इस पेज पर, SystemUIOverlayWindow में व्यू बनाने का तरीका बताया गया है.
शुरू करने से पहले
यहां दिया गया कॉन्टेंट इस आधार पर दिया गया है कि आपने सिस्टम यूज़र इंटरफ़ेस के बारे में ये लेख पढ़ लिए हैं:
इस लेख में:
- यह माना जाता है कि आपको Android Automotive OS और उसके
SystemUIOverlayWindowके इस्तेमाल के उदाहरणों के बारे में पता है. OverlayViewControllerके कुछ सबक्लास के उदाहरण देता है.OverlayViewControllerके सबक्लास के बारे में नहीं बताता.- इसमें, डेवलपमेंट के लिए Android को सेट अप करने का तरीका नहीं बताया गया है.
- इसमें हर उस विकल्प के बारे में नहीं बताया गया है जिसे बुनियादी क्लास में बदला जा सकता है. इसके बजाय, इसमें सिर्फ़ उन विकल्पों के बारे में बताया गया है जो किसी बुनियादी व्यू को सेट अप करने के लिए ज़रूरी हैं.
कोडलैब पूरा करना
पहला चरण: OverlayViewController के लिए लेआउट बनाना
frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml नाम वाली फ़ाइल बनाएं और उसमें ये चीज़ें शामिल करें:
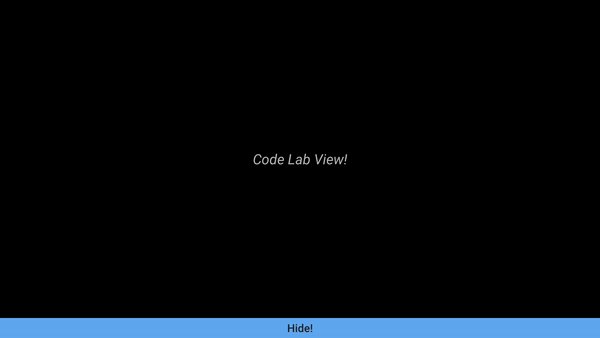
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
इस लेआउट से यह व्यू बनता है:

दूसरा चरण: SysUIOverlayWindow में ViewStub जोड़ना
SystemUIOverlayWindow में ViewStub जोड़कर, अपनी विंडो में व्यू जोड़ें.
रूट FrameLayout में, frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml में यह कोड जोड़ें:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
रूट FrameLayout में ViewStubs को तय किए गए क्रम से, विंडो में व्यू की Z-क्रम तय होती है. इस कोडलैब में लेयर वाले व्यू शामिल नहीं हैं. इसलिए, कोड स्निपेट को रूट FrameLayout में कहीं भी जोड़ा जा सकता है.
तीसरा चरण: OverlayViewController बनाना
नए लेआउट को दिखाने और छिपाने के लिए, उसे किसी OverlayViewController से लिंक करना ज़रूरी है.
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java नाम का इंजेक्शन वाला OverlayViewController बनाने के लिए, इस कॉन्टेंट का इस्तेमाल करें:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
चौथा चरण: OverlayViewMediator बनाना
नया व्यू दिखाने या छिपाने पर ट्रिगर करने के लिए, OverlayViewMediator ज़रूरी है.
यहां दिए गए कॉन्टेंट का इस्तेमाल करके,frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java नाम का नया इंजेक्शन OverlayViewMediator बनाएं:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
पांचवां चरण: व्यू दिखाना
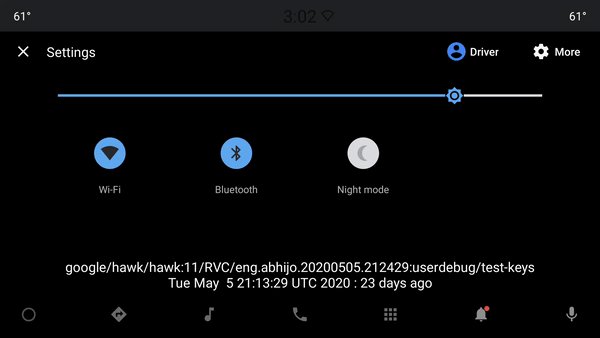
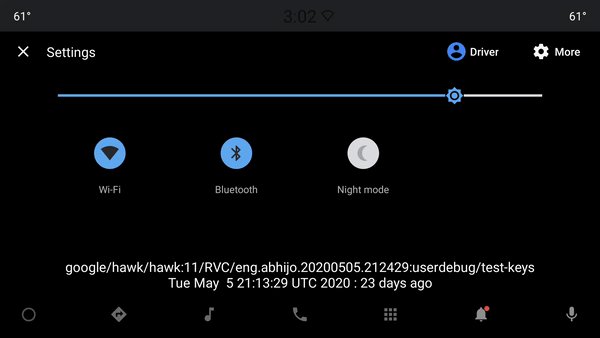
आसानी से समझने और हमारा व्यू ट्रिगर करने के लिए, स्टेटस बंद होने पर ब्लूटूथ का इस्तेमाल करें.
CodeLabViewMediator#registerListeners में // no-op को इनके साथ बदलें:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
छठा चरण: व्यू छिपाना
"छिपाएं!" बटन पर क्लिक करने पर, व्यू छिप जाएगा. यह कार्रवाई सिर्फ़ बड़े किए गए व्यू के बटन पर की जाती है. इसलिए, इसे सीधे अपने OverlayViewController में जोड़ें.
CodeLabViewController में यह तरीका जोड़ें:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
सातवां चरण: नए OverlayViewMediator को कॉन्फ़िगर करना
- OverlayWindowModule में नया OverlayViewMediator जोड़ने के लिए, OverlayWindowModule में यह कोड जोड़ें:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- config_carSystemUIOverlayViewsMediators में नया OverlayViewMediator जोड़ने के लिए,
frameworks/base/packages/CarSystemUI/res/values/config.xmlमें config_carSystemUIOverlayViewsMediators में यह लाइन जोड़ें:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
नतीजा
बधाई हो! आपने SystemUIOverlayWindow में कोई व्यू बनाया है:

अन्य संसाधन
ज़्यादा जानने के लिए, यहां दिए गए संसाधन देखें.
OverlayViewController का सैंपल
फ़ुल स्क्रीन उपयोगकर्ता स्विचर को SystemUIOverlayWindow: के आसानी से इस्तेमाल किए जा सकने वाले ऐप्लिकेशन के तौर पर देखें:
अन्य OverlayViewControllers
OverlayPanelViewController
SystemUIOverlayWindow में व्यू दिखाने और छिपाने के दौरान, खींचकर छोड़ने का बुनियादी ऐनिमेशन देने के लिए,
OverlayPanelViewController का इस्तेमाल किया जाता है. ज़्यादा जानने के लिए, सूचना पैनल देखें:

