Questa pagina spiega come creare una visualizzazione in SystemUIOverlayWindow.
Prima di iniziare
I contenuti forniti di seguito presuppongono che tu abbia letto questi articoli sull'interfaccia utente di sistema:
Questo articolo:
- Si presume che tu abbia familiarità con i casi d'uso per il sistema operativo Android Automotive e i relativi
SystemUIOverlayWindow. - Fornisce esempi di alcune sottoclassi di
OverlayViewController. - Non gestisce le sottoclassi di
OverlayViewController. - Non spiega come configurare Android per lo sviluppo.
- Non descrive ogni opzione che può essere sostituita nelle classi di base. ma descrive solo quelle necessarie per configurare una visualizzazione di base.
Completa il codelab
Passaggio 1: crea un layout per OverlayViewController
Crea un file denominato
frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml
contenente quanto segue:
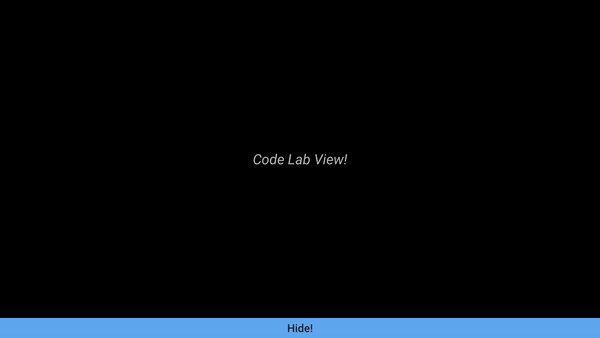
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
Questo layout crea la seguente visualizzazione:

Passaggio 2: aggiungi un ViewStub a SysUIOverlayWindow
Aggiungi la visualizzazione alla finestra aggiungendo un
ViewStub
al SystemUIOverlayWindow.
Aggiungi il seguente codice a
frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml
nella cartella principale FrameLayout:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
L'ordine in cui i ViewStub sono definiti nell'elemento FrameLayout principale definisce l'ordinamento Z delle visualizzazioni nella finestra. Poiché questo codelab non prevede la visualizzazione delle visualizzazioni in sequenza, puoi
aggiungere lo snippet di codice in qualsiasi punto della cartella principale FrameLayout.
Passaggio 3: crea un OverlayViewController
Per essere visualizzato e nascosto, il nuovo layout deve essere collegato a un OverlayViewController.
Per creare un OverlayViewController iniettabile denominato
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java
con i seguenti contenuti:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
Passaggio 4: crea un OverlayViewMediator
È necessario un OverlayViewMediator per attivarsi quando la nuova visualizzazione viene mostrata o nascosta.
Crea un nuovoOverlayViewMediator iniettabile denominato
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java
con i seguenti contenuti:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
Passaggio 5: mostra la visualizzazione
Per una maggiore comprensione e per attivare la nostra visualizzazione, utilizza il Bluetooth quando lo stato è disattivato.
Sostituisci // no-op in CodeLabViewMediator#registerListeners con quanto segue:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Passaggio 6: nascondi la visualizzazione
La visualizzazione verrà nascosta quando viene fatto clic sul pulsante "Nascondi". Poiché questa azione è disponibile solo sul pulsante della visualizzazione espansa, aggiungila direttamente a OverlayViewController.
Aggiungi il seguente metodo a CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
Passaggio 7: configura il nuovo OverlayViewMediator
- Per aggiungere il nuovo OverlayViewMediator a OverlayWindowModule, aggiungi il seguente codice a
OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- Per aggiungere il nuovo OverlayViewMediator a config_carSystemUIOverlayViewsMediators,
aggiungi la seguente riga a
config_carSystemUIOverlayViewsMediators
in
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
Risultato
Complimenti! Hai creato una visualizzazione in SystemUIOverlayWindow:

Risorse aggiuntive
Per scoprire di più, consulta le risorse riportate di seguito.
Sample OverlayViewController
Considera il selettore utente a schermo intero come un'applicazione semplice di
SystemUIOverlayWindow::
Altri OverlayViewController
OverlayPanelViewController
Un OverlayPanelViewController viene utilizzato per fornire un'animazione di trascinamento di base quando si mostrano e nascondono le visualizzazioni all'interno di SystemUIOverlayWindow. Per saperne di più, consulta il riquadro delle notifiche:

