L'interfaccia utente della conferma protetta è costituita da sei elementi obbligatori. Puoi personalizzare alcuni elementi, ma devono soddisfare alcuni requisiti. Segui queste indicazioni quando personalizzi la UI e assicurati che i requisiti siano soddisfatti. Se un elemento è contrassegnato con Requisito:, deve utilizzare la proprietà elencata.
Le seguenti linee guida utilizzano la famiglia di caratteri Roboto, che puoi scaricare da Google Fonts.
UI con pulsanti hardware
Android Protected Confirmation può utilizzare i tasti hardware del dispositivo per confermare e annullare l'input.

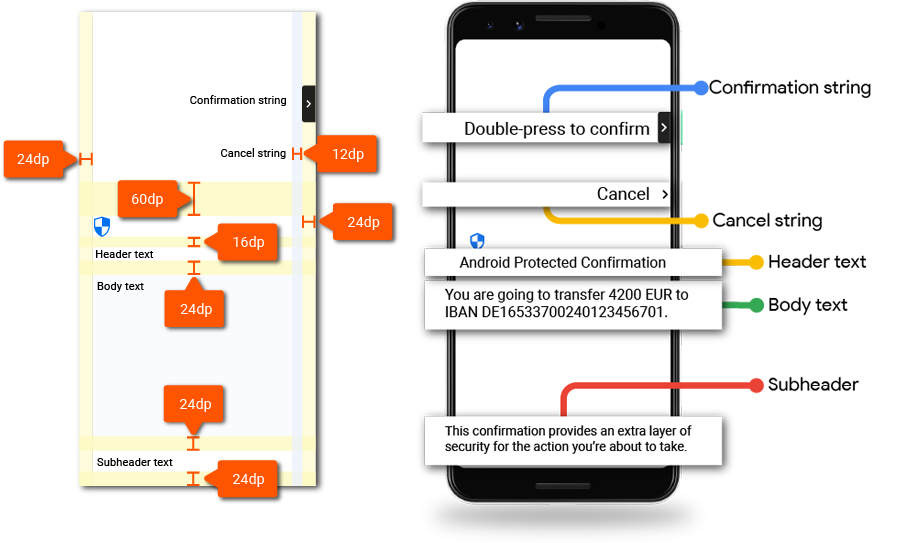
Figura 1. Layout del design.
Icone
Questa sezione descrive le icone utilizzate nell'interfaccia utente.
Icona a forma di scudo
| Icona | |
|---|---|
| Scarica | Scudo di sicurezza |
| Dimensioni icona | 32dp |
Icona a forma di freccia
| Icona | |
|---|---|
| Scarica | Freccia destra sulla tastiera |
| Dimensioni icona | 24dp |
| Raggio d'angolo del contenitore | 4dp |
Messaggi di input
In Conferma protetta vengono utilizzati due tipi di input: conferma e annulla.
Stringa di conferma
Il messaggio deve indicare quale pulsante viene utilizzato come conferma.
| Messaggio | Premere due volte (pulsante) per confermare |
|---|---|
| Lunghezza massima | Requisito: il messaggio di conferma non può occupare più di due righe. |
| Colore | #000000 87% |
| Carattere | Roboto-Medium |
| Dimensioni carattere | Requisito: 14sp |
| Altezza riga | Requisito: 20 dp |
Annulla stringa
Il messaggio di annullamento deve essere chiaramente visibile e facilmente distinguibile dal pulsante di conferma. Utilizza le seguenti proprietà insieme alla parola singola Cancel:
| Messaggio | Annulla |
|---|---|
| Colore | #000000 87% |
| Carattere | Roboto-Medium |
| Dimensioni carattere | Requisito: 14sp |
| Altezza riga | Requisito: 20 dp |
Testo dell'intestazione
Includi il testo dell'intestazione Android Protected Confirmation nell'interfaccia utente attendibile per identificare la funzionalità. Utilizza le seguenti proprietà per il testo dell'intestazione:
| Messaggio | Requisito: Android Protected Confirmation |
|---|---|
| Colore | #000000 87% |
| Carattere | Roboto-Regular |
| Dimensioni carattere | Requisito: 22sp |
| Altezza riga | Requisito: 28 dp |
Corpo del testo
Utilizza le seguenti proprietà quando implementi l'elemento del corpo del testo. Il messaggio effettivo è scritto dallo sviluppatore dell'API (sviluppatore dell'app).
| Messaggio | Il corpo del testo è fornito dallo sviluppatore dell'app che chiama Protected Confirmation. |
|---|---|
| Colore | #000000 87% |
| Carattere | Roboto-Regular |
| Dimensioni carattere | Requisito: 16sp |
| Altezza riga | Requisito: 24 dp |
Testo sottotitolo
Utilizza il testo del sottotitolo per spiegare all'utente perché visualizza la schermata di conferma protetta. Posiziona questo testo nella parte inferiore dello schermo e utilizza le seguenti proprietà:
| Messaggio | Requisito:questa conferma fornisce un ulteriore livello di sicurezza per l'azione che stai per intraprendere. |
|---|---|
| Lunghezza massima | Requisito: il messaggio di conferma non deve superare le quattro righe. |
| Colore | #000000 87% |
| Carattere | Roboto-Regular |
| Dimensioni carattere | Requisito: 14sp |
| Altezza riga | Requisito: 20 dp |
UI con pulsanti software
Android Protected Confirmation può utilizzare i pulsanti software per confermare e annullare l'input. Le seguenti linee guida descrivono la UI utilizzando i pulsanti software:

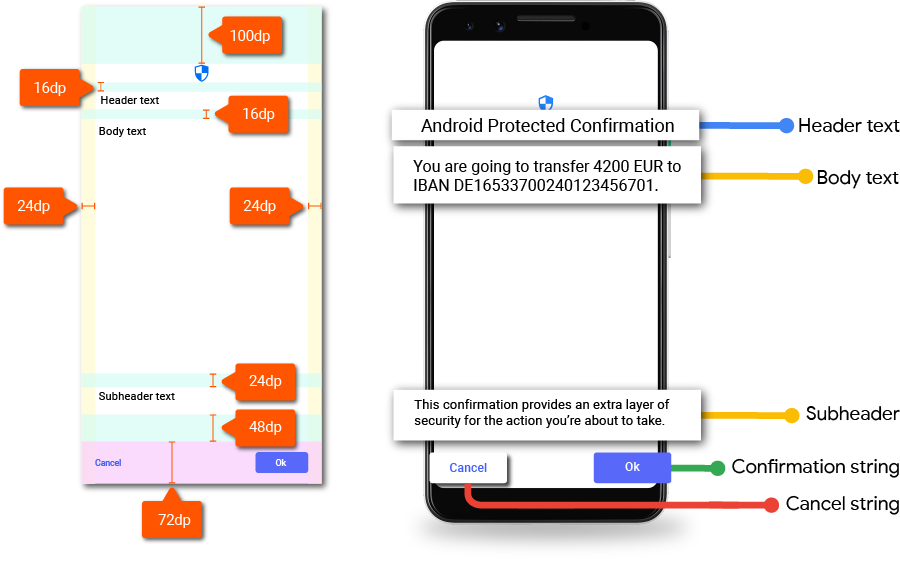
Figura 2. Layout di progettazione del software dell'interfaccia utente di conferma.
Icona a forma di scudo
Scarica l'asset dell'icona da Android Protected Confirmation Shield Icon. Posiziona l'icona nella parte superiore dello schermo.

Figura 3. Icona a forma di scudo.
L'icona a forma di scudo della conferma protetta è un elemento obbligatorio. Puoi personalizzare il colore dello scudo, ma deve essere chiaramente visibile.
Input

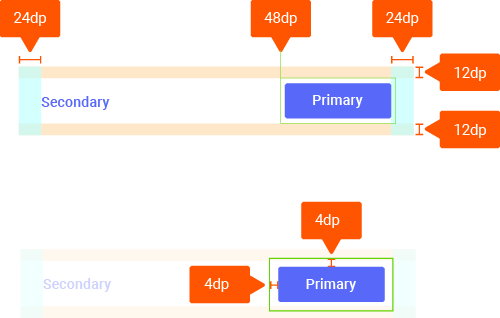
Figura 4. Dimensioni dei pulsanti software.
Utilizza la forma di un pulsante principale e secondario per gli input di conferma e annullamento.
| Etichetta del pulsante | Utilizza la maiuscola iniziale per le etichette dei pulsanti. |
|---|---|
| Raggio del pulsante | 4dp |
| Colore di contrasto | #1a73e8 |
| Carattere | Roboto-Medium |
| Dimensioni carattere | Requisito: 14sp |
Testo dell'intestazione
Includi il testo dell'intestazione Android Protected Confirmation nell'interfaccia utente attendibile per identificare la funzionalità. Utilizza le seguenti proprietà per il testo dell'intestazione:
| Messaggio | Requisito: Android Protected Confirmation |
|---|---|
| Colore | #000000 87% |
| Carattere | Roboto-Medium |
| Dimensioni carattere | Requisito: 24sp |
| Altezza riga | Requisito: 20 dp |
Corpo del testo
Utilizza le seguenti proprietà quando implementi l'elemento del corpo del testo. Il messaggio effettivo è scritto dallo sviluppatore dell'app.
| Messaggio | Il corpo del testo è fornito dallo sviluppatore dell'app che chiama la conferma protetta. |
|---|---|
| Colore | #000000 87% |
| Carattere | Roboto-Medium |
| Dimensioni carattere | Requisito: 16sp |
| Altezza riga | Requisito: 24 dp |
Testo sottotitolo
Utilizza il testo del sottotitolo per spiegare all'utente perché visualizza la schermata di conferma protetta. Posiziona questo testo nella parte inferiore dello schermo e utilizza le seguenti proprietà:
| Messaggio | Requisito:questa conferma fornisce un ulteriore livello di sicurezza per l'azione che stai per intraprendere. |
|---|---|
| Lunghezza massima | Requisito: il messaggio di conferma non deve superare le quattro righe. |
| Colore | #000000 54% |
| Carattere | Roboto-Medium |
| Dimensioni carattere | Requisito: 14sp |
| Altezza riga | Requisito: 20 dp |
Localizzazione
Puoi trovare le localizzazioni per i componenti descritti in un'implementazione C autonoma di una tabella di ricerca nell'ambito di AOSP.
