رسانه متعلق به مجموعه ای از برنامه های سیستمی است (به عنوان مثال، Dialer و App Launcher). این برنامه ها دارای سبک ها و دارایی های مشترکی هستند که در سطوح مختلف در ساختار AOSP تعریف شده اند.
-
framework/base. تمام سبک های پایه اندروید در اینجا تعریف می شوند. -
packages/services/Car/car_product/overlay. حاوی پوششهای زمان ساخت است که چارچوب استاندارد/منابع پایه را تغییر میدهد تا ظاهر و احساس AOSP سیستمعامل Android Automotive را ایجاد کند. OEM ها ممکن است این پوشش را حذف کنند و از خود استفاده کنند. -
packages/apps/Car/libs/car-ui-lib. این کتابخانه مؤلفهها و منابع AAOS مشترک برنامههای سیستم و برنامههای جداشده را که برای سفارشیسازی طراحی شدهاند، تعریف میکند. برای جزئیات، به راهنمای ادغام کتابخانه UI Car مراجعه کنید. -
packages/apps/Car/libs/car_app_common. رنگها و سبکهای مشترک بین برنامههای سیستم Automotive مشترک است. OEM ها می توانند از پوشش ها برای سفارشی کردن این عناصر استفاده کنند (مشابهcar_product/overlayکه در بالا توضیح داده شد). -
packages/apps/Car/libs/car_media_common. حاوی عناصری است که بین Media و سایر رابطهای رسانه به اشتراک گذاشته شده است. به عنوان مثال، ویجت رسانه صفحه اصلی. packages/apps/Car/Media.همه برنامههای سیستم از طرح زمینه خود استفاده میکنند که ازTheme.CarUiکه درcar-ui-libتعریف شده است، گسترش مییابد.
Android Automotive AOSP دو ارائه از رسانه را ارائه می دهد.
- رابط کاربری رسانه. به کاربران امکان می دهد وارد سیستم شوند، محتوا را مرور کنند و از کنترل های پخش دقیق استفاده کنند.
- ویجت رسانه صفحه اصلی. استفاده از ویژگی های کنترل پخش رسانه اصلی را در صفحه اصلی فعال می کند.
رابط کاربری رسانه
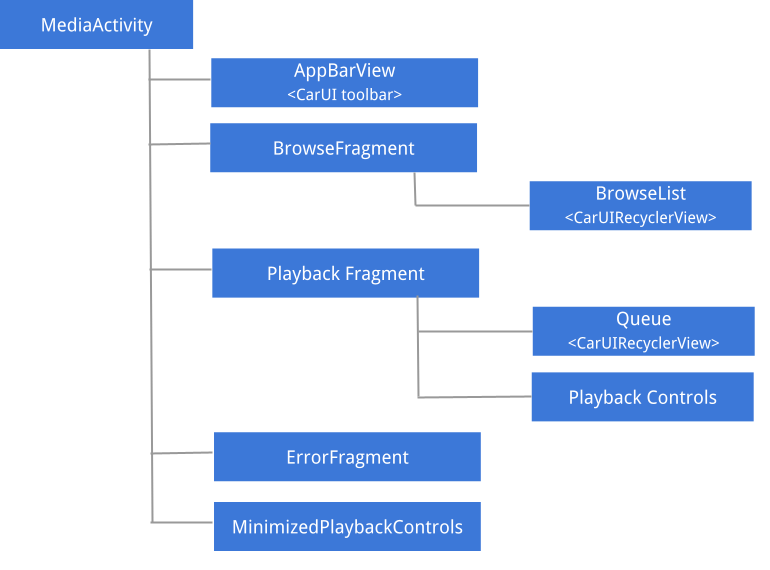
این شکل ساختار Media UI را شرح می دهد:

شکل 1. رابط کاربری رسانه.
برای جزئیات بیشتر درباره دستورالعملهای UX و UI و همچنین ساختار فضایی اجزای مختلف رسانه، مدل فضایی را ببینید.
AppBarView: نوار ابزار
نوار ابزار Media UI مؤلفه ای است که با سایر برنامه های سیستم مانند Dialer و Radio به اشتراک گذاشته شده است. برای یادگیری نحوه سفارشی کردن نوار ابزار، به راهنمای ادغام کتابخانه رابط کاربری Car UI مراجعه کنید.
حداکثر اندازه اثر هنری رسانه
برای اطلاعرسانی به برنامههای رسانه از حداکثر اندازه اثر هنری برای واکشی، میتوانیدmedia_items_bitmap_max_size_px در سیستم خود پوشش دهید. برای انجام این کار، EXTRA_MEDIA_ART_SIZE_HINT_PIXELS را به عنوان راهنمایی ریشه ارسال کنید. در نتیجه، هنگام دانلود تصاویر، پهنای باند را ذخیره خواهید کرد. برای کسب اطلاعات بیشتر، MediaConstants را در developer.android.com ببینید.بخش را مرور کنید
Browse عمدتاً از Car UI RecyclerView تشکیل شده است که موقعیت نوار پیمایش، فلشها و حاشیهها را کنترل میکند و میتواند موارد مختلف را مرور کند، مانند سرصفحهها، آیتمهای شبکه، آیتمهای شبکه نمادها، آیتمهای فهرست، و آیتمهای فهرست نمادها.
کنترل های پخش به حداقل رسیده است
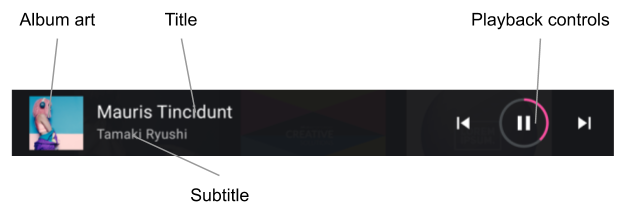
هنگامی که قطعه مرور در حال نمایش است، و هنگامی که یک مورد رسانه انتخاب می شود، نمای کنترل های پخش به حداقل رسیده نمایش داده می شود. شکل زیر ساختار این نما را نشان می دهد:

شکل 2. کنترل های پخش به حداقل رسیده است.
فهرست را مرور کنید
توسعهدهندگان میتوانند از مجموعهای از راهنماییهای سبک (به اعمال سبکهای محتوا مراجعه کنید) برای سفارشی کردن ارائه محتوای مرور رسانهها استفاده کنند. OEM ها باید به این سبک ها پایبند باشند و نمایش را با سیستم طراحی خود تنظیم کنند.
انواع آیتم های پشتیبانی شده و طرح بندی های مربوطه به شرح زیر است:
-
LIST_ITEM(media_browse_list_item.xml). معمولاً برای قسمتهای پادکست، مانند آیتمهای فهرست پخش و موارد دلخواه استفاده میشود. -
ICON_LIST_ITEM(media_browse_list_icons_item.xml). برای دستهها یا گزینههای منو استفاده میشود، که در آن تصویر همراه با آیتم رسانه، آلبوم واقعی نیست، بلکه یک نماد است. -
GRID_ITEM(media_browse_grid_item.xml). معمولا برای آیتم های قابل پخش، مانند آهنگ ها یا لیست های پخش استفاده می شود. -
ICON_GRID_ITEM(media_browse_grid_icons_item.xml). برای دستهها، مشابهICON_LIST_ITEMاستفاده میشود. -
HEADER(media_browse_header_item.xml). برای سازماندهی آیتم های رسانه ای به بخش ها استفاده می شود.
صفحه پخش
برای نمایش این صفحه، کنترلهای پخش حداقل شده را گسترش دهید:
- در حال پخش دادههای مورد رسانه (از جمله عنوان و زیرنویس).
- کنترل های پخش کامل
- صف پخش (برای نمایش موارد اخیر پخش شده یا موارد بعدی برای پخش استفاده می شود).
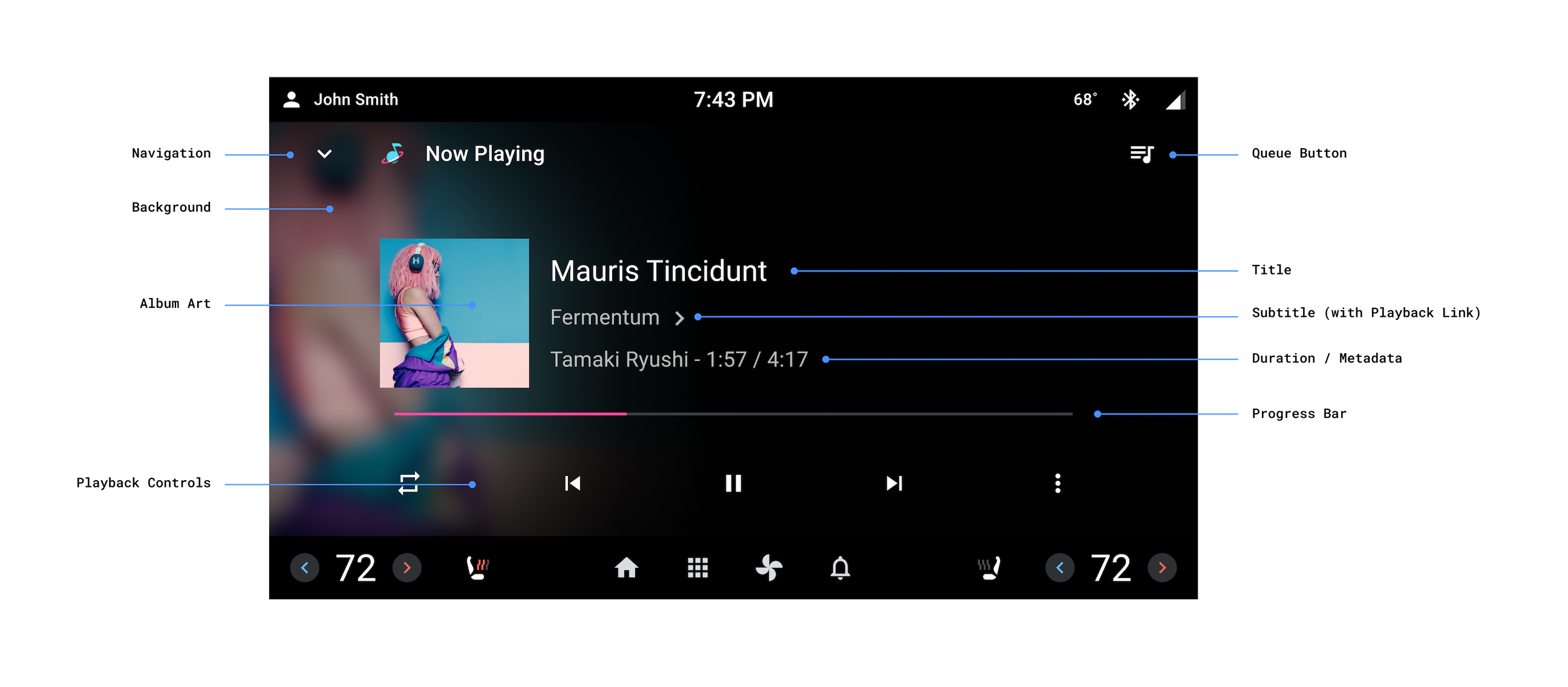
اجزای صفحه پخش در شکل های زیر مشخص شده اند.

شکل 3. صفحه پخش.
صفحه پخش نوار ابزار را با بقیه برنامه به اشتراک نمی گذارد. در عوض، این صفحه به صورت جداگانه عناصر بالای صفحه را مدیریت می کند.
اسناد قالب بندی صوتی
وقتی برنامهها KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI یا KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI را در موارد اضافی مورد رسانه در حال پخش تنظیم میکنند. OEM ها باید بردار مناسب را همانطور که توسط URI نشان می دهد قابل ترسیم باشند.
نسخه بزرگ نماد فرمت محتوا باید در نمای اصلی پخش استفاده شود. در نماهای ثانویه، مانند نوار پخش کوچکتر، OEM ها می توانند از نسخه کوچکتر نماد قالب محتوا استفاده کنند. ContentFormatView نماد بهینه را بر اساس ویژگی logoSize ارائه می دهد.
لینک های پخش
هنگامی که برنامههاKEY_SUBTITLE_LINK_MEDIA_ID یا KEY_DESCRIPTION_LINK_MEDIA_ID را تنظیم میکنند، OEMها باید زیرنویس یا توضیحات را به گونهای ارائه کنند که نشان دهد میتوان روی آنها ضربه زد و سپس نمای مرور را باز کرد تا آیتم رسانه مرتبط را با ضربه زدن کاربر نشان دهد.کنترل های پخش
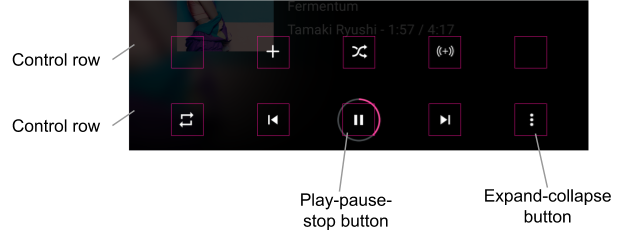
صفحه پخش شامل مجموعه گسترده ای از کنترل های پخش است که در ردیف های کنترل سازماندهی شده اند. ردیف ثانویه (در زیر به عنوان ردیف در بالا نمایش داده می شود) فقط در صورتی نمایش داده می شود که فضای ردیف اول برای نمایش تمام اقدامات بازگردانده شده توسط برنامه رسانه از PlaybackStateCompat#getActions() کافی نباشد.

شکل 4. کنترل های پخش.
OEM ها می توانند نمادهای کنش های استاندارد را سفارشی کنند، اما باید نمادهای کنش سفارشی را همانطور که توسط برنامه های رسانه ارائه می شوند، ارائه دهند.
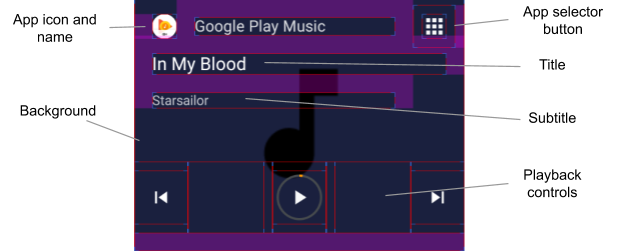
ویجت رسانه صفحه اصلی
این ویجت به صورت قطعه ای در car-media-common پیاده سازی شده است. این بخش شامل یک نسخه کوچک شده از صفحه پخش است که در بالا توضیح داده شد. همه قوانین و قابلیت های سفارشی سازی مشابه اعمال می شود.

شکل 5. ویجت رسانه صفحه اصلی.
دکمه انتخابگر برنامه نمایش داده شده در بالا از عملکرد سوئیچ توضیح داده شده در جریان کاربر تغییر منبع رسانه استفاده می کند.
برای استفاده از نماد منبع رسانه فعلی برای دکمه انتخابگر برنامه، پرچم use_media_source_logo_for_app_selector تعریف شده در platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml هم قرار دهید و آن را روی true تنظیم کنید. با این تغییر، نماد Media Source در سمت مقابل نوار ابزار برنامه مخفی می شود. این سفارشیسازی برای برنامه Media Center و برنامه رادیویی مرجع نیز اعمال میشود.

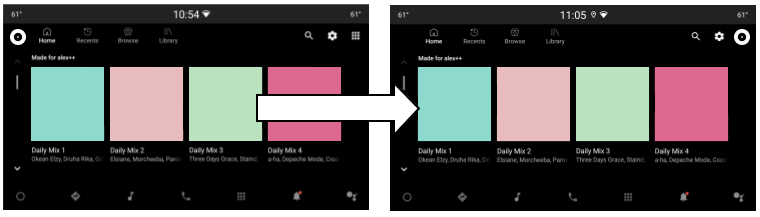
شکل 6. دکمه انتخاب برنامه رسانه.
طرح بندی دکمه پخش، مکث و توقف
طرحبندی دکمه پخش/مکث/توقف را میتوان برای «در حال پخش» و نمایش کنترلهای پخش کمینه شده سفارشی کرد. هر دو طرحبندی در packages/apps/Car/libs/car-media-common/res/layout/ تعریف شدهاند.
برای سفارشی کردن طرحبندی دکمهها، همپوشانیهای زمان ساخت را روی play_pause_stop_button_layout.xml و minimized_play_pause_stop_button_layout.xml اعمال کنید.
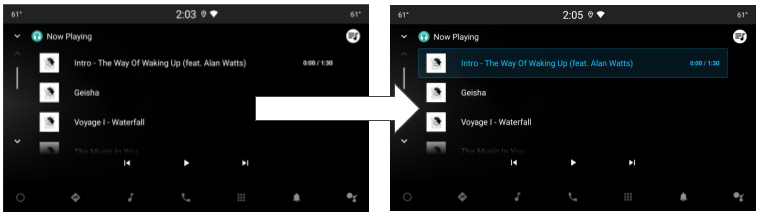
مورد فعلی را در صف پخش برجسته کنید
وضعیت آیتم صف پخش فعلی روی selected تنظیم شده است، بنابراین میتوان آن را با استفاده از منابع حالت مانند فهرستهای حالت رنگی (به منبع فهرست حالت رنگ رجوع کنید) و طرحهای فهرست حالت (به منابع قابل ترسیم مراجعه کنید) سفارشی کرد. برای اعمال تغییرات لازم در استایل، میتوانید بستهها/apps/Car/Media/res/layout/queue_list_item.xml یا طرحبندی آیتمهای صف را لغو کنید.
همچنین می توانید نمادی را در کنار آیتم صف پخش فعلی نشان دهید:
- همپوشانی
show_icon_for_now_playing_queue_list_itemپرچم بولین تعریف شده در بستهها/برنامهها/Car/Media/res/layout/queue_list_item.xml ، یا یک صفحه جداگانهبرای پنهان کردن تایمر پخش،
show_time_for_now_playing_queue_list_itemرا رویfalseتنظیم کنید. - از یک حالت قابل ترسیم، به عنوان مثال، پیش زمینه یا پسزمینه نمای اصلی آیتم استفاده کنید (به بستهها/برنامهها/Car/Media/res/layout/queue_list_item.xml مراجعه کنید، یا یک نمای جداگانه در سلسله مراتب نمای مورد را ببینید.

شکل 7. مورد فعلی در صف پخش برجسته شده است.

