Giao diện người dùng (UI) Xác nhận được bảo vệ bao gồm 6 phần tử bắt buộc. Bạn có thể tuỳ chỉnh một số phần tử, nhưng chúng phải đáp ứng một số yêu cầu. Hãy làm theo các nguyên tắc sau khi tuỳ chỉnh giao diện người dùng và đảm bảo bạn đáp ứng các yêu cầu. Nếu một phần tử được đánh dấu bằng Yêu cầu: thì phần tử đó phải sử dụng thuộc tính được liệt kê.
Các nguyên tắc sau đây sử dụng bộ phông chữ Roboto mà bạn có thể tải xuống từ Google Fonts.
Giao diện người dùng có nút phần cứng
Tính năng Xác nhận bảo vệ của Android có thể dùng các nút phần cứng trên thiết bị để xác nhận và huỷ thao tác nhập.

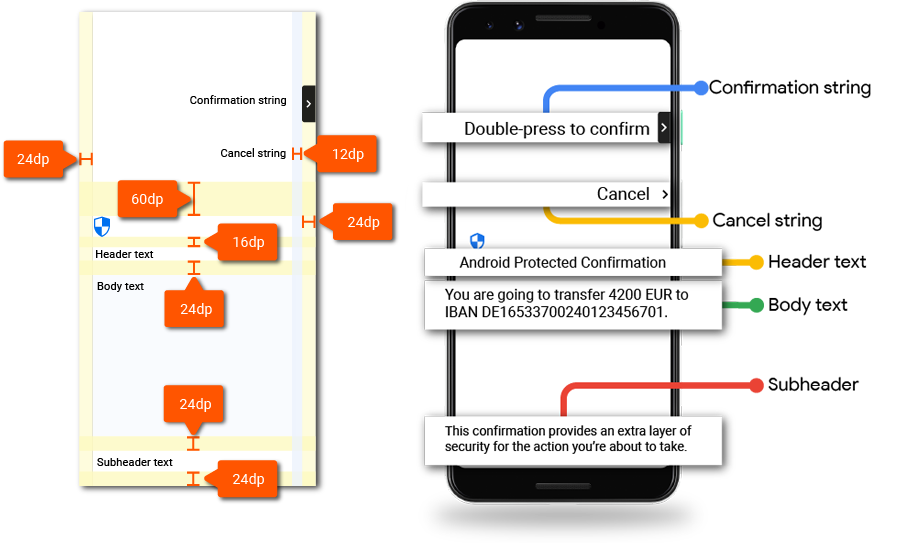
Hình 1. Bố cục thiết kế.
Biểu tượng
Phần này mô tả các biểu tượng được dùng trong giao diện người dùng.
Biểu tượng tấm khiên
| Biểu tượng | |
|---|---|
| Tải xuống | Security Shield |
| Kích thước biểu tượng | 32dp |
Biểu tượng mũi tên
| Biểu tượng | |
|---|---|
| Tải xuống | Mũi tên phải trên bàn phím |
| Kích thước biểu tượng | 24dp |
| Bán kính góc vùng chứa | 4 dp |
Tin nhắn đầu vào
Có hai loại dữ liệu đầu vào được dùng trong tính năng Xác nhận được bảo vệ: xác nhận và huỷ.
Chuỗi xác nhận
Thông báo phải cho biết nút nào được dùng làm nút xác nhận.
| Nhắn tin | Nhấn đúp (nút) để xác nhận |
|---|---|
| Độ dài tối đa | Yêu cầu: Thông báo xác nhận không được quá 2 dòng. |
| Màu | #000000 87% |
| Kiểu phông chữ | Roboto-Medium |
| Cỡ chữ | Yêu cầu: 14sp |
| Khoảng cách giữa các dòng | Yêu cầu: 20 dp |
Huỷ chuỗi
Thông báo huỷ phải hiển thị rõ ràng và dễ phân biệt với nút xác nhận. Sử dụng các thuộc tính sau cùng với từ Huỷ:
| Nhắn tin | Huỷ |
|---|---|
| Màu | #000000 87% |
| Kiểu phông chữ | Roboto-Medium |
| Cỡ chữ | Yêu cầu: 14sp |
| Khoảng cách giữa các dòng | Yêu cầu: 20 dp |
Văn bản tiêu đề
Thêm văn bản tiêu đề Android Protected Confirmation vào Giao diện người dùng đáng tin cậy để xác định tính năng này. Sử dụng các thuộc tính sau cho văn bản tiêu đề:
| Nhắn tin | Yêu cầu: Xác nhận bảo vệ của Android |
|---|---|
| Màu | #000000 87% |
| Kiểu phông chữ | Roboto-Regular |
| Cỡ chữ | Yêu cầu: 22sp |
| Khoảng cách giữa các dòng | Yêu cầu: 28 dp |
Văn bản chính
Hãy sử dụng các thuộc tính sau đây khi triển khai phần tử văn bản nội dung. Thông báo thực tế do nhà phát triển API (nhà phát triển ứng dụng) viết.
| Nhắn tin | Văn bản nội dung do nhà phát triển ứng dụng cung cấp khi gọi Xác nhận được bảo vệ. |
|---|---|
| Màu | #000000 87% |
| Kiểu phông chữ | Roboto-Regular |
| Cỡ chữ | Yêu cầu: 16sp |
| Khoảng cách giữa các dòng | Yêu cầu: 24 dp |
Văn bản tiêu đề phụ
Sử dụng văn bản tiêu đề phụ để giải thích lý do người dùng nhìn thấy màn hình Xác nhận được bảo vệ. Đặt văn bản này ở cuối màn hình và sử dụng các thuộc tính sau:
| Nhắn tin | Yêu cầu: Bước xác nhận này bổ sung thêm một lớp bảo mật cho hành động mà bạn sắp thực hiện. |
|---|---|
| Độ dài tối đa | Yêu cầu: Thông báo xác nhận có tối đa 4 dòng. |
| Màu | #000000 87% |
| Kiểu phông chữ | Roboto-Regular |
| Cỡ chữ | Yêu cầu: 14sp |
| Khoảng cách giữa các dòng | Yêu cầu: 20 dp |
Giao diện người dùng có các nút phần mềm
Tính năng Xác nhận được bảo vệ của Android có thể dùng các nút phần mềm để xác nhận và huỷ dữ liệu đầu vào. Các nguyên tắc sau đây mô tả giao diện người dùng bằng các nút phần mềm:

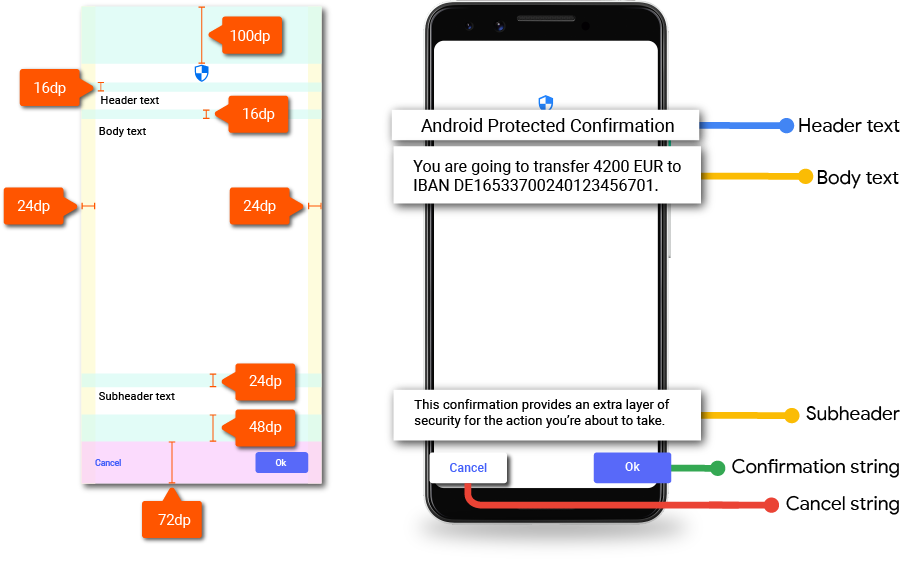
Hình 2. Bố cục thiết kế phần mềm giao diện người dùng xác nhận.
Biểu tượng tấm khiên
Tải thành phần biểu tượng xuống tại Android Protected Confirmation Shield Icon (Biểu tượng tấm khiên xác nhận được bảo vệ của Android). Đặt biểu tượng ở đầu màn hình.

Hình 3. Biểu tượng chiếc khiên.
Biểu tượng chiếc khiên Xác nhận được bảo vệ là một phần tử bắt buộc. Bạn có thể tuỳ chỉnh màu sắc của biểu tượng khiên nhưng phải đảm bảo biểu tượng này xuất hiện rõ ràng.
Đầu vào

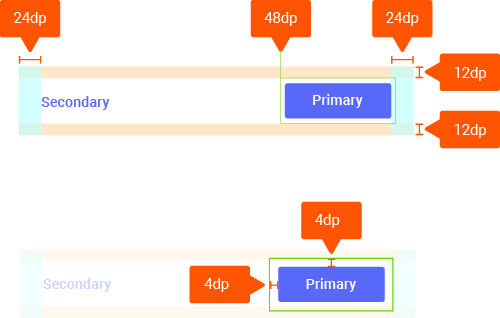
Hình 4. Kích thước nút phần mềm.
Sử dụng biểu mẫu của nút chính và nút phụ cho các lựa chọn xác nhận và huỷ.
| Nhãn nút | Sử dụng cách viết hoa đầu câu cho nhãn nút. |
|---|---|
| Bán kính nút | 4 dp |
| Màu nhấn | #1a73e8 |
| Kiểu phông chữ | Roboto-Medium |
| Cỡ chữ | Yêu cầu: 14sp |
Văn bản tiêu đề
Thêm văn bản tiêu đề Android Protected Confirmation vào Giao diện người dùng đáng tin cậy để xác định tính năng này. Sử dụng các thuộc tính sau cho văn bản tiêu đề:
| Nhắn tin | Yêu cầu: Xác nhận bảo vệ của Android |
|---|---|
| Màu | #000000 87% |
| Kiểu phông chữ | Roboto-Medium |
| Cỡ chữ | Yêu cầu: 24sp |
| Khoảng cách giữa các dòng | Yêu cầu: 20 dp |
Văn bản chính
Hãy sử dụng các thuộc tính sau đây khi triển khai phần tử văn bản nội dung. Thông báo thực tế là do nhà phát triển ứng dụng viết.
| Nhắn tin | Văn bản nội dung do nhà phát triển ứng dụng cung cấp khi gọi Xác nhận được bảo vệ. |
|---|---|
| Màu | #000000 87% |
| Kiểu phông chữ | Roboto-Medium |
| Cỡ chữ | Yêu cầu: 16sp |
| Khoảng cách giữa các dòng | Yêu cầu: 24 dp |
Văn bản tiêu đề phụ
Sử dụng văn bản tiêu đề phụ để giải thích lý do người dùng nhìn thấy màn hình Xác nhận được bảo vệ. Đặt văn bản này ở cuối màn hình và sử dụng các thuộc tính sau:
| Nhắn tin | Yêu cầu: Bước xác nhận này bổ sung thêm một lớp bảo mật cho hành động mà bạn sắp thực hiện. |
|---|---|
| Độ dài tối đa | Yêu cầu: Thông báo xác nhận có tối đa 4 dòng. |
| Màu | #000000 54% |
| Kiểu phông chữ | Roboto-Medium |
| Cỡ chữ | Yêu cầu: 14sp |
| Khoảng cách giữa các dòng | Yêu cầu: 20 dp |
Bản địa hoá
Bạn có thể tìm thấy các bản bản địa hoá cho các thành phần được mô tả trong một bản triển khai C độc lập của bảng tra cứu trong AOSP.
