Nội dung nghe nhìn thuộc một bộ ứng dụng hệ thống (ví dụ: Trình quay số và Trình chạy ứng dụng). Các ứng dụng này có chung các kiểu và thành phần được xác định ở nhiều cấp trong cấu trúc AOSP.
framework/base. Tất cả kiểu cơ sở của Android đều được xác định tại đây.packages/services/Car/car_product/overlay. Chứa các lớp phủ tại thời điểm tạo bản dựng giúp sửa đổi tài nguyên cơ sở/khung tiêu chuẩn để tạo giao diện AOSP của Android Automotive OS. Nhà sản xuất thiết bị gốc (OEM) có thể chọn loại trừ lớp phủ này và sử dụng lớp phủ của riêng họ.packages/apps/Car/libs/car-ui-lib. Thư viện này xác định các thành phần và tài nguyên AAOS phổ biến cho các ứng dụng hệ thống và ứng dụng không theo gói được thiết kế để tuỳ chỉnh. Để biết thông tin chi tiết, hãy xem Hướng dẫn tích hợp Thư viện giao diện người dùng ô tô.packages/apps/Car/libs/car_app_common. Các màu sắc và kiểu phổ biến được chia sẻ giữa các ứng dụng hệ thống Automotive. Nhà sản xuất thiết bị gốc (OEM) có thể sử dụng lớp phủ để tuỳ chỉnh các phần tử này (tương tự nhưcar_product/overlayđược mô tả ở trên).packages/apps/Car/libs/car_media_common. Chứa các phần tử được chia sẻ giữa Media và các giao diện người dùng đa phương tiện khác. Ví dụ: tiện ích Nội dung nghe nhìn trên màn hình chính.packages/apps/Car/Media.Tất cả ứng dụng hệ thống đều sử dụng giao diện riêng, mở rộng từTheme.CarUi, như được xác định trongcar-ui-lib.
Android Automotive AOSP cung cấp hai cách trình bày nội dung đa phương tiện.
- Giao diện người dùng đa phương tiện. Cho phép người dùng đăng nhập, duyệt xem nội dung và sử dụng các chế độ điều khiển phát chi tiết.
- Tiện ích nội dung nghe nhìn trên màn hình chính. Cho phép sử dụng các tính năng điều khiển phát nội dung nghe nhìn cốt lõi trên Màn hình chính.
Giao diện người dùng đa phương tiện
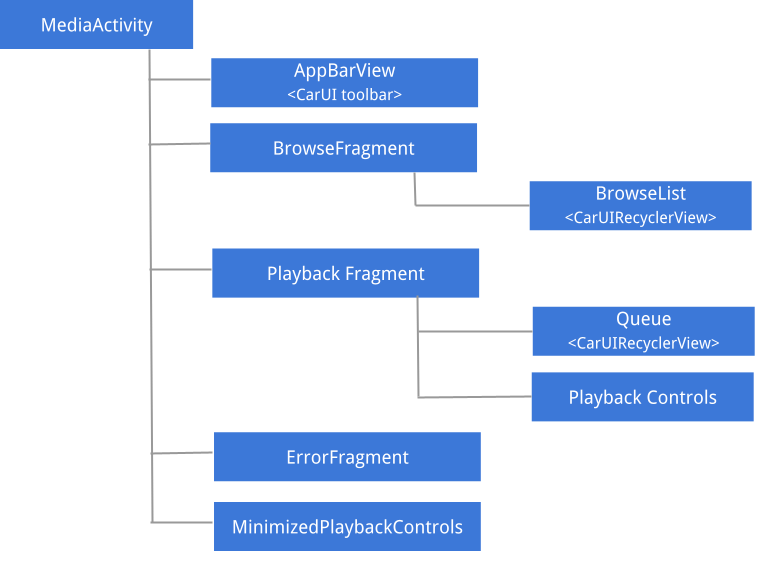
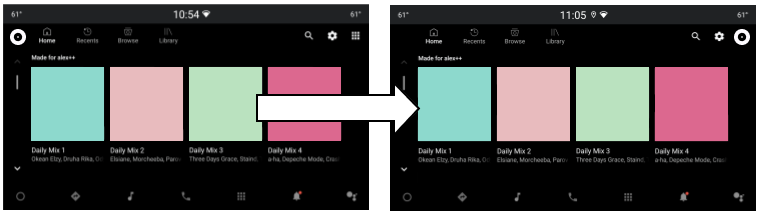
Hình này mô tả cấu trúc của Giao diện người dùng đa phương tiện:

Hình 1. Giao diện người dùng đa phương tiện.
Để biết thông tin chi tiết về nguyên tắc UX và giao diện người dùng cũng như cấu trúc không gian của các thành phần khác nhau của Nội dung nghe nhìn, hãy xem phần Mô hình không gian.
AppBarView: Thanh công cụ
Thanh công cụ giao diện người dùng đa phương tiện là một thành phần được chia sẻ với các ứng dụng hệ thống khác, chẳng hạn như Trình quay số và Đài. Để tìm hiểu cách tuỳ chỉnh thanh công cụ, hãy xem Hướng dẫn tích hợp Thư viện giao diện người dùng cho ô tô.
Kích thước tối đa của hình minh hoạ nội dung nghe nhìn
Để thông báo cho các ứng dụng đa phương tiện về kích thước tối đa của hình minh hoạ cần tìm nạp, bạn có thể phủmedia_items_bitmap_max_size_px trong hệ thống. Để làm như vậy, hãy gửi EXTRA_MEDIA_ART_SIZE_HINT_PIXELS dưới dạng gợi ý gốc. Nhờ đó, bạn sẽ tiết kiệm được băng thông khi tải hình ảnh xuống. Để tìm hiểu thêm, hãy xem bài viết về MediaConstants trên developer.android.com.
Mảnh duyệt qua
Tính năng Duyệt xem chủ yếu bao gồm một RecyclerView giao diện người dùng trên ô tô. Thành phần này xử lý vị trí thanh cuộn, mũi tên và lề, đồng thời có thể duyệt xem các mục thuộc nhiều loại, chẳng hạn như tiêu đề, mục lưới, mục lưới biểu tượng, mục danh sách và mục danh sách biểu tượng.
Các nút điều khiển chế độ phát ở chế độ thu nhỏ
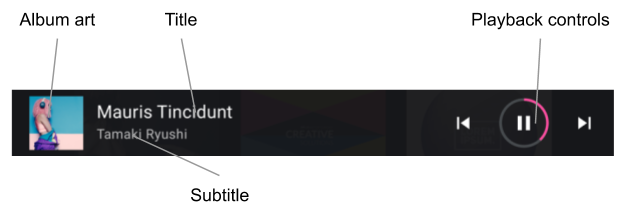
Khi mảnh duyệt xem đang hiển thị và khi một mục nội dung nghe nhìn được chọn, chế độ xem các nút điều khiển phát ở chế độ thu nhỏ sẽ xuất hiện. Hình sau đây minh hoạ cấu trúc của thành phần hiển thị này:

Hình 2. Các nút điều khiển chế độ phát ở chế độ thu nhỏ.
Duyệt xem danh sách
Nhà phát triển có thể sử dụng một bộ gợi ý về kiểu (xem phần Áp dụng kiểu nội dung) để tuỳ chỉnh cách trình bày nội dung duyệt xem nội dung nghe nhìn. Nhà sản xuất thiết bị gốc (OEM) phải tuân thủ các kiểu này, điều chỉnh cách trình bày cho phù hợp với hệ thống thiết kế của họ.
Các loại mục được hỗ trợ và bố cục tương ứng được đặt như sau:
LIST_ITEM(media_browse_list_item.xml). Thường dùng cho các tập trong podcast, chẳng hạn như mục trong danh sách phát và mục yêu thích.ICON_LIST_ITEM(media_browse_list_icons_item.xml). Dùng cho các danh mục hoặc tuỳ chọn trình đơn, trong đó hình ảnh đi kèm với mục nội dung nghe nhìn không phải là ảnh bìa đĩa nhạc thực tế mà là một biểu tượng.GRID_ITEM(media_browse_grid_item.xml). Thường dùng cho các mục có thể phát, chẳng hạn như bài hát hoặc danh sách phát.ICON_GRID_ITEM(media_browse_grid_icons_item.xml). Dùng cho các danh mục, tương tự nhưICON_LIST_ITEM.HEADER(media_browse_header_item.xml). Dùng để sắp xếp các mục nội dung nghe nhìn thành các phần.
Màn hình phát
Để hiển thị màn hình này, hãy mở rộng các nút điều khiển phát ở chế độ thu nhỏ:
- Siêu dữ liệu của mục nội dung đa phương tiện đang phát (bao gồm cả tiêu đề và phụ đề).
- Bộ điều khiển chế độ phát hoàn chỉnh.
- Danh sách chờ phát (dùng để hiển thị các mục đã phát gần đây hoặc các mục cần phát tiếp theo).
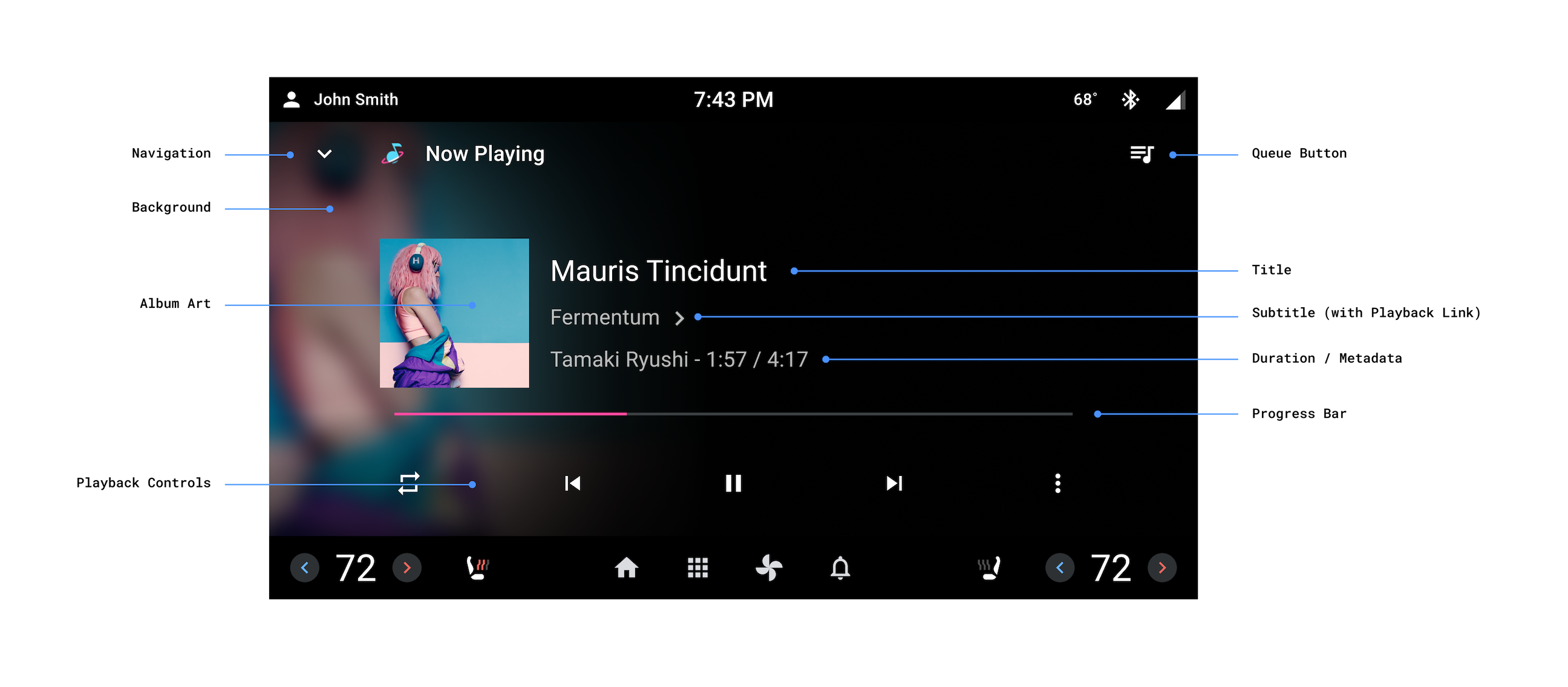
Các thành phần của màn hình Phát được xác định trong các hình dưới đây.

Hình 3. Màn hình phát.
Màn hình Phát không chia sẻ thanh công cụ với phần còn lại của ứng dụng. Thay vào đó, màn hình này quản lý riêng các thành phần ở đầu màn hình.
Ghi công định dạng âm thanh
Khi ứng dụng đặt
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI hoặc
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI trong phần bổ sung của mục nội dung nghe nhìn đang phát. OEM phải hiển thị vectơ vẽ được thích hợp như được chỉ định bởi URI.
Phiên bản lớn của biểu tượng Content Format (Định dạng nội dung) phải được sử dụng trên chế độ xem phát chính. Trên các chế độ xem phụ, chẳng hạn như thanh phát nhỏ hơn, OEM có thể sử dụng phiên bản nhỏ hơn của biểu tượng Content Format (Định dạng nội dung).
ContentFormatView hiển thị biểu tượng tối ưu dựa trên thuộc tính logoSize.
Đường liên kết đến nội dung phát
Khi ứng dụng đặtKEY_SUBTITLE_LINK_MEDIA_ID hoặc KEY_DESCRIPTION_LINK_MEDIA_ID, OEM phải hiển thị phụ đề hoặc nội dung mô tả theo cách cho người dùng biết rằng họ có thể nhấn vào, sau đó mở chế độ xem Duyệt xem để hiển thị mục nội dung nghe nhìn được liên kết khi người dùng nhấn vào.
Bộ điều khiển chế độ phát
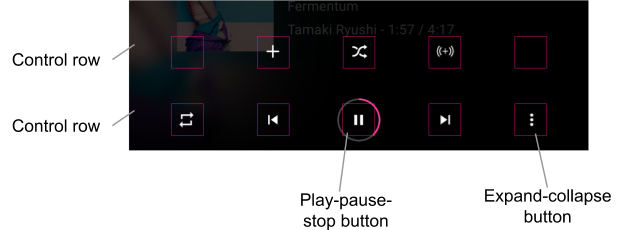
Màn hình Phát bao gồm một bộ điều khiển phát mở rộng, được sắp xếp theo hàng điều khiển. Hàng phụ (hiển thị bên dưới dưới dạng hàng trên cùng) chỉ hiển thị nếu không gian trên hàng đầu tiên không đủ để hiển thị tất cả thao tác do ứng dụng đa phương tiện trả về từ PlaybackStateCompat#getActions().

Hình 4. Bộ điều khiển chế độ phát.
Nhà sản xuất thiết bị gốc (OEM) có thể tuỳ chỉnh biểu tượng của các thao tác chuẩn. Bạn cũng có thể tuỳ chỉnh các thao tác tuỳ chỉnh chỉ định khoá EXTRAS_KEY_COMMAND_BUTTON_ICON_COMPAT trong phần bổ sung của thao tác thông qua RRO của Thư viện CarMediaCommon nhắm đến
các đối tượng có thể vẽ này.
Biểu tượng của các thao tác tuỳ chỉnh không có phần bổ sung phải được trình bày như các biểu tượng do ứng dụng đa phương tiện cung cấp.
Tiện ích nội dung nghe nhìn trên màn hình chính
Tiện ích này được triển khai dưới dạng một mảnh trong car-media-common.
Mảnh này bao gồm một phiên bản thu nhỏ của màn hình Phát được mô tả ở trên. Tất cả các quy tắc và chức năng tuỳ chỉnh đều được áp dụng.

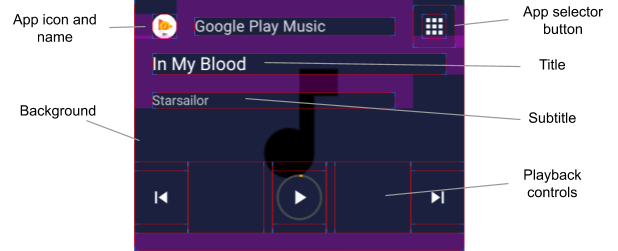
Hình 5. Tiện ích nội dung nghe nhìn trên màn hình chính.
Nút Bộ chọn ứng dụng hiển thị ở trên sử dụng chức năng chuyển đổi được mô tả trong Luồng người dùng chuyển đổi nguồn nội dung đa phương tiện.
Để sử dụng biểu tượng Nguồn nội dung nghe nhìn hiện tại cho nút Bộ chọn ứng dụng, hãy phủ cờ use_media_source_logo_for_app_selector được xác định trong platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml và đặt thành true. Với thay đổi này, biểu tượng Nguồn nội dung nghe nhìn ở phía đối diện của thanh công cụ ứng dụng sẽ bị ẩn. Chế độ tuỳ chỉnh này cũng áp dụng cho ứng dụng Trung tâm đa phương tiện và ứng dụng Radio tham chiếu.

Hình 6. Nút Chọn ứng dụng đa phương tiện.
Bố cục nút Phát, Tạm dừng và Dừng
Bạn có thể tuỳ chỉnh bố cục nút Phát/Tạm dừng/Dừng cho phần "Đang phát" và chế độ xem thu nhỏ của các nút điều khiển chế độ phát. Cả hai bố cục đều được xác định trong packages/apps/Car/libs/car-media-common/res/layout/.
Để tuỳ chỉnh bố cục nút, hãy áp dụng lớp phủ tại thời điểm tạo cho play_pause_stop_button_layout.xml và minimized_play_pause_stop_button_layout.xml.
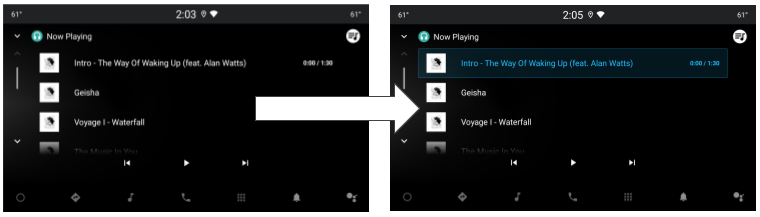
Đánh dấu mục hiện tại trong hàng đợi phát
Trạng thái của mục trong danh sách phát hiện tại được đặt thành selected, vì vậy, bạn có thể tuỳ chỉnh trạng thái đó bằng cách sử dụng các tài nguyên trạng thái như danh sách trạng thái màu (xem Tài nguyên danh sách trạng thái màu
) và đối tượng có thể vẽ trong danh sách trạng thái (xem Tài nguyên có thể vẽ).
Để áp dụng các thay đổi về kiểu cần thiết, bạn có thể ghi đè bố cục mục hàng đợi packages/apps/Car/Media/res/layout/queue_list_item.xml hoặc một bố cục riêng
Bạn cũng có thể hiển thị một biểu tượng bên cạnh mục trong danh sách phát hiện tại:
- Lớp phủ cờ Boolean
show_icon_for_now_playing_queue_list_itemđược xác định trong packages/apps/Car/Media/res/layout/queue_list_item.xml hoặc mộtĐể ẩn đồng hồ hẹn giờ phát, hãy đặt
show_time_for_now_playing_queue_list_itemthànhfalse. - Sử dụng trạng thái có thể vẽ, ví dụ: nền trước hoặc nền sau của thành phần hiển thị gốc của mục (xem packages/apps/Car/Media/res/layout/queue_list_item.xml hoặc một thành phần hiển thị riêng biệt trong hệ phân cấp thành phần hiển thị của mục).

Hình 7. Đánh dấu mục hiện tại trong danh sách phát.
