توضّح هذه الصفحة بالتفصيل خيارات التخصيص لعناصر قائمة CarUiListItem.
إنّ النموذج المقبول لاستخدام مكتبة واجهة المستخدم في السيارة لعرض قائمة بالعناصر هو استخدام CarUiRecyclerView مع CarUiListItemAdapter وCarUiListItem.
يمكنك الاطّلاع على كيفية تخصيص CarUiRecyclerView في مقالة
caruirecyclerview.
المتطلّبات الأساسية
يفترض المحتوى التالي فهمًا لطبقات الموارد أثناء التشغيل (RRO) الموضّحة في مقالة تخصيص التطبيقات.
لمحة عن CarUiListItem
يمكن أن تكون عناصر القائمة من نوعَين عاليَين المستوى، هما العنوان أو المحتوى. وإليك وصف لكل منها أدناه.
العنوان
يربط CarUiListItemAdapter العناصر من النوع CarUiHeaderListItem
بعرض تم تضخيمه من ملف تنسيق car_ui_header_list_item الذي يحتوي على
العروض التالية:
| المشاهدات | |
|---|---|
title |
TextView للعنوان |
body |
Body TextView |
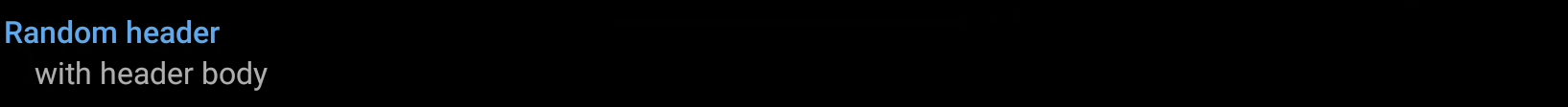
على سبيل المثال، تم ضبط عنصر قائمة العناوين أدناه لعرض عنوان ونص أساسي:

المحتوى
يربط CarUiListItemAdapter عناصر من النوع CarUiHeaderListItem
بعرض تم تضخيمه من ملف تنسيق car_ui_list_item. يحتوي هذا الملف
على الاطِّلاعات التالية:
| المشاهدات | |
|---|---|
icon_container |
حاوية الرمز الأساسي |
title |
TextView للعنوان |
body |
Body TextView |
action_container |
حاوية لعرض الإجراء |
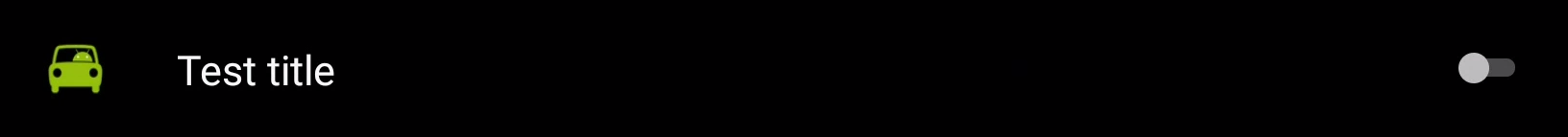
على سبيل المثال، تم ضبط عنصر قائمة المحتوى أدناه لعرض رمز ومفتاح تبديل:

الرموز
استنادًا إلى نوع الرمز الذي تم ضبطه لعنصر القائمة، يتم استخدام أحد الاطّلاعات التالية للرمز الأساسي:
| المشاهدات | |
|---|---|
icon |
ImageView للرمز العادي |
content_icon |
رمز المحتوى ImageView |
avatar_icon |
ImageView لرمز الأفاتار |
عناصر الإجراءات
يتم عرض طريقة عرض واحدة على الأكثر من طرق عرض عناصر الإجراءات التالية، استنادًا إلى نوع الإجراء لعنصر القائمة:
| المشاهدات | |
|---|---|
switch_widget |
Switch |
checkbox_widget |
CheckBox |
radio_button_widget |
RadioButton |
supplemental_icon |
ImageView |
تخصيص النص
يتم التحكّم في تصميم النص في كلّ من العنوان وعناصر قائمة المحتوى من خلال أنماط مظاهر النص المحدّدة في مكتبة واجهة المستخدم في السيارة. لإلغاء تنسيق النص لعناصر القائمة، عليك إلغاء الأنماط المقابلة المدرَجة أدناه.
لتخصيص أنماط العنوان، اتّبِع الخطوات التالية:
| أنماط العناوين | |
|---|---|
| نص العنوان | @style/TextAppearance.CarUi.ListItem |
| النص الأساسي | @style/TextAppearance.CarUi.ListItem.Body |
لتخصيص أنماط المحتوى، اتّبِع الخطوات التالية:
| أنماط المحتوى | |
|---|---|
| نص العنوان | @style/TextAppearance.CarUi.ListItem.Header |
| النص الأساسي | @style/TextAppearance.CarUi.ListItem.Body |
تخصيص الرموز
يمكن أن تحتوي عناصر قائمة المحتوى على رمز أساسي ورمز تكميلي.
الرمز الأساسي
على الرغم من توفّر ثلاثة عناصر ImageView محدّدة في حاوية الرموز
في تنسيق عنصر قائمة المحتوى، يتم عرض رمز واحد بحد أقصى استنادًا إلى نوع الرمز المحدّد لعنصر
القائمة. في وقت ربط العنصر، يضبط CarUiListItemAdapter
مستوى الظهور المناسب لكائنات ImageView للرمز.
يتم التحكّم في عرض الرموز وارتفاعها من خلال قيم السمات التي يمكن تداخلها للتحكّم في الحجم. في ما يلي قيم السمات التي تحدّد العرض والارتفاع لأنواع الرموز المختلفة.
الرمز العادي
تكون الأيقونات العادية تلقائيًا بالطول والعرض نفسهما.
| الرمز العادي | |
|---|---|
| العرض | car_ui_list_item_icon_size |
| الطول | car_ui_list_item_icon_size |
رمز المحتوى
| رمز المحتوى | |
|---|---|
| العرض | car_ui_list_item_content_icon_width |
| الطول | car_ui_list_item_content_icon_height |
رمز الأفاتار
يتمّ وضع الرموز الأساسية في منتصف عرض حاوية الرموز تلقائيًا، والذي
يكون عرضه محدّدًا بقيمة سمة car_ui_list_item_icon_container_width.
| رمز الأفاتار | |
|---|---|
| العرض | car_ui_list_item_content_icon_width |
| الطول | car_ui_list_item_content_icon_height |
رمز معلومات إضافية
يتم وضع الرمز الإضافي في منتصف عرض حاوية الإجراءات. يتم تحديد كل من
عرض الرمز الإضافي وارتفاعه من خلال قيمة سمة
car_ui_list_item_supplemental_icon_size. يمكنك تراكب قيمة هذا السمة
لتغيير حجم الرمز الإضافي.
