Kod interfejsu Centrum Bezpieczeństwa znajduje się w katalogu safetycenter
packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/.
Spersonalizuj interfejs Centrum bezpieczeństwa, korzystając z warstw zasobów środowiska wykonawczego (RRO) w folderze nakładki OEM. Informacje o zmianach wartości zasobów aplikacji w czasie wykonywania znajdziesz w artykule Zmienianie wartości zasobów aplikacji w czasie wykonywania.
Motywy i kolory Centrum bezpieczeństwa
Centrum bezpieczeństwa ma 4 główne motywy, które mają te same atrybuty interfejsu:
- Światło Centrum bezpieczeństwa
- Centrum bezpieczeństwa (ciemny motyw)
- Szybkie ustawienia Centrum bezpieczeństwa (ikona)
- Szybkie ustawienia Centrum bezpieczeństwa (ciemny motyw)
Motywy Centrum bezpieczeństwa zawierają domyślne kolory. Podstawowe kolory interfejsu są pobierane z kolorów systemu Androida i mogą automatycznie dostosowywać się do ogólnej personalizacji kolorów Androida przez producenta OEM. Domyślnie te kolory dostosowują się w ramach stylizacji Material You na Androidzie.
Możesz zmienić kolory Centrum bezpieczeństwa, zastępując ich wartości.
| Kolor interfejsu Centrum bezpieczeństwa | Nazwa atrybutu | Zasób |
|---|---|---|
| Tło | android:colorBackground |
@android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Surface | colorSurface |
@color/sc_surface_light
@color/sc_surface_dark |
| Wariant powierzchni | colorSurfaceVariant |
@color/sc_surface_variant_light@color/sc_surface_variant_dark |
| Tekst główny | android:textColorPrimary |
@android:color/text_color_primary |
| Tekst dodatkowy | android:textColorSecondary |
@android:color/text_color_secondary |
| Ikony | android:textColorSecondary |
@android:color/text_color_secondary |
| Zasób | Wartość domyślna |
|---|---|
@color/sc_surface_light |
@android:color/system_neutral1_500 z wartością L* równą 98 (luminancja peryceptualna) |
@color/sc_surface_dark |
@android:color/system_neutral1_800 |
@color/sc_surface_variant_light |
@android:color/system_neutral2_100
|
@color/sc_surface_variant_dark
|
@android:color/system_neutral1_700
|
Kolory poziomu ważności problemu
Centrum bezpieczeństwa informuje o poważnym problemie za pomocą systemu sygnalizacji świetlnej:
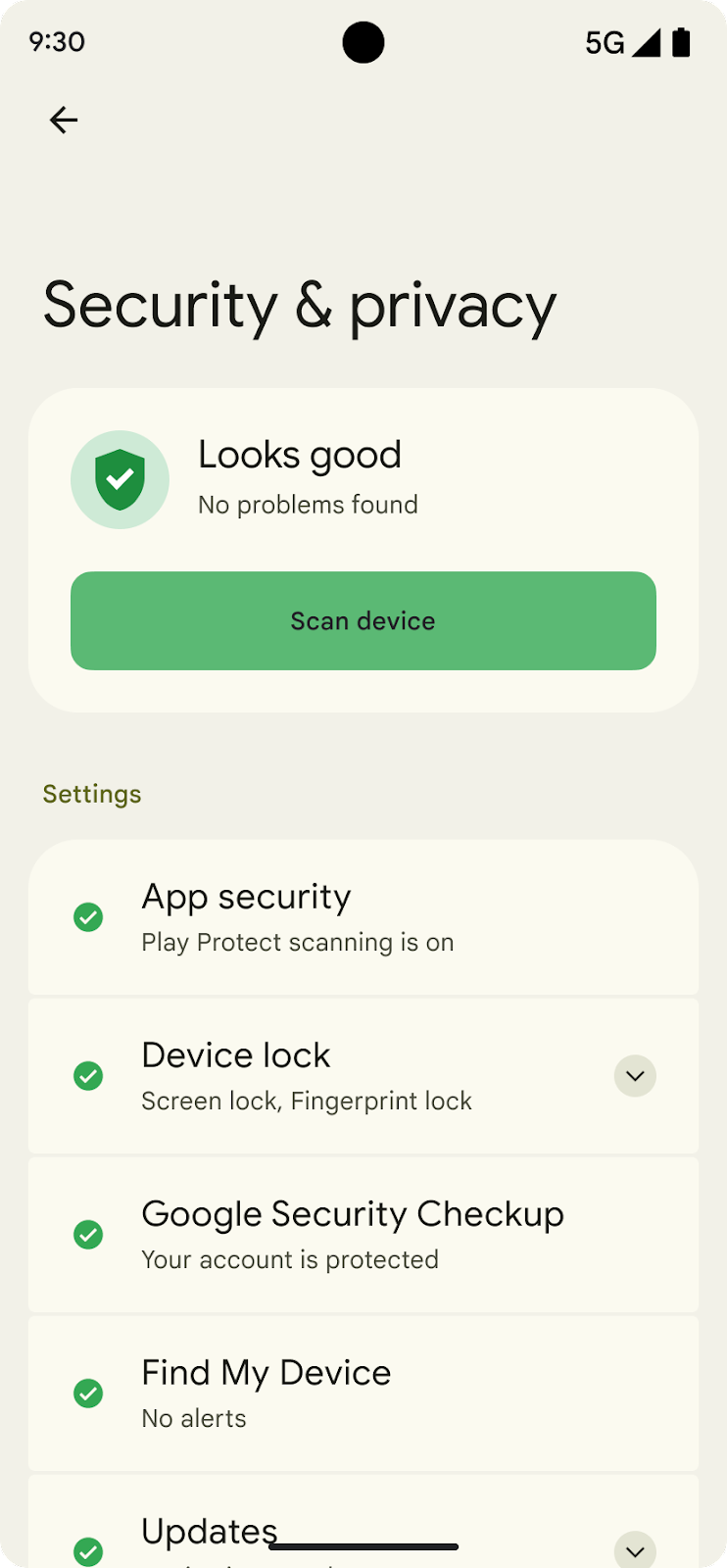
- Zielony – problemy o charakterze informacyjnym i stan OK.
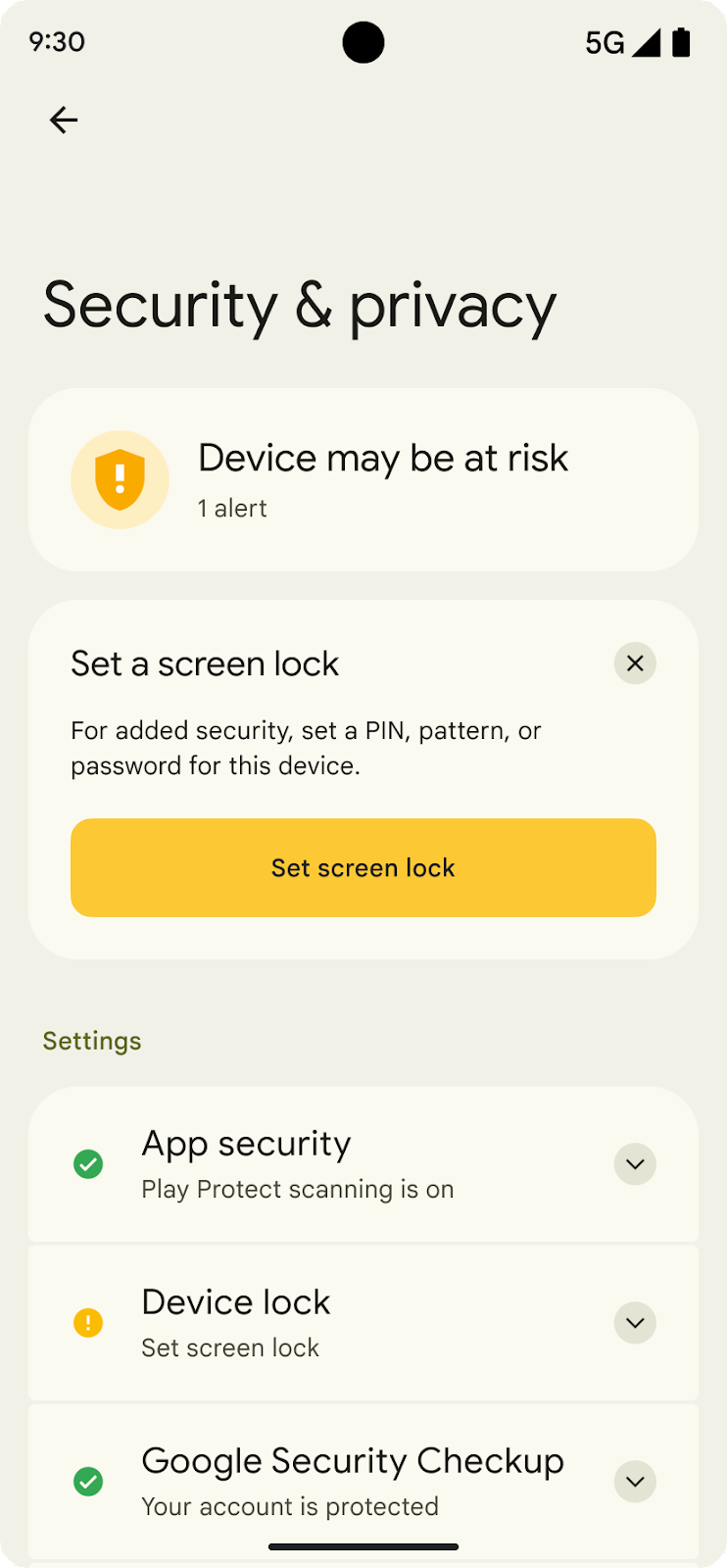
- Żółty – rekomendacje
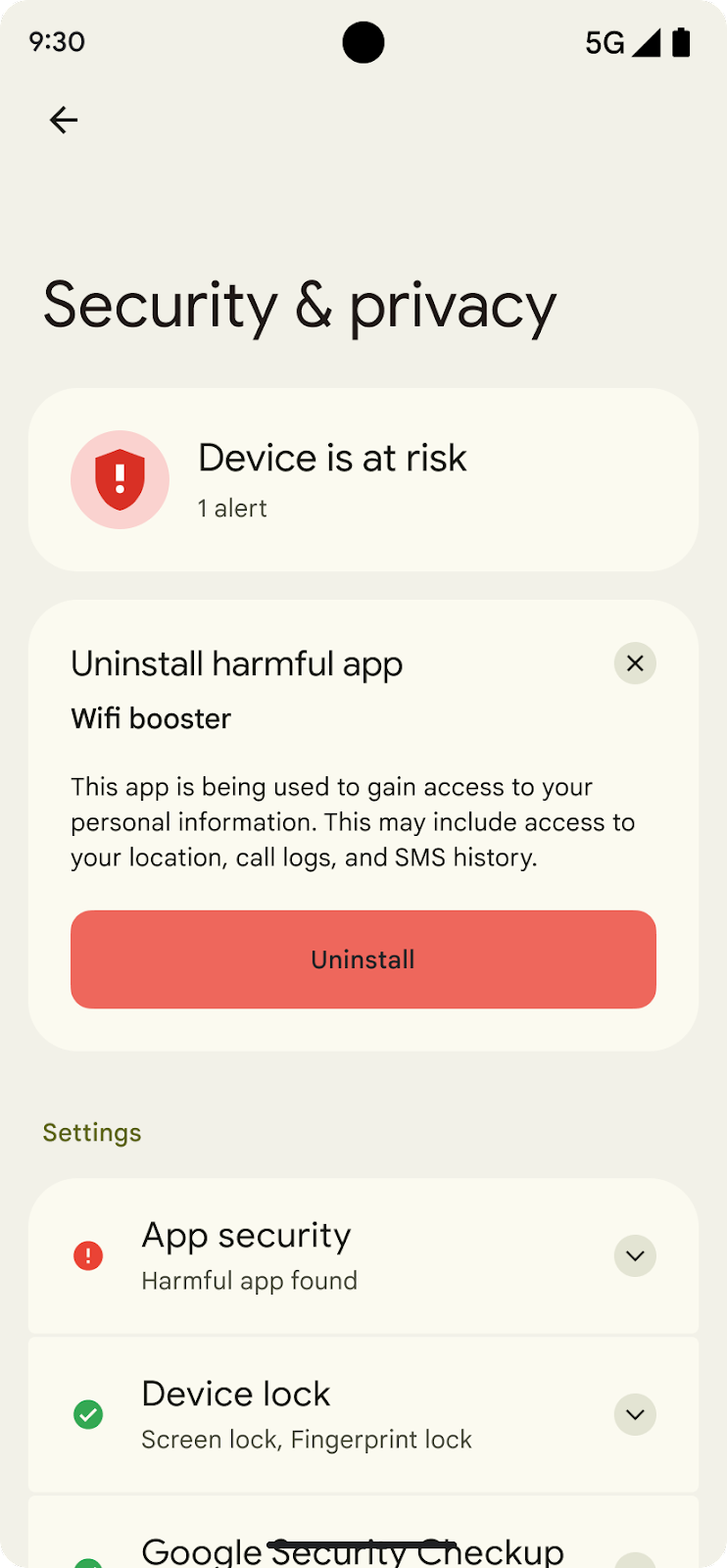
- Czerwony – poważne problemy
- Szary – brak informacji.
Domyślnie te kolory są pobierane z palety kolorów Google Material. Zalecamy zachowanie tych kolorów podstawowych, ale możesz użyć różnych odcieni z palety zielonego, żółtego i czerwonego.
Te atrybuty kolorów służą do kojarzenia elementów o różnym stopniu ważności w interfejsie Centrum bezpieczeństwa, w tym ikon, przycisków oraz animacji skanowania i zmiany stanu. Zmiana tych kolorów powoduje zmianę kolorów wszystkich elementów. Na przykład modyfikacja parametru @color/sc_status_info_{light,dark} zmienia kolor tła zarówno w statycznym obrazie stanu, jak i w animacji tła podczas skanowania.
Motyw Szybkich ustawień Centrum bezpieczeństwa używa kolorów trybu ciemnego niezależnie od tego, czy urządzenie jest w tym trybie czy nie.
| Poziom ważności | Element interfejsu | Nazwa atrybutu lub zasobu | Kolor domyślny |
|---|---|---|---|
| Informacje (zielony) | Tarcza stanu | ?attr/colorScStatusInfo |
Jasny: zielony 600 (#1e8e3e) Ciemny: zielony 500 (#34a853) |
| Kontener osłony stanu | ?attr/colorScStatusBackgroundInfo |
Jasne: zielony 100 (#ceead6)colorSurfaceVariant |
|
| Ikona | ?attr/colorScIconInfo |
Zielony 500 (#34a853) | |
| Główny przycisk czynności | @color/safety_center_button_info |
Zielony 400 (#5bb974) | |
| Przycisk dodatkowego działania | @color/safety_center_outline_button_info |
Zielony 300 (#81c995) | |
| Rekomendacja (żółta) | Tarcza stanu | ?attr/colorScStatusRecommend |
Jasny: żółty 600 (#f9ab00) Ciemny: żółty 500 (#fbbc04) |
| Kontener osłony stanu | ?attr/colorScStatusBackgroundRecommend |
Jasny: żółty 100 (#feefc3) Ciemny: colorSurfaceVariant |
|
| Ikona | ?attr/colorScIconRecommend |
Żółty 500 (#fbbc04) | |
| Główny przycisk czynności | @color/safety_center_button_recommend |
Żółty 400 (#fcc934) | |
| Przycisk dodatkowego działania | @color/safety_center_outline_button_recommend |
Żółty 300 (#fdd663) | |
| Ostrzeżenie (czerwone) | Tarcza stanu | ?attr/colorScStatusWarn |
Jasny: czerwony 600 (#d93025) Ciemny: czerwony 500 (#ea4335) |
| Kontener osłony stanu | ?attr/colorScStatusBackgroundWarn |
Jasny: czerwony 100 (#fad2cf) Ciemny: colorSurfaceVariant |
|
| Ikona | ?attr/colorScIconWarn |
Czerwony 500 (#ea4335) | |
| Główny przycisk czynności | @color/safety_center_button_warn |
Czerwony 400 (#ee675c) | |
| Przycisk dodatkowego działania | @color/safety_center_outline_button_warn |
Czerwony 300 (#f28b82) | |
| Brak rekomendacji (szary) | Ikona | ?attr/colorScIconNull |
Szary 600 (#80868b) |
W Androidzie 14 dodano zasoby kolorów nakładkowych dla każdej właściwości koloru motywu, a niektóre kolory domyślne zostały zmodyfikowane:
| Nazwa zasobu | Kolor tła w Androidzie 13 | Kolor tła w Androidzie 14 | Kod szesnastkowy Androida 14 |
|---|---|---|---|
@color/sc_status_info_light |
Zielony 600 | Semantyczna zieleń | #0E8435 |
@color/sc_status_recommend_light |
Żółty 600 | Niezmieniony | |
@color/sc_status_warn_light |
Red 600 | Niezmieniony | |
@color/sc_status_info_dark |
Green 500 | Green 400 | #5BB974 |
@color/sc_status_recommend_dark |
Yellow 500 | Żółty 400 | #FCC934 |
@color/sc_status_warn_dark |
Red 500 | Czerwony 400 | #EE675C |
@color/sc_status_background_info_light |
Zielony 100 | Niezmieniony | |
@color/sc_status_background_recommend_light |
Żółty 100 | Niezmieniony | |
@color/sc_status_background_warn_light |
Red 100 | Niezmieniony | |
@color/sc_status_background_info_dark |
sc_surface_variant_dark | Niezmieniony | |
@color/sc_status_background_recommend_dark |
sc_surface_variant_dark | Niezmieniony | |
@color/sc_status_background_warn_dark |
sc_surface_variant_dark | Niezmieniony | |
@color/sc_icon_info_light |
Green 500 | Niezmieniony | |
@color/sc_icon_recommend_light |
Yellow 500 | Niezmieniony | |
@color/sc_icon_warn_light |
Red 500 | Niezmieniony | |
@color/sc_icon_null_light |
Szary 600 | Niezmieniony | |
@color/sc_icon_info_dark |
Green 500 | Green 400 | |
@color/sc_icon_recommend_dark |
Yellow 500 | Żółty 400 | |
@color/sc_icon_warn_dark |
Red 500 | Czerwony 400 | |
@color/sc_icon_null_dark |
Szary 600 | Szary 400 | #BDC1C6 |
@color/sc_shield_accent_dark |
Niedostępne | Szary 900 | #202124 |
Kolory interfejsu
Stan zielony

| Green Shield | |
|---|---|
|
#1E8E3E (zielony/600) |
| Ciemny motyw #34A853 (zielony/500) |
|
| Zielony kontener | |
|---|---|
|
#CEEAD6 (zielony/100) |
| Ciemny motyw #474741 |
|
| Zielona ikona ustawień | |
|---|---|
|
#34A853 (zielony/500) |
| Ciemny motyw #34A853 (zielony/500) |
|
| Przycisk skanowania | |
|---|---|
|
Zielony przycisk |
| #5BB974 (zielony/400) | |
| Tytuł | Podtytuł |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
Stan żółty

| Yellow Shield | |
|---|---|
|
#F9AB00 (żółty/600) |
| Ciemny motyw #FBBC04 (żółty/500) |
|
| Żółty kontener | |
|---|---|
|
#FEEFC3 (żółty/100) |
| Ciemny motyw #474741 (żółty/500) |
|
| Żółta ikona ustawień | |
|---|---|
|
#FBBC04 (żółty/500) |
| Ciemny motyw #FBBC04 (żółty/500) |
|
| Przycisk skanowania | |
|---|---|
|
Żółty przycisk |
| #5BB974 (żółty, 400) | |
| Tytuł | Podtytuł |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
Stan czerwony

| Red Shield | |
|---|---|
|
#D93025 (czerwony/600) |
| Ciemny motyw #EA4335 (czerwony/500) |
|
| Czerwony kontener | |
|---|---|
|
#FAD2CF (czerwony/100) |
| Ciemny motyw #474741 |
|
| Czerwona ikona ustawień | |
|---|---|
|
#EA4335 (czerwony/500) |
| Ciemny motyw #EA4335 (czerwony/500) |
|
| Przycisk odinstalowania | |
|---|---|
|
Czerwony przycisk |
| #EE675C (czerwony/400) | |
| Tytuł | Podtytuł |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
Czcionki i wygląd tekstu
Czcionki i wygląd tekstu w Centrum bezpieczeństwa są oparte na domyślnym wyglądzie tekstu w Androidzie i powinny dziedziczyć wszelkie zmiany w rodzaju czcionki, jej grubości i innych właściwościach skonfigurowanych przez producentów OEM na potrzeby stylów na całym urządzeniu. Wygląd tekstu w Centrum bezpieczeństwa można zmienić bezpośrednio za pomocą RRO.
| Wygląd tekstu w Centrum bezpieczeństwa | DeviceDefault base | Kolor | Rozmiar | Waga |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
Różne | regularne |
TextAppearance.SafetyCenter.Headline.Status |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
22 sp/28 sp | " |
TextAppearance.SafetyCenter.Headline.Issue |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
18 sp/24 sp | " |
TextAppearance.SafetyCenter.Headline.Entry |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
20 sp/24 sp | " |
TextAppearance.SafetyCenter.Medium |
TextAppearance.DeviceDefault.Medium |
Różne | 14 sp/20 sp lub 16 sp/24 sp |
Średni |
TextAppearance.SafetyCenter.Body |
TextAppearance.DeviceDefault.Small |
android:textColorSecondary |
14 sp/20 sp | regularne |
Odstępy i style
Centrum bezpieczeństwa używa zestawu domyślnych wartości wypełnień i marginesów. Zmień gęstość informacji w Centrum bezpieczeństwa, zastępując wartości odstępów.
| Nazwa zasobu | Wartość domyślna |
|---|---|
@dimen/sc_spacing_xxxsmall |
2 dp |
@dimen/sc_spacing_xxsmall |
4 dp |
@dimen/sc_spacing_xsmall |
8 dp |
@dimen/sc_spacing_small |
12 dp |
@dimen/sc_spacing_medium |
14 dp |
@dimen/sc_spacing_large |
16 dp |
@dimen/sc_spacing_xlarge |
18 dp |
@dimen/sc_spacing_xxlarge |
20 dp |
@dimen/sc_spacing_xxxlarge |
24 dp |
Możesz dostosować promień zaokrąglenia na kartach Centrum bezpieczeństwa. Do przycisków używany jest jeden rozmiar promienia zaokrąglenia, a do kart Centrum bezpieczeństwa – 3 rozmiary:
| Nazwa zasobu | Wartość domyślna |
|---|---|
@dimen/sc_button_corner_radius |
12 dp |
@dimen/sc_card_corner_radius_large |
28 dp |
@dimen/sc_card_corner_radius_medium |
20 dp |
@dimen/sc_card_corner_radius_xsmall |
4 dp |
Kafelek Szybkich ustawień
Centrum bezpieczeństwa jest dostępne z kafelka Szybkie ustawienia wdrożonego w module PermissionController. Kafelek Szybkich ustawień używa niektórych elementów interfejsu z ekranów Centrum bezpieczeństwa, aby umożliwić działanie elementów nakładających się:
- Usługa kafelka Szybkie ustawienia:
SafetyCenterQsTileService.kt - Aktywność Szybkich ustawień:
SafetyCenterQsActivity.java