توضّح هذه الصفحة كيفية إنشاء عرض في SystemUIOverlayWindow.
قبل البدء
يفترض المحتوى المقدَّم أدناه أنّك قرأت مقالات واجهة المستخدم التالية:
توضِّح هذه المقالة ما يلي:
- يفترض أنّك على دراية بحالات استخدام نظام التشغيل Android Automotive و
SystemUIOverlayWindow. - تقدّم أمثلة على فئات فرعية معيّنة من
OverlayViewController. - لا يتناول القسم الفرعي من
OverlayViewController. - لا يوضّح كيفية إعداد Android للتطوير.
- لا يصف كل خيار يمكن إلغاؤه في الفئات الأساسية. بدلاً من ذلك، يصف القسم الإعدادات اللازمة فقط لإعداد عرض أساسي.
إكمال الدرس التطبيقي حول الترميز
الخطوة 1: إنشاء تنسيق لـ OverlayViewController
أنشئ ملفًا باسم
frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml
يحتوي على ما يلي:
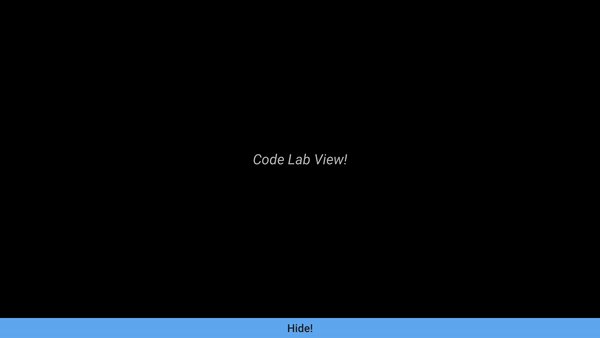
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
ينشئ هذا التنسيق العرض التالي:

الخطوة 2: إضافة ViewStub إلى SysUIOverlayWindow
أضِف طريقة العرض إلى نافذتك عن طريق إضافة ViewStub إلى SystemUIOverlayWindow.
أضِف الرمز التالي إلى
frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml
في العنصر الجذر FrameLayout:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
يحدّد الترتيب الذي يتم به تحديد ViewStubs في العنصر الجذر FrameLayout ترتيب العناصر في النافذة بالاستناد إلى محور Z. بما أنّ هذا الدليل التعليمي حول الرموز البرمجية لا يتضمّن عرض طبقات، يمكنك
إضافة مقتطف الرمز البرمجي في أي مكان في العنصر الجذر FrameLayout.
الخطوة 3: إنشاء OverlayViewController
لكي يظهر التنسيق الجديد ويختفي، يجب ربطه بأحد موارد OverlayViewController.
لإنشاء OverlayViewController قابل للحقن باسم
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java
بالمحتوى التالي:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
الخطوة 4: إنشاء OverlayViewMediator
يجب توفُّر OverlayViewMediator لتنشيطه عند عرض العرض الجديد أو إخفائه.
أنشئ ملفOverlayViewMediator قابلاً للحقن جديدًا باسم
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java
يحتوي على المحتوى التالي:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
الخطوة 5: عرض طريقة العرض
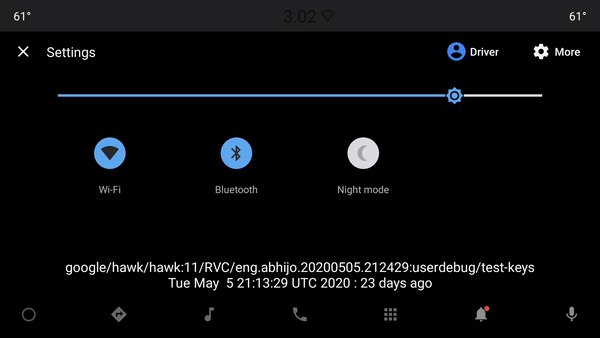
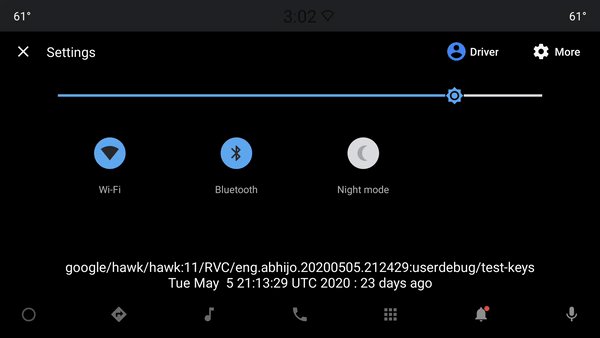
لتسهيل الفهم وتفعيل العرض، استخدِم البلوتوث عندما تكون الحالة غير مفعّلة.
استبدِل // no-op في CodeLabViewMediator#registerListeners بالرمز التالي:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
الخطوة 6: إخفاء العرض
سيتم إخفاء طريقة العرض عند النقر على الزر "إخفاء". بما أنّ هذا الإجراء
متاح فقط على زر العرض الموسّع، أضِفه مباشرةً إلى OverlayViewController.
أضِف الطريقة التالية إلى CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
الخطوة 7: ضبط OverlayViewMediator الجديد
- لإضافة OverlayViewMediator الجديد إلى OverlayWindowModule، أضِف الرمز التالي إلى
OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- لإضافة OverlayViewMediator الجديد إلى config_carSystemUIOverlayViewsMediators،
أضِف السطر التالي إلى
config_carSystemUIOverlayViewsMediators
في
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
النتيجة
تهانينا! لقد أنشأت عرضًا في SystemUIOverlayWindow:

مصادر إضافية
لمزيد من المعلومات، يُرجى الاطّلاع على المراجع المقدَّمة أدناه.
نموذج OverlayViewController
يمكنك اعتبار أداة تبديل المستخدمين في وضع ملء الشاشة كتطبيق مباشر لحالة
SystemUIOverlayWindow::
OverlayViewControllers الأخرى
OverlayPanelViewController
يتم استخدام
OverlayPanelViewController
لتوفير صورة متحركة أساسية أثناء السحب عند عرض طرق العرض وإخفائها داخل
SystemUIOverlayWindow. اطّلِع على لوحة الإشعارات للحصول على مزيد من المعلومات:

