように構成されています。デフォルトでは、形状は楕円形に設定されています。
デフォルトを変更するには、config_top_level_icon_shape の値を変更します(0 は長方形、1 は楕円形を示します)。アイコンは、top_level_foreground_icon_inset によって背景の形状から前景アイコンを挿入することで作成されます。各トップレベル アイコンは、res/values/colors.xml で指定された前景色と、res/color フォルダで指定された背景色で構成されます。
カスタマイズした外観を作成するには、すべての色の値をオーバーライドします。

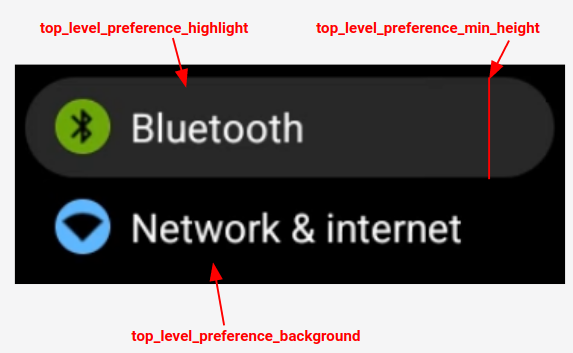
図 2. トップレベル設定のコンポーネント
config_top_level_injection_categories で指定されたカテゴリに該当する挿入設定のアイコンも、トップレベル アイコンとして扱われます。
指定されたアイコンは、他のすべてのトップレベル アイコンに指定されているものと同じ値、同じ形状で挿入されます(上記参照)。ただし、背景は次の属性をこの順番で確認することによって決定されます。
com.android.settings.bg.argb挿入アプリからのメタデータ。com.android.settings.bg.hint挿入アプリからのメタデータ。top_level_injected_default_background:res/values/colors.xmlで指定。
挿入アプリのデータを無視し、常にデフォルトの背景を使用するには、config_top_level_injection_background_always_use_default を true に設定します。
