Descripción general del diseño base
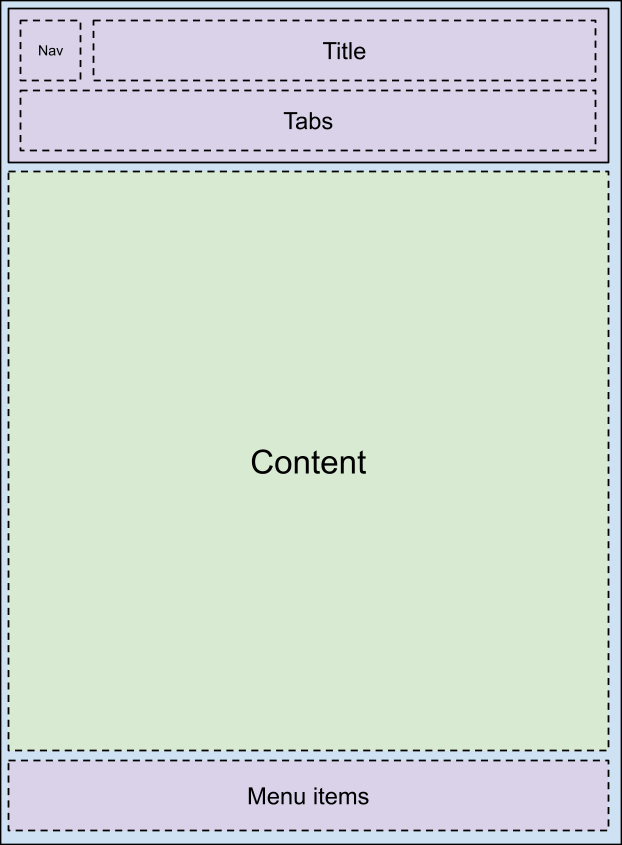
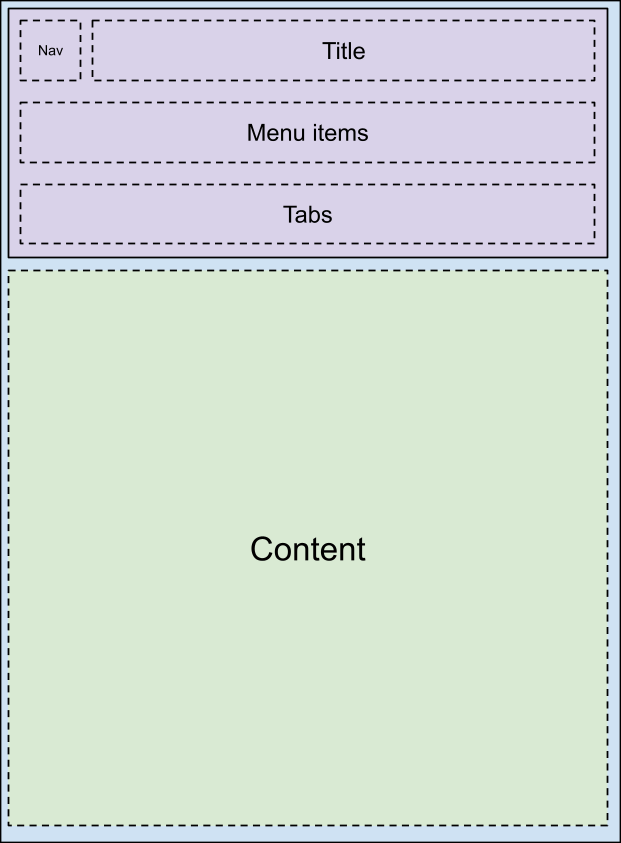
La barra de herramientas de car-ui-lib se personaliza a través del archivo de diseño car_ui_base_layout_toolbar.xml. Se llama barra de herramientas de *diseño base* porque este archivo de diseño contiene un FrameLayout con el ID car_ui_base_layout_content_container, que contendrá todo el contenido de la app poco después de que se aumente el diseño. Esta estructura permite que el OEM coloque la barra de herramientas en ubicaciones que no sean la parte superior de la pantalla.
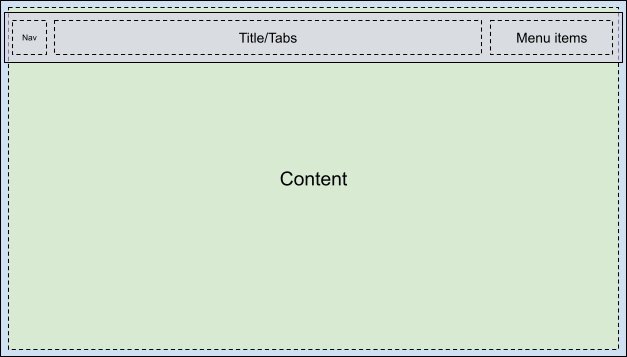
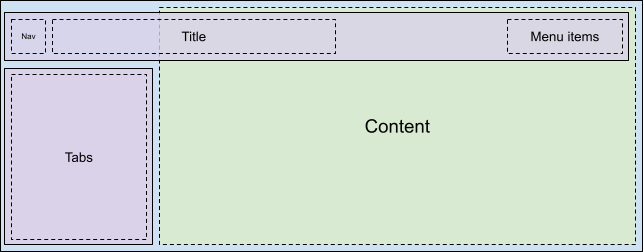
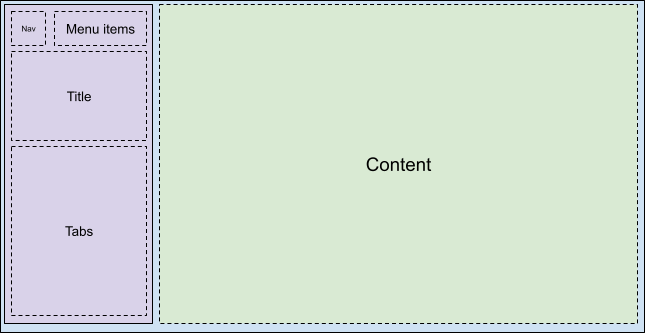
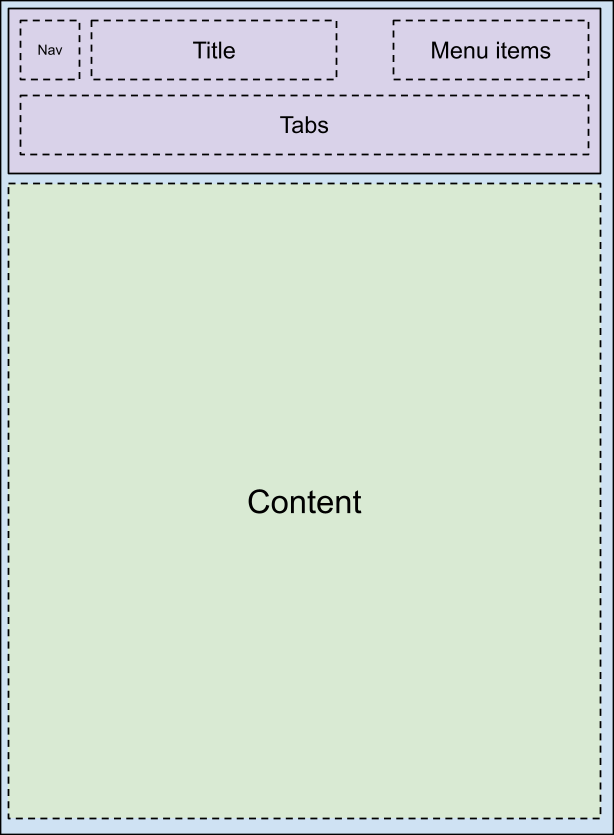
| Posibles diseños | ||
|---|---|---|
 |
 |
 |
 |
 |
 |
Si cambias los parámetros de diseño en car_ui_base_layout_content_container, la app se puede comprimir en un área más pequeña para dejar espacio para la barra de herramientas. Sin embargo, algunas personalizaciones pueden requerir que la barra de herramientas sea transparente y se superponga a la app. En este caso, las vistas se pueden etiquetar con car_ui_top/bottom/left/right_inset. Si car-ui-lib detecta una vista con esa etiqueta, le comunica la posición y las dimensiones de esa vista a la app, de modo que pueda aplicar sangría a su contenido hacia adentro por esa cantidad, pero aún así mantener un fondo razonable en el espacio debajo de la barra de herramientas. Por ejemplo, la mayoría de las apps tendrán el primer elemento de su CarUiRecyclerView que comienza debajo de los inserciones especificados, pero aún se puede ver detrás de la barra de herramientas cuando el usuario se desplaza hacia abajo.
Compatibilidad con rotativa
Para admitir controles rotativos, el diseño base debe contener un FocusParkingView lo antes posible en el diseño. Esta vista es la que se enfoca cuando no hay un enfoque visible para el usuario. La barra de herramientas también debe estar unida en un FocusParkingView, que especifica que es una zona de empuje independiente para el controlador rotativo. Si no está unido a un FocusParkingView, el usuario no puede interactuar con la barra de herramientas con el control rotativo.
Pestañas
Las pestañas de la barra de herramientas se personalizan con los archivos de diseño car_ui_toolbar_tab_item.xml o car_ui_toolbar_tab_item_flexible.xml. No hay diferencia funcional entre los archivos, el recurso booleano car_ui_toolbar_tab_flexible_layout determina cuál se usa. Por lo tanto, se recomienda mantener car_ui_toolbar_tab_flexible_layout set en false y solo personalizar el archivo de diseño normal.
El ImageView de la pestaña se teñirá con el color car_ui_toolbar_tab_item_selector en el código Java, por lo que car_ui_toolbar_tab_item_selector se debe personalizar junto con el diseño. Las apps pueden solicitar que los íconos de sus pestañas tampoco se tomen con este color.
El TextView de la pestaña tiene su apariencia de texto establecida en TextAppearance.CarUi.Widget.Toolbar.Tab o TextAppearance.CarUi.Widget.Toolbar.Tab.Selected en el código Java, por lo que no se aplicará la apariencia de texto establecida en el archivo de diseño. Estos estilos también deben personalizarse.
Elementos de menú
MenuItems son los botones de la esquina superior derecha de la barra de herramientas predeterminada. Pueden ser
texto, íconos, íconos y texto, o interruptores. Todas estas variaciones forman parte del archivo de diseño car_ui_toolbar_menu_item, ya que MenuItems debe poder cambiar entre cada formulario si la app lo solicita.
MenuItems puede ser principal, que aumenta un archivo de diseño diferente: car_ui_toolbar_menu_item_primary. Un MenuItem principal debe verse visualmente distinto del MenuItem normal, por ejemplo, a través de un botón con o sin borde. De forma predeterminada, car_ui_toolbar_menu_item_primary solo redirecciona a car_ui_toolbar_menu_item, por lo que se ven igual.
MenuItems se puede activar, que es otro estado visual que indica que este MenuItem está activado. Para implementar este estado, se llama a setActivated(true) en la vista de MenuItem, que agrega el estado state_activated a todos los elementos de diseño en las vistas de MenuItem. Se puede responder a este estado de elemento de diseño con un selector de elementos de diseño en la superposición de recursos del entorno de ejecución (RRO).
MenuItems puede tener restricciones de UX cuando el vehículo está en movimiento. UX restringido es solo otro estado de elemento de diseño, como activado, pero esta vez el estado se define en la app en lugar del framework de Android. Esto significa que el atributo state_ux_restricted también debe superponerse con el RRO, de modo que el atributo definido en el RRO coincida con el atributo definido en la app.
Buscar
La barra de búsqueda se encuentra en un archivo de diseñocar_ui_toolbar_search_view independiente para mejorar el rendimiento de la inflación del diseño en las apps que no necesitan una barra de búsqueda. El FrameLayout con el ID car_ui_toolbar_search_view_container contendrá la barra de búsqueda cuando se expanda.

