نمای کلی طرح پایه
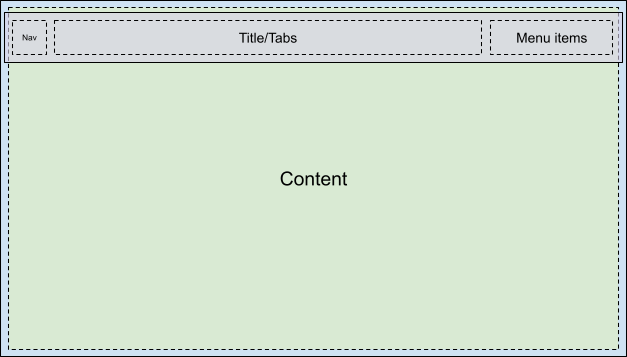
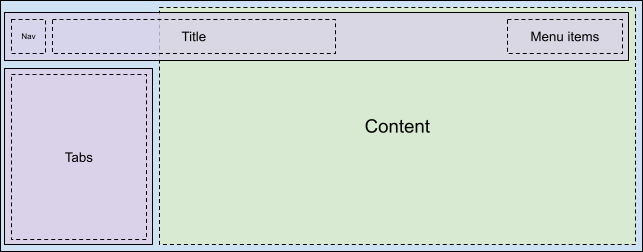
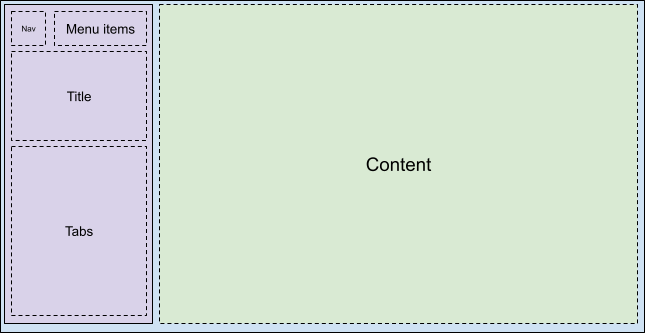
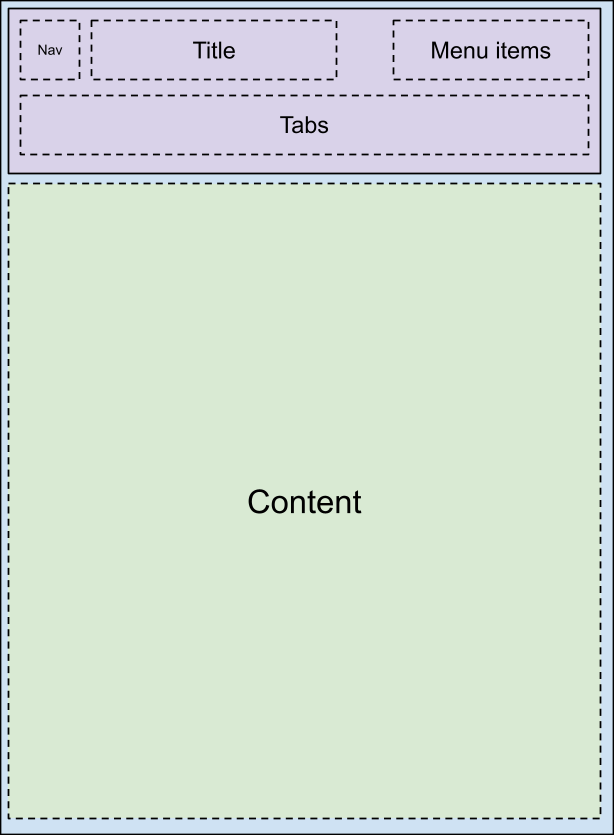
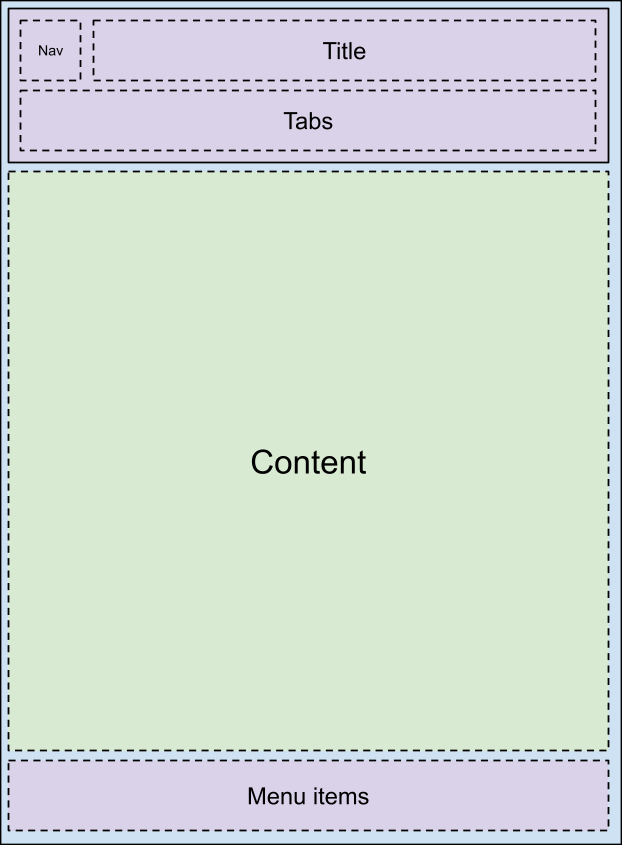
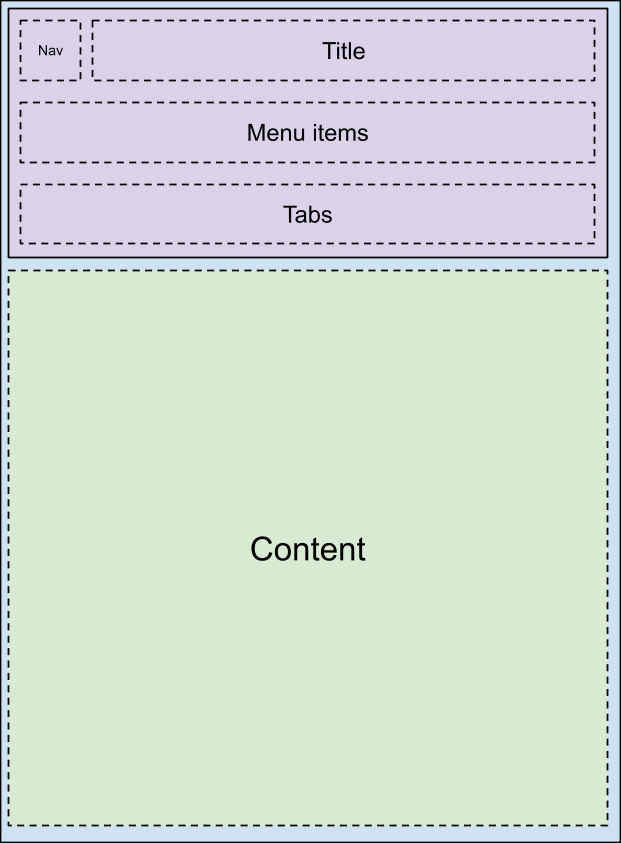
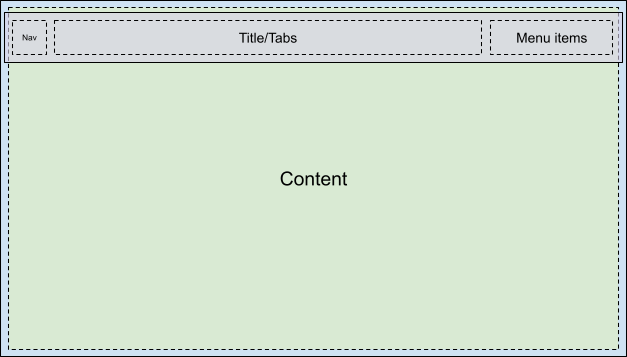
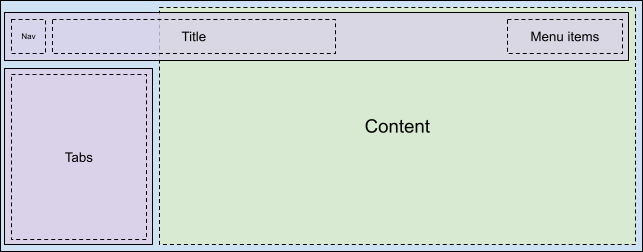
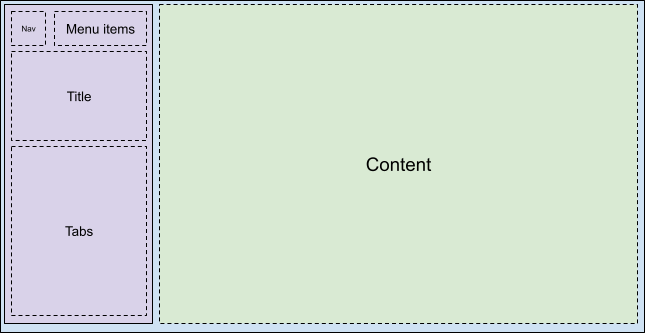
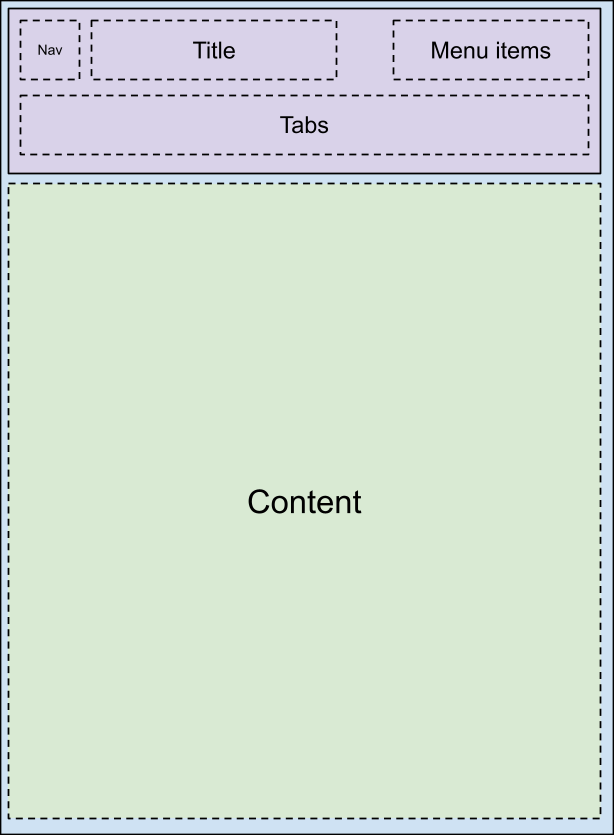
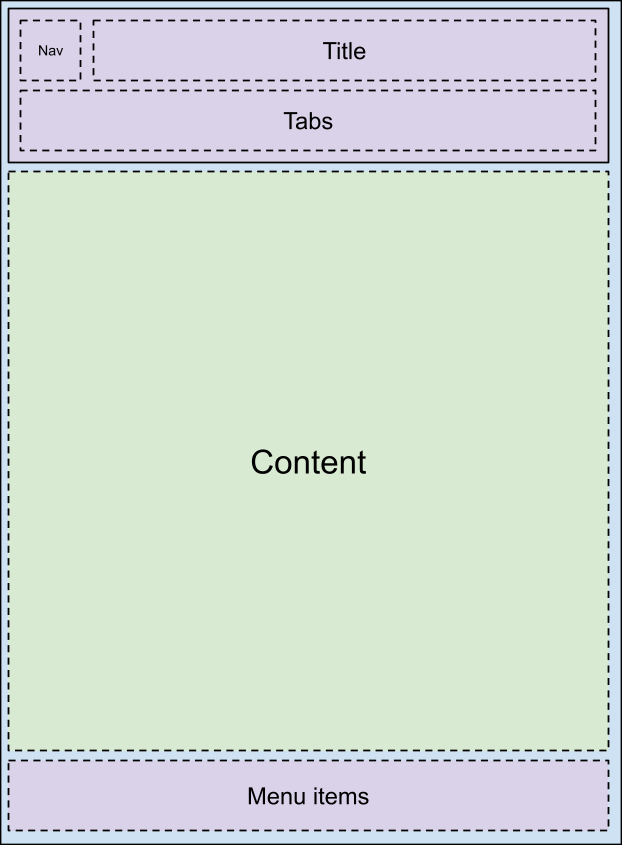
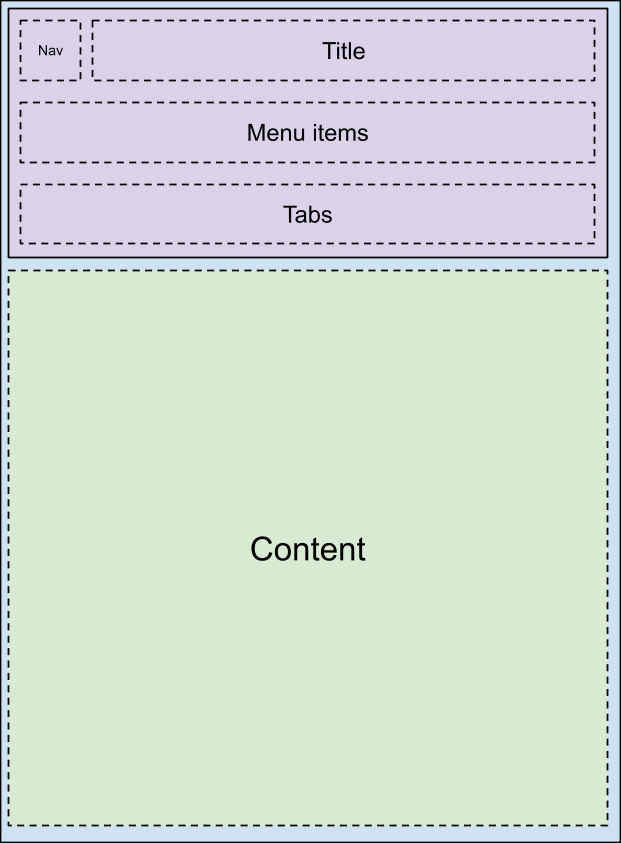
نوار ابزار car-ui-lib از طریق فایل طرح بندی car_ui_base_layout_toolbar.xml سفارشی می شود. این نوار ابزار *base layout* نامیده میشود، زیرا این فایل طرحبندی حاوی یک FrameLayout با شناسه car_ui_base_layout_content_container است، که در مدت کوتاهی پس از پر شدن طرحبندی، تمام محتوای برنامه را شامل میشود. این ساختار به OEM اجازه می دهد نوار ابزار را در مکان هایی غیر از بالای صفحه قرار دهد.
| طرح بندی های ممکن | ||
|---|---|---|
 |  |  |
 |  |  |
با تغییر پارامترهای طرحبندی در car_ui_base_layout_content_container ، برنامه را میتوان در ناحیه کوچکتری فشرده کرد تا فضایی برای نوار ابزار ایجاد شود. با این حال، برخی از سفارشیسازیها ممکن است نیاز به شفاف بودن نوار ابزار داشته باشند و در بالای برنامه قرار بگیرند. در این مورد، نماها را می توان با car_ui_top/bottom/left/right_inset برچسب گذاری کرد. اگر car-ui-lib یک نمای با چنین برچسبی را تشخیص دهد، موقعیت و ابعاد آن نما را به برنامه منتقل می کند، بنابراین می تواند محتوای آن را تا این مقدار به داخل فرو کند، اما همچنان یک پس زمینه معقول در فضای زیر نوار ابزار حفظ کند. برای مثال، اکثر برنامهها اولین مورد را در شروع CarUiRecyclerView خود در زیر ورودیهای مشخصشده دارند، اما همچنان در پشت نوار ابزار وقتی کاربر به پایین اسکرول میکند، قابل مشاهده است.
پشتیبانی چرخشی
برای پشتیبانی از کنترلرهای چرخشی، طرح پایه باید هرچه زودتر در طرح بندی حاوی FocusParkingView باشد. این نما همان چیزی است که وقتی تمرکزی برای کاربر قابل مشاهده نباشد، متمرکز می شود. نوار ابزار همچنین باید در یک FocusParkingView پیچیده شود، که مشخص میکند که یک ناحیه حرکت مجزا برای کنترلکننده چرخشی است. اگر در یک FocusParkingView پیچیده نشده باشد، کاربر نمی تواند با نوار ابزار با کنترل کننده چرخشی تعامل داشته باشد.
زبانه ها
برگه های نوار ابزار توسط فایل های طرح بندی car_ui_toolbar_tab_item.xml یا car_ui_toolbar_tab_item_flexible.xml سفارشی می شوند. هیچ تفاوت عملکردی بین فایل ها وجود ندارد، منبع Boolean car_ui_toolbar_tab_flexible_layout تعیین می کند که کدام مورد استفاده شود. در نتیجه، توصیه میشود car_ui_toolbar_tab_flexible_layout روی false نگه دارید و فقط فایل طرحبندی معمولی را سفارشی کنید.
ImageView برگه با رنگ car_ui_toolbar_tab_item_selector در کد جاوا رنگ آمیزی می شود، بنابراین car_ui_toolbar_tab_item_selector باید در کنار طرح سفارشی شود. برنامهها میتوانند درخواست کنند که نمادهای برگهشان نیز با این رنگ رنگ آمیزی نشود.
ظاهر متن برگه TextView روی TextAppearance.CarUi.Widget.Toolbar.Tab یا TextAppearance.CarUi.Widget.Toolbar.Tab.Selected در کد جاوا تنظیم شده است، بنابراین ظاهر متن روی فایل طرح بندی اعمال نمی شود. این سبک ها نیز باید سفارشی شوند.
آیتم های منو
MenuItems دکمه هایی هستند که در گوشه سمت راست بالای نوار ابزار پیش فرض قرار دارند. آنها می توانند متن، نمادها، نمادها و متن یا سوئیچ باشند. این تغییرات همه بخشی از فایل طرحبندی car_ui_toolbar_menu_item هستند، زیرا در صورت درخواست برنامه، MenuItems باید بین هر فرم تغییر کند.
MenuItems می تواند اصلی باشد، که یک فایل طرح بندی متفاوت را ایجاد می کند: car_ui_toolbar_menu_item_primary . یک MenuItem اولیه باید از لحاظ بصری متمایز از MenuItem معمولی به نظر برسد، برای مثال از طریق یک دکمه حاشیه/بدون حاشیه. بهطور پیشفرض، car_ui_toolbar_menu_item_primary فقط به car_ui_toolbar_menu_item هدایت میشود، بنابراین آنها یکسان به نظر میرسند.
MenuItems می توان فعال کرد ، که حالت بصری دیگری است که نشان می دهد این MenuItem تغییر کرده است. این حالت با فراخوانی setActivated(true) در نمای MenuItem اجرا میشود که حالت state_activated را به همه نقشههای موجود در نمای MenuItem اضافه میکند. این حالت قابل ترسیم را می توان با یک انتخابگر قابل ترسیم در همپوشانی منبع زمان اجرا (RRO) پاسخ داد.
هنگام حرکت وسیله نقلیه MenuItems می توانند UX محدود شوند. UX limited فقط یک حالت قابل ترسیم دیگر مانند activated است، اما این بار وضعیت به جای فریم ورک اندروید در برنامه تعریف شده است. این بدان معنی است که ویژگی state_ux_restricted نیز باید با RRO پوشانده شود، به طوری که ویژگی تعریف شده در RRO با ویژگی تعریف شده در برنامه مطابقت داشته باشد.
جستجو کنید
نوار جستجو در یک فایل طرحبندی جداگانهcar_ui_toolbar_search_view قرار دارد تا عملکرد افزایش طرحبندی را برای برنامههایی که نیازی به نوار جستجو ندارند، بهبود بخشد. FrameLayout با شناسه car_ui_toolbar_search_view_container حاوی نوار جستجو زمانی است که باد شده است. ، نمای کلی طرح پایه
نوار ابزار car-ui-lib از طریق فایل طرح بندی car_ui_base_layout_toolbar.xml سفارشی می شود. این نوار ابزار *base layout* نامیده میشود، زیرا این فایل طرحبندی حاوی یک FrameLayout با شناسه car_ui_base_layout_content_container است، که در مدت کوتاهی پس از پر شدن طرحبندی، تمام محتوای برنامه را شامل میشود. این ساختار به OEM اجازه می دهد نوار ابزار را در مکان هایی غیر از بالای صفحه قرار دهد.
| طرح بندی های ممکن | ||
|---|---|---|
 |  |  |
 |  |  |
با تغییر پارامترهای طرحبندی در car_ui_base_layout_content_container ، برنامه را میتوان در ناحیه کوچکتری فشرده کرد تا فضایی برای نوار ابزار ایجاد شود. با این حال، برخی از سفارشیسازیها ممکن است نیاز به شفاف بودن نوار ابزار داشته باشند و در بالای برنامه قرار بگیرند. در این مورد، نماها را می توان با car_ui_top/bottom/left/right_inset برچسب گذاری کرد. اگر car-ui-lib یک نمای با چنین برچسبی را تشخیص دهد، موقعیت و ابعاد آن نما را به برنامه منتقل می کند، بنابراین می تواند محتوای آن را تا این مقدار به داخل فرو کند، اما همچنان یک پس زمینه معقول در فضای زیر نوار ابزار حفظ کند. برای مثال، اکثر برنامهها اولین مورد را در شروع CarUiRecyclerView خود در زیر ورودیهای مشخصشده دارند، اما همچنان در پشت نوار ابزار وقتی کاربر به پایین اسکرول میکند، قابل مشاهده است.
پشتیبانی چرخشی
برای پشتیبانی از کنترلرهای چرخشی، طرح پایه باید هرچه زودتر در طرح بندی حاوی FocusParkingView باشد. این نما همان چیزی است که وقتی تمرکزی برای کاربر قابل مشاهده نباشد، متمرکز می شود. نوار ابزار همچنین باید در یک FocusParkingView پیچیده شود، که مشخص میکند که یک ناحیه حرکت مجزا برای کنترلکننده چرخشی است. اگر در یک FocusParkingView پیچیده نشده باشد، کاربر نمی تواند با نوار ابزار با کنترل کننده چرخشی تعامل داشته باشد.
زبانه ها
برگه های نوار ابزار توسط فایل های طرح بندی car_ui_toolbar_tab_item.xml یا car_ui_toolbar_tab_item_flexible.xml سفارشی می شوند. هیچ تفاوت عملکردی بین فایل ها وجود ندارد، منبع Boolean car_ui_toolbar_tab_flexible_layout تعیین می کند که کدام مورد استفاده شود. در نتیجه، توصیه میشود car_ui_toolbar_tab_flexible_layout روی false نگه دارید و فقط فایل طرحبندی معمولی را سفارشی کنید.
ImageView برگه با رنگ car_ui_toolbar_tab_item_selector در کد جاوا رنگ آمیزی می شود، بنابراین car_ui_toolbar_tab_item_selector باید در کنار طرح سفارشی شود. برنامهها میتوانند درخواست کنند که نمادهای برگهشان نیز با این رنگ رنگ آمیزی نشود.
ظاهر متن برگه TextView روی TextAppearance.CarUi.Widget.Toolbar.Tab یا TextAppearance.CarUi.Widget.Toolbar.Tab.Selected در کد جاوا تنظیم شده است، بنابراین ظاهر متن روی فایل طرح بندی اعمال نمی شود. این سبک ها نیز باید سفارشی شوند.
آیتم های منو
MenuItems دکمه هایی هستند که در گوشه سمت راست بالای نوار ابزار پیش فرض قرار دارند. آنها می توانند متن، نمادها، نمادها و متن یا سوئیچ باشند. این تغییرات همه بخشی از فایل طرحبندی car_ui_toolbar_menu_item هستند، زیرا در صورت درخواست برنامه، MenuItems باید بین هر فرم تغییر کند.
MenuItems می تواند اصلی باشد، که یک فایل طرح بندی متفاوت را ایجاد می کند: car_ui_toolbar_menu_item_primary . یک MenuItem اولیه باید از لحاظ بصری متمایز از MenuItem معمولی به نظر برسد، برای مثال از طریق یک دکمه حاشیه/بدون حاشیه. بهطور پیشفرض، car_ui_toolbar_menu_item_primary فقط به car_ui_toolbar_menu_item هدایت میشود، بنابراین آنها یکسان به نظر میرسند.
MenuItems می توان فعال کرد ، که حالت بصری دیگری است که نشان می دهد این MenuItem تغییر کرده است. این حالت با فراخوانی setActivated(true) در نمای MenuItem اجرا میشود که حالت state_activated را به همه نقشههای موجود در نمای MenuItem اضافه میکند. این حالت قابل ترسیم را می توان با یک انتخابگر قابل ترسیم در همپوشانی منبع زمان اجرا (RRO) پاسخ داد.
هنگام حرکت وسیله نقلیه MenuItems می توانند UX محدود شوند. UX limited فقط یک حالت قابل ترسیم دیگر مانند activated است، اما این بار وضعیت به جای فریم ورک اندروید در برنامه تعریف شده است. این بدان معنی است که ویژگی state_ux_restricted نیز باید با RRO پوشانده شود، به طوری که ویژگی تعریف شده در RRO با ویژگی تعریف شده در برنامه مطابقت داشته باشد.
جستجو کنید
نوار جستجو در یک فایل طرحبندی جداگانهcar_ui_toolbar_search_view قرار دارد تا عملکرد افزایش طرحبندی را برای برنامههایی که نیازی به نوار جستجو ندارند، بهبود بخشد. FrameLayout با شناسه car_ui_toolbar_search_view_container حاوی نوار جستجو زمانی است که باد شده است.

