En esta página, se explica cómo crear una vista en SystemUIOverlayWindow.
Antes de comenzar
En el contenido que se proporciona a continuación, se da por sentado que ya leíste estos artículos sobre la IU del sistema:
En este artículo, encontrarás la siguiente información:
- Se supone que conoces los casos de uso del SO Android Automotive y su
SystemUIOverlayWindow. - Proporciona ejemplos de ciertas subclases de
OverlayViewController. - No aborda las subclases de
OverlayViewController. - No se explica cómo configurar Android para el desarrollo.
- No describe cada opción que se puede anular en las clases base. En cambio, solo describe aquellos que se necesitan para configurar una vista básica.
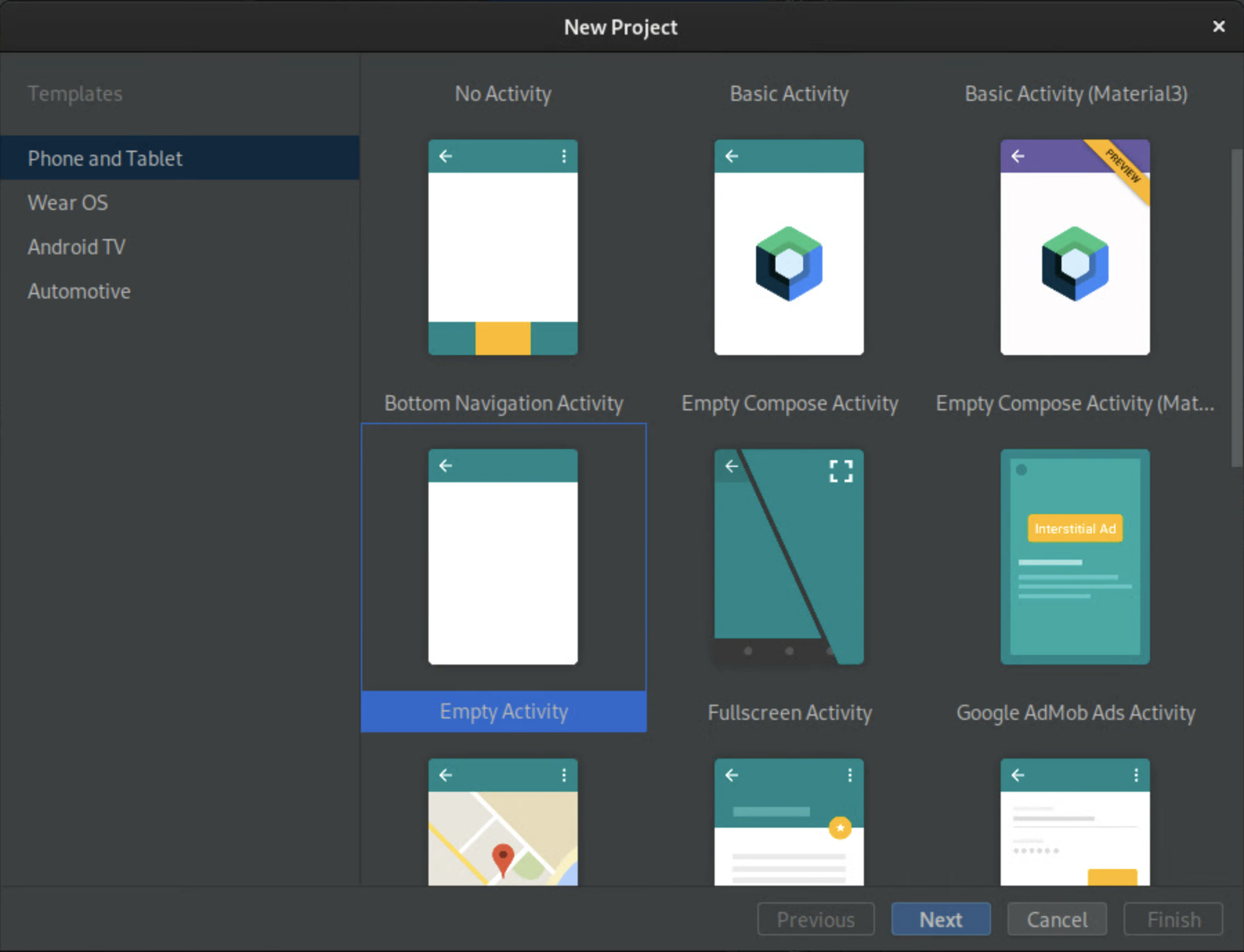
Completa el codelab
Paso 1: Crea un diseño para OverlayViewController
Crea un archivo llamado frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml que contenga lo siguiente:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
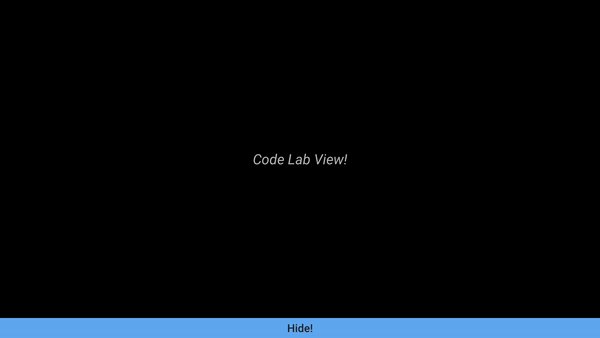
Este diseño crea la siguiente vista:

Paso 2: Agrega un ViewStub a SysUIOverlayWindow
Para agregar la vista a tu ventana, agrega un ViewStub a SystemUIOverlayWindow.
Agrega el siguiente código a frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml en el FrameLayout raíz:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
El orden en que se definen los ViewStubs en el FrameLayout raíz define el orden en Z de las vistas en la ventana. Como este codelab no incluye vistas en capas, puedes agregar el fragmento de código en cualquier lugar del FrameLayout raíz.
Paso 3: Crea un OverlayViewController
Para mostrarse y ocultarse, el diseño nuevo debe estar vinculado a un OverlayViewController.
Para crear un OverlayViewController inyectable llamado frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java con el siguiente contenido:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
Paso 4: Crea un OverlayViewMediator
Se requiere un OverlayViewMediator para activar cuando se muestra o se oculta una vista nueva.
Crea un nuevoOverlayViewMediator inyectable llamado frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java con el siguiente contenido:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
Paso 5: Muestra la vista
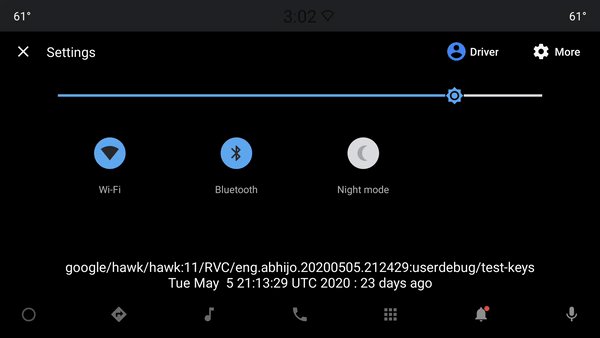
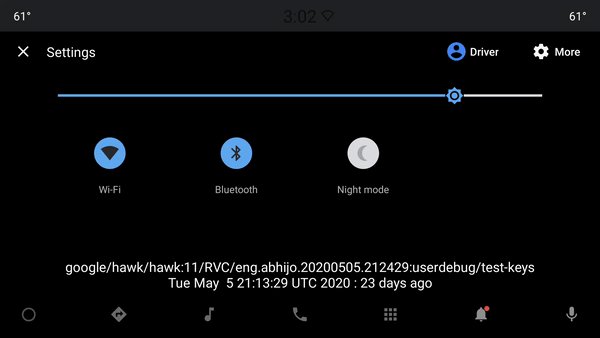
Para facilitar la comprensión y activar nuestra vista, usa Bluetooth cuando el estado esté desactivado.
Reemplaza // no-op en CodeLabViewMediator#registerListeners por lo siguiente:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Paso 6: Oculta la vista
La vista se ocultará cuando se haga clic en el botón "Ocultar". Dado que esta acción solo se realiza en el botón de la vista expandida, agrégala directamente a tu OverlayViewController.
Agrega el siguiente método a CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
Paso 7: Configura el nuevo OverlayViewMediator
- Para agregar el nuevo OverlayViewMediator a OverlayWindowModule, agrega el siguiente código a OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- Para agregar el nuevo OverlayViewMediator a config_carSystemUIOverlayViewsMediators, agrega la siguiente línea a config_carSystemUIOverlayViewsMediators en
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
Resultado
¡Felicitaciones! Creaste una vista en SystemUIOverlayWindow:

Recursos adicionales
Para obtener más información, consulta los recursos que se proporcionan a continuación.
OverlayViewController de muestra
Considera el selector de usuarios de pantalla completa como una aplicación directa de SystemUIOverlayWindow::
Otros OverlayViewControllers
OverlayPanelViewController
Se usa un OverlayPanelViewController para proporcionar una animación de arrastre básica cuando se muestran y ocultan vistas dentro de SystemUIOverlayWindow. Consulta el panel de notificaciones para obtener más información:

