Device manufacturers are generally considered the owners of the private assets created for each device. As such, their engineering efforts are often focused on a per-device basis; little to no effort goes to the consistency of other devices in the ecosystem.
In direct contrast, developers strive to build apps that work on all Android phones in the ecosystem, regardless of each device's technical specifications. This difference in approach can cause a fragmentation problem, for example, the hardware capabilities of certain phones don't match expectations set by the app developers. So if the haptics APIs work on some Android phones but not others, the result is an inconsistent ecosystem. This is why hardware configuration plays a critical role in ensuring that manufacturers can implement Android haptics APIs on every device.
This page provides a step-by-step checklist to set up hardware compliance for the best use of the Android haptics APIs.
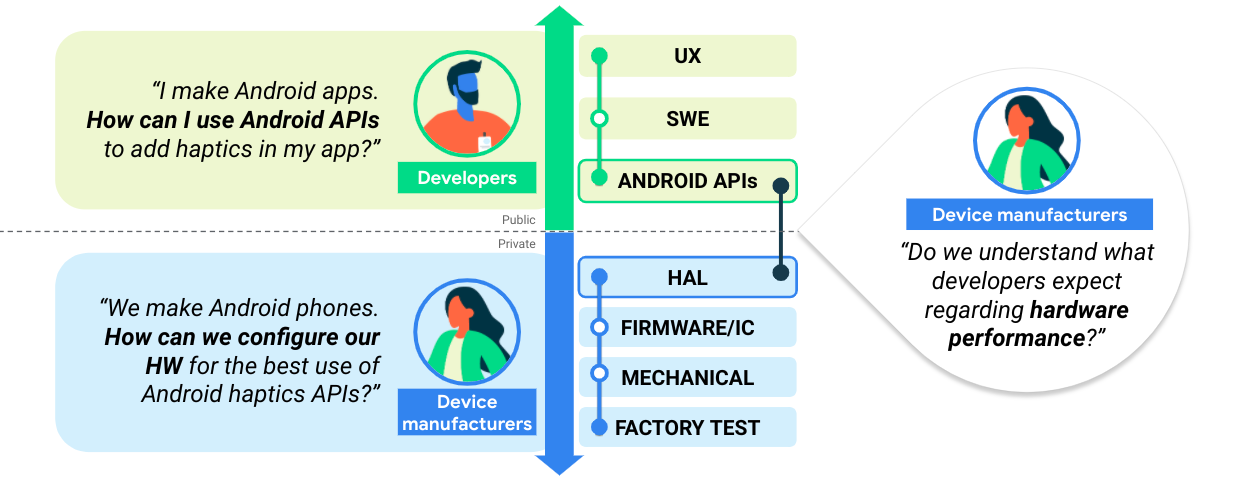
The following figure illustrates building common knowledge between device manufacturers and developers, which is a critical step in creating a cohesive ecosystem:

Figure 1. Building knowledge between device manufacturers and developers
Haptics implementation checklist
-
- List of constants to implement haptics.
-
- Implementation guidance for HAL composition primitives.
Map constants between HAL and API
- Mapping recommendations between public API constants (named placeholders in the framework) and HAL constants, which implement the placeholders.
- See Design principles to guide the recommended mapping to learn more about this process.
Implement piecewise linear envelope (PWLE) effects
- Implementation guidance for amplitude and frequency envelopes.
-
- Instructions on target haptic effects. Use these instructions to perform quick checks on your hardware.
