Android 12 giới thiệu thiết kế ngăn đôi, với trình đơn L0 tĩnh ở bên trái và ngăn nội dung ở bên phải. Tính năng này giới thiệu nhiều tuỳ chọn tuỳ chỉnh mới. Trang này trình bày chi tiết các tính năng đó và giải thích cách bạn có thể tuỳ chỉnh lựa chọn ưu tiên của riêng mình.
Quay lại một ngăn
Theo mặc định, CarSettings hiện hiển thị chế độ xem ngăn đôi khi chiều rộng cửa sổ ứng dụng lớn hơn hoặc bằng 1400 dp và chế độ xem ngăn đơn nếu không. Để tuỳ chỉnh điều này cho một thiết bị cụ thể, hãy sử dụng lớp phủ tài nguyên thời gian chạy (RRO) để nhắm đến các giá trị cấu hình cần thiết:
| Giá trị | Mô tả |
|---|---|
config_global_force_single_pane |
Đặt thành true nếu toàn bộ ứng dụng sẽ chạy ở cấu hình ngăn đơn. |
config_homepage_fragment_class |
Chỉ định mảnh bắt đầu cho trang chủ. Trong ngăn đôi, thuộc tính này được dùng cho mảnh ban đầu trong ngăn nội dung. Trong ngăn đơn, đây phải là mảnh trang chủ. |
Khoá tiêu đề
Vì các hoạt động CarSettings khác nhau có thể có IA tuỳ chỉnh, nên hệ thống sẽ cung cấp một mối liên kết khoá tiêu đề để đơn giản hoá việc tuỳ chỉnh. Trong AndroidManifest.xml, mọi hoạt động hỗ trợ ngăn đôi đều có TOP_LEVEL_HEADER_KEY được chỉ định trong siêu dữ liệu.
Giá trị này trỏ đến một khoá được chỉ định trong res/values/header_keys.xml. Khoá này được liên kết với khoá tuỳ chọn của mục trình đơn cấp cao nhất mà mảnh bắt đầu thuộc về.
Do đó, nếu mảnh bắt đầu của một hoạt động bị thay đổi hoặc IA được sắp xếp lại sao cho một mảnh cụ thể thuộc một tuỳ chọn ưu tiên cấp cao khác, thì(các) mối liên kết có liên quan trong tệp header_keys.xml có thể được cập nhật để chỉ định giá trị chính xác.
Tuỳ chỉnh bố cục hoạt động
Bố cục cho BaseCarSettingsActivity nằm trong res/layout/car_setting_activity và trong các phần sau:
| Giá trị | Mô tả |
|---|---|
top_level_menu |
Mảnh trình đơn cấp cao nhất hiển thị trong cấu hình ngăn đôi. Chiều rộng của phần này được top_level_menu_width chỉ định. Một bố cục cơ sở khung gầm (có thanh công cụ) được bao bọc xung quanh thành phần hiển thị này. |
top_level_divider |
Đường kẻ dọc phân chia hai ngăn và bạn có thể tuỳ chỉnh chiều rộng của đường kẻ này bằng top_level_divider_width. |
fragment_container_wrapper |
Bố cục trình bao bọc cho ngăn nội dung (hoặc ngăn chính trong cấu hình một ngăn). Một bố cục cơ sở khung (có thanh công cụ) được bao quanh thành phần hiển thị này. |
settings_focus_parking_view |
Triển khai tuỳ chỉnh FocusParkingView để giữ tiêu điểm xoay khi cần. |
fragment_container |
Vùng chứa nội dung chính. Các mảnh nội dung sử dụng bố cục này làm bố cục mục tiêu. |
restricted_message |
Chế độ xem chặn bị hạn chế về trải nghiệm người dùng sẽ hiển thị trên các thực thể của BaseFragment. |

Hình 1. Bố cục hai ngăn
Lựa chọn ưu tiên cấp cao nhất
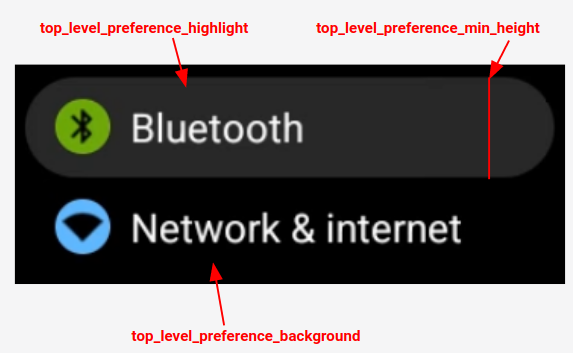
Các tuỳ chọn ưu tiên cấp cao nhất là CarUiPreferences tuỳ chỉnh với bố cục được sửa đổi một chút để thay đổi chiều cao tuỳ chọn và hình dạng nền. Có nhiều cách để tuỳ chỉnh giao diện của các lựa chọn ưu tiên này:
| Giá trị | Mô tả |
|---|---|
res/layout/top_level_preference.xml |
Lớp phủ toàn bộ bố cục lựa chọn ưu tiên. |
top_level_preference_min_height |
Chiều cao tối thiểu của tuỳ chọn cấp cao nhất. Tuỳ thuộc vào nội dung (ví dụ: có phụ đề), các lựa chọn ưu tiên có thể cao hơn giá trị này. |
top_level_preference_corner_radius |
Bán kính bo tròn góc. |
top_level_preference_background |
Nền của các tuỳ chọn cấp cao nhất khi không được làm nổi bật. |
top_level_preference_highlight |
Nền của các lựa chọn ưu tiên cấp cao nhất khi được làm nổi bật. |
Biểu tượng cấp cao nhất
Hình 2 minh hoạ cách các biểu tượng cấp cao nhất hiện bao gồm một biểu tượng vectơ bên trong một hình nền có màu. Hình dạng này hiện được định cấu hình để hỗ trợ hình bầu dục hoặc hình chữ nhật. Theo mặc định, hình dạng được đặt thành hình bầu dục.
Để thay đổi giá trị mặc định, hãy sửa đổi giá trị trong config_top_level_icon_shape
(trong đó 0 là hình chữ nhật và 1 là hình bầu dục). Các biểu tượng được tạo bằng cách chèn biểu tượng nền trước bằng top_level_foreground_icon_inset từ hình dạng nền. Mỗi biểu tượng cấp cao nhất có một màu nền trước được chỉ định trong res/values/colors.xml và một màu nền được chỉ định trong thư mục res/color.
Để tạo giao diện tuỳ chỉnh, bạn có thể ghi đè tất cả giá trị màu.

Hình 2. Thành phần tuỳ chọn cấp cao nhất
Các biểu tượng cho các tuỳ chọn được chèn thuộc các danh mục do config_top_level_injection_categories chỉ định cũng được coi là biểu tượng cấp cao nhất.
Các biểu tượng được cung cấp được lồng ghép theo cùng một giá trị và hình dạng như được chỉ định cho tất cả các biểu tượng cấp cao nhất khác (xem ở trên). Tuy nhiên, nền được xác định bằng cách xem các thuộc tính sau theo thứ tự này:
com.android.settings.bg.argbDữ liệu siêu dữ liệu từ ứng dụng chèn.com.android.settings.bg.hintDữ liệu siêu dữ liệu từ ứng dụng chèn.top_level_injected_default_backgroundĐược chỉ định trongres/values/colors.xml.
Để bỏ qua dữ liệu ứng dụng được chèn và luôn sử dụng nền mặc định, hãy đặt config_top_level_injection_background_always_use_default thành true.

