Les contenus multimédias font partie d'une suite d'applications système (par exemple, Téléphone et Lanceur d'applications). Ces applications partagent des styles et des éléments communs définis à différents niveaux dans la structure AOSP.
framework/base: tous les styles de base Android sont définis ici.packages/services/Car/car_product/overlay: contient des superpositions au moment de la compilation qui modifient les ressources de base/framework standards pour produire l'apparence AOSP d'Android Automotive OS. Les OEM peuvent choisir d'exclure cette superposition et d'utiliser la leur.packages/apps/Car/libs/car-ui-lib: cette bibliothèque définit les composants et les ressources AAOS communs aux applications système et aux applications non groupées conçues pour la personnalisation. Pour en savoir plus, consultez le Guide d'intégration de la bibliothèque d'UI pour voitures.packages/apps/Car/libs/car_app_common: couleurs et styles courants partagés entre les applications système Automotive. Les OEM peuvent utiliser des superpositions pour personnaliser ces éléments (commecar_product/overlaydécrit ci-dessus).packages/apps/Car/libs/car_media_common: contient les éléments partagés entre Media et d'autres UI multimédias. Par exemple, le widget multimédia de l'écran d'accueil.packages/apps/Car/Media.Toutes les applications système utilisent leur propre thème, qui s'étend à partir deTheme.CarUi, comme défini danscar-ui-lib.
Android Automotive AOSP propose deux présentations de contenus multimédias.
- UI multimédia Permet aux utilisateurs de se connecter, de parcourir du contenu et d'utiliser des commandes de lecture détaillées.
- Widget multimédia de l'écran d'accueil Active l'utilisation des principales fonctionnalités de contrôle de la lecture multimédia sur l'écran d'accueil.
Interface utilisateur multimédia
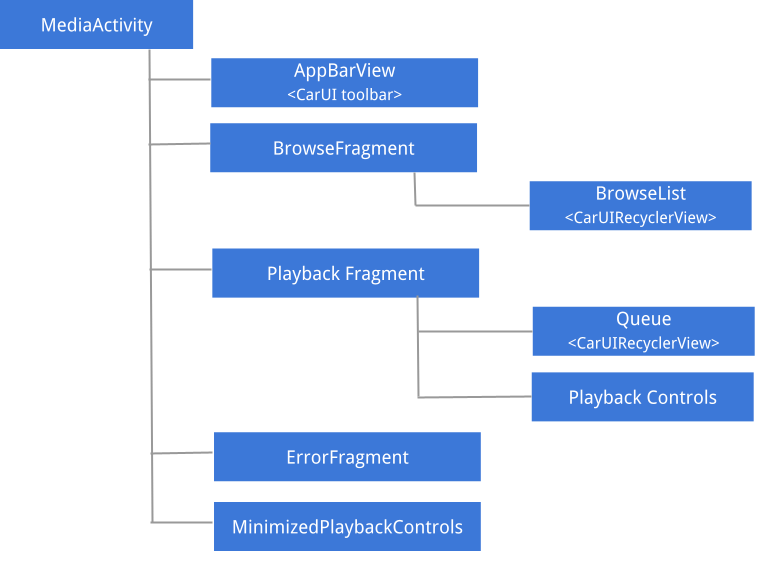
Cette figure décrit la structure de l'UI multimédia:

Figure 1 : Interface utilisateur multimédia.
Pour en savoir plus sur les consignes relatives à l'expérience utilisateur et à l'interface utilisateur, ainsi que sur la structure spatiale des différents composants de Media, consultez Modèle spatial.
AppBarView: barre d'outils
La barre d'outils de l'UI multimédia est un composant partagé avec d'autres applications système, telles que le Téléphone et la radio. Pour savoir comment personnaliser la barre d'outils, consultez le guide d'intégration de la bibliothèque d'UI pour voitures.
Taille maximale de l'illustration multimédia
Pour avertir les applications multimédias de la taille maximale de l'illustration à extraire, vous pouvez superposermedia_items_bitmap_max_size_px dans votre système. Pour ce faire, envoyez EXTRA_MEDIA_ART_SIZE_HINT_PIXELS comme indice racine. Vous économiserez ainsi de la bande passante lorsque vous téléchargerez des images. Pour en savoir plus, consultez MediaConstants sur developer.android.com.
Fragment de navigation
La navigation se compose principalement d'un RecyclerView d'interface utilisateur pour voitures, qui gère la position de la barre de défilement, les flèches et les marges, et peut parcourir des éléments de différents types, tels que des en-têtes, des éléments de grille, des éléments de grille d'icônes, des éléments de liste et des éléments de liste d'icônes.
Commandes de lecture réduites
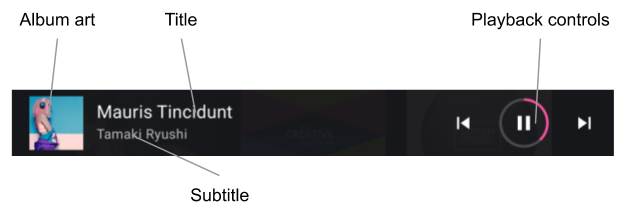
Lorsque le fragment de navigation s'affiche et qu'un élément multimédia est sélectionné, une vue des commandes de lecture réduites s'affiche. La figure suivante illustre la structure de cette vue:

Figure 2 Commandes de lecture réduites.
Parcourir la liste
Les développeurs peuvent utiliser un ensemble d'indices de style (voir Appliquer des styles de contenu) pour personnaliser la présentation du contenu de navigation multimédia. Les OEM doivent respecter ces styles, en ajustant la présentation à leur système de conception.
Les types d'éléments acceptés et les mises en page correspondantes se trouvent comme suit:
LIST_ITEM(media_browse_list_item.xml) : couramment utilisé pour les épisodes d'un podcast, tels que les éléments de playlist et les favoris.ICON_LIST_ITEM(media_browse_list_icons_item.xml) : utilisé pour les catégories ou les options de menu, dans lesquelles l'image incluse avec l'élément multimédia n'est pas une pochette d'album, mais une icône.GRID_ITEM(media_browse_grid_item.xml) : couramment utilisé pour les éléments pouvant être lus, comme des titres ou des playlists.ICON_GRID_ITEM(media_browse_grid_icons_item.xml) : utilisé pour les catégories, semblable àICON_LIST_ITEM.HEADER(media_browse_header_item.xml) : permet d'organiser les éléments multimédias en sections.
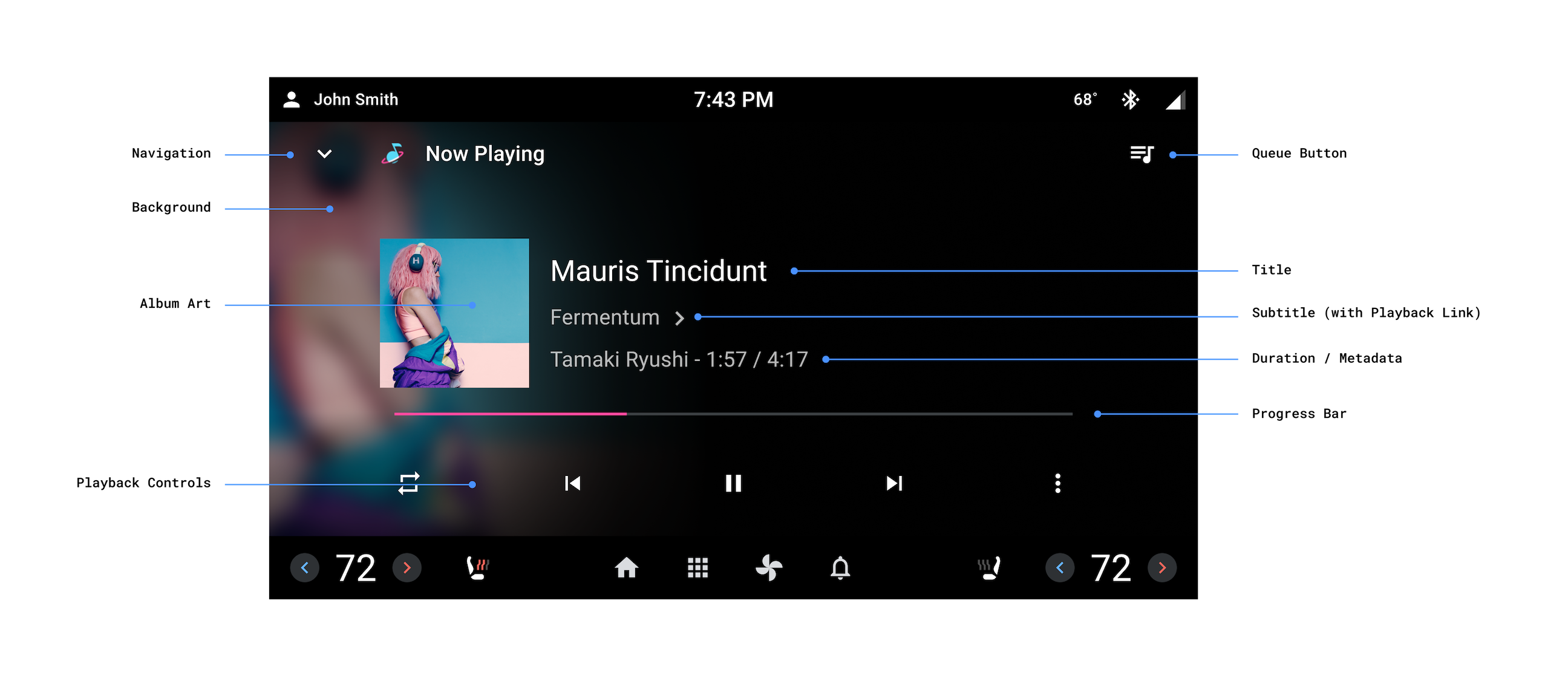
Écran de lecture
Pour afficher cet écran, développez les commandes de lecture réduites:
- Métadonnées de l'élément multimédia en cours de lecture (y compris le titre et le sous-titre)
- Commandes de lecture complètes.
- File d'attente de lecture (permet d'afficher les éléments récemment lus ou les prochains à lire).
Les composants de l'écran de lecture sont identifiés dans les figures ci-dessous.

Figure 3. Écran de lecture.
L'écran de lecture ne partage pas la barre d'outils avec le reste de l'application. À la place, cet écran gère individuellement les éléments en haut de l'écran.
Attribution du format audio
Lorsque les applications définissent
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI ou
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI dans les extras de l'élément multimédia en cours de lecture. Les OEM doivent afficher le drawable vectoriel approprié, comme indiqué par l'URI.
La version agrandie de l'icône Format du contenu doit être utilisée dans la vue de lecture principale. Dans les vues secondaires, telles qu'une barre de lecture plus petite, les OEM peuvent utiliser la version réduite de l'icône Format de contenu.
ContentFormatView affiche l'icône optimale en fonction de son attribut logoSize.
Associations à la lecture
Lorsque les applications définissentKEY_SUBTITLE_LINK_MEDIA_ID ou KEY_DESCRIPTION_LINK_MEDIA_ID, les OEM doivent afficher les sous-titres ou la description de manière à suggérer qu'ils peuvent être enfoncés, puis ouvrir la vue "Parcourir" pour afficher l'élément multimédia associé lorsqu'un utilisateur appuie dessus.
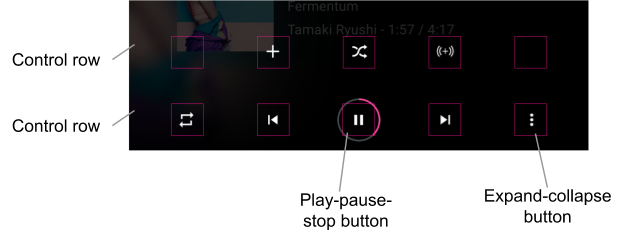
Commandes de lecture
L'écran de lecture inclut un ensemble étendu de commandes de lecture, organisées en lignes de commande. La ligne secondaire (affichée ci-dessous en tant que ligne supérieure) ne s'affiche que si l'espace de la première ligne n'est pas suffisant pour afficher toutes les actions renvoyées par l'application multimédia à partir de PlaybackStateCompat#getActions().

Figure 4 Commandes de lecture.
Les OEM peuvent personnaliser les icônes des actions standards. Les actions personnalisées qui spécifient la clé EXTRAS_KEY_COMMAND_BUTTON_ICON_COMPAT dans les extras de l'action peuvent également être personnalisées via un RRO de la bibliothèque CarMediaCommon qui cible
ces drawables.
Les icônes d'actions personnalisées sans le supplément doivent être présentées telles qu'elles sont fournies par les applications multimédias.
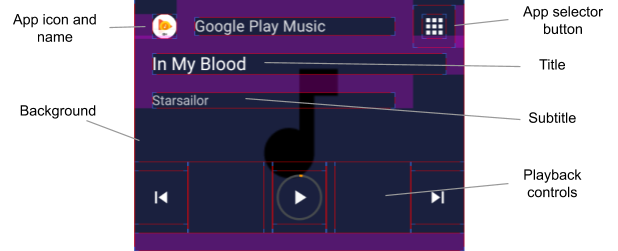
Widget multimédia de l'écran d'accueil
Ce widget est implémenté en tant que fragment dans car-media-common.
Ce fragment inclut une version réduite de l'écran de lecture décrit ci-dessus. Toutes les règles et fonctionnalités de personnalisation s'appliquent.

Figure 5. Widget multimédia de l'écran d'accueil.
Le bouton de sélecteur d'application affiché ci-dessus utilise la fonctionnalité de commutateur décrite dans le parcours utilisateur de commutation de source multimédia.
Pour utiliser l'icône de source multimédia actuelle pour le bouton de sélecteur d'applications, superposez l'indicateur use_media_source_logo_for_app_selector défini dans platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml et définissez-le sur true. Avec cette modification, l'icône de la source multimédia située de l'autre côté de la barre d'outils de l'application sera masquée. La personnalisation s'applique également à l'application Media Center et à l'application Radio de référence.

Figure 6. Bouton de sélection de l'application multimédia.
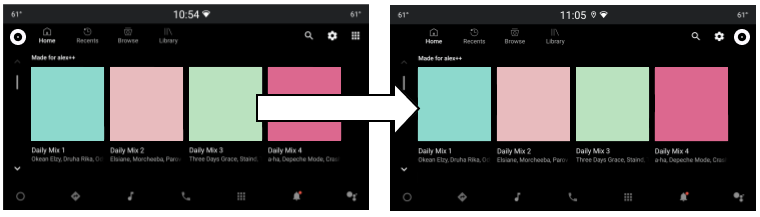
Mise en page des boutons Lecture, Pause et Arrêt
La disposition des boutons Lecture/Pause/Arrêt peut être personnalisée pour "En cours de lecture" et la vue des commandes de lecture réduites. Les deux mises en page sont définies dans packages/apps/Car/libs/car-media-common/res/layout/.
Pour personnaliser les mises en page des boutons, appliquez des superpositions au moment de la compilation à play_pause_stop_button_layout.xml et minimized_play_pause_stop_button_layout.xml.
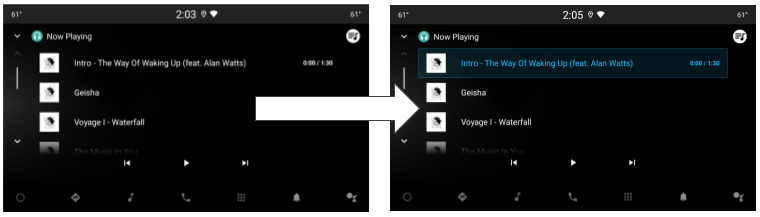
Mettre en surbrillance l'élément actuel dans la file d'attente de lecture
L'état de l'élément de la file d'attente de lecture actuelle est défini sur selected. Il peut donc être personnalisé à l'aide de ressources d'état telles que des listes d'états de couleur (voir la section Ressource de liste d'états de couleur
) et des drawables de liste d'états (voir la section Ressources drawable).
Pour appliquer les modifications de style nécessaires, vous pouvez remplacer la mise en page des éléments de la file d'attente packages/apps/Car/Media/res/layout/queue_list_item.xml ou une autre
Vous pouvez également afficher une icône à côté de l'élément de la file d'attente de lecture en cours:
- Superposez l'indicateur booléen
show_icon_for_now_playing_queue_list_itemdéfini dans packages/apps/Car/Media/res/layout/queue_list_item.xml ou dans un fichierPour masquer le minuteur de lecture, définissez
show_time_for_now_playing_queue_list_itemsurfalse. - Utilisez un drawable d'état, par exemple, l'avant-plan ou l'arrière-plan de la vue racine de l'élément (voir packages/apps/Car/Media/res/layout/queue_list_item.xml, ou une vue distincte dans la hiérarchie des vues de l'élément.

Figure 7. Élément en cours de lecture mis en surbrillance dans la file d'attente.

