媒體屬於一組系統應用程式 (例如撥號和應用程式啟動器)。這些應用程式會共用在 AOSP 結構中不同層級定義的常用樣式和資產。
framework/base所有 Android 基本樣式都會在此定義。packages/services/Car/car_product/overlay。 包含建構期間疊加層,用於修改標準架構/基礎資源,產生 Android Automotive OS 的 AOSP 外觀和風格。原始設備製造商 (OEM) 可以選擇排除這項疊加層,並使用自己的疊加層。packages/apps/Car/libs/car-ui-lib:這個程式庫會定義 AAOS 元件和系統應用程式與非內含應用程式 (專為自訂而設計) 通用的資源。詳情請參閱 Car UI Library 整合指南。packages/apps/Car/libs/car_app_common汽車系統應用程式之間共用的常見顏色和樣式。OEM 廠商可以使用疊加層自訂這些元素 (類似於上述的car_product/overlay)。packages/apps/Car/libs/car_media_common:包含 Media 和其他媒體 UI 之間共用的元素。例如主畫面的「媒體」小工具。packages/apps/Car/Media.所有系統應用程式都會使用自有主題,這些主題是從Theme.CarUi擴充而來,如car-ui-lib所定義。
Android Automotive AOSP 提供兩種媒體呈現方式。
- 媒體 UI:讓使用者登入、瀏覽內容,以及使用詳細的播放控制選項。
- 主畫面媒體小工具允許在主畫面上使用核心媒體播放控制功能。
媒體使用者介面
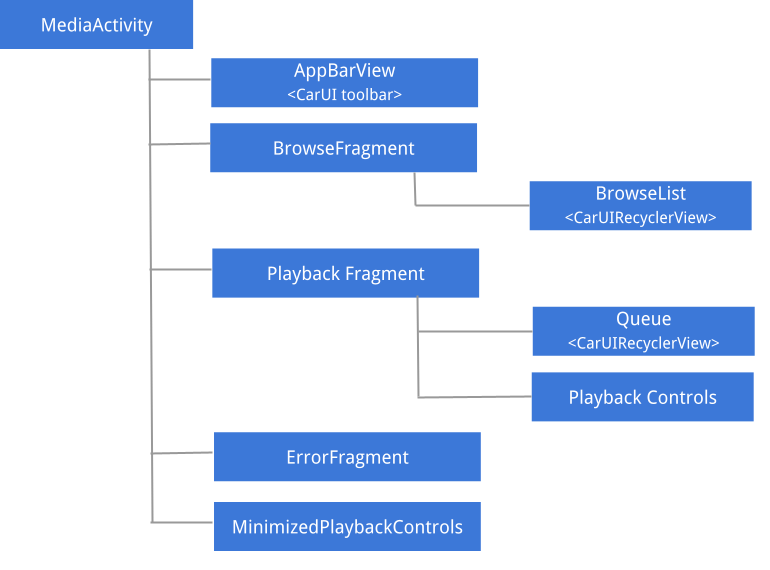
下圖說明媒體 UI 的結構:

圖 1. 媒體使用者介面。
如要進一步瞭解 UX 和 UI 指南,以及 Media 不同元件的空間結構,請參閱「空間模型」。
AppBarView:工具列
媒體 UI 工具列是與其他系統應用程式共用的元件,例如撥號和收音機。如要瞭解如何自訂工具列,請參閱 Car UI Library 整合指南。
媒體最大圖片大小
如要通知媒體應用程式要擷取的圖片大小上限,您可以在系統中重疊media_items_bitmap_max_size_px。如要這麼做,請傳送 EXTRA_MEDIA_ART_SIZE_HINT_PIXELS 做為根目錄提示。因此,下載圖片時可節省頻寬。詳情請參閱 developer.android.com 上的 MediaConstants。瀏覽片段
瀏覽功能主要由 Car UI RecyclerView 組成,可處理捲軸位置、箭頭和邊距,並可瀏覽不同類型的項目,例如標題、格狀項目、圖示格狀項目、清單項目和圖示清單項目。
最小化的播放控制項
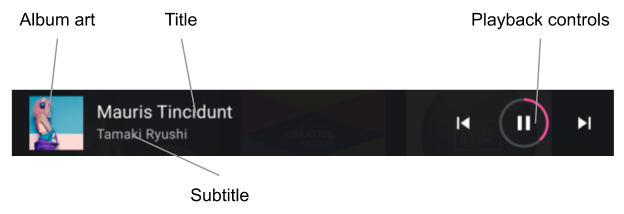
當瀏覽片段顯示時,以及選取媒體項目時,系統會顯示最小化播放控制項檢視畫面。下圖說明此檢視畫面的結構:

圖 2. 最小化的播放控制項。
瀏覽清單
開發人員可以使用一組樣式提示 (請參閱「套用內容樣式」),自訂媒體瀏覽內容的呈現方式。原始設備製造商 (OEM) 必須遵循這些樣式,並根據其設計系統調整呈現方式。
支援的項目類型和相應的版面配置如下:
LIST_ITEM(media_browse_list_item.xml):通常用於 Podcast 中的劇集,例如播放清單項目和收藏項目。ICON_LIST_ITEM(media_browse_list_icons_item.xml):用於分類或選單選項,其中媒體項目所附的圖片不是實際的專輯封面,而是圖示。GRID_ITEM(media_browse_grid_item.xml):通常用於可播放的項目,例如歌曲或播放清單。ICON_GRID_ITEM(media_browse_grid_icons_item.xml):用於類別,類似於ICON_LIST_ITEM。HEADER(media_browse_header_item.xml):用於將媒體項目分類至各個部分。
播放畫面
如要顯示這個畫面,請展開最小化的播放控制項:
- 目前播放的媒體項目中繼資料 (包括標題和副標題)。
- 完整的播放控制項。
- 播放待播清單 (用於顯示最近播放或下一個要播放的項目)。
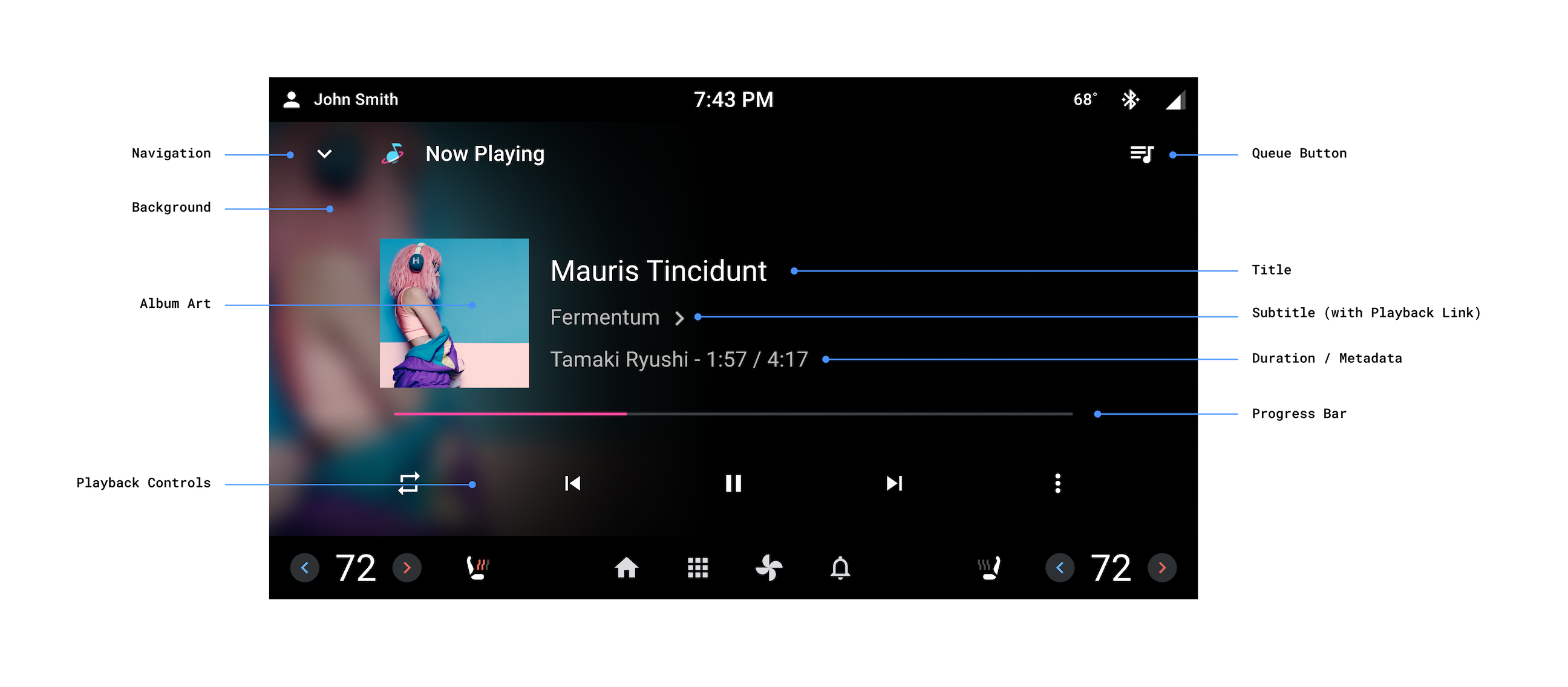
下圖標示出播放畫面的元件。

圖 3. 播放畫面。
播放畫面不會與應用程式其他部分共用工具列,而是會個別管理畫面頂端的元素。
音訊格式歸因
當應用程式在目前播放的媒體項目的 extras 中設定
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI 或
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI 時。OEM 必須根據 URI 顯示適當的向量可繪項目。
主要播放畫面必須使用大尺寸的「內容格式」圖示。在次要檢視畫面 (例如較小的播放列) 中,原始設備製造商 (OEM) 可以使用較小的 Content Format 圖示。
ContentFormatView 會根據其 logoSize 屬性算繪最佳圖示。
播放連結
當應用程式設定KEY_SUBTITLE_LINK_MEDIA_ID 或 KEY_DESCRIPTION_LINK_MEDIA_ID 時,OEM 必須以可供輕觸的形式顯示字幕或說明,然後在使用者輕觸時開啟「瀏覽」檢視畫面,顯示已連結的媒體項目。播放控制項
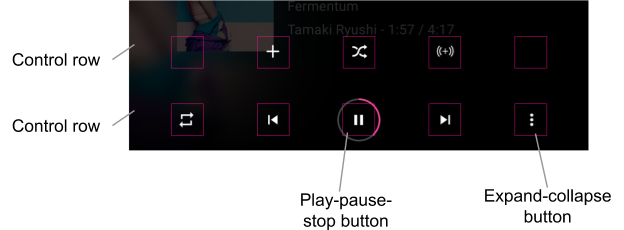
播放畫面包含一組擴充的播放控制項,並以控制列進行排序。如果第一列的空間不足以顯示媒體應用程式從 PlaybackStateCompat#getActions() 傳回的所有動作,系統才會顯示次要列 (以下顯示為頂端列)。

圖 4. 播放控制項。
原始設備製造商 (OEM) 可以自訂標準動作的圖示。在動作額外項目中指定 EXTRAS_KEY_COMMAND_BUTTON_ICON_COMPAT 鍵的自訂動作,也可以透過 CarMediaCommon 程式庫的 RRO 自訂,指定
這些可繪項目。自訂動作的圖示必須以媒體應用程式提供的形式顯示,
主畫面媒體小工具
這個小工具會在 car-media-common 中實作為片段。這個片段包含上述播放畫面的縮小版。適用所有相同的自訂規則和功能。

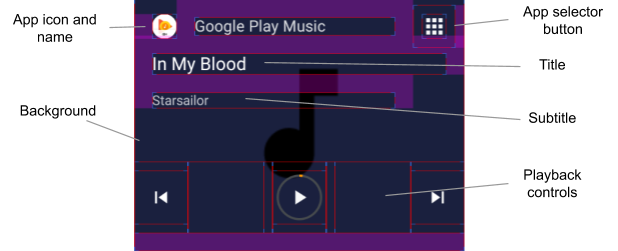
圖 5. 主畫面媒體小工具。
上方顯示的應用程式選取器按鈕使用切換功能,如媒體來源切換使用者流程所述。
如要使用應用程式選取器按鈕的目前媒體來源圖示,請疊加 platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml 中定義的 use_media_source_logo_for_app_selector 標記,並將其設為 true。這項變更會隱藏應用程式工具列另一側的媒體來源圖示。這項自訂設定也適用於 Media Center 應用程式和參考的 Radio 應用程式。

圖 6. 媒體應用程式選取按鈕。
播放、暫停和停止按鈕版面配置
您可以為「正在播放」和縮小的播放控制項檢視畫面自訂播放/暫停/停止按鈕版面配置。這兩種版面配置都定義在 packages/apps/Car/libs/car-media-common/res/layout/ 中。
如要自訂按鈕版面配置,請將建構時間疊加層套用至 play_pause_stop_button_layout.xml 和 minimized_play_pause_stop_button_layout.xml。
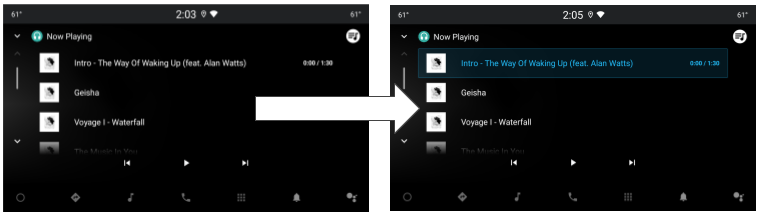
醒目顯示播放佇列中的目前項目
目前播放佇列項目的狀態已設為 selected,因此可使用狀態資源自訂,例如顏色狀態清單 (請參閱「顏色狀態清單資源
」) 和狀態清單可繪項目 (請參閱「可繪項目資源」)。如要套用必要的樣式變更,您可以覆寫佇列項目版面配置 packages/apps/Car/Media/res/layout/queue_list_item.xml,或單獨的
您也可以在目前的播放隊列項目旁邊顯示圖示:
- 重疊 packages/apps/Car/Media/res/layout/queue_list_item.xml 或其他獨立檔案中定義的
show_icon_for_now_playing_queue_list_item布林值標記。如要隱藏播放計時器,請將
show_time_for_now_playing_queue_list_item設為false。 - 使用狀態可繪項目,例如項目根檢視區塊的前景或背景 (請參閱 packages/apps/Car/Media/res/layout/queue_list_item.xml),或項目檢視階層中的個別檢視畫面。

圖 7. 播放佇列中目前的項目已醒目顯示。

