Android 12 presenta un diseño de panel doble, con un menú L0 estático a la izquierda y un panel de contenido a la derecha. Esta función presenta muchas opciones de personalización nuevas. En esta página, se detallan esas funciones y se explica cómo puedes personalizar tus propias preferencias.
Cómo volver a un solo panel
De forma predeterminada, CarSettings ahora muestra la vista de panel doble cuando la ventana de la app es mayor o igual que 1400 dp de ancho y la vista de panel único en caso contrario. Para personalizar esto para un dispositivo específico, usa una superposición de recursos de tiempo de ejecución (RRO) para segmentar los valores de configuración necesarios:
| Valor | Descripción |
|---|---|
config_global_force_single_pane |
Establece en true si toda la app se ejecutará en la configuración de un solo panel. |
config_homepage_fragment_class |
Especifica el fragmento inicial de la página principal. En el panel doble, se usa para el fragmento inicial en el panel de contenido. En el panel único, este debe ser el fragmento de la página principal. |
Claves de encabezado
Debido a que diferentes actividades de CarSettings pueden tener una IA personalizada, se proporciona una asignación de claves de encabezado para simplificar las personalizaciones. En AndroidManifest.xml, cada actividad que admite el panel doble tiene un TOP_LEVEL_HEADER_KEY especificado en sus metadatos.
Este valor apunta a una clave especificada en res/values/header_keys.xml, que se asigna a la clave de preferencia del elemento de menú de nivel superior al que pertenece el fragmento inicial.
Por lo tanto, si se cambia el fragmento inicial de una actividad o se reorganiza la AI de modo que un fragmento en particular esté bajo una preferencia de nivel superior diferente, se pueden actualizar las asignaciones relevantes en el archivo header_keys.xml para especificar el valor correcto.
Cómo personalizar el diseño de la actividad
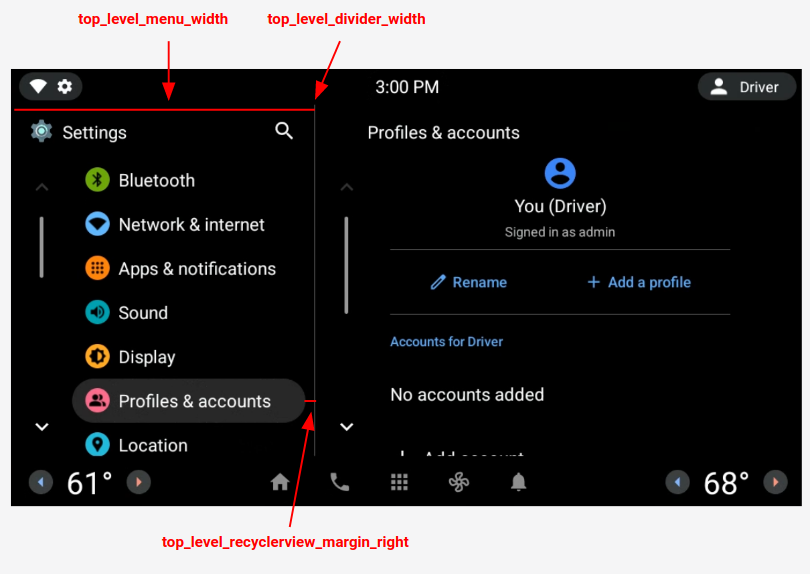
El diseño de BaseCarSettingsActivity se encuentra en res/layout/car_setting_activity y en estas secciones:
| Valor | Descripción |
|---|---|
top_level_menu |
Fragmento de menú de nivel superior que se muestra en configuraciones de panel doble. El ancho de esta sección se especifica mediante top_level_menu_width. Un diseño base del chasis (con barra de herramientas) se une a esta vista. |
top_level_divider |
Línea vertical que divide los dos paneles y cuyo ancho puedes personalizar con top_level_divider_width. |
fragment_container_wrapper |
Es el diseño del wrapper para el panel de contenido (o el panel principal en una configuración de un solo panel). Un diseño base del chasis (con barra de herramientas) se une a esta vista. |
settings_focus_parking_view |
Implementación personalizada de FocusParkingView para mantener el enfoque rotativo cuando sea necesario. |
fragment_container |
Contenedor de contenido principal. Los fragmentos de contenido usan esto como diseño de destino. |
restricted_message |
Se mostrará una vista de bloqueo restringida por la UX en instancias de BaseFragment. |

Figura 1: Diseño de panel doble
Preferencias de nivel superior
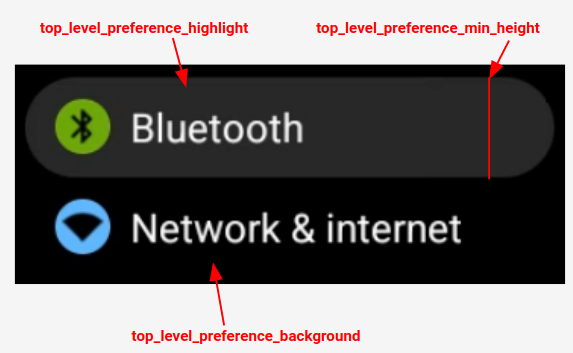
Las preferencias de nivel superior son CarUiPreferences personalizadas con un diseño ligeramente modificado para cambiar la altura de la preferencia y la forma del fondo. Existen muchas formas diferentes de personalizar el aspecto de estas preferencias:
| Valor | Descripción |
|---|---|
res/layout/top_level_preference.xml |
Superpone el diseño completo de la preferencia. |
top_level_preference_min_height |
Es la altura mínima de la preferencia de nivel superior. Según el contenido (por ejemplo, si hay subtítulos), las preferencias pueden ser más altas que este valor. |
top_level_preference_corner_radius |
Es el radio de la redondez de la esquina. |
top_level_preference_background |
Es el fondo de las preferencias de nivel superior cuando no están destacadas. |
top_level_preference_highlight |
Fondo de las preferencias de nivel superior cuando están destacadas. |
Íconos de nivel superior
En la Figura 2, se muestra cómo los íconos de nivel superior ahora consisten en un ícono vectorial dentro de una forma de fondo coloreada. Actualmente, esta forma está configurada para admitir una forma ovalada o rectangular. De forma predeterminada, la forma se establece como ovalada.
Para cambiar el valor predeterminado, modifica el valor en config_top_level_icon_shape (donde 0 es rectángulo y 1 es oval). Para crear los íconos, se inserta el ícono de primer plano con top_level_foreground_icon_inset desde la forma de fondo. Cada ícono de nivel superior tiene un color de primer plano especificado en res/values/colors.xml y un color de fondo especificado en la carpeta res/color.
Para crear un aspecto personalizado, puedes anular todos los valores de color.

Figura 2: Componentes de preferencia de nivel superior
Los íconos de las preferencias insertadas que se incluyen en las categorías especificadas por config_top_level_injection_categories también se consideran íconos de nivel superior.
Los íconos proporcionados se insertan con el mismo valor y en la misma forma que se especifica para todos los demás íconos de nivel superior (consulta más arriba). Sin embargo, el fondo se determina analizando los siguientes atributos en este orden:
com.android.settings.bg.argbMetadatos de la app que realiza la inserción.com.android.settings.bg.hintMetadatos de la app que realiza la inserción.top_level_injected_default_backgroundespecificado enres/values/colors.xml.
Para ignorar la inserción de datos de la app y usar siempre el fondo predeterminado, establece config_top_level_injection_background_always_use_default en true.
