หน้านี้จะอธิบายวิธีสร้างมุมมองใน SystemUIOverlayWindow
ก่อนจะเริ่มต้น
เนื้อหาที่ระบุไว้ด้านล่างนี้ถือว่าคุณได้อ่านบทความเกี่ยวกับ UI ของระบบต่อไปนี้แล้ว
บทความนี้
- ถือว่าคุณคุ้นเคยกับกรณีการใช้งานของ Android Automotive OS และ
SystemUIOverlayWindow - แสดงตัวอย่างคลาสย่อยบางคลาสของ
OverlayViewController - ไม่จัดการคลาสย่อยของ
OverlayViewController - ไม่อธิบายวิธีตั้งค่า Android สําหรับการพัฒนา
- ไม่อธิบายแต่ละตัวเลือกที่ลบล้างได้ในคลาสพื้นฐาน แต่อธิบายเฉพาะรายการที่จำเป็นในการตั้งค่ามุมมองพื้นฐานเท่านั้น
ทำ Codelab ให้เสร็จสมบูรณ์
ขั้นตอนที่ 1: สร้างเลย์เอาต์สําหรับ OverlayViewController
สร้างไฟล์ชื่อ
frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml
ซึ่งมีข้อมูลต่อไปนี้
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
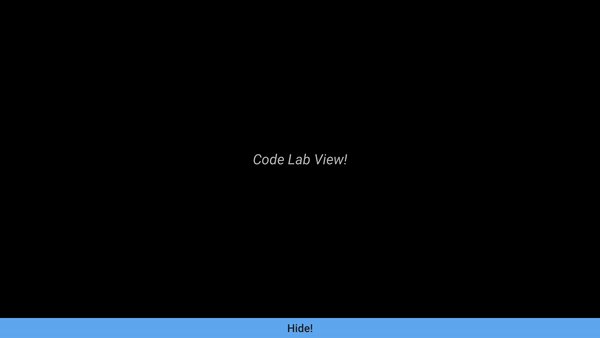
เลย์เอาต์นี้จะสร้างมุมมองต่อไปนี้

ขั้นตอนที่ 2: เพิ่ม ViewStub ลงใน SysUIOverlayWindow
เพิ่มมุมมองลงในหน้าต่างโดยเพิ่ม ViewStub ลงใน SystemUIOverlayWindow
เพิ่มโค้ดต่อไปนี้ลงใน frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml
ในรูท FrameLayout
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
ลําดับที่กําหนด ViewStub ในรูท FrameLayout จะกําหนดการจัดเรียงตามลําดับ Z ของมุมมองในหน้าต่าง เนื่องจากโค้ดแล็บนี้ไม่ได้เกี่ยวข้องกับการวางซ้อนมุมมอง คุณจึงเพิ่มข้อมูลโค้ดได้ทุกที่ในรูท FrameLayout
ขั้นตอนที่ 3: สร้าง OverlayViewController
หากต้องการแสดงและซ่อน เลย์เอาต์ใหม่ต้องลิงก์กับ OverlayViewController
วิธีสร้าง OverlayViewController ที่ใช้ฉีดได้ซึ่งมีชื่อว่า
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java
โดยมีเนื้อหาดังต่อไปนี้
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
ขั้นตอนที่ 4: สร้าง OverlayViewMediator
ต้องมี OverlayViewMediator เพื่อทริกเกอร์เมื่อแสดงหรือซ่อนมุมมองใหม่
สร้างOverlayViewMediator แบบฉีดใหม่ชื่อ
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java
ที่มีเนื้อหาดังต่อไปนี้
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
ขั้นตอนที่ 5: แสดงมุมมอง
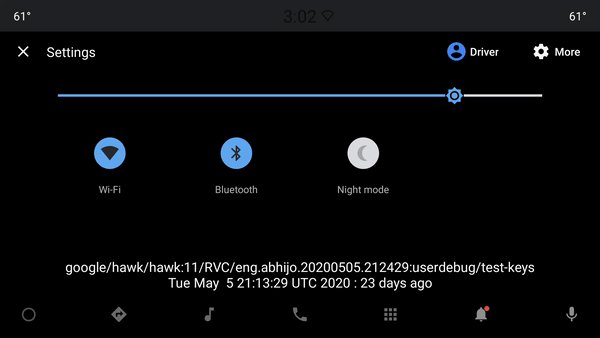
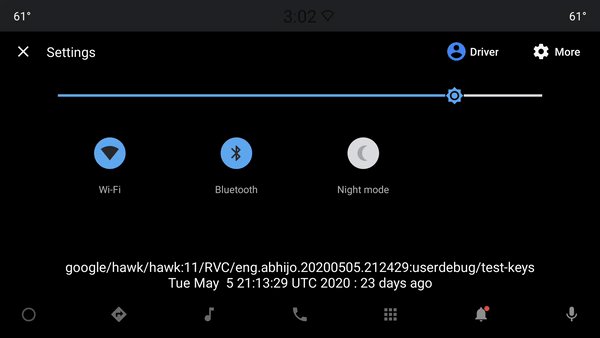
ใช้บลูทูธเมื่อสถานะปิดอยู่เพื่อให้เข้าใจได้ง่ายและเรียกให้มุมมองของเราแสดง
แทนที่ // no-op ใน CodeLabViewMediator#registerListeners ด้วยค่าต่อไปนี้
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
ขั้นตอนที่ 6: ซ่อนมุมมอง
มุมมองจะซ่อนอยู่เมื่อมีการคลิกปุ่ม "ซ่อน" เนื่องจากการดำเนินการนี้อยู่ในปุ่มของมุมมองแบบขยายเท่านั้น ให้เพิ่มลงใน OverlayViewController โดยตรง
เพิ่มวิธีการต่อไปนี้ลงใน CodeLabViewController
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
ขั้นตอนที่ 7: กำหนดค่า OverlayViewMediator ใหม่
- หากต้องการเพิ่ม OverlayViewMediator ใหม่ลงใน OverlayWindowModule ให้เพิ่มโค้ดต่อไปนี้ลงใน
OverlayWindowModule
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- หากต้องการเพิ่ม OverlayViewMediator ใหม่ลงใน config_carSystemUIOverlayViewsMediators ให้เพิ่มบรรทัดต่อไปนี้ลงใน config_carSystemUIOverlayViewsMediators ใน
frameworks/base/packages/CarSystemUI/res/values/config.xml<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
ผลลัพธ์
ยินดีด้วย คุณสร้างมุมมองใน SystemUIOverlayWindow ดังนี้

แหล่งข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมได้จากแหล่งข้อมูลด้านล่าง
ตัวอย่าง OverlayViewController
มองตัวสลับผู้ใช้แบบเต็มหน้าจอเป็นการใช้งาน SystemUIOverlayWindow: โดยตรง
OverlayViewController อื่นๆ
OverlayPanelViewController
OverlayPanelViewController ใช้เพื่อแสดงภาพเคลื่อนไหวการลากพื้นฐานเมื่อแสดงและซ่อนมุมมองภายใน SystemUIOverlayWindow ดูข้อมูลเพิ่มเติมได้ในแผงการแจ้งเตือน

