نظرة عامة على التنسيق الأساسي
يتم تخصيص شريط أدوات car-ui-lib من خلال ملف car_ui_base_layout_toolbar.xml
layout. يُطلق على شريط الأدوات هذا اسم *شريط أدوات التنسيق الأساسي* لأنّ ملف التنسيق هذا يحتوي على FrameLayout بمعرّف car_ui_base_layout_content_container، والذي سيحتوي على كل محتوى التطبيق بعد فترة قصيرة من تضخيم التنسيق. تتيح هذه البنية
لمصنعي المعدّات الأصلية وضع شريط الأدوات في مواضع أخرى غير أعلى الشاشة.
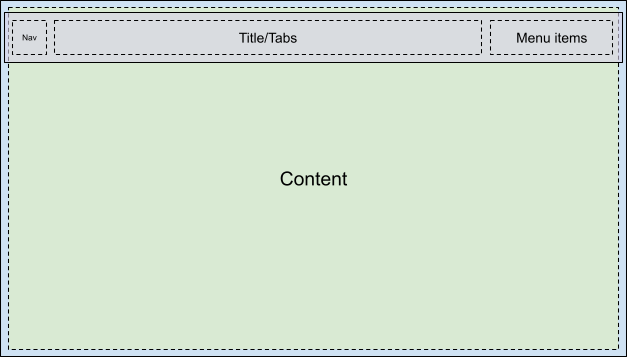
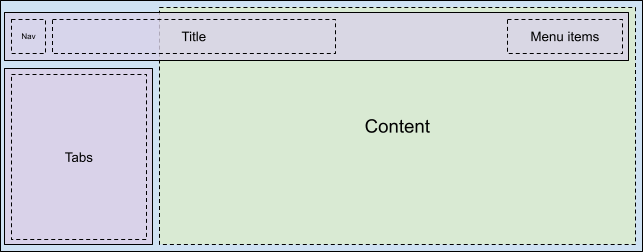
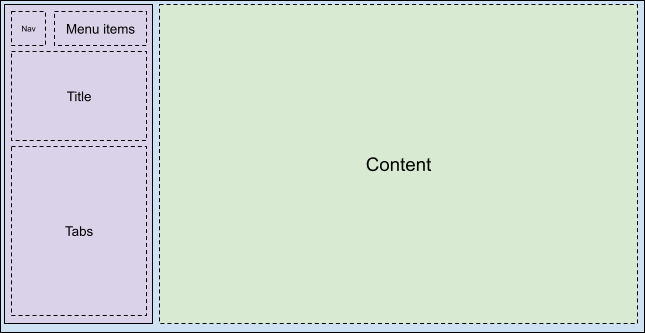
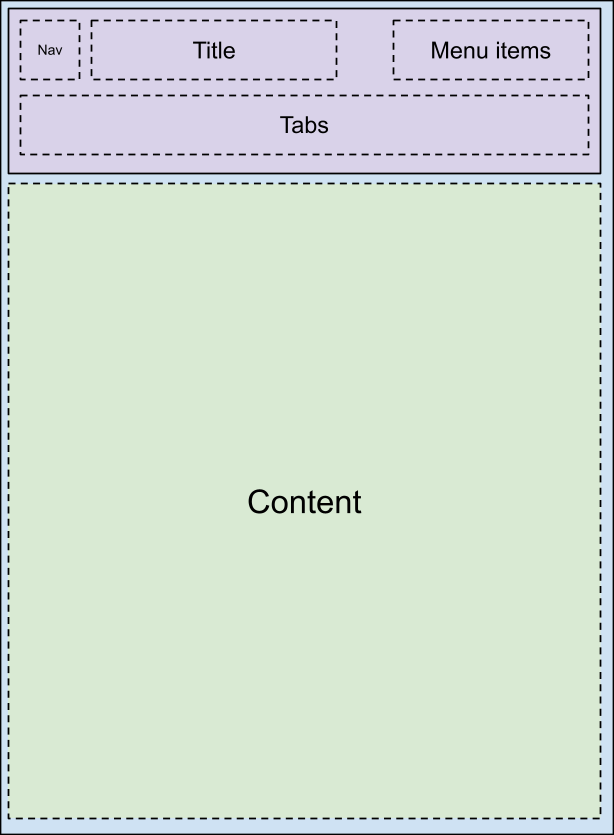
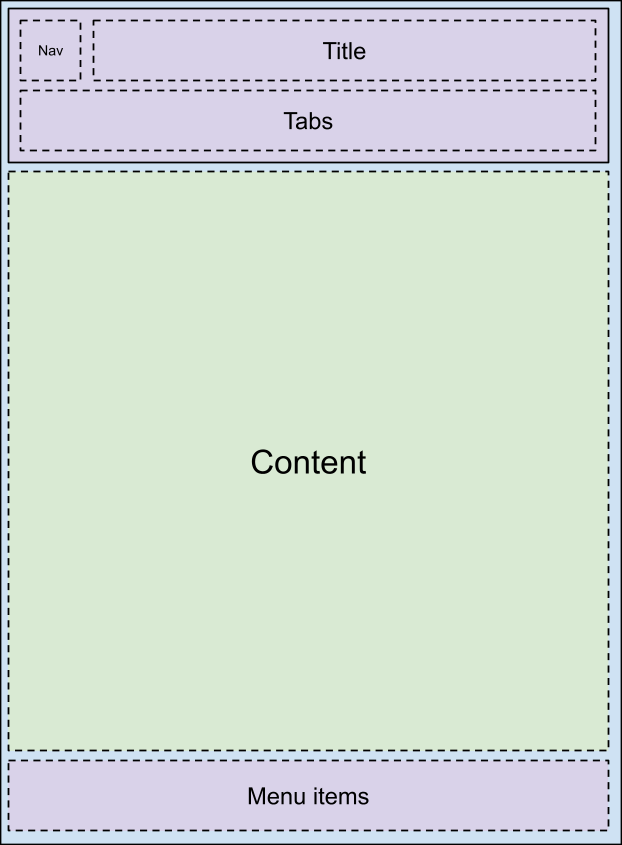
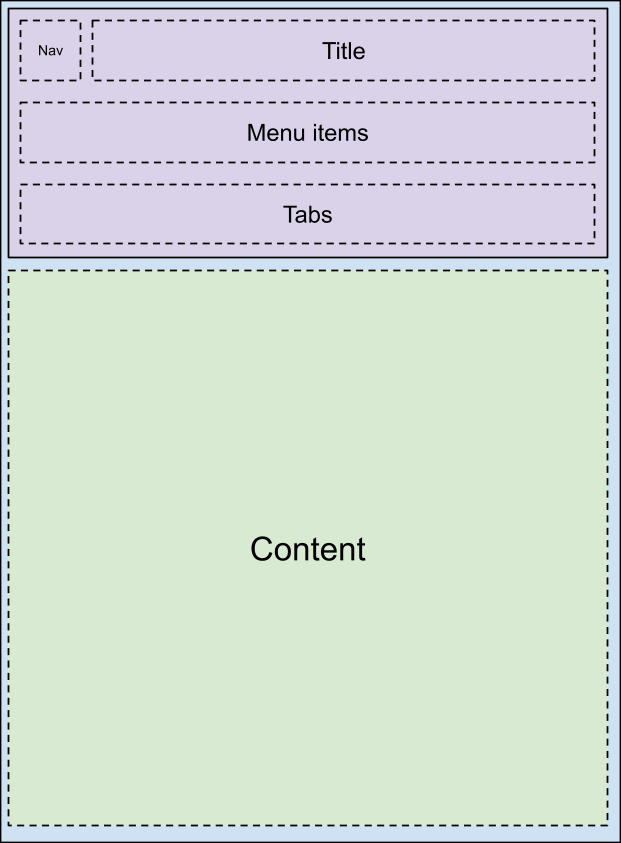
| التنسيقات المحتمَلة | ||
|---|---|---|
 |
 |
 |
 |
 |
 |
من خلال تغيير مَعلمات التنسيق في car_ui_base_layout_content_container، يمكن ضغط
التطبيق في مساحة أصغر لإفساح المجال أمام شريط الأدوات. ومع ذلك، قد تتطلّب بعض
التخصيصات أن يكون شريط الأدوات شفافًا ومُدمجًا في التطبيق. في
هذه الحالة، يمكن وضع علامة car_ui_top/bottom/left/right_inset على طرق العرض. إذا رصدت مكتبة car-ui-lib
عرضًا يتضمّن علامة مماثلة، تُرسِل المكتبة موضع هذا العرض وأبعاده إلى التطبيق،
كي يتمكّن من إدخال المحتوى إلى الداخل بمقدار هذه القيمة، مع الحفاظ على خلفية معقولة في
المساحة أسفل شريط الأدوات. على سبيل المثال، سيبدأ العنصر الأول في
CarUiRecyclerView في معظم التطبيقات أسفل الأجزاء المضمّنة المحدّدة، ولكن سيظل مرئيًا خلف شريط الأدوات عندما ينتقل
المستخدم للأسفل.
دعم المحتوى الدوار
لدعم أجهزة التحكّم الدوّارة، يجب أن يحتوي تنسيق القاعدة على FocusParkingView في أقرب وقت ممكن من بدء التنسيق. وهذا العرض هو ما يتم التركيز عليه عندما لا يكون هناك تركيز
مرئي للمستخدم. يجب أيضًا تضمين شريط الأدوات في FocusParkingView، ما
يشير إلى أنّه منطقة دفع منفصلة لوحدة التحكّم الدوّارة. إذا لم يتم تضمينه في ملف
FocusParkingView، لا يمكن للمستخدم التفاعل مع شريط الأدوات باستخدام وحدة التحكّم الدوّارة.
علامات التبويب
يتم تخصيص علامات التبويب في شريط الأدوات باستخدام ملفّات التنسيق car_ui_toolbar_tab_item.xml أو
car_ui_toolbar_tab_item_flexible.xml. لا يوجد فرق وظيفي
بين الملفات، ويحدِّد مصدر car_ui_toolbar_tab_flexible_layout المنطقي
الملف المستخدَم. نتيجةً لذلك، ننصحك بإبقاء car_ui_toolbar_tab_flexible_layout
مضبوطًا على false وعدم تخصيص ملف التنسيق العادي إلا.
سيتم تلوين ImageView علامة التبويب باللون
car_ui_toolbar_tab_item_selector في رمز Java، لذا يجب تخصيص
car_ui_toolbar_tab_item_selector إلى جانب التنسيق. يمكن للتطبيقات
طلب عدم تلوين رموز علامات التبويب بهذا اللون أيضًا.
تم ضبط مظهر النص في TextView علامة التبويب على إما
TextAppearance.CarUi.Widget.Toolbar.Tab أو
TextAppearance.CarUi.Widget.Toolbar.Tab.Selected في رمز Java، لذا لن يتم تطبيق مظهر النص
الذي تم ضبطه في ملف التنسيق. يجب أيضًا تخصيص هذه الأنماط.
عناصر القائمة
MenuItems هي الأزرار في أعلى يسار شريط الأدوات التلقائي. ويمكن أن تكون
نصوصًا أو رموزًا أو رموزًا ونصوصًا أو مفاتيح تبديل. تشكّل هذه الصيغ جميعًا جزءًا منملف تنسيق
car_ui_toolbar_menu_item، لأنّ MenuItems يجب أن يكون قادرًا على
التبديل بين كل نموذج إذا طلب التطبيق ذلك.
يمكن أن يكون MenuItems أساسيًا، ما يؤدي إلى تضخيم ملف تنسيق مختلف:
car_ui_toolbar_menu_item_primary. يجب أن يختلف MenuItem الأساسي عن MenuItem العادي من حيث المظهر، مثلاً من خلال زرّ مزوّد بحدود أو بدون حدود. بشكلٍ تلقائي، تتم إعادة توجيهك من
car_ui_toolbar_menu_item_primary إلى
car_ui_toolbar_menu_item، لذا يبدوان متطابقَين.
يمكن تفعيل MenuItems، وهي حالة مرئية أخرى تشير إلى
أنّه تم تبديل MenuItem هذا. يتم تنفيذ هذه الحالة من خلال استدعاء setActivated(true)
في طريقة عرض MenuItem، ما يضيف الحالة state_activated إلى جميع العناصر القابلة للرسم في
طرق عرض MenuItem. يمكن الاستجابة لحالة الرسم باستخدام أداة اختيار رسومات في ميزة "تداخل الموارد" (RRO) أثناء التشغيل.
MenuItems يمكن تقييد تجربة المستخدم عندما تكون المركبة في وضع التنقّل. UX restricted هي
حالة قابلة للرسم أخرى مثل activated، ولكن هذه المرة يتم تحديد الحالة في التطبيق
بدلاً من إطار عمل Android. وهذا يعني أنّه يجب
أيضًا تراكب سمة state_ux_restricted مع RRO، لكي تتطابق السمة المحدّدة في RRO مع السمة
المحدّدة في التطبيق.
البحث
يتم تضمين شريط البحث في ملف تنسيقcar_ui_toolbar_search_view منفصل،
لتحسين أداء تضخيم التنسيق للتطبيقات التي لا تحتاج إلى شريط بحث. سيحتوي العنصر
FrameLayout الذي يحمل المعرّف car_ui_toolbar_search_view_container على
شريط البحث عند توسيعه.
