สื่อเป็นของชุดแอประบบ (เช่น ตัวเปิดแอปและโทรศัพท์) แอปเหล่านี้ใช้สไตล์และชิ้นงานทั่วไปที่กําหนดไว้ในระดับต่างๆ ในโครงสร้าง AOSP
framework/baseสไตล์พื้นฐานทั้งหมดของ Android จะกำหนดไว้ที่นี่packages/services/Car/car_product/overlay. ประกอบด้วยการวางซ้อนสำหรับเวลาสร้างที่แก้ไขเฟรมเวิร์ก/ทรัพยากรพื้นฐานมาตรฐานเพื่อสร้างรูปลักษณ์และความรู้สึกของ AOSP สำหรับ Android Automotive OS OEM อาจเลือกที่จะยกเว้นการวางซ้อนนี้และใช้การวางซ้อนของตนเองpackages/apps/Car/libs/car-ui-libไลบรารีนี้จะกำหนดคอมโพเนนต์และทรัพยากร AAOS ที่ใช้ร่วมกันในแอประบบและแอปที่ไม่ได้รวมกลุ่มซึ่งออกแบบมาเพื่อการปรับเปลี่ยน โปรดดูรายละเอียดที่คู่มือการผสานรวมไลบรารี UI ของรถยนต์packages/apps/Car/libs/car_app_commonสีและสไตล์ที่ใช้ร่วมกันโดยทั่วไประหว่างแอประบบยานยนต์ OEM สามารถใช้การวางซ้อนเพื่อปรับแต่งองค์ประกอบเหล่านี้ได้ (คล้ายกับcar_product/overlayที่อธิบายไว้ด้านบน)packages/apps/Car/libs/car_media_commonมีองค์ประกอบที่แชร์ระหว่าง Media กับ UI ของสื่ออื่นๆ เช่น วิดเจ็ตสื่อในหน้าจอหลักpackages/apps/Car/Media.แอประบบทั้งหมดใช้ธีมของตัวเองซึ่งขยายมาจากTheme.CarUiตามที่ระบุไว้ในcar-ui-lib
Android Automotive AOSP มีการแสดงสื่อ 2 แบบ
- UI ของสื่อ ช่วยให้ผู้ใช้ลงชื่อเข้าใช้ เรียกดูเนื้อหา และใช้การควบคุมการเล่นอย่างละเอียดได้
- วิดเจ็ตสื่อในหน้าจอหลัก เปิดใช้ฟีเจอร์หลักในการควบคุมการเล่นสื่อบนหน้าจอหลัก
อินเทอร์เฟซผู้ใช้ของสื่อ
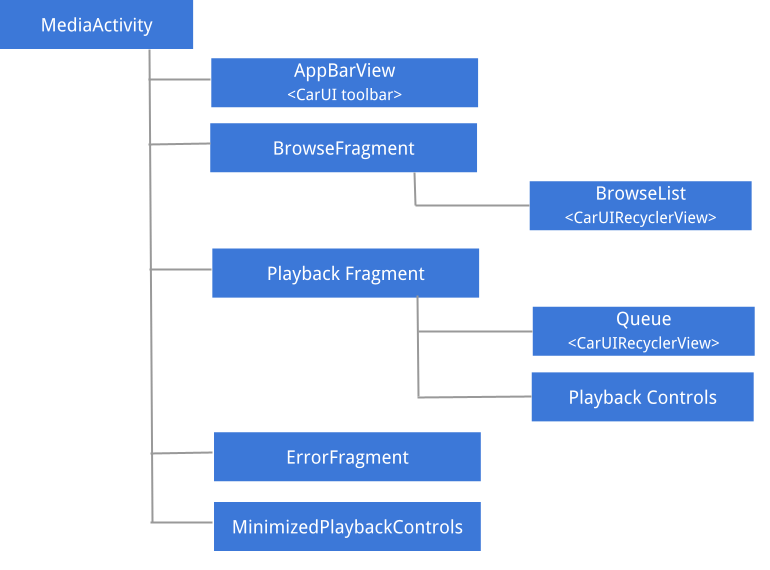
รูปภาพนี้อธิบายโครงสร้างของ UI ของสื่อ

รูปที่ 1 อินเทอร์เฟซผู้ใช้ของสื่อ
ดูรายละเอียดเกี่ยวกับหลักเกณฑ์ UX และ UI รวมถึงโครงสร้างเชิงพื้นที่ของคอมโพเนนต์ต่างๆ ของสื่อได้ที่โมเดลเชิงพื้นที่
AppBarView: แถบเครื่องมือ
แถบเครื่องมือ UI ของสื่อเป็นคอมโพเนนต์ที่แชร์กับแอประบบอื่นๆ เช่น ตัวต่อสายโทรศัพท์และวิทยุ ดูวิธีปรับแต่งแถบเครื่องมือได้ที่คู่มือการผสานรวมไลบรารี UI ของรถ
ขนาดอาร์ตเวิร์กสูงสุดของสื่อ
หากต้องการแจ้งแอปสื่อเกี่ยวกับขนาดสูงสุดของอาร์ตเวิร์กที่จะดึงข้อมูล ให้วางซ้อนmedia_items_bitmap_max_size_pxในระบบ โดยส่ง EXTRA_MEDIA_ART_SIZE_HINT_PIXELS เป็นคำแนะนำรูท ด้วยเหตุนี้ คุณจึงประหยัดแบนด์วิดท์เมื่อดาวน์โหลดรูปภาพ ดูข้อมูลเพิ่มเติมได้ที่ MediaConstants ใน developer.android.com
เรียกดูข้อมูล
เรียกดูประกอบด้วย Car UI RecyclerView เป็นหลัก ซึ่งจัดการตำแหน่งแถบเลื่อน ลูกศร และระยะขอบ และเรียกดูรายการประเภทต่างๆ ได้ เช่น ส่วนหัว รายการตารางกริด รายการตารางกริดไอคอน รายการรายการ และรายการไอคอน
ตัวควบคุมการเล่นแบบย่อ
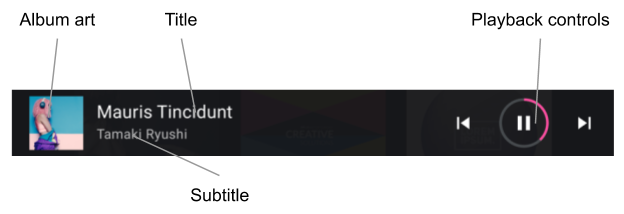
เมื่อระบบแสดงข้อมูลโค้ดการเรียกดูและเมื่อเลือกรายการสื่อ มุมมองตัวควบคุมการเล่นที่ยุบอยู่จะปรากฏขึ้น รูปภาพต่อไปนี้แสดงโครงสร้างของมุมมองนี้

รูปที่ 2 ตัวควบคุมการเล่นแบบย่อ
เรียกดูรายการ
นักพัฒนาแอปสามารถใช้ชุดคำแนะนำเกี่ยวกับสไตล์ (ดูหัวข้อใช้สไตล์เนื้อหา) เพื่อปรับแต่งการนำเสนอเนื้อหาการเรียกดูสื่อ OEM ต้องปฏิบัติตามรูปแบบเหล่านี้ โดยปรับการนำเสนอให้เข้ากับระบบการออกแบบของตน
ประเภทรายการที่รองรับและเลย์เอาต์ที่เกี่ยวข้องมีดังนี้
LIST_ITEM(media_browse_list_item.xml) มักใช้สำหรับตอนในพอดแคสต์ เช่น รายการในเพลย์ลิสต์และรายการโปรดICON_LIST_ITEM(media_browse_list_icons_item.xml) ใช้สำหรับหมวดหมู่หรือตัวเลือกเมนู ซึ่งรูปภาพที่รวมอยู่ในรายการสื่อไม่ใช่ภาพปกอัลบั้มจริง แต่เป็นไอคอนGRID_ITEM(media_browse_grid_item.xml) มักใช้กับรายการที่เล่นได้ เช่น เพลงหรือเพลย์ลิสต์ICON_GRID_ITEM(media_browse_grid_icons_item.xml) ใช้สำหรับหมวดหมู่ที่คล้ายกับICON_LIST_ITEMHEADER(media_browse_header_item.xml) ใช้เพื่อจัดระเบียบรายการสื่อเป็นหัวข้อ
หน้าจอการเล่น
หากต้องการแสดงหน้าจอนี้ ให้ขยายตัวควบคุมการเล่นแบบย่อโดยทำดังนี้
- ข้อมูลเมตาของรายการสื่อที่เล่นอยู่ (รวมถึงชื่อและคำบรรยาย)
- ตัวควบคุมการเล่นที่สมบูรณ์
- คิวการเล่น (ใช้แสดงรายการที่เล่นล่าสุดหรือรายการที่จะเล่นถัดไป)
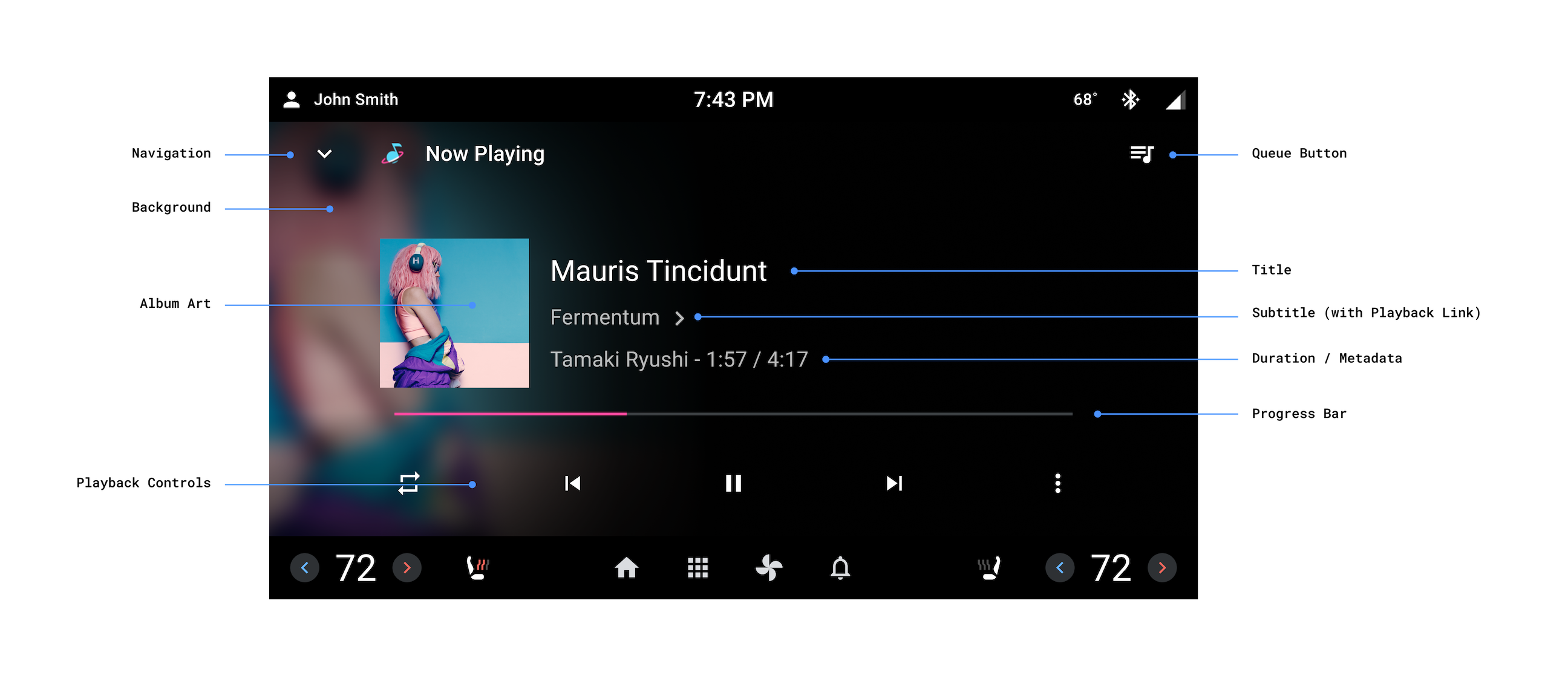
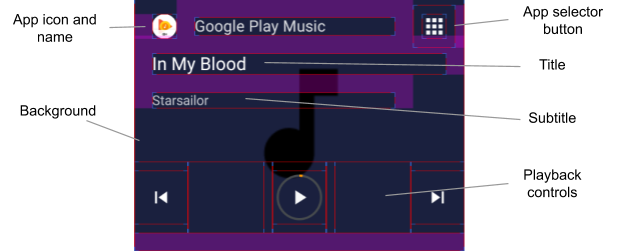
องค์ประกอบของหน้าจอการเล่นจะระบุไว้ในรูปภาพด้านล่าง

รูปที่ 3 หน้าจอการเล่น
หน้าจอการเล่นจะไม่แชร์แถบเครื่องมือกับส่วนอื่นๆ ของแอป แต่หน้าจอนี้จะจัดการองค์ประกอบต่างๆ ที่ด้านบนของหน้าจอแยกกัน
การระบุแหล่งที่มาของการจัดรูปแบบเสียง
เมื่อแอปตั้งค่า
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI หรือ
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI ในข้อมูลเสริมของรายการสื่อที่เล่นอยู่ OEM ต้องแสดงผลภาพเวกเตอร์ที่วาดได้ที่เหมาะสมตามที่ URI ระบุ
ต้องใช้ไอคอนรูปแบบเนื้อหาเวอร์ชันขนาดใหญ่ในมุมมองการเล่นหลัก ในมุมมองรอง เช่น แถบการเล่นขนาดเล็ก OEM จะใช้ไอคอนรูปแบบเนื้อหาเวอร์ชันขนาดเล็กได้
ContentFormatView
จะแสดงผลไอคอนที่เหมาะสมที่สุดตามแอตทริบิวต์ logoSize
ลิงก์การเล่น
เมื่อแอปตั้งค่าเป็นKEY_SUBTITLE_LINK_MEDIA_ID
หรือ
KEY_DESCRIPTION_LINK_MEDIA_ID
OEM จะต้องแสดงคำบรรยายแทนเสียงหรือคำอธิบายในลักษณะที่แนะนําให้แตะ จากนั้นเปิดมุมมองเรียกดูเพื่อแสดงรายการสื่อที่ลิงก์เมื่อผู้ใช้แตะ
ตัวควบคุมการเล่น
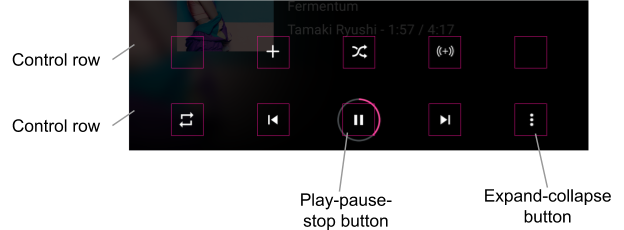
หน้าจอการเล่นประกอบด้วยชุดตัวควบคุมการเล่นเพิ่มเติมที่จัดระเบียบเป็นแถวการควบคุม แถวรอง (แสดงด้านล่างเป็นแถวที่ด้านบน) จะแสดงขึ้นก็ต่อเมื่อพื้นที่ในแถวแรกไม่เพียงพอที่จะแสดงการดำเนินการทั้งหมดที่แอปสื่อจาก PlaybackStateCompat#getActions() แสดง

รูปที่ 4 ตัวควบคุมการเล่น
OEM สามารถปรับแต่งไอคอนของการดำเนินการมาตรฐานได้ นอกจากนี้ คุณยังปรับแต่งการดำเนินการที่กำหนดEXTRAS_KEY_COMMAND_BUTTON_ICON_COMPATคีย์ในข้อมูลเสริมของการดำเนินการผ่าน RRO ของไลบรารี CarMediaCommon ที่กําหนดเป้าหมาย
ภาพวาดเหล่านี้ได้ด้วย
ไอคอนของการดำเนินการที่กำหนดเองโดยไม่มีส่วนเพิ่มเติมต้องแสดงตามที่แอปสื่อระบุ
วิดเจ็ตสื่อในหน้าจอหลัก
วิดเจ็ตนี้ติดตั้งใช้งานเป็นข้อมูลโค้ดใน car-media-common
ข้อมูลโค้ดนี้ประกอบด้วยหน้าจอการเล่นเวอร์ชันที่ย่ออยู่ตามที่อธิบายไว้ข้างต้น กฎและความสามารถในการปรับแต่งทั้งหมดจะใช้ได้

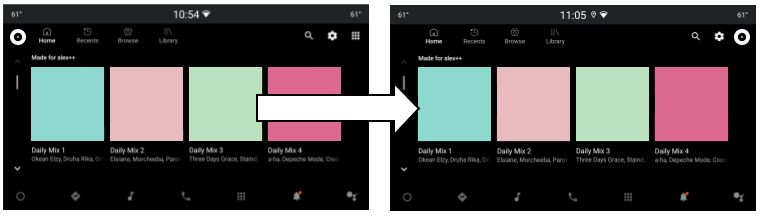
รูปที่ 5 วิดเจ็ตสื่อในหน้าจอหลัก
ปุ่มตัวเลือกแอปที่แสดงด้านบนใช้ฟังก์ชันสวิตช์ตามที่อธิบายไว้ในขั้นตอนการเปลี่ยนแหล่งที่มาของสื่อ
หากต้องการใช้ไอคอนแหล่งที่มาของสื่อปัจจุบันสำหรับปุ่มตัวเลือกแอป ให้วางซ้อน Flag use_media_source_logo_for_app_selector ที่กําหนดไว้ใน platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml แล้วตั้งค่าเป็น true การเปลี่ยนแปลงนี้จะทำให้ไอคอนแหล่งที่มาของสื่อซึ่งอยู่ฝั่งตรงข้ามของแถบเครื่องมือแอปถูกซ่อน การปรับแต่งจะมีผลกับแอป Media Center และแอปวิทยุอ้างอิงด้วย

รูปที่ 6 ปุ่มเลือกแอปสื่อ
เลย์เอาต์ปุ่มเล่น หยุดชั่วคราว และหยุด
คุณสามารถปรับแต่งเลย์เอาต์ปุ่มเล่น/หยุดชั่วคราว/หยุดสำหรับฟีเจอร์ "กำลังเล่น" และมุมมองตัวควบคุมการเล่นแบบย่อ เลย์เอาต์ทั้ง 2 รายการได้รับการกําหนดใน packages/apps/Car/libs/car-media-common/res/layout/
หากต้องการปรับแต่งเลย์เอาต์ปุ่ม ให้ใช้การวางซ้อนเวลาสร้างกับ play_pause_stop_button_layout.xml และ minimized_play_pause_stop_button_layout.xml
ไฮไลต์รายการปัจจุบันในคิวการเล่น
ระบบตั้งค่าสถานะของรายการในคิวการเล่นปัจจุบันเป็น selected เพื่อให้คุณปรับแต่งได้โดยใช้ทรัพยากรสถานะ เช่น รายการสถานะสี (ดูทรัพยากรรายการสถานะสี
) และรายการสถานะแบบวาดได้ (ดูทรัพยากรแบบวาดได้)
หากต้องการใช้การเปลี่ยนแปลงการจัดรูปแบบที่จำเป็น คุณสามารถลบล้างเลย์เอาต์รายการคิว packages/apps/Car/Media/res/layout/queue_list_item.xml หรือแยกต่างหาก
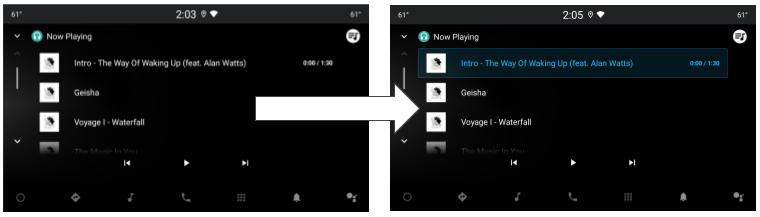
นอกจากนี้ คุณยังแสดงไอคอนข้างรายการในคิวการเล่นปัจจุบันได้ด้วย โดยทำดังนี้
- วางซ้อน
show_icon_for_now_playing_queue_list_itemFlag แบบบูลีนที่กําหนดไว้ใน packages/apps/Car/Media/res/layout/queue_list_item.xml หรือแยกต่างหากหากต้องการซ่อนตัวจับเวลาการเล่น ให้ตั้งค่า
show_time_for_now_playing_queue_list_itemเป็นfalse - ใช้ภาพวาดสถานะ เช่น พื้นหน้าหรือพื้นหลังของมุมมองรูทของรายการ (ดู packages/apps/Car/Media/res/layout/queue_list_item.xml หรือมุมมองแยกต่างหากในลําดับชั้นมุมมองของรายการ

รูปที่ 7 ไฮไลต์รายการปัจจุบันในคิวการเล่น

