Cette page explique comment créer une vue dans SystemUIOverlayWindow.
Avant de commencer
Le contenu ci-dessous suppose que vous avez lu les articles suivants sur l'UI système:
Cet article:
- Nous partons du principe que vous connaissez les cas d'utilisation d'Android Automotive OS et de son
SystemUIOverlayWindow. - Fournit des exemples de certaines sous-classes de
OverlayViewController. - Ne gère pas les sous-classes de
OverlayViewController. - N'explique pas comment configurer Android pour le développement.
- Ne décrit pas chaque option pouvant être remplacée dans les classes de base. Il ne décrit que celles qui sont nécessaires pour configurer une vue de base.
Terminer l'atelier de programmation
Étape 1: Créer une mise en page pour OverlayViewController
Créez un fichier nommé frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml contenant les éléments suivants:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
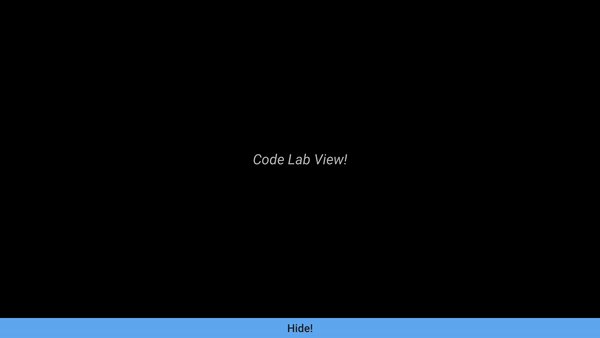
Cette mise en page crée la vue suivante:

Étape 2: Ajoutez un ViewStub à SysUIOverlayWindow
Ajoutez la vue à votre fenêtre en ajoutant un ViewStub à SystemUIOverlayWindow.
Ajoutez le code suivant à frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml dans le FrameLayout racine:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
L'ordre dans lequel les ViewStubs sont définis dans le FrameLayout racine définit l'ordre Z des vues dans la fenêtre. Étant donné que cet atelier de programmation n'implique pas de superposition de vues, vous pouvez ajouter l'extrait de code n'importe où dans le FrameLayout racine.
Étape 3: Créer un OverlayViewController
Pour être affichée et masquée, la nouvelle mise en page doit être associée à un OverlayViewController.
Pour créer un OverlayViewController injectable nommé frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java avec le contenu suivant:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
Étape 4: Créez un OverlayViewMediator
Un OverlayViewMediator pour se déclencher lorsqu'une nouvelle vue est affichée ou masquée est requis.
Créez unOverlayViewMediator injectable nommé frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java avec le contenu suivant:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
Étape 5: Affichez la vue
Pour faciliter la compréhension et déclencher la vue, utilisez le Bluetooth lorsque l'état est désactivé.
Remplacez // no-op dans CodeLabViewMediator#registerListeners par ce qui suit:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Étape 6: Masquer la vue
La vue est masquée lorsque l'utilisateur clique sur le bouton "Masquer". Étant donné que cette action ne s'applique qu'au bouton de la vue gonflée, ajoutez-la directement à votre OverlayViewController.
Ajoutez la méthode suivante à CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
Étape 7: Configurer le nouvel OverlayViewMediator
- Pour ajouter le nouveau OverlayViewMediator à OverlayWindowModule, ajoutez le code suivant à OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- Pour ajouter le nouvel OverlayViewMediator à config_carSystemUIOverlayViewsMediators, ajoutez la ligne suivante à config_carSystemUIOverlayViewsMediators dans
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
Résultat
Félicitations ! Vous avez créé une vue dans SystemUIOverlayWindow:

Ressources supplémentaires
Pour en savoir plus, consultez les ressources ci-dessous.
Exemple OverlayViewController
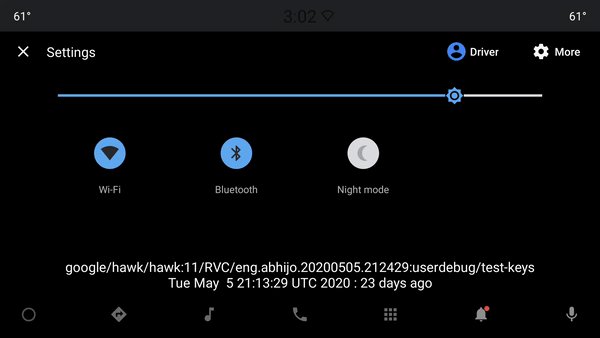
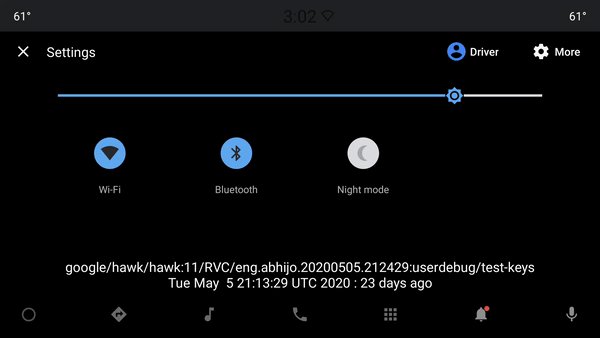
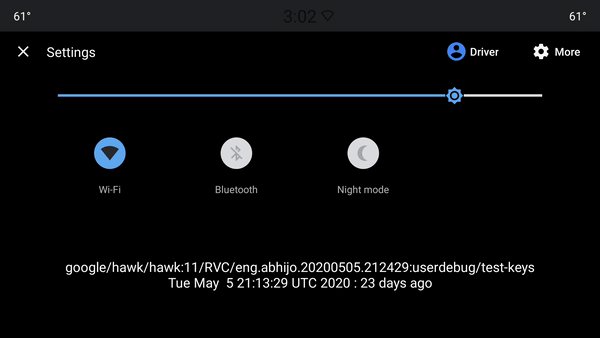
Considérez le sélecteur d'utilisateur en plein écran comme une application simple de SystemUIOverlayWindow::
Autres OverlayViewControllers
OverlayPanelViewController
Un OverlayPanelViewController est utilisé pour fournir une animation de base de glisser-déposer lors de l'affichage et du masquage de vues dans SystemUIOverlayWindow. Pour en savoir plus, consultez le panneau "Notifications" :

