เอกสารนี้เน้นหลักการและหลักเกณฑ์สำหรับทุกคนที่กำลังออกแบบการตั้งค่าแพลตฟอร์ม Android, การตั้งค่าหลักของ GMS (การตั้งค่า Google) หรือนักพัฒนาซอฟต์แวร์ใดๆ ที่กำลังออกแบบการตั้งค่าสำหรับแอป Android ของตน
หลักการออกแบบ
ให้ภาพรวมที่ดี
ผู้ใช้ควรสามารถเหลือบดูหน้าจอการตั้งค่าและทำความเข้าใจการตั้งค่าแต่ละรายการและค่านิยมทั้งหมดได้

รูปที่ 1 การตั้งค่าและค่าปัจจุบันจะแสดงบนหน้าจอระดับบนสุด
จัดระเบียบรายการอย่างสังหรณ์ใจ
วางการตั้งค่าที่ใช้บ่อยที่ด้านบนของหน้าจอ จำกัดจำนวนการตั้งค่าบนหน้าจอเดียว การแสดงมากกว่า 10-15 รายการสามารถล้นหลามได้ สร้างเมนูที่ใช้งานง่ายโดยการย้ายการตั้งค่าบางอย่างไปยังหน้าจอแยกต่างหาก

รูปที่ 2 การตั้งค่าทั่วไปจะอยู่ที่ด้านบนของหน้าจอ
ทำให้การตั้งค่าง่ายต่อการค้นหา
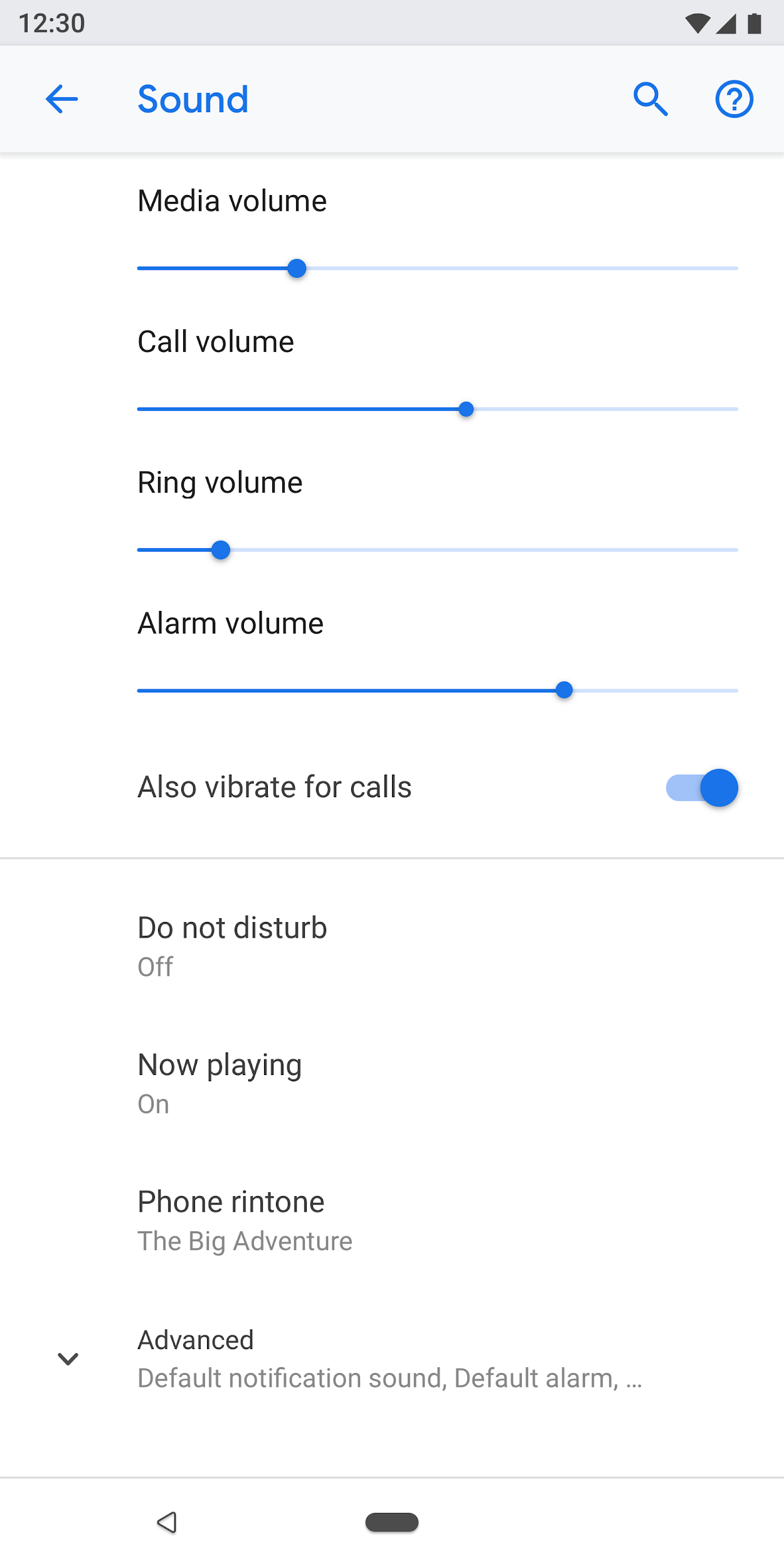
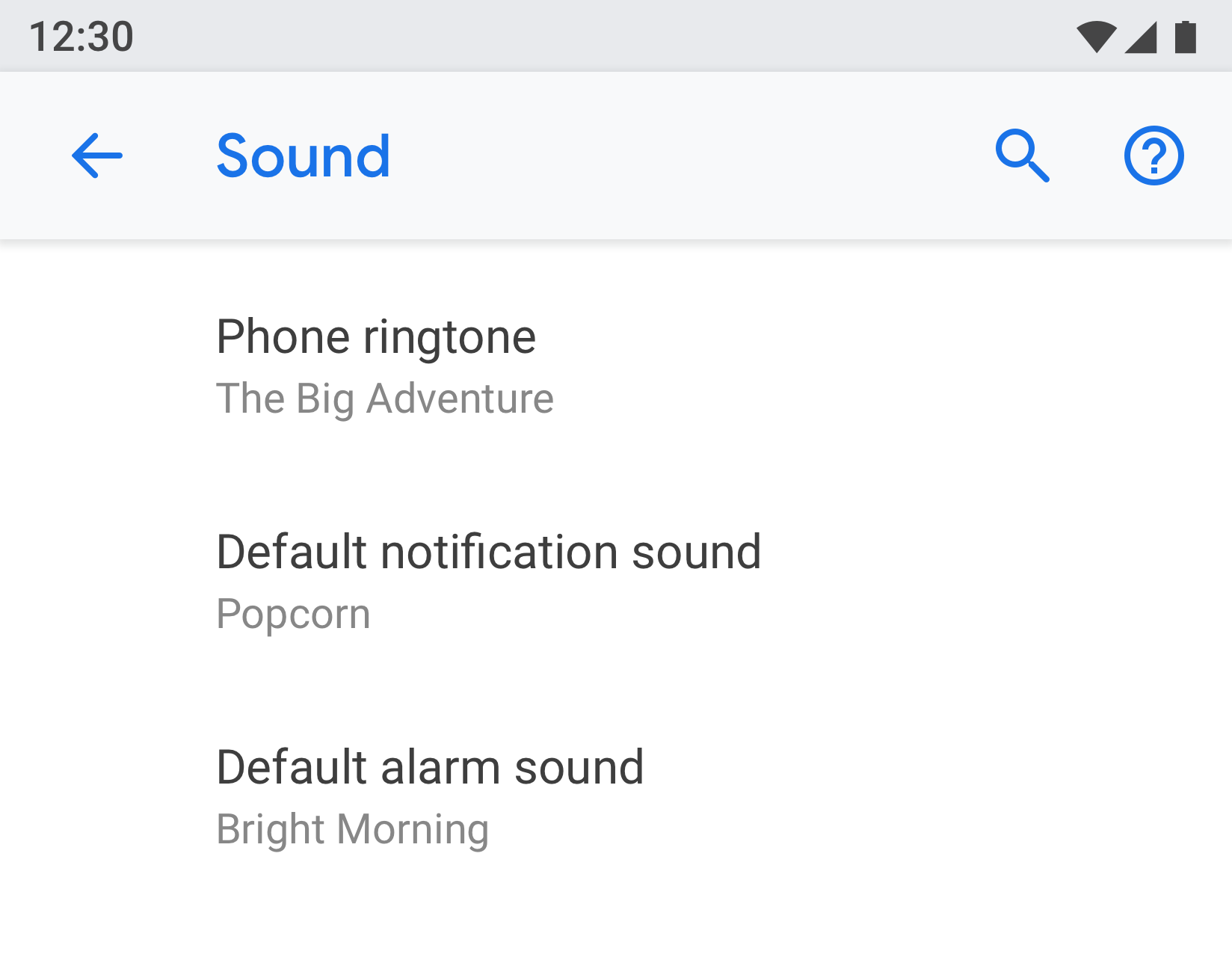
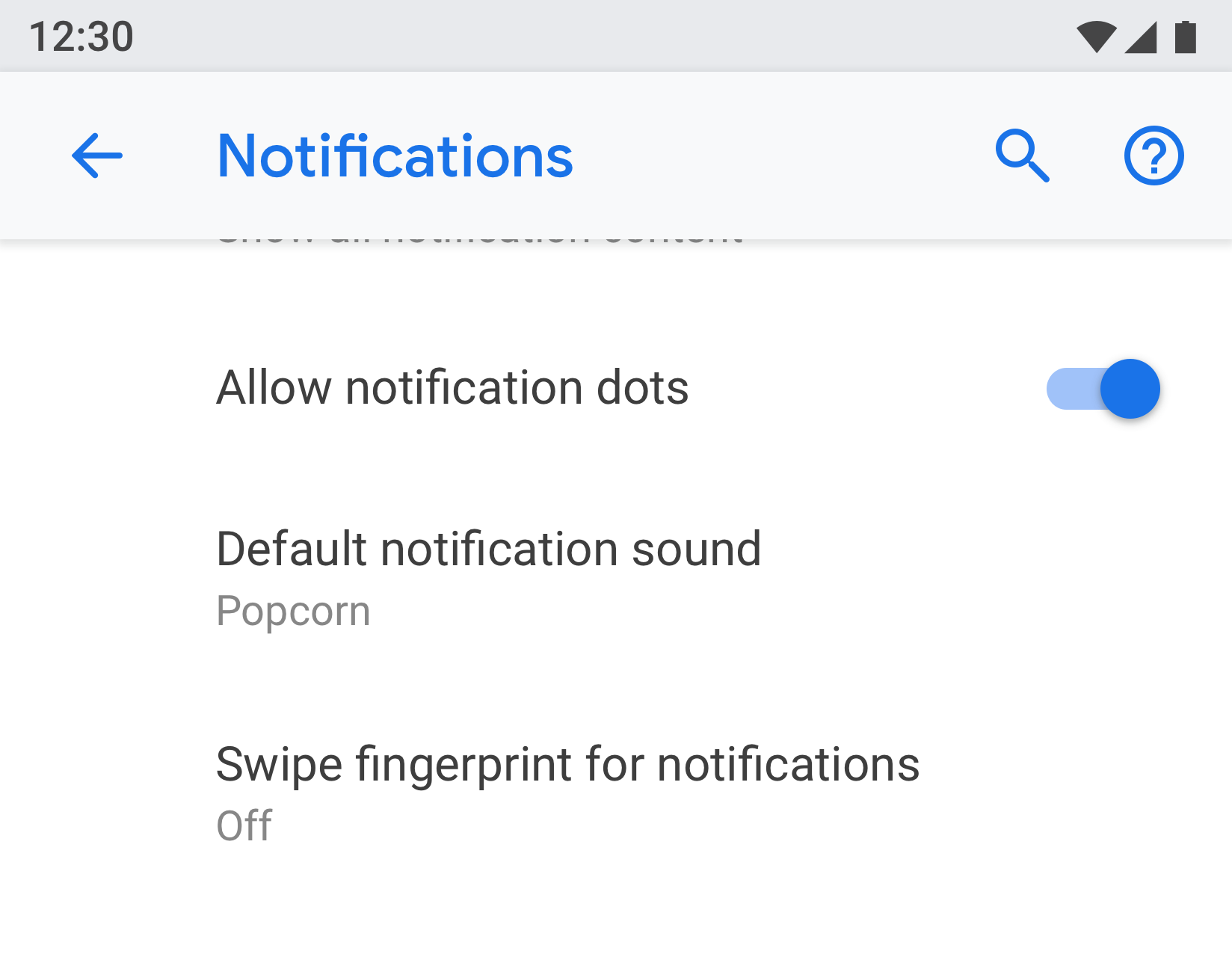
ในบางกรณี การทำสำเนาการตั้งค่าแต่ละรายการบนหน้าจอที่ต่างกันสองหน้าจออาจเป็นประโยชน์ สถานการณ์ที่แตกต่างกันอาจทำให้ผู้ใช้เปลี่ยนการตั้งค่าได้ ดังนั้นการรวมการตั้งค่าไว้ในหลายๆ ที่จะช่วยให้ผู้ใช้ค้นพบรายการนี้ได้
สำหรับการตั้งค่าที่ซ้ำกัน ให้สร้างหน้าจอแยกต่างหากสำหรับการตั้งค่าและมีจุดเริ่มต้นจากที่ต่างๆ
 |  |
รูปที่ 3 และ 4 "เสียงแจ้งเตือนเริ่มต้น" จะปรากฏทั้งบนหน้าจอ "การแจ้งเตือน" และ "เสียง"
ใช้ชื่อและสถานะที่ชัดเจน
ตั้งชื่อการตั้งค่าให้กระชับและมีความหมาย หลีกเลี่ยงการใช้ชื่อที่คลุมเครือ เช่น "การตั้งค่าทั่วไป" ใต้ชื่อ ให้แสดงสถานะเพื่อเน้นค่าของการตั้งค่า แสดงรายละเอียดเฉพาะเจาะจงแทนที่จะแค่อธิบายชื่อเรื่อง
ชื่อควร:
- ใส่ข้อความที่สำคัญที่สุดของป้ายกำกับของคุณก่อน
- ใช้ถ้อยคำเชิงลบ เช่น "don't" หรือ "never" มาใช้ใหม่เป็นคำที่เป็นกลาง เช่น "block"
- ใช้ป้ายกำกับที่ไม่ระบุตัวตน เช่น "การแจ้งเตือน" แทน "แจ้งเตือนฉัน" ข้อยกเว้น: หากการอ้างถึงผู้ใช้เป็นสิ่งจำเป็นสำหรับการทำความเข้าใจการตั้งค่า ให้ใช้บุคคลที่สอง ("คุณ") แทนที่จะเป็นคนแรก ("ฉัน")
ชื่อควรหลีกเลี่ยง:
- คำศัพท์ทั่วไป เช่น ตั้งค่า เปลี่ยนแปลง แก้ไข ปรับเปลี่ยน จัดการ ใช้ เลือก หรือเลือก
- การทำซ้ำคำจากตัวแบ่งส่วนหรือชื่อหน้าจอย่อย
- ศัพท์แสงทางเทคนิค
ประเภทหน้า
รายการการตั้งค่า
นี่คือหน้าจอประเภทที่พบบ่อยที่สุด ช่วยให้สามารถวางการตั้งค่าหลายรายการไว้ด้วยกันได้ รายการการตั้งค่าอาจเป็นการผสมผสานการควบคุม เช่น สวิตช์ เมนู และแถบเลื่อน
หากมีการตั้งค่าหลายรายการในหมวดหมู่เดียว ก็สามารถจัดกลุ่มเข้าด้วยกันได้ ดู การจัดกลุ่มและตัวแบ่ง สำหรับรายละเอียดเพิ่มเติม

รูปที่ 5. ตัวอย่างรายการการตั้งค่า
มุมมองรายการ
มุมมองรายการใช้เพื่อแสดงรายการต่างๆ เช่น แอพ บัญชี อุปกรณ์ และอื่นๆ สามารถเพิ่มการควบคุมการกรองหรือจัดเรียงลงในหน้าจอได้

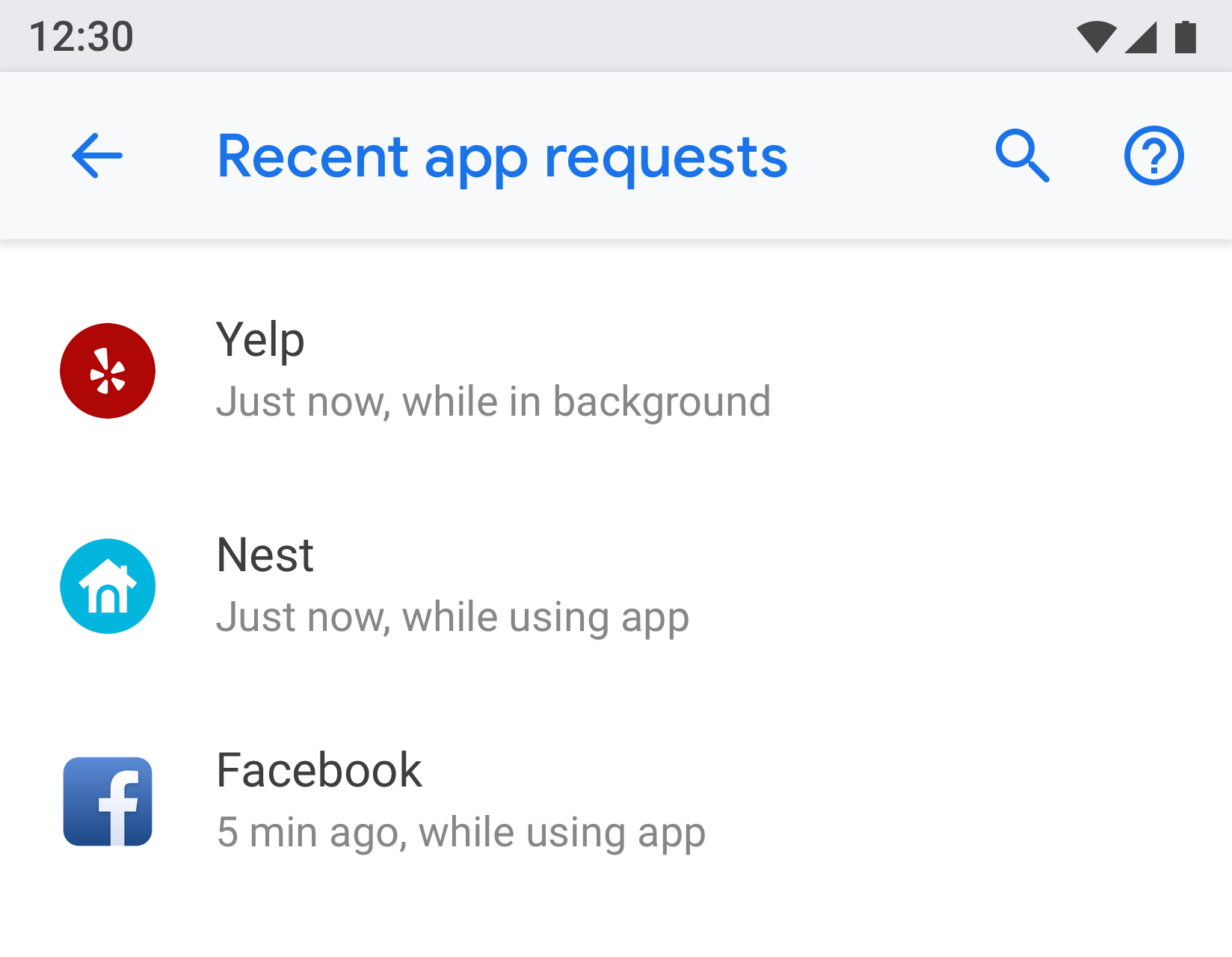
รูปที่ 6. ตัวอย่างมุมมองรายการ
หน้าจอเอนทิตี
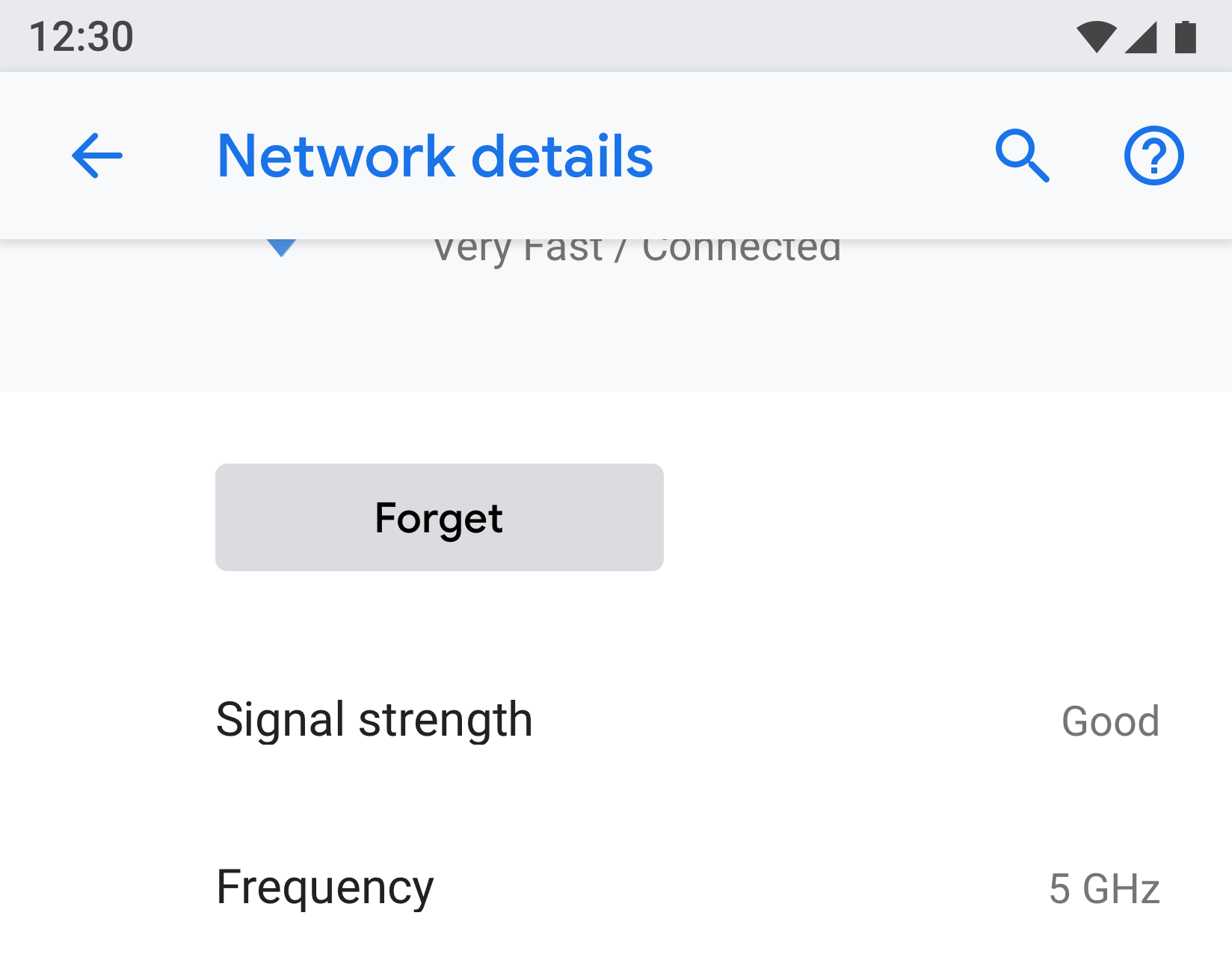
หน้าจอเอนทิตีใช้เพื่อนำเสนอการตั้งค่าของรายการที่แตกต่างกัน เช่น แอป บัญชี อุปกรณ์ เครือข่าย Wi-Fi ฯลฯ
สายตา เอนทิตีจะแสดงที่ด้านบนพร้อมไอคอน ชื่อเรื่อง และคำบรรยาย การตั้งค่าทั้งหมดบนหน้าจอนี้จะต้องเกี่ยวข้องกับเอนทิตีนี้

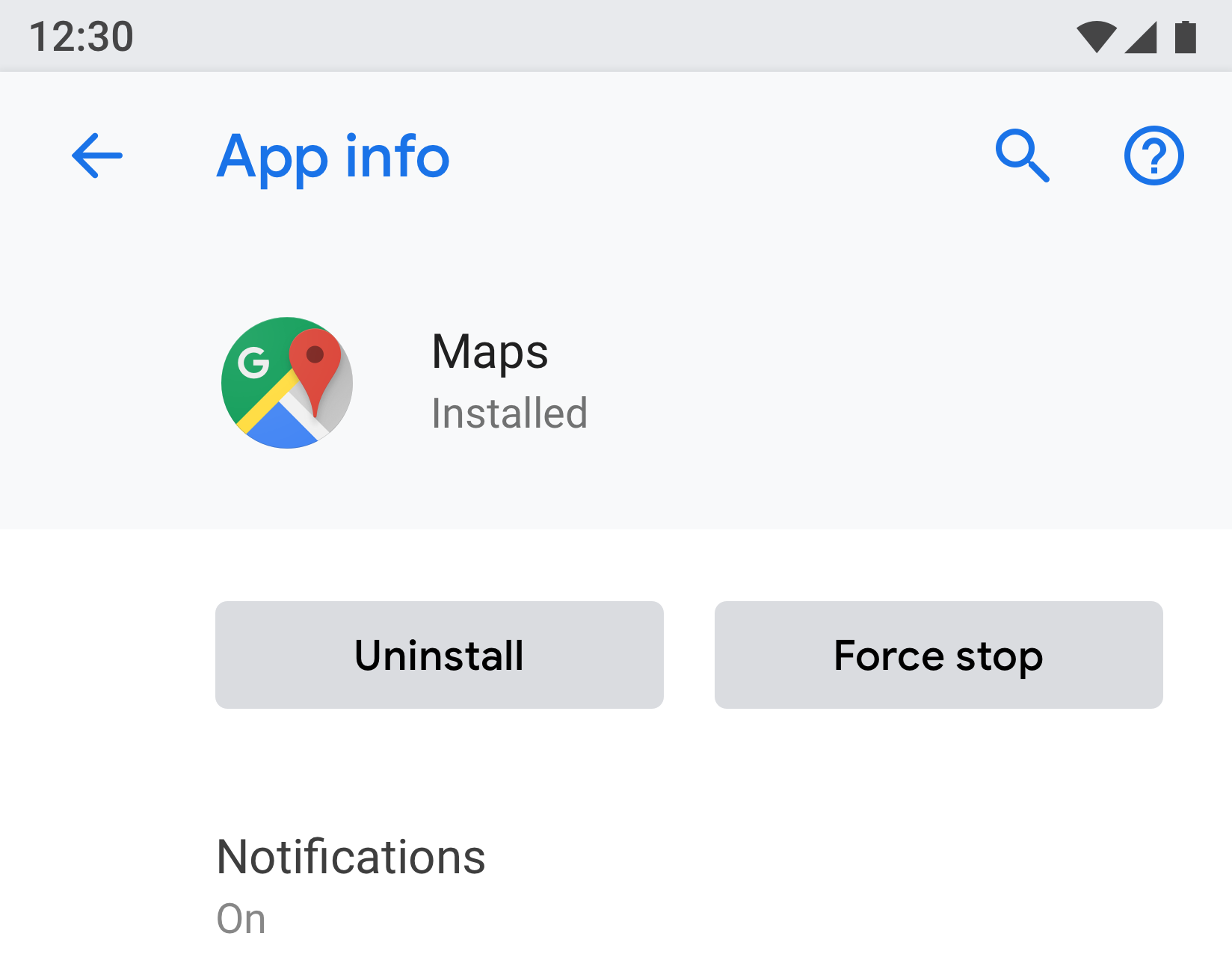
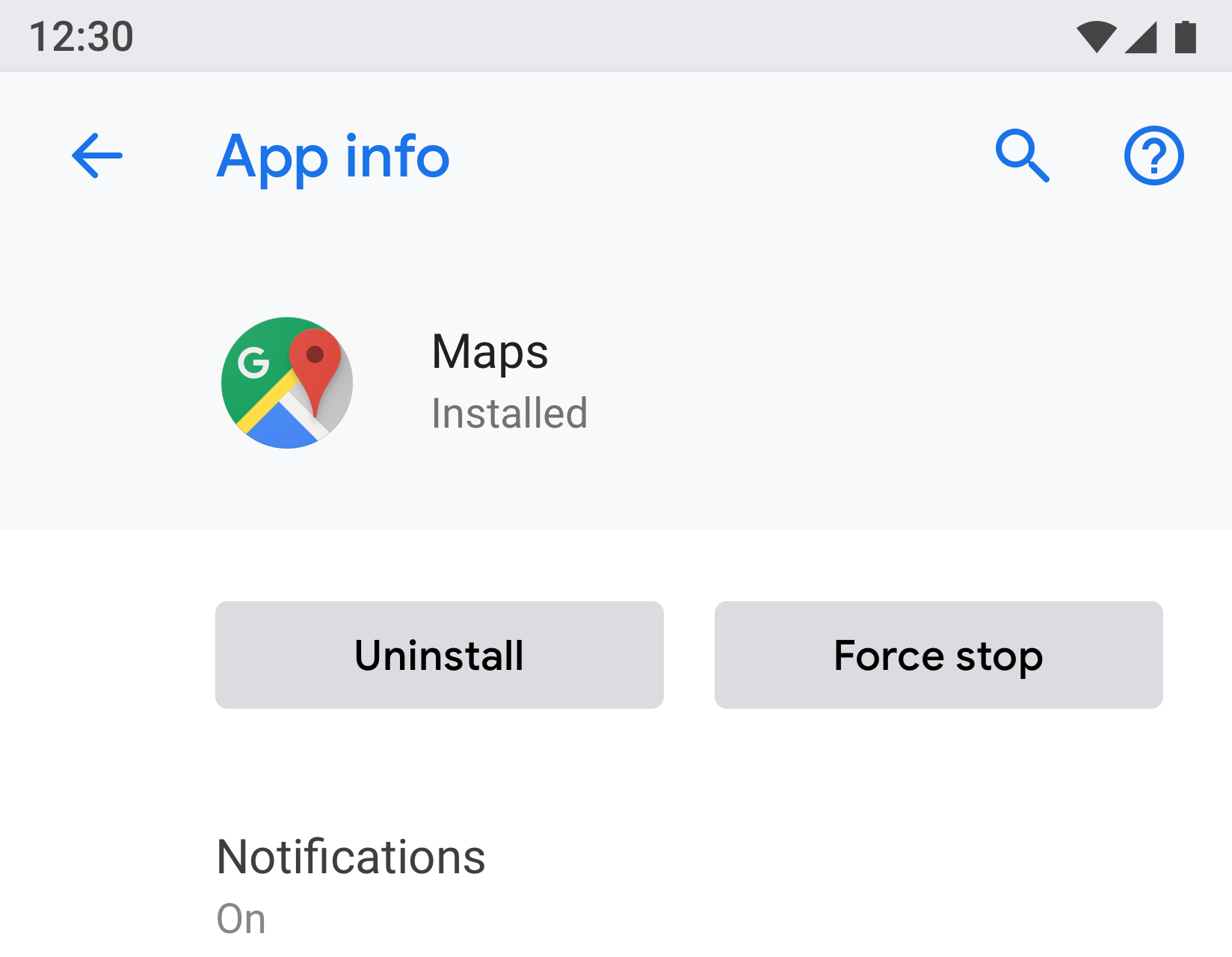
รูปที่ 7 ตัวอย่างหน้าจอเอนทิตีที่ใช้ในข้อมูลแอป

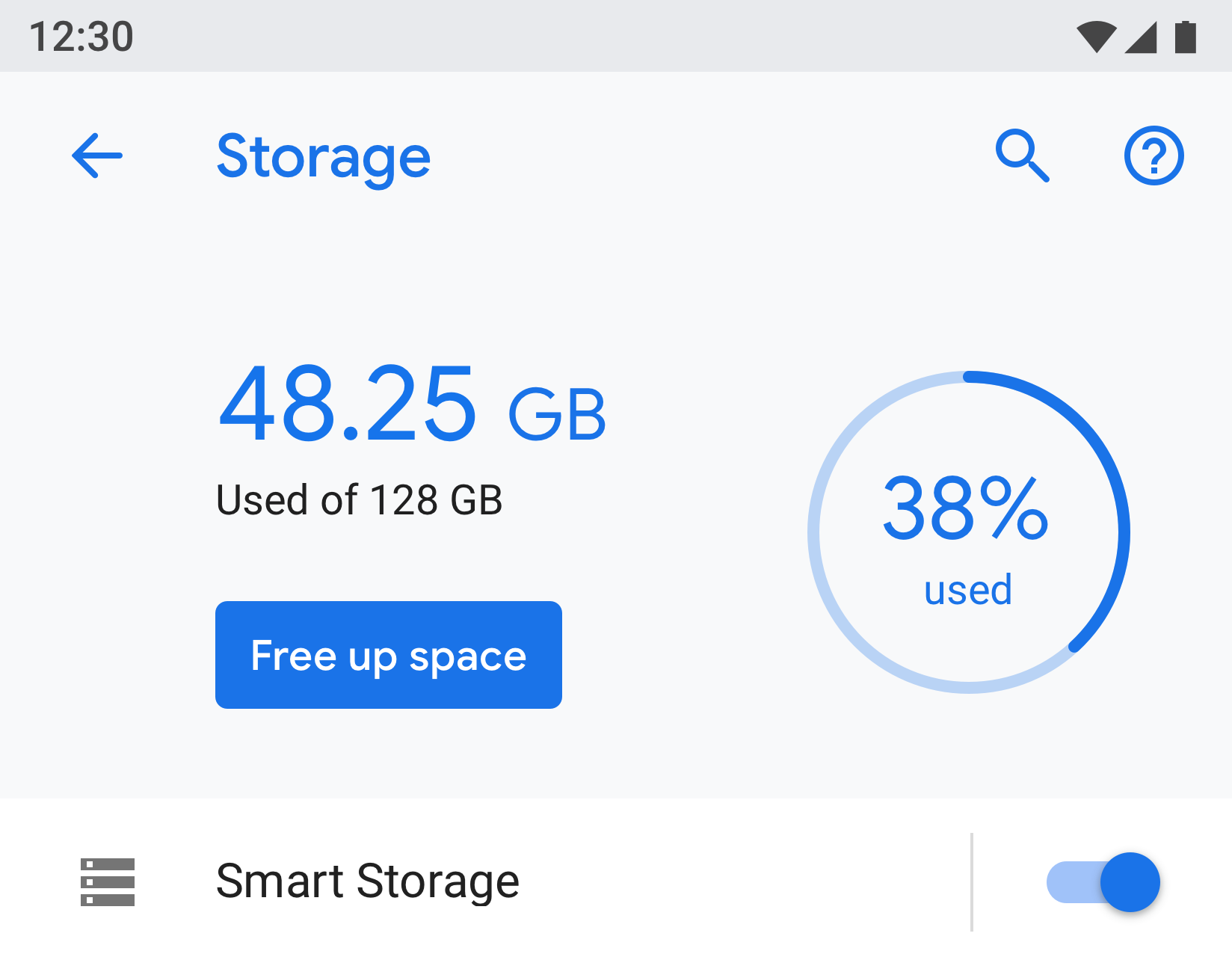
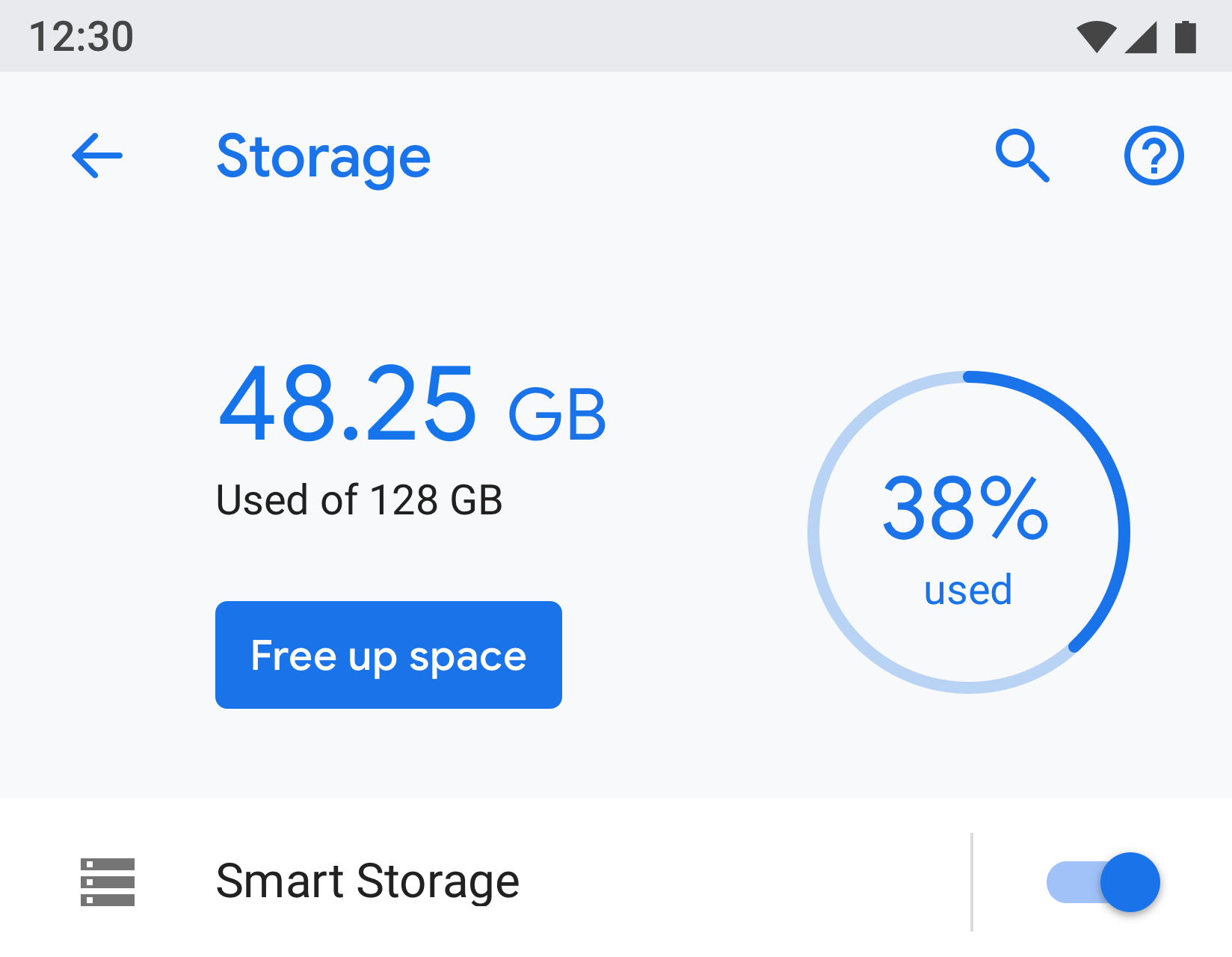
รูปที่ 8 ตัวอย่างหน้าจอเอนทิตีที่ใช้ในที่เก็บข้อมูล
การตั้งค่าหลัก
การตั้งค่าหลักจะใช้ได้ดีที่สุดเมื่อสามารถเปิดหรือปิดคุณสมบัติทั้งหมดได้ เช่น Wi-Fi หรือบลูทูธ ผู้ใช้สามารถควบคุมคุณสมบัตินี้ได้อย่างง่ายดายโดยใช้สวิตช์ที่ด้านบนของหน้าจอ การใช้การตั้งค่าหลักเพื่อปิดใช้งานคุณลักษณะนี้จะปิดใช้งานการตั้งค่าอื่นๆ ที่เกี่ยวข้องทั้งหมด
หากสถานที่นั้นต้องการคำอธิบายข้อความที่ยาวขึ้น คุณสามารถใช้การตั้งค่าหลักได้ เนื่องจากหน้าจอประเภทนี้อนุญาตให้ใช้ข้อความส่วนท้ายที่ยาวขึ้นได้
หากจำเป็นต้องทำซ้ำหรือเชื่อมโยงการตั้งค่าจากหลายหน้าจอ ให้ใช้การตั้งค่าหลัก เนื่องจากการตั้งค่าหลักเป็นหน้าจอที่แยกจากกัน คุณจะหลีกเลี่ยงการมีสวิตช์หลายตัวในที่ต่างกันสำหรับการตั้งค่าเดียวกัน

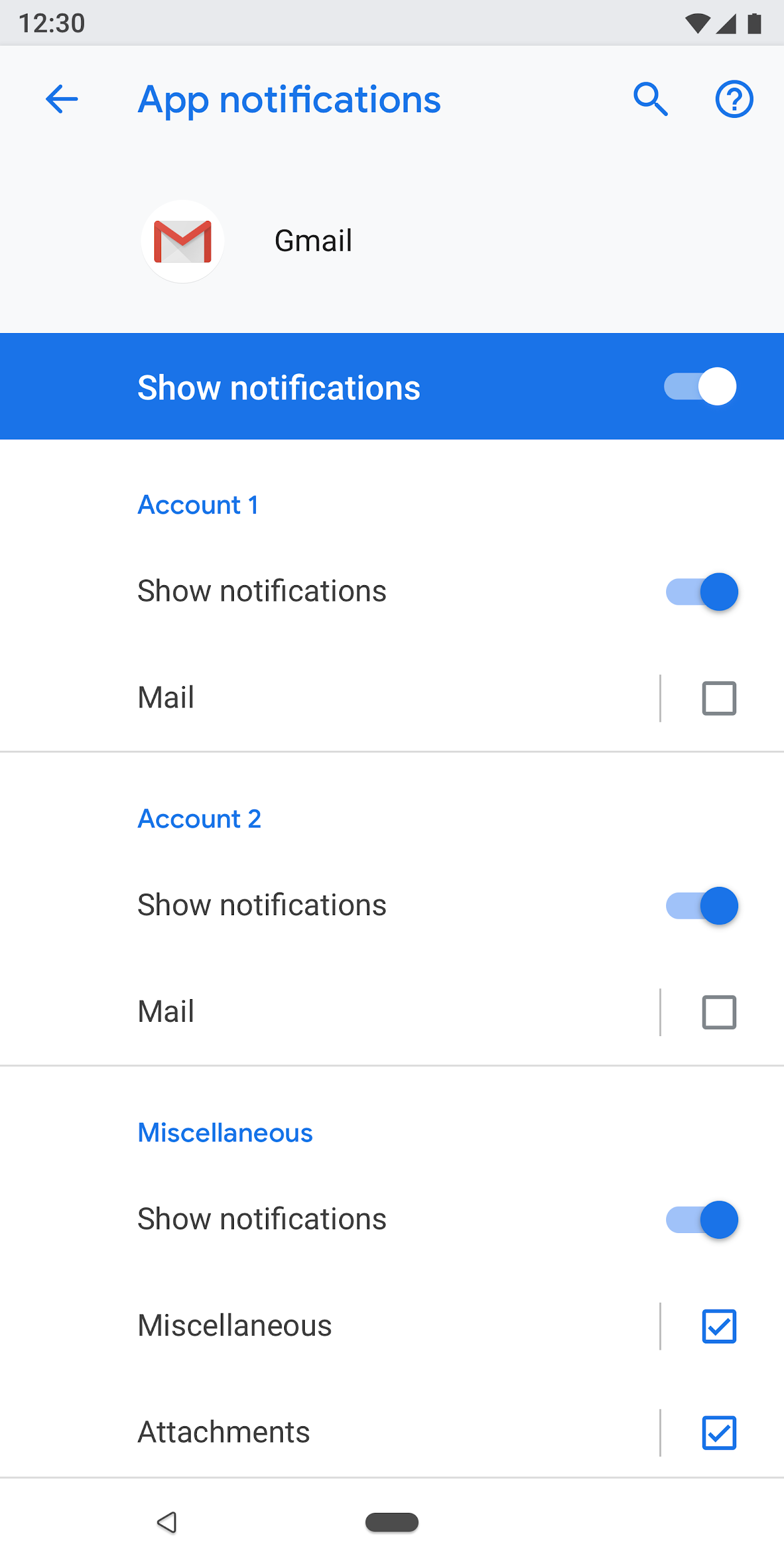
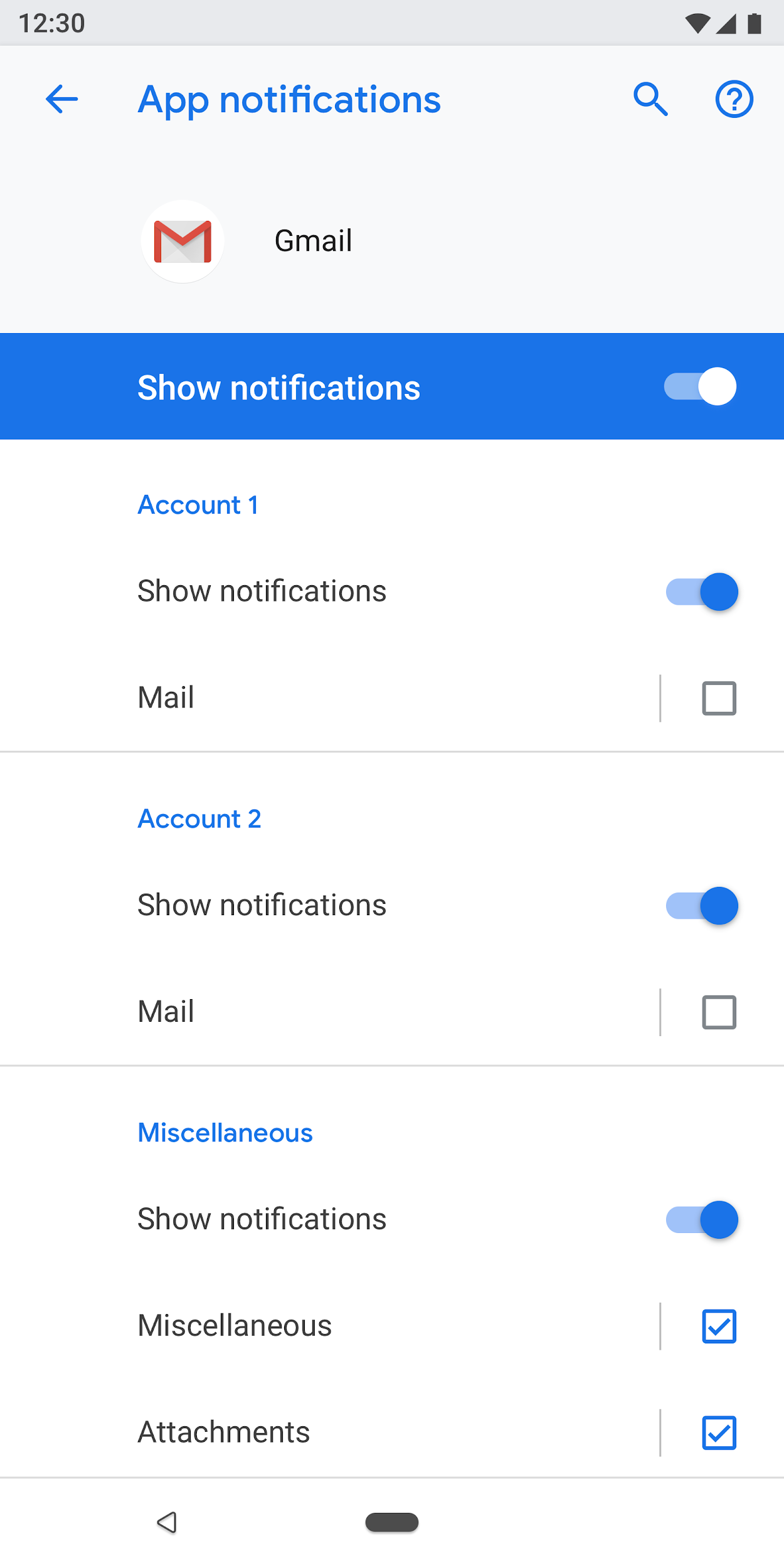
รูปที่ 9 ตัวอย่างการตั้งค่าหลักที่ใช้ในหน้าจอการแจ้งเตือนของแอพ การปิดสวิตช์หลักจะปิดคุณสมบัติทั้งหมดสำหรับแอพนี้

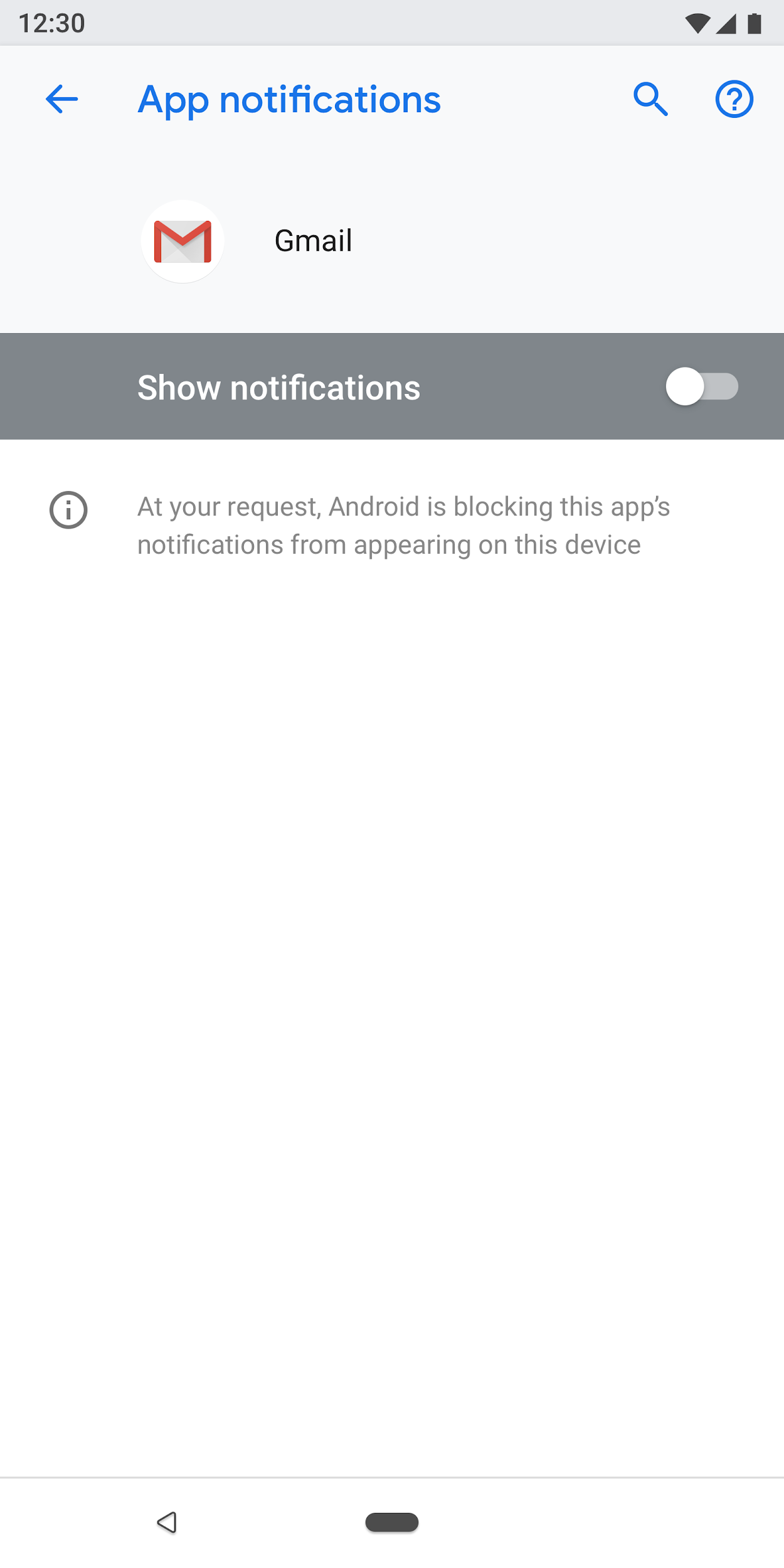
รูปที่ 10 ตัวอย่างการตั้งค่าหลักที่ใช้ในหน้าจอการแจ้งเตือนของแอปโดยปิดสวิตช์หลัก
หน้าจอเลือกปุ่มตัวเลือก
หน้าจอนี้ใช้เมื่อผู้ใช้ต้องเลือกการตั้งค่า ปุ่มตัวเลือกสามารถแสดงในกล่องโต้ตอบหรือบนหน้าจอแยกต่างหาก ไม่ควรใช้ปุ่มตัวเลือกร่วมกับแถบเลื่อน เมนู หรือสวิตช์
หน้าจอปุ่มตัวเลือกสามารถมีรูปภาพที่ด้านบนและข้อความส่วนท้ายที่ด้านล่าง ปุ่มตัวเลือกแต่ละปุ่มสามารถมีข้อความย่อยพร้อมกับชื่อเรื่องได้

รูปที่ 11 ไม่ควรใช้ปุ่มตัวเลือกในรายการการตั้งค่า

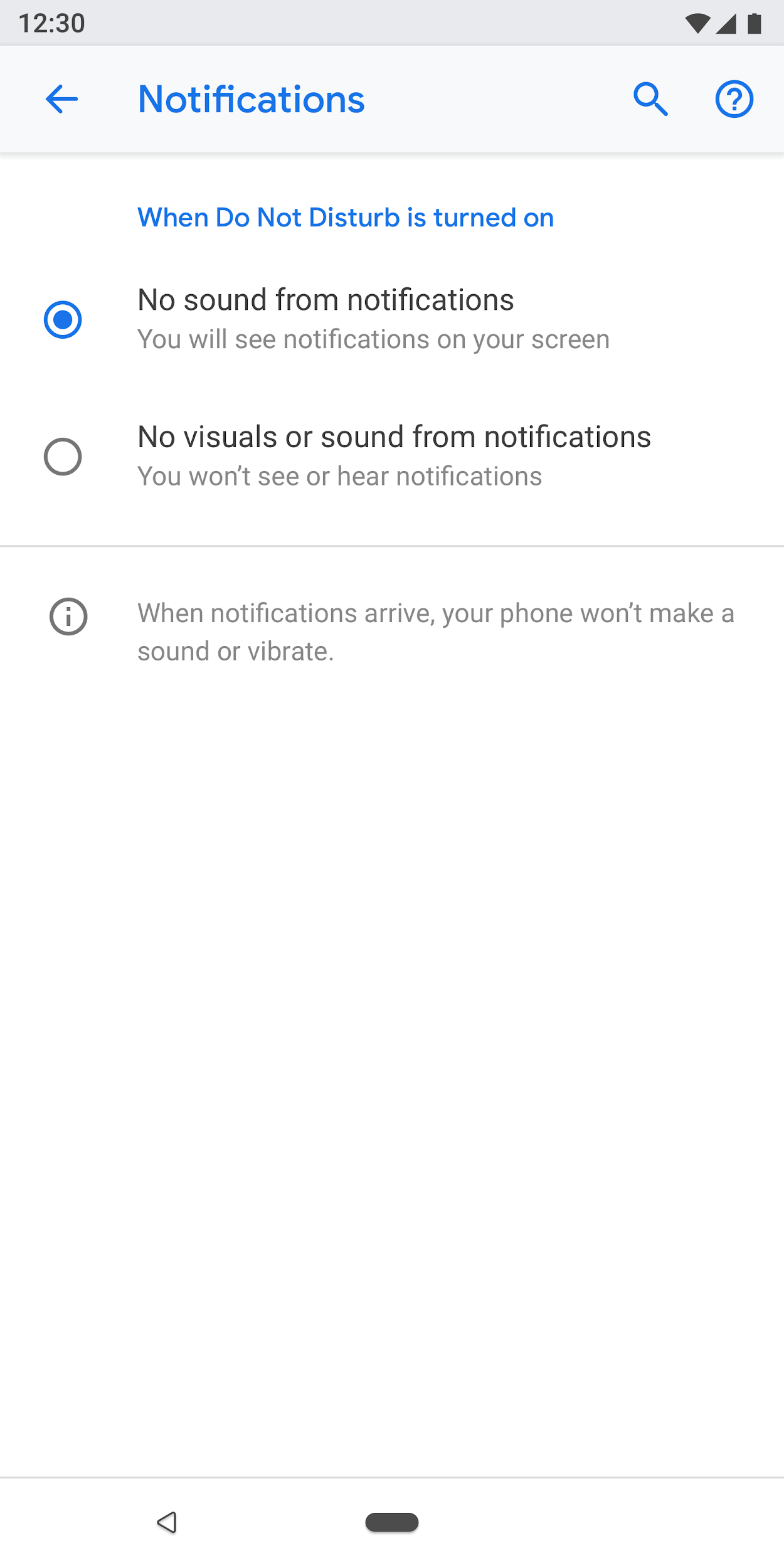
รูปที่ 12 นี่คือวิธีการใช้ปุ่มตัวเลือกอย่างถูกต้องในการตั้งค่า
ส่วนประกอบ
หัวข้อ
เริ่มต้นใน Android 8.0 แถบเครื่องมือการดำเนินการจะแสดงการค้นหาและความช่วยเหลือพร้อมกับการดำเนินการอื่นๆ ที่เกี่ยวข้อง ไม่แนะนำเมนูรายการเพิ่มเติมเนื่องจากผู้ใช้อาจไม่พบการกระทำที่ซ่อนอยู่ในเมนูเหล่านี้
สำหรับแถบเครื่องมือที่ไม่มีการดำเนินการเฉพาะหน้าจอ แสดงการดำเนินการค้นหาและช่วยเหลือ

รูปที่ 13. แถบเครื่องมือพร้อมการดำเนินการค้นหาและช่วยเหลือ
สำหรับแถบเครื่องมือที่มีการกระทำเดียว : นำเสนอการกระทำก่อนการค้นหา

รูปที่ 14. แถบเครื่องมือที่มีหนึ่งการกระทำก่อนการดำเนินการค้นหาและช่วยเหลือ
สำหรับแถบเครื่องมือที่มีมากกว่า 1 การทำงาน : ลองวางการทำงานหลักก่อนการค้นหา ขณะเดียวกันก็วางการทำงานขั้นสูงไว้ในเมนูรายการเพิ่มเติม
หากการทำงานทั้งหมดเป็นแบบขั้นสูงหรือมีประโยชน์สำหรับผู้ใช้กลุ่มเล็กๆ เท่านั้น ให้พิจารณาวางการทำงานทั้งหมดในเมนูรายการเพิ่มเติม

รูปที่ 15. แถบเครื่องมือพร้อมเมนูโอเวอร์โฟลว์สำหรับการดำเนินการ
ส่วนหัวของเอนทิตี
ส่วนหัวของเอนทิตีสามารถแสดงส่วนหัวเท่านั้นหรือส่วนหัวที่มีข้อความย่อย (อนุญาตให้มีหลายบรรทัดสำหรับข้อความย่อย) การดำเนินการด้านล่างนี้เป็นทางเลือก คุณสามารถดำเนินการได้สูงสุดสองรายการ

รูปที่ 16. ส่วนหัวของเอนทิตี
ส่วนไอคอนและส่วนหัว (App1) จะเลื่อนไปใต้ส่วนหัว (ข้อมูลแอป)

รูปที่ 17 ชื่อข้อมูลแอปที่นี่เป็นส่วนหนึ่งของแถบเครื่องมือ ในขณะที่ส่วนที่เหลือของหน้าจอจะเลื่อนไปข้างใต้
ลิงค์เมนู
ชื่อเรื่องเป็นสิ่งจำเป็น คุณควรแสดงข้อความย่อยที่เน้นสถานะของการตั้งค่าด้วย การใช้ไอคอนเป็นทางเลือก
พยายามทำให้ข้อความชื่อเรื่องกระชับ หากชื่อยาว ก็สามารถไปต่อในบรรทัดถัดไปได้แทนที่จะถูกตัดทอน อย่าเปิดใช้งานเมนูหรือการดำเนินการเมื่อกดแบบยาว
ตัวอย่าง:

รูปที่ 18 ลิงค์เมนูพร้อมไอคอน หัวเรื่อง และข้อความย่อย

รูปที่ 19 ลิงค์เมนูพร้อมชื่อเรื่องและข้อความย่อย

รูปที่ 20. ลิงค์เมนูพร้อมชื่อเรื่องเท่านั้น
ลิงก์เมนูพร้อมไอคอน ชื่อ ข้อความย่อย และเป้าหมายการเข้าชมแยกต่างหากทางด้านขวา
เป้าหมายการแตะอื่นๆ ควรใช้สีของธีม

รูปที่ 21 ตัวอย่างเมนูเป้าหมายด้วยการแตะสองครั้ง
ลิงก์เมนูพร้อมไอคอน ชื่อ ข้อความย่อย และไอคอนสถิติ/หมายเลข/การแจ้งเตือน
ค่าตัวเลข เช่น เปอร์เซ็นต์และเวลาสามารถแสดงทางด้านขวาพร้อมกับข้อความย่อย ในขณะที่กราฟแท่งสามารถแสดงได้ที่ด้านล่าง
โดยปกติแล้ว ค่าตัวเลขจะแสดงทางด้านขวาเพื่อให้ผู้ใช้สามารถดูและเปรียบเทียบได้อย่างง่ายดาย

รูปที่ 22 ตัวอย่างเมนูที่มีไอคอน ชื่อ สถิติ และกราฟ
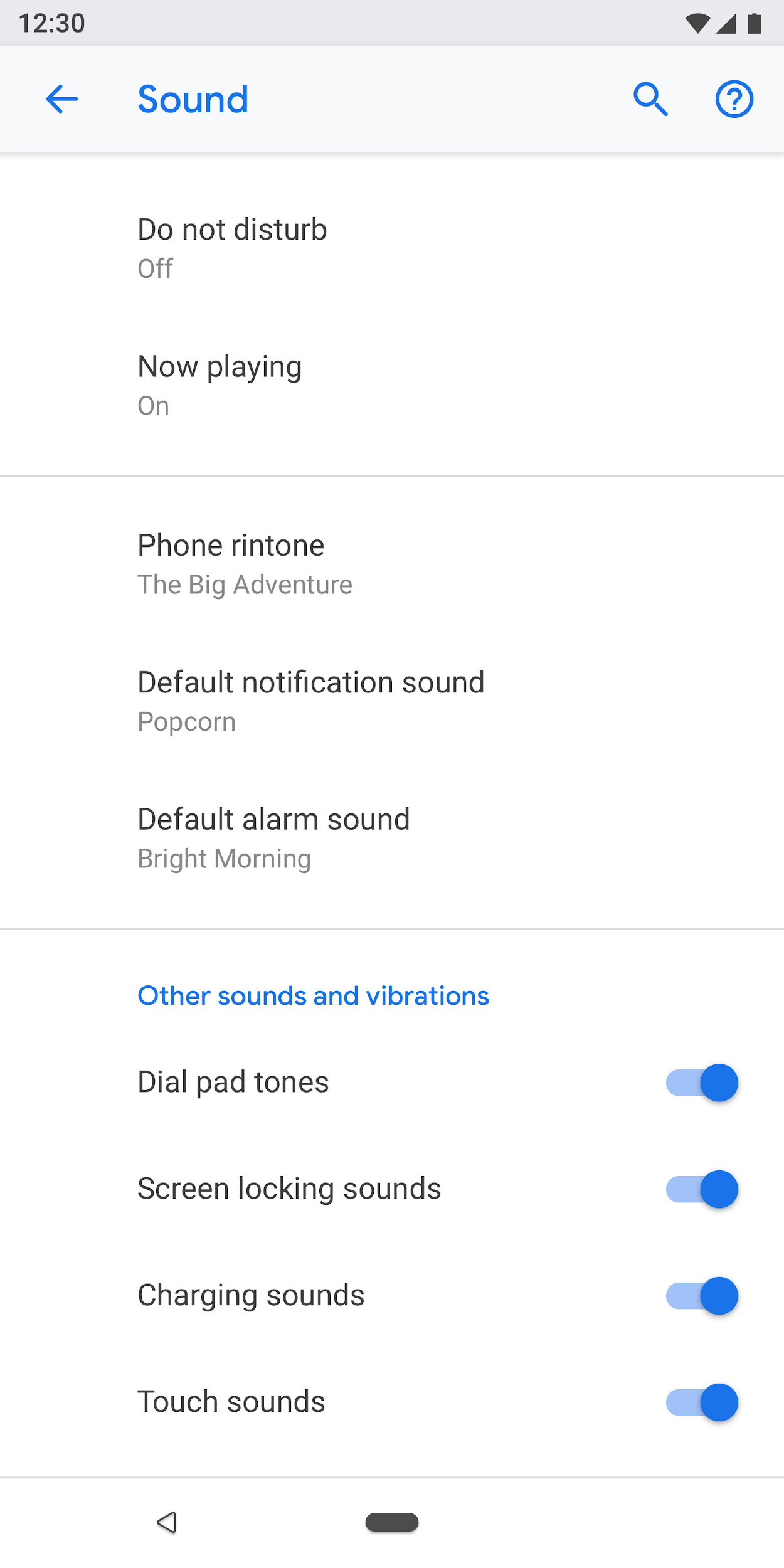
การจัดกลุ่มและตัวแบ่ง
หากหน้าจอมีการตั้งค่าหลายรายการ ก็สามารถจัดกลุ่มและคั่นด้วยเส้นแบ่งได้ ต่างจาก Android เวอร์ชันเก่าตรงที่ตอนนี้ตัวแบ่งใช้เพื่อจัดกลุ่มการตั้งค่าในกลุ่ม แทนที่จะแยกการตั้งค่าแต่ละรายการ
หากการตั้งค่าในกลุ่มมีความสัมพันธ์กันอย่างใกล้ชิด คุณสามารถเพิ่มส่วนหัวของกลุ่มได้ หากคุณใช้ส่วนหัวของกลุ่ม คุณควรใส่ตัวแบ่งเสมอ

รูปที่ 23 การตั้งค่าที่จัดกลุ่มด้วยตัวแบ่ง
สวิตช์
สลับด้วยไอคอน ชื่อเรื่อง และข้อความย่อย

รูปที่ 24 สลับด้วยไอคอน หัวเรื่อง และข้อความย่อย
สลับกับชื่อเรื่องและข้อความย่อย

รูปที่ 25. สลับด้วยชื่อเรื่องและข้อความย่อย
สลับกับชื่อเรื่องเท่านั้น
ชื่อเรื่องจะมาพร้อมกับไอคอนทางด้านซ้าย

รูปภาพ 26. สลับด้วยชื่อเรื่องเท่านั้น
รายการ + สวิตช์
คุณสามารถรวมรายการเข้ากับสวิตช์ได้ การแตะที่ด้านซ้ายของเส้นแนวตั้งจะทำหน้าที่เหมือนลิงก์และนำผู้ใช้ไปยังหน้าจอถัดไป ด้านขวาทำหน้าที่เหมือนสวิตช์มาตรฐาน
สำหรับรายการทางด้านซ้าย จำเป็นต้องมีชื่อเรื่อง ไอคอนและข้อความย่อยเป็นทางเลือก

รูปที่ 27 รายการและสวิตช์
สไลเดอร์
ไอคอนนี้เป็นทางเลือกในแถบเลื่อน

รูปที่ 28 สไลเดอร์
ปุ่มบนหน้าจอ
การกระทำเชิงบวกจะใช้สีของธีม ในขณะที่การกระทำเชิงลบจะเป็นสีเทา การกระทำเชิงบวกอาจรวมถึงการเปิดแอป การติดตั้งแอป การเพิ่มรายการใหม่ ฯลฯ การกระทำเชิงลบ ได้แก่ การล้างข้อมูล การถอนการติดตั้งแอป การลบรายการ ฯลฯ

รูปภาพ 29. ปุ่มสีเทาสำหรับ "ถอนการติดตั้ง" และ "บังคับหยุด"

รูปภาพ 30. ปุ่มสีน้ำเงินสำหรับ "เปิดทันที"
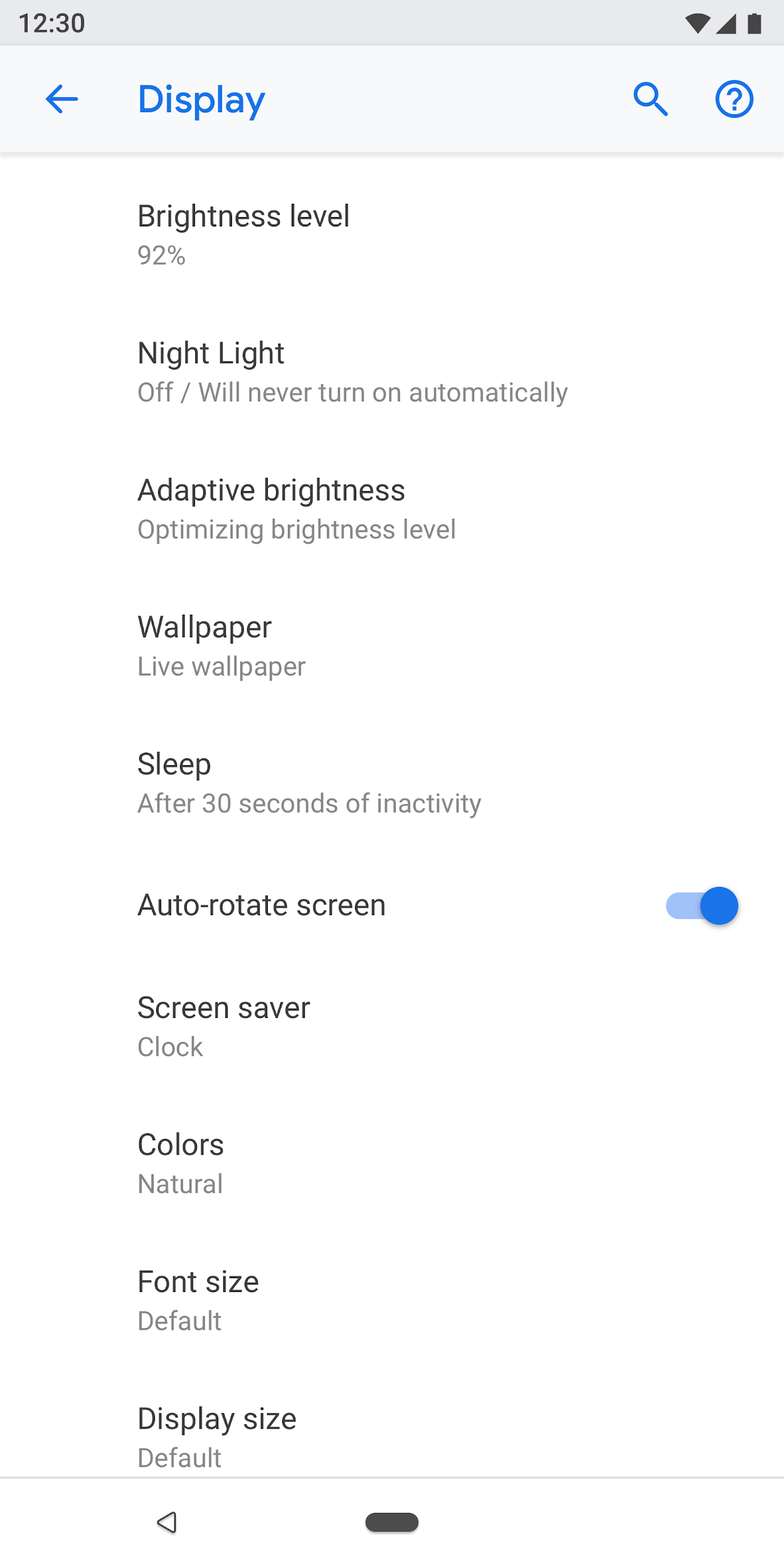
การเปิดเผยข้อมูลแบบก้าวหน้า (ขั้นสูง)
ควรซ่อนการตั้งค่าที่ไม่ได้ใช้บ่อย ใช้ "ขั้นสูง" เฉพาะเมื่อมีอย่างน้อย 3 รายการที่จะซ่อน
ที่นี่ข้อความย่อยจะแสดงชื่อเรื่องของการตั้งค่าที่ถูกซ่อนไว้ ข้อความย่อยควรมีเพียงบรรทัดเดียวเท่านั้น ข้อความเพิ่มเติมจะถูกตัดทอนด้วยจุดไข่ปลา

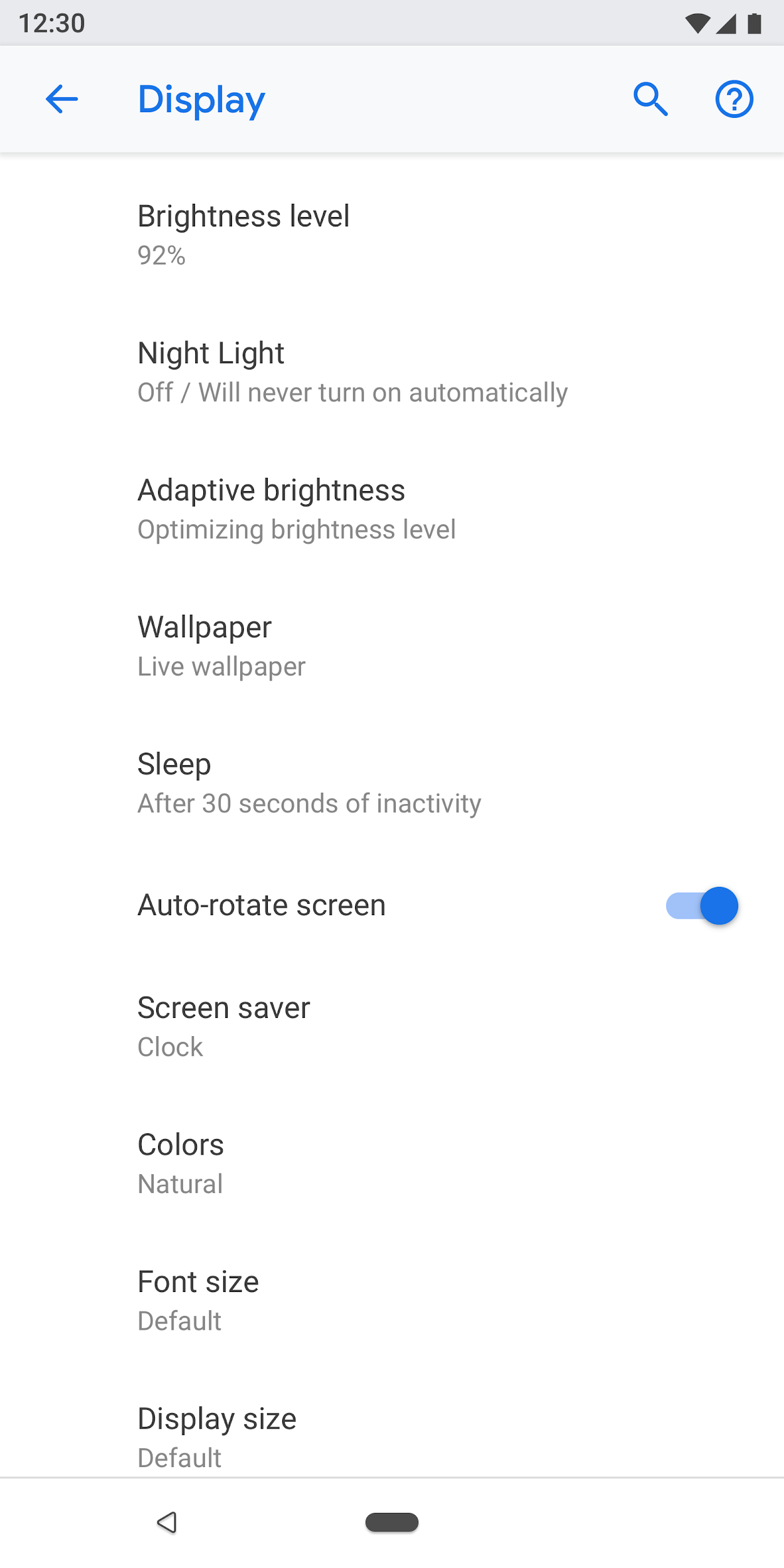
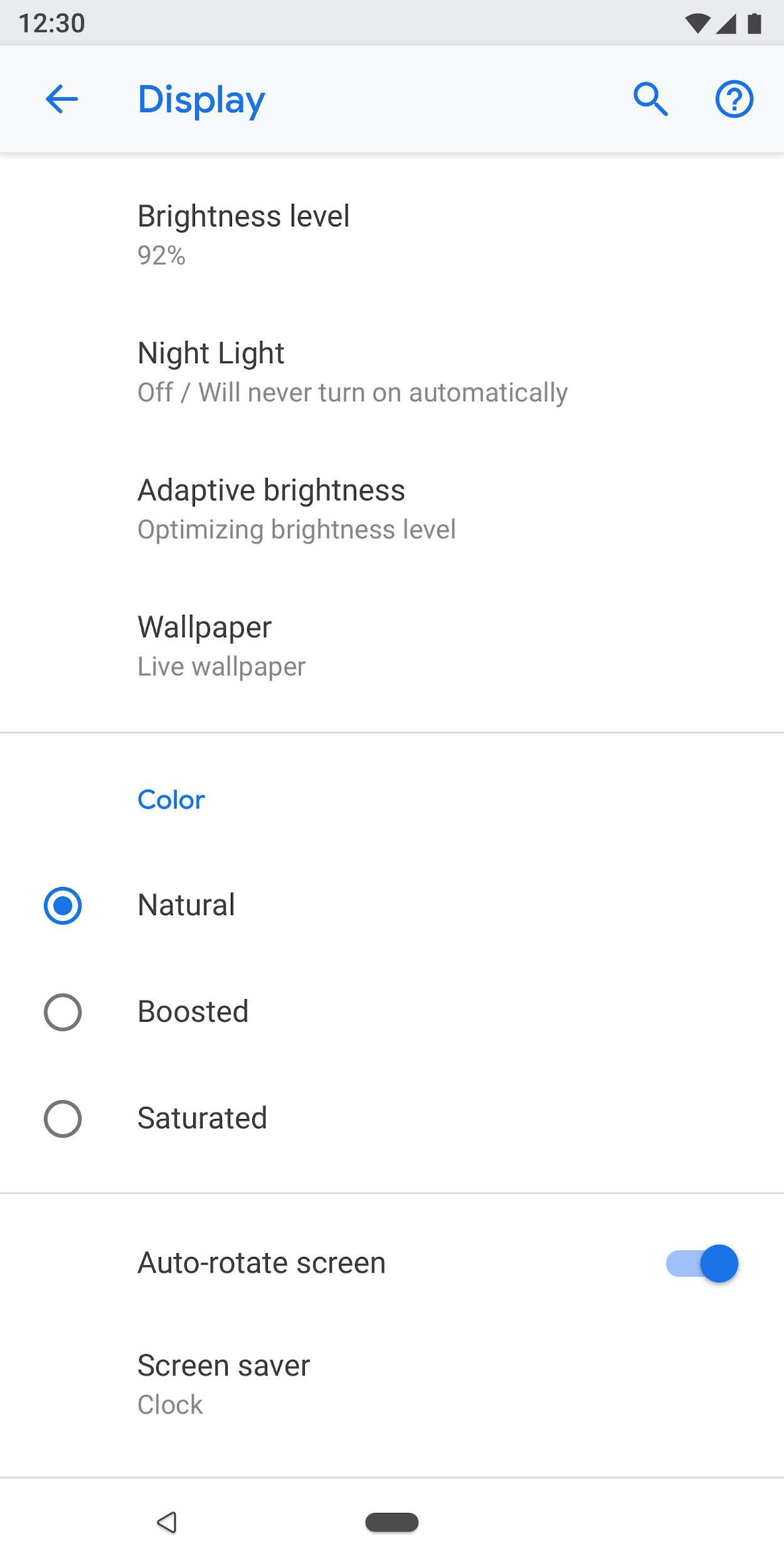
รูปที่ 31. ขั้นสูงที่ใช้บนหน้าจอ "จอแสดงผล"
เมนูแบบเลื่อนลง
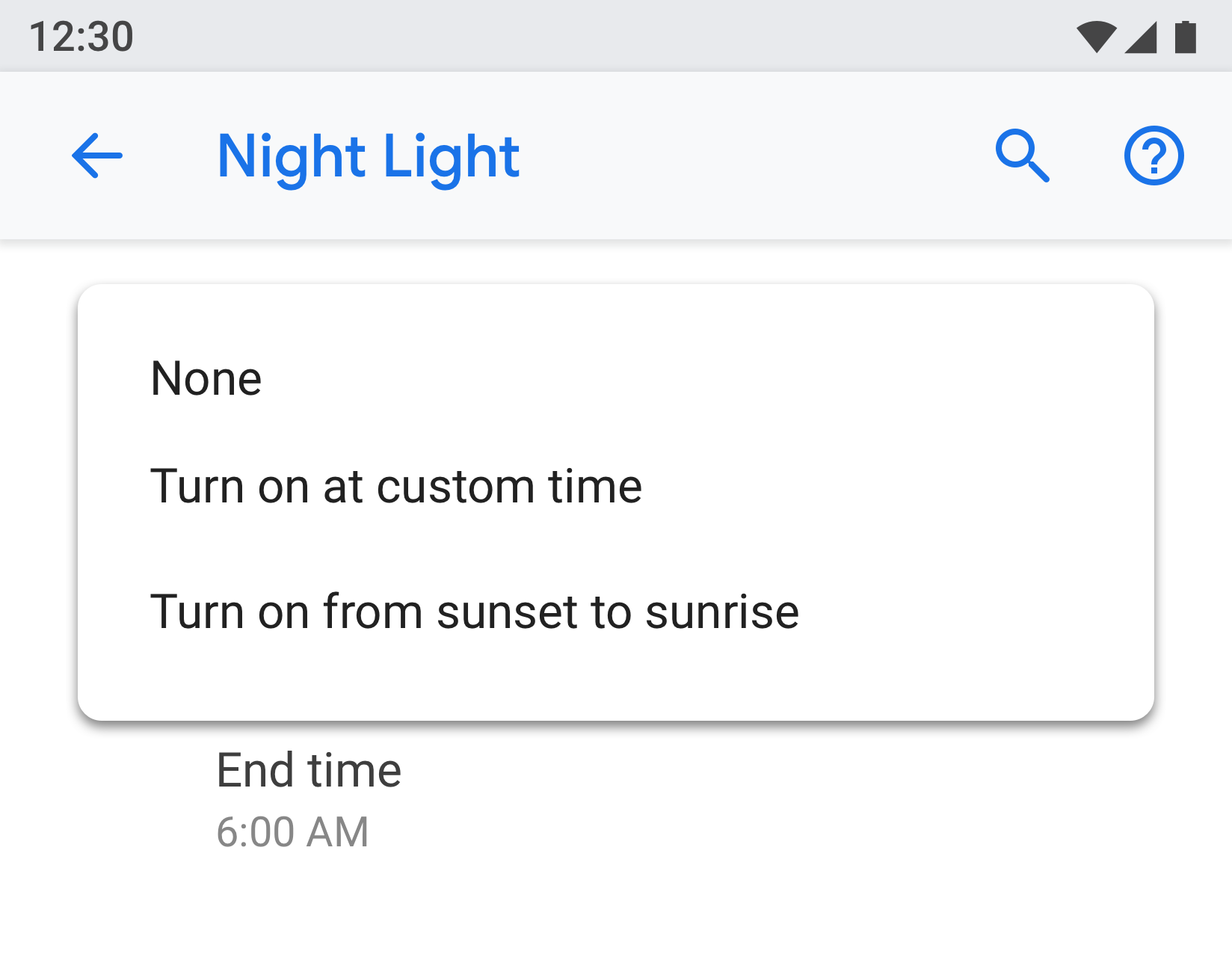
มีเมนูแบบเลื่อนลงให้เลือก แต่ตามหลักการแล้ว คุณควรใช้หน้าจอเลือกกล่องโต้ตอบหรือปุ่มตัวเลือกแทน ขอแนะนำให้ทำเช่นนี้เพื่อลดความซับซ้อนของการตั้งค่า เนื่องจากในปัจจุบันมีรูปแบบที่แตกต่างกันสามรูปแบบสำหรับการเลือกแบบเดี่ยว
หากจำเป็น สามารถใช้เมนูแบบเลื่อนลงได้ในกรณีที่การตั้งค่ามีตัวเลือกง่ายๆ

รูปภาพ 32. เมนูแบบเลื่อนลง
ช่องทำเครื่องหมาย
ใช้การสลับช่องทำเครื่องหมายเมื่อเป็นไปได้
สามารถใช้ช่องทำเครื่องหมายได้:
- สำหรับการกระทำเชิงลบ เช่น การจำกัดแอปหรือการบล็อกบริการ
- เพื่อหลีกเลี่ยงไม่ให้มีสวิตช์บนหน้าจอมากเกินไป

รูปที่ 33 ช่องทำเครื่องหมายใช้เพื่อลดจำนวนสวิตช์บนหน้าจอนี้
ลิงค์
ไม่แนะนำให้ใช้ลิงก์ในการตั้งค่า ใช้ลิงก์เฉพาะที่จำเป็นจริงๆ เท่านั้น ลิงค์ควรใช้สีที่ถูกเน้นและไม่มีการขีดเส้นใต้

รูปที่ 34. ลิงค์ที่ใช้ในการตั้งค่า
ส่วนท้าย
ข้อความส่วนท้ายสามารถใช้เพื่อเพิ่มเนื้อหาที่อธิบายได้ ส่วนท้ายควรมีตัวแบ่งที่ด้านบนเสมอ ส่วนท้ายจะแสดงที่ด้านล่างของหน้าจอ ส่วนท้ายสามารถมีลิงก์ได้ หากจำเป็น

รูปที่ 35 ข้อความส่วนท้าย
รูปแบบ
ข้อมูล
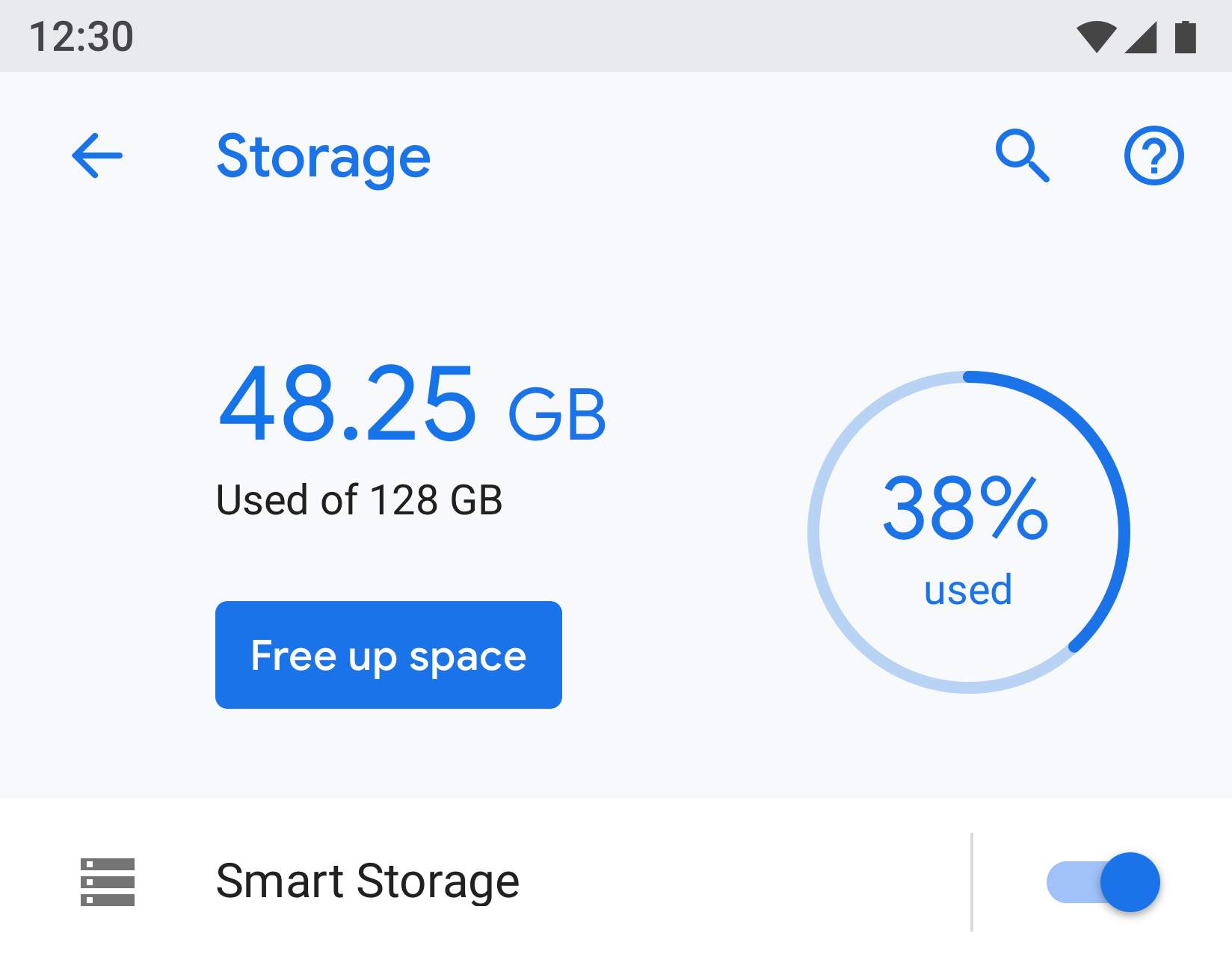
ข้อมูลที่สำคัญสามารถแสดงเป็นกราฟ เช่น แผนภูมิแท่งหรือแผนภูมิวงกลม ข้อมูลนี้สามารถแสดงในส่วนหัวของเอนทิตี ตัวอย่าง ได้แก่ ข้อมูลมือถือและพื้นที่เก็บข้อมูล
ข้อมูลอื่นๆ ที่มีความสำคัญน้อยกว่าสามารถนำเสนอได้โดยใช้มุมมองรายการปกติ

รูปที่ 36 ตัวอย่างการแสดงพื้นที่เก็บข้อมูล

รูปที่ 37. ตัวอย่างการแสดงเครือข่าย
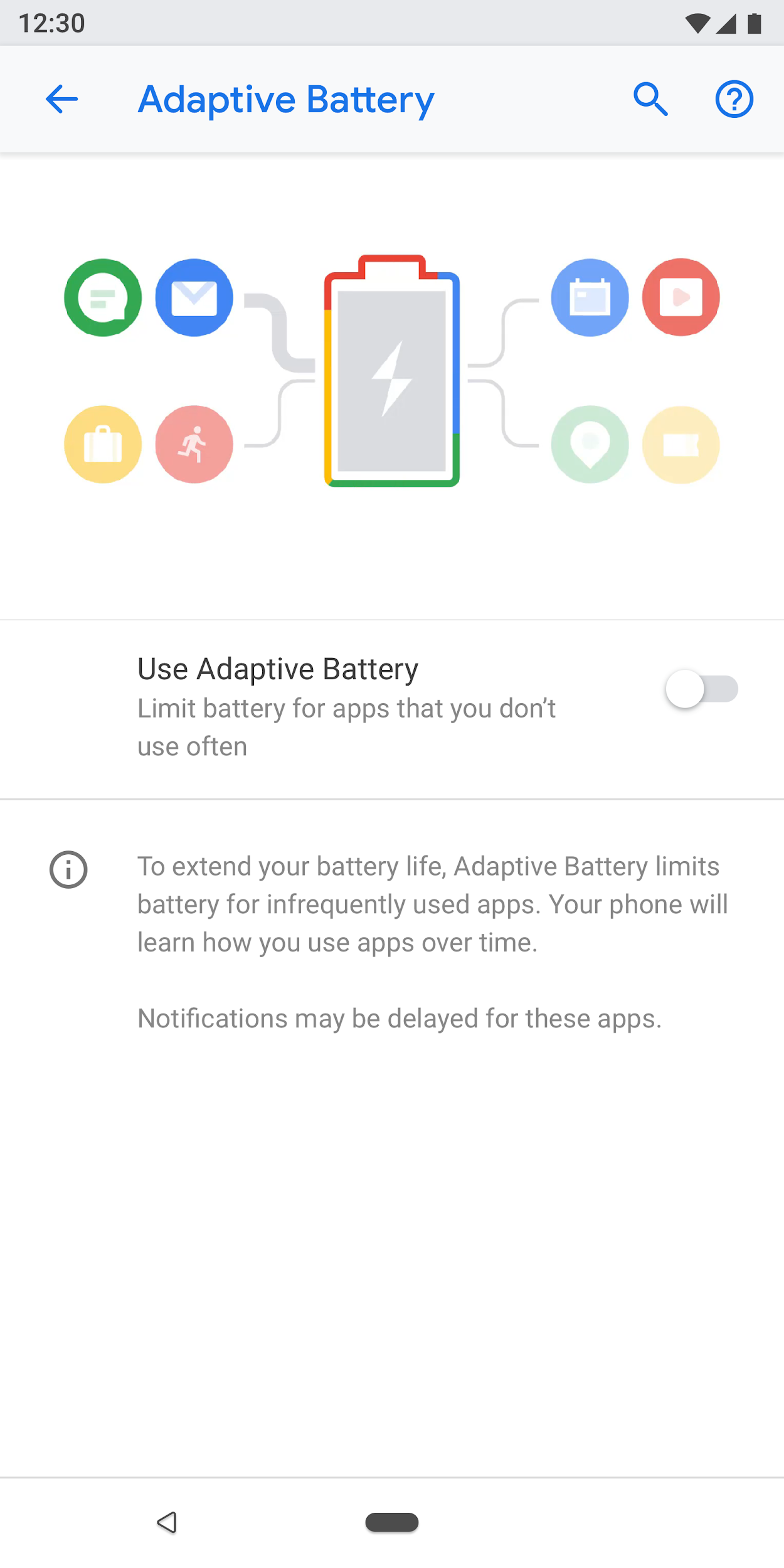
การศึกษาผู้ใช้
คุณลักษณะบางอย่างอาจต้องมีคำอธิบายหรือการศึกษาผู้ใช้ คุณสามารถใช้ภาพเคลื่อนไหวหรือรูปภาพพร้อมกับข้อความได้ ควรนำเสนอภาพเคลื่อนไหวหรือรูปภาพที่ด้านบนของหน้าจอ ในขณะที่ข้อความส่วนท้ายสามารถใช้เพื่อเพิ่มคำอธิบายได้

รูปที่ 38 การตั้งค่าโดยใช้ภาพเคลื่อนไหวและข้อความส่วนท้าย
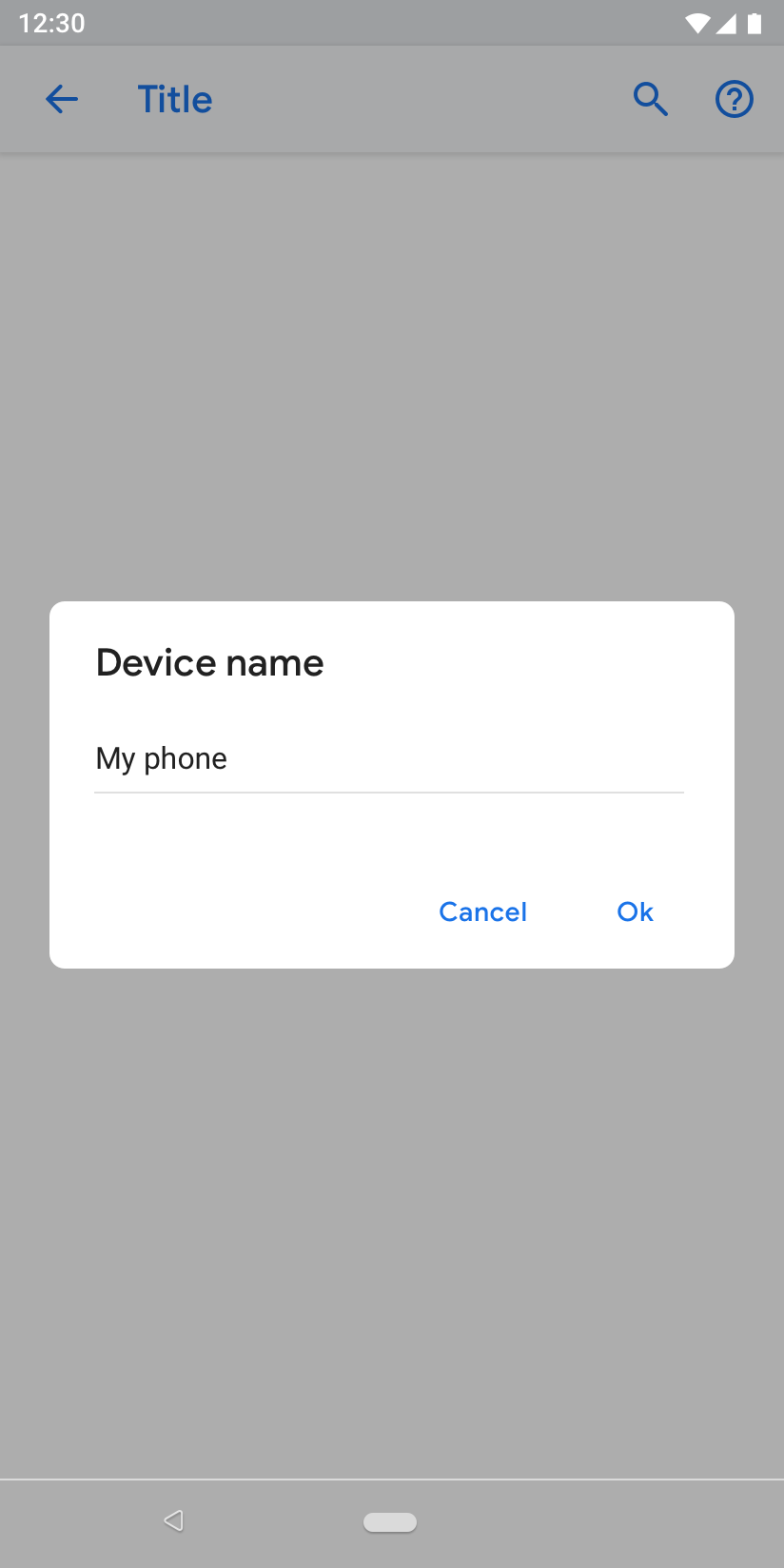
แบบฟอร์ม
หากแบบฟอร์มมีช่องป้อนข้อมูลเพียงช่องเดียว ให้ใช้กล่องโต้ตอบปกติ นี่เป็นวิธีง่ายๆ สำหรับผู้ใช้ในการป้อนข้อมูลเข้าเพียงรายการเดียว
อย่างไรก็ตาม หากแบบฟอร์มมีหลายช่อง ให้พิจารณาใช้ กล่องโต้ตอบแบบเต็มหน้าจอ ซึ่งจะทำให้มีพื้นที่หน้าจอมากขึ้นเพื่อจัดเรียงฟิลด์ในรูปแบบที่ชัดเจน

รูปที่ 39. รูปแบบที่มีกล่องโต้ตอบปกติ
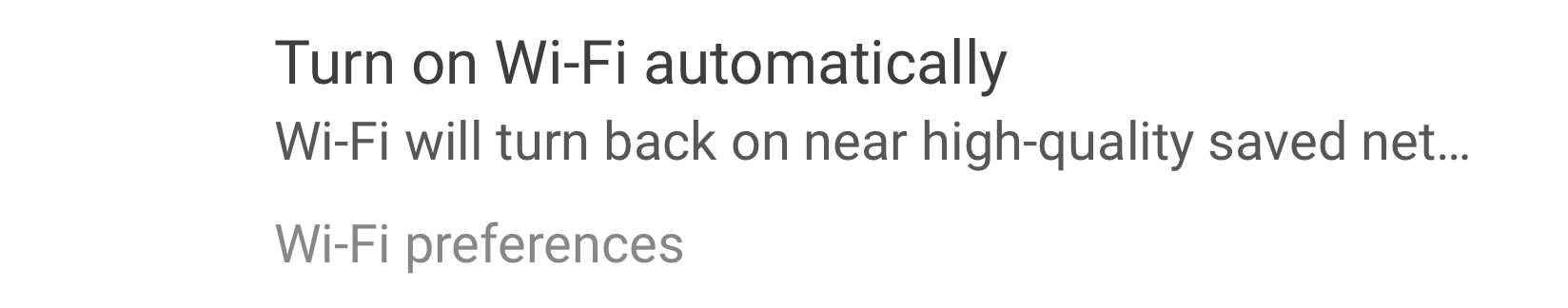
ผลการค้นหา
ผลลัพธ์การค้นหาจะแสดงชื่อเรื่อง ข้อความรอง (ถ้ามี) และตำแหน่งของเบรดครัมบ์ของการตั้งค่า

รูปที่ 40. ผลการค้นหา

