Cette page explique comment utiliser et personnaliser les éléments du package com.android.car.ui.preference, qui inclut des éléments d'interface utilisateur pouvant être utilisés pour présenter les préférences des applications.
La plupart des éléments sous-classent des classes com.androidx.preference auxquelles vous ajoutez des personnalisations CarUi. Dans la plupart des cas, vous pouvez utiliser les éléments du package com.android.car.ui.preferences à l'aide de com.android.car.PreferenceFragment. PreferenceFragment remplace tous les éléments androidx.preference par leurs équivalents dans car.ui.preferences. Pour voir ces fonctionnalités en action, consultez l'application de référence Paintbooth de la bibliothèque car-ui-lib. Par exemple:

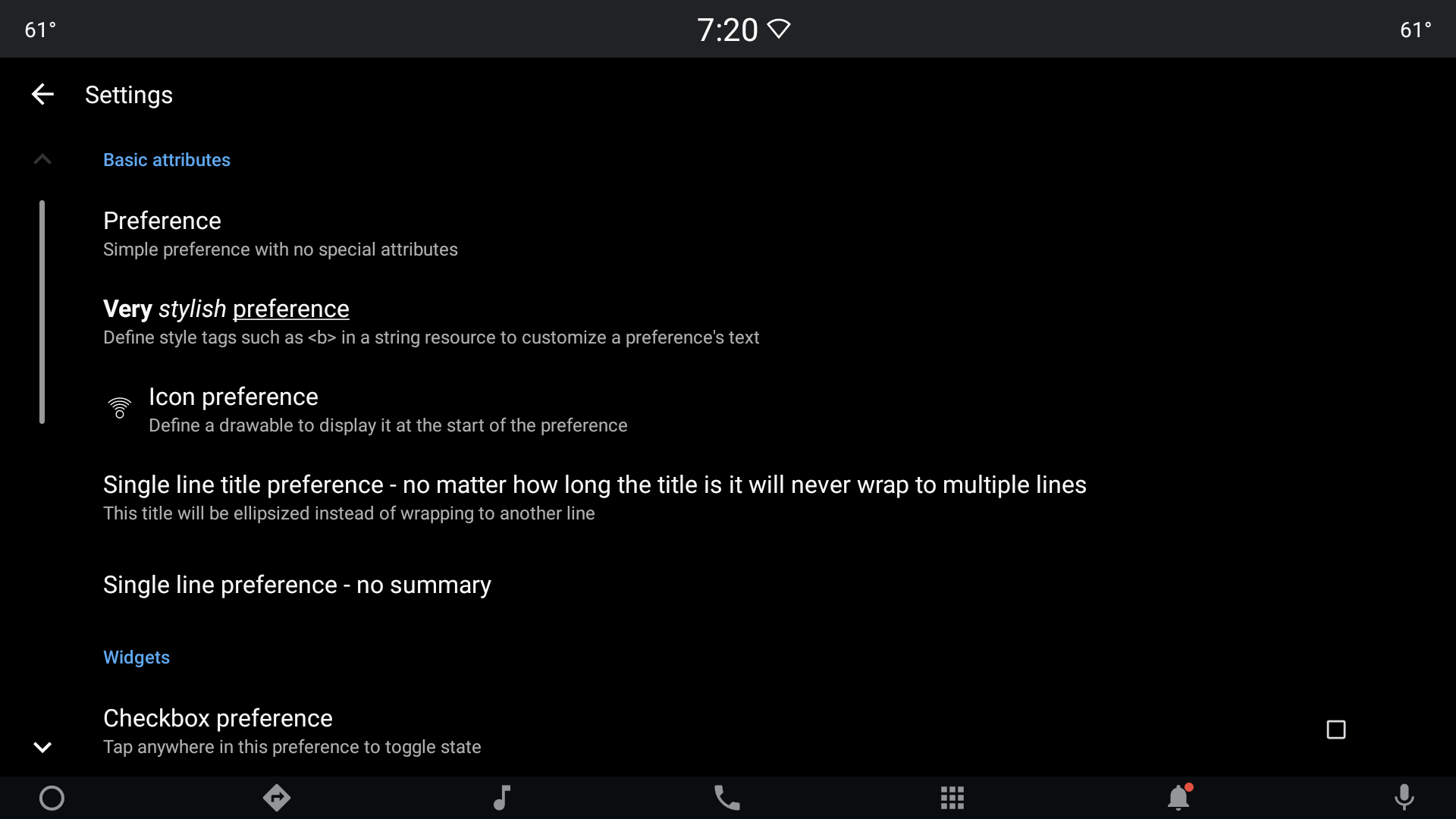
Figure 1 : Mise en page des préférences de l'interface utilisateur de la voiture.
Types de préférences disponibles
Cette section décrit les types de préférences d'interface utilisateur pour les voitures.
PreferenceFragment
PreferenceFragment est une sous-classe de androidx.preference.PreferenceFragmentCompat et est la classe de base que les clients doivent utiliser. Lors d'un appel à setPreferenceScreen, cette classe remplace automatiquement les éléments de androidx.preference par l'équivalent disponible des éléments car.ui.preference.
<style name="PreferenceFragment.CarUi"> <item name="android:divider">?android:attr/listDivider</item> <item name="android:layout">@layout/car_ui_preference_fragment_with_toolbar</item> </style>
CarUiPreference
Il s'agit de l'équivalent CarUi de la classe androidx.preference.Preference, qui prend en charge les attributs suivants, qui peuvent être personnalisés à l'aide d'une superposition de ressources d'exécution (RRO).
Tous les autres éléments CarUi qui utilisent une variante du style CarUiPreference sont également compatibles avec les attributs suivants.
<declare-styleable name="CarUiPreference">
<!-- Toggle for showing chevron -->
<attr name="showChevron" format="boolean" />
<!-- Show ripple when disabled preference is clicked -->
<attr name="showRippleOnDisabledPreference" format="boolean" />
</declare-styleable>Voici le style de base pour com.android.car.ui.preference, qui étend le thème androidx.Preference. Le drawable chevron est défini dans car_ui_preference_icon_chevron.xml.
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" android:drawable="@drawable/car_ui_preference_icon_chevron_disabled"/> <item android:state_enabled="true" android:drawable="@drawable/car_ui_preference_icon_chevron_enabled"/> </selector>
ripple est défini dans car_ui_recyclerview_button_ripple_background.
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/car_ui_ripple_color" />
<style name="Preference.CarUi"> <item name="allowDividerBelow">false</item> <item name="allowDividerAbove">false</item> <item name="android:layout">@layout/car_ui_preference</item> </style>
Si la mise en page dans le style ci-dessus est superposée, les clients doivent s'assurer que la nouvelle mise en page fournit au moins les ID attendus par les classes androidx correspondantes. Cela s'applique également aux autres éléments qui utilisent ce style de base.
CarUiDropDownPreference
Il s'agit de l'équivalent CarUi de la classe androidx.preference.DropDownPreference et utilise le style suivant:
<style name="Preference.CarUi.DropDown"> <item name="android:layout">@layout/car_ui_preference_dropdown</item> </style>
CarUiRadioButtonPreference
Cette sous-classe de androidx.preference.TwoStatePreference gonfle la mise en page car_ui_radio_button_preference_widget lors de l'initialisation. Si cette mise en page est superposée dans un RRO, la nouvelle mise en page doit contenir un élément de type android.widget.RadioButton, avec l'ID R.id.radio_button, et doit également contenir d'autres éléments et ID requis par la classe de base.
CarUiSwitchPreference
Il s'agit de l'équivalent CarUi de la classe androidx.preference.SwitchPreference.
La différence est que lorsqu'il n'est pas activé, un message de type "toast" s'affiche. Vous pouvez personnaliser le message de toast en appelant la méthode setMessageToShowWhenDisabledPreferenceClicked sous Android 10 et Android 11. Cet élément utilise le style suivant:
<style name="Preference.CarUi.SwitchPreference"> <item name="android:widgetLayout">@layout/car_ui_preference_widget_switch</item> <item name="android:switchTextOn">@string/car_ui_preference_switch_on</item> <item name="android:switchTextOff">@string/car_ui_preference_switch_off</item> </style>
CarUiTwoActionPreference
Sous-classe de CarUiPreference qui active une action secondaire. Vous trouverez ci-dessous la liste des attributs pouvant être utilisés pour personnaliser cet élément:
<declare-styleable name="CarUiTwoActionPreference">
<!-- Determines if the secondary action is initially shown -->
<attr name="actionShown" format="boolean"/>
</declare-styleable>Cet élément utilise le même style que la classe de base et nécessite R.id.action_widget_container et android.R.id.widget_frame.
CarUiDialogFragment
Cette classe est empruntée tel quel à androidx.preference.PreferenceDialogFragmentCompat, avec quelques ajouts spécifiques à CarUi. Les clients doivent utiliser des sous-classes de cette classe pour présenter la plate-forme thématique AlertDialog.
PreferenceDialogFragment
Sous-classe directe de CarUiDialogFragment . Les clients doivent créer une sous-classe de cette classe pour présenter une plate-forme AlertDialog thématique.
CarUiEditTextPreference
Il s'agit de l'équivalent CarUi de la classe androidx.preference.EditTextPreference:
<style name="Preference.CarUi.DialogPreference.EditTextPreference"> <item name="android:dialogLayout">@layout/car_ui_preference_dialog_edittext</item> </style>
Si la mise en page dans le style ci-dessus est superposée, les clients doivent s'assurer que la nouvelle mise en page fournit les ID attendus par la classe androidx.preference.EditTextPreference.
EditTextPreferenceDialogFragment
Sous-classe directe de PreferenceDialogFragment. Également, l'équivalent CarUi de la classe androidx.preference.PreferenceDialogFragments. Les clients doivent utiliser cette classe pour présenter toute plate-forme thématique AlertDialog.
CarUiSeekBarDialogPreference
Implémentation de la classe androidx.preference.DialogPreference, qui fournit la fonctionnalité SeekBar:
<style name="Preference.CarUi.SeekBarPreference"> <item name="android:layout">@layout/car_ui_preference_widget_seekbar</item> <item name="adjustable">true</item> <item name="showSeekBarValue">false</item> </style>
SeekBarPreferenceDialogFragment
Fragment qui fournit une mise en page avec une barre de défilement dans une boîte de dialogue.
CarUiListPreference
Équivalent CarUi de la classe androidx.preference.ListPreference.
ListPreferenceFragment
Fragment qui fournit une mise en page avec androidx.preference.ListPreference.
CarUiMultiSelectListPreference
Équivalent CarUi de la classe androidx.preference.Preference.
MultiSelectListPreferenceFragment
Fragment qui fournit une mise en page avec com.android.car.ui.CarUiMultiSelectListPreference.

