I contenuti multimediali appartengono a una suite di app di sistema (ad esempio Telefono e Avvio app). Queste app condividono stili e asset comuni definiti a diversi livelli nella struttura AOSP.
framework/base. Tutti gli stili di base di Android sono definiti qui.packages/services/Car/car_product/overlay. Contiene overlay a tempo di compilazione che modificano le risorse di base/framework standard per produrre il look and feel AOSP di Android Automotive OS. Gli OEM possono scegliere di escludere questo overlay e utilizzare il proprio.packages/apps/Car/libs/car-ui-lib. Questa libreria definisce i componenti e le risorse AAOS comuni alle app di sistema e alle app slegate progettate per la personalizzazione. Per informazioni dettagliate, consulta la guida all'integrazione della libreria UI dell'auto.packages/apps/Car/libs/car_app_common. Colori e stili comuni condivisi tra le app di sistema Automotive. Gli OEM possono utilizzare gli overlay per personalizzare questi elementi (in modo simile acar_product/overlaydescritto sopra).packages/apps/Car/libs/car_media_common. Contiene elementi condivisi tra Media e altre UI multimediali. Ad esempio, il widget Contenuti multimediali della schermata Home.packages/apps/Car/Media.Tutte le app di sistema utilizzano il proprio tema, che si estende daTheme.CarUi, come definito incar-ui-lib.
Android Automotive AOSP fornisce due presentazioni dei contenuti multimediali.
- Interfaccia utente multimediale. Consente agli utenti di accedere, sfogliare i contenuti e utilizzare controlli dettagliati della riproduzione.
- Widget multimediale della schermata Home. Consente di utilizzare le funzionalità di controllo di base della riproduzione multimediale nella schermata Home.
Interfaccia utente dei contenuti multimediali
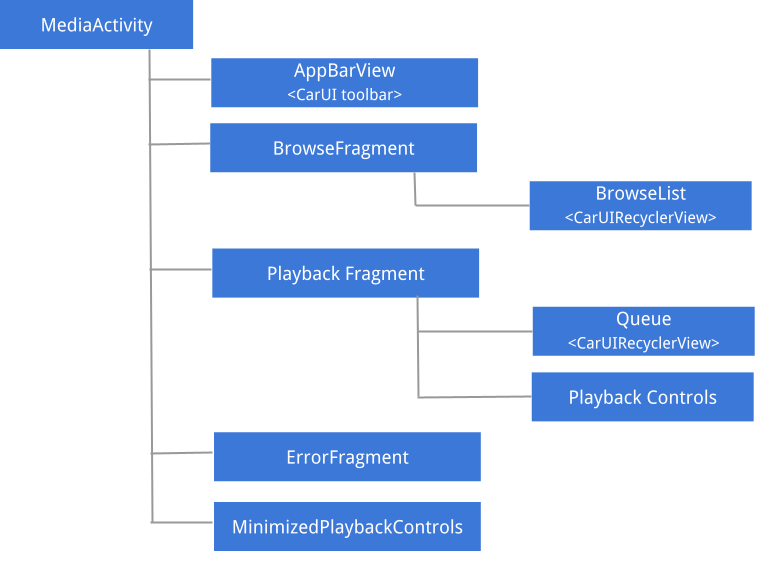
Questa figura descrive la struttura dell'interfaccia utente di Media:

Figura 1. Interfaccia utente dei contenuti multimediali.
Per informazioni dettagliate sulle linee guida per l'esperienza utente e l'interfaccia utente, nonché sulla struttura spaziale dei diversi componenti di Media, consulta Modello spaziale.
AppBarView: barra degli strumenti
La barra degli strumenti dell'interfaccia utente dei contenuti multimediali è un componente condiviso con altre app di sistema, come Telefono e Radio. Per scoprire come personalizzare la barra degli strumenti, consulta la Guida all'integrazione della libreria dell'interfaccia utente dell'auto.
Dimensioni massime dell'artwork per i media
Per notificare alle app multimediali le dimensioni massime dell'artwork da recuperare, puoi sovrapporremedia_items_bitmap_max_size_px nel tuo sistema. Per farlo, inviaEXTRA_MEDIA_ART_SIZE_HINT_PIXELS come suggerimento principale. Di conseguenza, risparmierai larghezza di banda durante il download delle immagini. Per scoprire di più, consulta MediaConstants su developer.android.com.
Frammento di navigazione
La visualizzazione Sfoglia è costituita principalmente da un RecyclerView dell'interfaccia utente dell'auto, che gestisce la posizione della barra di scorrimento, le frecce e i margini e può sfogliare elementi di diversi tipi, come intestazioni, elementi della griglia, elementi della griglia di icone, elementi dell'elenco e elementi dell'elenco di icone.
Controlli di riproduzione ridotti a icona
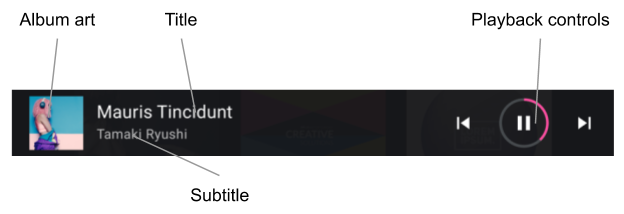
Quando viene visualizzato il frammento di navigazione e quando è selezionato un elemento multimediale, viene visualizzata una visualizzazione dei controlli di riproduzione ridotti al minimo. La figura seguente illustra la struttura di questa vista:

Figura 2. Controlli di riproduzione ridotti.
Sfoglia elenco
Gli sviluppatori possono utilizzare un insieme di suggerimenti di stile (consulta Applicare stili ai contenuti) per personalizzare la presentazione dei contenuti della sezione Sfoglia contenuti multimediali. Gli OEM devono rispettare questi stili, adeguando la presentazione al proprio sistema di progettazione.
I tipi di elementi supportati e i relativi layout si trovano come segue:
LIST_ITEM(media_browse_list_item.xml). Comunemente utilizzato per le puntate di un podcast, ad esempio gli elementi della playlist e i preferiti.ICON_LIST_ITEM(media_browse_list_icons_item.xml). Utilizzato per categorie o opzioni di menu, in cui l'immagine inclusa nell'elemento multimediale non è la copertina dell'album, ma un'icona.GRID_ITEM(media_browse_grid_item.xml). Utilizzato comunemente per gli elementi riproducibili, come brani o playlist.ICON_GRID_ITEM(media_browse_grid_icons_item.xml). Utilizzato per le categorie, in modo simile aICON_LIST_ITEM.HEADER(media_browse_header_item.xml). Utilizzato per organizzare gli elementi multimediali in sezioni.
Schermata di riproduzione
Per visualizzare questa schermata, espandi i controlli di riproduzione ridotti a icona:
- Metadati dell'elemento multimediale attualmente in riproduzione (inclusi titolo e sottotitoli).
- Controlli di riproduzione completi.
- Coda di riproduzione (utilizzata per visualizzare i contenuti riprodotti di recente o quelli da riprodurre successivamente).
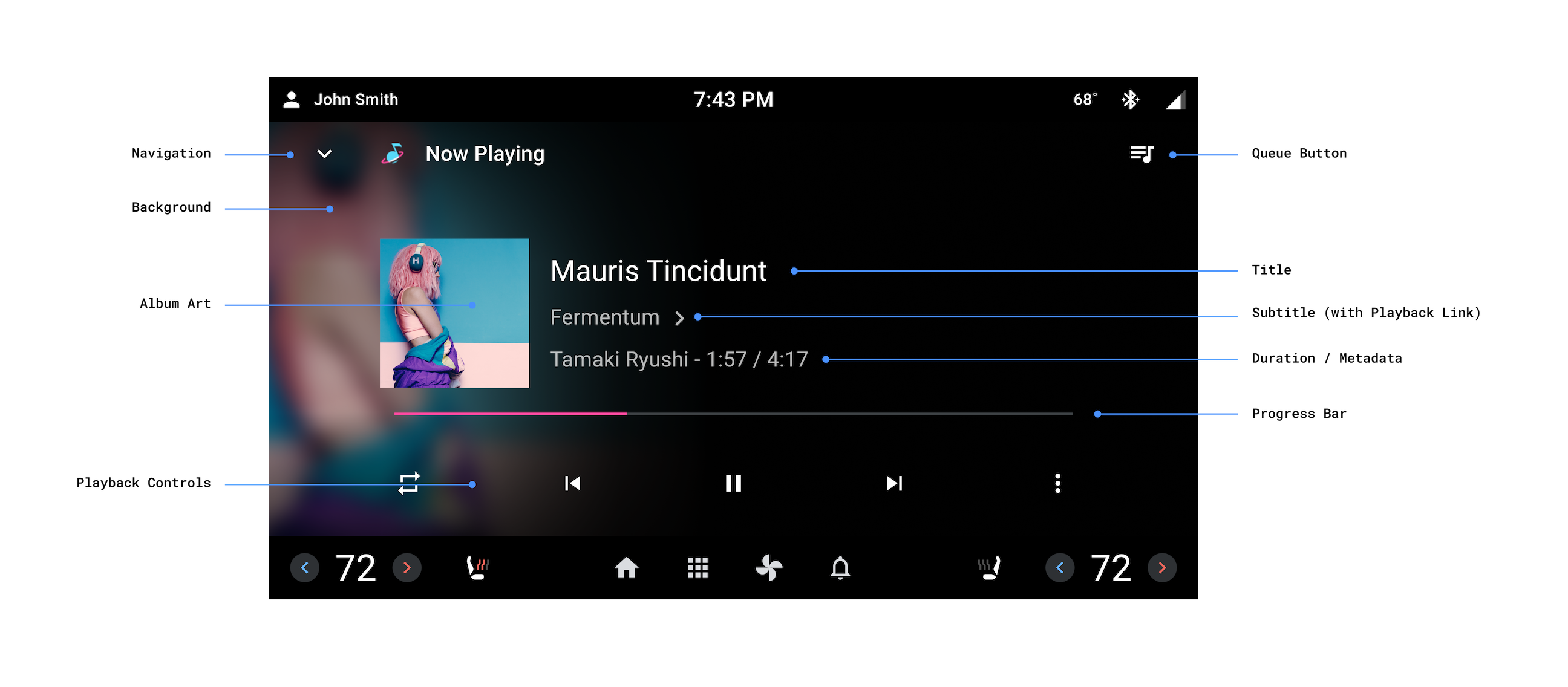
I componenti della schermata Riproduzione sono identificati nelle figure seguenti.

Figura 3. Schermata di riproduzione.
La schermata Riproduzione non condivide la barra degli strumenti con il resto dell'app. Al contrario, questa schermata gestisce singolarmente gli elementi nella parte superiore dello schermo.
Attribuzione della formattazione audio
Quando le app impostano il valore
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI o
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI negli extra dell'elemento multimediale in riproduzione. Gli OEM devono eseguire il rendering dell'elemento drawable vettoriale appropriato come indicato dall'URI.
Nella visualizzazione di riproduzione principale deve essere utilizzata la versione grande dell'icona Formato dei contenuti. Nelle visualizzazioni secondarie, ad esempio una barra di riproduzione più piccola, gli OEM possono utilizzare la versione più piccola dell'icona Formato dei contenuti.
ContentFormatView
esegue il rendering dell'icona ottimale in base al suo attributo logoSize.
Link di riproduzione
Quando le app impostanoKEY_SUBTITLE_LINK_MEDIA_ID
o KEY_DESCRIPTION_LINK_MEDIA_ID,
gli OEM devono visualizzare il sottotitolo o la descrizione in modo da suggerire che possono essere toccati, quindi aprire la visualizzazione Sfoglia per mostrare l'elemento multimediale collegato al tocco di un utente.
Controlli di riproduzione
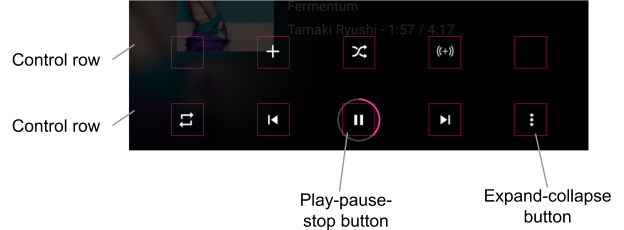
La schermata Riproduzione include un insieme esteso di controlli di riproduzione, organizzati in file di controllo. La riga secondaria (mostrata di seguito come riga in alto) viene visualizzata solo se lo spazio
nella prima riga non è sufficiente per visualizzare tutte le azioni restituite dall'app media da
PlaybackStateCompat#getActions().

Figura 4. Controlli di riproduzione.
Gli OEM possono personalizzare le icone delle azioni standard. Le azioni personalizzate che specificano la chiave EXTRAS_KEY_COMMAND_BUTTON_ICON_COMPAT negli extra dell'azione possono essere personalizzate anche tramite un RRO della libreria CarMediaCommon che ha come target
questi drawable.
Le icone delle azioni personalizzate senza l'extra devono essere presentate come fornite dalle app media.
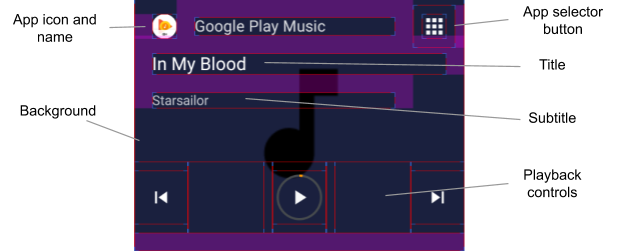
Widget multimediale della schermata Home
Questo widget è implementato come frammento in car-media-common.
Questo frammento include una versione ridotta della schermata Riproduzione descritta sopra. Si applicano tutte le stesse regole e funzionalità di personalizzazione.

Figura 5. Widget multimediale della schermata Home.
Il pulsante di selezione dell'app visualizzato sopra utilizza la funzionalità di switch descritta in Flusso utente per il passaggio da un'origine media all'altra.
Per utilizzare l'icona dell'origine multimediale corrente per il pulsante Selettore app, sovrapponi il flag use_media_source_logo_for_app_selector definito in platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml e impostalo su true. Con questa modifica, l'icona della sorgente multimediale sul lato opposto della barra degli strumenti dell'app verrà nascosta. La personalizzazione si applica anche all'app Media Center e all'app Radio di riferimento.

Figura 6. Pulsante di selezione delle app multimediali.
Layout dei pulsanti Riproduci, Metti in pausa e Interrompi
Il layout dei pulsanti Riproduci/Metti in pausa/Interrompi può essere personalizzato per la sezione "In riproduzione" e la visualizzazione dei controlli di riproduzione ridotti a icona. Entrambi i layout sono definiti in
packages/apps/Car/libs/car-media-common/res/layout/.
Per personalizzare i layout dei pulsanti, applica gli overlay in fase di compilazione a
play_pause_stop_button_layout.xml e
minimized_play_pause_stop_button_layout.xml.
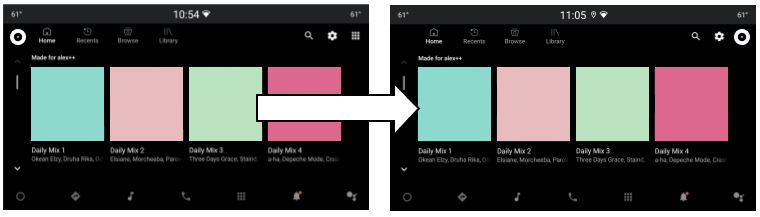
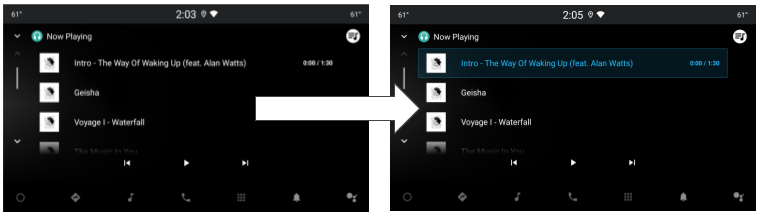
Evidenziare l'elemento corrente nella coda di riproduzione
Lo stato dell'elemento corrente della coda di riproduzione è impostato su selected, quindi può essere personalizzato utilizzando risorse di stato come gli elenchi di stato a colori (consulta la risorsa elenco di stato a colori
) e gli elementi drawable dell'elenco di stato (consulta la risorsa Drawable).
Per applicare le modifiche necessarie allo stile, puoi sostituire il layout dell'elemento della coda
packages/apps/Car/Media/res/layout/queue_list_item.xml,
oppure un file
Puoi anche mostrare un'icona accanto all'elemento corrente della coda di riproduzione:
- Sovrapponi il flag booleano
show_icon_for_now_playing_queue_list_itemdefinito in packages/apps/Car/Media/res/layout/queue_list_item.xml o in unPer nascondere il timer di riproduzione, imposta
show_time_for_now_playing_queue_list_itemsufalse. - Utilizza un drawable di stato, ad esempio lo sfondo o lo sfondo della visualizzazione principale dell'elemento (vedi packages/apps/Car/Media/res/layout/queue_list_item.xml, oppure una visualizzazione separata nella gerarchia delle visualizzazioni dell'elemento.

Figura 7. Elemento corrente evidenziato nella coda di riproduzione.

