এই পৃষ্ঠাটি ব্যাখ্যা করে কিভাবে SystemUIOverlayWindow এ একটি ভিউ তৈরি করতে হয়।
আপনি শুরু করার আগে
নীচে দেওয়া বিষয়বস্তু অনুমান করে আপনি এই সিস্টেম UI নিবন্ধগুলি পড়েছেন:
এই নিবন্ধটি:
- অনুমান করে আপনি Android Automotive OS এবং এর
SystemUIOverlayWindowব্যবহারের ক্ষেত্রে পরিচিত। -
OverlayViewControllerএর কিছু উপশ্রেণীর উদাহরণ প্রদান করে। -
OverlayViewControllerএর সাবক্লাসগুলিকে সম্বোধন করে না। - বিকাশের জন্য অ্যান্ড্রয়েড কীভাবে সেট আপ করবেন তা ব্যাখ্যা করে না।
- বেস ক্লাসে ওভাররাইড করা যেতে পারে এমন প্রতিটি বিকল্পের বর্ণনা দেয় না। বরং এটি শুধুমাত্র একটি মৌলিক ভিউ সেট আপ করার জন্য প্রয়োজনীয় বর্ণনা করে।
কোডল্যাব সম্পূর্ণ করুন
ধাপ 1: OverlayViewController-এর জন্য একটি লেআউট তৈরি করুন
নিম্নলিখিতগুলি ধারণ করতে frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml নামে একটি ফাইল তৈরি করুন:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
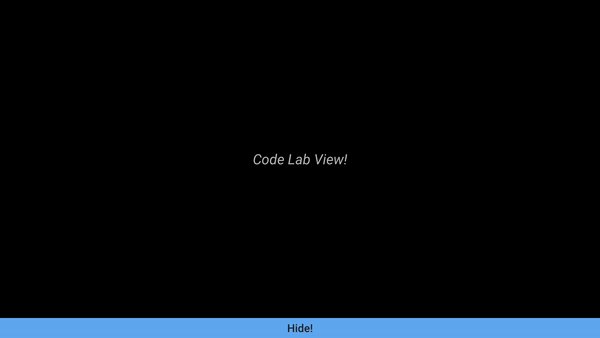
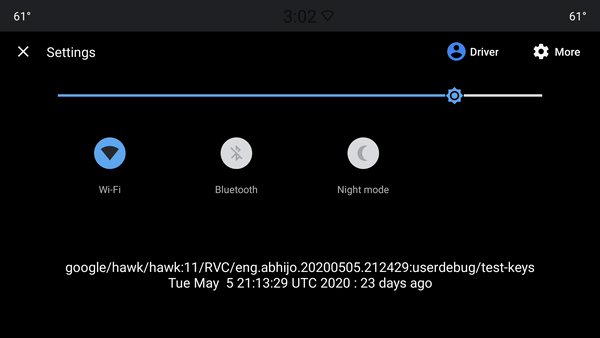
এই লেআউটটি নিম্নলিখিত দৃশ্য তৈরি করে:

ধাপ 2: SysUIOverlayWindow-এ একটি ViewStub যোগ করুন
SystemUIOverlayWindow এ একটি ViewStub যোগ করে আপনার উইন্ডোতে ভিউ যোগ করুন।
রুট FrameLayout frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml এ নিম্নলিখিত কোড যোগ করুন:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
রুট FrameLayout ভিউস্টুবগুলিকে যে ক্রমে সংজ্ঞায়িত করা হয়েছে তা উইন্ডোতে ভিউগুলির Z-ক্রম নির্ধারণ করে। যেহেতু এই কোডল্যাবটিতে লেয়ারিং ভিউ জড়িত নয়, তাই আপনি রুট FrameLayout যেকোনো জায়গায় কোড স্নিপেট যোগ করতে পারেন।
ধাপ 3: একটি OverlayViewController তৈরি করুন
দেখানো এবং লুকানোর জন্য, নতুন লেআউটটি অবশ্যই একটি OverlayViewController এর সাথে লিঙ্ক করতে হবে।
নিম্নলিখিত বিষয়বস্তু সহ frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java নামে একটি ইনজেকশনযোগ্য OverlayViewController তৈরি করতে:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
ধাপ 4: একটি OverlayViewMediator তৈরি করুন
যখন নতুন ভিউ দেখানো বা লুকানো প্রয়োজন তখন ট্রিগার করার জন্য একটি OverlayViewMediator ।
নিম্নলিখিত বিষয়বস্তু সহframeworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java নামে একটি নতুন ইনজেকশনযোগ্য OverlayViewMediator তৈরি করুন: package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
ধাপ 5: ভিউ দেখান
বোঝার সুবিধার জন্য এবং আমাদের ভিউ ট্রিগার করতে, স্ট্যাটাস বন্ধ থাকলে ব্লুটুথ ব্যবহার করুন।
CodeLabViewMediator#registerListeners এ নিম্নলিখিতগুলির সাথে // no-op প্রতিস্থাপন করুন:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
ধাপ 6: দৃশ্যটি লুকান
দৃশ্যটি লুকানো হবে যখন "লুকান!" বোতামে ক্লিক করা হয়। যেহেতু এই ক্রিয়াটি শুধুমাত্র স্ফীত দৃশ্যের বোতামে, তাই এটি সরাসরি আপনার OverlayViewController এ যোগ করুন।
CodeLabViewController এ নিম্নলিখিত পদ্ধতি যোগ করুন:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
ধাপ 7: নতুন OverlayViewMediator কনফিগার করুন
- OverlayWindowModule-এ নতুন OverlayViewMediator যোগ করতে, OverlayWindowModule- এ নিম্নলিখিত কোড যোগ করুন:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- config_carSystemUIOverlayViewsMediators-এ নতুন OverlayViewMediator যোগ করতে,
frameworks/base/packages/CarSystemUI/res/values/config.xmlconfig_carSystemUIOverlayViewsMediators- তে নিম্নলিখিত লাইনটি যোগ করুন :<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
ফলাফল
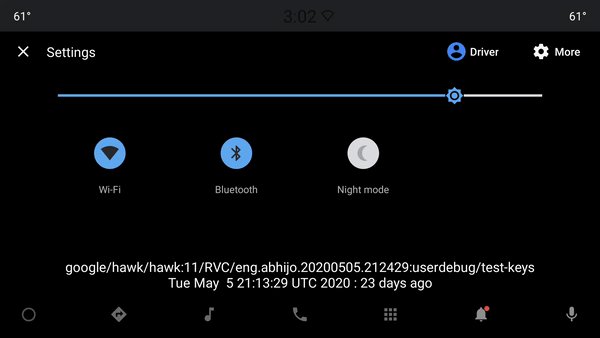
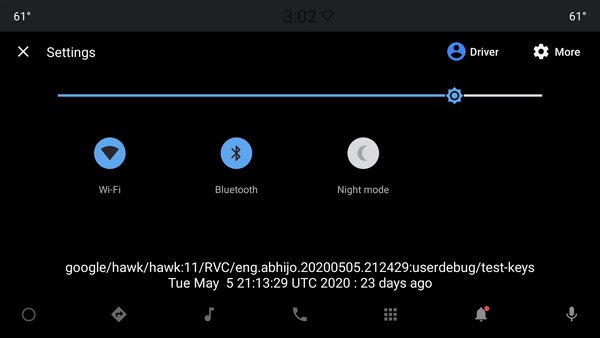
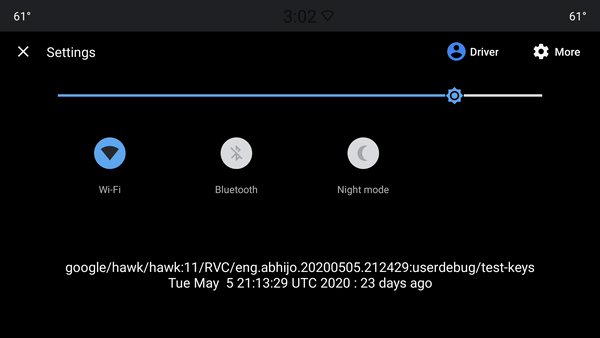
অভিনন্দন! আপনি SystemUIOverlayWindow এ একটি ভিউ তৈরি করেছেন:

অতিরিক্ত সম্পদ
আরও জানতে, নীচে দেওয়া সংস্থানগুলি দেখুন।
নমুনা ওভারলেভিউ কন্ট্রোলার
SystemUIOverlayWindow: :
অন্যান্য ওভারলেভিউ কন্ট্রোলার
ওভারলে প্যানেলভিউ কন্ট্রোলার
একটি OverlayPanelViewController ব্যবহার করা হয় যখন SystemUIOverlayWindow ভিতরে ভিউ দেখানো এবং লুকানোর সময় বেসিক ড্র্যাগিং অ্যানিমেশন প্রদান করা হয়। আরও জানতে বিজ্ঞপ্তি প্যানেল দেখুন:
এই পৃষ্ঠাটি ব্যাখ্যা করে কিভাবে SystemUIOverlayWindow এ একটি ভিউ তৈরি করতে হয়।
আপনি শুরু করার আগে
নীচে দেওয়া বিষয়বস্তু অনুমান করে আপনি এই সিস্টেম UI নিবন্ধগুলি পড়েছেন:
এই নিবন্ধটি:
- অনুমান করে আপনি Android Automotive OS এবং এর
SystemUIOverlayWindowব্যবহারের ক্ষেত্রে পরিচিত। -
OverlayViewControllerএর কিছু উপশ্রেণীর উদাহরণ প্রদান করে। -
OverlayViewControllerএর সাবক্লাসগুলিকে সম্বোধন করে না। - বিকাশের জন্য অ্যান্ড্রয়েড কীভাবে সেট আপ করবেন তা ব্যাখ্যা করে না।
- বেস ক্লাসে ওভাররাইড করা যেতে পারে এমন প্রতিটি বিকল্পের বর্ণনা দেয় না। বরং এটি শুধুমাত্র একটি মৌলিক ভিউ সেট আপ করার জন্য প্রয়োজনীয় বর্ণনা করে।
কোডল্যাব সম্পূর্ণ করুন
ধাপ 1: OverlayViewController-এর জন্য একটি লেআউট তৈরি করুন
নিম্নলিখিতগুলি ধারণ করতে frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml নামে একটি ফাইল তৈরি করুন:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
এই লেআউটটি নিম্নলিখিত দৃশ্য তৈরি করে:

ধাপ 2: SysUIOverlayWindow-এ একটি ViewStub যোগ করুন
SystemUIOverlayWindow এ একটি ViewStub যোগ করে আপনার উইন্ডোতে ভিউ যোগ করুন।
রুট FrameLayout frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml এ নিম্নলিখিত কোড যোগ করুন:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
রুট FrameLayout ভিউস্টুবগুলিকে যে ক্রমে সংজ্ঞায়িত করা হয়েছে তা উইন্ডোতে ভিউগুলির Z-ক্রম নির্ধারণ করে। যেহেতু এই কোডল্যাবটিতে লেয়ারিং ভিউ জড়িত নয়, তাই আপনি রুট FrameLayout যেকোনো জায়গায় কোড স্নিপেট যোগ করতে পারেন।
ধাপ 3: একটি OverlayViewController তৈরি করুন
দেখানো এবং লুকানোর জন্য, নতুন লেআউটটি অবশ্যই একটি OverlayViewController এর সাথে লিঙ্ক করতে হবে।
নিম্নলিখিত বিষয়বস্তু সহ frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java নামে একটি ইনজেকশনযোগ্য OverlayViewController তৈরি করতে:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
ধাপ 4: একটি OverlayViewMediator তৈরি করুন
যখন নতুন ভিউ দেখানো বা লুকানো প্রয়োজন তখন ট্রিগার করার জন্য একটি OverlayViewMediator ।
নিম্নলিখিত বিষয়বস্তু সহframeworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java নামে একটি নতুন ইনজেকশনযোগ্য OverlayViewMediator তৈরি করুন: package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
ধাপ 5: ভিউ দেখান
বোঝার সুবিধার জন্য এবং আমাদের ভিউ ট্রিগার করতে, স্ট্যাটাস বন্ধ থাকলে ব্লুটুথ ব্যবহার করুন।
CodeLabViewMediator#registerListeners এ নিম্নলিখিতগুলির সাথে // no-op প্রতিস্থাপন করুন:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
ধাপ 6: দৃশ্যটি লুকান
দৃশ্যটি লুকানো হবে যখন "লুকান!" বোতামে ক্লিক করা হয়। যেহেতু এই ক্রিয়াটি শুধুমাত্র স্ফীত দৃশ্যের বোতামে, তাই এটি সরাসরি আপনার OverlayViewController এ যোগ করুন।
CodeLabViewController এ নিম্নলিখিত পদ্ধতি যোগ করুন:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
ধাপ 7: নতুন OverlayViewMediator কনফিগার করুন
- OverlayWindowModule-এ নতুন OverlayViewMediator যোগ করতে, OverlayWindowModule- এ নিম্নলিখিত কোড যোগ করুন:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- config_carSystemUIOverlayViewsMediators-এ নতুন OverlayViewMediator যোগ করতে,
frameworks/base/packages/CarSystemUI/res/values/config.xmlconfig_carSystemUIOverlayViewsMediators- তে নিম্নলিখিত লাইনটি যোগ করুন :<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
ফলাফল
অভিনন্দন! আপনি SystemUIOverlayWindow এ একটি ভিউ তৈরি করেছেন:

অতিরিক্ত সম্পদ
আরও জানতে, নীচে দেওয়া সংস্থানগুলি দেখুন।
নমুনা ওভারলেভিউ কন্ট্রোলার
SystemUIOverlayWindow: :
অন্যান্য ওভারলেভিউ কন্ট্রোলার
ওভারলে প্যানেলভিউ কন্ট্রোলার
একটি OverlayPanelViewController ব্যবহার করা হয় যখন SystemUIOverlayWindow ভিতরে ভিউ দেখানো এবং লুকানোর সময় বেসিক ড্র্যাগিং অ্যানিমেশন প্রদান করা হয়। আরও জানতে বিজ্ঞপ্তি প্যানেল দেখুন:

