Mapowanie stałych HAL-API wprowadzone w sekcji Mapowanie stałych między HAL a API jest oparte na wysoce zalecanych zasadach projektowania UX. Zasady projektowania UX określają podstawy tego, jak, kiedy i czego używać podczas korzystania z interfejsów Android Haptics API. Więcej informacji o tych podstawowych zasadach znajdziesz w artykule Zaawansowane wibracje: kiedy, co i jak w przypadku nowych interfejsów API wibracji.

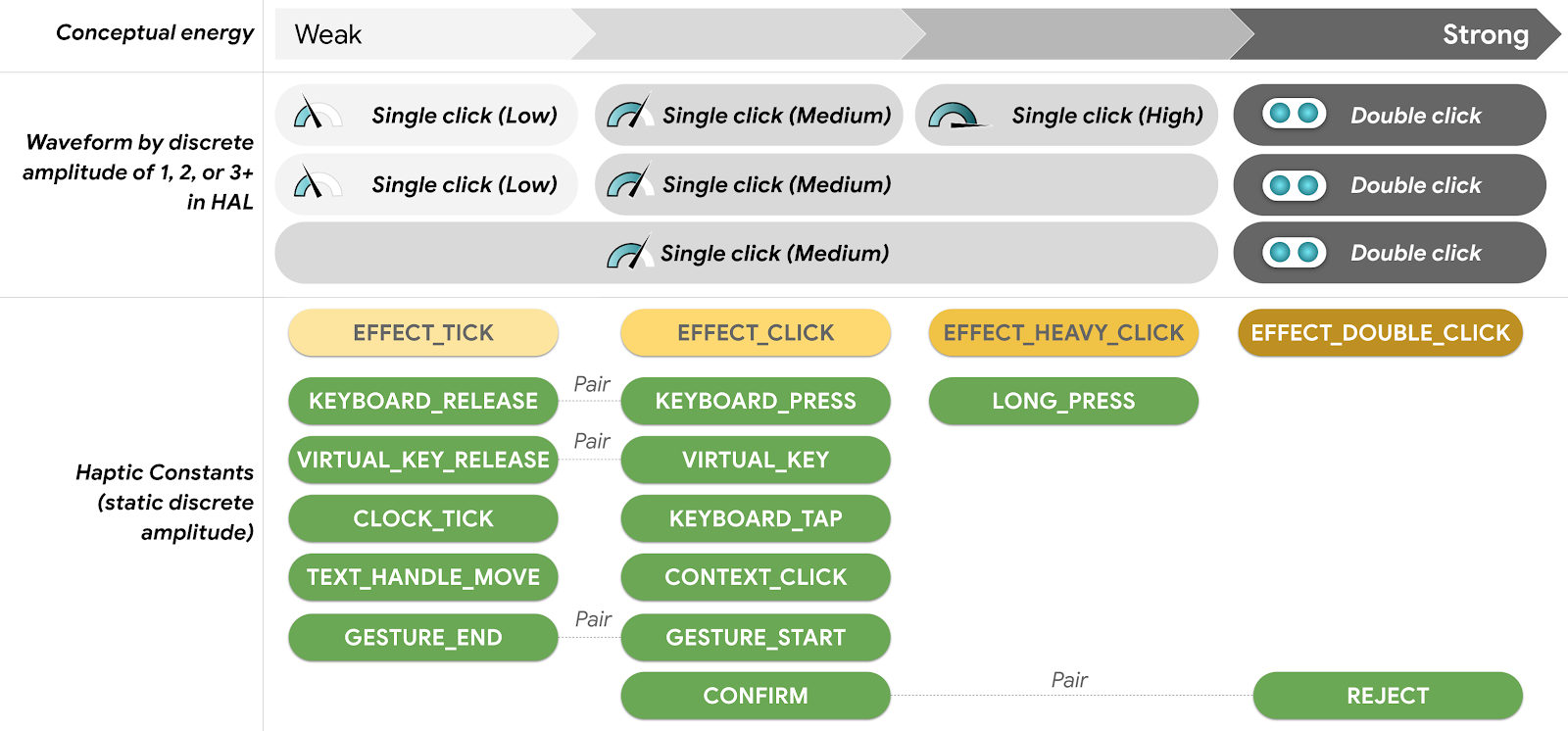
Rysunek 1. Mapowanie stałych HAL-API: model dyskretny
Wybieranie efektów dotykowych
Według siły reakcji haptycznej (VibrationEffect)
EFFECT_CLICK to najlepsze miejsce, aby zacząć określać preferowaną siłę wibracji (VibrationEffect):
jest to wartość środkowa między „lekkimi” wibracjami EFFECT_TICK a „mocnymi” wibracjami EFFECT_HEAVY_CLICK. Zacznij od EFFECT_CLICK. Możesz zwiększyć lub zmniejszyć energię koncepcyjną, dodając siłę za pomocą EFFECT_HEAVY_CLICK lub zmniejszając ją za pomocą EFFECT_TICK. Pamiętaj, że EFFECT_DOUBLE_CLICK ma największą moc koncepcyjną, ponieważ jest powtarzany.

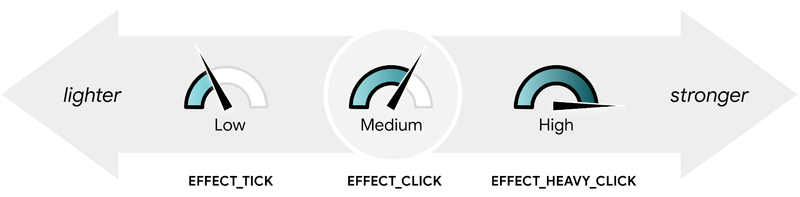
Rysunek 2. Ustawienia siły wibracji
Według zdarzeń wprowadzania danych i elementów interfejsu (HapticFeedbackConstants)
Jeśli Twój cel jest powiązany z określonymi zdarzeniami wejściowymi (np. długim naciśnięciem lub przesunięciem) albo elementami interfejsu (np. klawiaturą), gotowe stałe haptyczne znajdziesz w HapticFeedbackConstants.
Nazwa każdej stałej odnosi się do konkretnych przypadków użycia, np. KEYBOARD_PRESS lub LONG_PRESS.
Symulowanie rzeczywistych zdarzeń naciśnięcia przycisku
Dotykowe sygnały haptyczne zdarzeń wejściowych (wirtualne przyciski programowe) mogą symulować naciśnięcia przycisków za pomocą elementów fizycznych (takich jak mechaniczne przyciski fizyczne).
Zdarzenie wejściowe: przepływ interakcji parami
Zdarzenie kliknięcia ma symulować działanie przycisku mechanicznego, który jest naciskany, a następnie zwalniany. Odczuwalna energia impulsu mechanicznego wywołanego naciśnięciem przycisku jest większa niż w przypadku jego zwolnienia. Dlatego reakcja haptyczna przy naciśnięciu przycisku jest silniejsza niż reakcja haptyczna przy jego zwolnieniu.

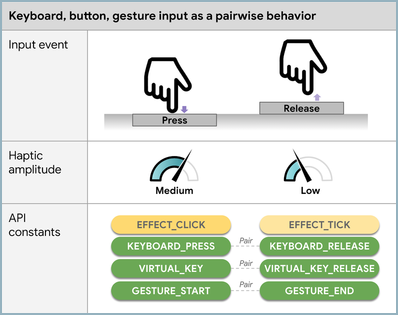
Rysunek 3. Efekty haptyczne według binarnego zdarzenia wejściowego
Siła wibracji: reakcja na naciśnięcie przycisku
Zdarzenia wejściowe z krótszym i lżejszym zaangażowaniem są powiązane z lżejszymi wibracjami. Z dłuższym i głębszym zaangażowaniem użytkownika wiążą się silniejsze wibracje.

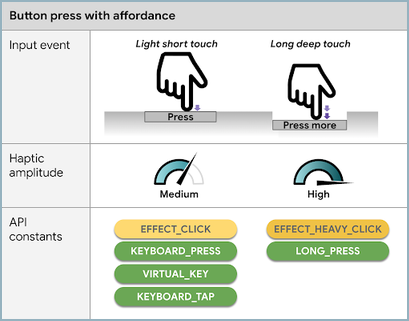
Rysunek 4. Efekty dotykowe według funkcji
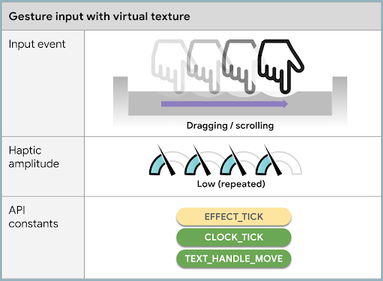
Symulowanie wirtualnej tekstury w zdarzeniu wejściowym gestu
Dane wejściowe oparte na gestach (np. przewijanie) mogą być dopasowane do wirtualnych tekstur haptycznych, gdy palec przesuwa się po ekranie wraz z wizualnymi elementami interfejsu, np. generując powtarzające się sygnały haptyczne, gdy palec przesuwa się po interfejsie zegara z wirtualnymi elementami interfejsu w postaci kresek.
Efekty wirtualnych tekstur haptycznych mają być powtarzane. Często sprawia to, że postrzegana energia jest wyższa niż amplituda (gdy efekt jest nazywany bez powtórzeń lub tylko raz). Dlatego stałe wartości haptyczne zaprojektowane z myślą o wirtualnych teksturach haptycznych (np. CLOCK_TICK lub TEXT_HANDLE_MOVE) muszą być subtelne, aby wywoływać wrażenie ruchu poprzez powtarzające się sygnały.

Rysunek 5. Efekty dotykowe symulujące wirtualną teksturę
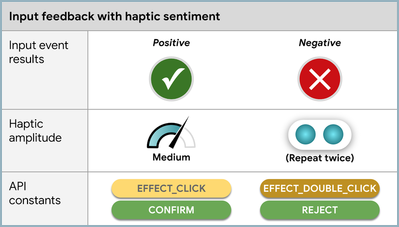
Uwzględnij sentymenty
Aby uwzględnić w efektach haptycznych pozytywne lub negatywne emocje, zastosuj silniejsze wibracje w przypadku negatywnych emocji, aby zwrócić uwagę użytkownika.

Rysunek 6. Efekty haptyczne z informacjami o emocjach
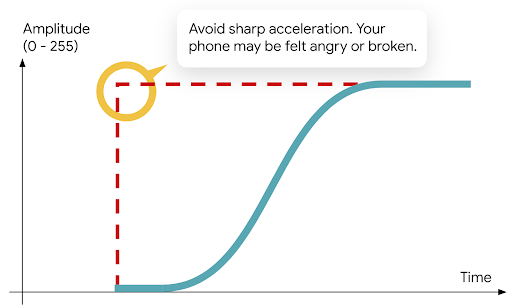
Unikaj słyszalnego hałasu spowodowanego długimi wibracjami
Aby uniknąć słyszalnego hałasu spowodowanego długimi wibracjami w przypadku haptyki uwagi, płynnie przyspieszaj wzorzec, aby uzyskać efekt narastania. Użyj w tym celu argumentu
createWaveform(long[] timings, int[] amplitudes, int repeat).

Rysunek 7. Efekt długiego narastania wibracji
