L'interface utilisateur (UI) de Confirmation de protection se compose de six éléments obligatoires. Vous pouvez personnaliser certains éléments, mais ils doivent répondre à certaines exigences. Suivez les instructions ci-dessous pour personnaliser l'UI et assurez-vous de respecter les exigences. La mention Exigence indique que l'élément doit utiliser la propriété indiquée.
Les consignes suivantes utilisent la famille de polices Roboto, que vous pouvez télécharger depuis Google Fonts.
UI avec boutons physiques
La Confirmation de protection Android peut utiliser les boutons physiques de l'appareil pour confirmer et annuler la saisie.

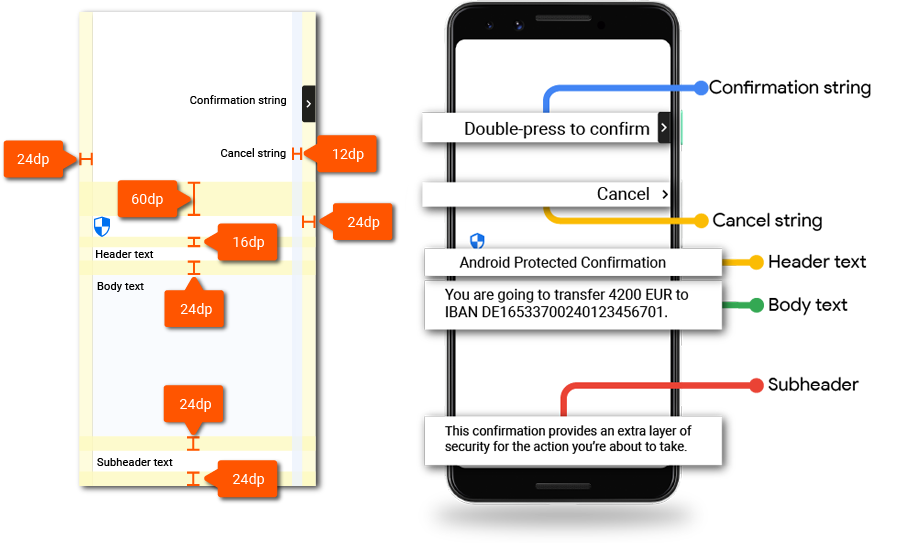
Figure 1. Mise en page.
Icônes
Cette section décrit les icônes utilisées dans l'UI.
Icône en forme de bouclier
| Icône | |
|---|---|
| Télécharger | Bouclier de sécurité |
| Taille de l'icône | 32 dp |
Icône de flèche
| Icône | |
|---|---|
| Télécharger | Flèche vers la droite du clavier |
| Taille de l'icône | 24 dp |
| Rayon d'angle du conteneur | 4 dp |
Messages d'entrée
Deux types d'entrées sont utilisés dans la Confirmation de protection : "confirmer" et "annuler".
Chaîne de confirmation
Le message doit indiquer le bouton utilisé pour la confirmation.
| Message | Appuyez deux fois sur (le bouton) pour confirmer |
|---|---|
| Longueur maximale | Exigence : le message de confirmation ne doit pas dépasser deux lignes. |
| Couleur | #000000 87 % |
| Police | Roboto-Medium |
| Taille de la police | Exigence : 14 sp |
| Hauteur des lignes | Exigence : 20 dp |
Chaîne d'annulation
Le message d'annulation doit être clairement visible et facilement identifiable par rapport au bouton de confirmation. Utilisez les propriétés suivantes avec le mot unique Annuler :
| Message | Annuler |
|---|---|
| Couleur | #000000 87 % |
| Police | Roboto-Medium |
| Taille de la police | Exigence : 14 sp |
| Hauteur des lignes | Exigence : 20 dp |
Texte de l'en-tête
Incluez le texte d'en-tête Confirmation de protection Android dans l'interface utilisateur de confiance pour identifier la fonctionnalité. Utilisez les propriétés suivantes pour le texte de l'en-tête :
| Message | Exigence : confirmation de protection Android |
|---|---|
| Couleur | #000000 87 % |
| Police | Roboto-Regular |
| Taille de la police | Exigence : 22 sp |
| Hauteur des lignes | Exigence : 28 dp |
Corps du texte
Utilisez les propriétés suivantes lorsque vous implémentez l'élément de corps du texte. Le message proprement dit est rédigé par le développeur de l'API (développeur de l'application).
| Message | Le corps du texte est fourni par le développeur de l'application qui appelle la Confirmation de protection. |
|---|---|
| Couleur | #000000 87 % |
| Police | Roboto-Regular |
| Taille de la police | Exigence : 16 sp |
| Hauteur des lignes | Exigence : 24 dp |
Texte du sous-titre
Utilisez le texte du sous-titre pour expliquer à l'utilisateur pourquoi l'écran de Confirmation de protection s'affiche. Placez ce texte en bas de l'écran et utilisez les propriétés suivantes :
| Message | Exigence : cette confirmation renforce la sécurité pour l'action que vous êtes sur le point d'effectuer. |
|---|---|
| Longueur maximale | Exigence : le message de confirmation ne doit pas dépasser quatre lignes. |
| Couleur | #000000 87 % |
| Police | Roboto-Regular |
| Taille de la police | Exigence : 14 sp |
| Hauteur des lignes | Exigence : 20 dp |
Interface utilisateur avec boutons logiciels
La Confirmation de protection Android peut utiliser des boutons logiciels pour confirmer et annuler la saisie. Les consignes suivantes décrivent l'UI à l'aide de boutons logiciels :

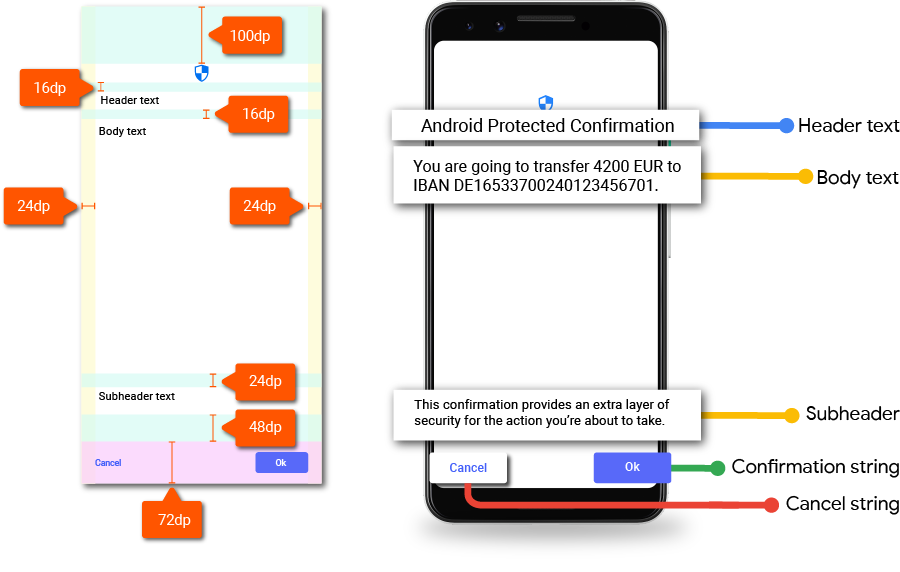
Figure 2. Mise en page de l'interface utilisateur de confirmation.
Icône en forme de bouclier
Téléchargez l'asset d'icône en forme de bouclier de Confirmation de protection Android. Placez l'icône en haut de l'écran.

Figure 3. Icône en forme de bouclier.
L'icône en forme de bouclier de Confirmation de protection est un élément obligatoire. Vous pouvez personnaliser la couleur du bouclier, mais il doit être clairement visible.
Entrée

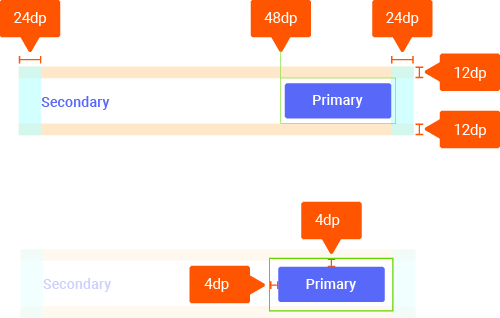
Figure 4. Dimensions du bouton logiciel.
Utilisez la forme d'un bouton principal et secondaire pour les entrées de confirmation et d'annulation.
| Libellé du bouton | Seule la première lettre doit être en majuscule pour les libellés de boutons. |
|---|---|
| Rayon du bouton | 4 dp |
| Couleur d'accentuation | #1a73e8 |
| Police | Roboto-Medium |
| Taille de la police | Exigence : 14 sp |
Texte de l'en-tête
Incluez le texte d'en-tête Confirmation de protection Android dans l'interface utilisateur de confiance pour identifier la fonctionnalité. Utilisez les propriétés suivantes pour le texte de l'en-tête :
| Message | Exigence : confirmation de protection Android |
|---|---|
| Couleur | #000000 87 % |
| Police | Roboto-Medium |
| Taille de la police | Exigence : 24 sp |
| Hauteur des lignes | Exigence : 20 dp |
Corps du texte
Utilisez les propriétés suivantes lorsque vous implémentez l'élément de corps du texte. Le message lui-même est rédigé par le développeur de l'application.
| Message | Le corps du texte est fourni par le développeur de l'application qui appelle la Confirmation de protection. |
|---|---|
| Couleur | #000000 87 % |
| Police | Roboto-Medium |
| Taille de la police | Exigence : 16 sp |
| Hauteur des lignes | Exigence : 24 dp |
Texte du sous-titre
Utilisez le texte du sous-titre pour expliquer à l'utilisateur pourquoi l'écran de Confirmation de protection s'affiche. Placez ce texte en bas de l'écran et utilisez les propriétés suivantes :
| Message | Exigence : cette confirmation renforce la sécurité pour l'action que vous êtes sur le point d'effectuer. |
|---|---|
| Longueur maximale | Exigence : le message de confirmation ne doit pas dépasser quatre lignes. |
| Couleur | #000000 54 % |
| Police | Roboto-Medium |
| Taille de la police | Exigence : 14 sp |
| Hauteur des lignes | Exigence : 20 dp |
Localisation
Vous trouverez les traductions des composants décrits dans une implémentation C autonome d'une table de conversion dans AOSP.
