बुनियादी लेआउट की खास जानकारी
car-ui-lib टूलबार को car_ui_base_layout_toolbar.xml
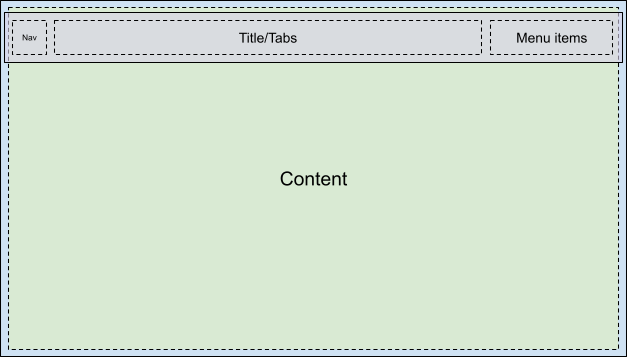
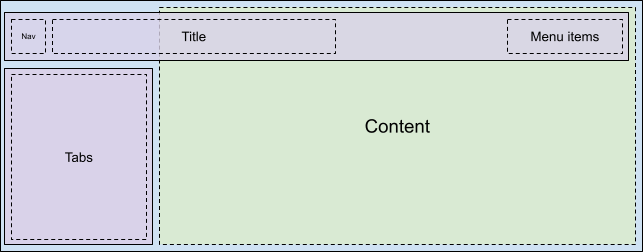
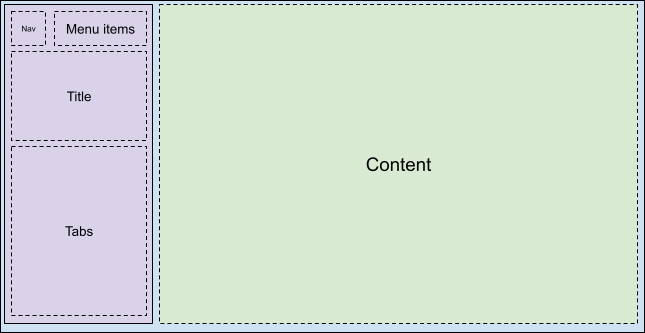
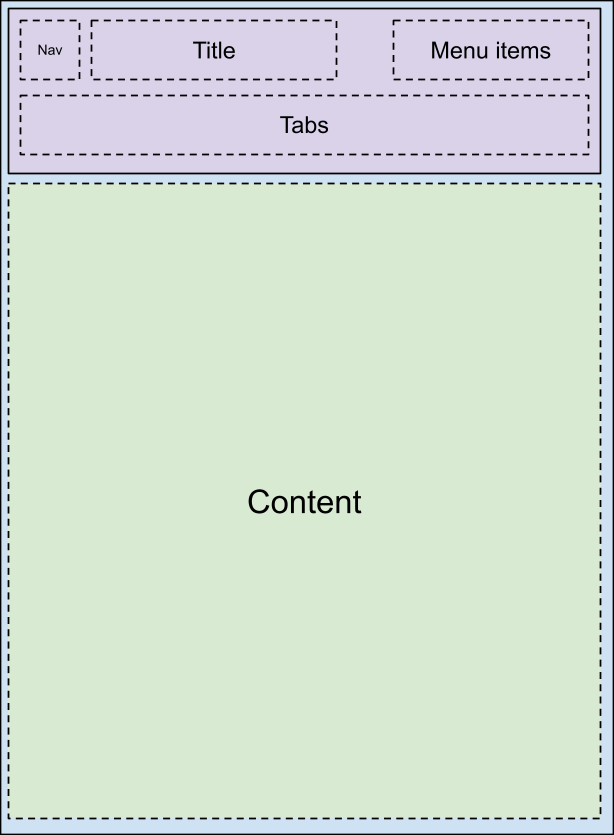
लेआउट फ़ाइल की मदद से पसंद के मुताबिक बनाया जाता है. इसे *बेस लेआउट* टूलबार कहा जाता है, क्योंकि इस लेआउट फ़ाइल में car_ui_base_layout_content_container आईडी वाला FrameLayout शामिल होता है. इसमें लेआउट के फ़्लोर होने के कुछ समय बाद, ऐप्लिकेशन का पूरा कॉन्टेंट शामिल हो जाएगा. इस स्ट्रक्चर की मदद से, OEM टूलबार को स्क्रीन के सबसे ऊपर के अलावा, दूसरी जगहों पर भी रख सकता है.
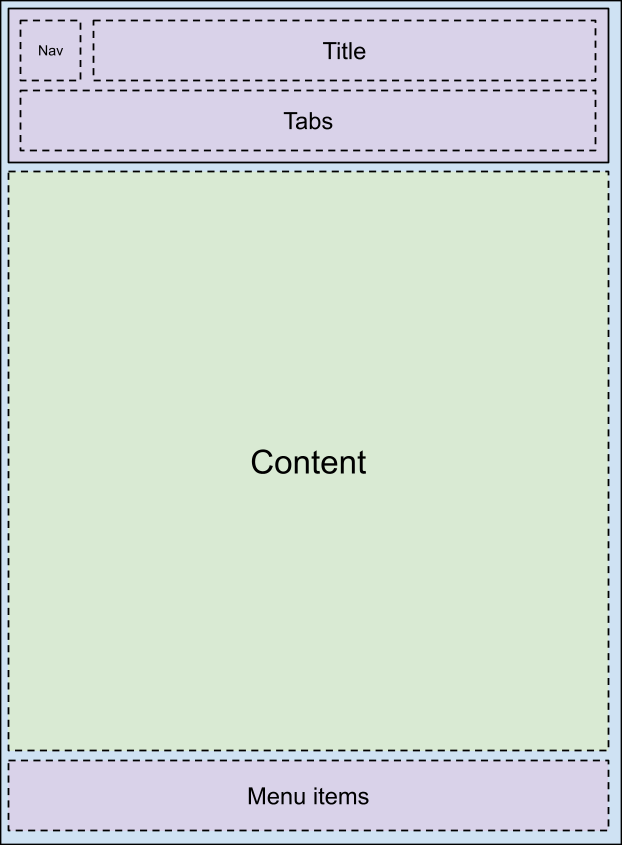
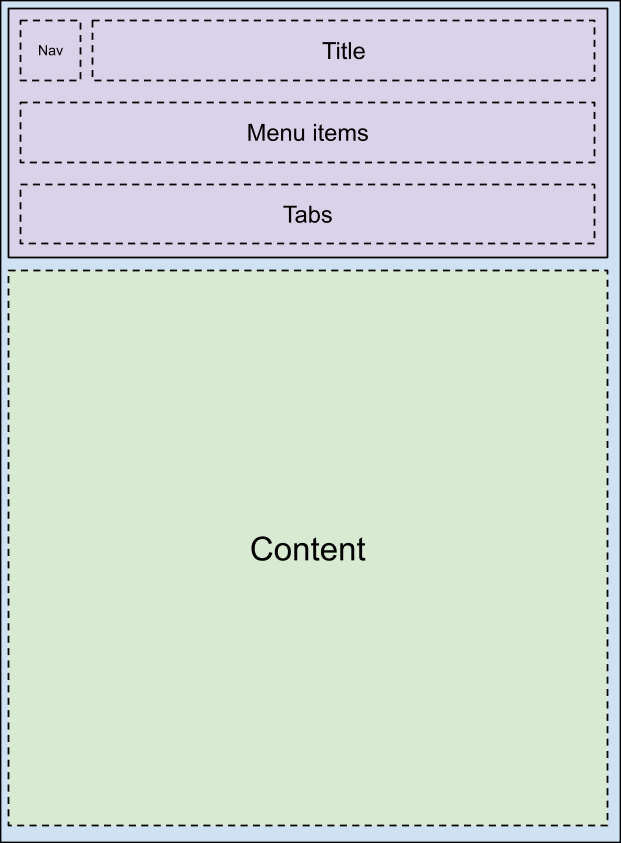
| संभावित लेआउट | ||
|---|---|---|
 |
 |
 |
 |
 |
 |
car_ui_base_layout_content_container पर लेआउट पैरामीटर बदलकर, टूलबार के लिए जगह बनाने के लिए, ऐप्लिकेशन को छोटे हिस्से में कंप्रेस किया जा सकता है. हालांकि, कुछ पसंद के मुताबिक बदलावों के लिए, टूलबार को ऐप्लिकेशन के ऊपर पारदर्शी और ओवरले किया जा सकता है. इस मामले में, व्यू को car_ui_top/bottom/left/right_inset से टैग किया जा सकता है. अगर car-ui-lib, ऐसे टैग वाला कोई व्यू का पता लगाता है, तो वह ऐप्लिकेशन को उस व्यू की पोज़िशन और डाइमेंशन की जानकारी देता है, ताकि वह अपने कॉन्टेंट को उसी मात्रा में अंदर की ओर इंडेंट कर सके. हालांकि, टूलबार के नीचे मौजूद स्पेस में अब भी एक अच्छा बैकग्राउंड बना रहेगा. उदाहरण के लिए, ज़्यादातर ऐप्लिकेशन में, CarUiRecyclerView में पहला आइटम तय किए गए इनसेट के नीचे शुरू होगा. हालांकि, जब उपयोगकर्ता नीचे की ओर स्क्रोल करेगा, तब भी वह टूलबार के पीछे दिखेगा.
रोटरी सपोर्ट
रोटरी कंट्रोलर के साथ काम करने के लिए, बेस लेआउट में FocusParkingView को जल्द से जल्द शामिल करना ज़रूरी है. जब उपयोगकर्ता को कोई फ़ोकस नहीं दिखता है, तब इस व्यू पर फ़ोकस किया जाता है. टूलबार को भी FocusParkingView में रैप किया जाना चाहिए, जिससे यह पता चलता है कि यह रोटरी कंट्रोलर के लिए अलग नज़्ड ज़ोन है. अगर इसे
FocusParkingView में रैप नहीं किया गया है, तो उपयोगकर्ता रोटरी कंट्रोलर की मदद से टूलबार से इंटरैक्ट नहीं कर सकता.
टैब
टूलबार टैब को car_ui_toolbar_tab_item.xml या
car_ui_toolbar_tab_item_flexible.xml लेआउट फ़ाइलों की मदद से पसंद के मुताबिक बनाया जा सकता है. इन फ़ाइलों के काम करने के तरीके में कोई अंतर नहीं है. car_ui_toolbar_tab_flexible_layout बूलियन रिसॉर्स तय करता है कि किस फ़ाइल का इस्तेमाल किया जाए. इसलिए, हमारा सुझाव है कि car_ui_toolbar_tab_flexible_layout को false पर सेट रखें और सिर्फ़ सामान्य लेआउट फ़ाइल को पसंद के मुताबिक बनाएं.
टैब के ImageView को Java कोड में रंग car_ui_toolbar_tab_item_selector से रंगा जाएगा. इसलिए, लेआउट के साथ-साथ car_ui_toolbar_tab_item_selector को भी पसंद के मुताबिक बनाया जाना चाहिए. ऐप्लिकेशन, अपने टैब के आइकॉन को इस रंग में नहीं रंगने का अनुरोध कर सकते.
टैब के TextView का टेक्स्ट दिखने का तरीका, Java कोड में TextAppearance.CarUi.Widget.Toolbar.Tab या
TextAppearance.CarUi.Widget.Toolbar.Tab.Selected पर सेट है. इसलिए, लेआउट फ़ाइल पर सेट किया गया टेक्स्ट दिखने का तरीका लागू नहीं होगा. इन स्टाइल को भी पसंद के मुताबिक बनाया जाना चाहिए.
MenuItems
MenuItems, डिफ़ॉल्ट टूलबार के सबसे ऊपर दाएं कोने में मौजूद बटन हैं. ये आइटम, टेक्स्ट, आइकॉन, आइकॉन और टेक्स्ट या स्विच हो सकते हैं. ये सभी वैरिएशन, car_ui_toolbar_menu_item लेआउट फ़ाइल का हिस्सा होते हैं. ऐसा इसलिए, क्योंकि ऐप्लिकेशन के अनुरोध करने पर, MenuItems को हर फ़ॉर्म के बीच स्विच करना पड़ता है.
MenuItems प्राइमरी हो सकता है, जो किसी दूसरी लेआउट फ़ाइल को फ़्लोर करता है:
car_ui_toolbar_menu_item_primary. मुख्य मेन्यू आइटम, सामान्य मेन्यू आइटम से अलग दिखना चाहिए. उदाहरण के लिए, बॉर्डर वाले/बिना बॉर्डर वाले बटन के ज़रिए. डिफ़ॉल्ट रूप से,
car_ui_toolbar_menu_item_primary सिर्फ़
car_ui_toolbar_menu_item पर रीडायरेक्ट करता है, ताकि वे एक जैसे दिखें.
MenuItems को चालू किया जा सकता है. यह एक और विज़ुअल स्टेटस है, जिससे पता चलता है कि इस मेन्यू आइटम को टॉगल किया गया है. इस स्थिति को लागू करने के लिए, MenuItem व्यू पर setActivated(true) को कॉल किया जाता है. इससे MenuItem के व्यू में मौजूद सभी ड्रॉबल में state_activated स्थिति जुड़ जाती है. इस ड्रॉबल स्टेटस का जवाब, रनटाइम रिसोर्स ओवरले (आरआरओ) में ड्रॉबल सिलेक्टर की मदद से दिया जा सकता है.
गाड़ी चलने के दौरान, MenuItems पर यूज़र इंटरफ़ेस (यूआई) से जुड़ी पाबंदी लगाई जा सकती है. यूज़र एक्सपीरियंस पर पाबंदी, चालू है जैसी ही एक और ड्रॉबल स्टेटस है. हालांकि, इस बार इस स्टेटस को Android फ़्रेमवर्क के बजाय ऐप्लिकेशन में तय किया गया है. इसका मतलब है कि state_ux_restricted एट्रिब्यूट को आरआरओ के साथ भी ओवरले किया जाना चाहिए, ताकि आरआरओ में तय किया गया एट्रिब्यूट, ऐप्लिकेशन में तय किए गए एट्रिब्यूट से मेल खा सके.
खोजें
खोज बार को एक अलगcar_ui_toolbar_search_view लेआउट फ़ाइल में रखा गया है, ताकि उन ऐप्लिकेशन के लिए लेआउट इन्फ़्लेशन की परफ़ॉर्मेंस को बेहतर बनाया जा सके जिनमें खोज बार की ज़रूरत नहीं होती. car_ui_toolbar_search_view_container आईडी वाले FrameLayout में, बड़ा किए जाने पर खोज बार दिखेगा.
