La interfaz de usuario (IU) de la Confirmación de protección consta de seis elementos obligatorios. Puedes personalizar algunos elementos, pero deben cumplir con ciertos requisitos. Usa los siguientes lineamientos cuando personalices la IU y asegúrate de que se cumplan los requisitos. Si un elemento está marcado con Requirement:, debe usar la propiedad que se indica.
En los siguientes lineamientos, se usa la familia de fuentes Roboto, que puedes descargar de Google Fonts.
IU con botones de hardware
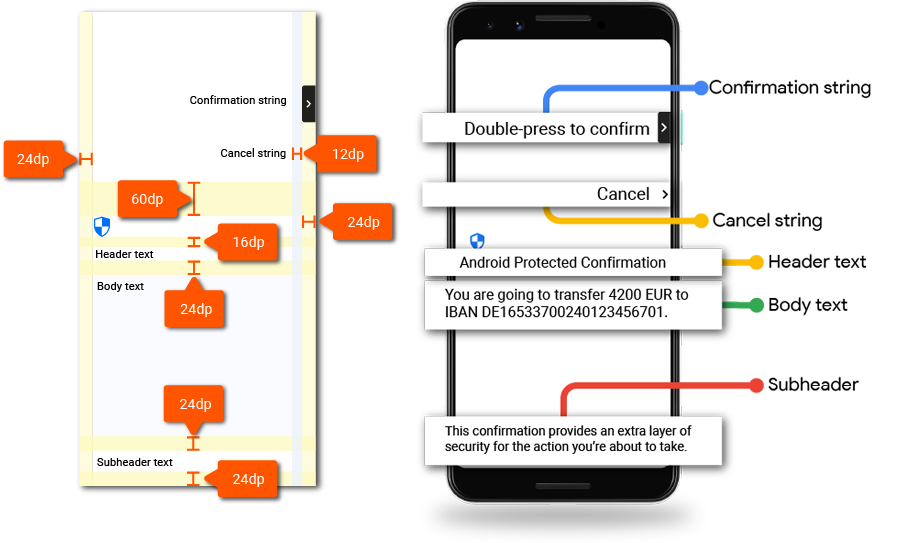
La Confirmación protegida de Android puede usar los botones de hardware del dispositivo para confirmar y cancelar la entrada.

Figura 1: Diseño.
Íconos
En esta sección, se describen los íconos que se usan en la IU.
Ícono de escudo
| Ícono | |
|---|---|
| Descargar | Protección de seguridad |
| Tamaño del ícono | 32 dp |
Ícono de flecha
| Ícono | |
|---|---|
| Descargar | Flecha hacia la derecha del teclado |
| Tamaño del ícono | 24 dp |
| Radio de esquina del contenedor | 4 dp |
Mensajes de entrada
Existen dos tipos de entrada que se usan en la Confirmación protegida: confirmar y cancelar.
Cadena de confirmación
El mensaje debe indicar qué botón se usa como confirmación.
| Mensaje | Presiona dos veces (el botón) para confirmar |
|---|---|
| Longitud máxima | Requisito: El mensaje de confirmación no puede tener más de dos líneas. |
| Color | #000000 87% |
| Tipo de fuente | Roboto-Medium |
| Tamaño de la fuente | Requisito: 14 sp |
| Altura de línea | Requisito: 20 dp |
Cadena de cancelación
El mensaje de cancelación debe ser claramente visible y distinguirse fácilmente del botón de confirmación. Usa las siguientes propiedades junto con la palabra única Cancelar:
| Mensaje | Cancelar |
|---|---|
| Color | #000000 87% |
| Tipo de fuente | Roboto-Medium |
| Tamaño de la fuente | Requisito: 14 sp |
| Altura de línea | Requisito: 20 dp |
Texto del encabezado
Incluye el texto del encabezado Confirmación protegida de Android en la IU de confianza para identificar la función. Usa las siguientes propiedades para el texto del encabezado:
| Mensaje | Requisito: Confirmación de protección de Android |
|---|---|
| Color | #000000 87% |
| Tipo de fuente | Roboto-Regular |
| Tamaño de la fuente | Requisito: 22sp |
| Altura de línea | Requisito: 28 dp |
Texto del cuerpo
Usa las siguientes propiedades cuando implementes el elemento de texto del cuerpo. El desarrollador de la API (desarrollador de la app) escribe el mensaje real.
| Mensaje | El texto del cuerpo lo proporciona el desarrollador de la app que llama a la Confirmación protegida. |
|---|---|
| Color | #000000 87% |
| Tipo de fuente | Roboto-Regular |
| Tamaño de la fuente | Requisito: 16 sp |
| Altura de línea | Requisito: 24 dp |
Texto del encabezado secundario
Usa el texto del encabezado secundario para explicar por qué el usuario ve la pantalla de confirmación protegida. Coloca este texto en la parte inferior de la pantalla y usa las siguientes propiedades:
| Mensaje | Requisito: Esta confirmación proporciona una capa adicional de seguridad para la acción que estás a punto de realizar. |
|---|---|
| Longitud máxima | Requisito: El mensaje de confirmación debe tener un máximo de cuatro líneas. |
| Color | #000000 87% |
| Tipo de fuente | Roboto-Regular |
| Tamaño de la fuente | Requisito: 14 sp |
| Altura de línea | Requisito: 20 dp |
IU con botones de software
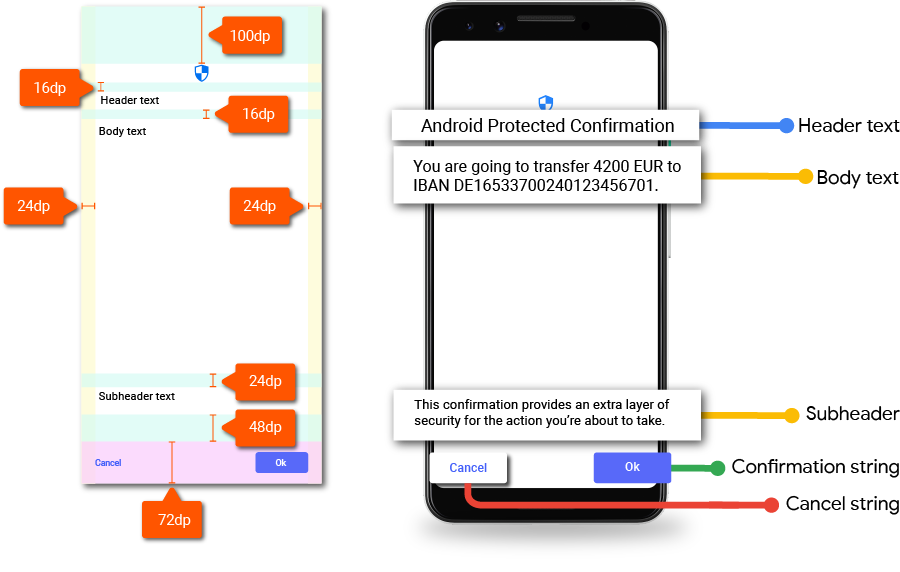
La Confirmación protegida de Android puede usar botones de software para confirmar y cancelar la entrada. En los siguientes lineamientos, se describe la IU con botones de software:

Figura 2: Diseño de software de la IU de confirmación.
Ícono de escudo
Descarga el recurso del ícono en Android Protected Confirmation Shield Icon. Coloca el ícono en la parte superior de la pantalla.

Figura 3: Ícono de escudo.
El ícono de escudo de Confirmación protegida es un elemento obligatorio. Puedes personalizar el color del escudo, pero debe ser claramente visible.
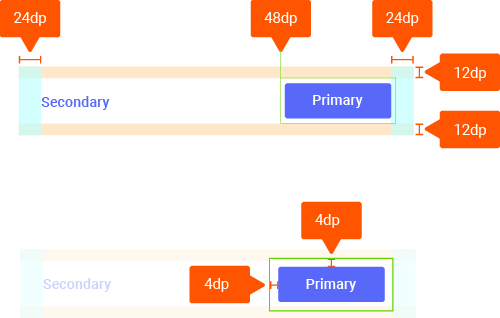
Entrada

Figura 4: Son las dimensiones del botón de software.
Usa la forma de un botón principal y uno secundario para las entradas de confirmación y cancelación.
| Etiqueta del botón | Usa mayúscula inicial para las etiquetas de los botones. |
|---|---|
| Radio del botón | 4 dp |
| Color de los elementos destacados | #1a73e8 |
| Tipo de fuente | Roboto-Medium |
| Tamaño de la fuente | Requisito: 14 sp |
Texto del encabezado
Incluye el texto del encabezado Confirmación protegida de Android en la IU de confianza para identificar la función. Usa las siguientes propiedades para el texto del encabezado:
| Mensaje | Requisito: Confirmación de protección de Android |
|---|---|
| Color | #000000 87% |
| Tipo de fuente | Roboto-Medium |
| Tamaño de la fuente | Requisito: 24sp |
| Altura de línea | Requisito: 20 dp |
Texto del cuerpo
Usa las siguientes propiedades cuando implementes el elemento de texto del cuerpo. El desarrollador de la app escribe el mensaje real.
| Mensaje | El texto del cuerpo lo proporciona el desarrollador de la app que llama a la Confirmación protegida. |
|---|---|
| Color | #000000 87% |
| Tipo de fuente | Roboto-Medium |
| Tamaño de la fuente | Requisito: 16 sp |
| Altura de línea | Requisito: 24 dp |
Texto del encabezado secundario
Usa el texto del encabezado secundario para explicar por qué el usuario ve la pantalla de confirmación protegida. Coloca este texto en la parte inferior de la pantalla y usa las siguientes propiedades:
| Mensaje | Requisito: Esta confirmación proporciona una capa adicional de seguridad para la acción que estás a punto de realizar. |
|---|---|
| Longitud máxima | Requisito: El mensaje de confirmación debe tener un máximo de cuatro líneas. |
| Color | #000000 54% |
| Tipo de fuente | Roboto-Medium |
| Tamaño de la fuente | Requisito: 14 sp |
| Altura de línea | Requisito: 20 dp |
Localización
Puedes encontrar las localizaciones de los componentes descritos en una implementación autónoma en C de una tabla de búsqueda como parte del AOSP.
