Medya, bir sistem uygulaması paketine (ör. Çevirici ve Uygulama Başlatıcı) aittir. Bu uygulamalar, AOSP yapısında farklı düzeylerde tanımlanan ortak stilleri ve öğeleri paylaşır.
framework/base. Tüm Android temel stilleri burada tanımlanır.packages/services/Car/car_product/overlay. Android Automotive OS'in AOSP görünümünü ve tarzını oluşturmak için standart çerçeve/temel kaynakları değiştiren derleme zamanı yer paylaşımlarını içerir. OEM'ler bu yer paylaşımını hariç tutmayı ve kendi yer paylaşımlarını kullanmayı tercih edebilir.packages/apps/Car/libs/car-ui-lib. Bu kitaplık, sistem uygulamaları ve özelleştirme için tasarlanmış paketten çıkarılmış uygulamalarda ortak olan AAOS bileşenlerini ve kaynaklarını tanımlar. Ayrıntılı bilgi için Car UI Library Integration Guide (Araç Kullanıcı Arayüzü Kitaplığı Entegrasyon Kılavuzu) başlıklı makaleyi inceleyin.packages/apps/Car/libs/car_app_common. Automotive sistem uygulamaları arasında paylaşılan ortak renkler ve stiller. OEM'ler bu öğeleri özelleştirmek için yer paylaşımlarını kullanabilir (yukarıda açıklanancar_product/overlay'e benzer).packages/apps/Car/libs/car_media_common. Medya ile diğer medya kullanıcı arayüzleri arasında paylaşılan öğeleri içerir. Örneğin, ana ekrandaki medya widget'ı.packages/apps/Car/Media.Tüm sistem uygulamaları,car-ui-lib'te tanımlandığı şekildeTheme.CarUi'ten genişleyen kendi temalarını kullanır.
Android Automotive AOSP, medya için iki sunum sağlar.
- Medya kullanıcı arayüzü. Kullanıcıların oturum açmasını, içeriğe göz atmasını ve ayrıntılı oynatma denetimlerini kullanmasını sağlar.
- Ana ekran medya widget'ı. Ana ekranda temel medya oynatma kontrol özelliklerinin kullanılmasını sağlar.
Medya kullanıcı arayüzü
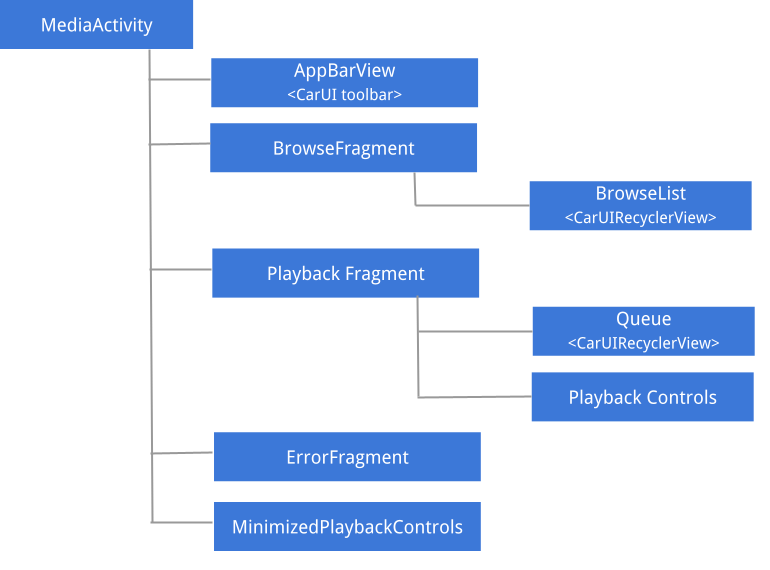
Bu resimde medya kullanıcı arayüzünün yapısı açıklanmaktadır:

Şekil 1. Medya kullanıcı arayüzü.
Kullanıcı deneyimi ve kullanıcı arayüzü kurallarının yanı sıra medya öğelerinin farklı bileşenlerinin mekansal yapısı hakkında ayrıntılı bilgi için Mekansal model başlıklı makaleyi inceleyin.
AppBarView: Araç çubuğu
Medya kullanıcı arayüzü araç çubuğu, Telefon ve Radyo gibi diğer sistem uygulamalarıyla paylaşılan bir bileşendir. Araç çubuğunu nasıl özelleştireceğinizi öğrenmek için Araba Kullanıcı Arayüzü Kitaplığı Entegrasyon Kılavuzu'na bakın.
Medya için maksimum poster boyutu
Medya uygulamalarını, getirilecek posterin maksimum boyutu hakkında bilgilendirmek için sisteminizdemedia_items_bitmap_max_size_px yer paylaşımı yapabilirsiniz. Bunun için kök ipucu olarak EXTRA_MEDIA_ART_SIZE_HINT_PIXELS gönderin. Böylece, resimleri indirirken bant genişliğinden tasarruf edersiniz. Daha fazla bilgi için developer.android.com adresindeki MediaConstants bölümüne bakın.
Parçaya göz atma
Göz atma, temel olarak kaydırma çubuğu konumunu, okları ve kenar boşluklarını yöneten ve başlık, ızgara öğeleri, simge ızgara öğeleri, liste öğeleri ve simge listesi öğeleri gibi farklı türde öğelere göz atabilen bir araç kullanıcı arayüzü RecyclerView'den oluşur.
Küçültülmüş oynatma kontrolleri
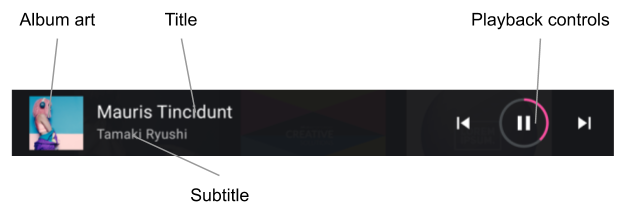
Göz atma fragmanı gösterilirken ve bir medya öğesi seçildiğinde küçültülmüş oynatma kontrolleri görünümü gösterilir. Aşağıdaki şekilde bu görünümün yapısı gösterilmektedir:

Şekil 2. Küçültülmüş oynatma kontrolleri.
Listeye göz atma
Geliştiriciler, medyaya göz atma içeriğinin sunumunu özelleştirmek için bir stil ipucu grubu kullanabilir (İçerik Stilleri Uygulama bölümüne bakın). OEM'ler, sunumu tasarım sistemlerine göre ayarlayarak bu stillere uymalıdır.
Desteklenen öğe türleri ve ilgili düzenler aşağıdaki gibidir:
LIST_ITEM(media_browse_list_item.xml). Oynatma listesi öğeleri ve favoriler gibi podcast bölümlerinde yaygın olarak kullanılır.ICON_LIST_ITEM(media_browse_list_icons_item.xml). Medya öğesine eklenen resmin gerçek albüm resmi değil, simge olduğu kategoriler veya menü seçenekleri için kullanılır.GRID_ITEM(media_browse_grid_item.xml). Genellikle şarkı veya oynatma listesi gibi oynatılabilir öğeler için kullanılır.ICON_GRID_ITEM(media_browse_grid_icons_item.xml).ICON_LIST_ITEMile benzer şekilde kategoriler için kullanılır.HEADER(media_browse_header_item.xml). Medya öğelerini bölümlere ayırmak için kullanılır.
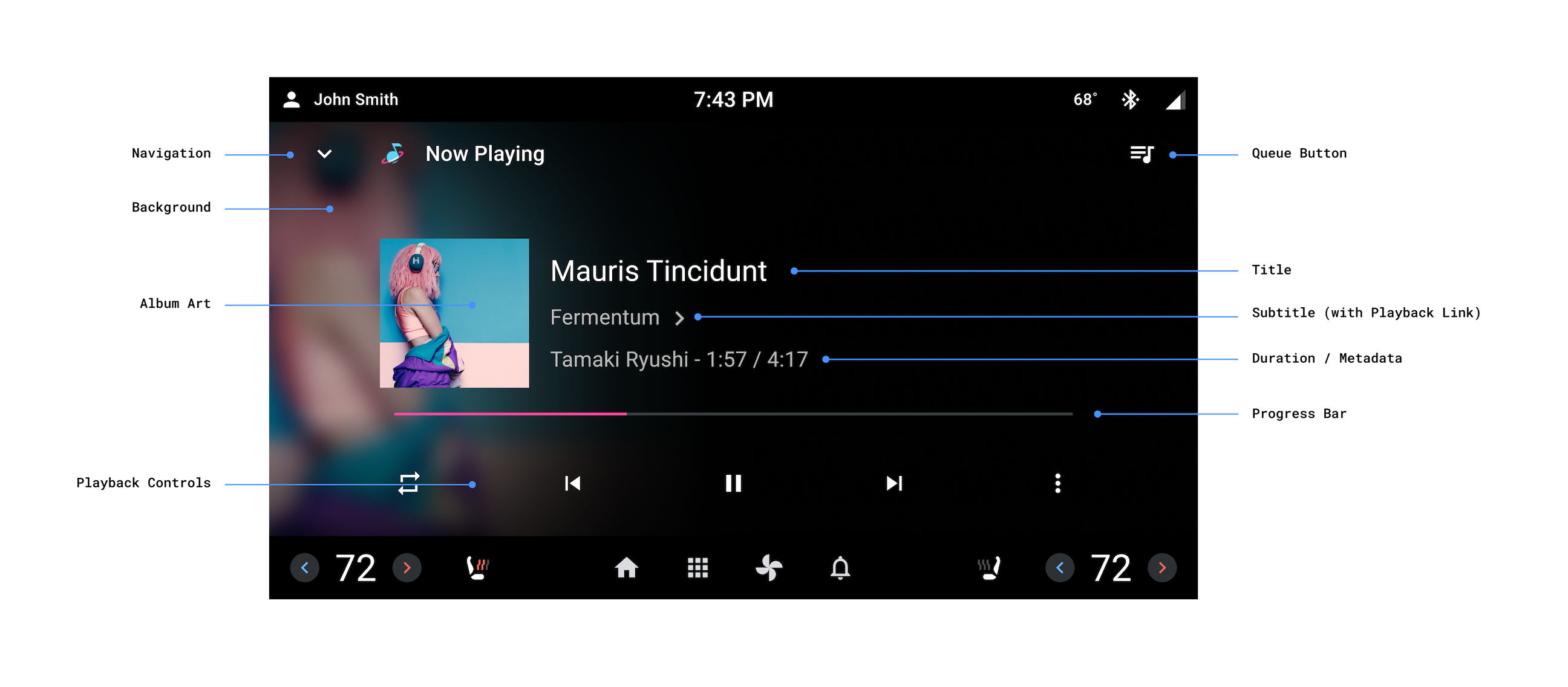
Oynatma ekranı
Bu ekranı görüntülemek için küçültülmüş oynatma kontrollerini genişletin:
- Şu anda oynatılan medya öğesi meta verileri (başlık ve altyazı dahil).
- Tam oynatma kontrolleri.
- Oynatma sırası (son oynatılan veya oynatılacak sonraki öğeleri görüntülemek için kullanılır).
Oynatma ekranının bileşenleri aşağıdaki şekillerde gösterilmiştir.

Şekil 3. Oynatma ekranı.
Oynatma ekranı, araç çubuğunu uygulamanın geri kalanıyla paylaşmaz. Bunun yerine, ekranın üst kısmındaki öğeleri tek tek yönetir.
Ses biçimlendirme ilişkilendirmesi
Uygulamalar, şu anda oynatılan medya öğesinin eklerinde
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI veya
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI değerini ayarladığında OEM'ler, URI'de belirtildiği gibi uygun vektör çizilebilir öğeyi oluşturmalıdır.
Ana oynatma görünümünde İçerik Biçimi simgesinin büyük sürümü kullanılmalıdır. OEM'ler, daha küçük oynatma çubuğu gibi ikincil görünümlerde İçerik Formatı simgesinin küçük sürümünü kullanabilir.
ContentFormatView
logoSize özelliğine göre en uygun simgeyi oluşturur.
Oynatma bağlantıları
UygulamalarKEY_SUBTITLE_LINK_MEDIA_ID veya KEY_DESCRIPTION_LINK_MEDIA_ID ayarını yaptığında OEM'ler, altyazı veya açıklamayı dokunulabilir olduklarını ima edecek şekilde oluşturmalı ve ardından kullanıcının dokunması üzerine bağlı medya öğesini göstermek için Göz at görünümünü açmalıdır.
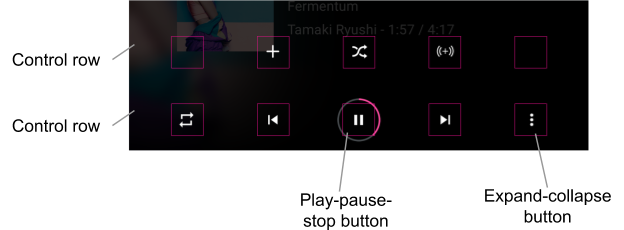
Oynatma kontrolleri
Oynatma ekranı, kontrol satırlarına ayrılmış genişletilmiş bir oynatma kontrol grubu içerir. İkincil satır (aşağıda üstteki satır olarak gösterilir) yalnızca ilk satırdaki alan, PlaybackStateCompat#getActions() kaynağından medya uygulaması tarafından döndürülen tüm işlemleri görüntülemek için yeterli değilse gösterilir.

Şekil 4. Oynatma kontrolleri.
OEM'ler standart işlemlerin simgelerini özelleştirebilir. İşlemin eklerinde EXTRAS_KEY_COMMAND_BUTTON_ICON_COMPAT
anahtarını belirten özel işlemler,
bu çizilebilir öğeleri hedefleyen CarMediaCommon kitaplığının bir RRO'su aracılığıyla da özelleştirilebilir.
Özel işlemlerin simgeleri, medya uygulamaları tarafından sağlandığı şekilde ek olmadan sunulmalıdır.
Ana ekran medya widget'ı
Bu widget, car-media-common'te bir parça olarak uygulanır.
Bu parçada, yukarıda açıklanan Oynatma ekranının küçültülmüş bir sürümü yer alır. Aynı özelleştirme kuralları ve özellikleri geçerlidir.

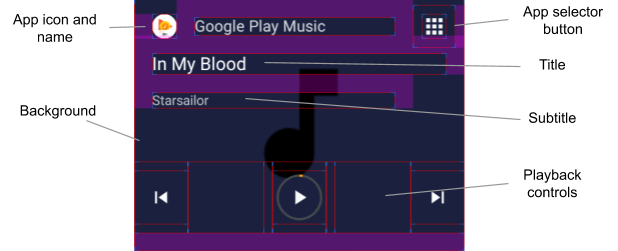
Şekil 5. Ana ekran medya widget'ı.
Yukarıda gösterilen Uygulama Seçici düğmesi, Medya Kaynağı Değiştirme Kullanıcı Akışları bölümünde açıklanan switch işlevini kullanır.
Uygulama Seçici düğmesi için mevcut medya kaynağı simgesini kullanmak üzere platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml içinde tanımlanan use_media_source_logo_for_app_selector işaretini true olarak ayarlayın. Bu değişiklikle birlikte, uygulama araç çubuğunun karşı tarafındaki medya kaynağı simgesi gizlenecek. Özelleştirme, Media Center uygulaması ve referans radyo uygulaması için de geçerlidir.

Şekil 6. Medya Uygulaması Seçimi düğmesi.
Oynat, Duraklat ve Durdur düğmesi düzeni
Oynatma/Duraklat/Durdur düğmesi düzeni, "Ne çalıyor?" ve küçük oynatma kontrolleri görünümü için özelleştirilebilir. Her iki düzen de packages/apps/Car/libs/car-media-common/res/layout/ içinde tanımlanır.
Düğme düzenlerini özelleştirmek için play_pause_stop_button_layout.xml ve minimized_play_pause_stop_button_layout.xml öğelerine derleme zamanı yer paylaşımları uygulayın.
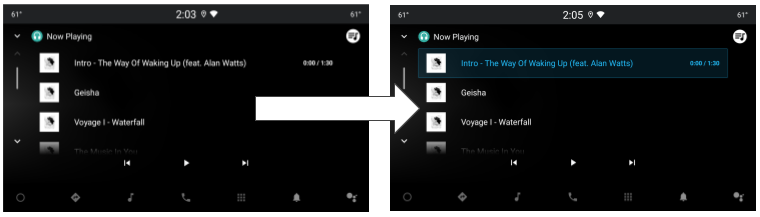
Çalma listesinde geçerli öğeyi vurgulama
Mevcut oynatma listesi öğesinin durumu selected olarak ayarlandığından, renk durumu listeleri (Renk durumu listesi kaynağı
bölümüne bakın) ve durum listesi çizilebilir öğeleri (Çizilebilir kaynaklar bölümüne bakın) gibi durum kaynakları kullanılarak özelleştirilebilir.
Gerekli stil değişikliklerini uygulamak için sıra öğesi düzenini packages/apps/Car/Media/res/layout/queue_list_item.xml veya ayrı bir
Mevcut oynatma listesi öğesinin yanında bir simge de gösterebilirsiniz:
- packages/apps/Car/Media/res/layout/queue_list_item.xml veya ayrı bir
show_icon_for_now_playing_queue_list_itemOynatma zamanlayıcısını gizlemek için
show_time_for_now_playing_queue_list_item'üfalseolarak ayarlayın. - Bir durum çizilebilir öğesi (ör. öğenin kök görünümünün ön planı veya arka planı) kullanın (packages/apps/Car/Media/res/layout/queue_list_item.xml dosyasına bakın) veya öğenin görünüm hiyerarşisinde ayrı bir görünüm kullanın.

Şekil 7. Oynatma listesinde vurgulanan mevcut öğe.

