미디어는 시스템 앱 모음(예: 다이얼러 및 앱 런처)에 속합니다. 이러한 앱은 AOSP 구조의 다양한 수준에서 정의된 공통 스타일 및 애셋을 공유합니다.
framework/base. Android 기본 스타일이 모두 여기에 정의되어 있습니다.packages/services/Car/car_product/overlay. 표준 프레임워크/기본 리소스를 수정하여 Android Automotive OS의 AOSP 디자인과 분위기를 구현하는 빌드 시간 오버레이가 포함되어 있습니다. OEM은 이 오버레이를 배제하고 자체 오버레이를 사용하도록 선택할 수 있습니다.packages/apps/Car/libs/car-ui-lib. 이 라이브러리는 시스템 앱, 그리고 맞춤설정을 위해 설계되었으며 번들로 묶이지 않은 앱에 공통으로 적용되는 AAOS 구성요소 및 리소스를 정의합니다. 자세한 내용은 자동차 UI 라이브러리 통합 가이드를 참고하세요.packages/apps/Car/libs/car_app_common. Automotive 시스템 앱 간에 공유되는 공통 색상 및 스타일입니다. OEM은 오버레이를 사용하여 이러한 요소를 맞춤설정할 수 있습니다(위에서 설명한car_product/overlay와 유사).packages/apps/Car/libs/car_media_common. 미디어와 다른 미디어 UI(예: 홈 화면 미디어 위젯) 간에 공유되는 요소가 포함되어 있습니다.packages/apps/Car/Media.모든 시스템 앱은Theme.CarUi(car-ui-lib에 정의됨)에서 확장된 자체 테마를 사용합니다.
Android Automotive AOSP는 두 가지 미디어 표시 형식을 제공합니다.
- 미디어 UI: 사용자가 로그인하고 콘텐츠를 탐색하고 세부 재생 컨트롤을 사용할 수 있습니다.
- 홈 화면 미디어 위젯: 홈 화면에서 핵심 미디어 재생 컨트롤 기능을 사용할 수 있습니다.
미디어 사용자 인터페이스
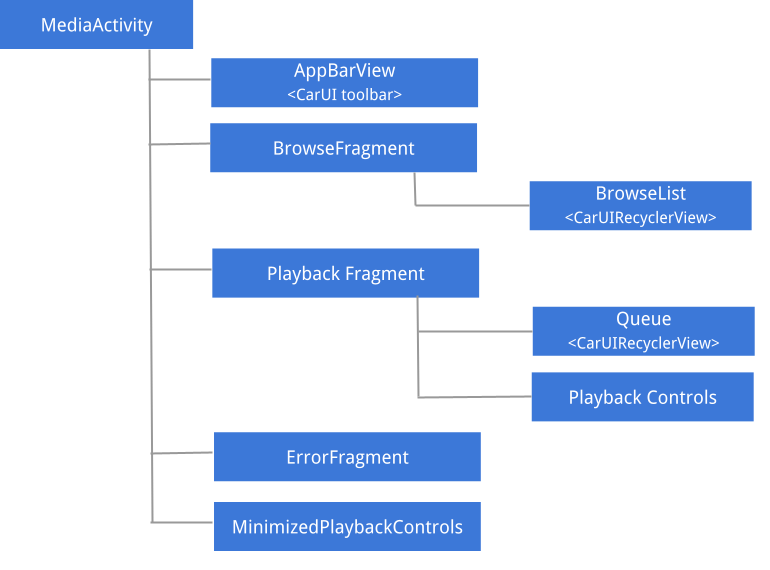
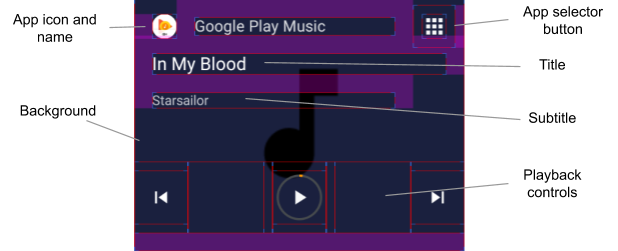
다음 그림은 미디어 UI의 구조를 보여줍니다.

그림 1. 미디어 사용자 인터페이스
다양한 미디어 구성요소의 공간 구조와 UX 및 UI 가이드라인에 관한 자세한 내용은 공간 모델을 참고하세요.
AppBarView: 툴바
미디어 UI 툴바는 다이얼러 및 라디오와 같은 다른 시스템 앱과 공유되는 구성요소입니다. 툴바를 맞춤설정하는 방법을 알아보려면 자동차 UI 라이브러리 통합 가이드를 참고하세요.
미디어 아트워크 최대 크기
가져올 아트워크의 최대 크기를 미디어 앱에 알리려면 시스템에서media_items_bitmap_max_size_px를 오버레이하면 됩니다. EXTRA_MEDIA_ART_SIZE_HINT_PIXELS를 루트 힌트로 전송하세요. 이렇게 하면 이미지를 다운로드할 때 대역폭을 절약할 수 있습니다. 자세한 내용은 developer.android.com의 MediaConstants를 참고하세요.
탐색 프래그먼트
탐색은 주로 자동차 UI RecyclerView(스크롤바 위치, 화살표 및 여백을 처리함) 및 헤더, 그리드 항목, 아이콘 그리드 항목, 목록 항목, 아이콘 목록 항목과 같은 다양한 유형의 탐색 항목으로 구성됩니다.
최소화된 재생 컨트롤
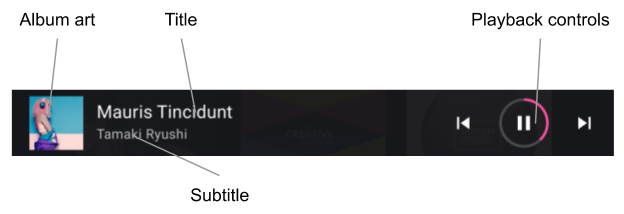
탐색 프래그먼트가 표시되어 있을 때 그리고 미디어 항목을 선택할 때 최소화된 재생 컨트롤 뷰가 표시됩니다. 다음 그림은 이 뷰의 구조를 보여줍니다.

그림 2. 최소화된 재생 컨트롤
탐색 목록
개발자는 스타일 힌트 세트(콘텐츠 스타일 적용 참고)를 사용하여 미디어 탐색 콘텐츠의 표현을 맞춤설정할 수 있습니다. OEM은 이러한 스타일을 준수해야 하며 자체 디자인 시스템에 맞게 표현을 조정해야 합니다.
지원되는 항목 유형 및 각 레이아웃은 다음과 같습니다.
LIST_ITEM(media_browse_list_item.xml): 일반적으로 재생목록 항목 및 즐겨찾기와 같이 팟캐스트의 에피소드에 사용됩니다.ICON_LIST_ITEM(media_browse_list_icons_item.xml): 미디어 항목과 함께 포함된 이미지가 실제 앨범 아트가 아니라 아이콘인 카테고리 또는 메뉴 옵션에 사용됩니다.GRID_ITEM(media_browse_grid_item.xml): 일반적으로 노래 또는 재생목록과 같이 재생 가능한 항목에 사용됩니다.ICON_GRID_ITEM(media_browse_grid_icons_item.xml):ICON_LIST_ITEM과 유사한 카테고리에 사용됩니다.HEADER(media_browse_header_item.xml): 미디어 항목을 섹션으로 구성하는 데 사용됩니다.
재생 화면
이 화면을 표시하려면 최소화된 재생 컨트롤을 펼칩니다.
- 현재 재생 중인 미디어 항목 메타데이터(제목 및 부제 포함)
- 전체 재생 컨트롤
- 재생 목록(최근에 재생한 항목 또는 다음에 재생할 항목을 표시하는 데 사용됨)
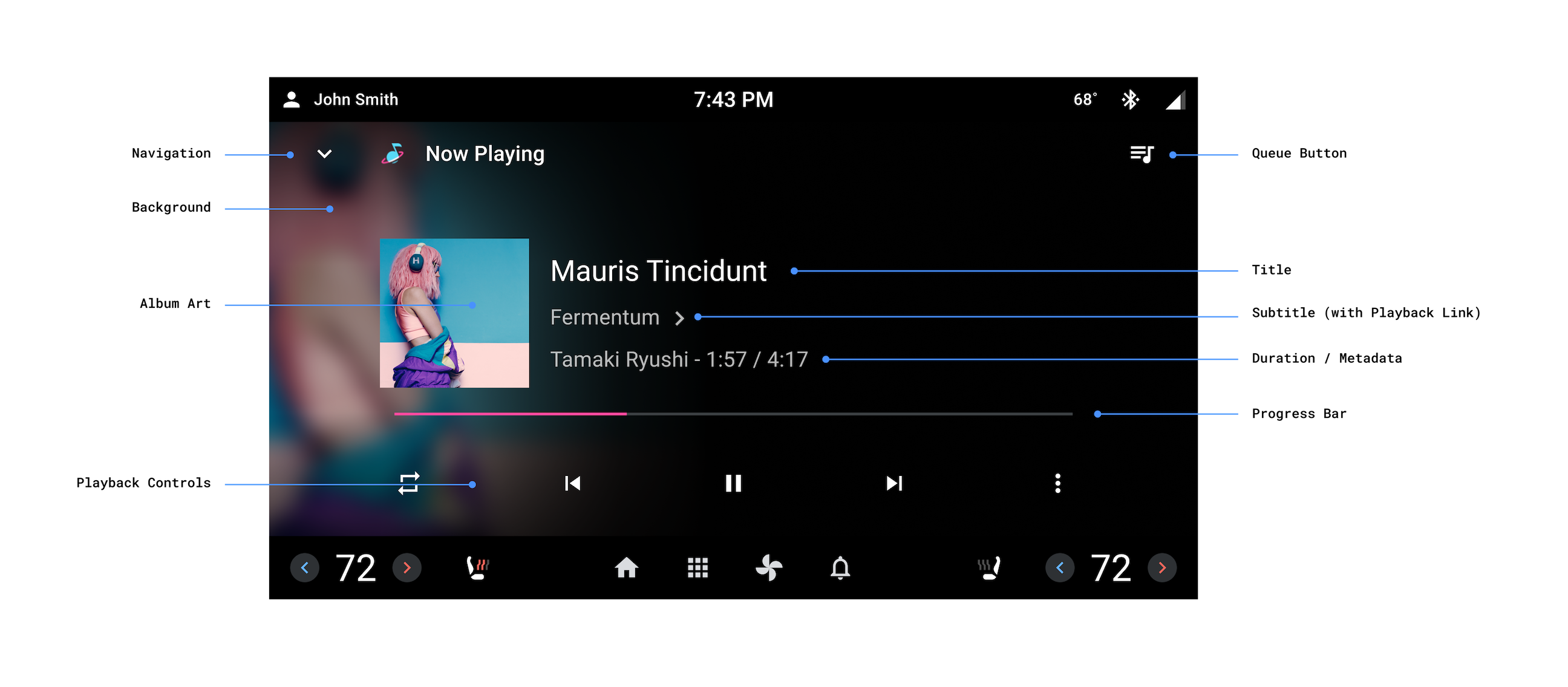
재생 화면의 구성요소는 아래 그림에 나와 있습니다.

그림 3. 재생 화면
재생 화면은 앱의 나머지 부분과 툴바를 공유하지 않습니다. 대신 이 화면은 개별적으로 화면 위의 요소를 관리합니다.
오디오 형식 저작자 표시
앱이 현재 재생되는 미디어 항목의 추가 항목에서
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI 또는
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI를 설정하는 경우 OEM은 URI에 표시된 대로 적절한 벡터 드로어블을 렌더링해야 합니다.
큰 버전의 콘텐츠 형식 아이콘은 기본 재생 뷰에서 사용해야 합니다. 작은 재생 막대와 같은 보조 뷰에서는 OEM이 작은 버전의 콘텐츠 형식 아이콘을 사용할 수 있습니다.
ContentFormatView는 logoSize 속성에 따라 최적의 아이콘을 렌더링합니다.
재생 링크
앱이KEY_SUBTITLE_LINK_MEDIA_ID 또는 KEY_DESCRIPTION_LINK_MEDIA_ID를 설정하면 OEM은 탭할 수 있음을 나타내는 방식으로 부제목이나 설명을 렌더링하고 사용자가 탭할 때 연결된 미디어 항목을 표시하도록 탐색 뷰를 열어야 합니다.
재생 컨트롤
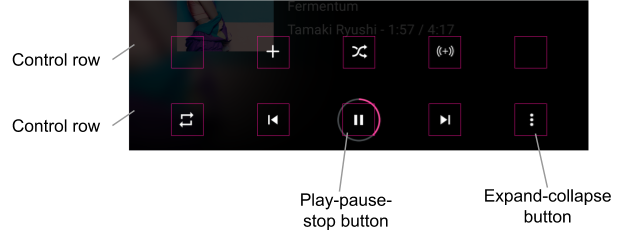
재생 화면에는 컨트롤 행으로 구성된 확장된 재생 컨트롤 세트가 포함되어 있습니다. 두 번째 행(아래에서 맨 위 행으로 표시됨)은 미디어 앱이 PlaybackStateCompat#getActions()에서 반환한 모든 작업을 표시하기에 첫 번째 행의 공간이 충분하지 않은 경우에만 표시됩니다.

그림 4. 재생 컨트롤
OEM은 표준 작업의 아이콘을 맞춤설정할 수 있지만 미디어 앱에서 제공하는 대로 맞춤 작업 아이콘을 표현해야 합니다.
홈 화면 미디어 위젯
이 위젯은 car-media-common에서 프래그먼트로 구현됩니다.
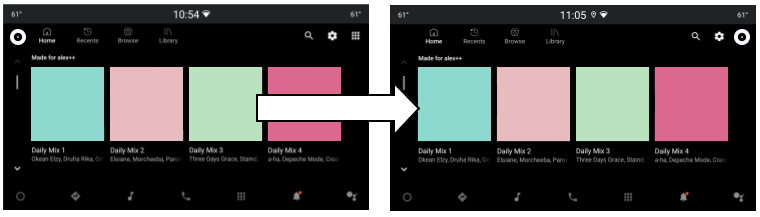
이 프래그먼트에는 위에서 설명한 재생 화면의 최소화된 버전이 포함됩니다. 동일한 맞춤설정 규칙 및 기능이 모두 적용됩니다.

그림 5. 홈 화면 미디어 위젯
위에 표시된 앱 선택기 버튼은 미디어 소스 전환 사용자 흐름에 설명된 스위치 기능을 사용합니다.
현재 미디어 소스 아이콘을 앱 선택기 버튼으로 사용하려면 platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml에 정의된 use_media_source_logo_for_app_selector 플래그를 오버레이하고 true로 설정합니다. 이렇게 변경하면 앱 툴바의 반대쪽에 있는 미디어 소스 아이콘이 숨겨집니다. 맞춤설정은 미디어 센터 앱과 참조 라디오 앱에도 적용됩니다.

그림 6. 미디어 앱 선택 버튼
재생, 일시중지, 중지 버튼 레이아웃
재생/일시중지/중지 버튼 레이아웃은 '지금 재생 중' 및 최소화된 재생 컨트롤 뷰에 맞게 맞춤설정할 수 있습니다. 두 레이아웃 모두 packages/apps/Car/libs/car-media-common/res/layout/에 정의되어 있습니다.
버튼 레이아웃을 맞춤설정하려면 빌드 시간 오버레이를 play_pause_stop_button_layout.xml 및 minimized_play_pause_stop_button_layout.xml에 적용합니다.
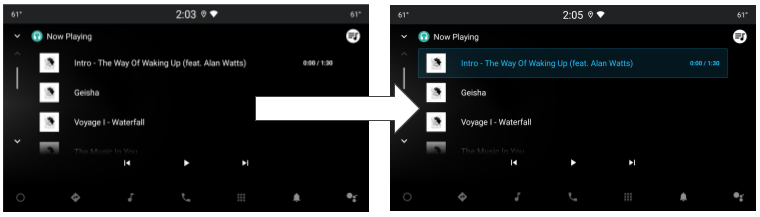
재생 목록의 현재 항목 강조표시
현재 재생 목록 항목의 상태가 selected로 설정되기 때문에 색상 상태 목록과 같은 상태 리소스(참고: 색상 상태 목록 리소스)와 상태 목록 드로어블(참고: 드로어블 리소스)을 사용하여 맞춤설정할 수 있습니다.
필수 스타일 변경사항을 적용하려면 목록 항목 레이아웃(packages/apps/Car/Media/res/layout/queue_list_item.xml)을 재정의하면 됩니다.
현재 재생 목록 항목 옆에 아이콘을 표시할 수도 있습니다.
- packages/apps/Car/Media/res/layout/queue_list_item.xml에 정의된
show_icon_for_now_playing_queue_list_item불리언 플래그를 오버레이합니다.재생 타이머를 숨기려면
show_time_for_now_playing_queue_list_item을false로 설정합니다. - 항목 루트 뷰(packages/apps/Car/Media/res/layout/queue_list_item.xml)의 포그라운드 또는 배경 등 상태 드로어블을 사용하거나 항목의 뷰 계층 구조 내에서 별도의 뷰를 사용합니다.

그림 7. 재생 목록에서 강조 표시되어 있는 현재 항목
