HAL 與 API 之間的對應地圖常數中導入的 HAL-API 常數對應,是根據極力推薦的 UX 設計原則而定。UX 設計原則定義了使用 Android 觸覺 API 時的基礎,包括使用方式、時機和內容。如要進一步瞭解這些基本原則,請參閱「進階觸覺回饋:新觸覺 API 的使用時機、內容和方式」。

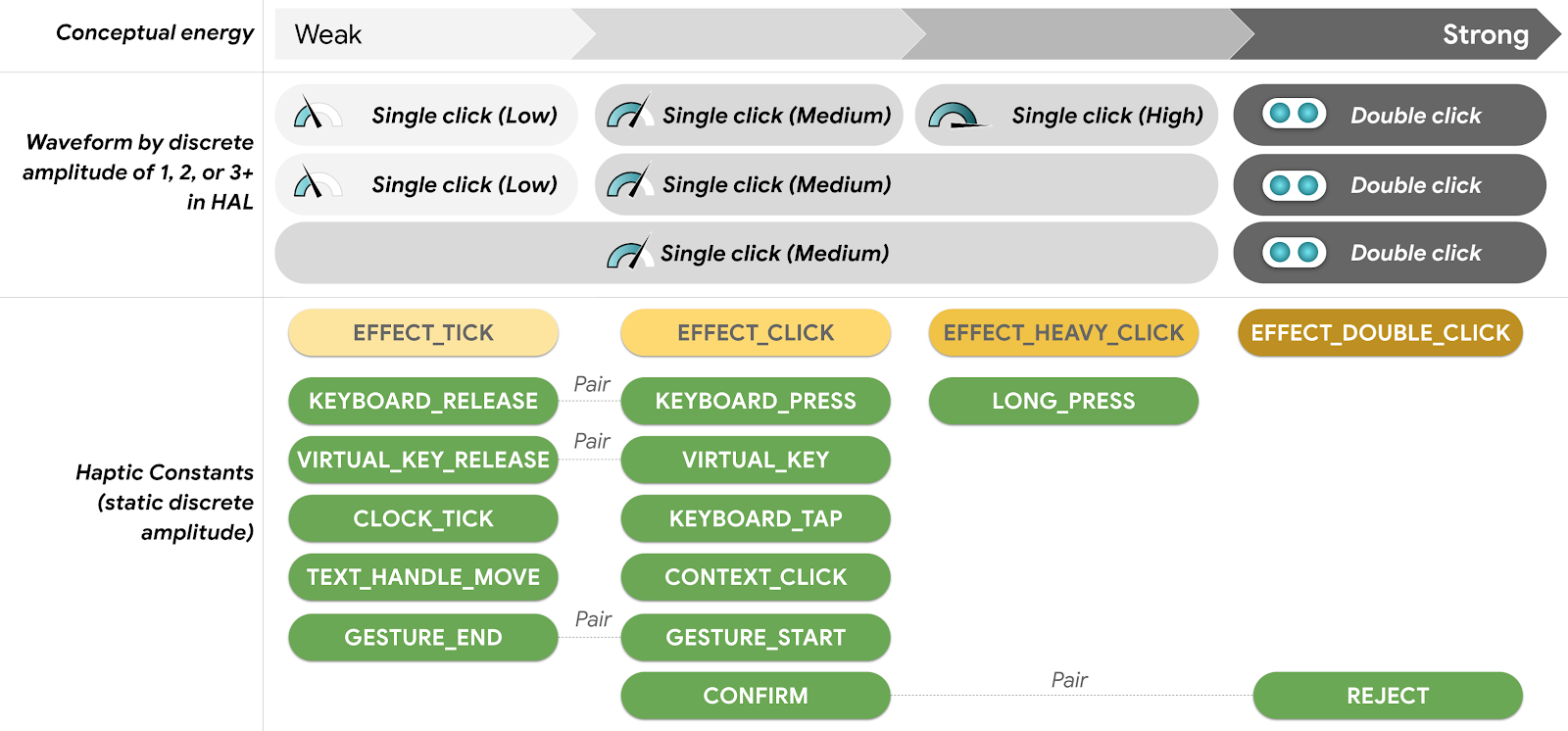
圖 1. HAL-API 常數對應:離散模型
選取觸覺效果
依觸覺強度 (VibrationEffect)
EFFECT_CLICK 是決定偏好觸覺回饋強度 (VibrationEffect) 的最佳起點:介於 EFFECT_TICK 的「輕微」觸覺回饋和 EFFECT_HEAVY_CLICK 的「強烈」觸覺回饋之間。從 EFFECT_CLICK 開始,您可以透過 EFFECT_HEAVY_CLICK 新增強度來增加或減少概念能量,也可以透過 EFFECT_TICK 減少強度。請注意,EFFECT_DOUBLE_CLICK 由於重複出現,因此可提供最高的概念能量。

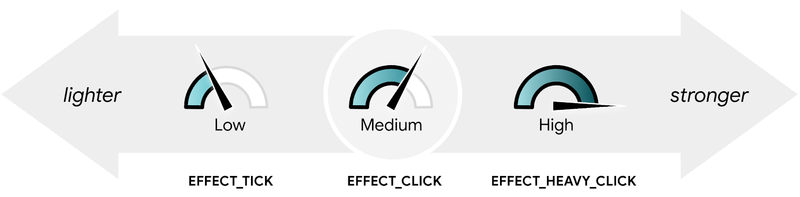
圖 2. 觸覺回饋強度設定
依輸入事件和 UI 元素 (HapticFeedbackConstants)
如果目標與特定輸入事件 (例如長按或滑動) 或 UI 元素 (例如鍵盤) 相關聯,請在 HapticFeedbackConstants 中尋找預先定義的觸覺常數。每個常數的名稱都代表特定用途,例如 KEYBOARD_PRESS 或 LONG_PRESS。
模擬真實的按鈕按下事件
輸入事件 (虛擬軟體按鈕) 的觸覺回饋可使用實體 (例如機械式硬體按鈕) 模擬按鈕按下動作。
輸入事件:成對互動流程
點擊事件的設計目的是模擬機械按鈕的行為,也就是「按下」然後「放開」。按鈕按下時的機械衝擊所產生的能量,會比放開按鈕時高。因此,按鈕按下時的觸覺回饋比放開時更強。

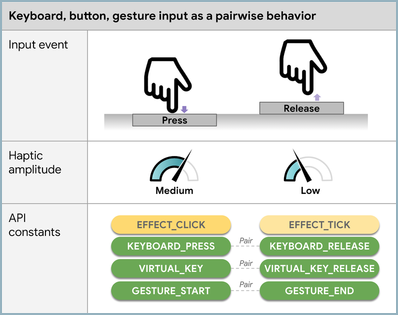
圖 3. 透過二進位輸入事件產生觸覺效果
觸覺強度:按鈕按壓的自然度
如果輸入事件的參與度較低,則會觸發較輕的觸覺回饋。如果輸入事件的互動時間較長且較深入,則會產生較強的觸覺回饋。

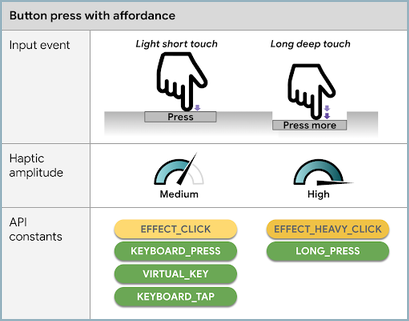
圖 4. 依據可供性提供的觸覺效果
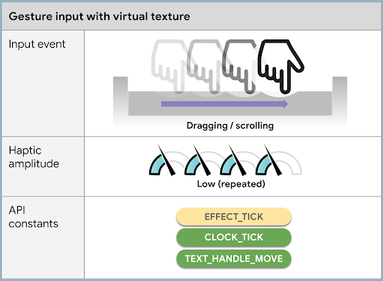
在手勢輸入事件中模擬虛擬紋理
手勢輸入 (例如擦拭或捲動) 可與虛擬觸覺紋理對齊,同時手指會在畫面上移動,並與視覺 UI 互動。舉例來說,手指在時鐘 UI 上移動時,可產生重複的觸覺回饋,並與虛擬刻度 UI 元素互動。
虛擬觸覺紋理效果會重複出現。這通常會使感知能量高於振幅 (當效果不重複或只重複一次時)。因此,專為虛擬觸覺紋理設計的觸覺常數 (例如 CLOCK_TICK 或 TEXT_HANDLE_MOVE) 必須細微,才能透過重複提示提供移動的感覺。

圖 5. 模擬虛擬紋理的觸覺效果
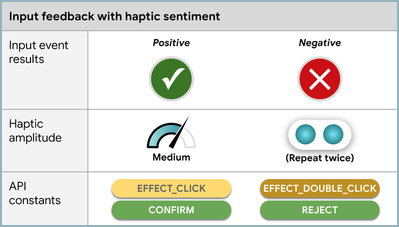
包含情緒
如要在觸覺效果中加入正面或負面情緒,請對負面情緒套用較強的感覺,以吸引使用者注意。

圖 6. 具有情緒的觸覺效果
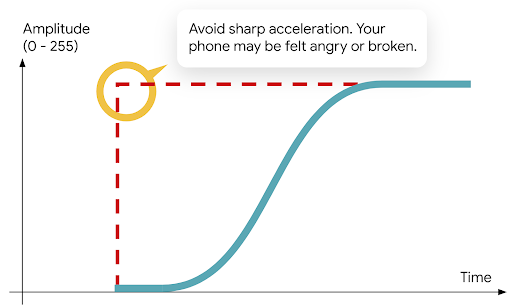
避免長時間震動產生可聽見的噪音
為避免注意力觸覺回饋長時間震動而產生可聽見的噪音,請平穩地加速模式,營造漸強效果。請使用 createWaveform(long[] timings, int[] amplitudes, int repeat) 執行此操作。

圖 7. 長震動強度漸增效果

