رابط کاربری (UI) تأییدیه حفاظتشده شامل شش عنصر الزامی است. میتوانید برخی از عناصر را سفارشی کنید، اما آنها باید برخی از الزامات را برآورده کنند. هنگام سفارشیسازی رابط کاربری از دستورالعملهای زیر استفاده کنید و مطمئن شوید که الزامات برآورده میشوند. اگر عنصری با Requirement علامتگذاری شده باشد: آن عنصر باید از ویژگی ذکر شده استفاده کند.
دستورالعملهای زیر از خانواده فونت Roboto استفاده میکنند که میتوانید از Google Fonts دانلود کنید.
رابط کاربری با دکمههای سختافزاری
تأیید محافظتشده اندروید میتواند از دکمههای سختافزاری روی دستگاه برای تأیید و لغو ورودی استفاده کند.

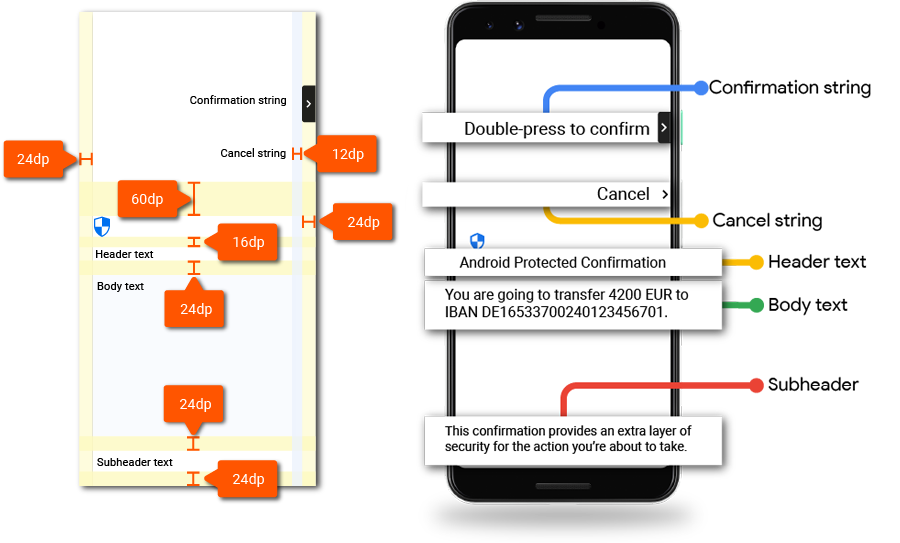
شکل ۱. طرحبندی طراحی.
آیکنها
این بخش، آیکونهای استفاده شده در رابط کاربری را شرح میدهد.
نماد سپر
| آیکون | |
|---|---|
| دانلود | سپر امنیتی |
| اندازه آیکون | ۳۲dp |
آیکون پیکان
| آیکون | |
|---|---|
| دانلود | پیکان سمت راست کیبورد |
| اندازه آیکون | ۲۴dp |
| شعاع گوشه کانتینر | 4dp |
پیامهای ورودی
دو نوع ورودی در تأیید محافظتشده استفاده میشود: تأیید و لغو.
رشته تأیید
پیام باید مشخص کند که از کدام دکمه به عنوان تأیید استفاده میشود.
| پیام | برای تأیید، (دکمه) را دوبار فشار دهید |
|---|---|
| حداکثر طول | الزامات: پیام تأیید نمیتواند بیش از دو خط باشد. |
| رنگ | #۰۰۰۰۰۰ ۸۷٪ |
| صورت فونت | ربات-متوسط |
| اندازه فونت | مورد نیاز: ۱۴ قاشق غذاخوری |
| ارتفاع خط | مورد نیاز: 20dp |
لغو رشته
پیام لغو باید به وضوح قابل مشاهده و به راحتی از دکمه تأیید قابل تشخیص باشد. از ویژگیهای زیر به همراه کلمه لغو استفاده کنید:
| پیام | لغو |
|---|---|
| رنگ | #۰۰۰۰۰۰ ۸۷٪ |
| صورت فونت | ربات-متوسط |
| اندازه فونت | مورد نیاز: ۱۴ قاشق غذاخوری |
| ارتفاع خط | مورد نیاز: 20dp |
متن هدر
متن هدر Android Protected Confirmation را در رابط کاربری Trusted قرار دهید تا این ویژگی را شناسایی کنید. از ویژگیهای زیر برای متن هدر استفاده کنید:
| پیام | مورد نیاز: تأییدیه حفاظتشده اندروید |
|---|---|
| رنگ | #۰۰۰۰۰۰ ۸۷٪ |
| صورت فونت | ربات-منظم |
| اندازه فونت | مورد نیاز: ۲۲ قاشق غذاخوری |
| ارتفاع خط | مورد نیاز: ۲۸dp |
متن بدنه
هنگام پیادهسازی عنصر متن بدنه از ویژگیهای زیر استفاده کنید. پیام اصلی توسط توسعهدهنده API (توسعهدهنده برنامه) نوشته میشود.
| پیام | متن بدنه توسط توسعهدهنده برنامه با نام Protected Confirmation ارائه میشود. |
|---|---|
| رنگ | #۰۰۰۰۰۰ ۸۷٪ |
| صورت فونت | ربات-منظم |
| اندازه فونت | مورد نیاز: ۱۶ قاشق غذاخوری |
| ارتفاع خط | مورد نیاز: 24dp |
متن زیرعنوان
از متن زیرعنوان برای توضیح اینکه چرا کاربر صفحه تأیید محافظتشده را میبیند استفاده کنید. این متن را در پایین صفحه قرار دهید و از ویژگیهای زیر استفاده کنید:
| پیام | الزامات: این تأیید، یک لایه امنیتی اضافی برای اقدامی که قرار است انجام دهید، فراهم میکند. |
|---|---|
| حداکثر طول | الزامات: پیام تأیید حداکثر چهار خط است. |
| رنگ | #۰۰۰۰۰۰ ۸۷٪ |
| صورت فونت | ربات-منظم |
| اندازه فونت | مورد نیاز: ۱۴ قاشق غذاخوری |
| ارتفاع خط | مورد نیاز: 20dp |
رابط کاربری با دکمههای نرمافزاری
تأیید محافظتشده اندروید میتواند از دکمههای نرمافزاری برای تأیید و لغو ورودی استفاده کند. دستورالعملهای زیر رابط کاربری با استفاده از دکمههای نرمافزاری را شرح میدهند:

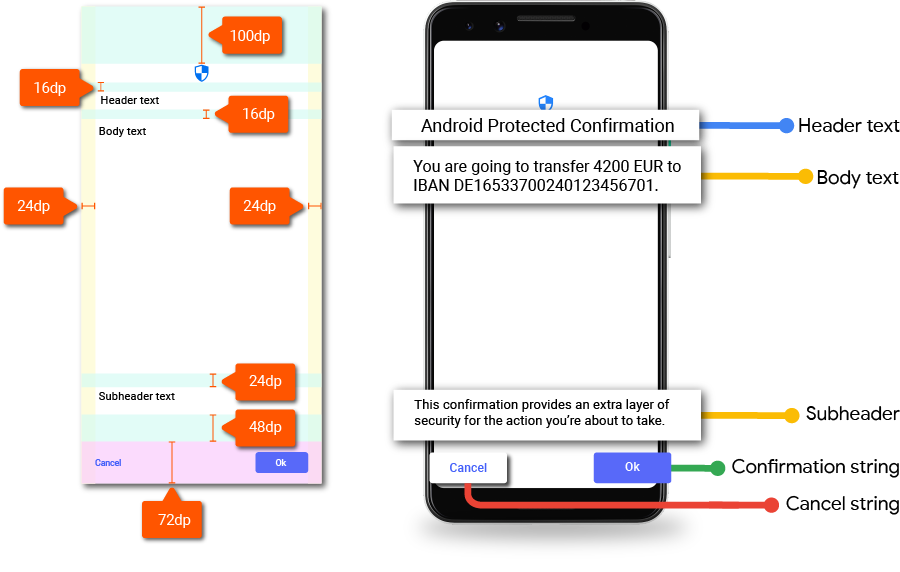
شکل ۲. طرحبندی طراحی رابط کاربری نرمافزار تأیید.
نماد سپر
فایل آیکون را از Android Protected Confirmation Shield Icon دانلود کنید. آیکون را در بالای صفحه قرار دهید.

شکل ۳. نماد سپر.
نماد سپر تأیید محافظتشده یک عنصر ضروری است. میتوانید رنگ سپر را سفارشی کنید، اما باید به وضوح قابل مشاهده باشد.
ورودی

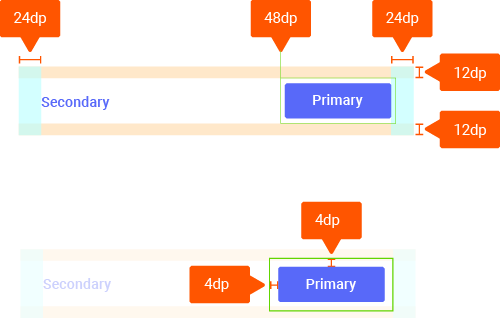
شکل ۴. ابعاد دکمه نرمافزاری.
از دکمههای اصلی و فرعی برای تأیید و لغو ورودیها استفاده کنید.
| برچسب دکمه | برای برچسب دکمهها از حالت جملهای استفاده کنید. |
|---|---|
| شعاع دکمه | 4dp |
| رنگ تأکیدی | #1a73e8 |
| صورت فونت | ربات-متوسط |
| اندازه فونت | مورد نیاز: ۱۴ قاشق غذاخوری |
متن هدر
متن هدر Android Protected Confirmation را در رابط کاربری Trusted قرار دهید تا این ویژگی را شناسایی کنید. از ویژگیهای زیر برای متن هدر استفاده کنید:
| پیام | مورد نیاز: تأییدیه حفاظتشده اندروید |
|---|---|
| رنگ | #۰۰۰۰۰۰ ۸۷٪ |
| صورت فونت | ربات-متوسط |
| اندازه فونت | مورد نیاز: ۲۴ قاشق غذاخوری |
| ارتفاع خط | مورد نیاز: 20dp |
متن بدنه
هنگام پیادهسازی عنصر متن بدنه از ویژگیهای زیر استفاده کنید. پیام اصلی توسط توسعهدهنده برنامه نوشته میشود.
| پیام | متن بدنه توسط توسعهدهنده برنامه با نام Protected Confirmation ارائه میشود. |
|---|---|
| رنگ | #۰۰۰۰۰۰ ۸۷٪ |
| صورت فونت | ربات-متوسط |
| اندازه فونت | مورد نیاز: ۱۶ قاشق غذاخوری |
| ارتفاع خط | مورد نیاز: 24dp |
متن زیرعنوان
از متن زیرعنوان برای توضیح اینکه چرا کاربر صفحه تأیید محافظتشده را میبیند استفاده کنید. این متن را در پایین صفحه قرار دهید و از ویژگیهای زیر استفاده کنید:
| پیام | الزامات: این تأیید، یک لایه امنیتی اضافی برای اقدامی که قرار است انجام دهید، فراهم میکند. |
|---|---|
| حداکثر طول | الزامات: پیام تأیید حداکثر چهار خط است. |
| رنگ | #۰۰۰۰۰۰ ۵۴٪ |
| صورت فونت | ربات-متوسط |
| اندازه فونت | مورد نیاز: ۱۴ قاشق غذاخوری |
| ارتفاع خط | مورد نیاز: 20dp |
محلی سازی
شما میتوانید محلیسازیهای مربوط به اجزای شرح داده شده را در یک پیادهسازی مستقل C از یک جدول جستجو به عنوان بخشی از AOSP پیدا کنید.

