本文重点介绍负责设计 Android 平台设置、GMS 核心设置(Google 设置)的所有人员或为 Android 应用设计设置的所有开发者应该遵循的原则和指南。
设计原则
提供良好的概览
用户应该能够浏览设置屏幕并理解各项设置及其对应的值。

图 1. 各项设置及其当前值显示在顶层屏幕中
以直观的方式整理条目
将常用设置放在屏幕顶部,并限制一个屏幕中的设置数量。如果屏幕上的项目超过 10-15 个,可能就显得太多了。可以通过将某些设置移到单独的屏幕中来创建直观的菜单。

图 2. 常用设置位于屏幕顶部
让设置易于查找
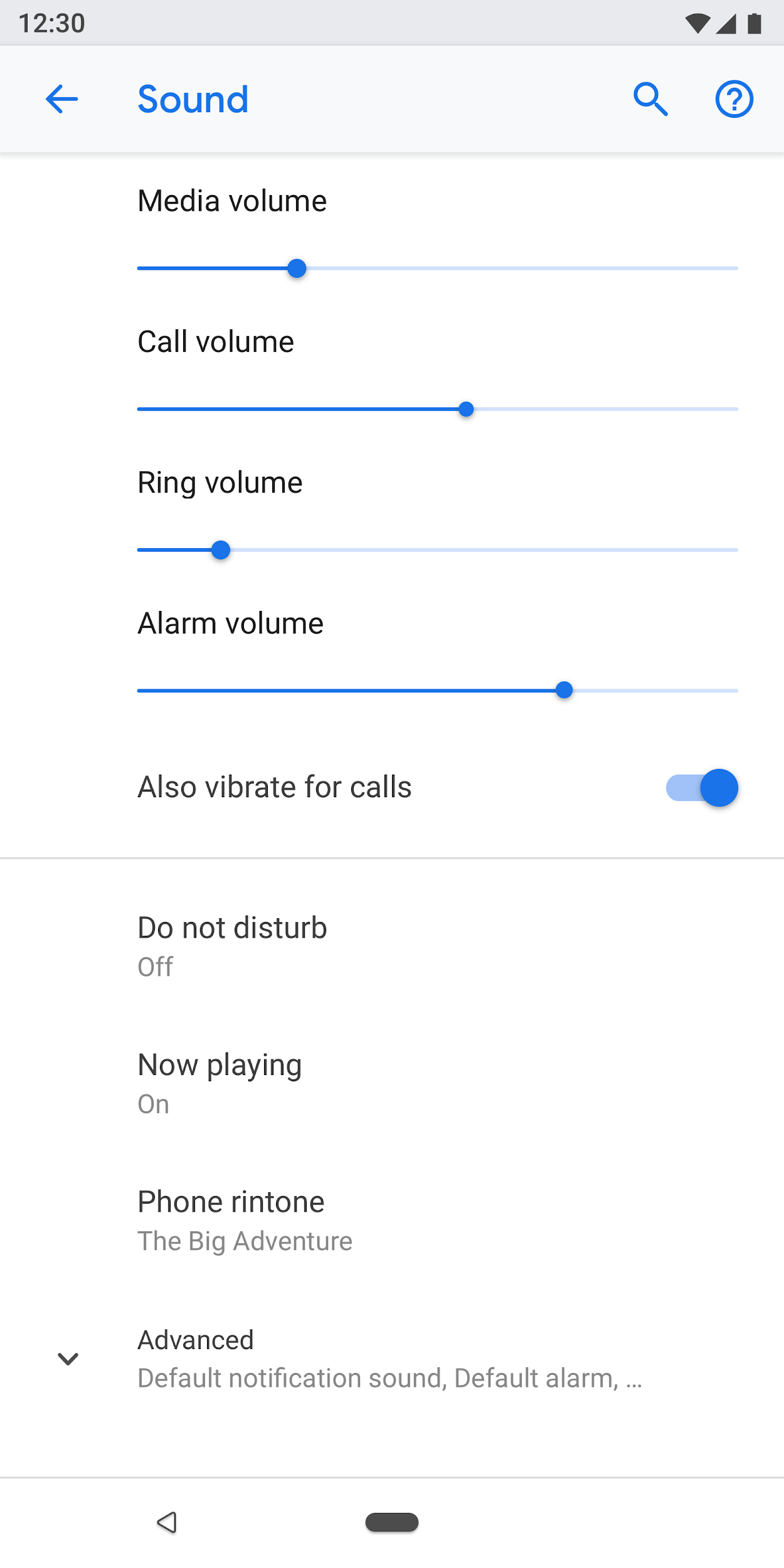
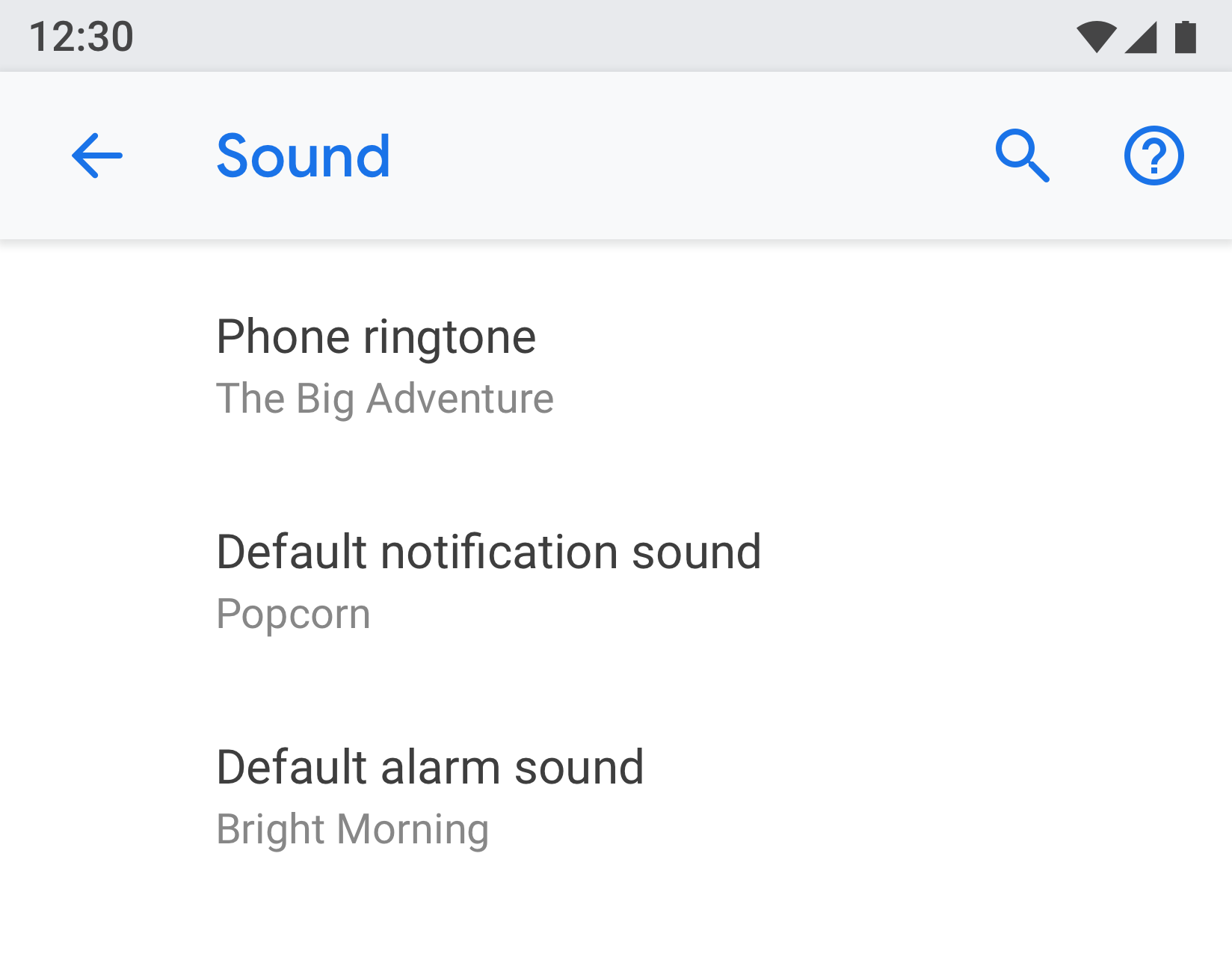
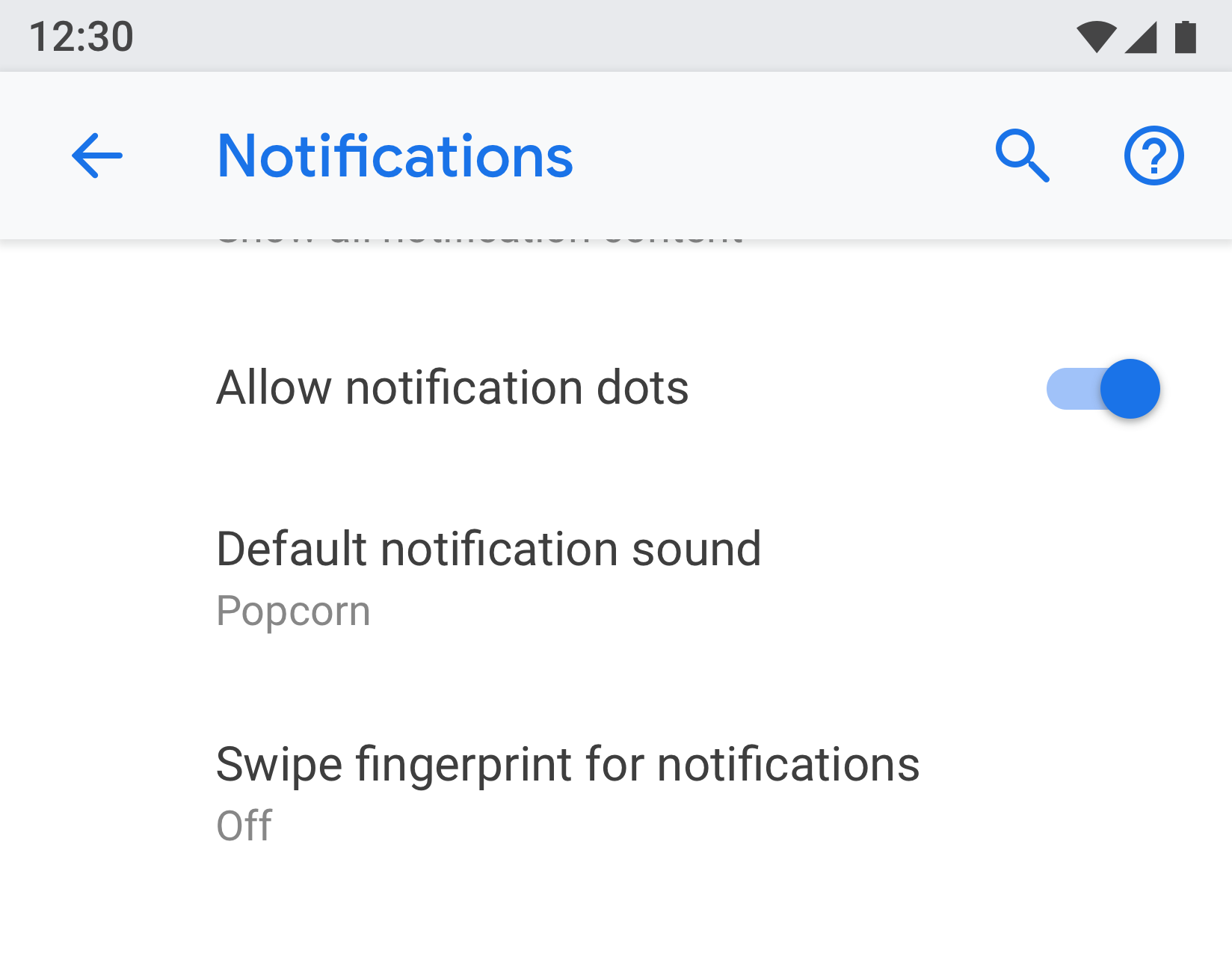
在某些情况下,如果一项设置能在不同屏幕中调用,用起来可能会很方便。各种不同情况都可能促使用户更改某项设置,因此在不同位置包含此设置将有助于用户找到此设置项。
对于重复的设置,请为该设置创建单独的屏幕,并在不同位置设置入口点。
 |
 |
图 3 和图 4.“默认通知提示音”同时显示在“通知”屏幕和“提示音”屏幕中
使用清晰的标题和状态
设置标题应简洁且意义明确。应避免使用像“常规设置”这样的模糊标题。在标题下方,显示状态以突出显示设置的值。应显示具体详细信息,而不只是描述标题。
标题应该:
- 将标签的最重要内容放在最前面。
- 使用中性词(如“屏蔽”)来代替否定词(如“不要”或“永不”)。
- 使用不含人称的标签(如“通知”,而不是“通知我”)。例外情况:如果必须在标签中提及用户以便对方了解设置,请使用第二人称(“您/你”),而不是第一人称(“我”)。
标题应避免以下情况:
- 使用宽泛的术语,如“设置”、“更改”、“编辑”、“修改”、“管理”、“使用”、“选中”或“选择”。
- 重复使用子版块或子屏幕标题中的字词。
- 使用技术术语。
页面类型
设置列表
这是最常见的屏幕类型。借助此类屏幕,您可以将多项设置放在一处。设置列表可以包含各种控件,例如开关、菜单和滑块。
如果多项设置属于同一类别,则可以将这些设置分为一组。如需了解详情,请参阅分组和分隔线。

图 5. 设置列表示例
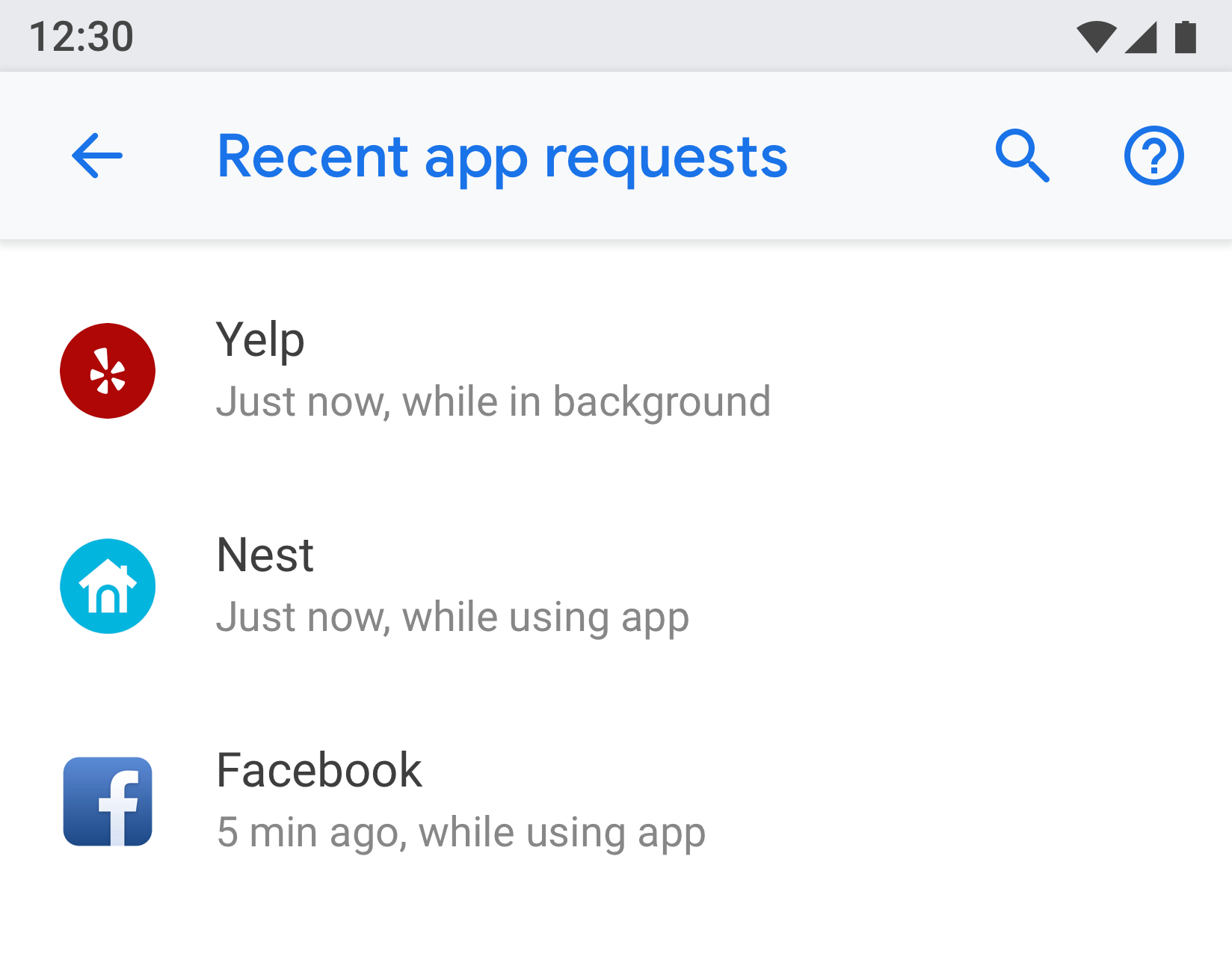
列表视图
列表视图用于显示应用、账号、设备等项目的列表。您可以将过滤或排序控件添加到该屏幕中。

图 6. 列表视图示例
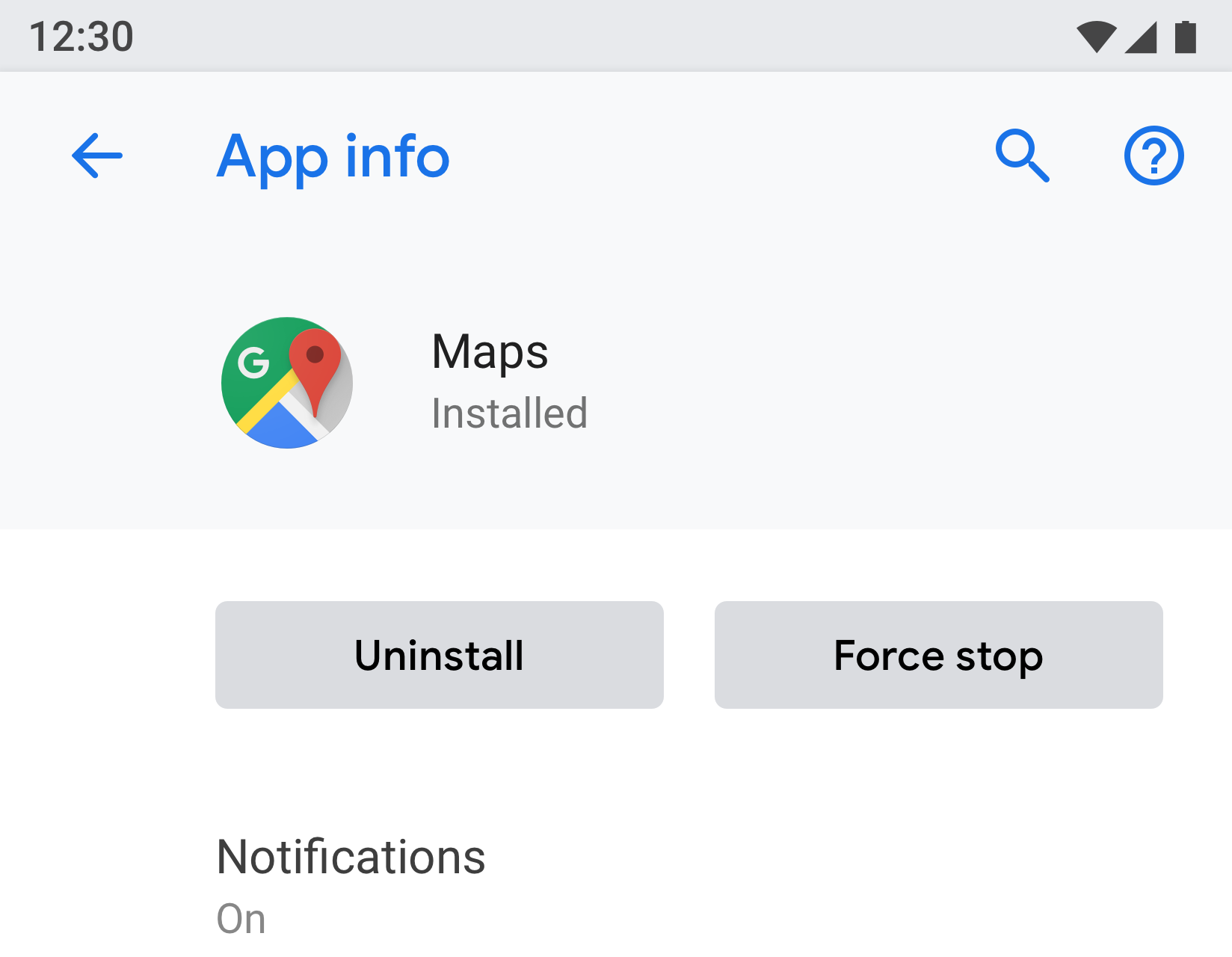
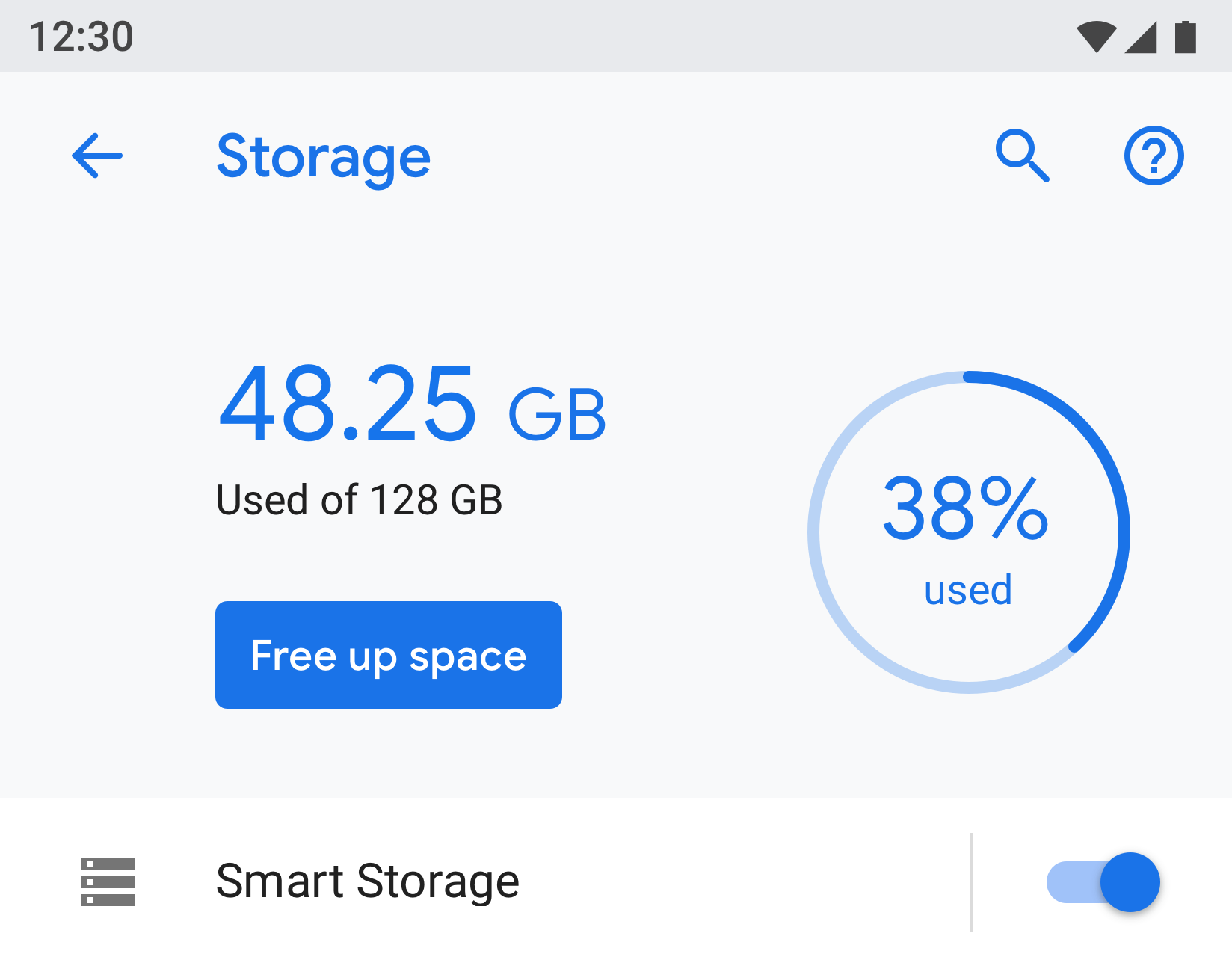
实体屏幕
实体屏幕用于显示单独项目(例如应用、账号、设备、Wi-Fi 网络等)的设置。
从视觉上来看,实体会与图标、标题和副标题一起显示在屏幕顶部。该屏幕中的所有设置都必须与此实体相关。

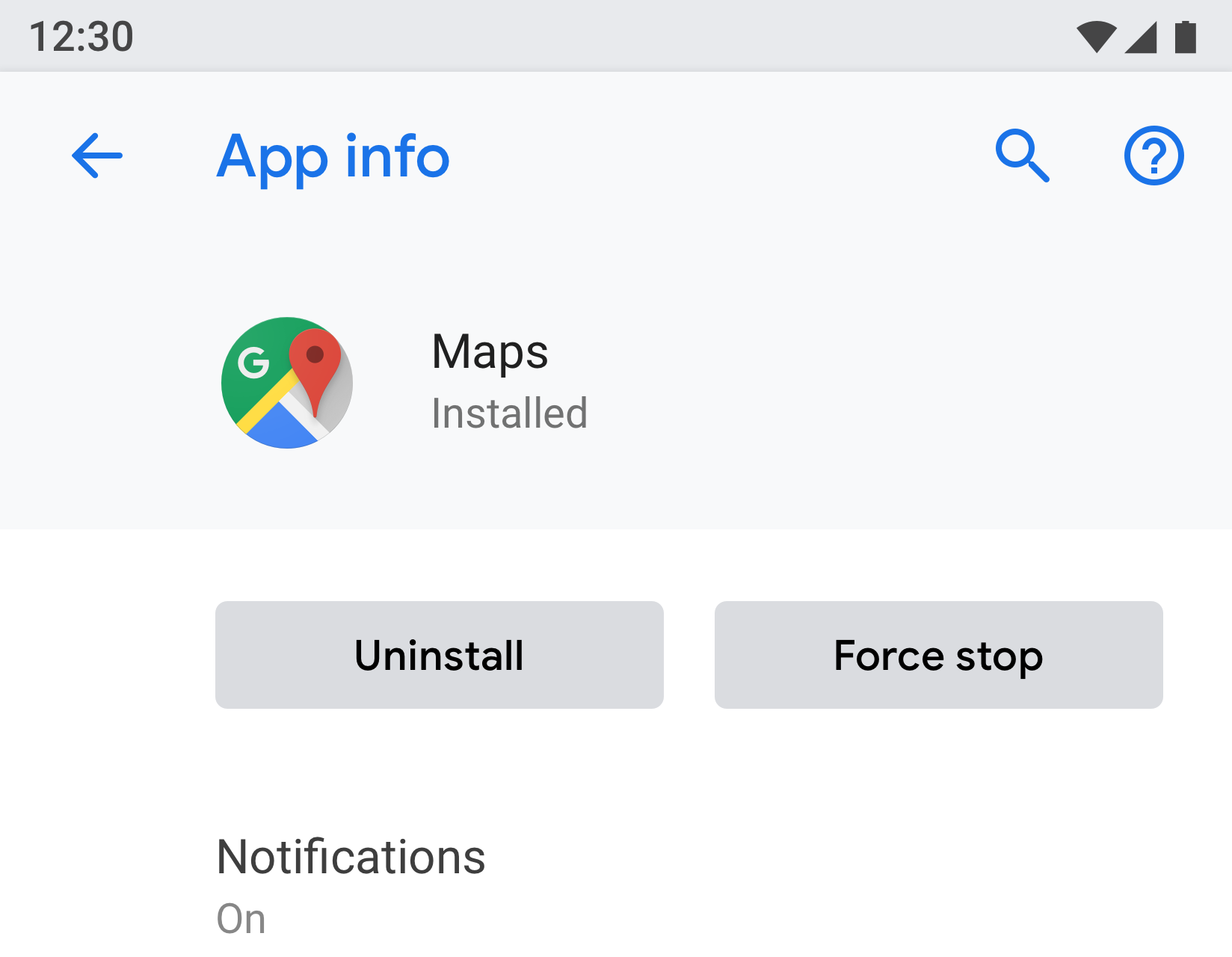
图 7. “应用信息”中使用的实体屏幕的示例

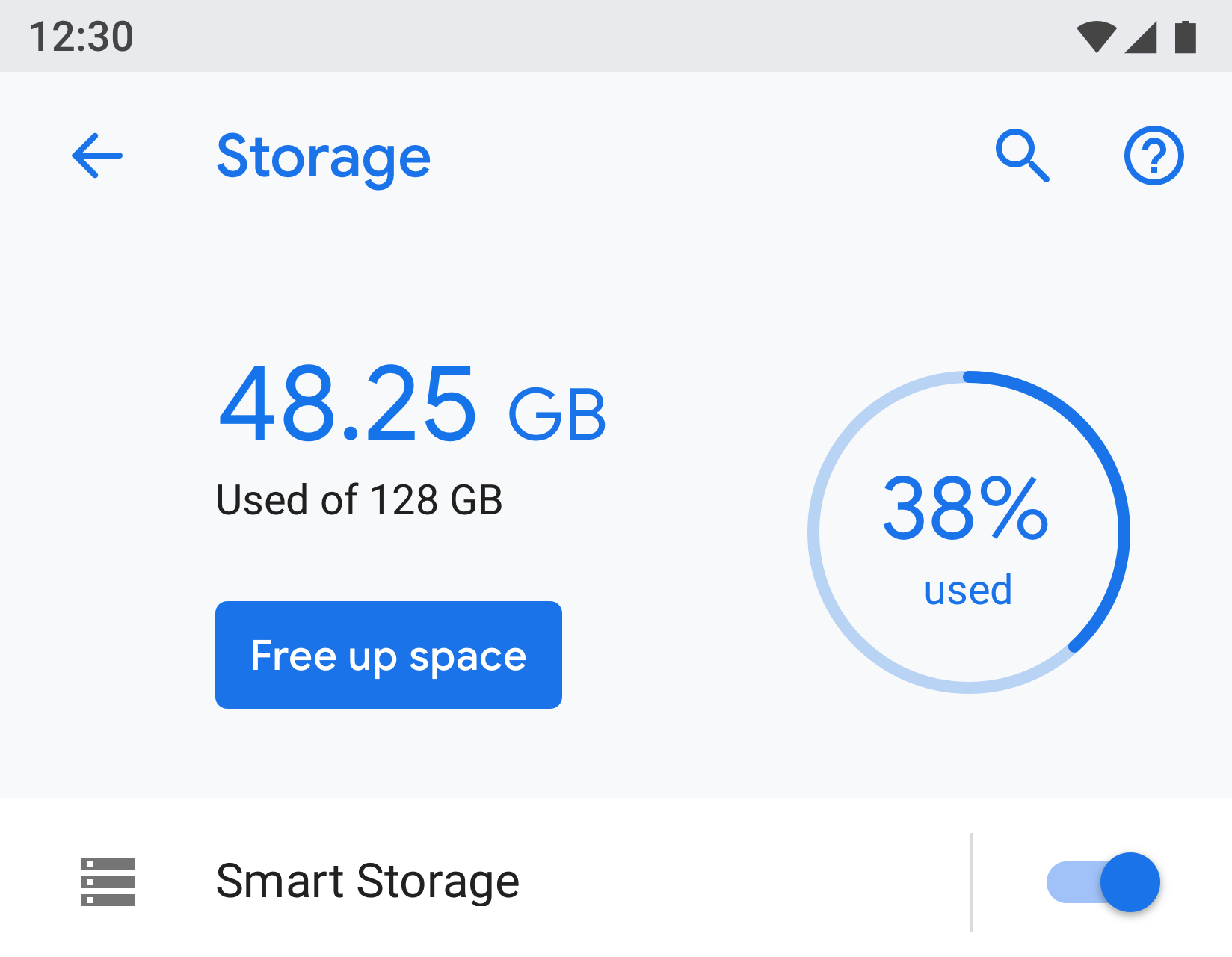
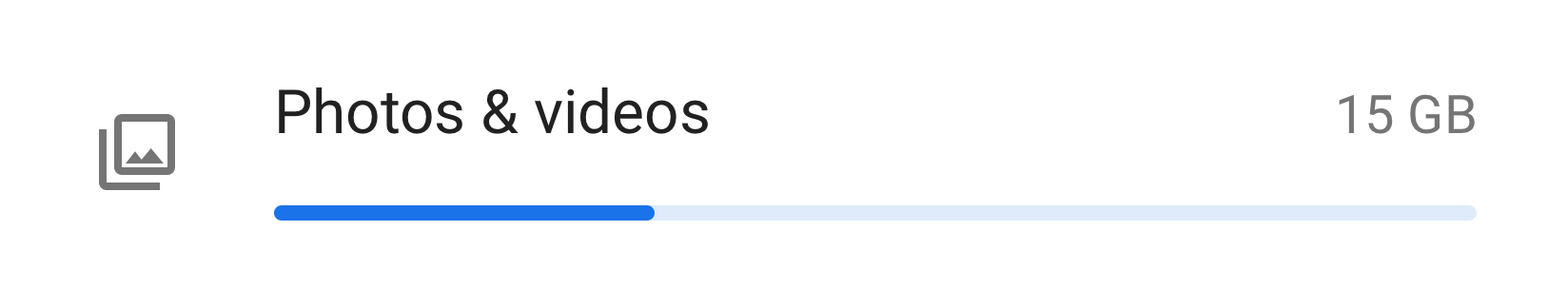
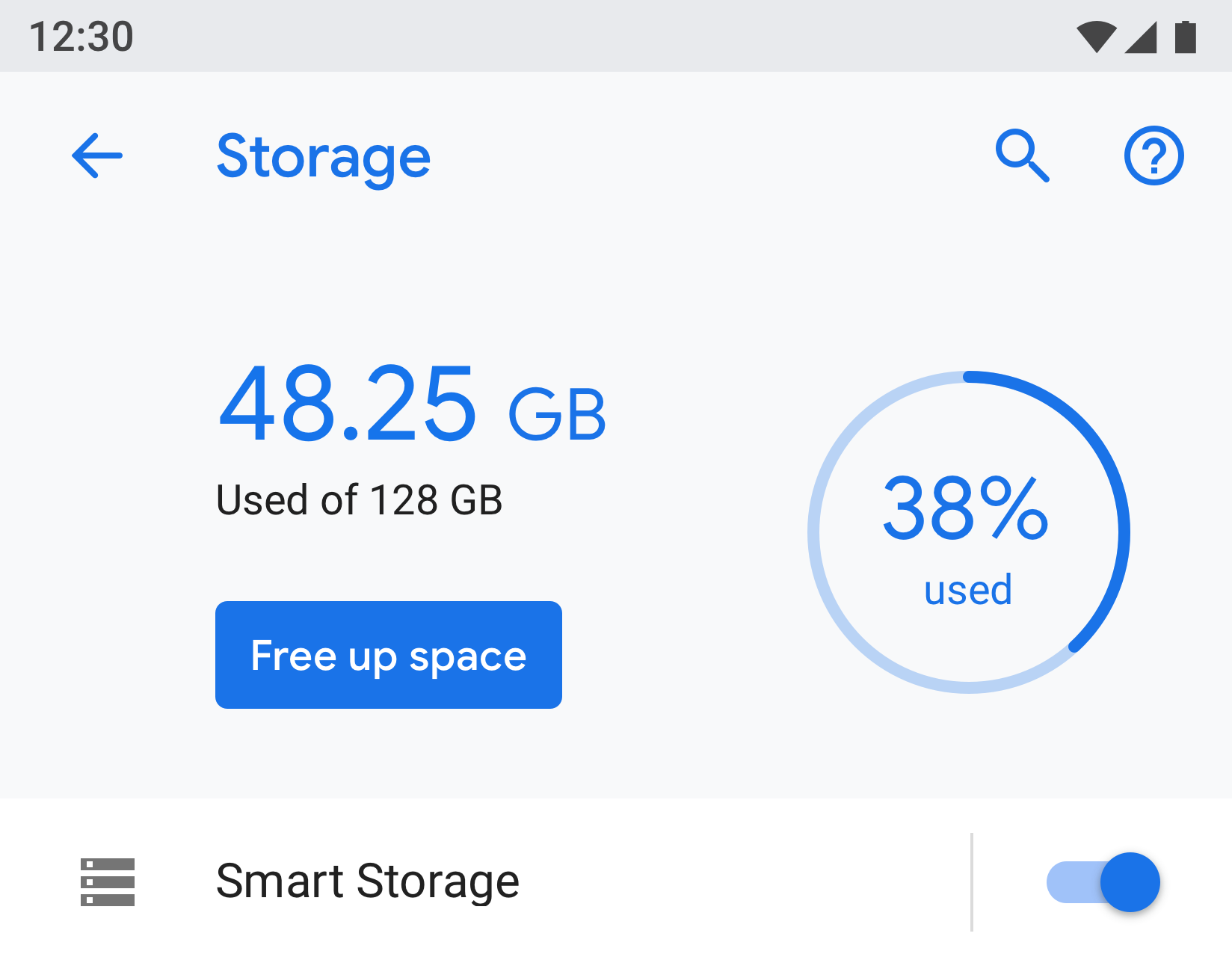
图 8. “存储空间”中使用的实体屏幕的示例
主设置
如果可以开启或关闭整个功能(例如 WLAN 或蓝牙),则建议使用主设置。通过使用屏幕顶部的开关,用户可以控制此功能。使用主设置停用此功能会停用所有其他相关设置。
如果某项功能需要较长的文字说明,则可以使用主设置,因为该屏幕类型允许使用较长的页脚文本。
如果需要复制或从多个屏幕链接到某项设置,请使用主设置。由于主设置是一个单独的屏幕,因此您可以避免在不同位置针对同一项设置使用多个开关。

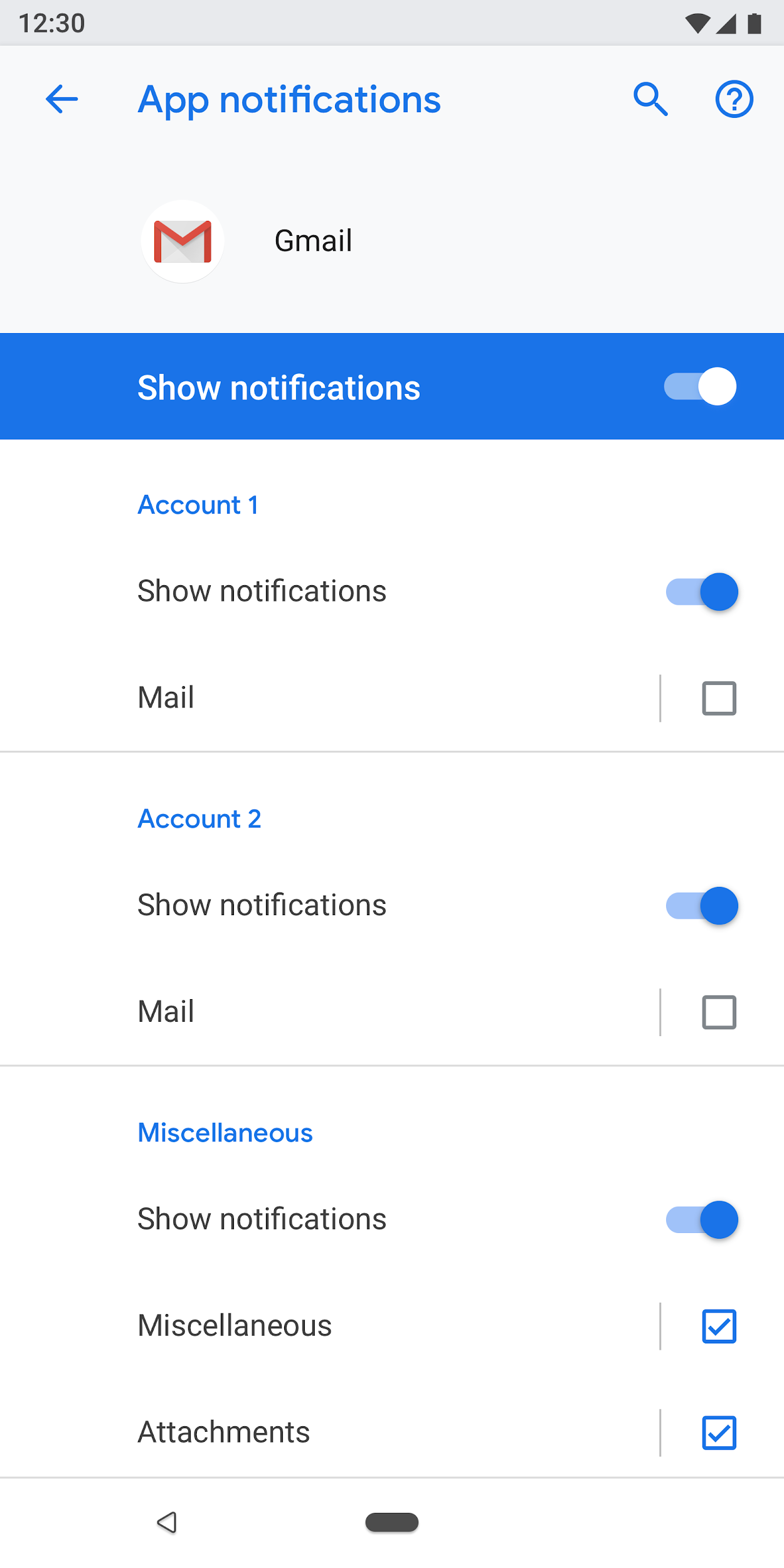
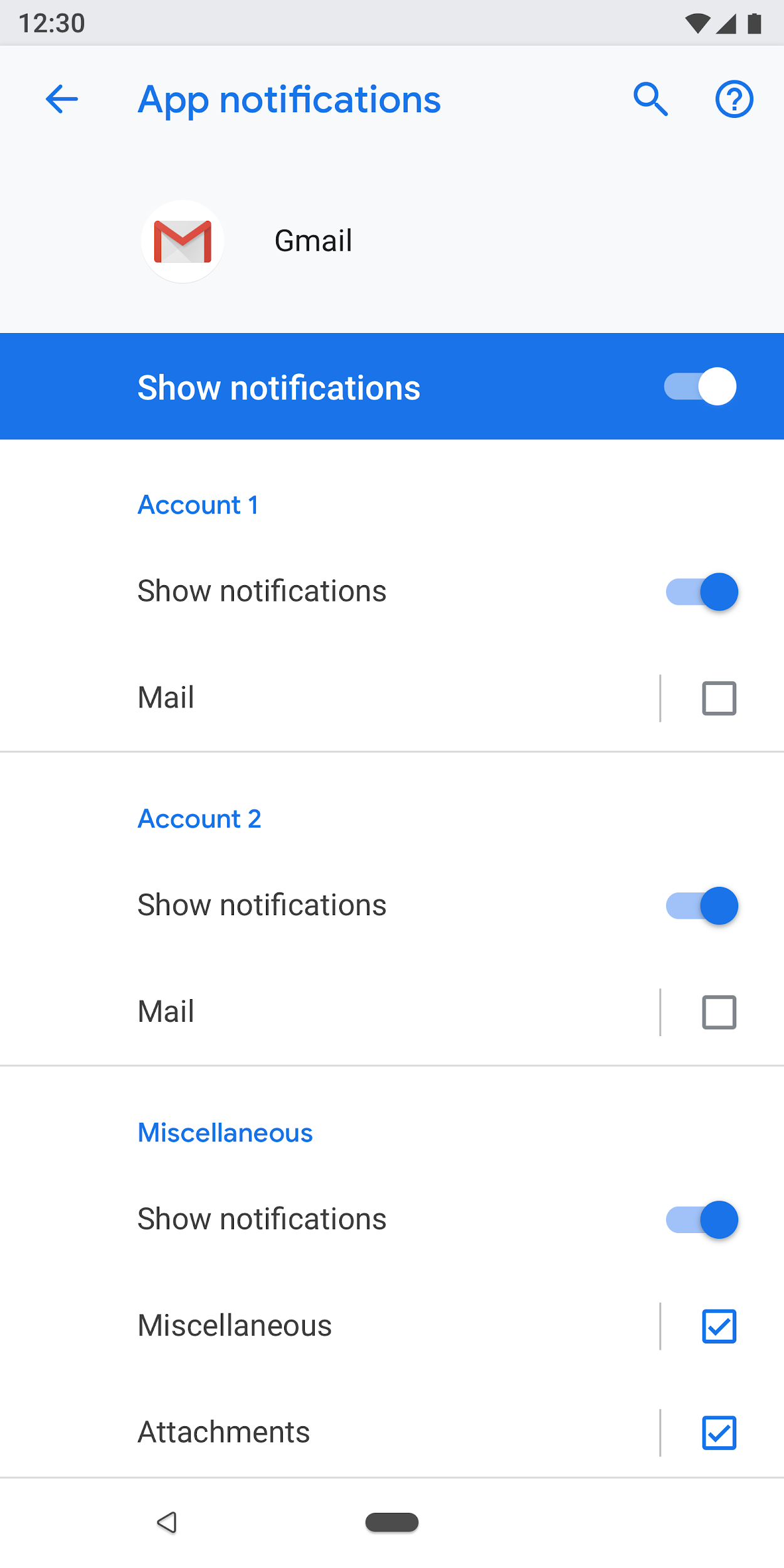
图 9. “应用通知”屏幕中使用的主设置的示例(关闭主开关会针对此应用关闭整个功能)

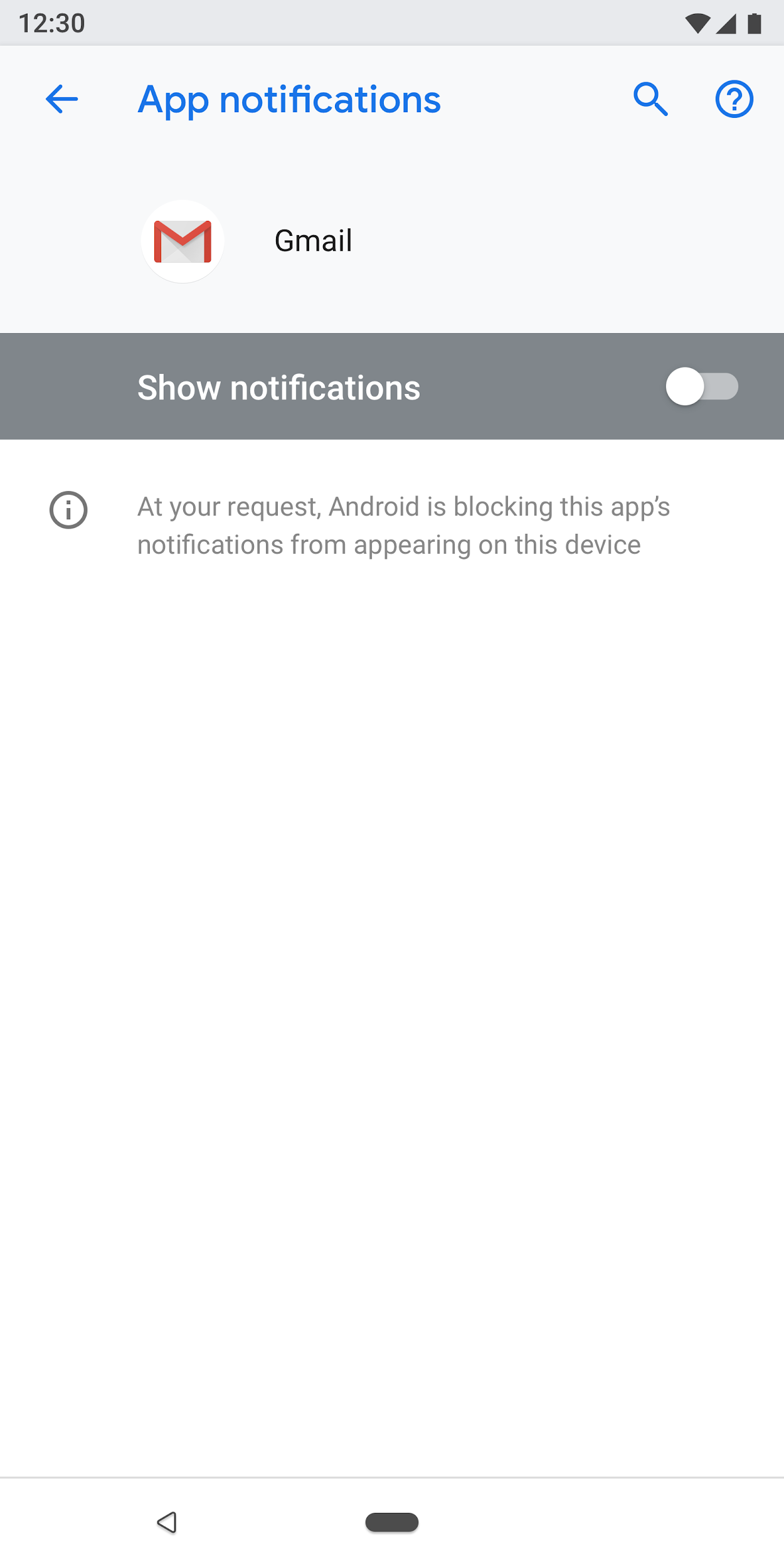
图 10. “应用通知”屏幕中使用的主设置的示例(主开关已关闭)
单选按钮选择屏幕
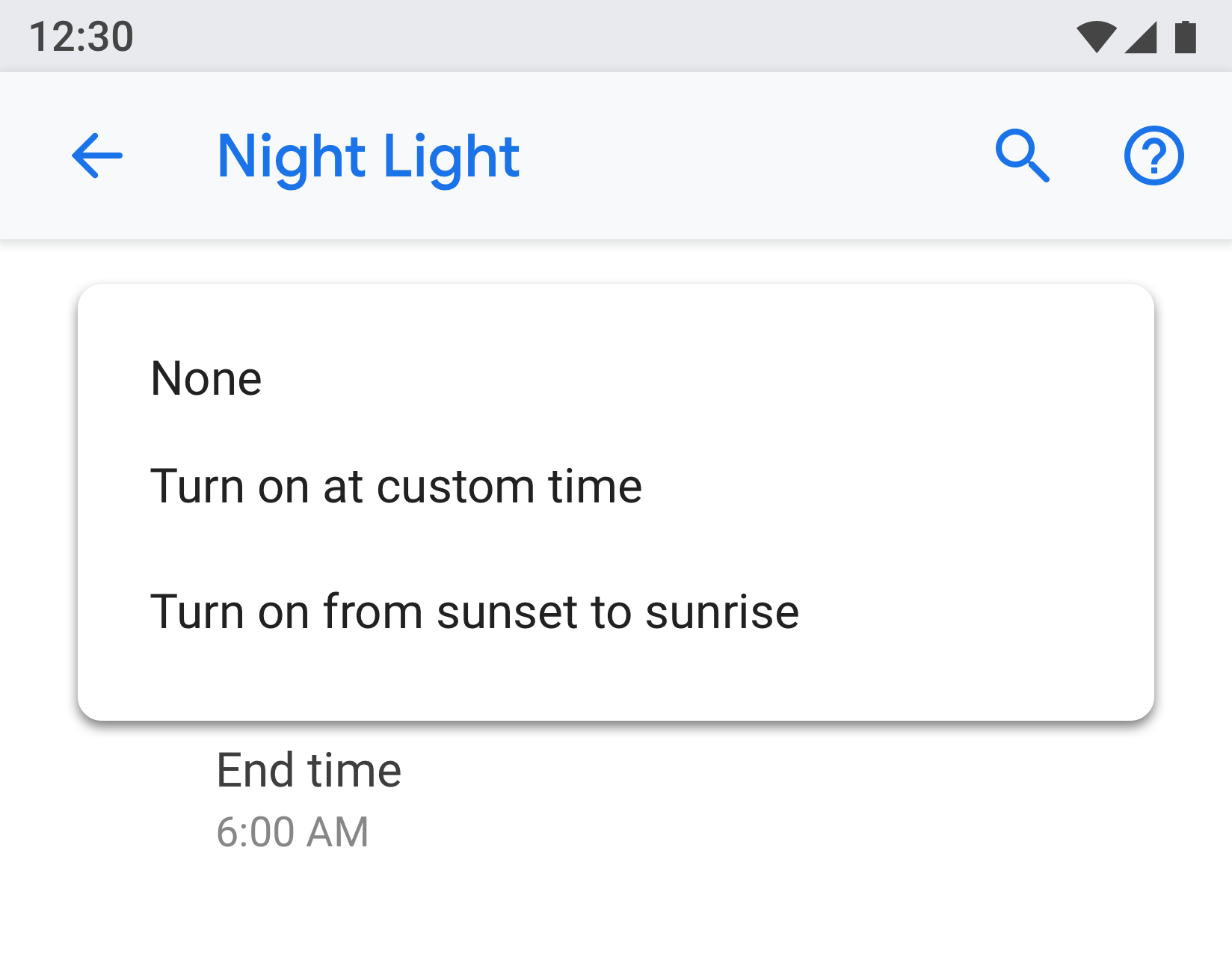
当用户需要针对某项设置进行选择时,应使用该屏幕。单选按钮可以显示在对话框或单独的屏幕中。单选按钮不应与滑块、菜单或开关一起使用。
单选按钮屏幕可以在顶部包含图片,并在底部包含页脚文本。单个单选按钮可以具有辅助文本和标题。

图 11. 不得在设置列表中使用单选按钮

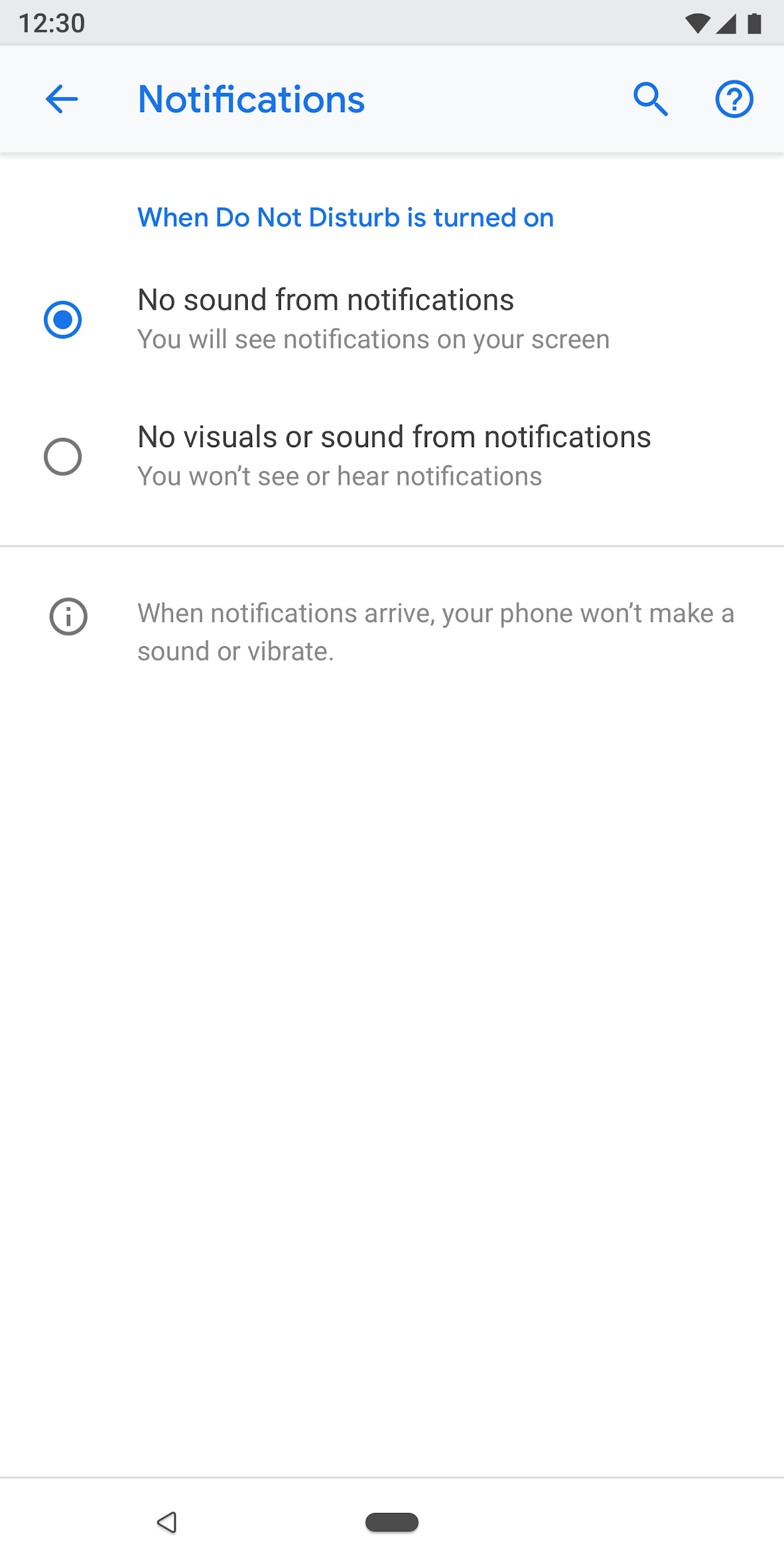
图 12. 关于如何在设置中正确使用单选按钮的示例
组件
标题
从 Android 8.0 开始,操作工具栏中会显示搜索、帮助以及其他相关操作。不建议使用溢出菜单,因为用户可能无法发现这些菜单中隐藏的操作。
对于没有任何特定于屏幕的操作的工具栏:显示搜索和帮助操作。

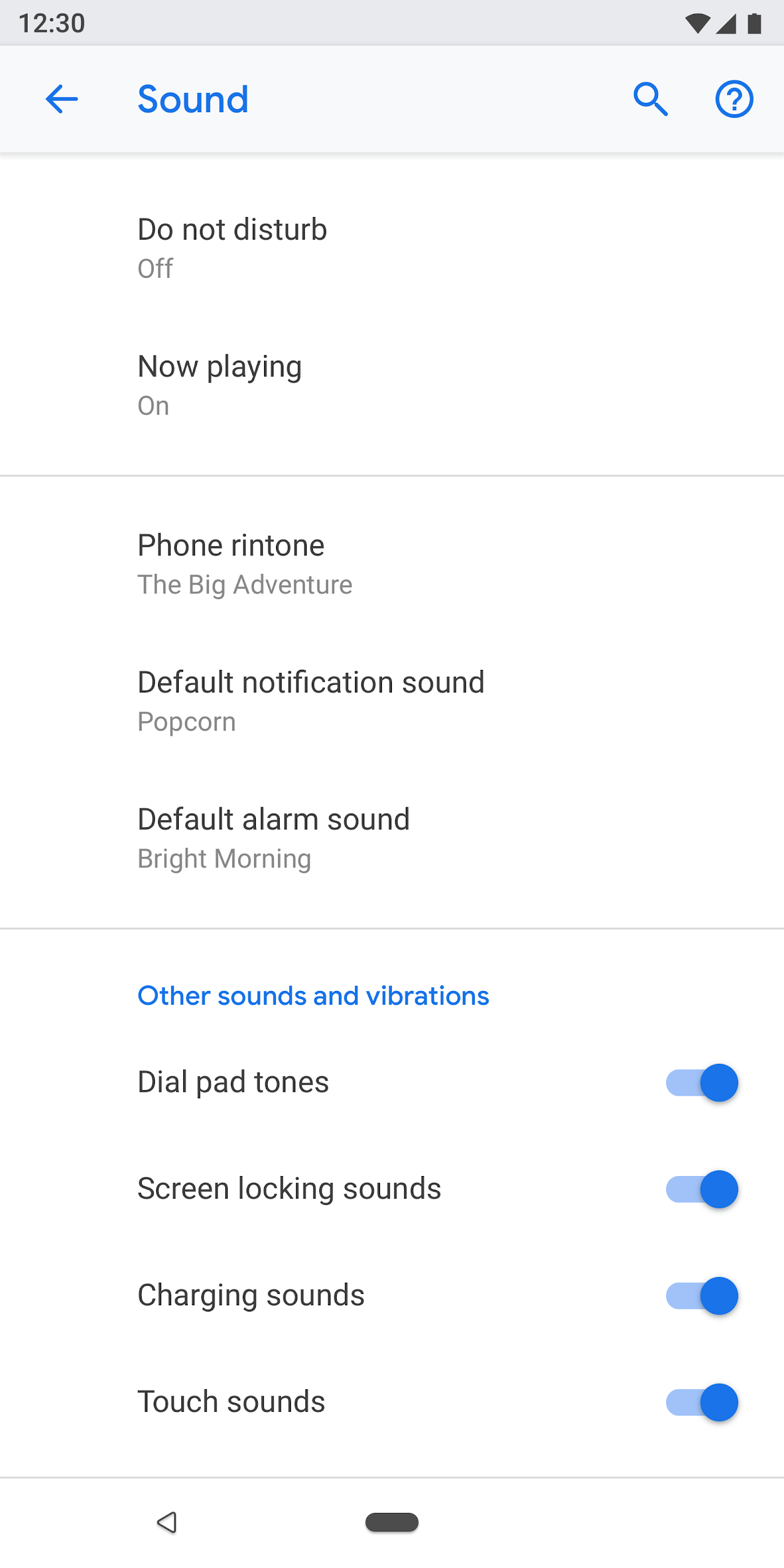
图 13. 包含搜索和帮助操作的工具栏
对于包含一项操作的工具栏:将该操作显示在搜索前面。

图 14. 在搜索和帮助操作前面包含一项操作的工具栏
对于包含多项操作的工具栏:考虑将主要操作放置在搜索前面,同时将高级操作放在溢出菜单中。
如果所有操作都是高级操作或仅对一小部分用户有用,请考虑将所有操作都放置在溢出菜单中。

图 15. 包含操作溢出菜单的工具栏
实体标头
实体标头只能显示标题或带有辅助文本的标题(允许使用多行辅助文本)。以下操作是可选的。最多可以有两项操作。

图 16. 实体标头
图标和标题 (App1) 部分将在标头(应用信息)下滚动。

图 17. 图中的应用信息标题属于工具栏的一部分,而屏幕的其余部分将在其下滚动
菜单链接
标题是强制性设置。您还应显示突出显示设置状态的辅助文本。图标是可选的。
标题文字尽量保持简洁明了。如果标题很长,则可能会在下一行中继续显示,而不是被截断。请勿在长按时启用菜单或操作。
示例:

图 18. 带有图标、标题和辅助文本的菜单链接

图 19. 带有标题和辅助文本的菜单链接

图 20. 仅带有标题的菜单链接
带有图标、标题、辅助文本,且右侧带有单独触摸目标的菜单链接
其他点按目标应使用主题背景颜色。

图 21. 点按两次的目标菜单示例
带有图标、标题、辅助文本和统计信息/数字/警报图标的菜单链接
百分比和时间等数值可与辅助文本一起显示在右侧,而条形图可以显示在下方。
通常,数值显示在右侧,以便用户能够轻松地进行浏览和比较。

图 22. 带有图标、标题、统计信息和图表的示例菜单
分组和分隔线
如果屏幕中包含多项设置,可以将这些设置分组并用分隔线分开。与较旧版本的 Android 不同,您现在可以使用分隔线将多项设置归类为一个群组,而不是分隔各项设置。
如果群组中的设置密切相关,那么您可以添加群组标题。如果您使用群组标题,应始终添加分隔线。

图 23. 使用分隔符分组的设置
切换
带有图标、标题和辅助文本的开关

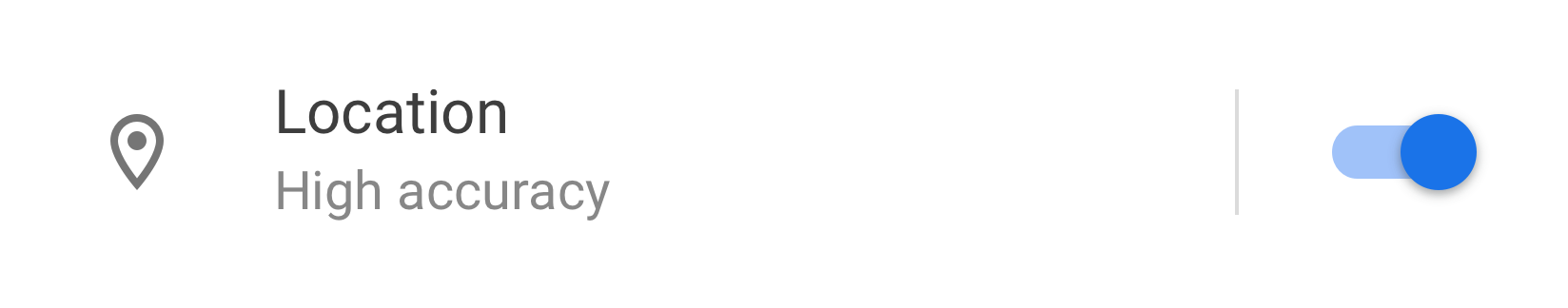
图 24. 带有图标、标题和辅助文本的开关
带有标题和辅助文本的开关

图 25. 带有标题和辅助文本的开关
仅带有标题的开关
标题左侧可附带图标。

图 26. 仅带有标题的开关
列表项加开关
您可以结合使用列表项和开关。点按垂直线的左侧可发挥链接的作用,并让用户转到下一个屏幕。右侧则发挥标准开关的作用。
对于左侧的列表项,标题是强制性设置。图标和辅助文本是可选的。

图 27. 列表项和开关
滑块
滑块中的图标是可选的。

图 28. 滑块
屏幕按钮
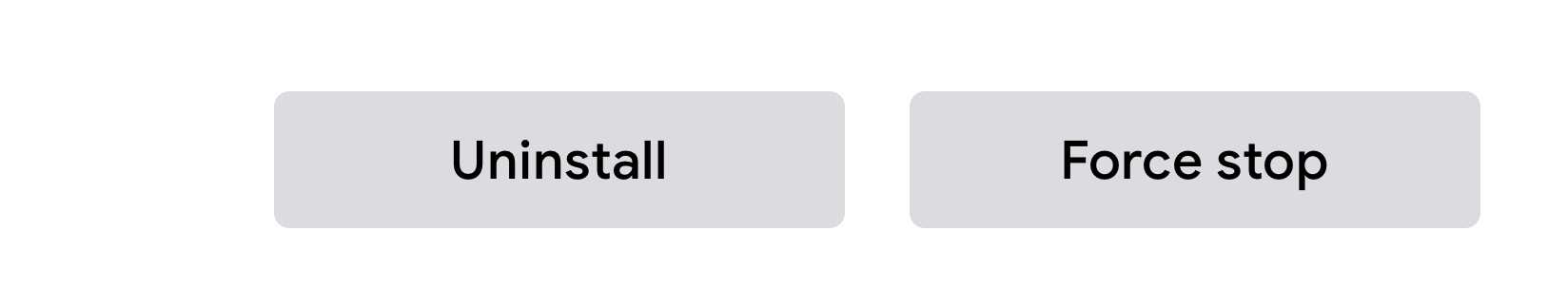
正面操作使用主题背景颜色,而负面操作则显示为灰色。正面操作包括打开应用、安装应用、添加新项目等。负面操作包括清除数据、卸载应用、删除项目等。

图 29. 灰色的“卸载”和“强行停止”按钮

图 30. 蓝色的“立即开启”按钮
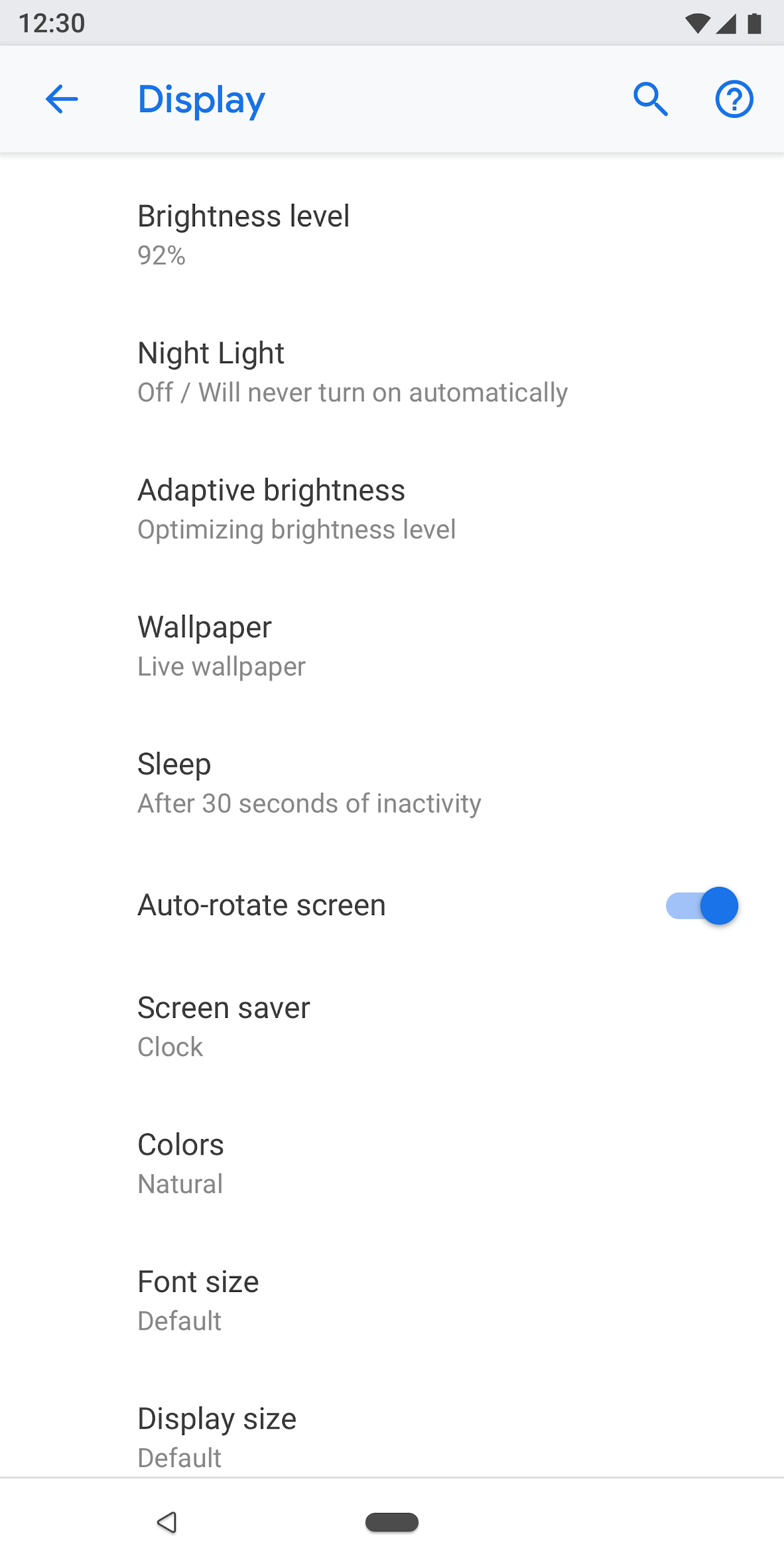
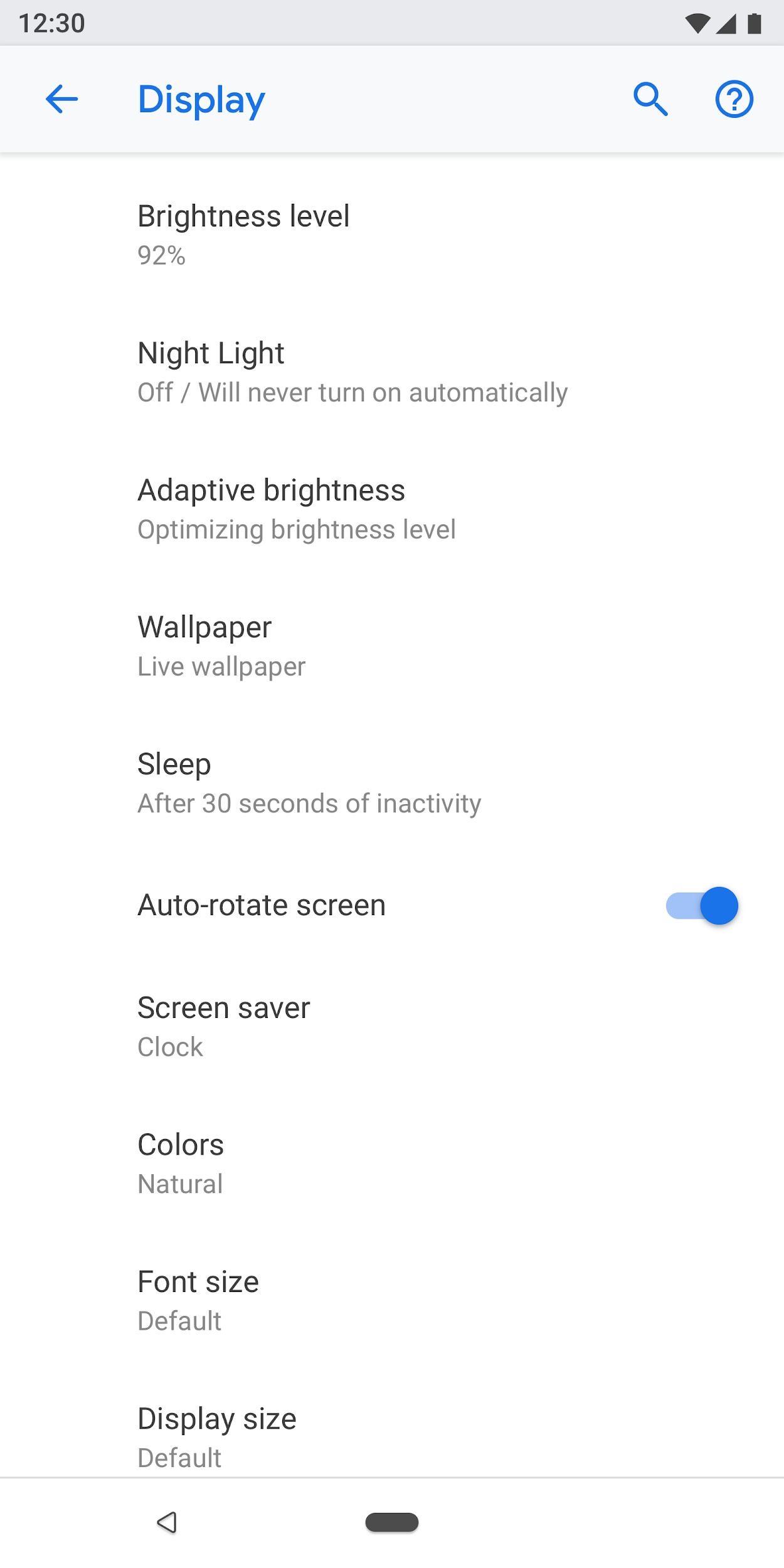
渐进式披露(高级)
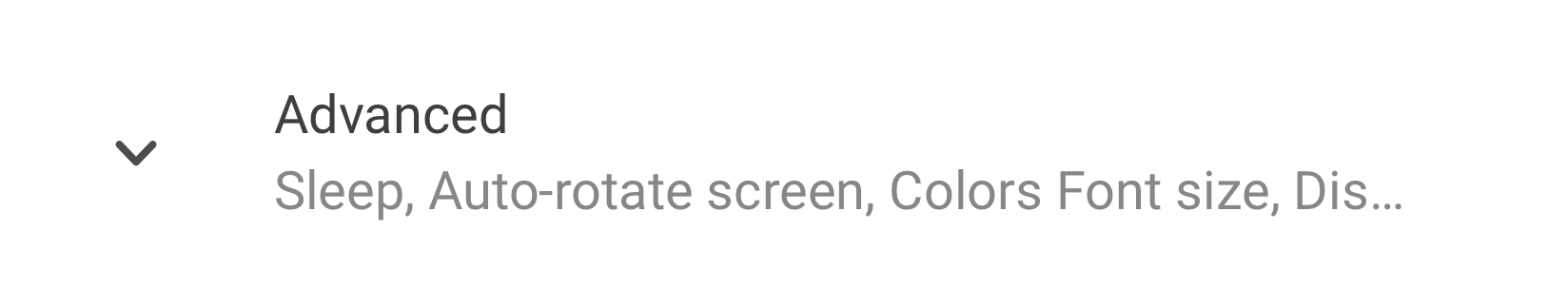
应隐藏不经常使用的设置。仅当至少要隐藏 3 个项目时才可以使用“高级”设置。
图中,辅助文本显示隐藏设置的标题。辅助文本应只有一行。其他文本将被截断并以英文省略号代替。

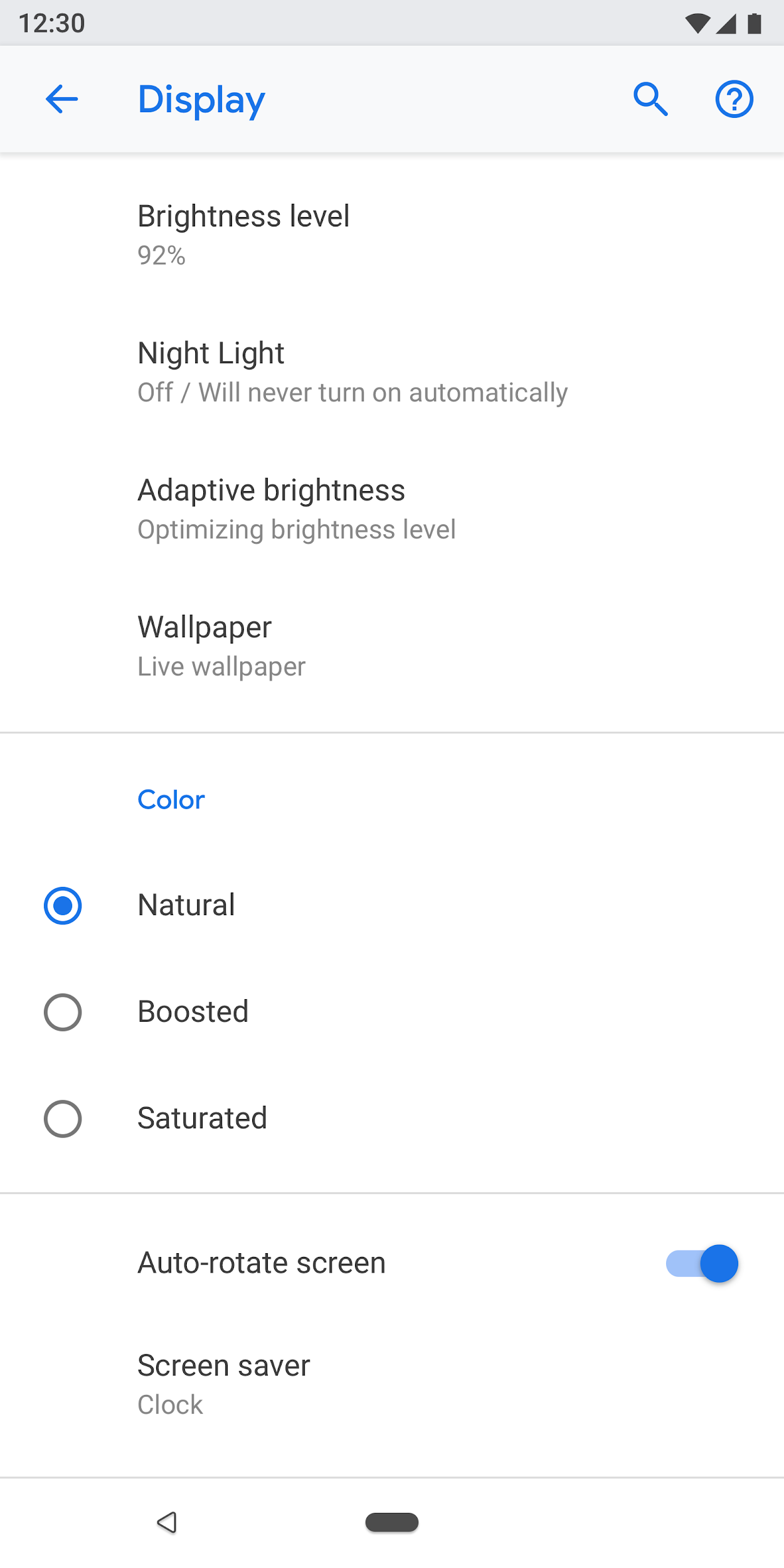
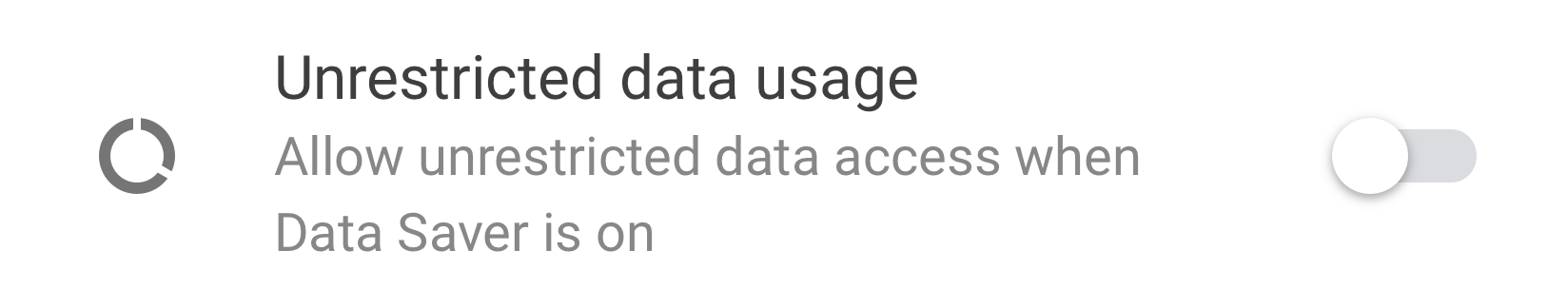
图 31. 在“显示”屏幕中使用的高级设置
下拉菜单
可以使用下拉菜单,但理想情况下,您应改为使用对话框或单选按钮选择屏幕。建议使用此方法来简化设置,因为有三种不同的模式可用于单项选择。
如果需要,您可以在设置具有简单选项的情况下使用下拉菜单。

图 32. 下拉菜单
复选框
尽可能使用开关,而不要使用复选框。
复选框可用于:
- 执行限制应用或屏蔽服务等负面操作。
- 避免屏幕中有过多的开关。

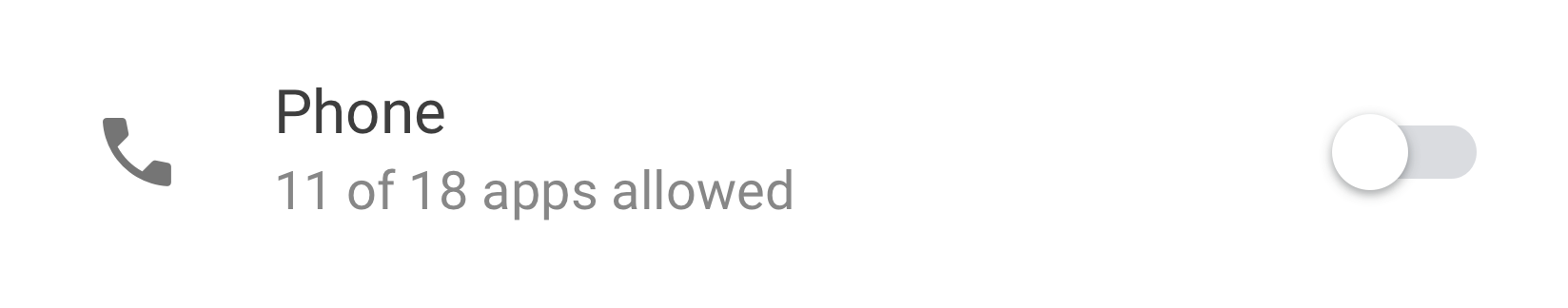
图 33. 复选框用于减少该屏幕中的开关数量
链接
建议不要在设置中使用链接。仅在绝对必要时才使用链接。链接应使用强调色,并且不应添加下划线。

图 34. 设置中使用的链接
页脚
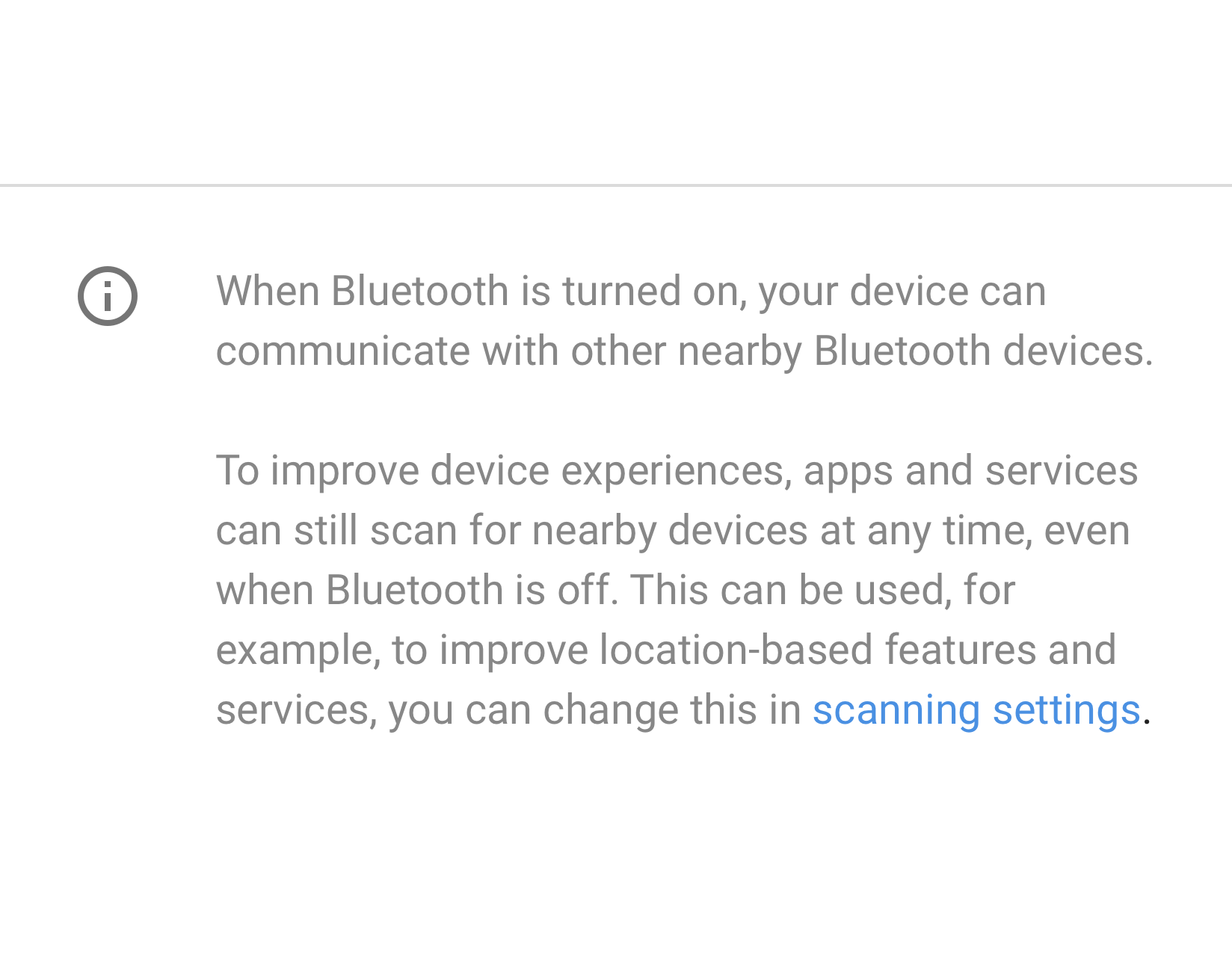
页脚文本可用于添加说明内容。页脚顶部应始终添加分隔线。页脚显示在屏幕底部,可以包含链接(如果需要)。

图 35. 页脚文本
模式
数据
重要数据可以显示在条形图或饼图等图表中。这些数据可以显示在实体标头中。示例包括移动数据和存储空间。
其他不太重要的数据可以使用常规列表视图显示。

图 36. 显示存储空间的示例

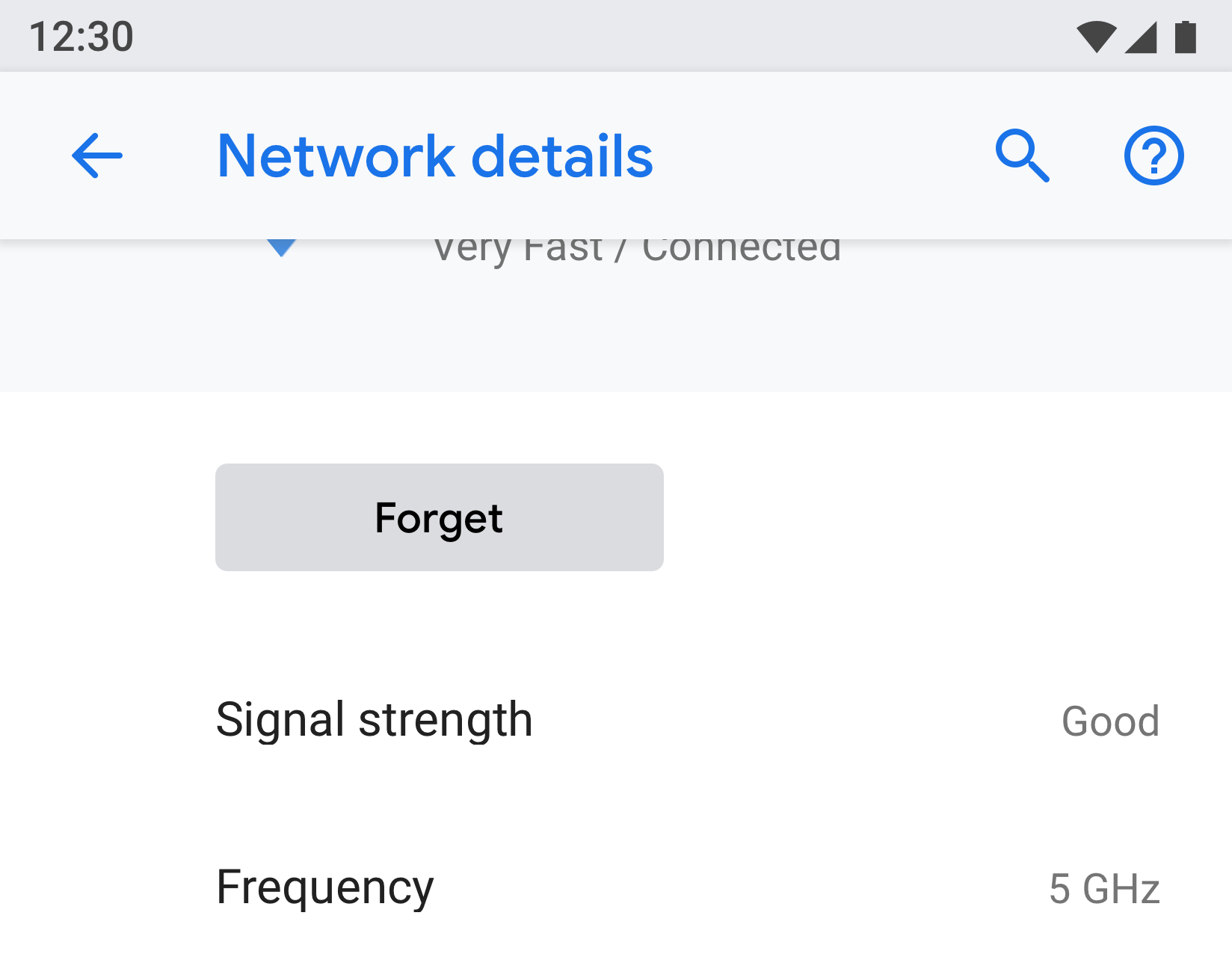
图 37. 显示网络的示例
用户培训
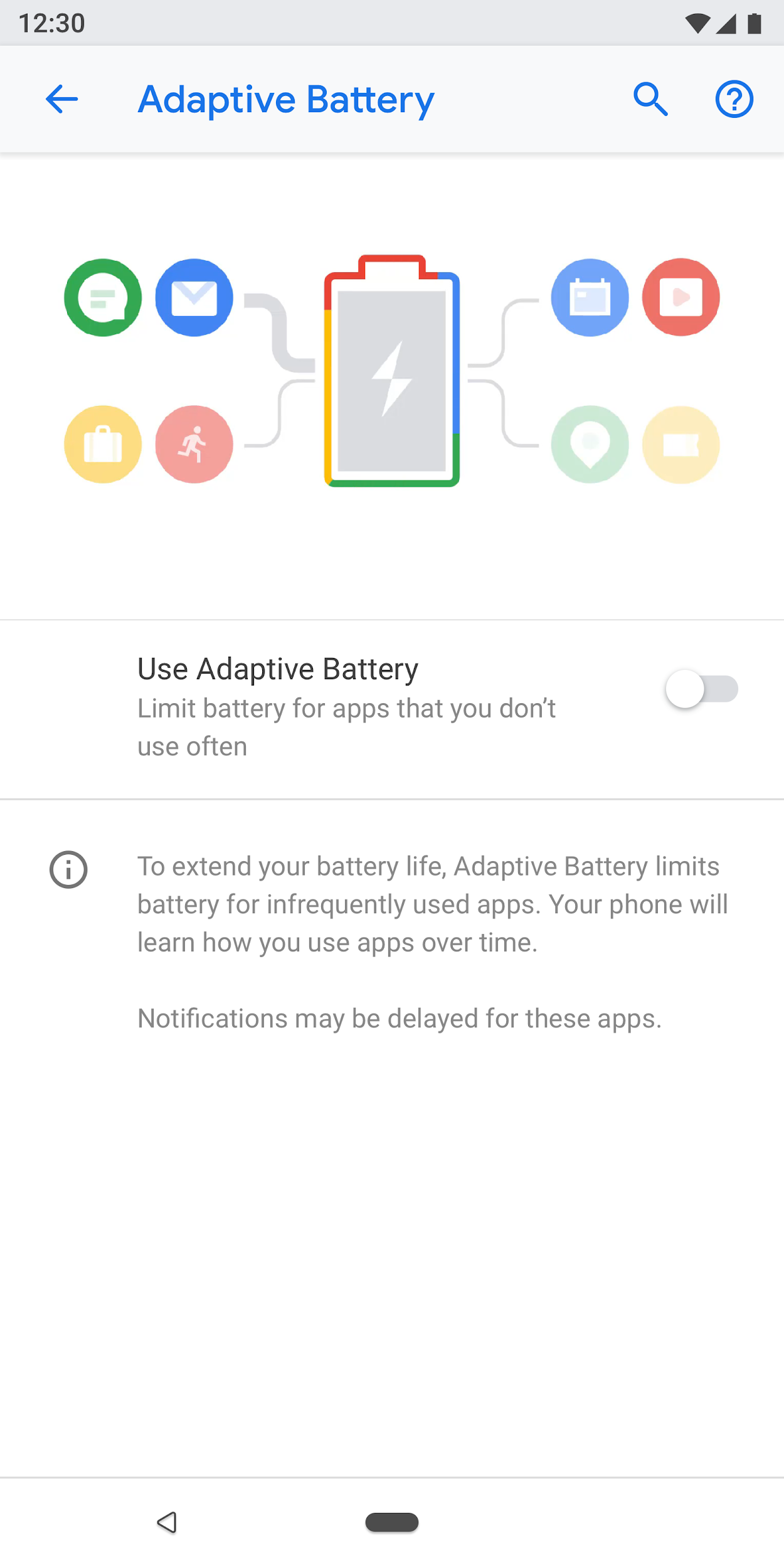
某些功能可能需要说明或用户培训。您可以使用动画或图片及文本来指导用户。动画或图片应显示在屏幕顶部,而页脚文本可用于添加说明。

图 38. 使用动画和页脚文本的设置
表单
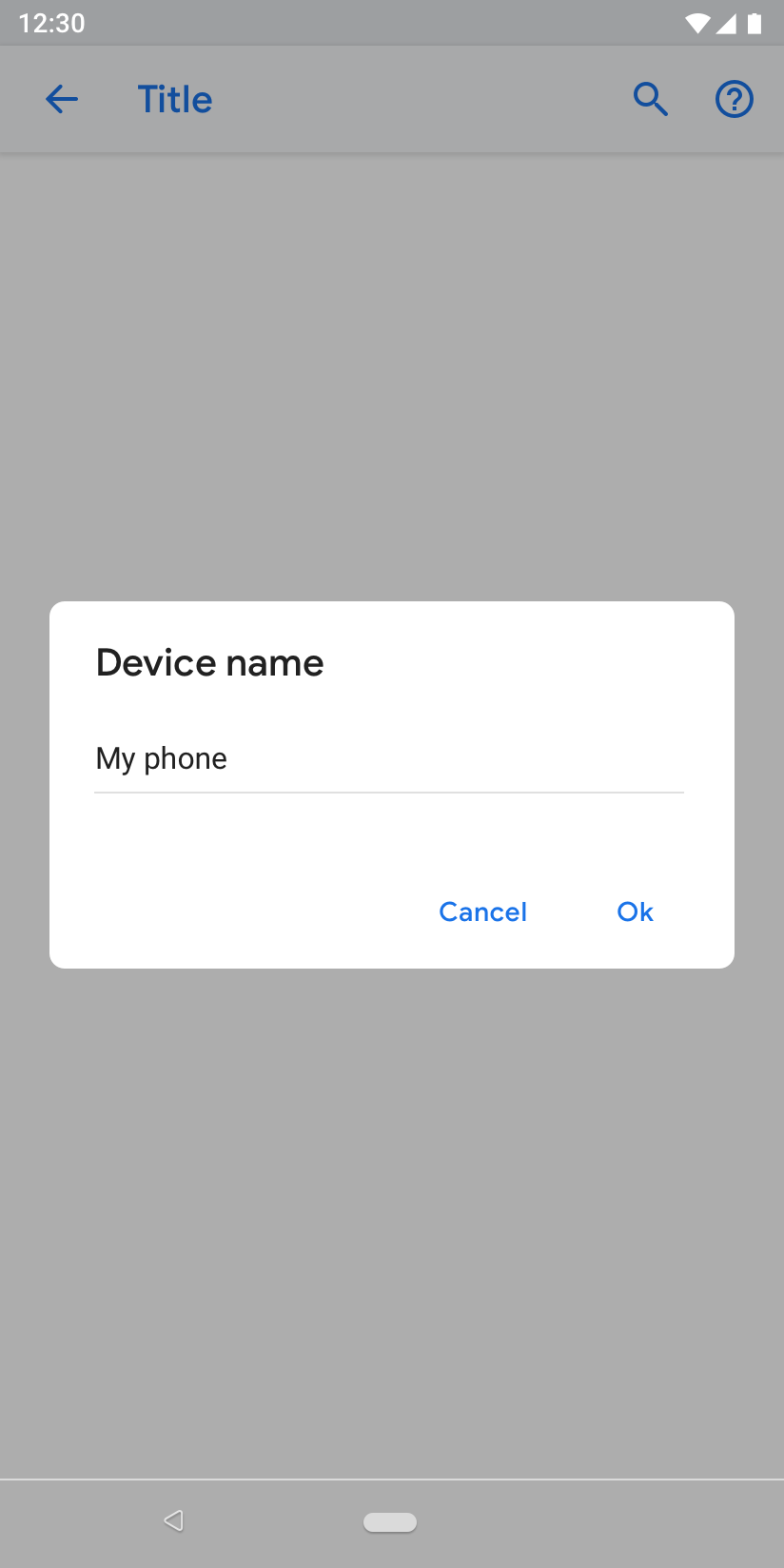
如果表单有一个输入字段,请使用普通对话框。这样可以使用户轻松地在单个字段中输入内容。
不过,如果表单有多个字段,请考虑使用全屏对话框。这样可以提供更多屏幕空间,从而以清晰的方式排列各字段。

图 39. 包含普通对话框的表单
搜索结果
搜索结果会显示设置的标题、辅助文本(如果有)和面包屑导航位置。

图 40. 搜索结果
