Android 12 में दो पैनल वाला डिज़ाइन है. इसमें बाईं ओर स्टैटिक L0 मेन्यू और दाईं ओर कॉन्टेंट पैनल है. इस सुविधा की मदद से, अपने हिसाब से कई बदलाव किए जा सकते हैं. इस पेज पर, उन सुविधाओं के बारे में जानकारी दी गई है. साथ ही, अपनी प्राथमिकताओं को पसंद के मुताबिक बनाने का तरीका भी बताया गया है.
सिंगल पैनल मोड पर वापस जाना
अब डिफ़ॉल्ट रूप से, CarSettings ऐप्लिकेशन की विंडो की चौड़ाई 1400 डीपी या उससे ज़्यादा होने पर, ड्यूअल पैनल व्यू दिखाता है. इसके अलावा, किसी दूसरी चौड़ाई पर सिंगल पैनल व्यू दिखाता है. किसी खास डिवाइस के लिए इसे पसंद के मुताबिक बनाने के लिए, ज़रूरी कॉन्फ़िगरेशन वैल्यू को टारगेट करने के लिए, रनटाइम रिसॉर्स ओवरले (आरआरओ) का इस्तेमाल करें:
| वैल्यू | ब्यौरा |
|---|---|
config_global_force_single_pane |
अगर पूरा ऐप्लिकेशन सिंगल-पैन कॉन्फ़िगरेशन में चलाना है, तो इसे true पर सेट करें. |
config_homepage_fragment_class |
होम पेज के लिए शुरुआती फ़्रैगमेंट की जानकारी देता है. ड्यूअल पैनल में, इसका इस्तेमाल कॉन्टेंट पैनल में मौजूद शुरुआती फ़्रैगमेंट के लिए किया जाता है. सिंगल-पैन में, यह होम पेज का फ़्रैगमेंट होना चाहिए. |
हेडर बटन
अलग-अलग CarSettings गतिविधियों में पसंद के मुताबिक बनाया गया आईए हो सकता है. इसलिए, पसंद के मुताबिक बनाने की प्रोसेस को आसान बनाने के लिए, हेडर बटन की मैपिंग की सुविधा दी गई है. AndroidManifest.xml में, ड्यूअल पैनल की सुविधा वाली हर गतिविधि के मेटाडेटा में TOP_LEVEL_HEADER_KEY होता है.
यह वैल्यू, res/values/header_keys.xml में बताई गई कुंजी पर ले जाती है. इसे टॉप-लेवल मेन्यू आइटम की प्राथमिकता कुंजी से मैप किया जाता है. यह आइटम, शुरुआती फ़्रैगमेंट में आता है.
इसलिए, अगर किसी गतिविधि के शुरुआती फ़्रैगमेंट में बदलाव किया जाता है या आईए को इस तरह से फिर से व्यवस्थित किया जाता है कि कोई खास फ़्रैगमेंट किसी दूसरी टॉप-लेवल प्राथमिकता के तहत आता है, तो सही वैल्यू बताने के लिए header_keys.xml फ़ाइल में मौजूद काम की मैपिंग को अपडेट किया जा सकता है.
गतिविधि के लेआउट को पसंद के मुताबिक बनाना
BaseCarSettingsActivity का लेआउट, res/layout/car_setting_activity और इन सेक्शन में मौजूद है:
| वैल्यू | ब्यौरा |
|---|---|
top_level_menu |
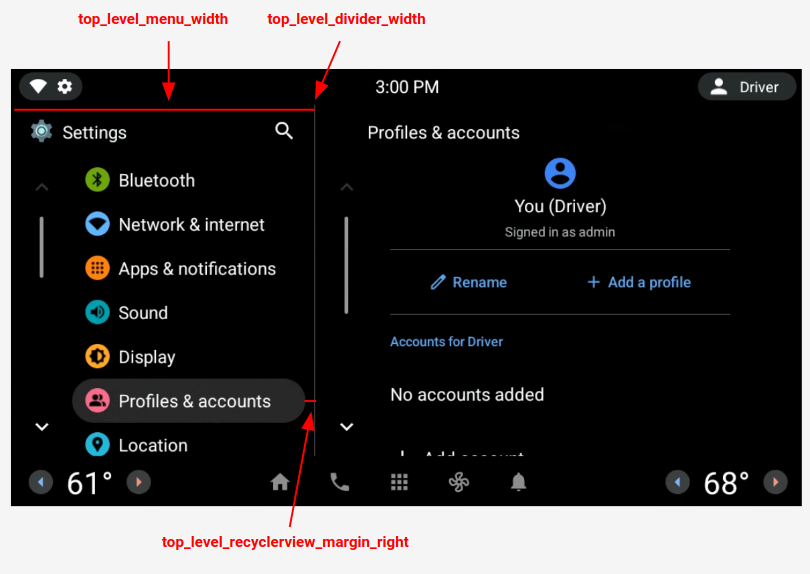
ड्यूअल पैनल कॉन्फ़िगरेशन में दिखाया गया टॉप-लेवल मेन्यू फ़्रैगमेंट. इस सेक्शन की चौड़ाई,
top_level_menu_width से तय की जाती है. इस व्यू के चारों ओर, टूलबार वाला चेसिस बेस लेआउट होता है. |
top_level_divider |
दो पैनल को अलग करने वाली वर्टिकल लाइन. इसकी चौड़ाई को अपनी पसंद के मुताबिक,
top_level_divider_width की मदद से बदला जा सकता है. |
fragment_container_wrapper |
कॉन्टेंट पैनल (या सिंगल पैनल कॉन्फ़िगरेशन में मुख्य पैनल) के लिए, रैपर लेआउट. इस व्यू के चारों ओर, टूलबार वाला चेसिस बेसलेआउट मौजूद है. |
settings_focus_parking_view |
ज़रूरत पड़ने पर रोटरी फ़ोकस को बनाए रखने के लिए, FocusParkingView को पसंद के मुताबिक लागू करना. |
fragment_container |
मुख्य कॉन्टेंट कंटेनर. कॉन्टेंट फ़्रैगमेंट, इसका इस्तेमाल टारगेट लेआउट के तौर पर करते हैं. |
restricted_message |
BaseFragment के इंस्टेंस पर दिखाया जाने वाला, यूज़र एक्सपीरियंस (यूएक्स) से जुड़ी पाबंदी वाला ब्लॉकिंग व्यू. |

पहली इमेज. ड्यूअल पैनल लेआउट
टॉप-लेवल की प्राथमिकताएं
टॉप-लेवल की प्राथमिकताएं, कस्टम CarUiPreferences होती हैं. इनमें प्राथमिकता की ऊंचाई और बैकग्राउंड के आकार को बदलने के लिए, लेआउट में थोड़ा बदलाव किया जाता है. इन प्राथमिकताओं को अपनी पसंद के मुताबिक बनाने के कई तरीके हैं:
| वैल्यू | ब्यौरा |
|---|---|
res/layout/top_level_preference.xml |
प्राथमिकता के पूरे लेआउट को ओवरले करें. |
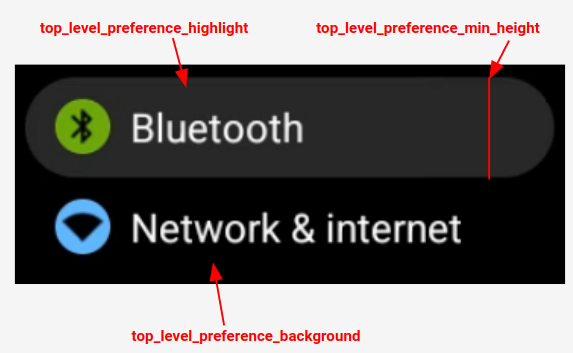
top_level_preference_min_height |
टॉप-लेवल की प्राथमिकता की कम से कम ऊंचाई. कॉन्टेंट के आधार पर, प्राथमिकताएं इस वैल्यू से ज़्यादा हो सकती हैं. उदाहरण के लिए, अगर सबटाइटल मौजूद है. |
top_level_preference_corner_radius |
कोने की गोलाई का रेडियस. |
top_level_preference_background |
टॉप-लेवल की प्राथमिकताओं का बैकग्राउंड, जब वे हाइलाइट नहीं की गई हों. |
top_level_preference_highlight |
हाइलाइट किए जाने पर, टॉप-लेवल की प्राथमिकताओं का बैकग्राउंड. |
टॉप-लेवल आइकॉन
दूसरी इमेज में दिखाया गया है कि अब टॉप-लेवल आइकॉन में, रंगीन बैकग्राउंड के आकार में वेक्टर आइकॉन कैसे दिखता है. फ़िलहाल, इस आकार को अंडाकार या आयताकार आकार के लिए कॉन्फ़िगर किया गया है. डिफ़ॉल्ट रूप से, आकार को ओवल पर सेट किया जाता है.
डिफ़ॉल्ट वैल्यू बदलने के लिए, config_top_level_icon_shape में वैल्यू में बदलाव करें
(जहां 0 का मतलब रेक्टैंगल और 1 का मतलब ओवल है). आइकॉन बनाने के लिए, बैकग्राउंड के आकार में top_level_foreground_icon_inset का इस्तेमाल करके, फ़ोरग्राउंड आइकॉन को इनसेट किया जाता है. हर टॉप-लेवल आइकॉन का फ़ोरग्राउंड रंग res/values/colors.xml में और बैकग्राउंड रंग res/color फ़ोल्डर में तय किया गया है.
अपनी पसंद के मुताबिक दिखने वाला आइकॉन बनाने के लिए, रंग की सभी वैल्यू बदली जा सकती हैं.

दूसरी इमेज. टॉप-लेवल की प्राथमिकता के कॉम्पोनेंट
config_top_level_injection_categories के ज़रिए तय की गई कैटगरी में आने वाली, इंजेक्ट की गई प्राथमिकताओं के आइकॉन को भी टॉप लेवल के आइकॉन माना जाता है.
दिए गए आइकॉन, उसी वैल्यू और उसी आकार में इनसेट किए जाते हैं जिसे सभी अन्य टॉप-लेवल आइकॉन के लिए तय किया गया है (ऊपर देखें). हालांकि, बैकग्राउंड तय करने के लिए, इन एट्रिब्यूट को इस क्रम में देखा जाता है:
com.android.settings.bg.argbइंजेक्शन करने वाले ऐप्लिकेशन का मेटाडेटा.com.android.settings.bg.hintइंजेक्शन करने वाले ऐप्लिकेशन का मेटाडेटा.top_level_injected_default_backgroundres/values/colors.xmlमें बताया गया है.
इंजेक्शन वाले ऐप्लिकेशन डेटा को अनदेखा करने और हमेशा डिफ़ॉल्ट बैकग्राउंड का इस्तेमाल करने के लिए, config_top_level_injection_background_always_use_default को true पर सेट करें.

