يوضّح هذا المستند المبادئ والإرشادات لأي شخص يصمّم إعدادات نظام Android الأساسي أو إعدادات GMS الأساسية (إعدادات Google) أو أي مطوّر يصمم إعدادات لتطبيق Android.
مبادئ التصميم
تقديم نظرة عامة جيدة
يجب أن يتمكّن المستخدمون من إلقاء نظرة سريعة على شاشات الإعدادات وفهم كل الإعدادات الفردية وقيمها.

الشكل 1: يتم عرض الإعدادات وقِيمها الحالية على شاشة المستوى الأعلى.
تنظيم العناصر بشكلٍ بديهي
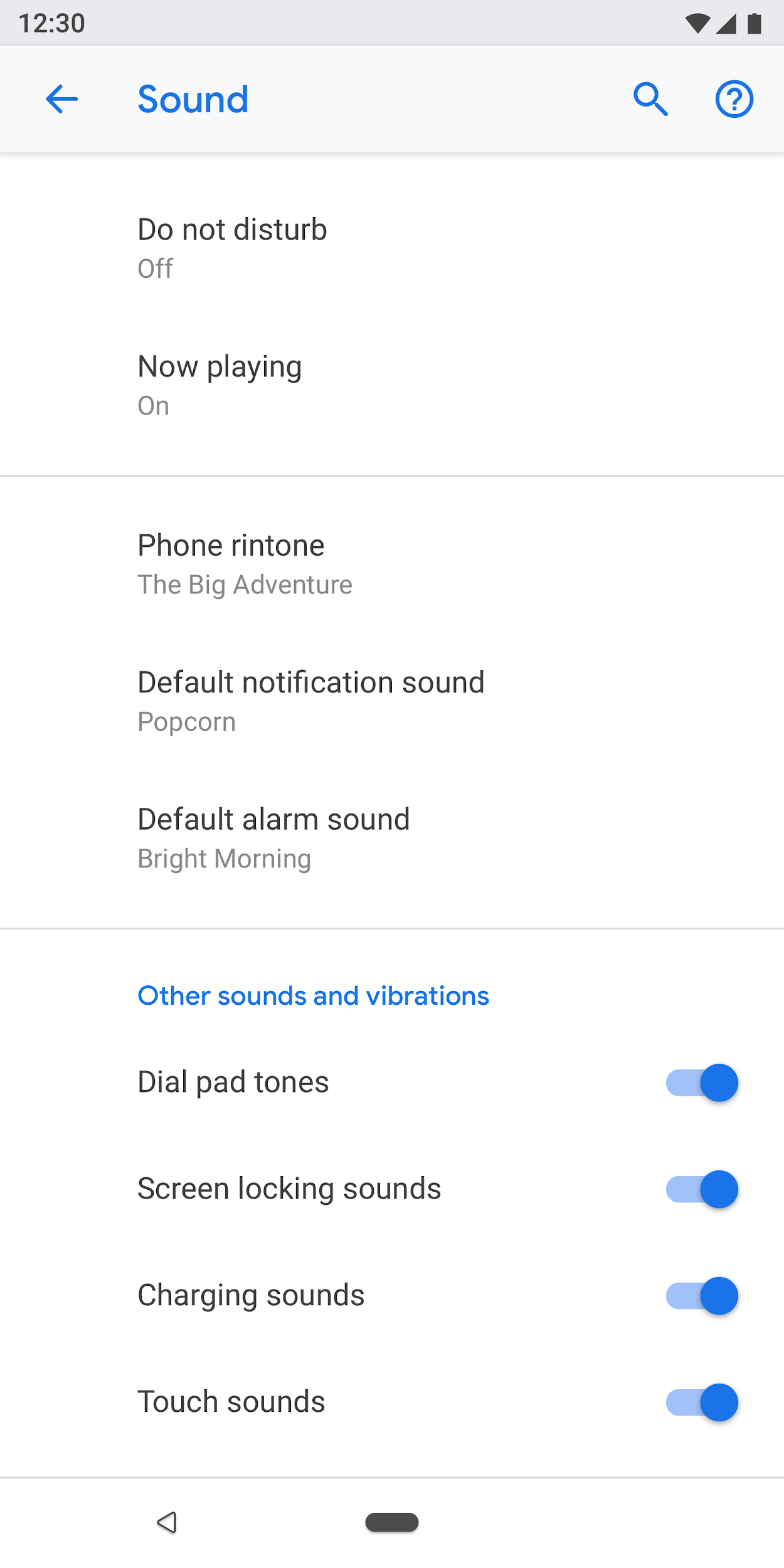
ضَع الإعدادات المستخدَمة بشكل متكرّر في أعلى الشاشة. الحد من عدد الإعدادات على شاشة واحدة قد يكون عرض أكثر من 10 إلى 15 عنصرًا أمرًا مربكًا. يمكنك إنشاء قوائم سهلة الاستخدام من خلال نقل بعض الإعدادات إلى شاشة منفصلة.

الشكل 2: تظهر الإعدادات الشائعة في أعلى الشاشة.
تسهيل العثور على الإعدادات
في بعض الحالات، قد يكون من المفيد تكرار إعداد فردي على شاشتَين مختلفتَين. يمكن أن تؤدي حالات مختلفة إلى حثّ المستخدمين على تغيير أحد الإعدادات، لذلك سيساعد تضمين الإعداد في أماكن متعددة المستخدمين في العثور على هذا العنصر.
بالنسبة إلى الإعدادات المكرّرة، يمكنك إنشاء شاشة منفصلة للإعداد وتوفير نقاط دخول مختلفة.
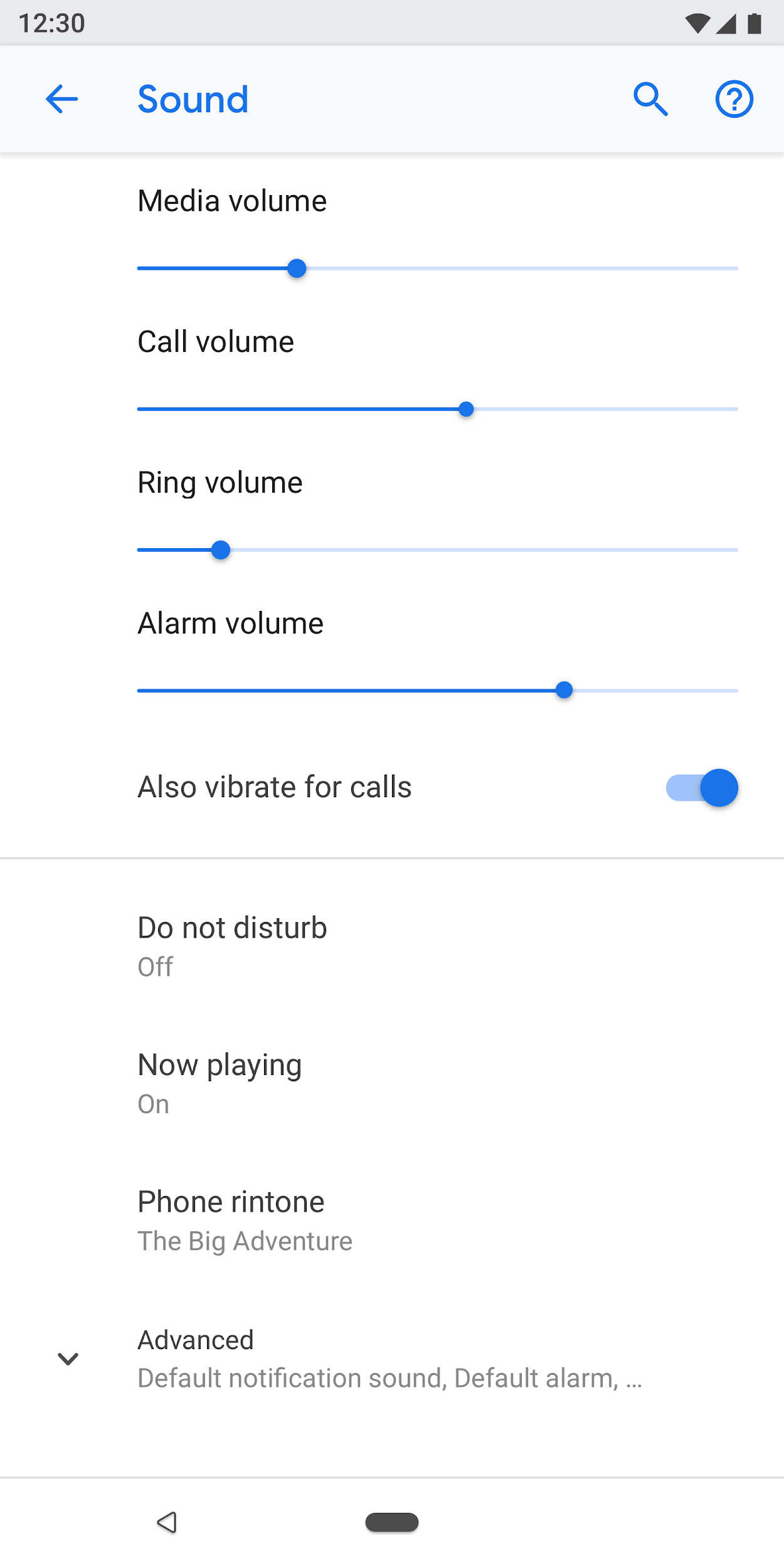
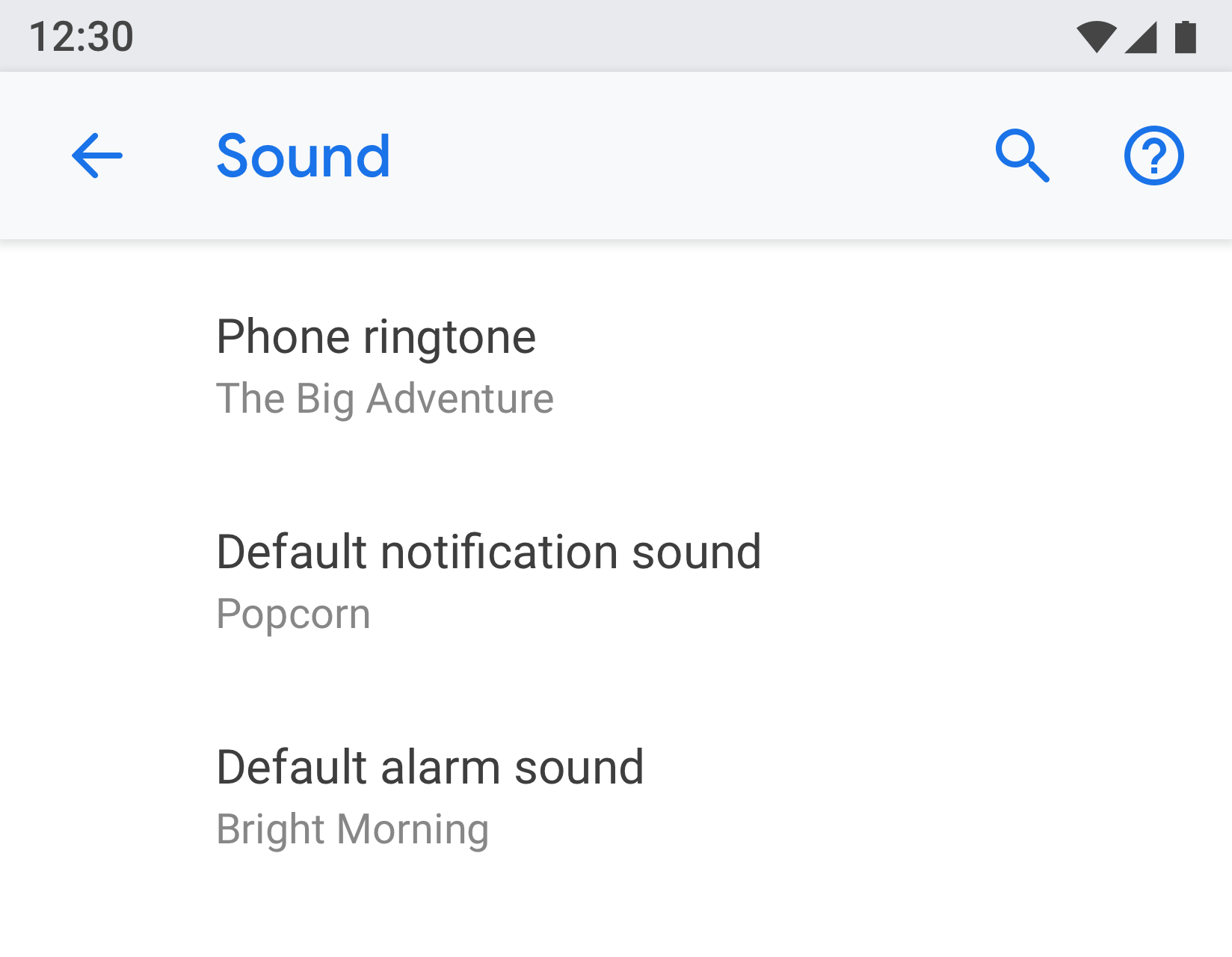
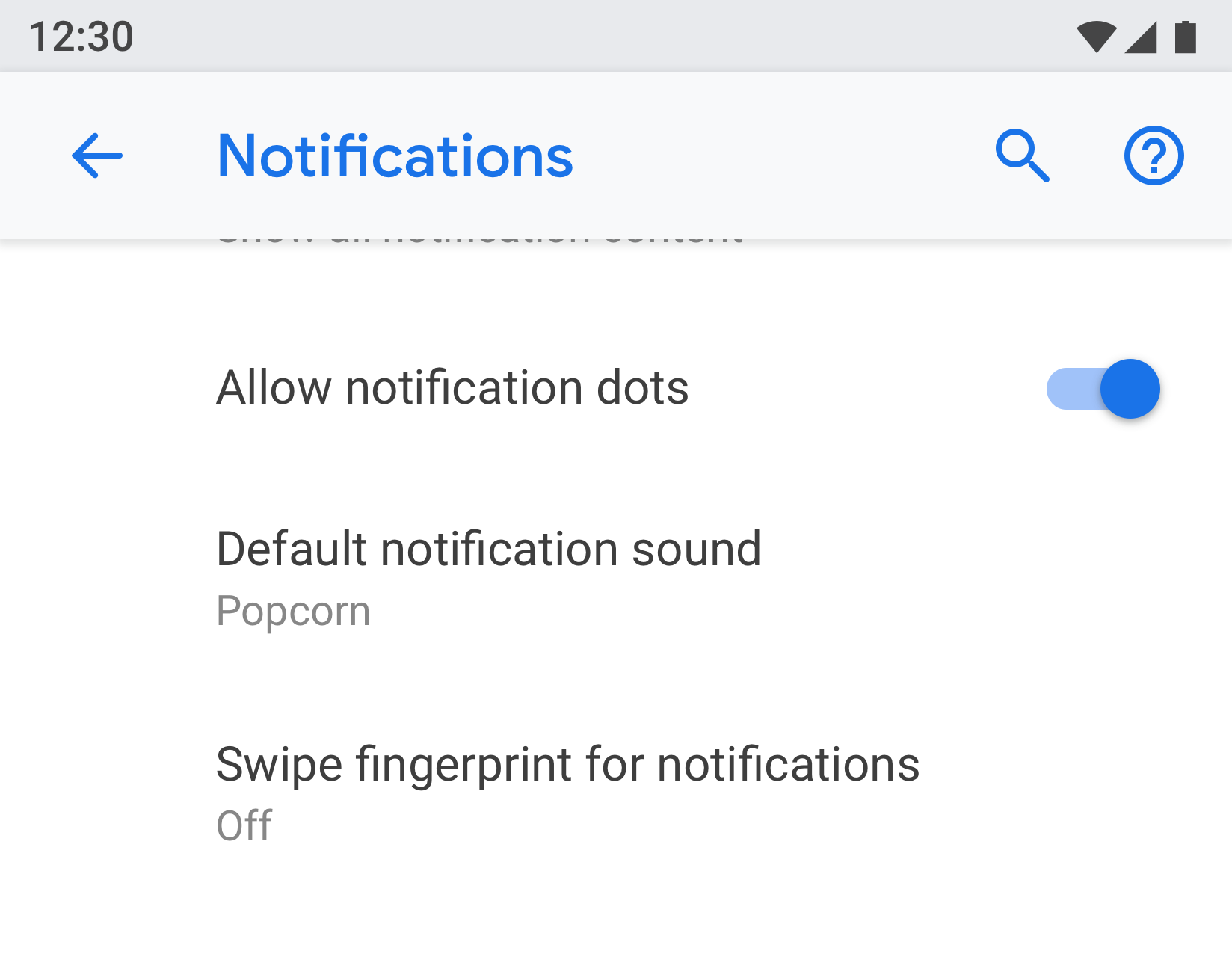
 |
 |
الشكلان 3 و4 يظهر "الصوت التلقائي للإشعارات" على كل من شاشتَي "الإشعار" و "الصوت".
استخدام عنوان وحالة واضحَين
اجعل عناوين الإعدادات قصيرة وذات مغزى. تجنَّب استخدام عناوين غامضة مثل "الإعدادات العامة". أسفل العنوان، اعرض الحالة لتمييز قيمة الإعداد. اعرض التفاصيل المحدّدة بدلاً من وصف العنوان فقط.
عند اختيار عنوان:
- اكتب النص الأكثر أهمية في تصنيفك أولاً.
- أعِد صياغة الكلمات السلبية، مثل "لا" أو "أبدًا"، إلى عبارات محايدة، مثل "حظر".
- استخدِم تصنيفات غير شخصية مثل "الإشعارات" بدلاً من "إعلامني". استثناء: إذا كان من الضروري الإشارة إلى المستخدم لفهم الإعداد، استخدِم الضمير "أنت" بدلاً من الضمير "أنا".
يجب تجنُّب ما يلي في العناوين:
- العبارات العامة، مثل ضبط أو تغيير أو تعديل أو إدارة أو استخدام أو اختيار أو اختيار
- تكرار كلمات من قسم التقسيم أو عنوان الشاشة الفرعية
- المصطلحات التقنية
أنواع الصفحات
قائمة الإعدادات
هذا هو النوع الأكثر شيوعًا من الشاشات. ويسمح هذا الإجراء بوضع إعدادات متعددة معًا. يمكن أن تتألف قوائم الإعدادات من مجموعة من عناصر التحكّم، مثل مفاتيح التبديل والقوائم و أداة التمرير.
إذا كانت هناك العديد من الإعدادات في فئة واحدة، يمكن تجميعها معًا. اطّلِع على التجميع والفواصل لمزيد من التفاصيل.

الشكل 5: مثال على قائمة الإعدادات
عرض القائمة
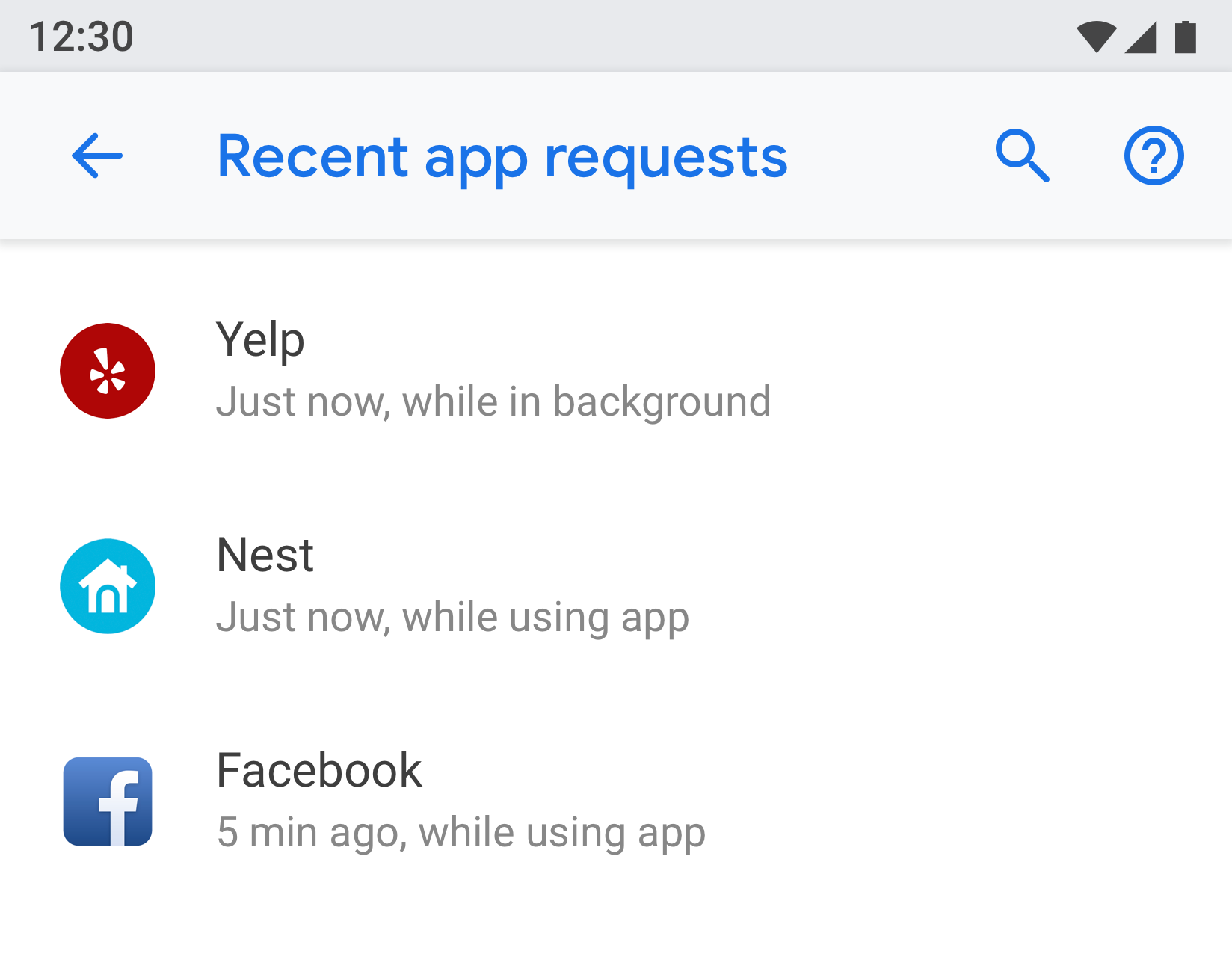
يتم استخدام طريقة العرض في القائمة لعرض قائمة بالعناصر، مثل التطبيقات والحسابات والأجهزة وغيرها. يمكن إضافة عناصر تحكّم للفلترة أو الترتيب إلى الشاشة.

الشكل 6: مثال على "عرض القائمة"
شاشة الكيان
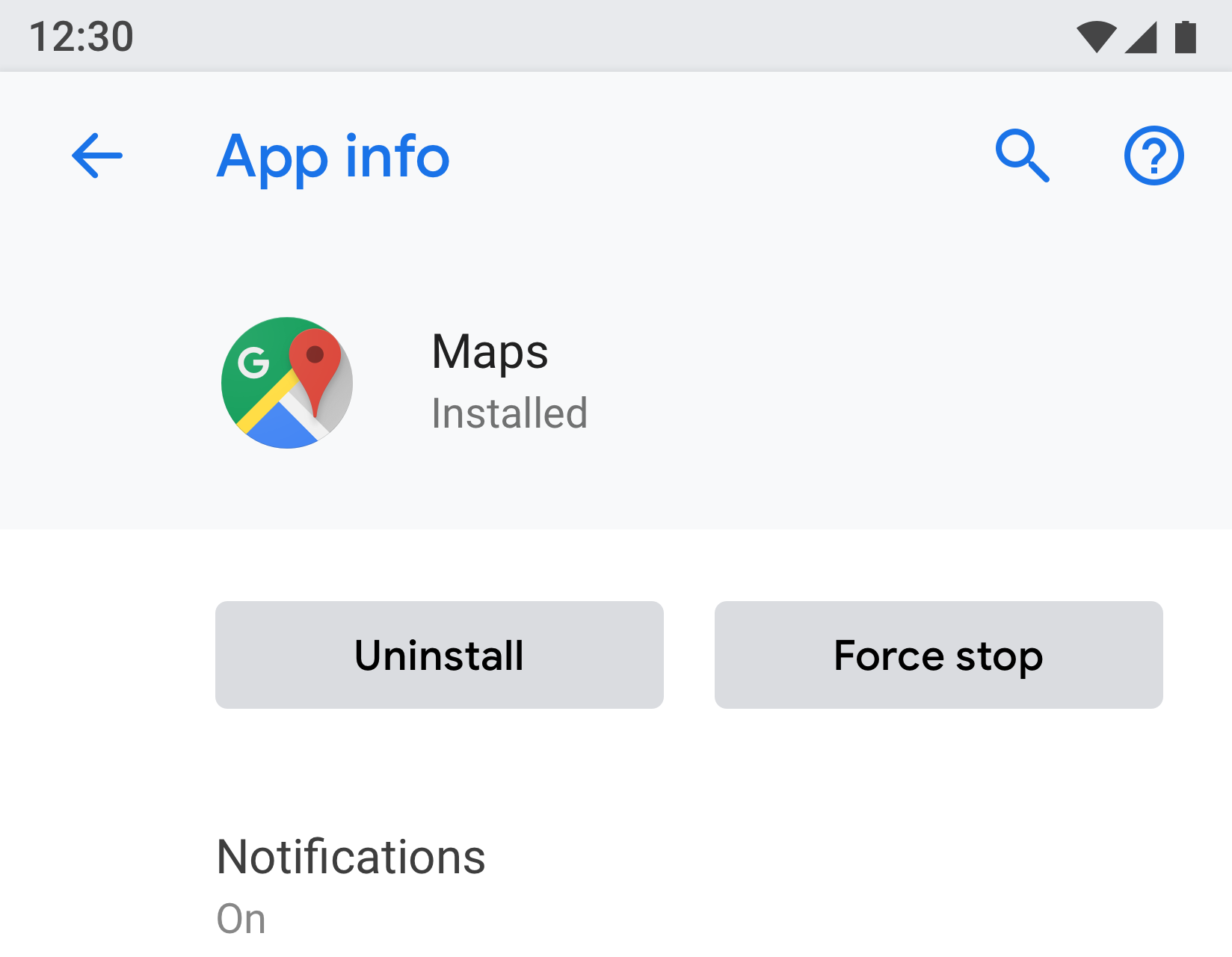
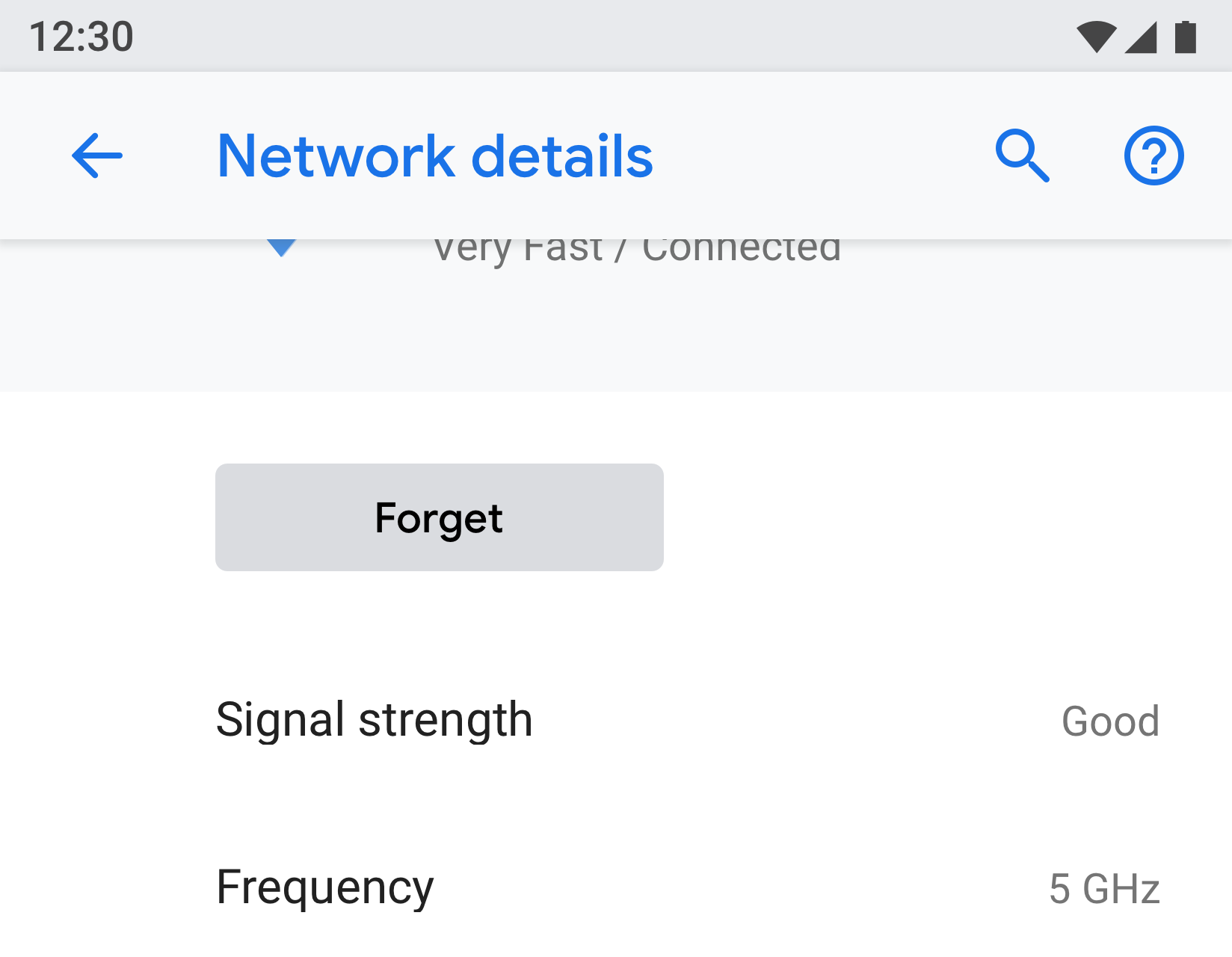
تُستخدَم شاشة العنصر لعرض إعدادات عنصر محدّد، مثل تطبيق أو حساب أو جهاز أو شبكة Wi-Fi أو غير ذلك.
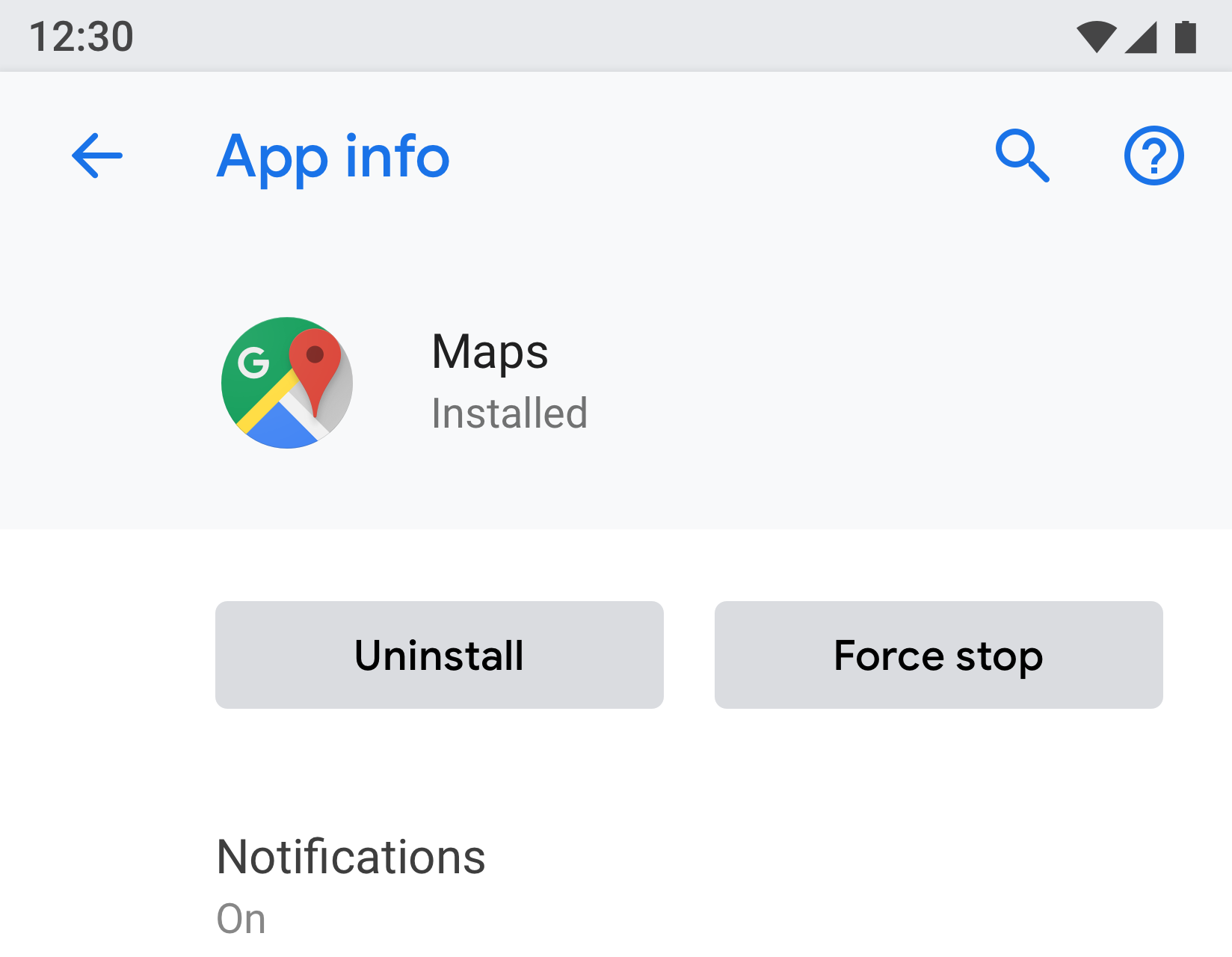
من الناحية المرئية، يظهر العنصر في أعلى الصفحة مع رمز وعنوان وعنوان فرعي. يجب أن تكون جميع الإعدادات على هذه الشاشة مرتبطة بهذا الكيان.

الشكل 7: مثال على شاشة "العنصر" المستخدَمة في "معلومات التطبيق"

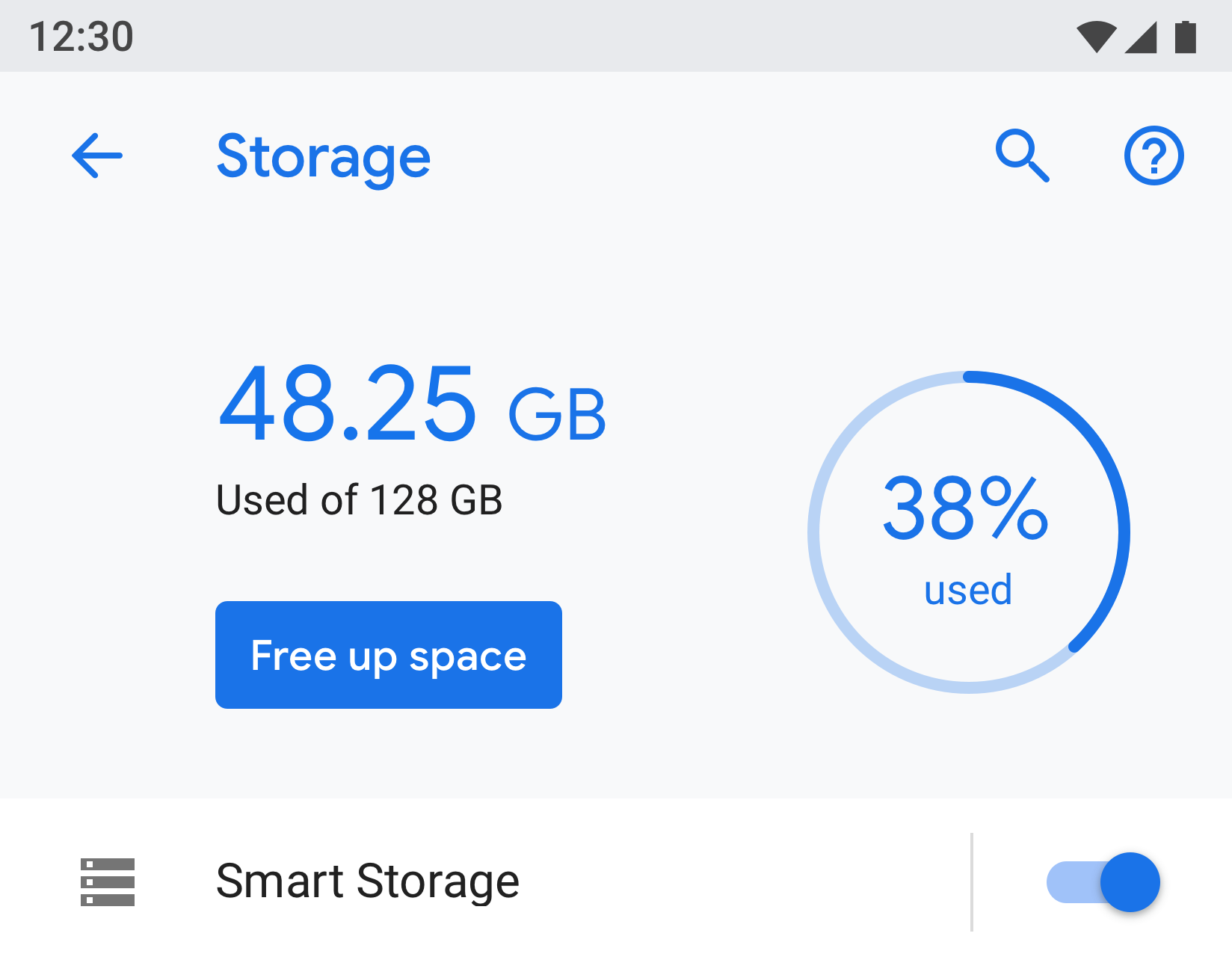
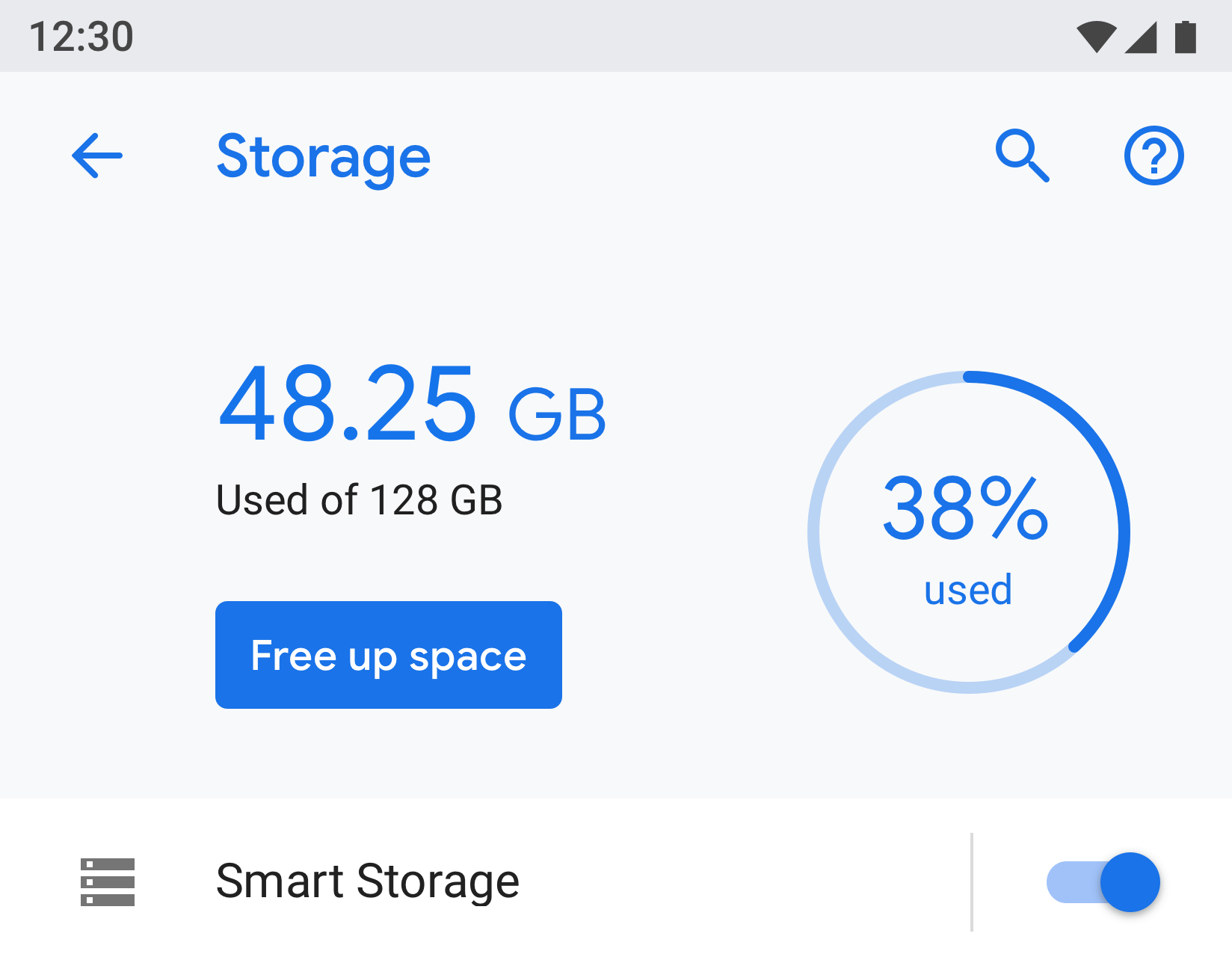
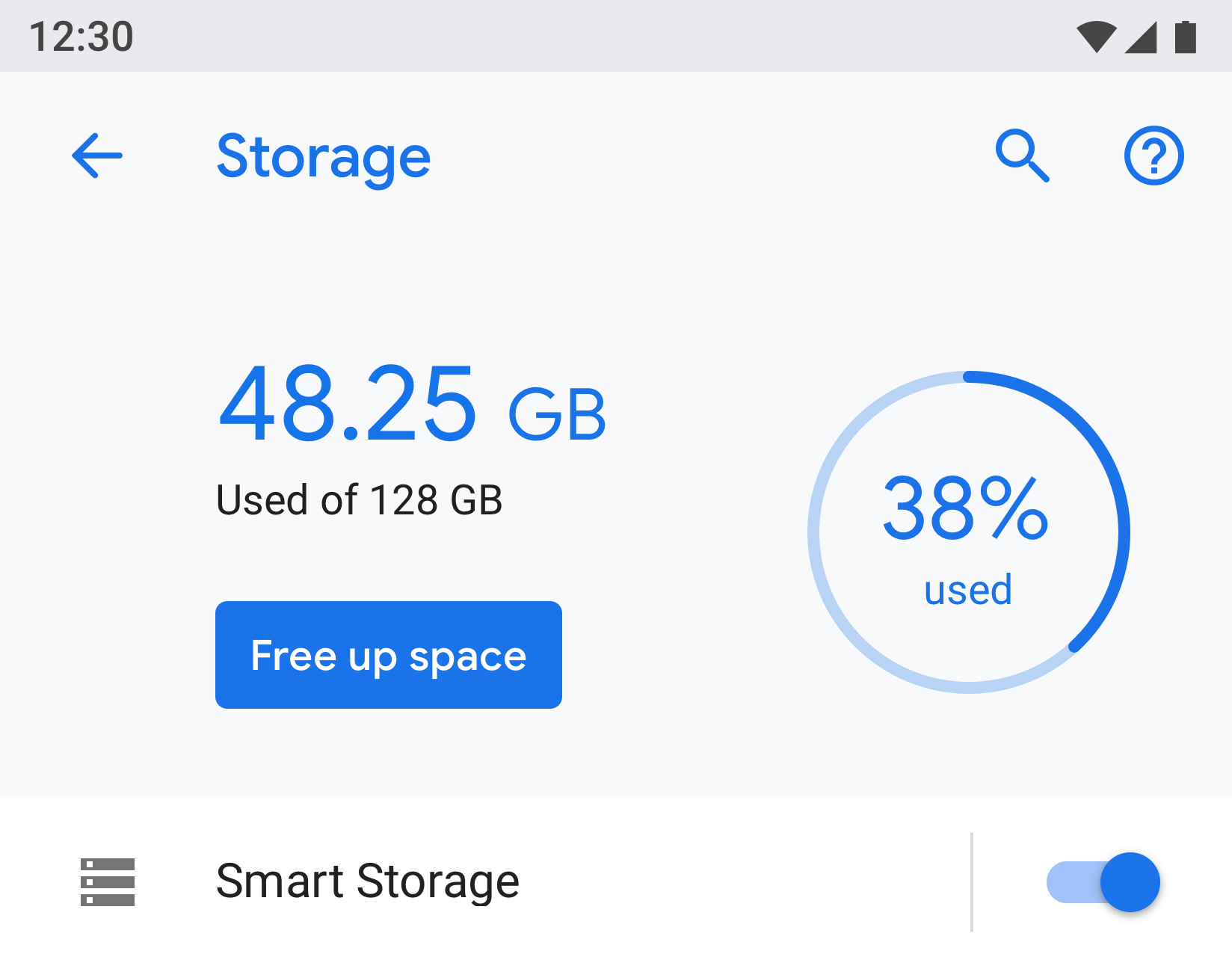
الشكل 8: مثال على شاشة "الكيان" المستخدَمة في "التخزين"
الإعداد الرئيسي
من الأفضل استخدام الإعداد الرئيسي عندما يمكن تفعيل ميزة كاملة أو إيقافها، مثل Wi-Fi أو البلوتوث. يمكن للمستخدم التحكّم في هذه الميزة باستخدام مفتاح في أعلى الشاشة. يؤدي استخدام الإعداد الرئيسي لإيقاف الميزة إلى إيقاف جميع الإعدادات الأخرى ذات الصلة.
إذا كانت إحدى الميزات تحتاج إلى وصف نصي أطول، يمكن استخدام الإعداد الرئيسي لأنّه يسمح هذا النوع من الشاشات بعرض نص تذييل أطول.
إذا كان يجب تكرار إعداد أو ربطه من شاشات متعددة، استخدِم الإعداد الرئيسي. وبما أنّ الإعداد الرئيسي عبارة عن شاشة منفصلة، يمكنك تجنُّب استخدام مفاتيح تحكّم متعددة في أماكن مختلفة للإعداد نفسه.

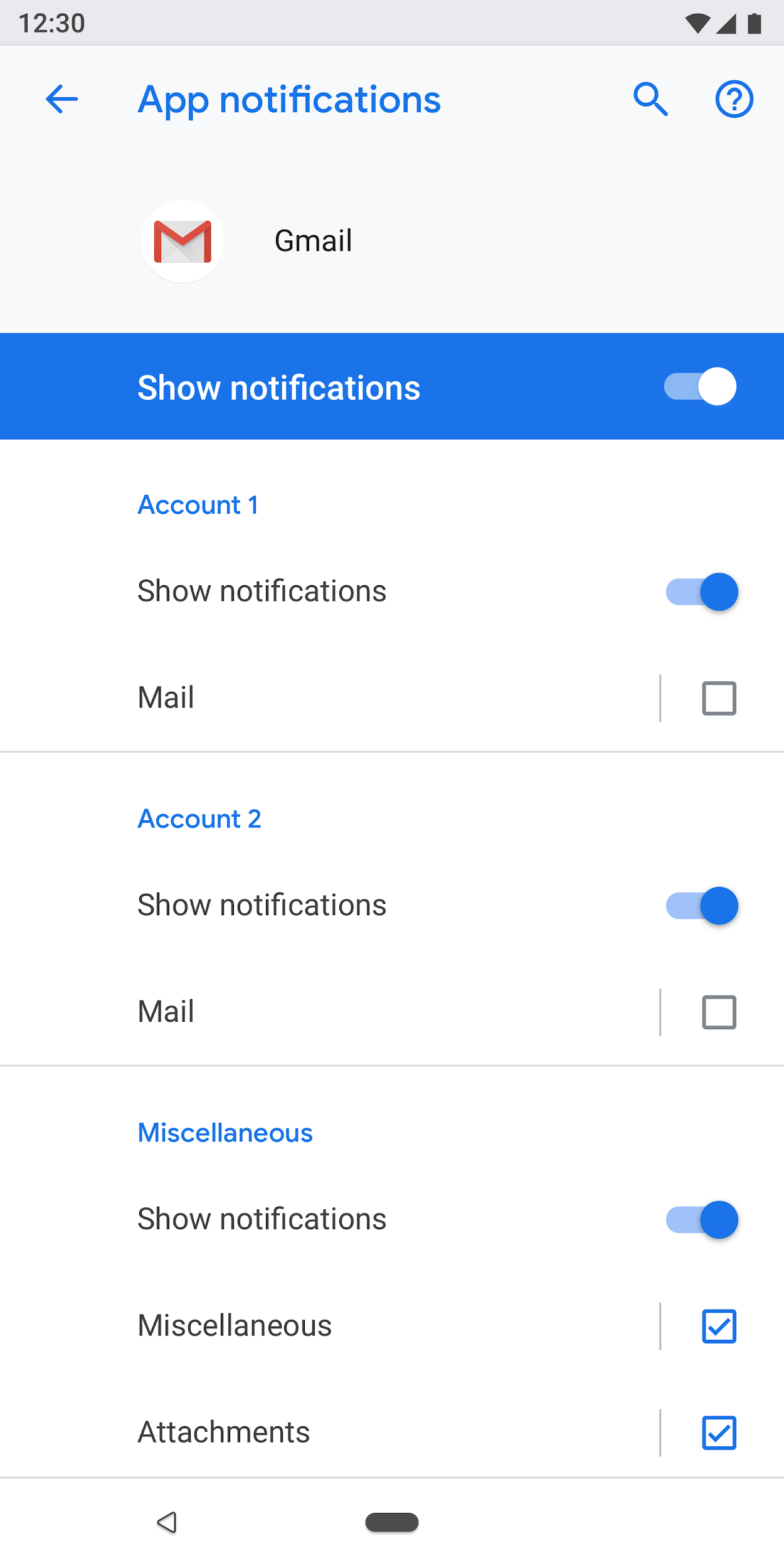
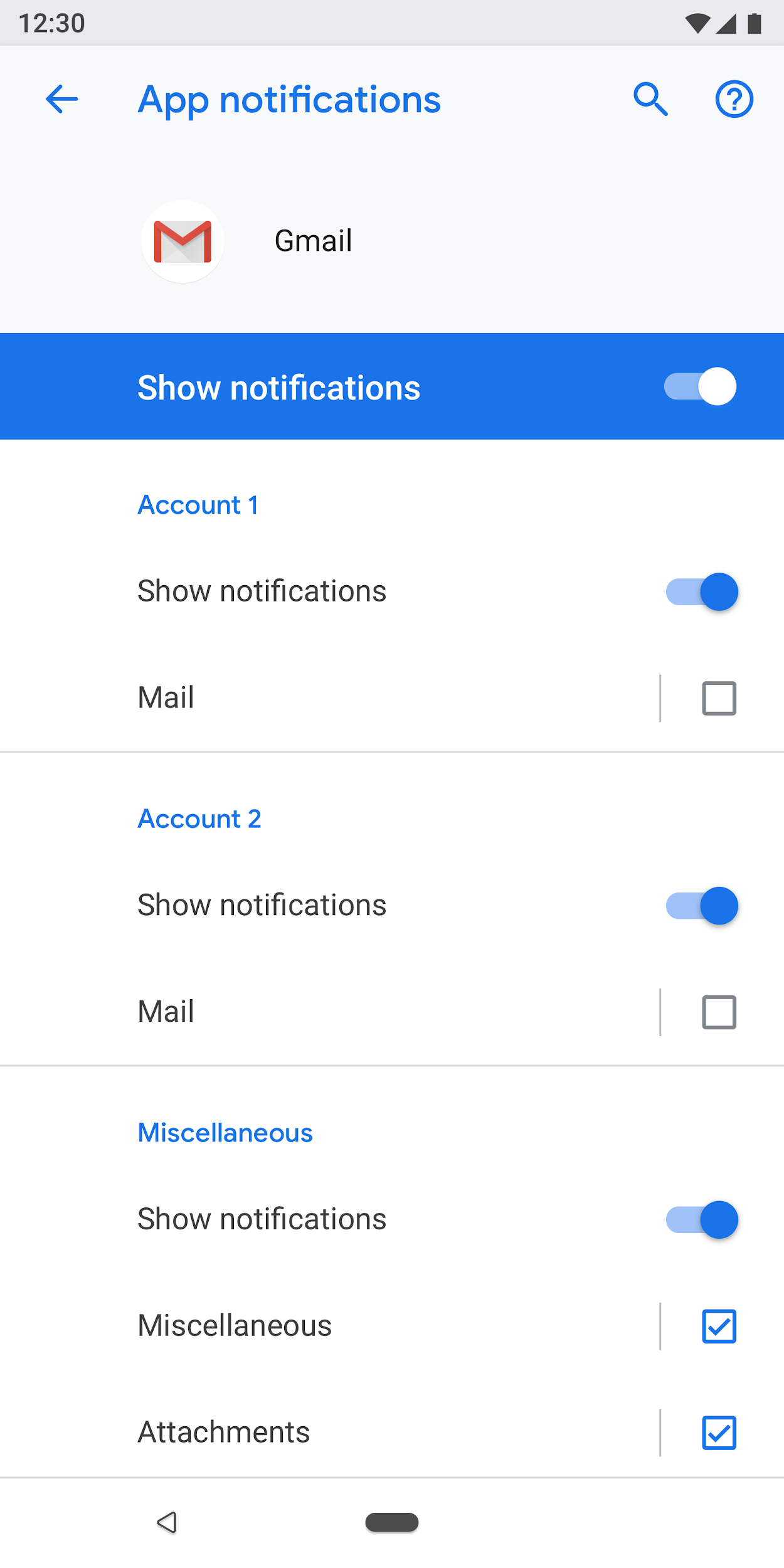
الشكل 9: مثال على الإعداد الرئيسي المستخدَم في شاشة "إشعارات التطبيقات": يؤدي إيقاف مفتاح التبديل الرئيسي إلى إيقاف الميزة بالكامل لهذا التطبيق

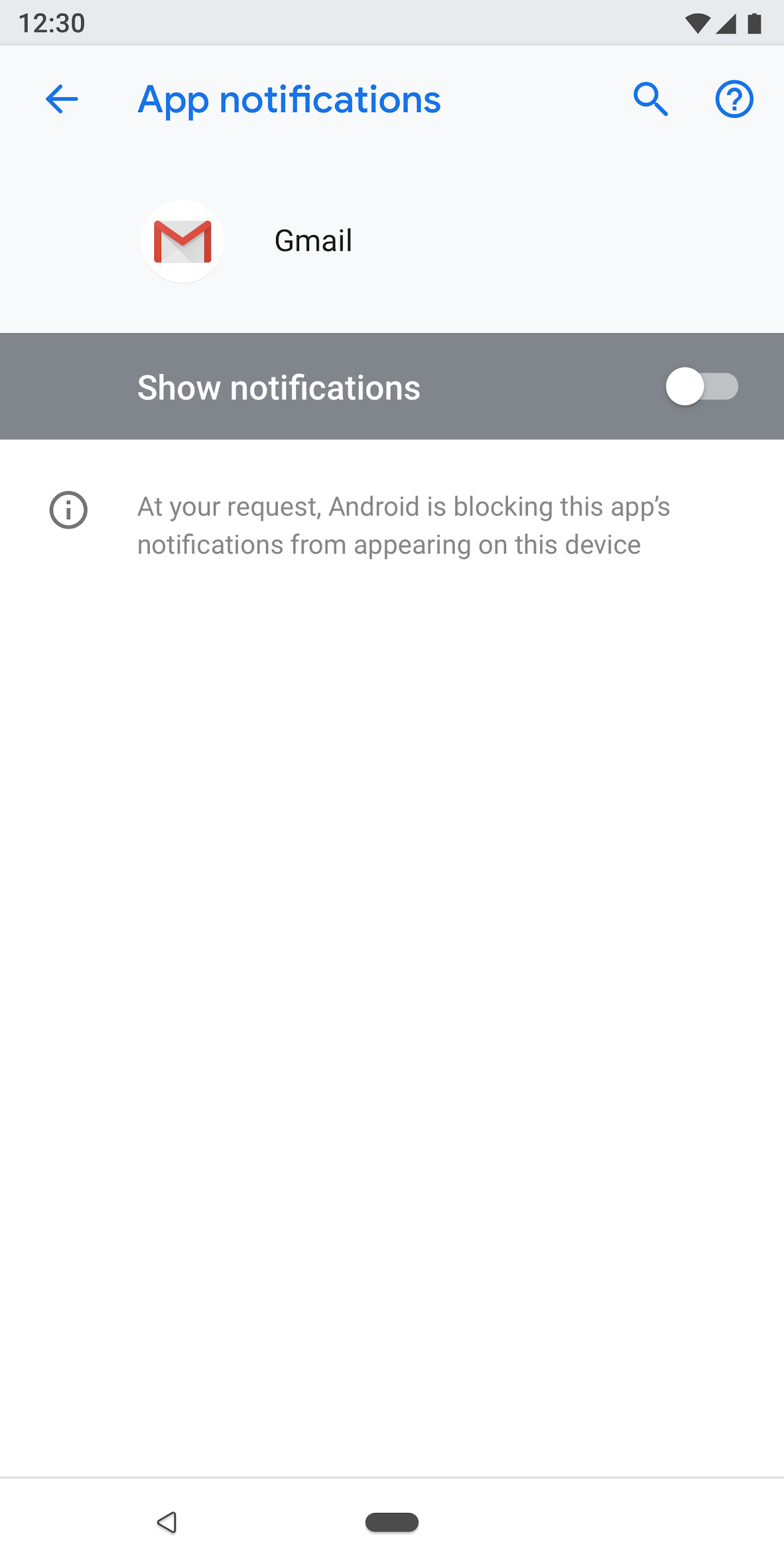
الشكل 10: مثال على الإعداد الرئيسي المستخدَم في شاشة "إشعارات التطبيقات" مع إيقاف مفتاح التبديل الرئيسي
شاشة اختيار زر الاختيار
تُستخدَم هذه الشاشة عندما يحتاج المستخدم إلى تحديد أحد الإعدادات. يمكن عرض أزرار الاختيار في مربّع حوار أو على شاشة منفصلة. يجب عدم استخدام أزرار الاختيار بجانب أشرطة التمرير أو القوائم أو مفاتيح التبديل.
يمكن أن تحتوي شاشة زرّ الاختيار على صورة في أعلى الشاشة ونص تذييل في أسفلها. يمكن أن تحتوي أزرار الاختيار الفردية على نص فرعي بالإضافة إلى عنوان.

الشكل 11: يجب عدم استخدام أزرار الاختيار في قائمة الإعدادات.

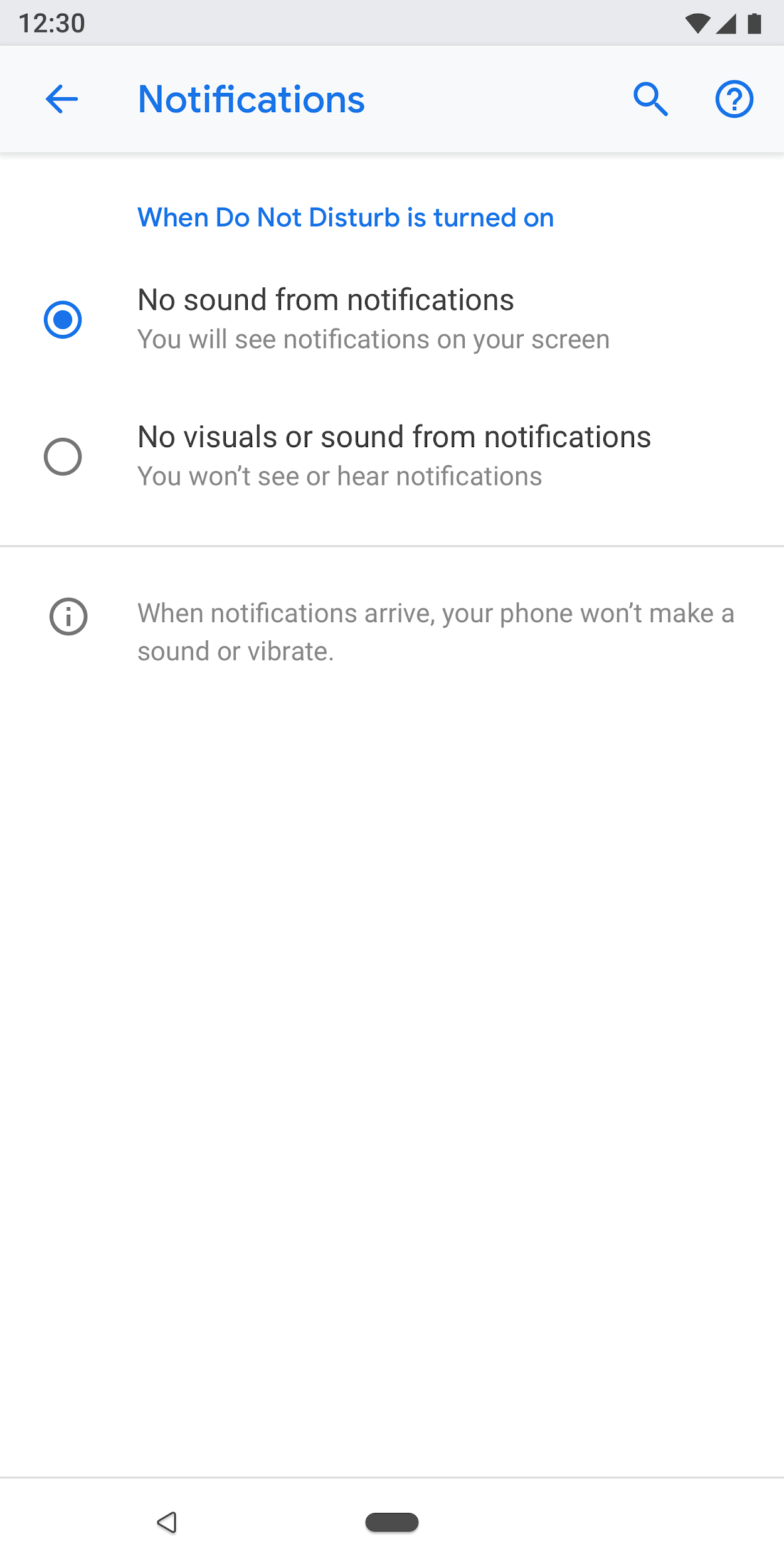
الشكل 12: في ما يلي كيفية استخدام الأزرار الاختيارية بشكل صحيح في الإعدادات.
المكوّنات
العنوان
بدءًا من الإصدار 8.0 من Android، يعرض شريط أدوات الإجراءات ميزة البحث والمساعدة بالإضافة إلى إجراءات أخرى ذات صلة. لا يُنصح باستخدام القوائم المنسدلة لأنّ المستخدمين قد لا يكتشفون الإجراءات المخفية في هذه القوائم.
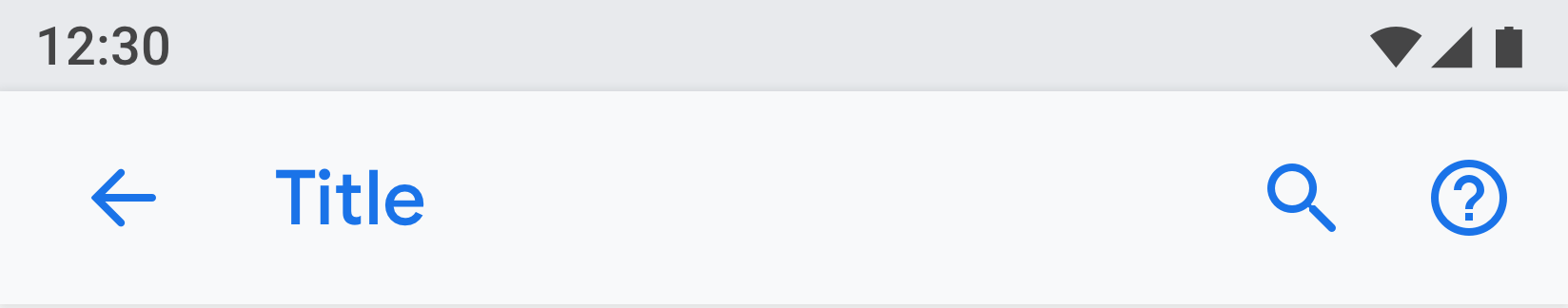
لشريط الأدوات الذي لا يتضمّن إجراءات خاصة بالشاشة: عرض إجراءات البحث والمساعدة

الشكل 13: شريط الأدوات الذي يتضمّن إجراءات البحث والمساعدة
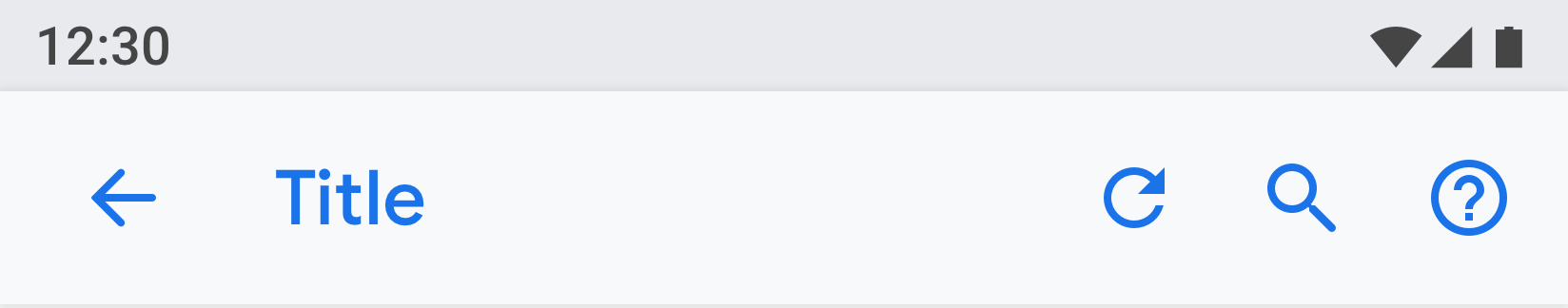
بالنسبة إلى أشرطة الأدوات التي تتضمّن إجراءً واحدًا: يجب عرض الإجراء قبل البحث.

الشكل 14: شريط الأدوات الذي يتضمّن إجراءً واحدًا قبل إجراءَي البحث والمساعدة
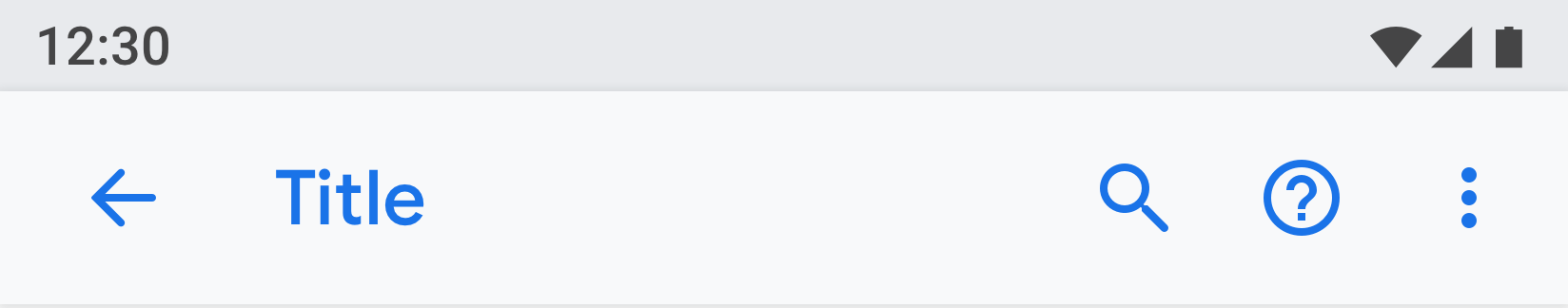
بالنسبة إلى أشرطة الأدوات التي تتضمّن أكثر من إجراء واحد: ننصحك بوضع الإجراء الأساسي قبل البحث، مع وضع الإجراءات المتقدّمة في قائمة الخيارات الإضافية.
إذا كانت جميع الإجراءات متقدّمة أو مفيدة لمجموعة صغيرة من المستخدمين فقط، ننصحك بوضع جميع الإجراءات في قائمة الخيارات الإضافية.

الشكل 15: شريط أدوات يتضمّن قائمة كاملة بالإجراءات
عنوان العنصر
يمكن أن يعرض عنوان العنصر عنوانًا فقط أو عنوانًا يتضمّن نصًا فرعيًا (يُسمح باستخدام عدة أسطر للنص الفرعي). الإجراء أدناه اختياري. يمكنك تنفيذ إجراءَين كحد أقصى.

الشكل 16: عنوان العنصر
سينتقل جزء الرمز والعنوان (التطبيق 1) أسفل العنوان (معلومات التطبيق).

الشكل 17: يُعدّ عنوان معلومات التطبيق هنا جزءًا من شريط الأدوات، بينما سيتم الانتقال إلى بقية الشاشة تحته.
رابط القائمة
يجب إدخال عنوان. يجب أيضًا عرض نص فرعي يُبرز حالة الإعداد. استخدام رمز اختياري.
حاوِل أن يكون نص العنوان قصيرًا. إذا كانت العناوين طويلة، يمكن أن تستمر في السطر التالي بدلاً من اقتطاعها. لا تفعِّل القوائم أو الإجراءات عند الضغط مع الاستمرار.
أمثلة:

الشكل 18: رابط قائمة مع رمز وعنوان ونص فرعي

الشكل 19: رابط قائمة الطعام مع العنوان والعنوان الفرعي

الشكل 20: رابط قائمة الطعام مع العنوان فقط
رابط قائمة يتضمّن رمزًا وعنوانًا ونصًا فرعيًا وهدف نتيجة منفصلاً على يسار الصفحة
يجب أن تستخدم أهداف النقر الأخرى لون التصميم.

الشكل 21: مثال على قائمة الاستهداف بنقرتَين
رابط قائمة يتضمّن رمزًا وعنوانًا ونصًا فرعيًا ورمزًا للإحصاءات/رقمًا/تنبيهًا
يمكن عرض القيم الرقمية، مثل النسبة المئوية والوقت، على يسار الشاشة مع النص الفرعي، ويمكن عرض رسم بياني شريطي أسفل الشاشة.
يتم عادةً عرض القيم الرقمية على يسار الصفحة لكي يتمكّن المستخدمون من التمرير سريعًا عليها والمقارنة بينها بسهولة.

الشكل 22: مثال على قائمة تتضمّن رمزًا وعنوانًا وإحصاءات ورسمًا بيانيًا
التجميع والفواصل
إذا كانت الشاشة تتضمّن العديد من الإعدادات، يمكن تجميعها وفصلها بواسطة فاصل. على عكس الإصدارات القديمة من Android، يتم الآن استخدام الفواصل لتجميع الإعدادات في مجموعة، بدلاً من فصل الإعدادات الفردية.
إذا كانت الإعدادات في مجموعة مرتبطة ببعضها بشكل وثيق، يمكنك إضافة عنوان للمجموعة. إذا كنت تستخدم عنوان مجموعة، يجب تضمين مُقسِّم في كلّ مرة.

الشكل 23: الإعدادات المجمّعة باستخدام الفواصل
Switch
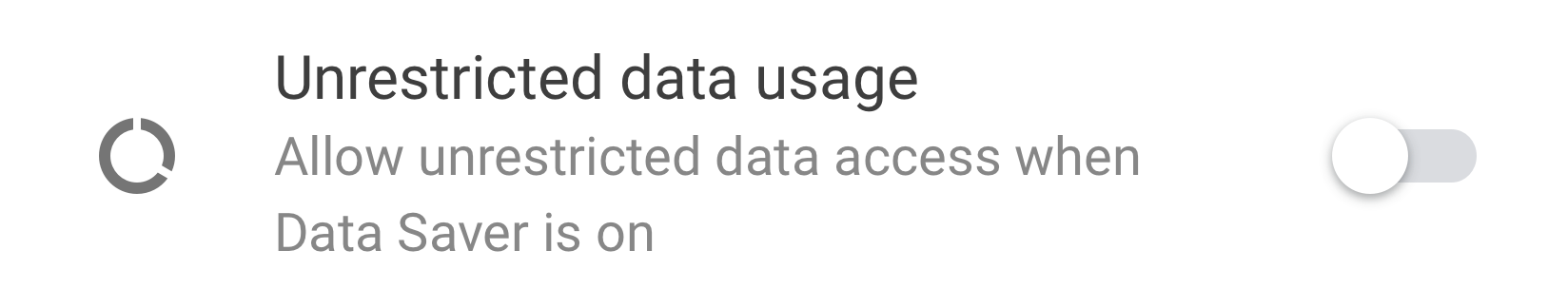
التبديل باستخدام رمز وعنوان ونص فرعي

الشكل 24: التبديل باستخدام رمز وعنوان ونص فرعي
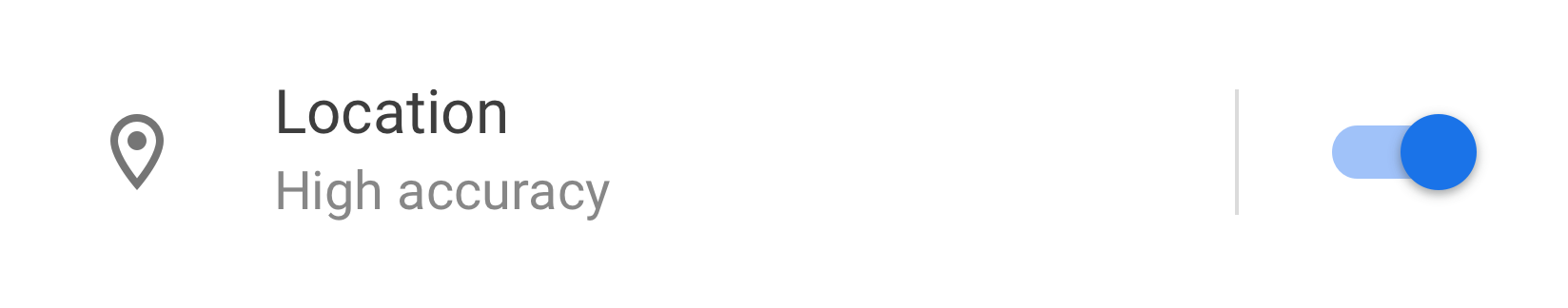
التبديل باستخدام العنوان والعنوان الفرعي

الشكل 25: التبديل باستخدام العنوان والنص الفرعي
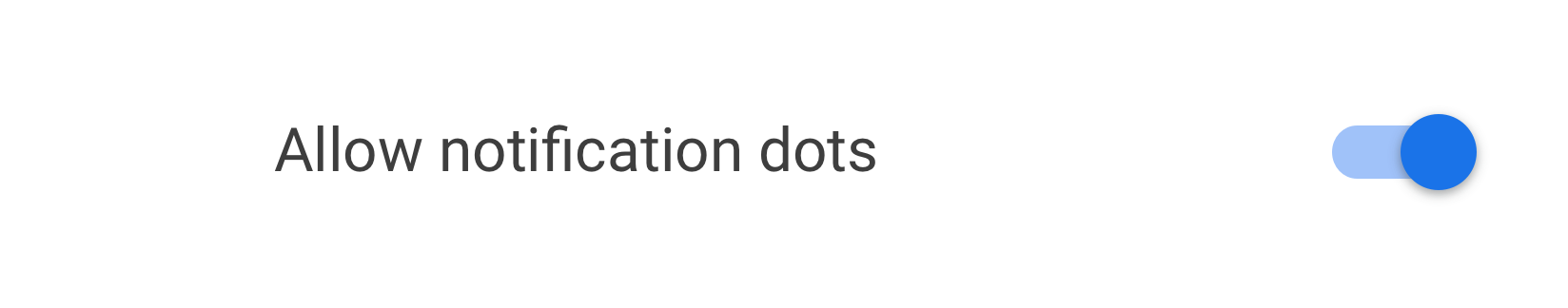
التبديل باستخدام العنوان فقط
يمكن أن يتضمّن العنوان رمزًا على يمينه.

الشكل 26: التبديل بالعنوان فقط
عنصر قائمة مع مفتاح تبديل
يمكنك دمج عنصر قائمة مع مفتاح تبديل. يؤدي النقر على الجانب الأيسر من الخط العمودي إلى نقل المستخدم إلى الشاشة التالية. يعمل الجانب الأيمن مثل مفتاح تبديل عادي.
يجب إدخال عنوان لعنصر القائمة على يمين الصفحة. الرمز والنص الفرعي اختياريان.

الشكل 27: عنصر قائمة ومفتاح تبديل
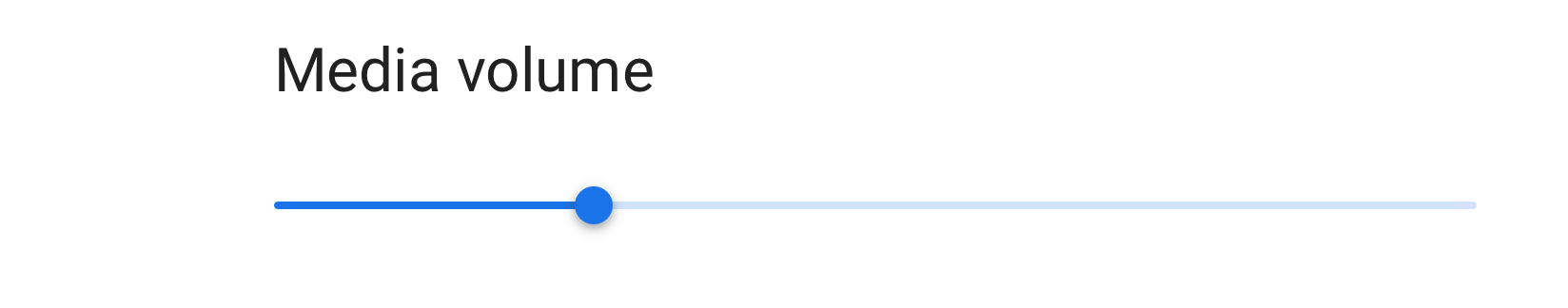
شريط التمرير
الرمز اختياري في شريط التمرير.

الشكل 28: شريط التمرير
زر على الشاشة
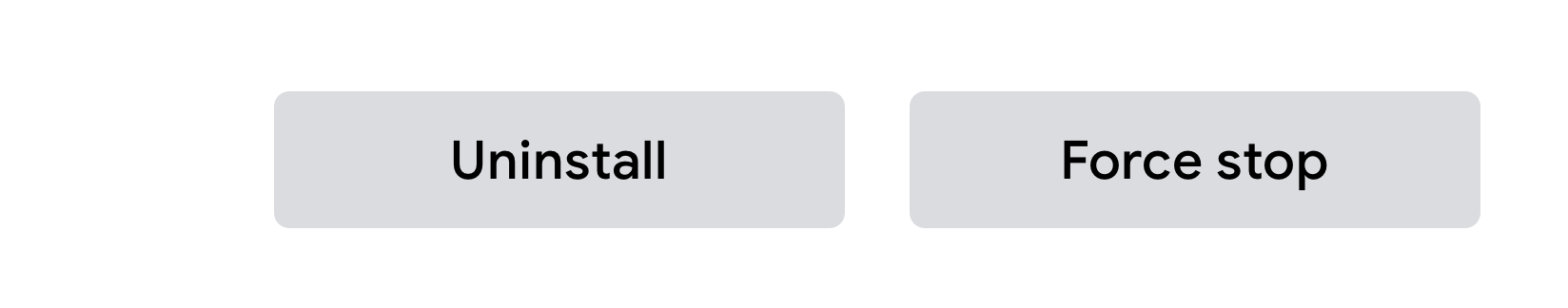
تستخدم الإجراءات الإيجابية لون المظهر، بينما تكون الإجراءات السلبية باللون الرمادي. قد تشمل الخطوات الإيجابية فتح تطبيق أو تثبيته أو إضافة عنصر جديد أو غير ذلك. وتشمل الخطوات السلبية محو البيانات أو إلغاء تثبيت تطبيق أو حذف عناصر وغيرها.

الشكل 29: زران رماديان للوظيفتَين "إلغاء التثبيت" و "فرض الإيقاف"

الشكل 30: زر أزرق لميزة "تفعيل الآن"
الإفصاح التدريجي (متقدم)
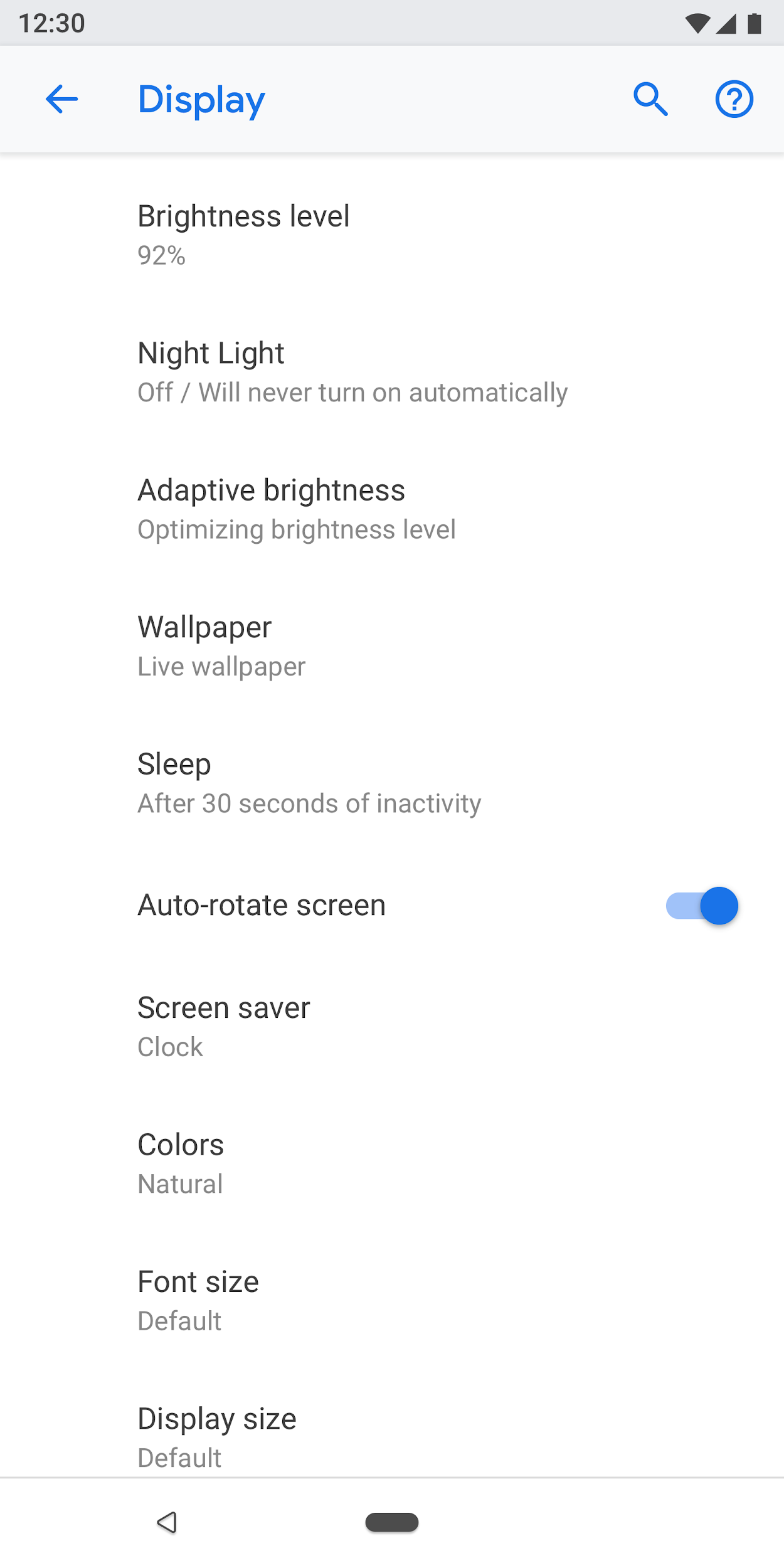
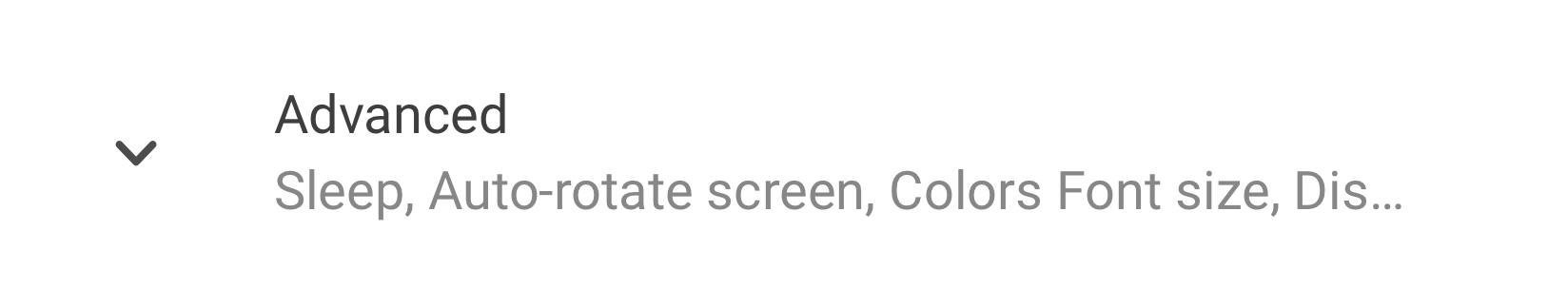
يجب إخفاء الإعدادات التي لا يتم استخدامها بشكل متكرّر. لا تستخدِم الخيار "متقدّم" إلا عندما يكون هناك 3 عناصر على الأقل لإخفائها.
يعرض النص الفرعي هنا عناوين الإعدادات المخفية. يجب أن يكون النص الفرعي سطرًا واحدًا فقط. يتم اقتطاع النص الإضافي بعلامة الحذف.

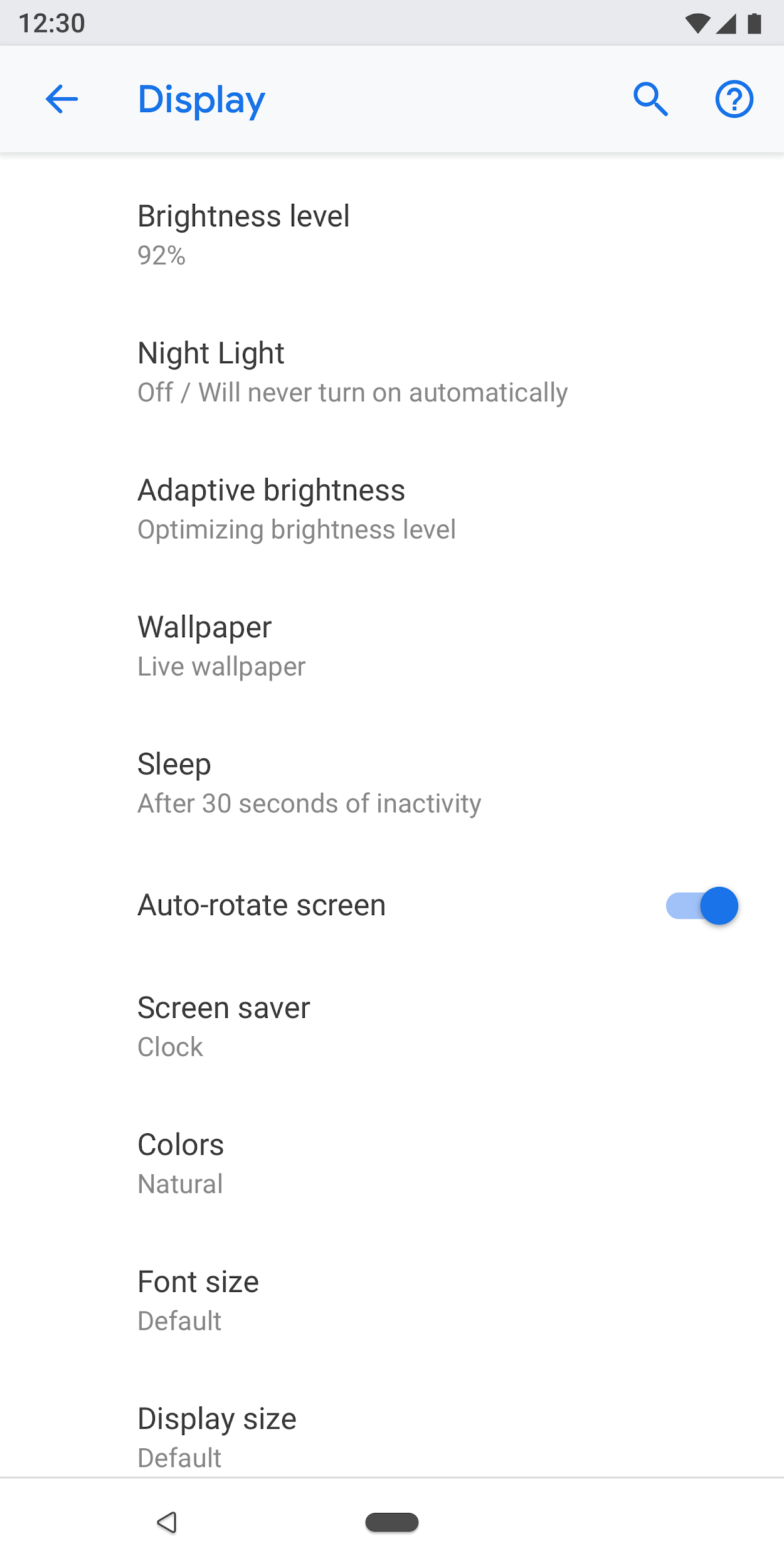
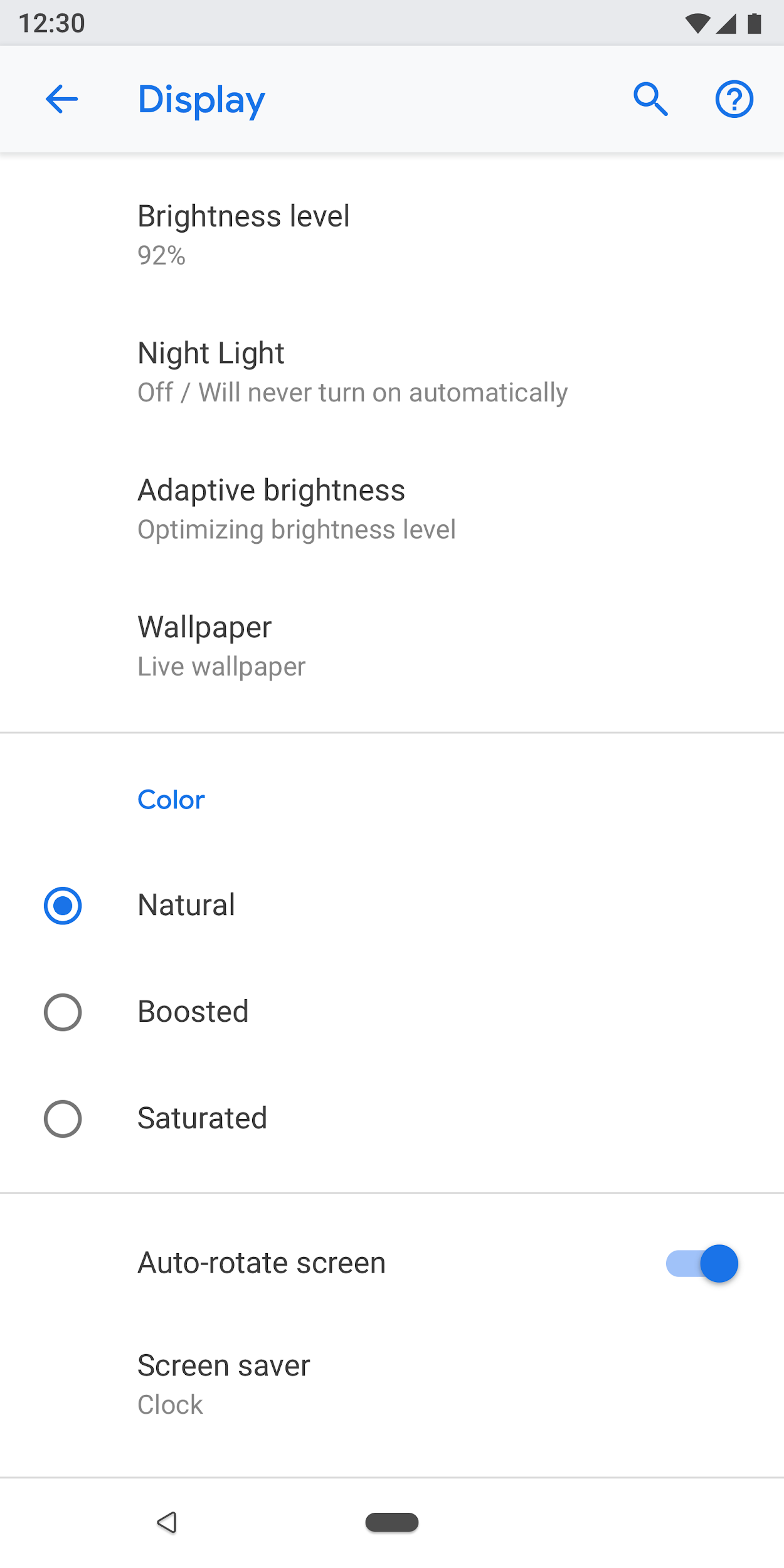
الشكل 31: الخيارات المتقدّمة المستخدَمة في شاشة "الشاشة"
القائمة المنسدلة
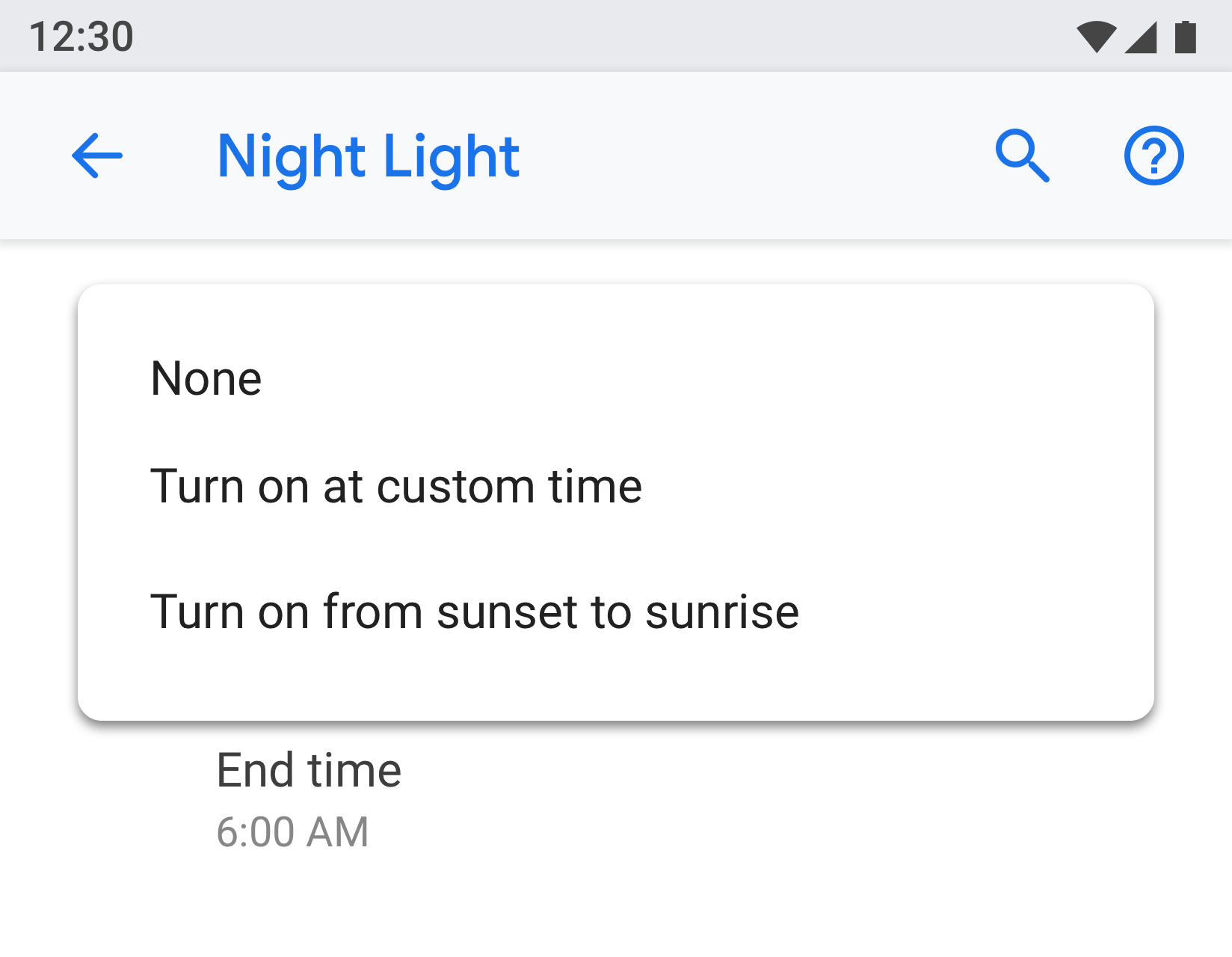
تتوفّر القوائم المنسدلة، ولكن من الأفضل استخدام مربّع حوار أو شاشة اختيار زرّ إشعال/إطفاء بدلاً من ذلك. ننصح بذلك لتبسيط الإعدادات، لأنّه تتوفر ثلاثة أنماط مختلفة للاختيار الفردي.
يمكن استخدام القوائم المنسدلة، إذا لزم الأمر، في الحالات التي يتضمّن فيها الإعداد خيارات بسيطة.

الشكل 32: القائمة المنسدلة
مربّع اختيار
استخدِم مفاتيح التبديل بدلاً من مربّعات الاختيار كلما أمكن.
يمكن استخدام مربّعات الاختيار:
- للإجراءات السلبية، مثل حظر التطبيقات أو الخدمات
- لتجنُّب ظهور عدد كبير جدًا من مفاتيح التبديل على الشاشة

الشكل 33: تُستخدَم مربّعات الاختيار لتقليل عدد مفاتيح التبديل على هذه الشاشة.
الروابط
لا يُنصح باستخدام الروابط في الإعدادات. استخدِم الروابط فقط عند الضرورة القصوى. يجب أن تستخدم الروابط لونًا مميّزًا بدون خط سفلي.

الشكل 34: الرابط المستخدَم في الإعدادات
تذييل
يمكن استخدام نص التذييل لإضافة محتوى توضيحي. يجب أن يحتوي التذييل دائمًا على فاصل في أعلى الصفحة. يظهر التذييل في أسفل الشاشة. يمكن أن تتضمّن التذييلات روابط، إذا لزم الأمر.

الشكل 35: نص التذييل
الأنماط
البيانات
يمكن عرض البيانات المهمة في رسم بياني، مثل رسم بياني شريطي أو دائري. ويمكن عرض هذه البيانات في عنوان العنصر. وتشمل الأمثلة بيانات الجوّال ومساحة التخزين.
يمكن عرض البيانات الأخرى الأقل أهمية باستخدام طريقة عرض قائمة عادية.

الشكل 36: مثال يعرض مساحة التخزين

الشكل 37: مثال يعرض الشبكة
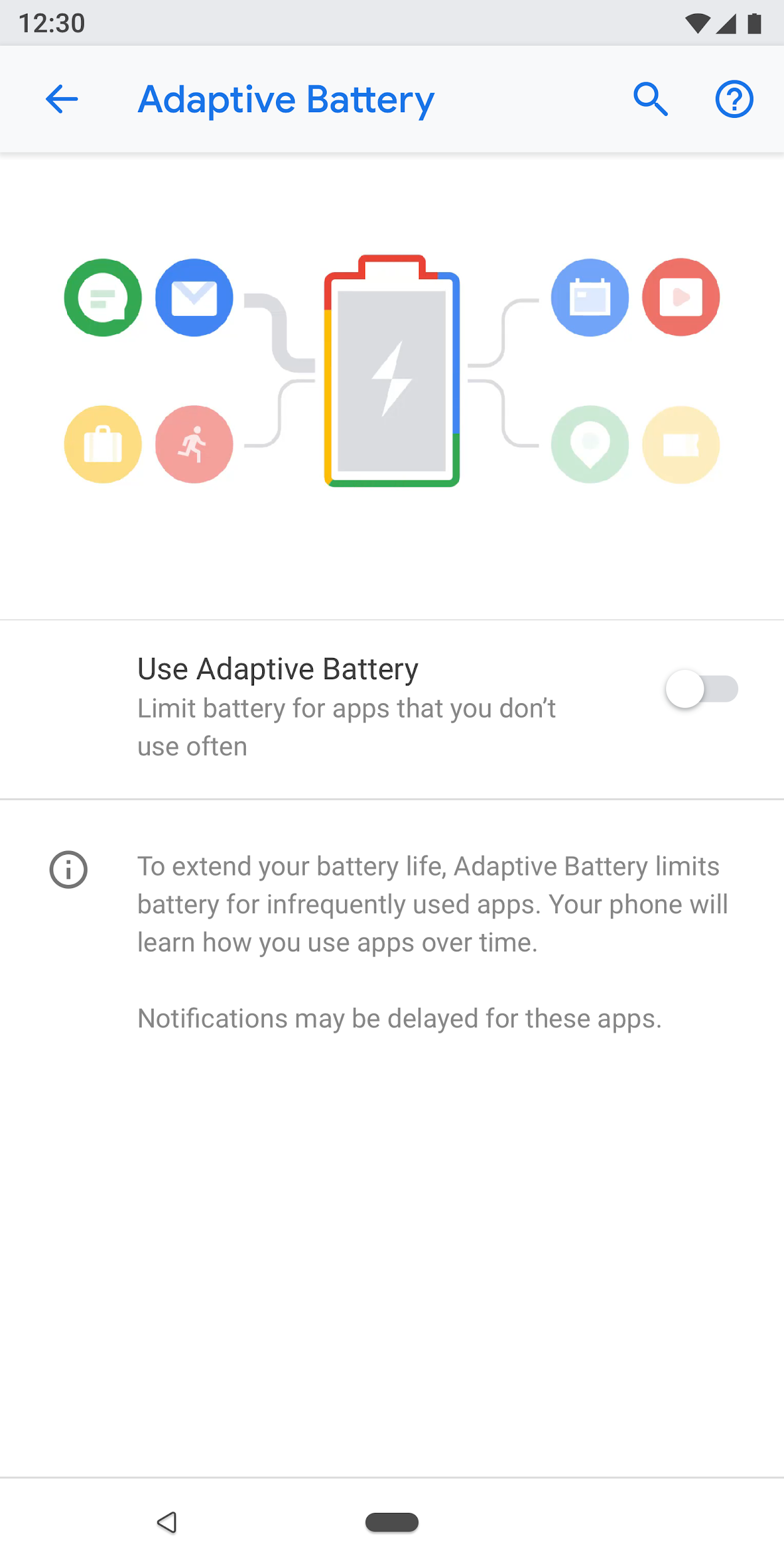
تعليم المستخدم
قد تحتاج بعض الميزات إلى شرح أو إرشادات للمستخدمين. يمكنك استخدام صورة متحركة أو صورة مع النص. يجب عرض الصورة المتحركة أو الصورة في أعلى الشاشة، بينما يمكن استخدام نص التذييل لإضافة تفسير.

الشكل 38: الإعداد باستخدام الصور المتحركة ونص التذييل
النماذج
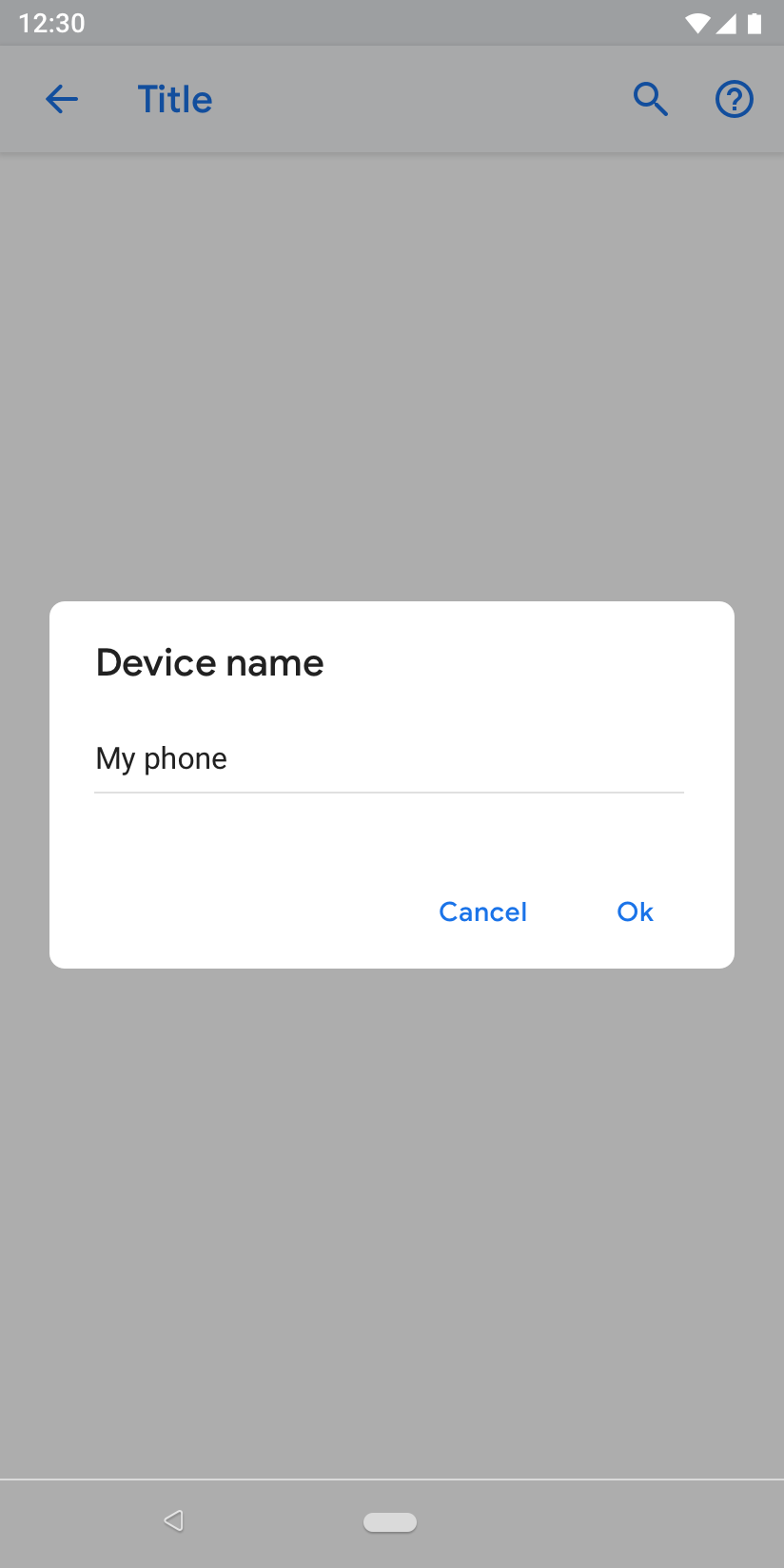
إذا كان النموذج يحتوي على حقل إدخال واحد، استخدِم مربّع حوار عاديًا. يوفر ذلك طريقة سهلة للمستخدمين لإدخال إدخال واحد.
ومع ذلك، إذا كان النموذج يتضمّن عدة حقول، ننصحك باستخدام مربّع حوار في وضع ملء الشاشة. ويوفّر ذلك مساحة أكبر على الشاشة لترتيب الحقول في نمط واضح.

الشكل 39: نموذج يتضمّن مربّع حوار عاديًا
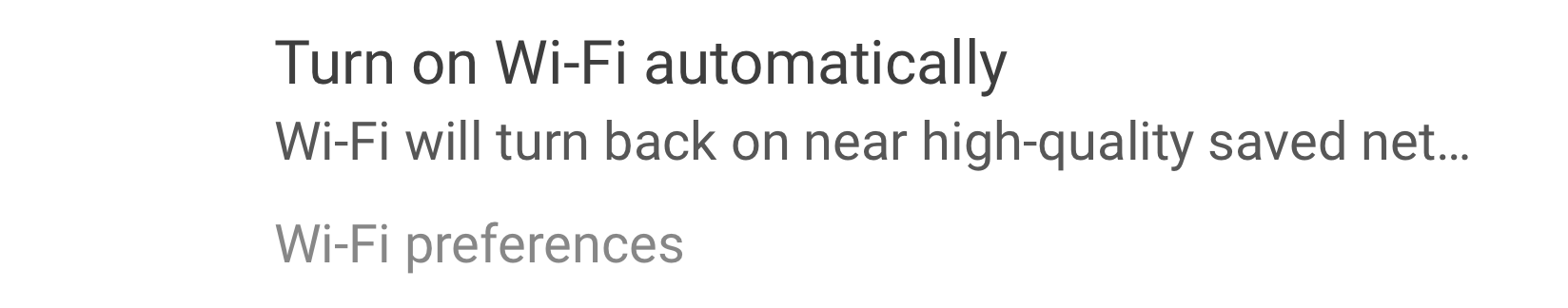
نتائج البحث
تعرض نتائج البحث العنوان والنص الفرعي (إن توفّر) ومسار التنقّل الموقع الجغرافي للإعداد.

الشكل 40: نتيجة البحث

