Antarmuka pengguna (UI) Konfirmasi yang Dilindungi terdiri dari enam elemen yang diperlukan. Anda dapat menyesuaikan beberapa elemen, tetapi harus memenuhi beberapa persyaratan. Gunakan panduan berikut saat menyesuaikan UI dan pastikan persyaratan terpenuhi. Jika elemen ditandai dengan Persyaratan:, elemen tersebut harus menggunakan properti yang tercantum.
Panduan berikut menggunakan jenis font Roboto, yang dapat Anda download dari Google Fonts.
UI dengan tombol hardware
Konfirmasi yang Dilindungi Android dapat menggunakan tombol hardware di perangkat untuk mengonfirmasi dan membatalkan input.

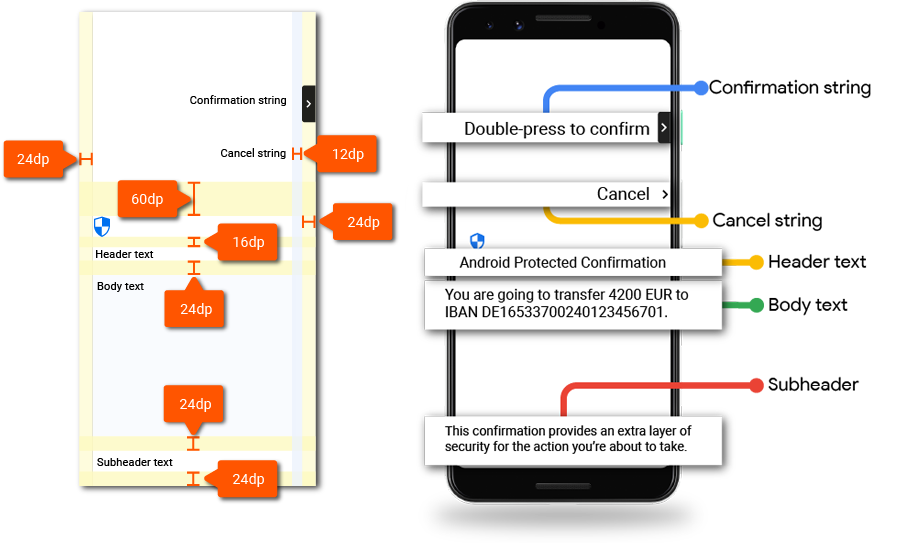
Gambar 1. Tata letak desain.
Ikon
Bagian ini menjelaskan ikon yang digunakan di UI.
Ikon perisai
| Ikon | |
|---|---|
| Download | Perisai keamanan |
| Ukuran ikon | 32dp |
Ikon Panah
| Ikon | |
|---|---|
| Download | Panah kanan keyboard |
| Ukuran ikon | 24dp |
| Radius sudut penampung | 4dp |
Pesan input
Ada dua jenis input yang digunakan dalam Konfirmasi yang Dilindungi: konfirmasi dan batalkan.
String konfirmasi
Pesan harus menunjukkan tombol mana yang digunakan sebagai konfirmasi.
| Pesan | Tekan dua kali (tombol) untuk mengonfirmasi |
|---|---|
| Panjang maksimum | Persyaratan: Pesan konfirmasi tidak boleh lebih dari dua baris. |
| Warna | #000000 87% |
| Bentuk font | Roboto-Medium |
| Ukuran font | Persyaratan: 14sp |
| Tinggi baris | Persyaratan: 20 dp |
Membatalkan string
Pesan pembatalan harus terlihat jelas dan mudah dibedakan dari tombol konfirmasi. Gunakan properti berikut bersama dengan satu kata Cancel:
| Pesan | Batal |
|---|---|
| Warna | #000000 87% |
| Bentuk font | Roboto-Medium |
| Ukuran font | Persyaratan: 14sp |
| Tinggi baris | Persyaratan: 20 dp |
Teks header
Sertakan teks header Android Protected Confirmation di UI Tepercaya untuk mengidentifikasi fitur. Gunakan properti berikut untuk teks header:
| Pesan | Persyaratan: Konfirmasi Dilindungi Android |
|---|---|
| Warna | #000000 87% |
| Bentuk font | Roboto-Regular |
| Ukuran font | Persyaratan: 22sp |
| Tinggi baris | Persyaratan: 28 dp |
Isi teks
Gunakan properti berikut saat menerapkan elemen teks isi. Pesan sebenarnya ditulis oleh developer API (developer aplikasi).
| Pesan | Teks isi disediakan oleh developer aplikasi yang memanggil Konfirmasi Terlindungi. |
|---|---|
| Warna | #000000 87% |
| Bentuk font | Roboto-Regular |
| Ukuran font | Persyaratan: 16sp |
| Tinggi baris | Persyaratan: 24dp |
Teks subheader
Gunakan teks subheader untuk menjelaskan alasan pengguna melihat layar Konfirmasi Terlindungi. Tempatkan teks ini di bagian bawah layar dan gunakan properti berikut:
| Pesan | Persyaratan: Konfirmasi ini memberikan lapisan keamanan tambahan untuk tindakan yang akan Anda lakukan. |
|---|---|
| Panjang maksimum | Persyaratan: Pesan konfirmasi maksimal empat baris. |
| Warna | #000000 87% |
| Bentuk font | Roboto-Regular |
| Ukuran font | Persyaratan: 14sp |
| Tinggi baris | Persyaratan: 20 dp |
UI dengan tombol software
Konfirmasi yang Dilindungi Android dapat menggunakan tombol software untuk mengonfirmasi dan membatalkan input. Pedoman berikut menjelaskan UI menggunakan tombol software:

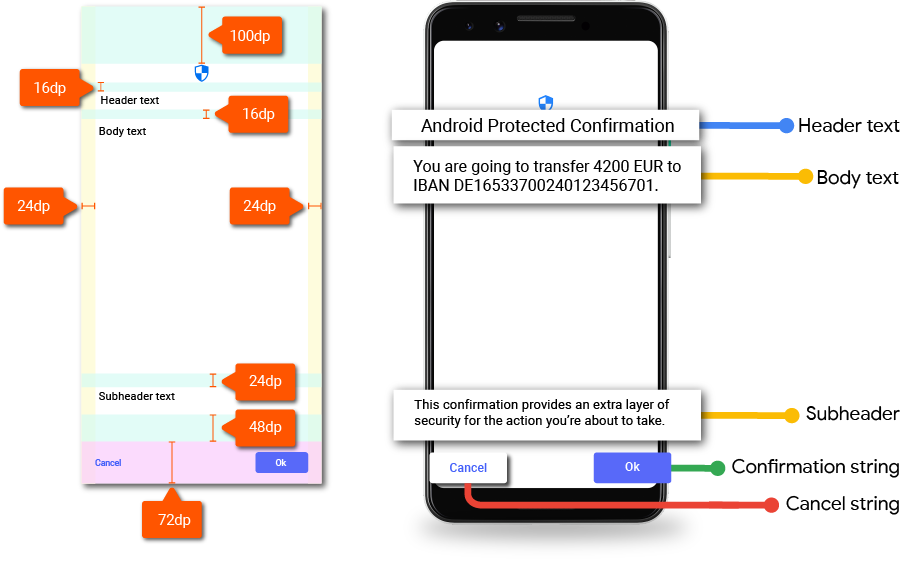
Gambar 2. Tata letak desain software UI konfirmasi.
Ikon perisai
Download aset ikon di Android Protected Confirmation Shield Icon. Letakkan ikon di bagian atas layar.

Gambar 3. Ikon perisai.
Ikon perisai Konfirmasi yang Dilindungi adalah elemen wajib. Anda dapat menyesuaikan warna perisai, tetapi perisai harus terlihat jelas.
Input

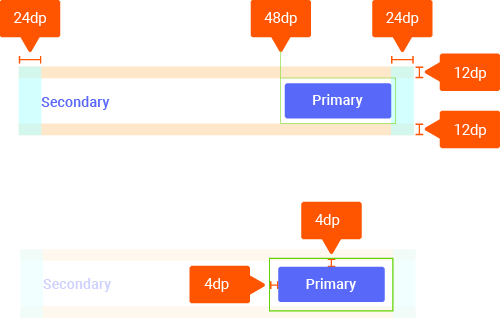
Gambar 4. Dimensi tombol software.
Gunakan bentuk tombol primer dan sekunder untuk input konfirmasi dan batalkan.
| Label tombol | Gunakan kapitalisasi kalimat untuk label tombol. |
|---|---|
| Radius tombol | 4dp |
| Warna aksen | #1a73e8 |
| Bentuk font | Roboto-Medium |
| Ukuran font | Persyaratan: 14sp |
Teks header
Sertakan teks header Android Protected Confirmation di UI Tepercaya untuk mengidentifikasi fitur. Gunakan properti berikut untuk teks header:
| Pesan | Persyaratan: Konfirmasi Dilindungi Android |
|---|---|
| Warna | #000000 87% |
| Bentuk font | Roboto-Medium |
| Ukuran font | Persyaratan: 24sp |
| Tinggi baris | Persyaratan: 20 dp |
Isi teks
Gunakan properti berikut saat menerapkan elemen teks isi. Pesan sebenarnya ditulis oleh developer aplikasi.
| Pesan | Teks isi disediakan oleh developer aplikasi yang memanggil Konfirmasi Terlindungi. |
|---|---|
| Warna | #000000 87% |
| Bentuk font | Roboto-Medium |
| Ukuran font | Persyaratan: 16sp |
| Tinggi baris | Persyaratan: 24dp |
Teks subheader
Gunakan teks subheader untuk menjelaskan alasan pengguna melihat layar Konfirmasi Terlindungi. Tempatkan teks ini di bagian bawah layar dan gunakan properti berikut:
| Pesan | Persyaratan: Konfirmasi ini memberikan lapisan keamanan ekstra untuk tindakan yang akan Anda lakukan. |
|---|---|
| Panjang maksimum | Persyaratan: Pesan konfirmasi maksimal empat baris. |
| Warna | #000000 54% |
| Bentuk font | Roboto-Medium |
| Ukuran font | Persyaratan: 14sp |
| Tinggi baris | Persyaratan: 20 dp |
Pelokalan
Anda dapat menemukan pelokalan untuk komponen yang dijelaskan dalam penerapan C mandiri dari tabel lookup sebagai bagian dari AOSP.
