این سند اصول و دستورالعملها را برای هر کسی که در حال طراحی تنظیمات پلتفرم Android، تنظیمات هسته GMS (تنظیمات Google) یا هر توسعهدهندهای است که تنظیمات را برای برنامه Android خود طراحی میکند، برجسته میکند.
اصول طراحی
یک نمای کلی خوب ارائه دهید
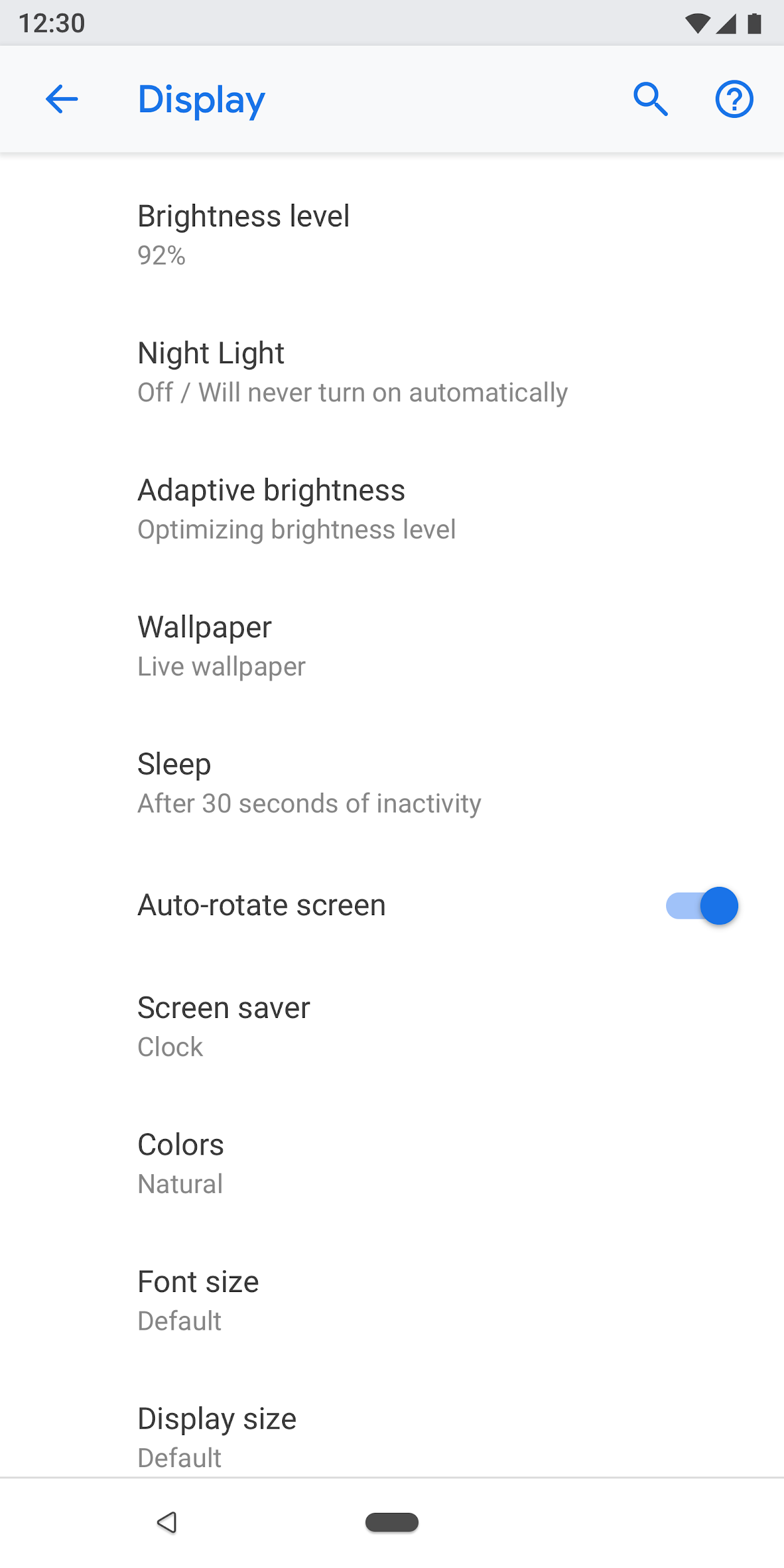
کاربران باید بتوانند به صفحه تنظیمات نگاه کنند و تمام تنظیمات فردی و مقادیر آنها را درک کنند.

شکل 1. تنظیمات و مقادیر فعلی آنها در صفحه سطح بالا ارائه شده است
موارد را به طور مستقیم سازماندهی کنید
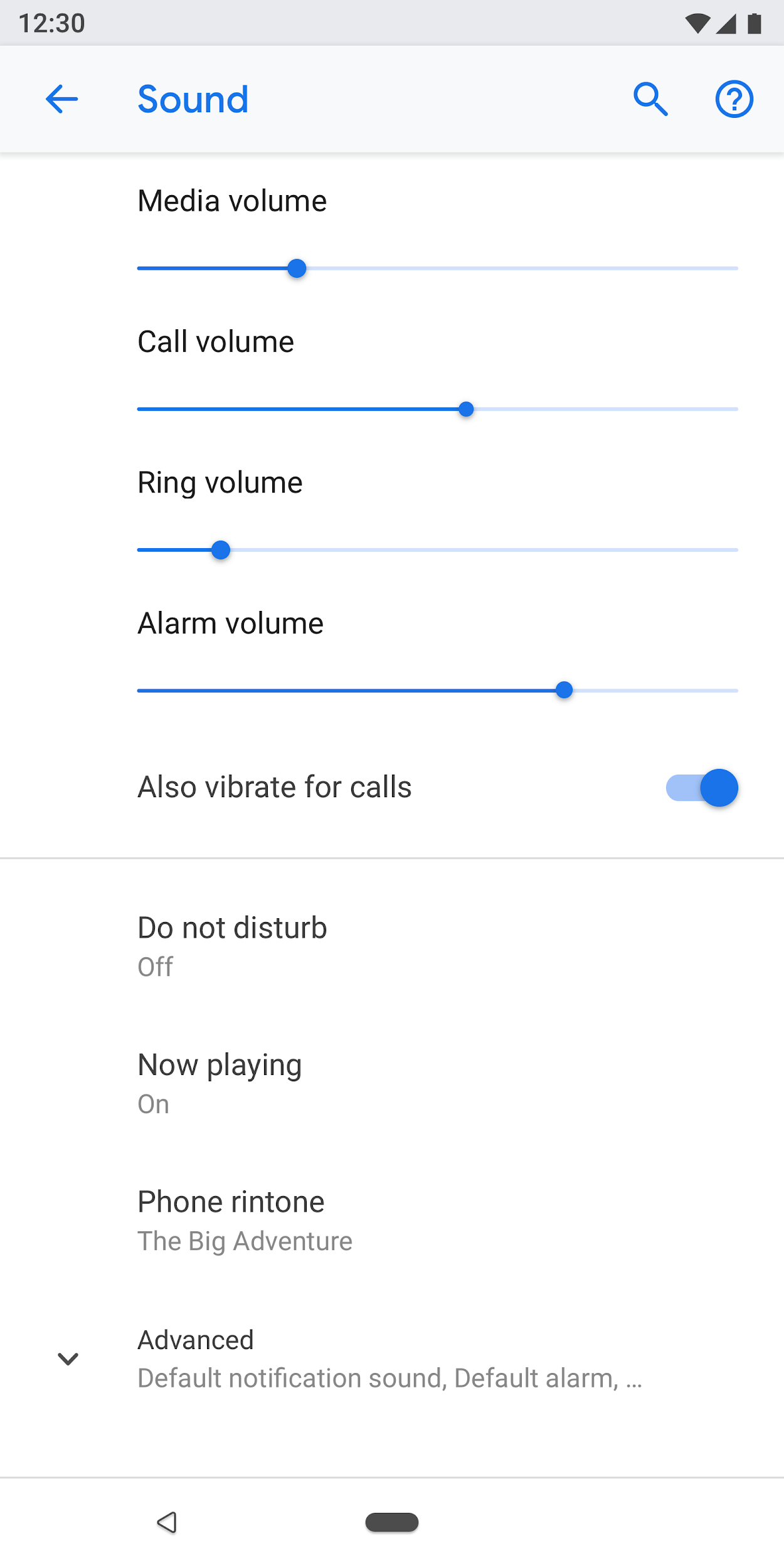
تنظیمات پرکاربرد را در بالای صفحه قرار دهید. تعداد تنظیمات را در یک صفحه محدود کنید. نمایش بیش از 10-15 مورد می تواند بسیار زیاد باشد. با انتقال برخی تنظیمات به یک صفحه جداگانه، منوهای بصری ایجاد کنید.

شکل 2. تنظیمات رایج در بالای صفحه نمایش هستند
تنظیمات را به راحتی پیدا کنید
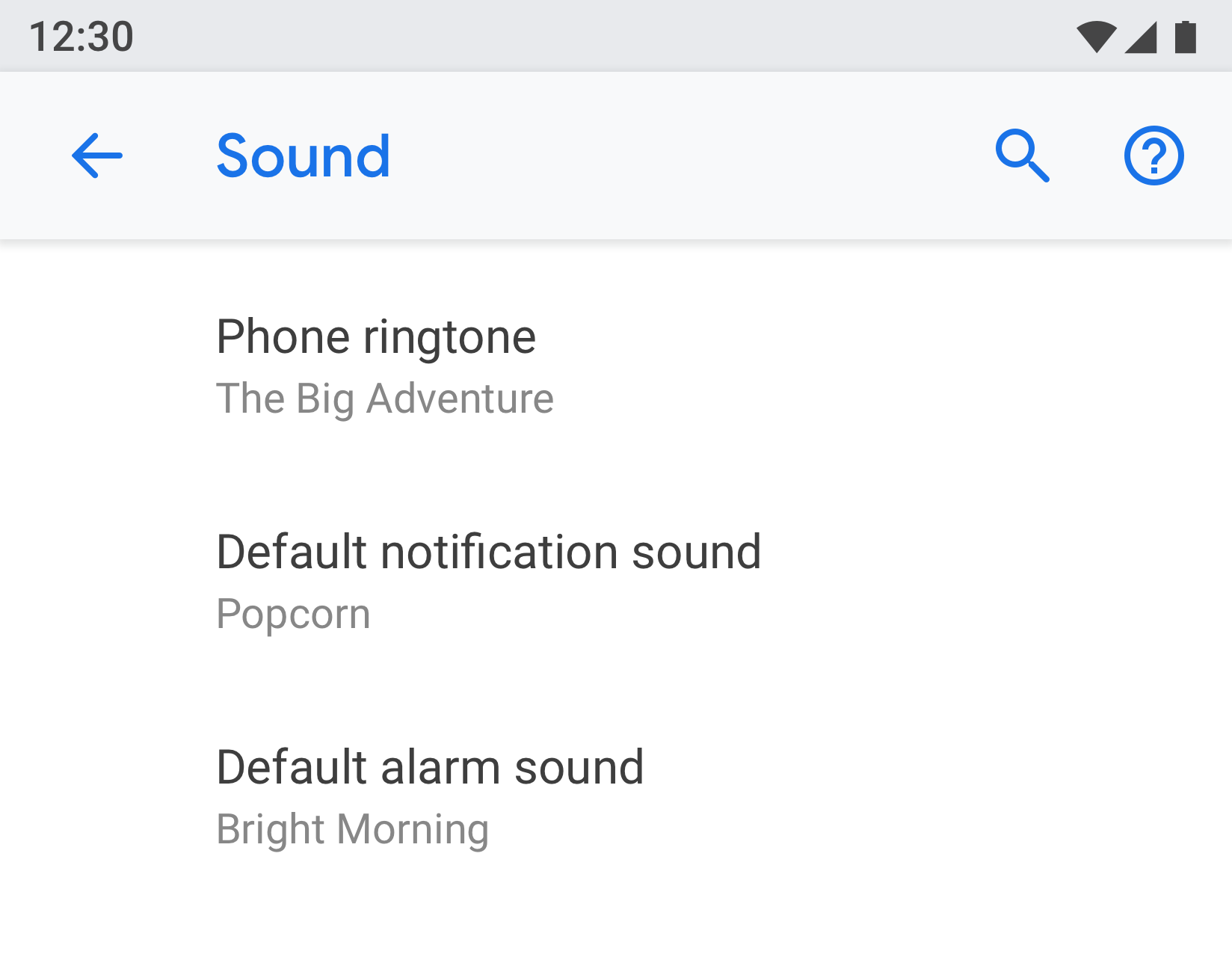
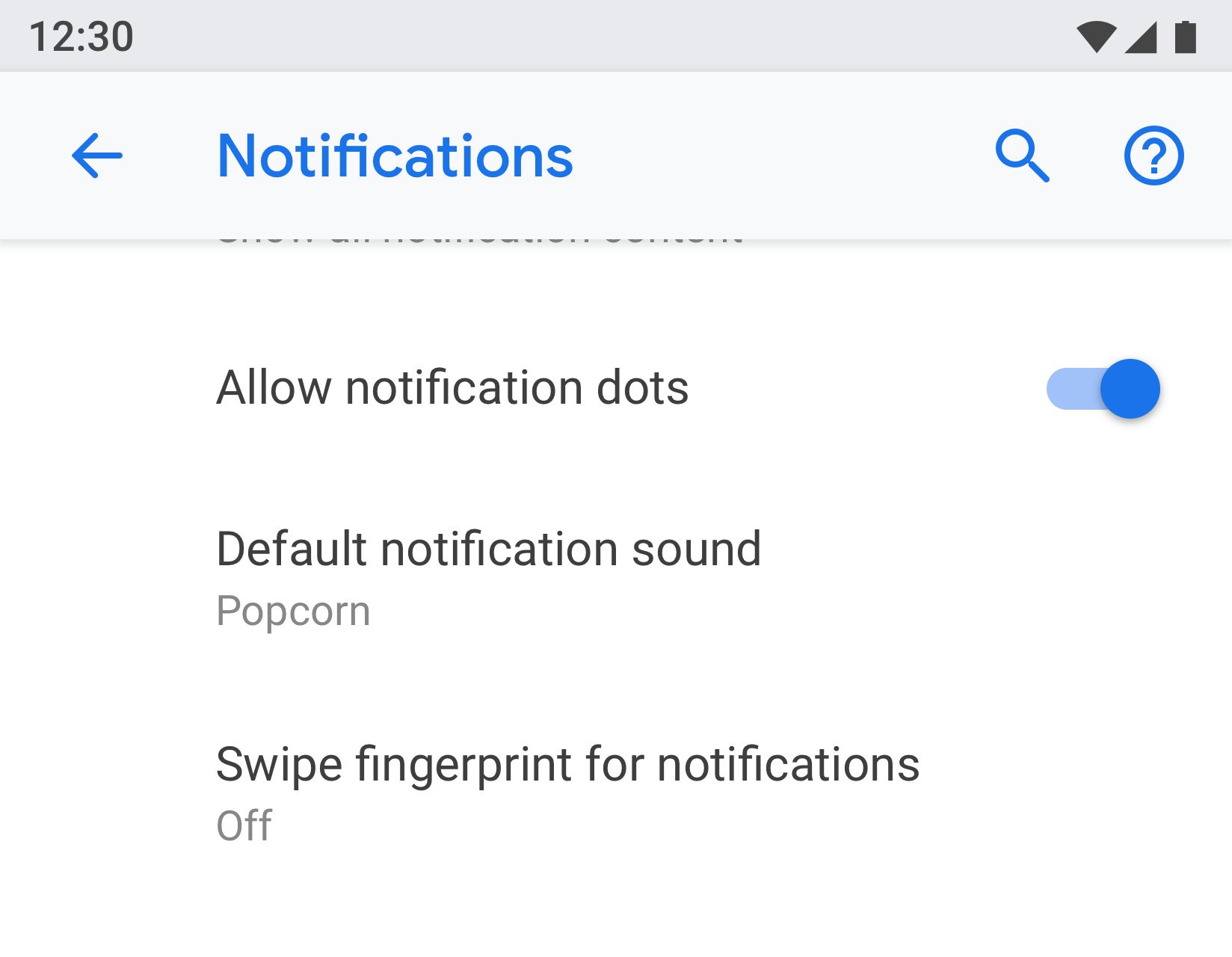
در برخی موارد، کپی کردن یک تنظیم فردی در دو صفحه نمایش مختلف ممکن است مفید باشد. موقعیتهای مختلف میتواند کاربران را وادار به تغییر یک تنظیم کند، بنابراین گنجاندن تنظیمات در مکانهای مختلف به کاربران کمک میکند این مورد را پیدا کنند.
برای تنظیمات تکراری، یک صفحه جداگانه برای تنظیمات ایجاد کنید و نقاط ورودی از مکان های مختلف داشته باشید.
 |  |
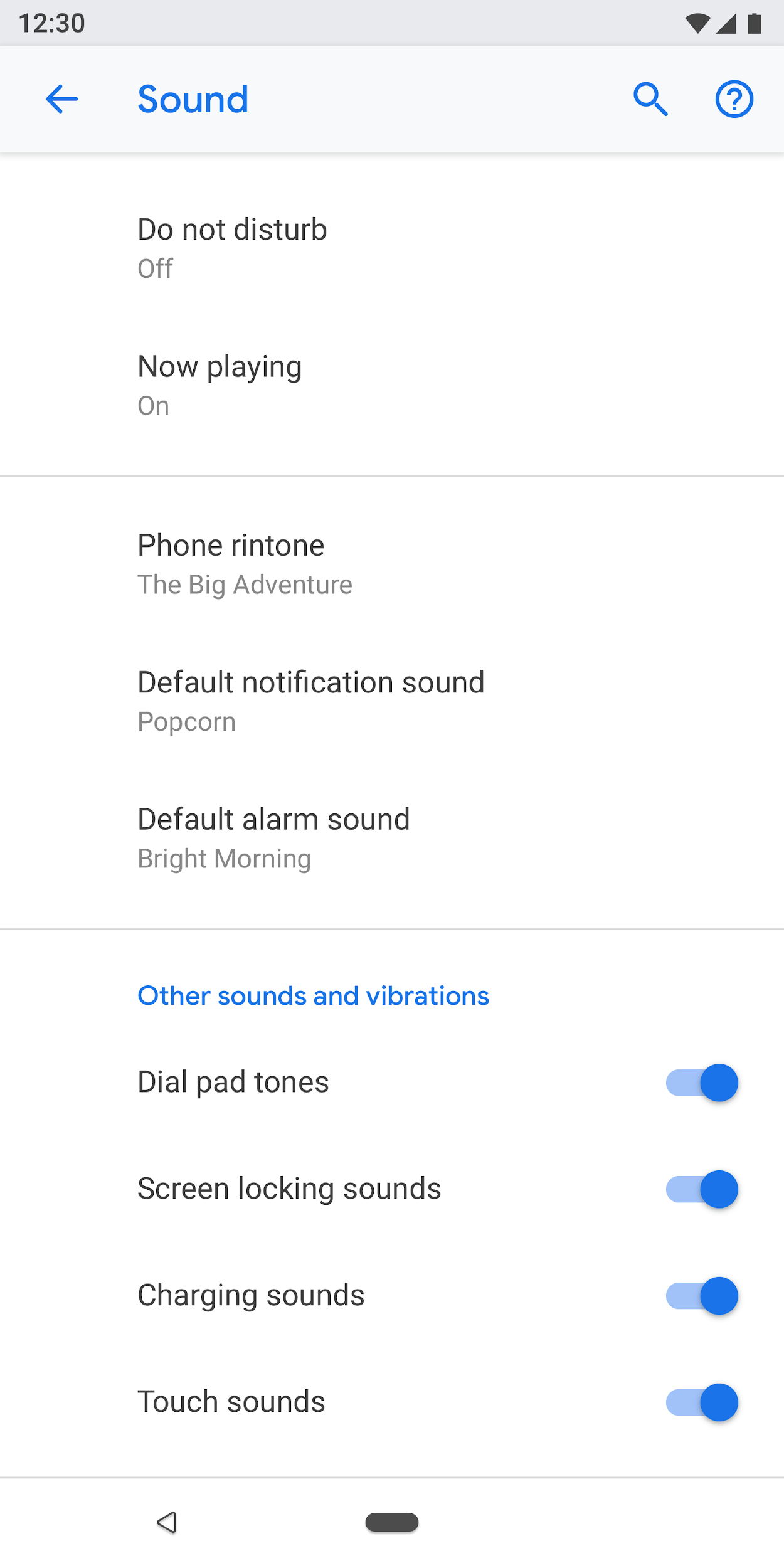
شکل 3 و 4. "صدای پیش فرض اعلان" در هر دو صفحه "اعلان" و "صدا" ظاهر می شود.
از عنوان و وضعیت واضح استفاده کنید
عناوین تنظیمات خود را مختصر و معنی دار کنید. از استفاده از عناوین مبهم مانند «تنظیمات عمومی» خودداری کنید. در زیر عنوان، وضعیت را برای برجسته کردن مقدار تنظیم نشان دهید. به جای توصیف فقط عنوان، جزئیات خاص را نشان دهید.
عناوین باید:
- در ابتدا مهمترین متن برچسب خود را قرار دهید.
- کلمات منفی مانند "نباید" یا "هرگز" را به اصطلاحات خنثی مانند "مسدود" بازنویسی کنید.
- به جای «به من اطلاع بده» از برچسبهای غیرشخصی مانند «اعلانها» استفاده کنید. استثنا: اگر مراجعه به کاربر برای درک تنظیمات ضروری است، از شخص دوم ("شما") به جای شخص اول ("من") استفاده کنید.
از عناوین باید اجتناب شود:
- اصطلاحات عمومی، مانند تنظیم، تغییر، ویرایش، تغییر، مدیریت، استفاده، انتخاب یا انتخاب.
- تکرار کلمات از قسمت تقسیم کننده یا عنوان زیر صفحه.
- اصطلاحات تخصصی فنی
انواع صفحه
لیست تنظیمات
این رایج ترین نوع صفحه نمایش است. این اجازه می دهد تا تنظیمات متعدد در کنار هم قرار گیرند. لیست تنظیمات می تواند ترکیبی از کنترل ها مانند سوئیچ ها، منوها و لغزنده ها باشد.
اگر تنظیمات زیادی در یک دسته وجود داشته باشد، می توان آنها را با هم گروه بندی کرد. برای جزئیات بیشتر به گروه بندی و تقسیم کننده ها مراجعه کنید.

شکل 5. نمونه ای از لیست تنظیمات
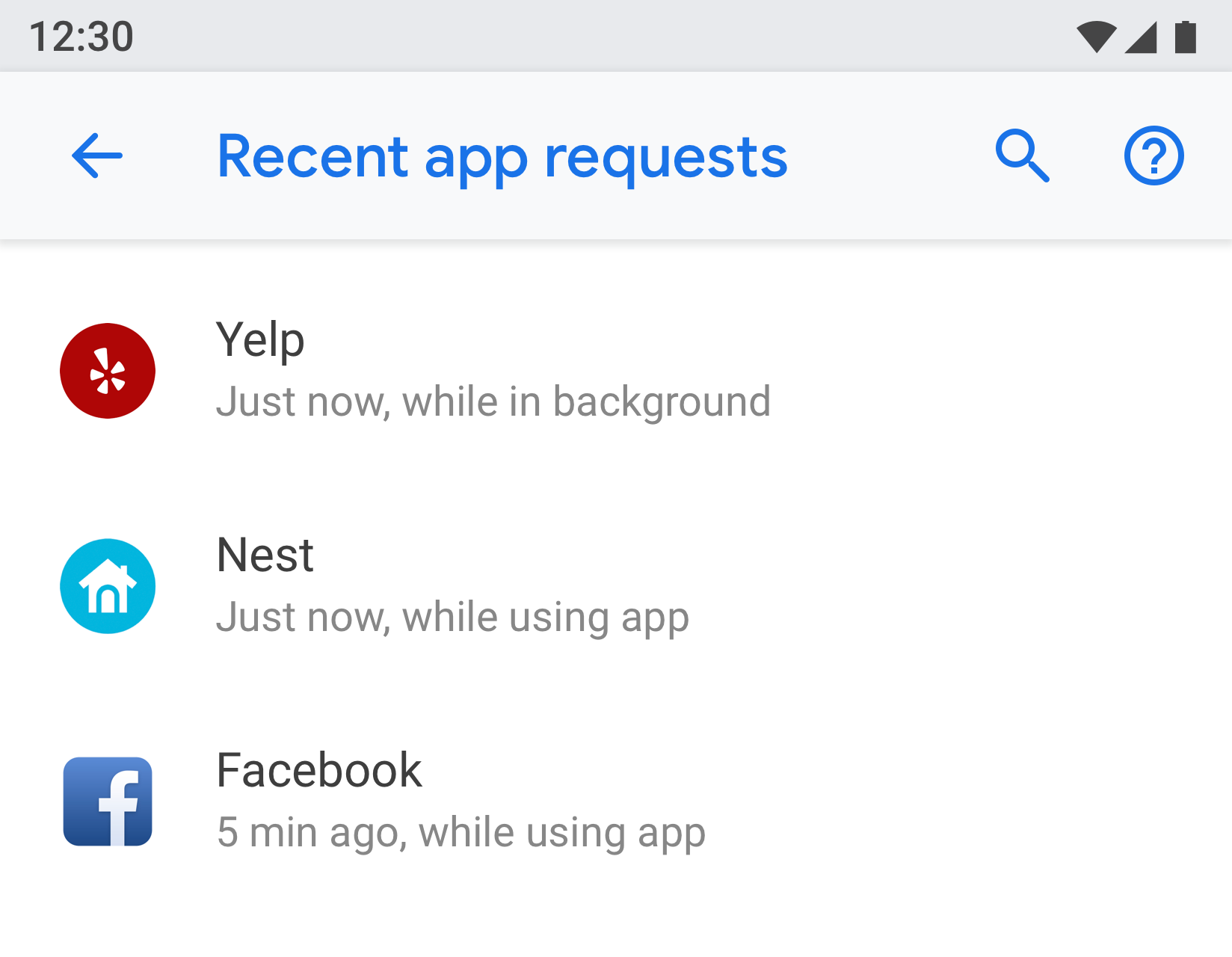
نمای فهرستی
نمای لیست برای نمایش لیستی از موارد مانند برنامه ها، حساب ها، دستگاه ها و موارد دیگر استفاده می شود. کنترلهای فیلتر یا مرتبسازی را میتوان به صفحه اضافه کرد.

شکل 6. نمونه ای از نمای فهرست
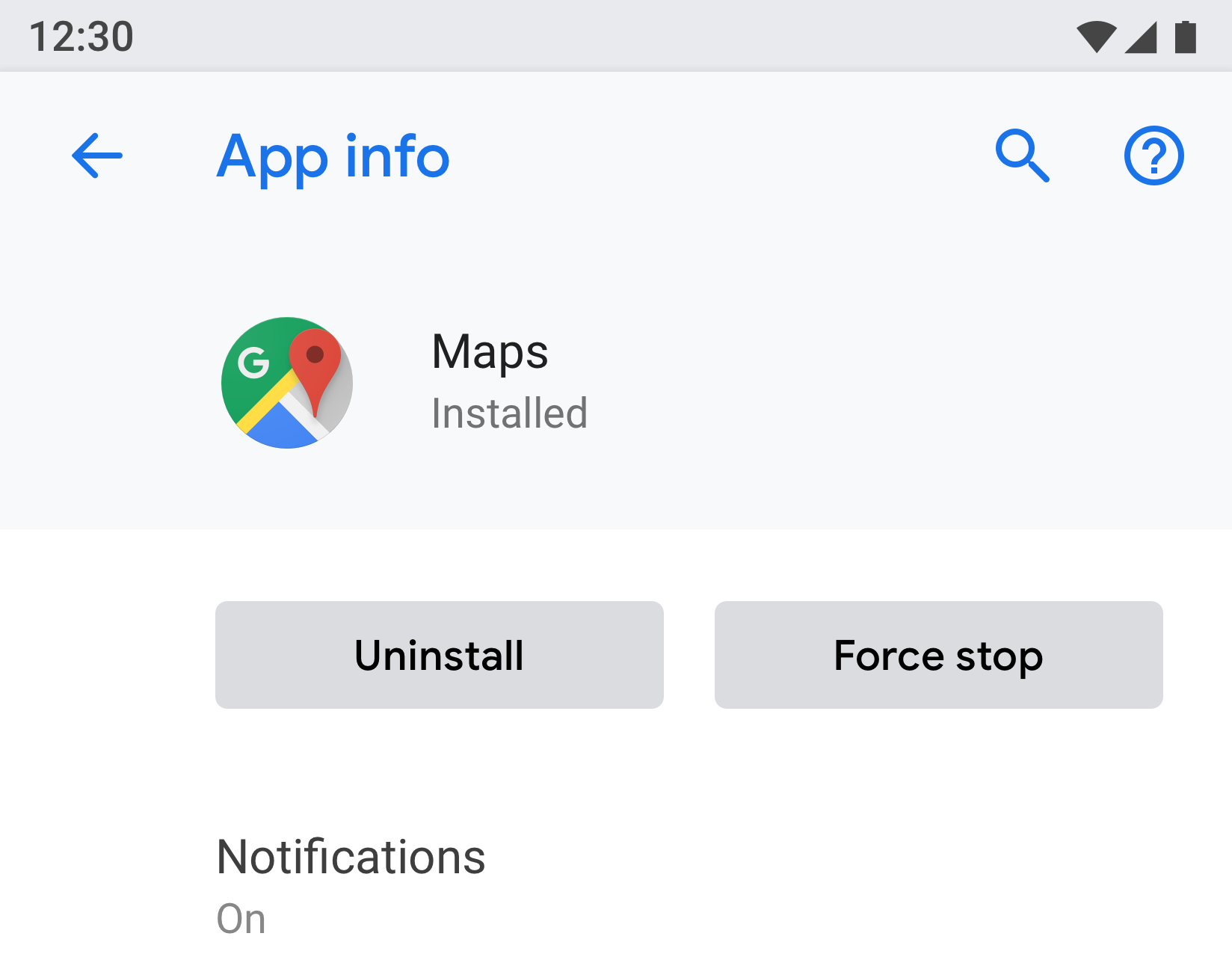
صفحه نهاد
صفحه نهاد برای ارائه تنظیمات یک مورد مجزا مانند برنامه، حساب، دستگاه، شبکه Wi-Fi و غیره استفاده می شود.
به صورت بصری، موجودیت در بالا با نماد، عنوان و زیرنویس نشان داده می شود. تمام تنظیمات روی این صفحه باید به این موجودیت مرتبط باشد.

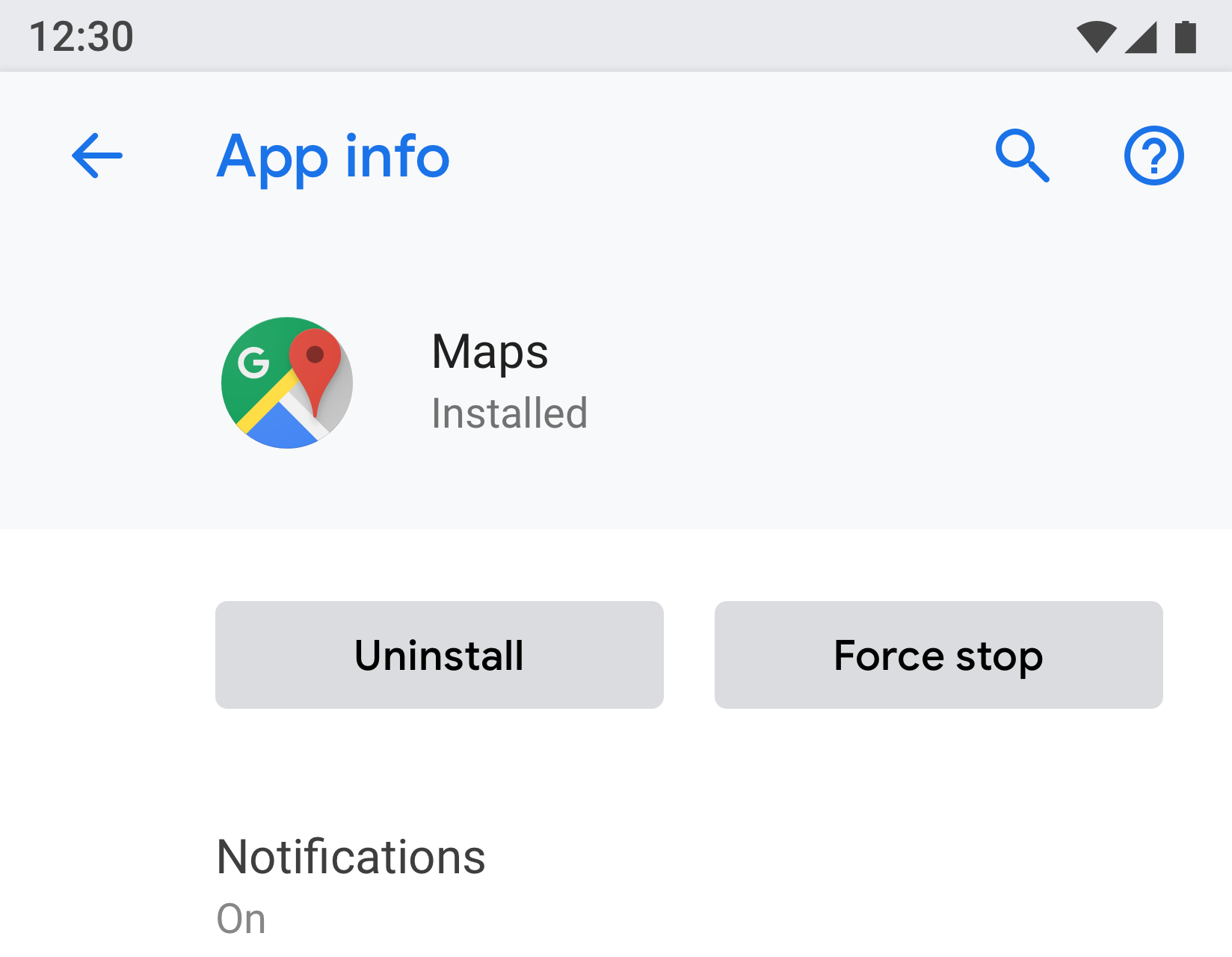
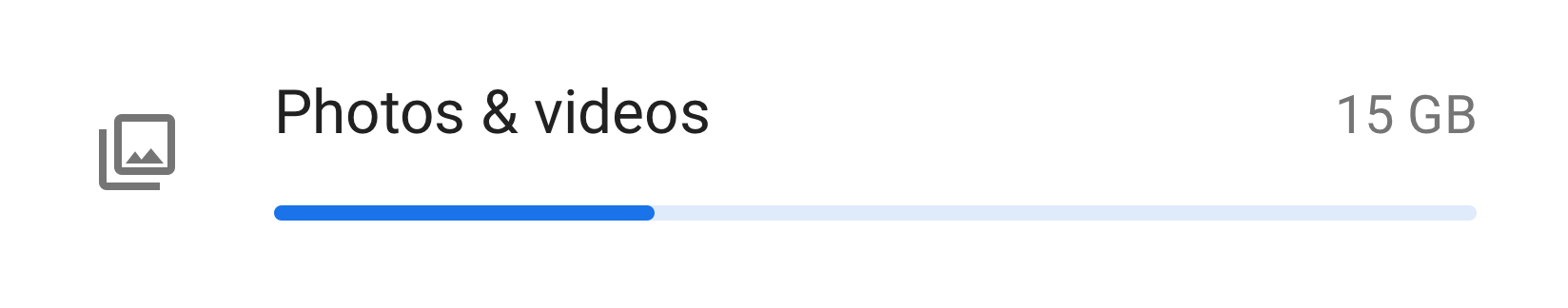
شکل 7. نمونه ای از صفحه Entity استفاده شده در اطلاعات برنامه

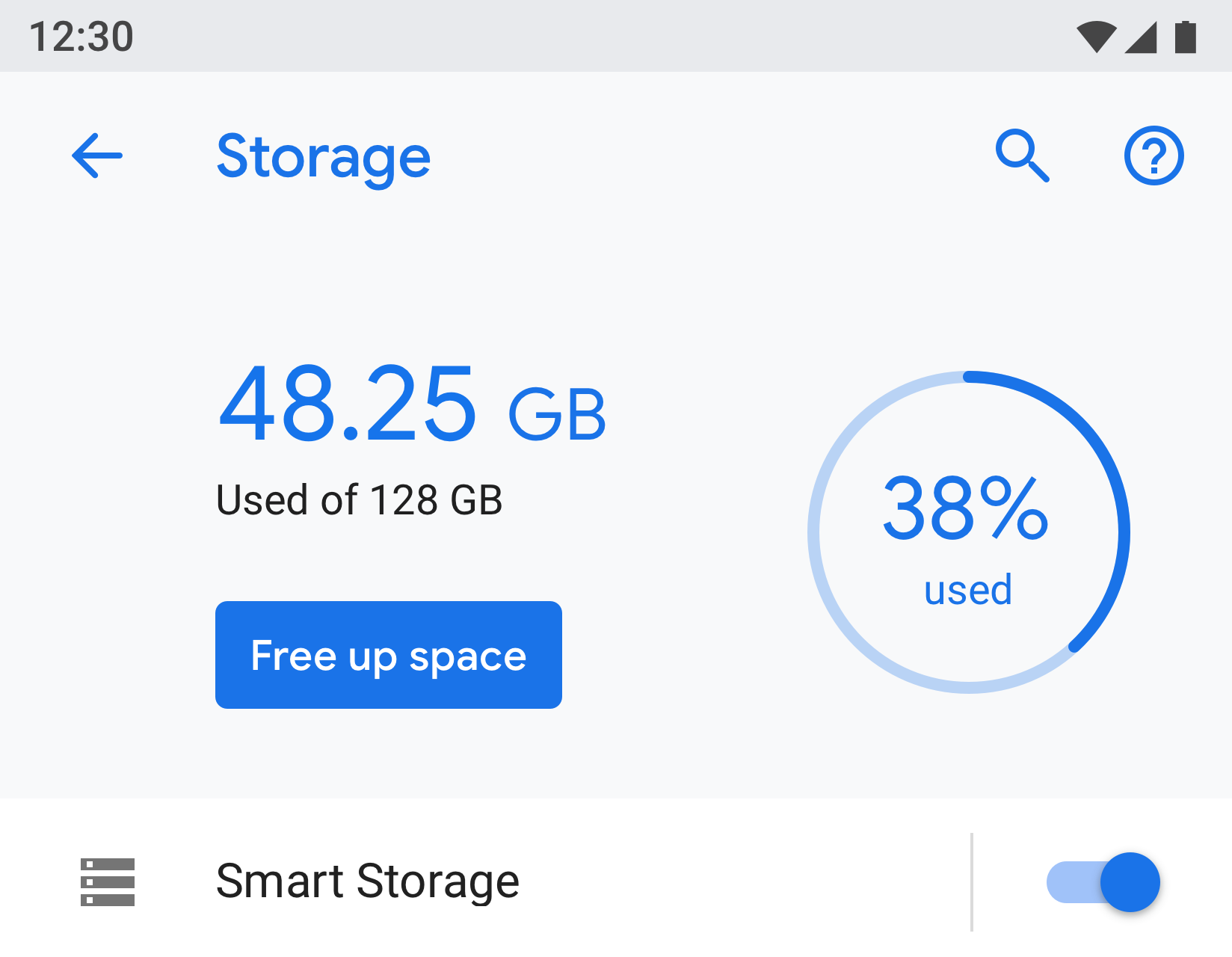
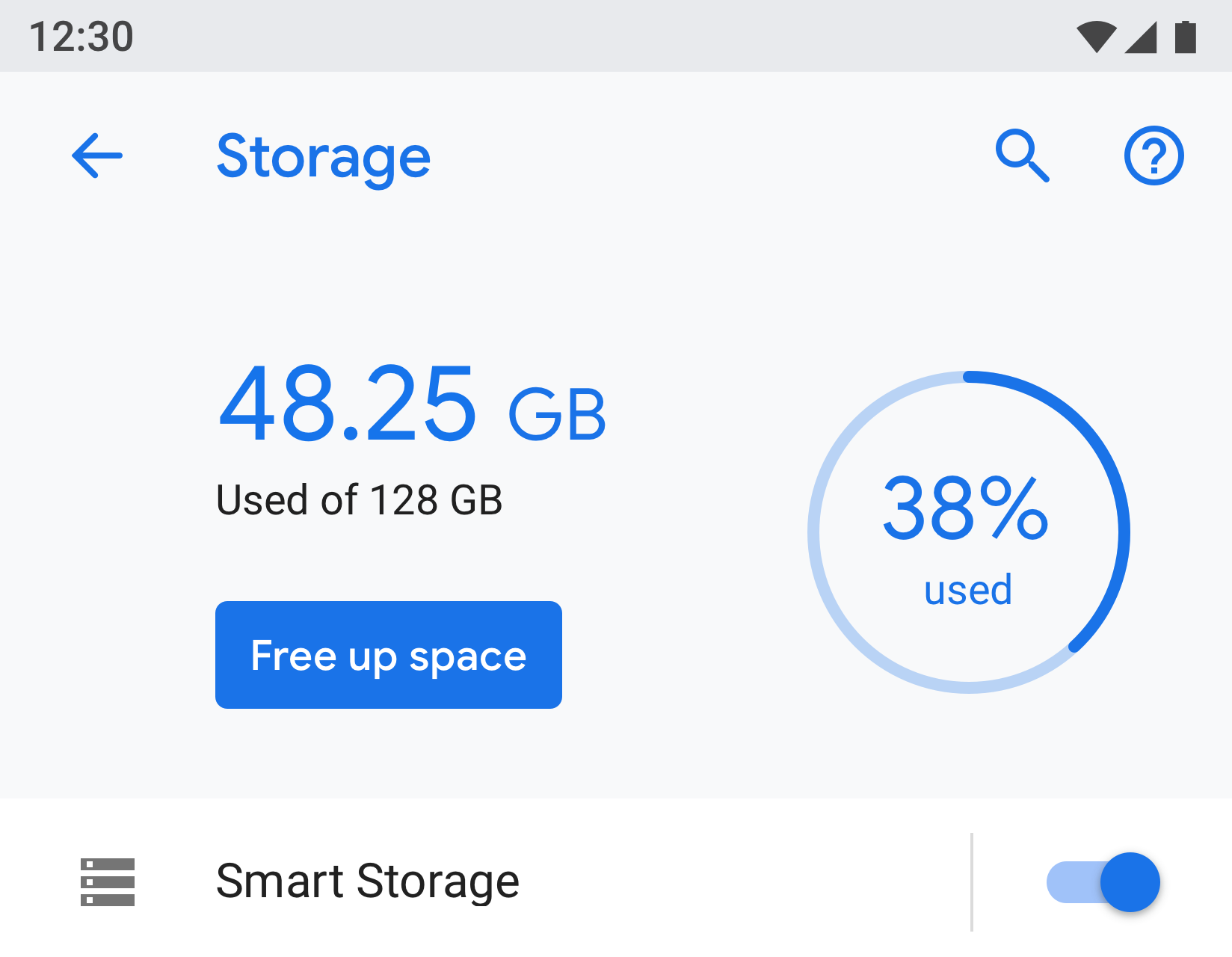
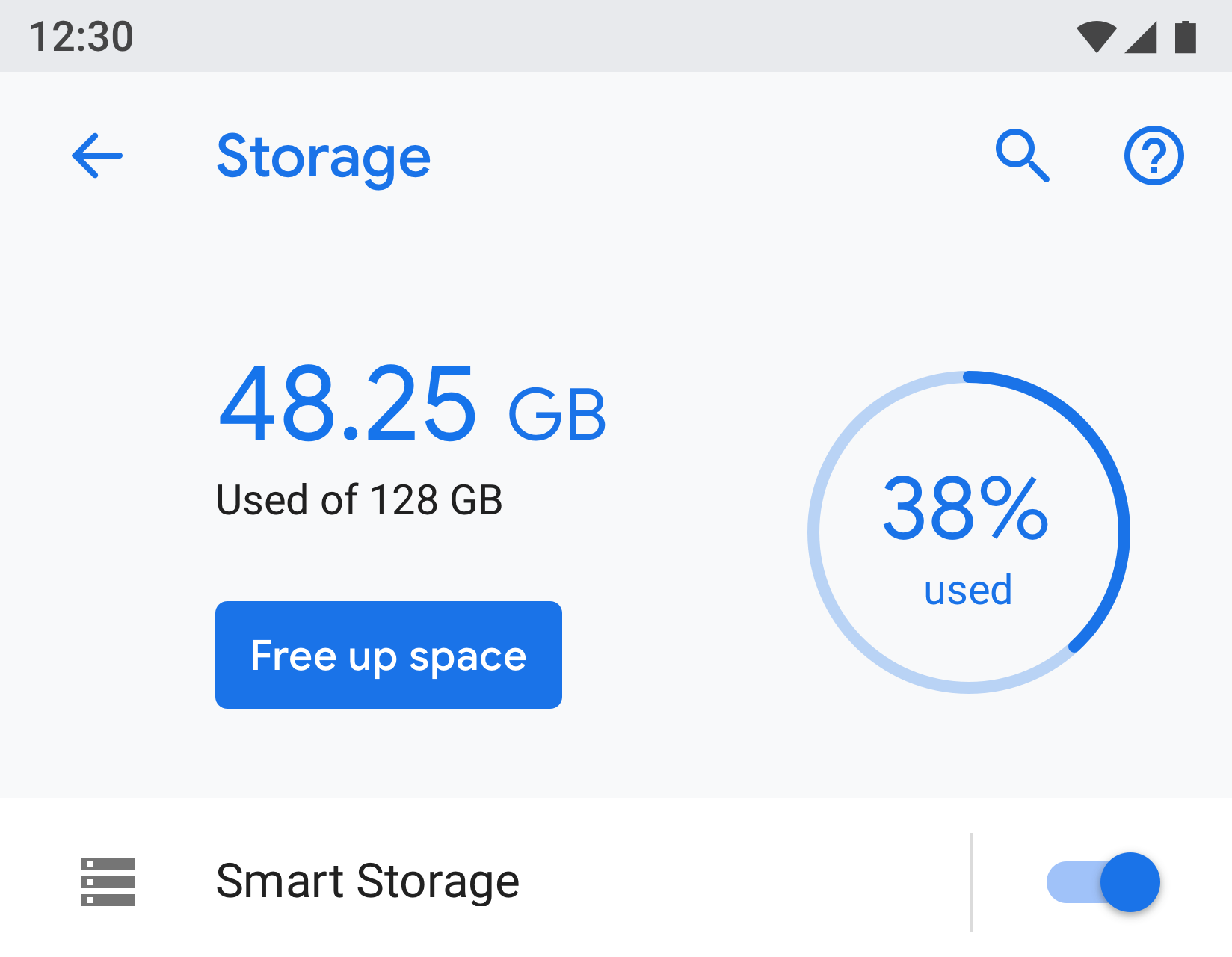
شکل 8. نمونه ای از صفحه Entity مورد استفاده در Storage
تنظیم اصلی
وقتی میتوان کل یک ویژگی مانند Wi-Fi یا بلوتوث را روشن یا خاموش کرد، تنظیم اصلی بهترین استفاده است. با استفاده از سوئیچ در بالای صفحه، کاربر می تواند این قابلیت را کنترل کند. استفاده از تنظیمات اصلی برای غیرفعال کردن ویژگی، سایر تنظیمات مرتبط را غیرفعال می کند.
اگر ویژگی به شرح متن طولانیتری نیاز دارد، میتوان از تنظیمات اصلی استفاده کرد، زیرا این نوع صفحه امکان ایجاد متن پاورقی طولانیتر را میدهد.
اگر یک تنظیم نیاز به تکرار یا پیوند از چندین صفحه دارد، از تنظیم اصلی استفاده کنید. از آنجایی که تنظیمات اصلی یک صفحه نمایش جداگانه است، از داشتن چندین سوئیچ در مکان های مختلف برای یک تنظیم اجتناب خواهید کرد.

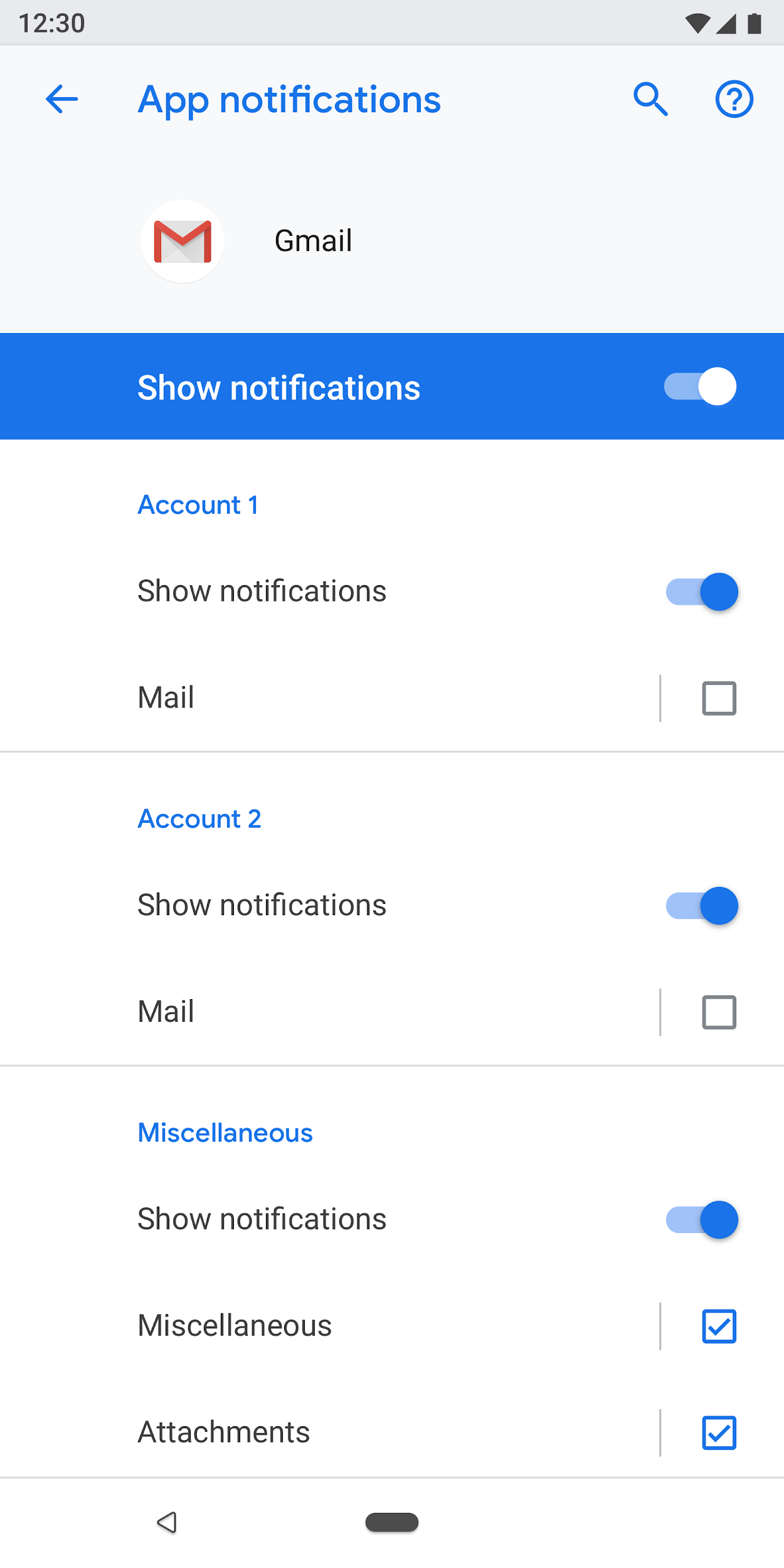
شکل 9. نمونه ای از تنظیمات اصلی مورد استفاده در صفحه اعلان های برنامه. با خاموش کردن کلید اصلی، کل ویژگی این برنامه خاموش می شود

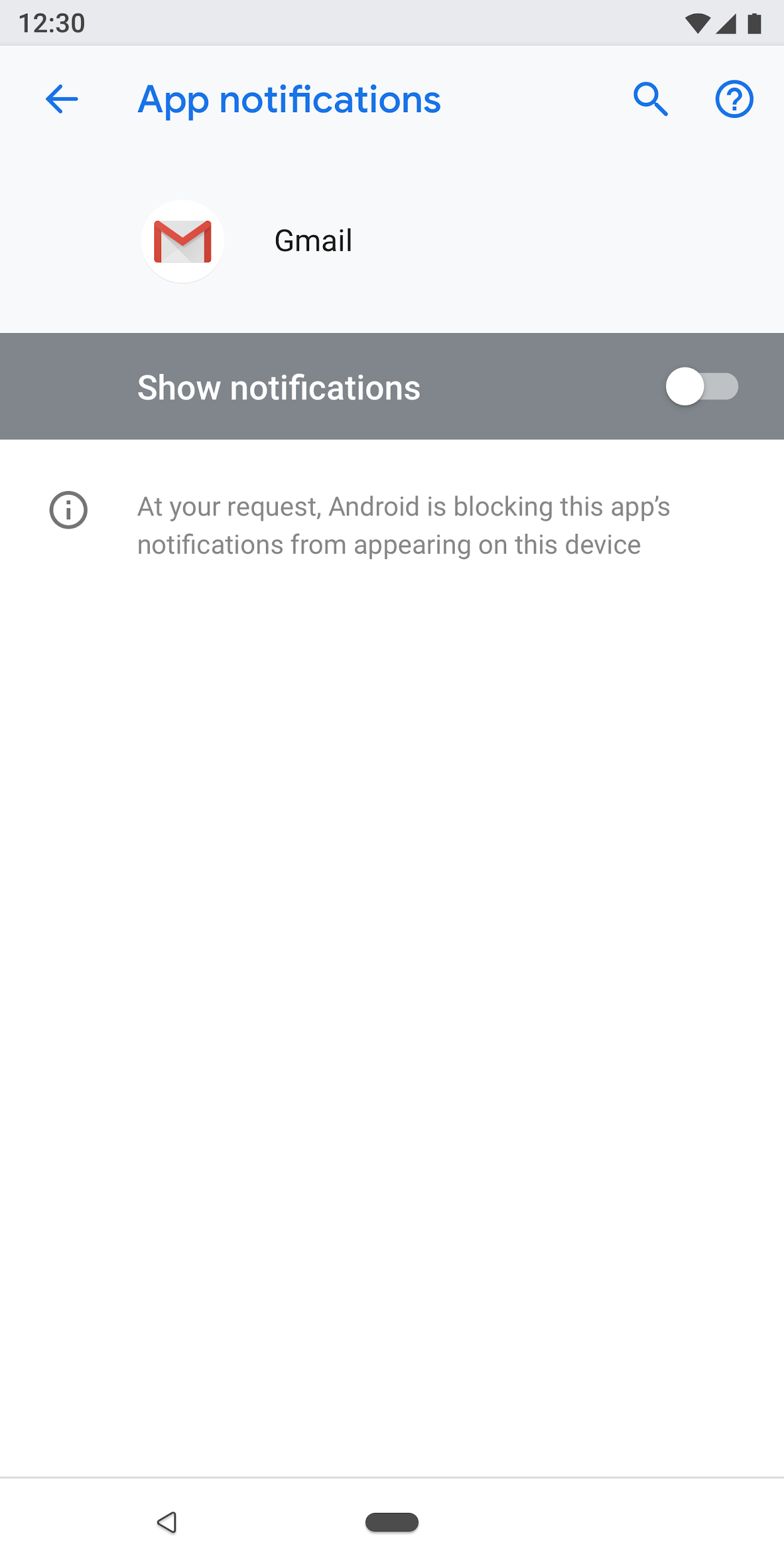
شکل 10. مثالی از تنظیمات اصلی مورد استفاده در صفحه اعلانهای برنامه با خاموش کردن کلید اصلی
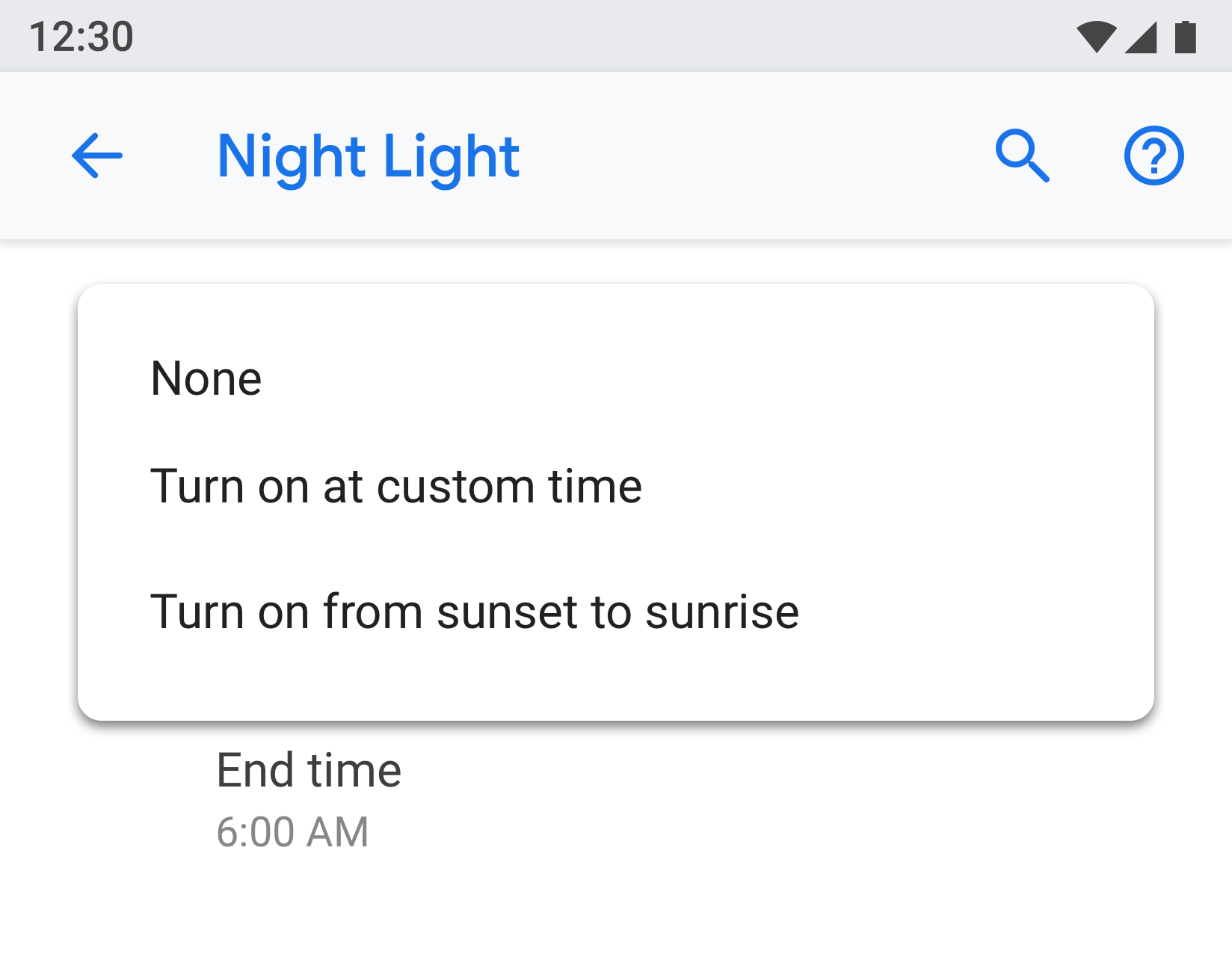
صفحه انتخاب دکمه رادیویی
این صفحه زمانی استفاده می شود که کاربر نیاز به انتخاب یک تنظیم داشته باشد. دکمه های رادیویی می توانند در یک گفتگو یا در یک صفحه جداگانه نشان داده شوند. دکمه های رادیویی نباید در کنار لغزنده ها، منوها یا سوئیچ ها استفاده شوند.
یک صفحه دکمه رادیویی می تواند یک تصویر در بالا و متن پاورقی در پایین داشته باشد. دکمههای رادیویی جداگانه میتوانند متن فرعی همراه با عنوان داشته باشند.

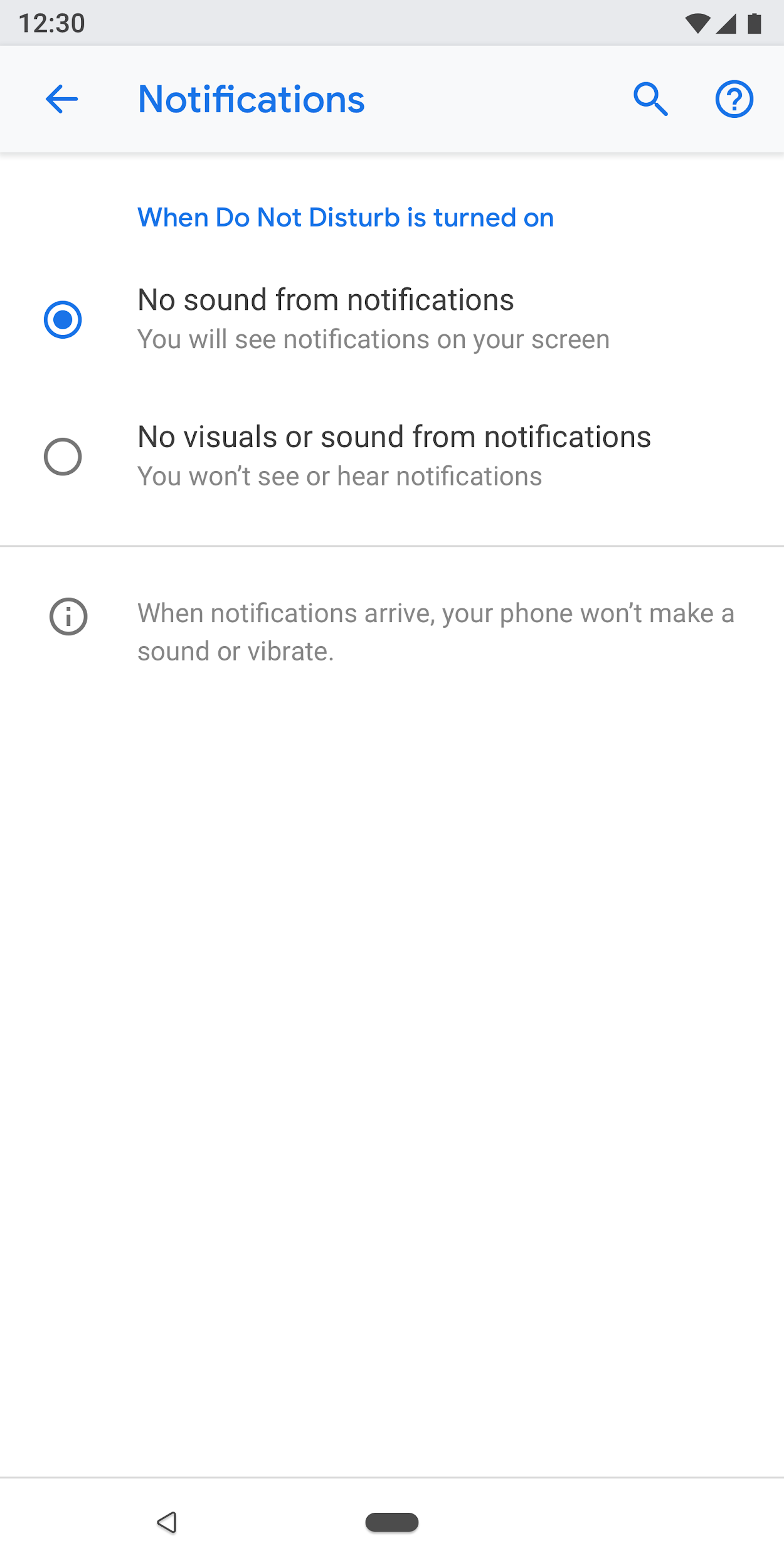
شکل 11. دکمه های رادیویی نباید در لیست تنظیمات استفاده شوند

شکل 12. این نحوه استفاده صحیح از دکمه های رادیویی در تنظیمات است
اجزاء
سربرگ
با شروع Android 8.0، نوار ابزار عمل جستجو و کمک را همراه با سایر اقدامات مرتبط ارائه می دهد. منوهای سرریز توصیه نمی شود زیرا کاربران ممکن است اقدامات پنهان در این منوها را کشف نکنند.
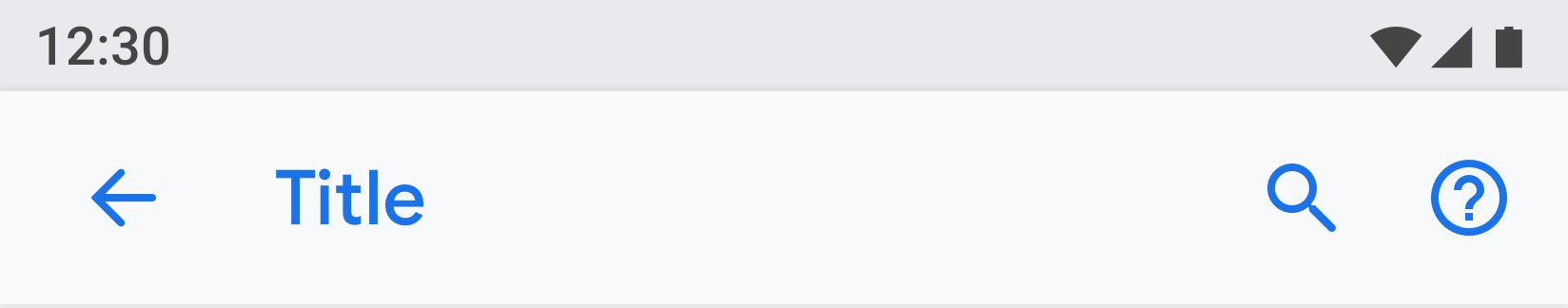
برای نوار ابزارهایی که هیچ کنش خاصی برای صفحه نمایش ندارند. نمایش اقدامات جستجو و کمک.

شکل 13. نوار ابزار با اقدامات جستجو و کمک
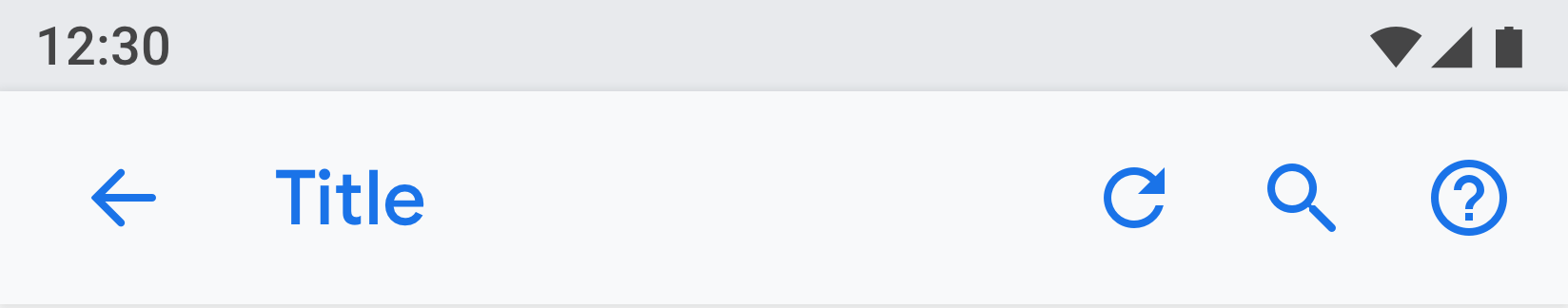
برای نوار ابزار با یک عمل : قبل از جستجو اقدام را ارائه دهید.

شکل 14. نوار ابزار با یک عمل قبل از اقدامات جستجو و کمک
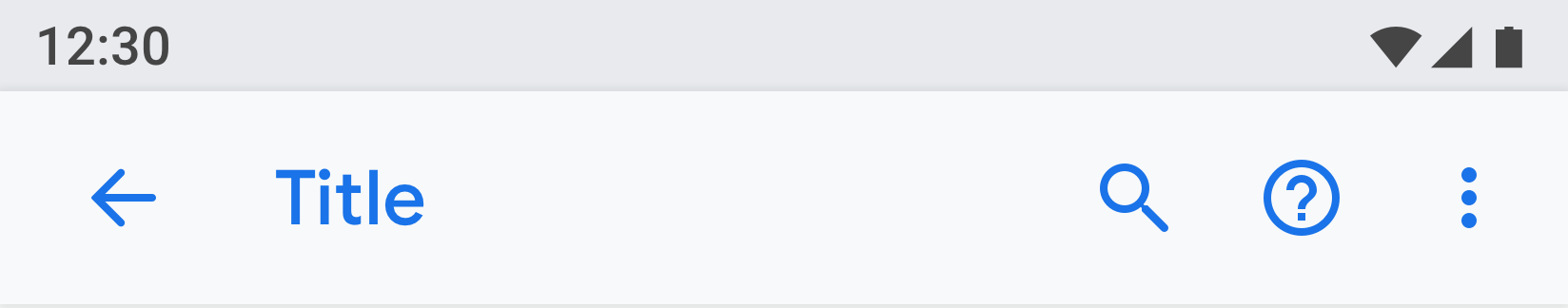
برای نوارهای ابزار با بیش از 1 عملکرد : در نظر بگیرید که عملکرد اصلی را قبل از جستجو قرار دهید، در حالی که اقدامات پیشرفته را در منوی سرریز قرار دهید.
اگر همه عملکردها پیشرفته هستند یا فقط برای مجموعه کوچکی از کاربران مفید هستند، همه اقدامات را در منوی سرریز قرار دهید.

شکل 15. نوار ابزار با منوی سرریز برای اقدامات
هدر نهاد
هدر موجودیت می تواند فقط یک عنوان یا عنوان را با زیرمتن نشان دهد (چند خط برای زیرمتن مجاز است). اقدام زیر اختیاری است. شما می توانید حداکثر دو عمل داشته باشید.

شکل 16. سرصفحه نهاد
قسمت نماد و عنوان (App1) در زیر هدر (اطلاعات برنامه) حرکت می کند.

شکل 17. عنوان اطلاعات برنامه در اینجا بخشی از نوار ابزار است، در حالی که بقیه صفحه در زیر آن حرکت می کند.
لینک منو
عنوان اجباری است. همچنین باید زیرمتنی را نشان دهید که وضعیت تنظیمات را برجسته می کند. استفاده از نماد اختیاری است.
سعی کنید متن عنوان را مختصر نگه دارید. اگر عناوین طولانی هستند، می توانند به جای کوتاه شدن در خط بعدی ادامه دهند. منوها یا عملکردها را با فشار طولانی فعال نکنید.
مثال ها:

شکل 18. پیوند منو با نماد، عنوان و زیرمتن

شکل 19. پیوند منو با عنوان و زیرمتن

شکل 20. پیوند منو فقط با عنوان
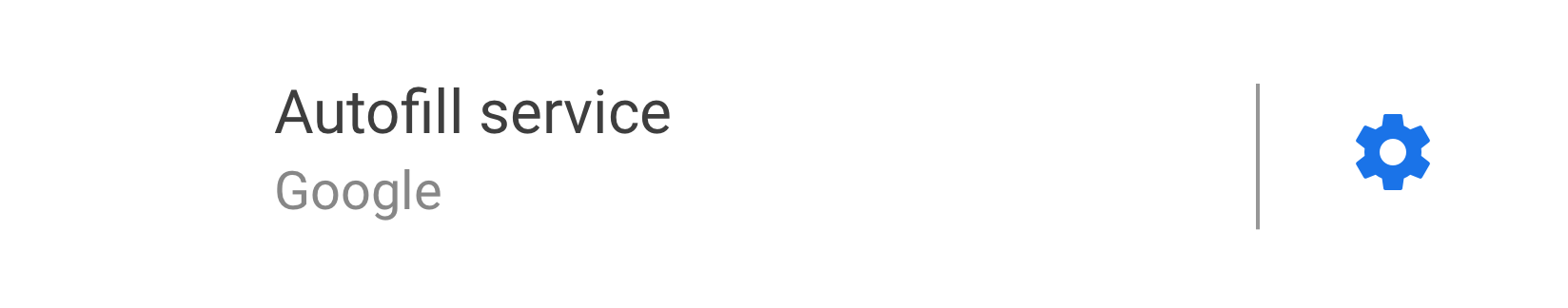
پیوند منو با نماد، عنوان، زیرمتن و یک هدف جداگانه در سمت راست
سایر اهداف ضربه ای باید از رنگ تم استفاده کنند.

شکل 21. نمونه ای از منوی هدف با دو ضربه
پیوند منو با نماد، عنوان، زیرمتن و نماد آمار/شماره/هشدار
مقادیر عددی مانند درصد و زمان را می توان در سمت راست همراه با زیرمتن نشان داد، در حالی که یک نمودار میله ای را می توان در زیر نشان داد.
معمولاً مقادیر عددی در سمت راست ارائه میشوند تا کاربران بتوانند به راحتی آنها را نگاه کرده و مقایسه کنند.

شکل 22. مثالی از منو با نماد، عنوان، آمار و نمودار
گروه بندی و تقسیم کننده ها
اگر یک صفحه تنظیمات زیادی داشته باشد، می توان آنها را با یک تقسیم کننده گروه بندی و جدا کرد. بر خلاف نسخههای قدیمیتر اندروید، تقسیمکنندهها اکنون برای خوشهبندی تنظیمات در یک گروه به جای جداسازی تنظیمات فردی استفاده میشوند.
اگر تنظیمات در یک گروه ارتباط نزدیکی با هم دارند، می توانید عنوان گروه را اضافه کنید. اگر از عنوان گروهی استفاده می کنید، همیشه باید یک تقسیم کننده اضافه کنید.

شکل 23. تنظیمات گروه بندی شده با تقسیم کننده ها
سوئیچ
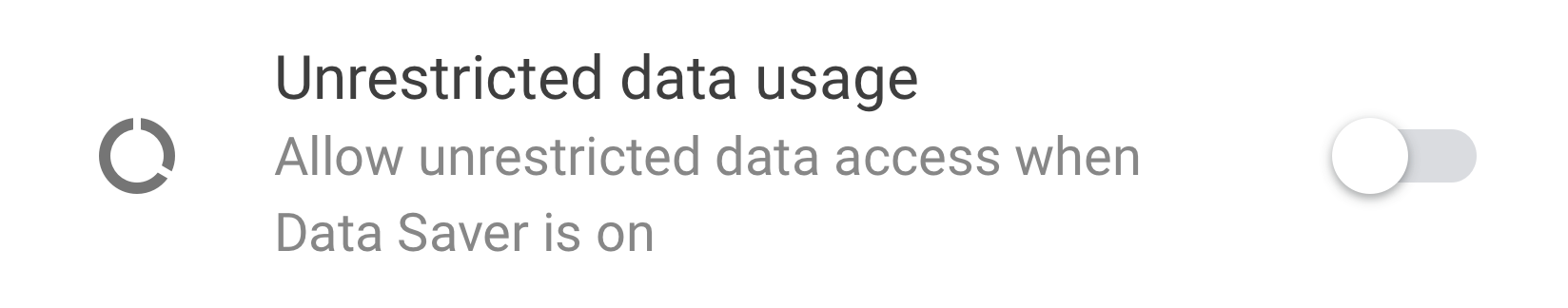
با نماد، عنوان و زیرمتن تغییر دهید

شکل 24. با نماد، عنوان و زیرمتن تغییر دهید
با عنوان و زیرمتن تغییر دهید

شکل 25. تغییر با عنوان و زیرمتن
سوئیچ فقط با عنوان
عناوین را می توان با یک نماد در سمت چپ همراه کرد.

شکل 26. سوئیچ فقط با عنوان
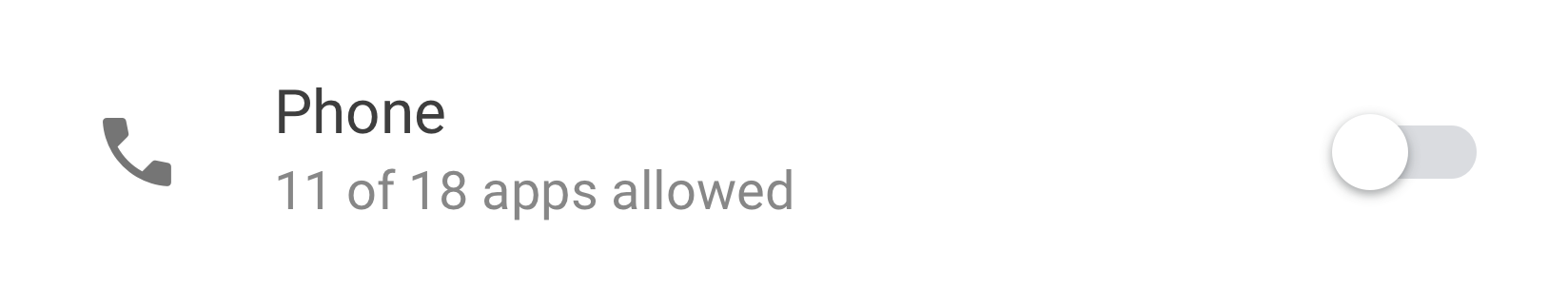
آیتم فهرست به اضافه سوئیچ
می توانید یک آیتم لیست را با یک سوئیچ ترکیب کنید. ضربه زدن روی سمت چپ خط عمودی مانند یک پیوند عمل می کند و کاربر را به صفحه بعدی می برد. سمت راست مانند یک سوئیچ استاندارد رفتار می کند.
برای آیتم لیست در سمت چپ، عنوان اجباری است. نماد و زیر متن اختیاری است.

شکل 27. آیتم فهرست و یک سوئیچ
لغزنده
نماد در نوار لغزنده اختیاری است.

شکل 28. لغزنده
دکمه روی صفحه
کنش های مثبت از رنگ تم استفاده می کنند در حالی که کنش های منفی خاکستری هستند. اقدامات مثبت ممکن است شامل باز کردن یک برنامه، نصب یک برنامه، افزودن یک مورد جدید و غیره باشد. اقدامات منفی شامل پاک کردن داده ها، حذف نصب برنامه، حذف موارد و غیره است.

شکل 29. دکمه های خاکستری برای "حذف نصب" و "توقف اجباری"

شکل 30. دکمه آبی برای «اکنون روشن شود»
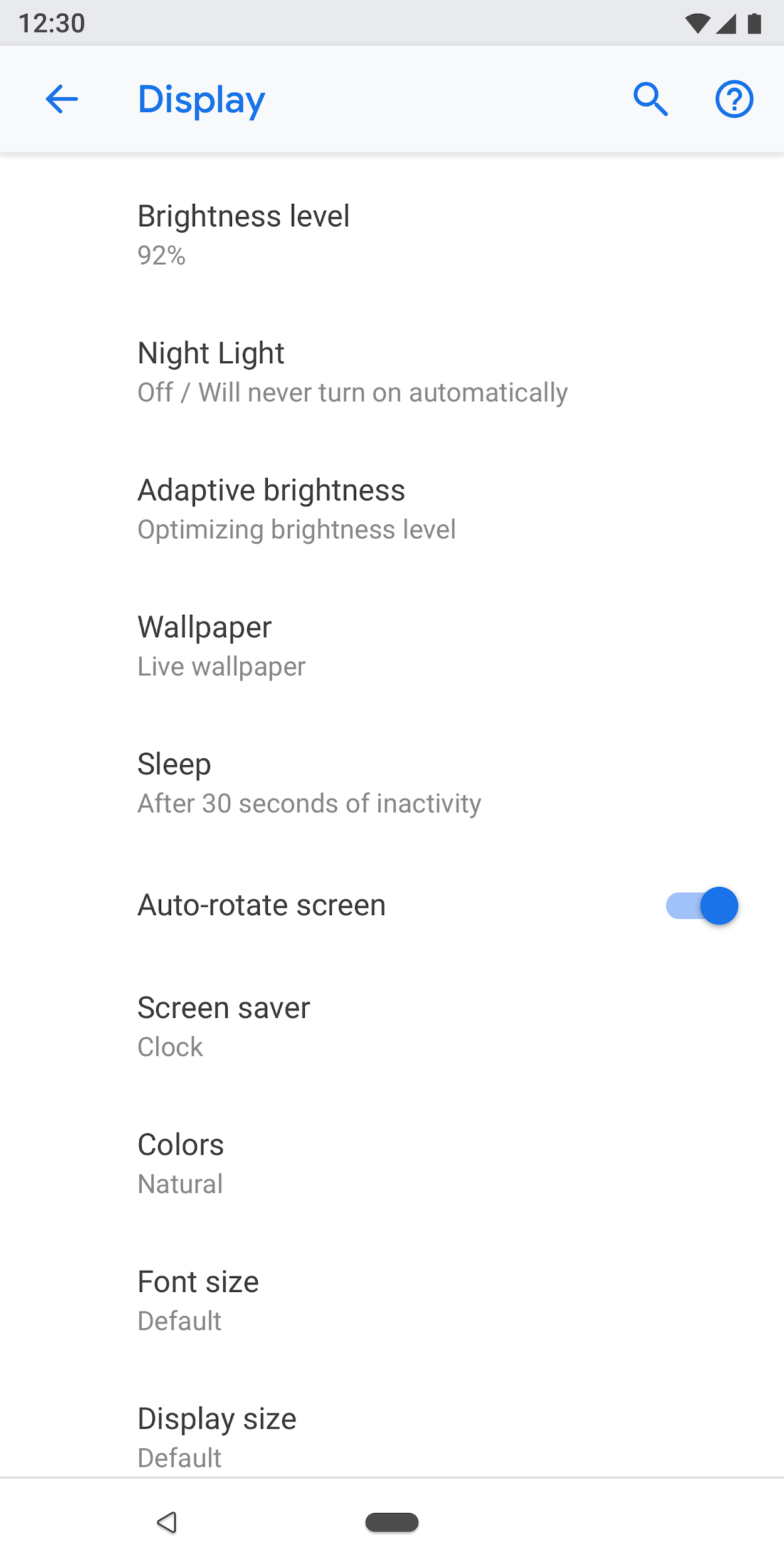
افشای تدریجی (پیشرفته)
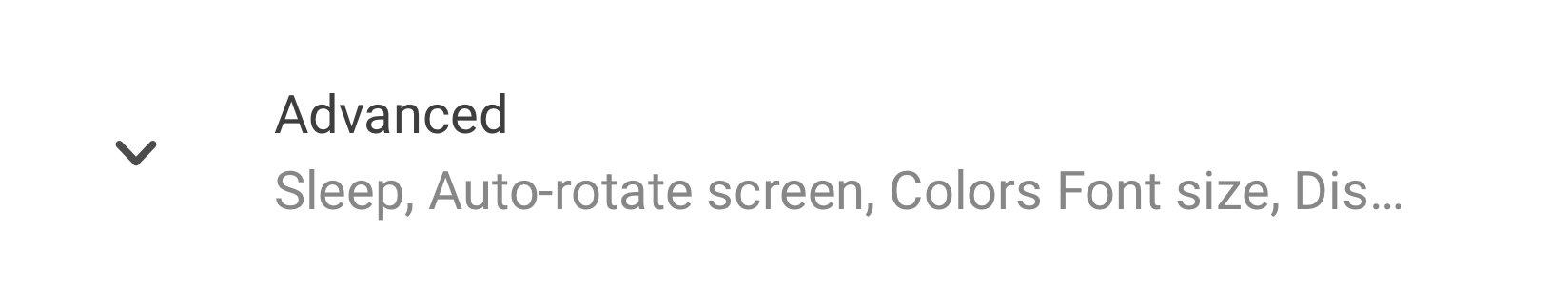
تنظیماتی که اغلب استفاده نمی شوند باید پنهان شوند. تنها زمانی از «پیشرفته» استفاده کنید که حداقل 3 مورد برای پنهان کردن وجود دارد.
در اینجا، زیرمتن عناوین تنظیماتی که مخفی هستند را نشان می دهد. زیر متن باید فقط یک خط باشد. متن اضافی با بیضی کوتاه می شود.

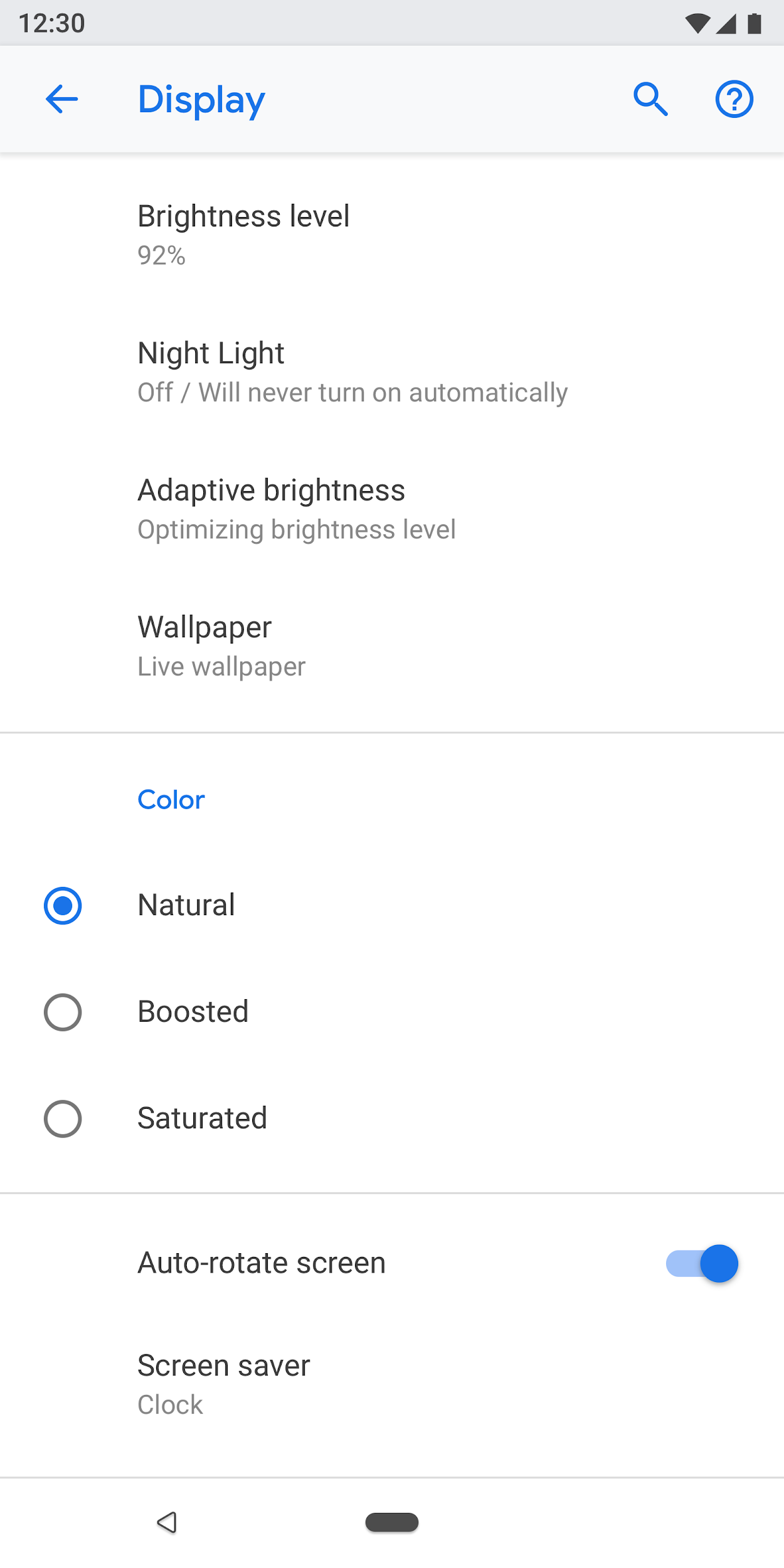
شکل 31. پیشرفته در صفحه نمایش "نمایش" استفاده می شود
منوی کشویی
منوهای کشویی در دسترس هستند، اما در حالت ایده آل باید به جای آن از صفحه انتخاب دیالوگ یا دکمه رادیویی استفاده کنید. این برای ساده کردن تنظیمات توصیه می شود، زیرا سه الگوی مختلف برای انتخاب واحد وجود دارد.
در صورت نیاز، در مواردی که تنظیمات دارای گزینههای ساده است، میتوان از منوهای کشویی استفاده کرد.

شکل 32. منوی کشویی
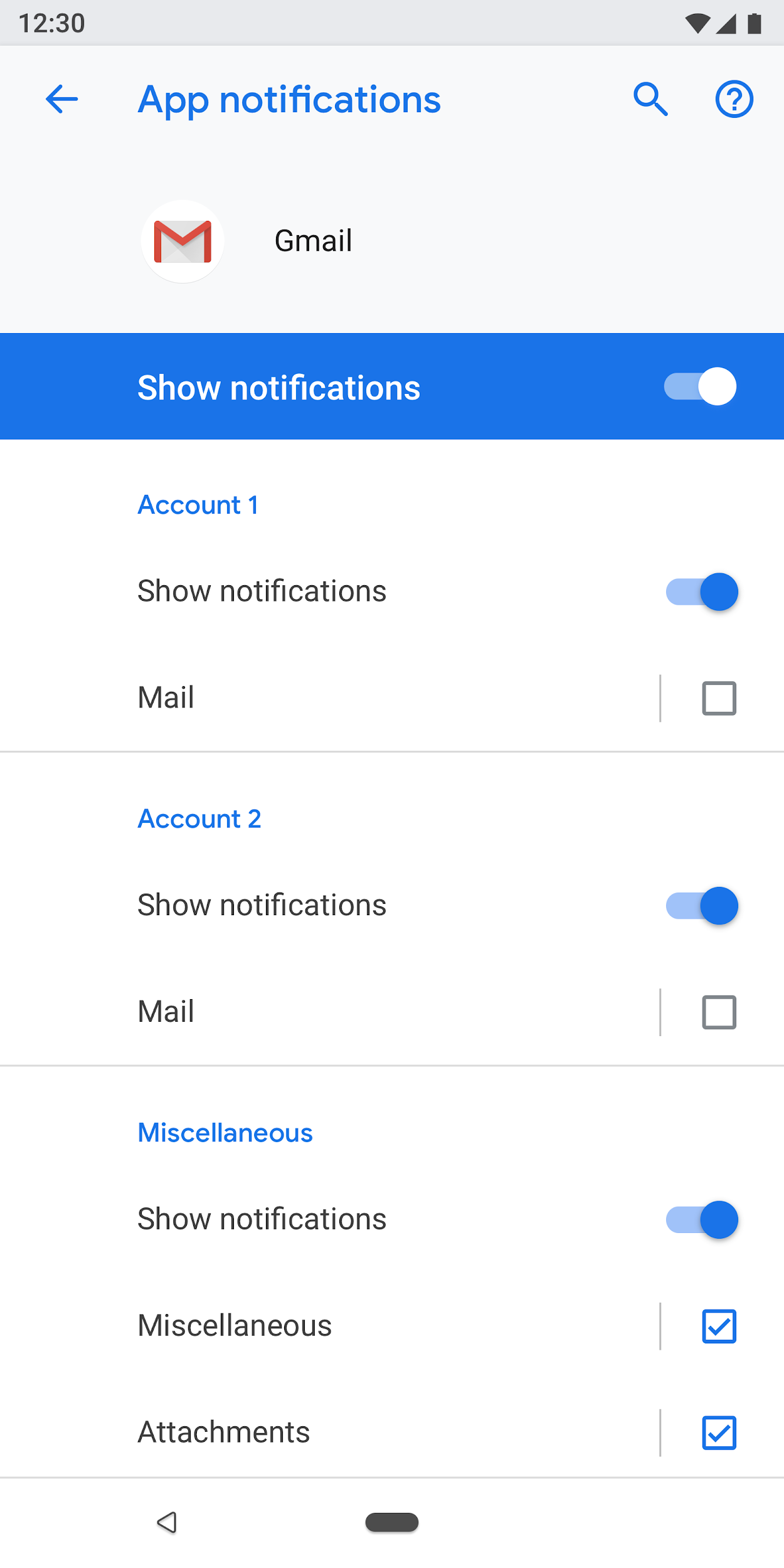
چک باکس
در صورت امکان از سوئیچ ها روی کادرهای تأیید استفاده کنید.
چک باکس ها را می توان استفاده کرد:
- برای اقدامات منفی مانند محدود کردن برنامه ها یا مسدود کردن یک سرویس.
- برای جلوگیری از داشتن سوئیچ های زیاد روی صفحه.

شکل 33. چک باکس ها برای کاهش تعداد سوئیچ ها در این صفحه استفاده می شوند
پیوندها
استفاده از لینک در تنظیمات توصیه نمی شود. فقط در صورت لزوم از پیوندها استفاده کنید. پیوندها باید از رنگ تاکیدی بدون خط زیر استفاده کنند.

شکل 34. پیوند مورد استفاده در تنظیمات
پاورقی
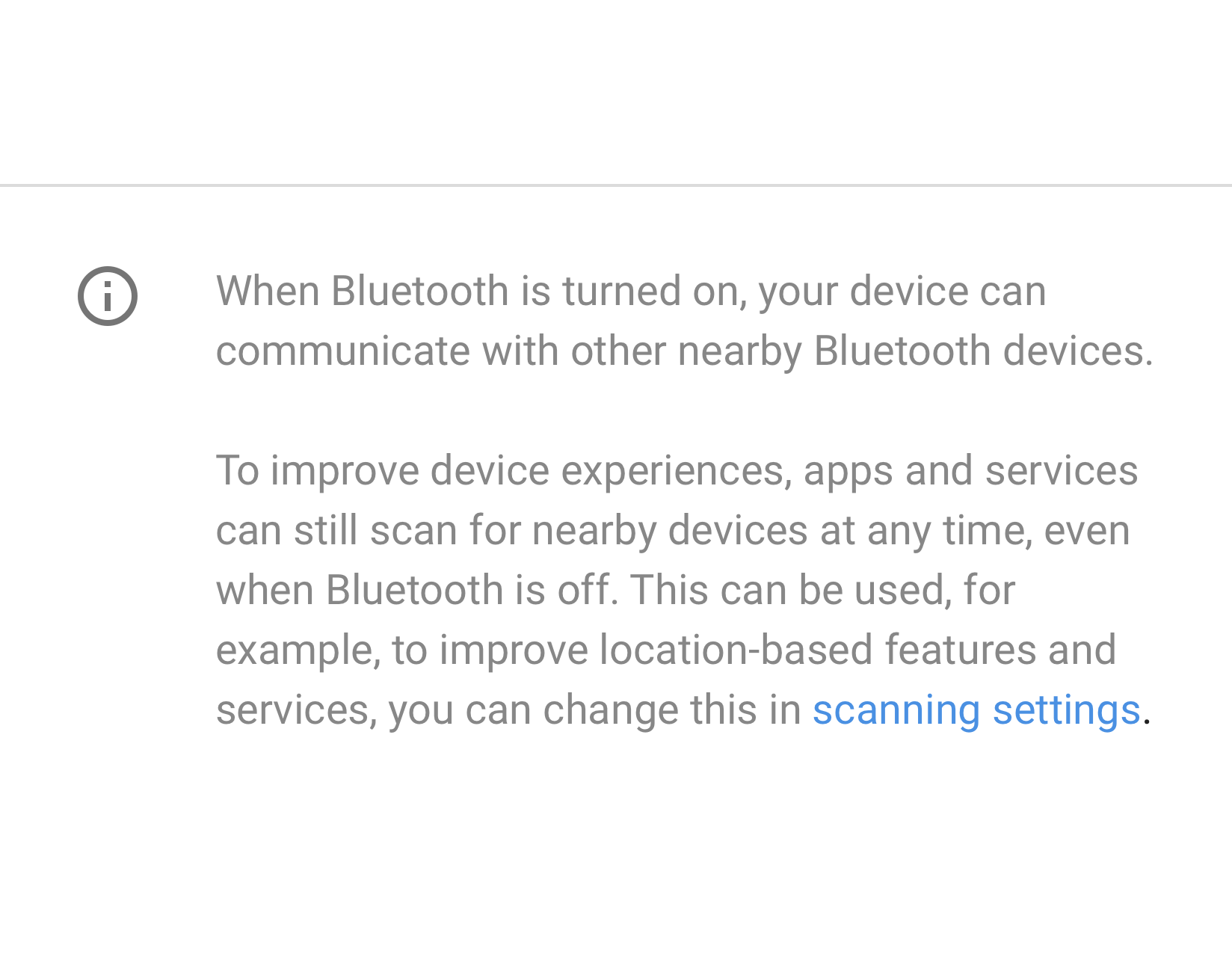
از متن پاورقی می توان برای افزودن محتوای توضیحی استفاده کرد. پاورقی باید همیشه یک تقسیم کننده در بالا داشته باشد. پاورقی در پایین صفحه نمایش داده شده است. در صورت نیاز، پاورقی ها می توانند پیوند داشته باشند.

شکل 35. متن پاورقی
الگوها
داده ها
داده های مهم را می توان در یک نمودار مانند نمودار میله ای یا دایره ای نشان داد. این داده ها را می توان در هدر نهاد نشان داد. به عنوان مثال می توان به داده های تلفن همراه و ذخیره سازی اشاره کرد.
با استفاده از نمای فهرست معمولی می توان سایر داده های کمتر مهم را ارائه کرد.

شکل 36. مثالی که Storage را نشان می دهد

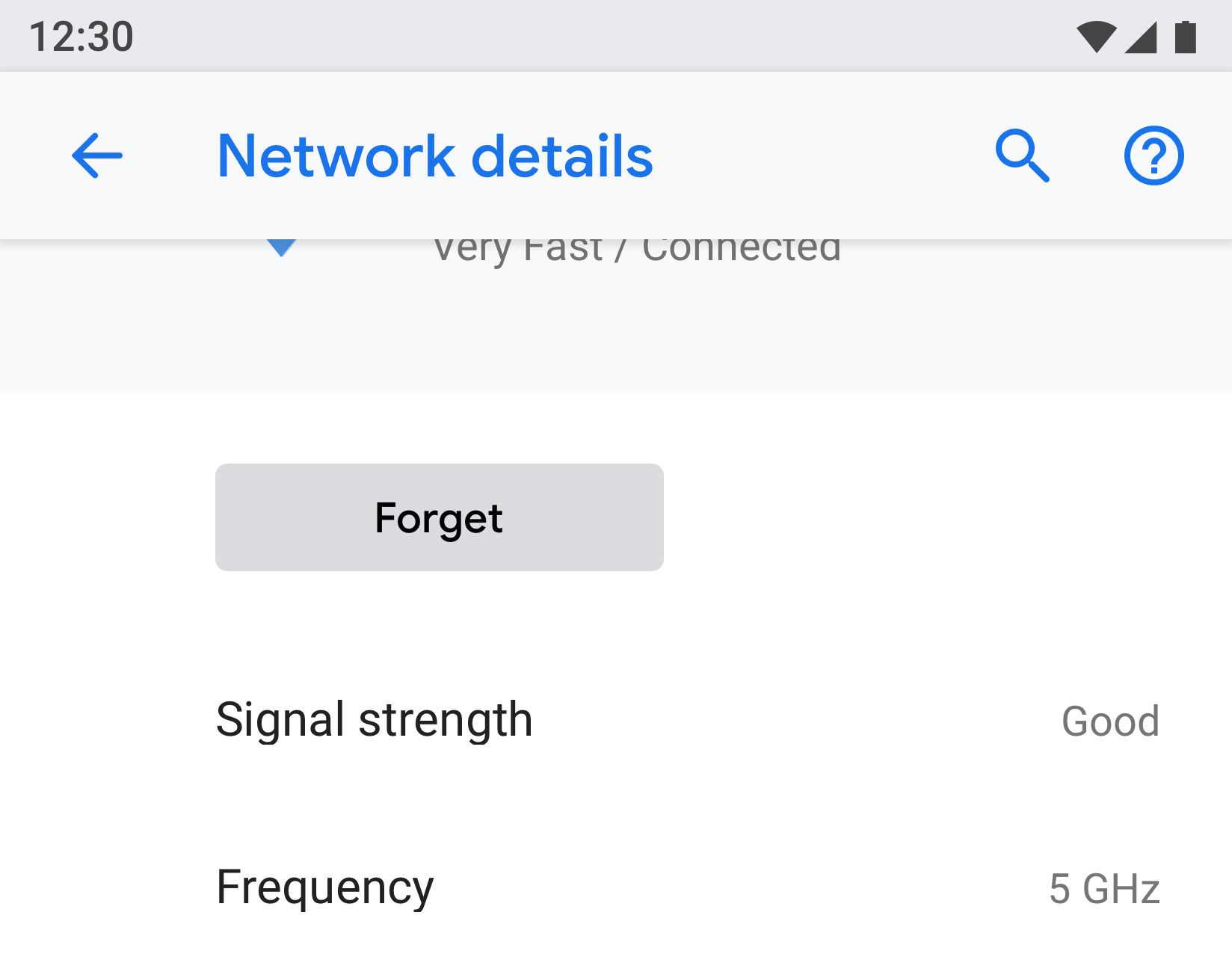
شکل 37. مثالی که شبکه را نشان می دهد
آموزش کاربر
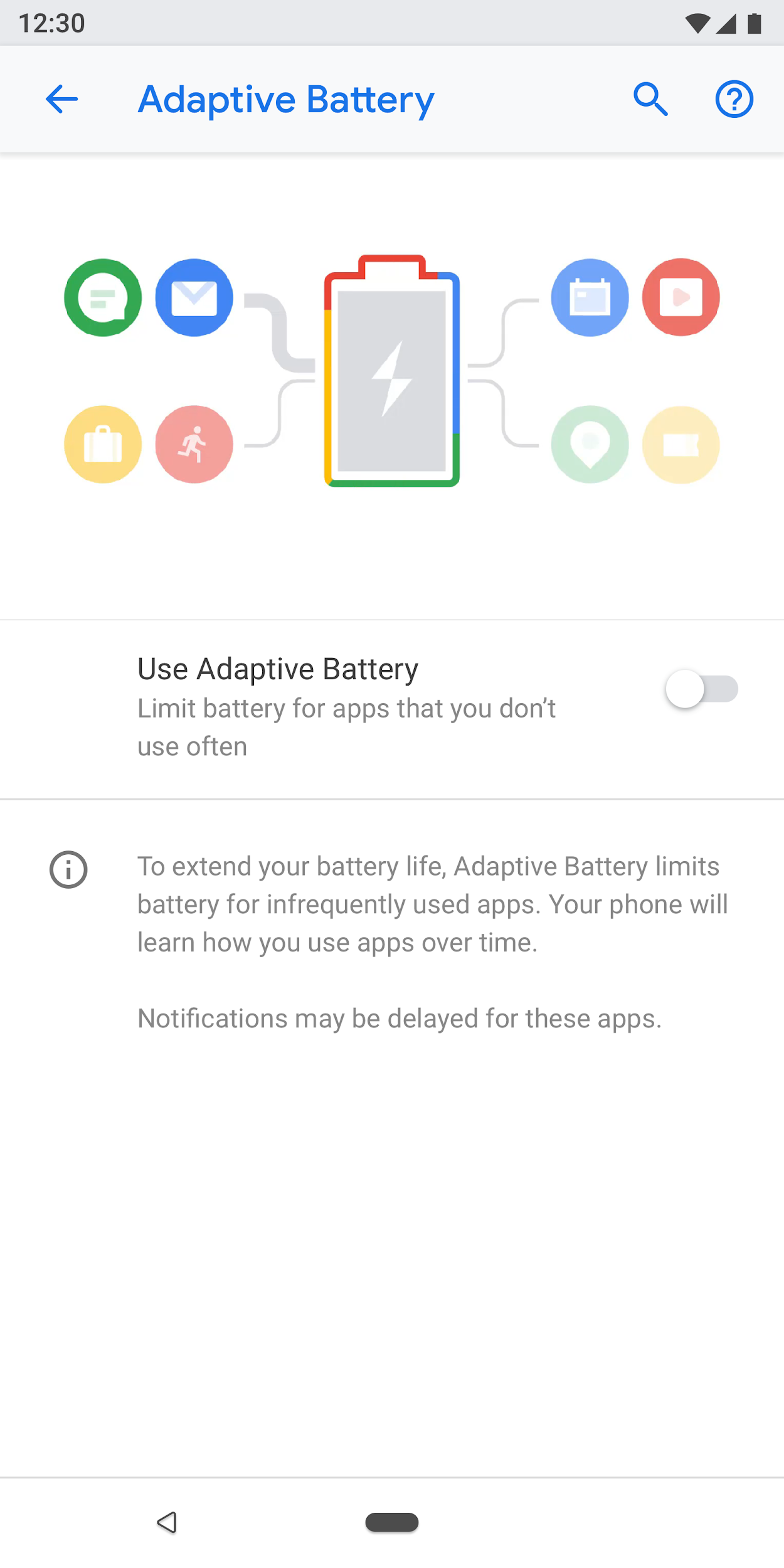
برخی از ویژگی ها ممکن است نیاز به توضیح یا آموزش کاربر داشته باشند. می توانید از یک انیمیشن یا تصویر همراه با متن استفاده کنید. انیمیشن یا تصویر باید در بالای صفحه نمایش داده شود، در حالی که می توان از متن پاورقی برای اضافه کردن توضیح استفاده کرد.

شکل 38. تنظیم با استفاده از انیمیشن و متن پاورقی
فرم ها
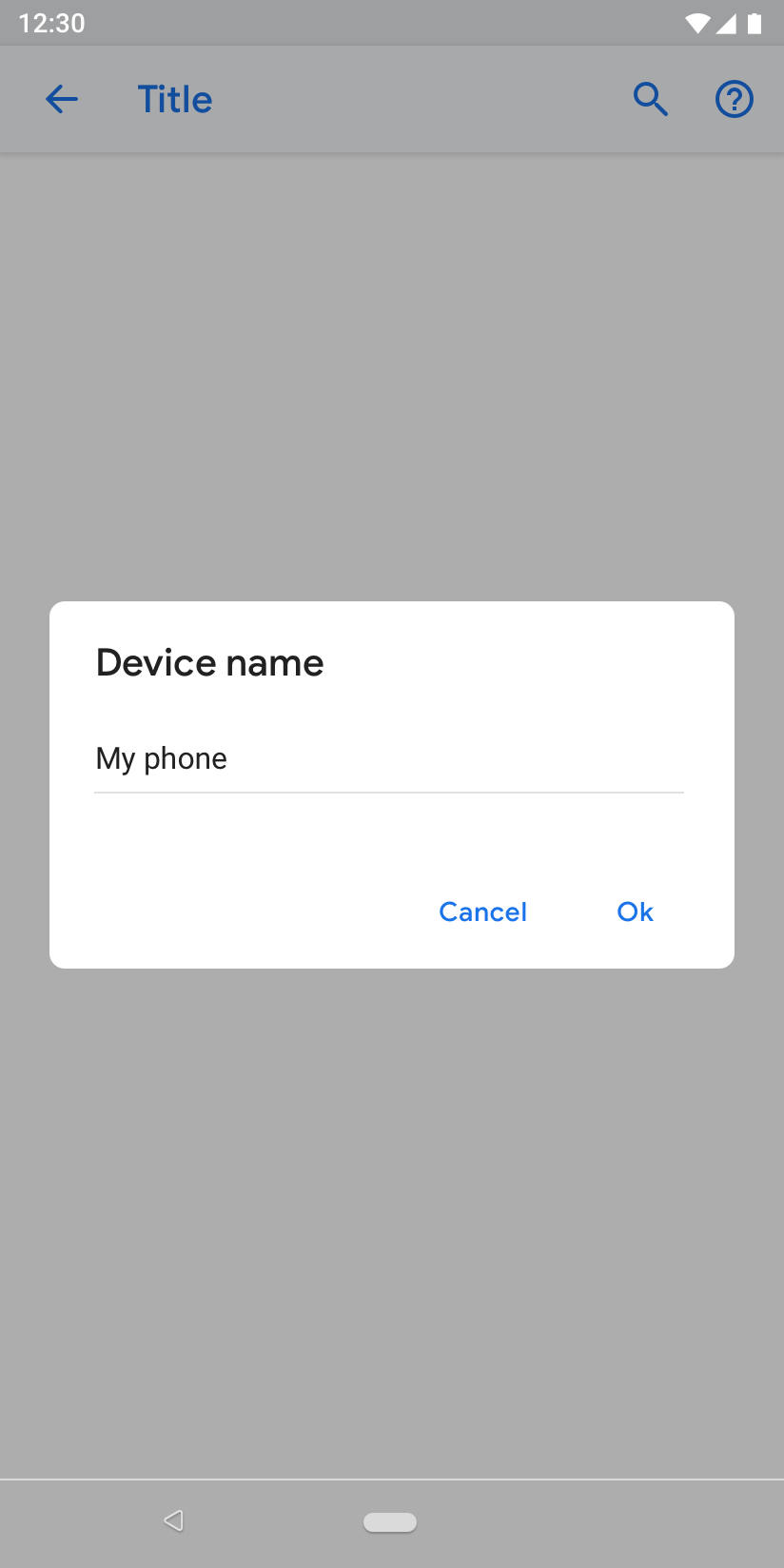
اگر فرم دارای یک فیلد ورودی است، از یک گفتگوی معمولی استفاده کنید. این یک راه آسان برای کاربران فراهم می کند تا یک ورودی واحد را وارد کنند.
با این حال، اگر فرم دارای چندین فیلد است، از یک گفتگوی تمام صفحه استفاده کنید. این فضای صفحه نمایش بیشتری را برای چیدمان فیلدها در یک الگوی واضح فراهم می کند.

شکل 39. با یک گفتگوی معمولی فرم دهید
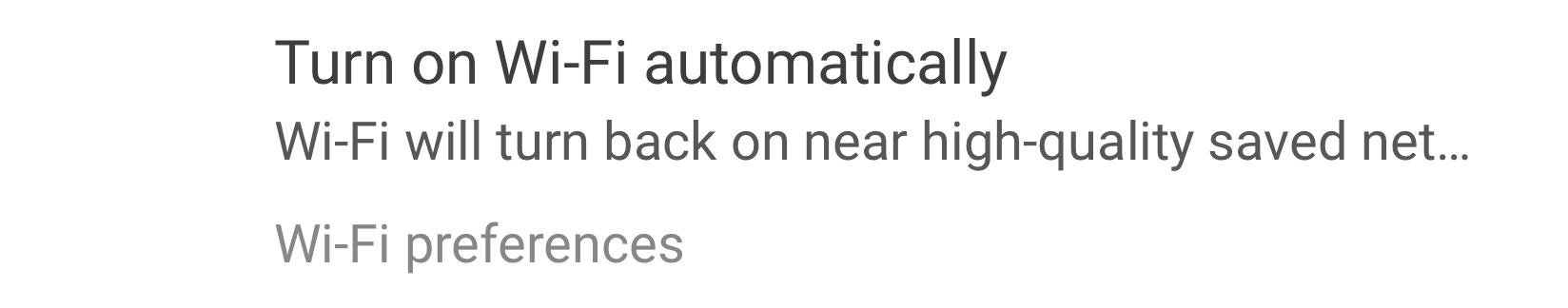
نتایج جستجو
نتایج جستجو عنوان، زیرمتن (در صورت موجود بودن) و محل خرده نان تنظیم را نشان می دهد.

شکل 40. نتیجه جستجو

