이 문서에서는 Android 플랫폼 설정이나 GMS 핵심 설정(Google 설정)을 설계하는 사용자나 자체 Android 앱의 설정을 설계 중인 개발자를 위한 원칙과 가이드를 집중적으로 설명합니다.
디자인 원칙
간결한 개요 제공
사용자가 설정 화면을 보고 모든 개별 설정과 값을 한눈에 확인할 수 있어야 합니다.

그림 1. 설정 및 현재 값이 최상위 수준 화면에 표시됩니다.
직관적인 항목 구성
자주 사용하는 설정을 화면 상단에 배치합니다. 한 화면의 설정 수를 제한합니다. 10~15개 이상의 항목을 동시에 표시할 경우 기기에 부담이 갈 수 있습니다. 일부 설정을 별도의 화면으로 이동하여 직관적인 메뉴를 디자인하세요.

그림 2. 공통 설정은 화면 상단에 있습니다.
찾기 쉬운 설정
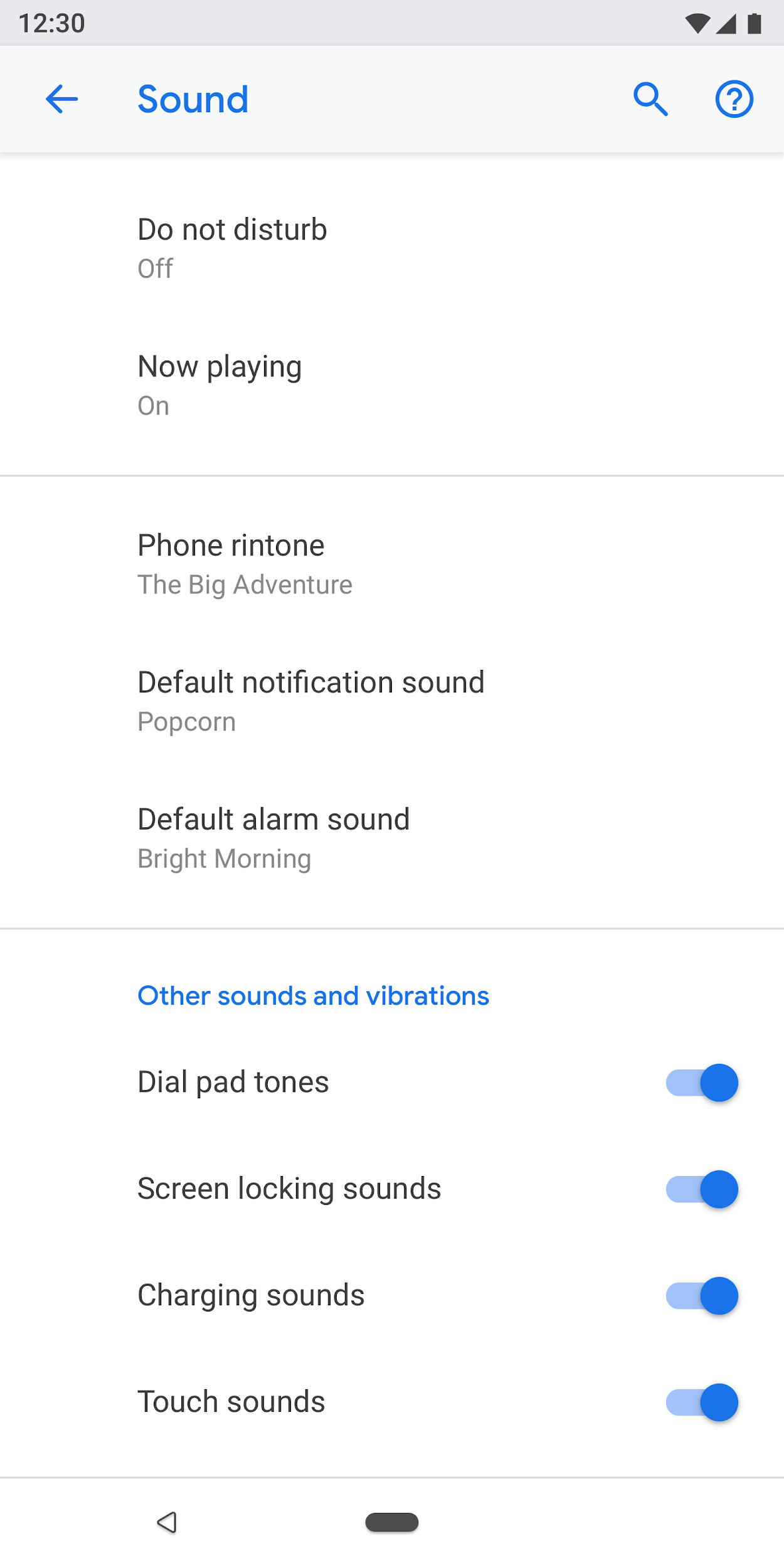
경우에 따라서는 개별 설정을 두 개의 화면에 중복으로 표시하는 것이 유용할 수도 있습니다. 상황에 따라 사용자가 설정을 변경할 수도 있는 만큼 설정을 여러 위치에 포함하면 사용자가 이 항목을 찾는 데 도움이 됩니다.
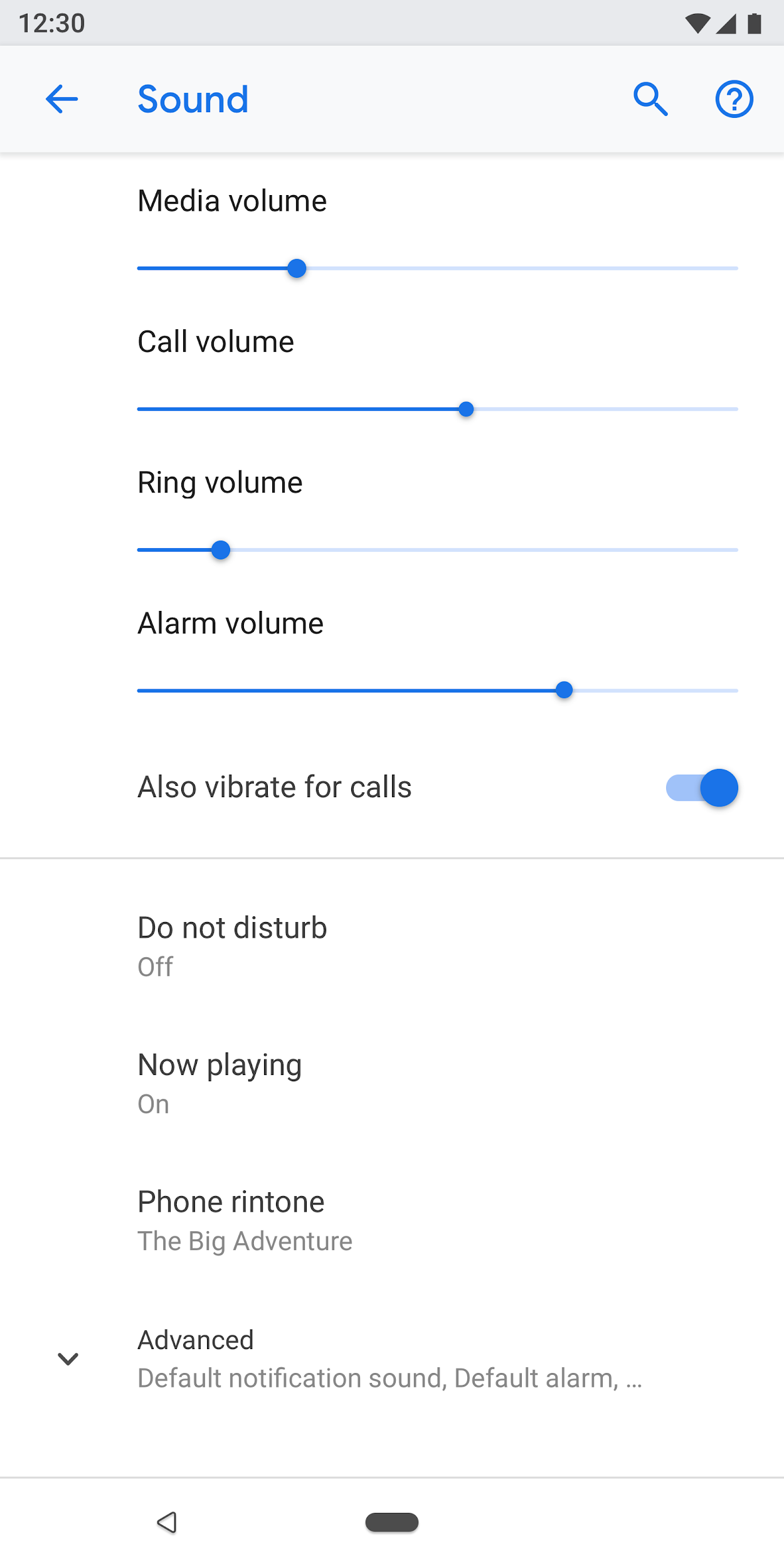
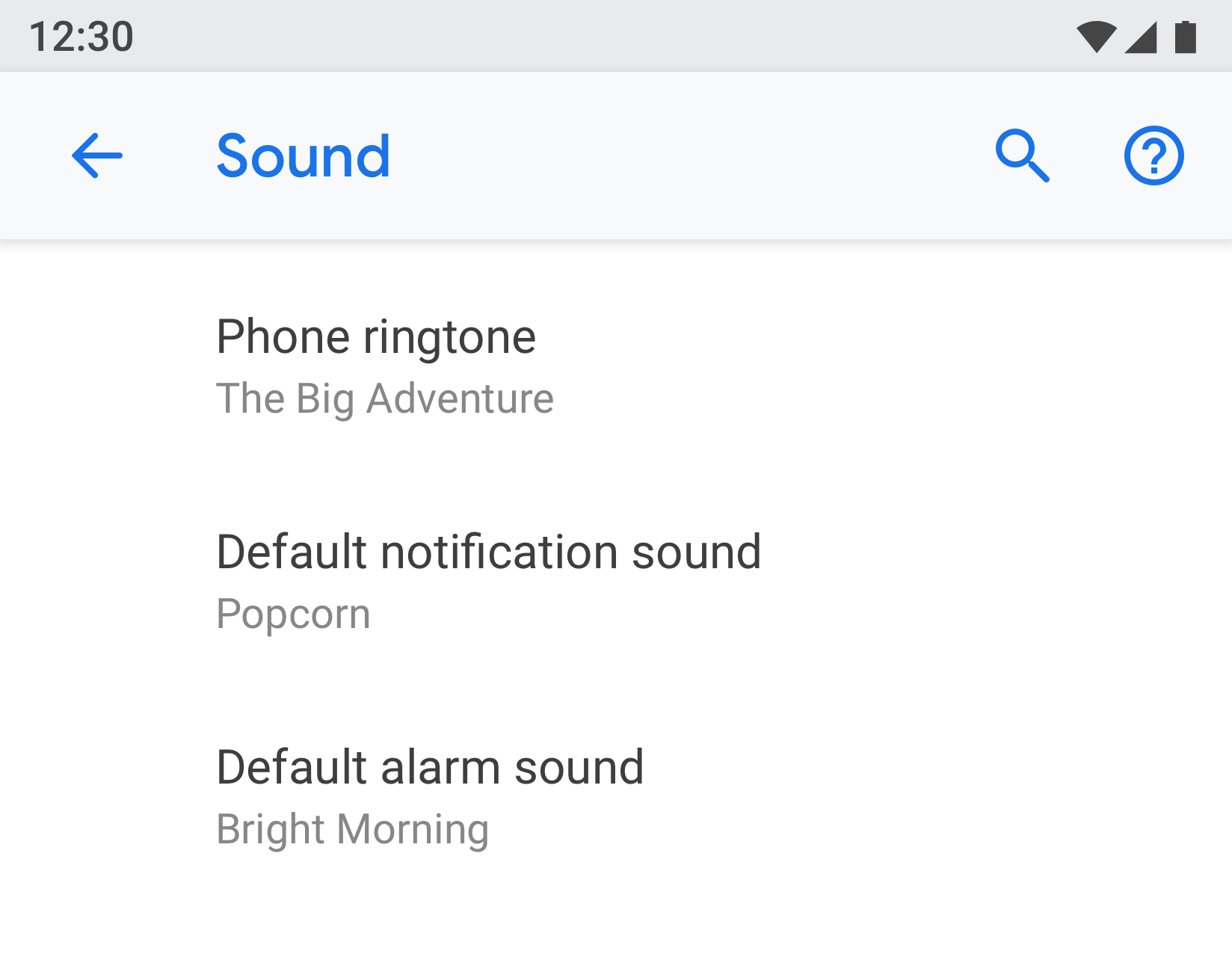
중복 설정의 경우 별도의 설정 화면을 생성하고 다른 장소에 진입점을 만듭니다.
 |
 |
그림 3 및 4. '알림' 및 '소리' 화면 둘 다에 '기본 알림 소리'가 표시됩니다.
명확한 제목 및 상태 사용
설정 제목이 간결하고 의미가 있어야 합니다. '일반 설정'과 같이 모호한 제목은 사용하지 마세요. 제목 아래에는 설정 값을 강조하기 위한 상태를 표시합니다. 단순히 제목을 설명하는 대신 구체적인 세부정보를 표시하세요.
제목 작성 시 다음과 같은 부분을 고려해야 합니다.
- 라벨에서 가장 중요한 텍스트를 맨 앞에 배치합니다.
- '하지 마세요'나 '안 됩니다'와 같은 부정적인 단어를 '차단'과 같은 중립적인 용어로 변경합니다.
- '알려주세요' 대신 '알림'과 같은 비인칭 라벨을 사용합니다. 예외: 설정을 이해하는 데 있어 사용자를 언급해야 하는 경우 1인칭('나') 대신 2인칭('귀하')을 사용합니다.
제목에는 다음과 같은 내용을 포함하지 않는 것이 좋습니다.
- 설정, 변경, 편집, 수정, 관리, 사용, 선택 등의 일반적인 용어
- 섹션 구분선이나 하위 화면 제목에 사용된 단어
- 기술 용어
페이지 유형
설정 목록
가장 일반적인 유형의 화면입니다. 여기에는 여러 설정을 함께 배치할 수 있습니다. 설정 목록은 스위치, 메뉴, 슬라이더 등의 다양한 컨트롤을 포함할 수 있습니다.
한 카테고리에 다수의 설정이 있는 경우 이를 그룹화할 수 있습니다. 자세한 내용은 그룹화 및 구분선을 참고하세요.

그림 5. 설정 목록 예시
목록 보기
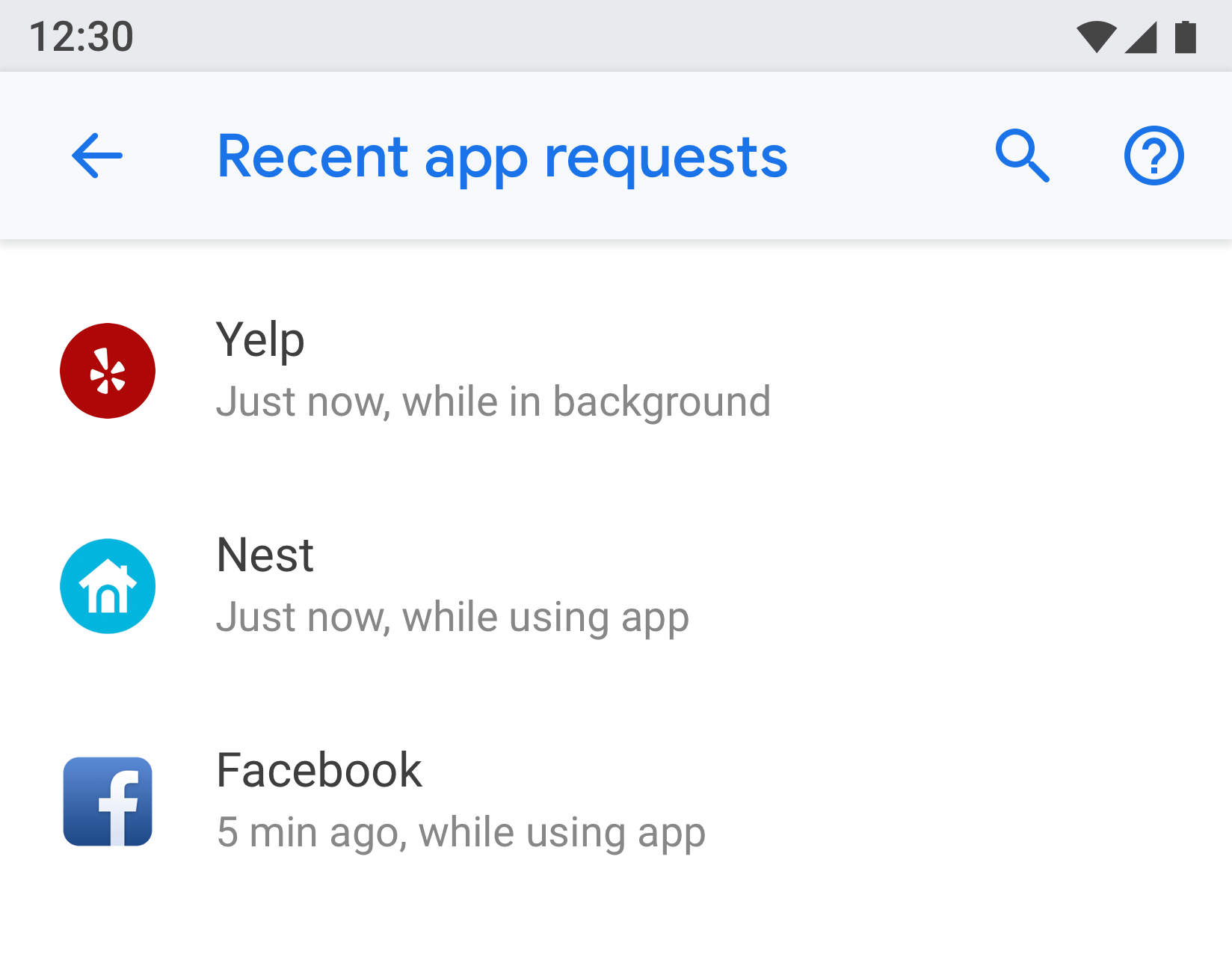
목록 보기는 앱, 계정, 기기 등의 항목 목록을 표시하는 데 사용됩니다. 필터링 또는 정렬 컨트롤을 화면에 추가할 수 있습니다.

그림 6. 목록 보기 예시
항목 화면
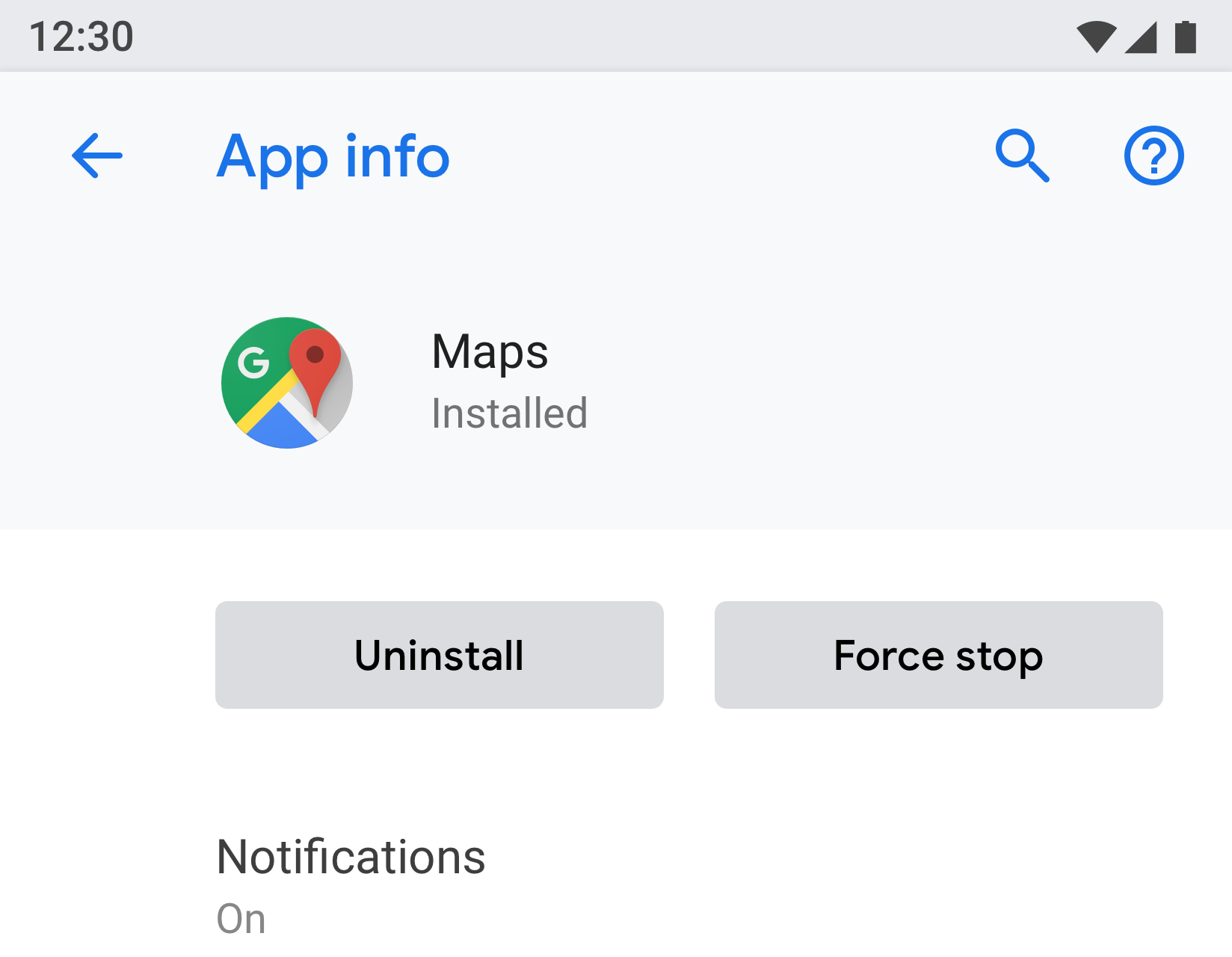
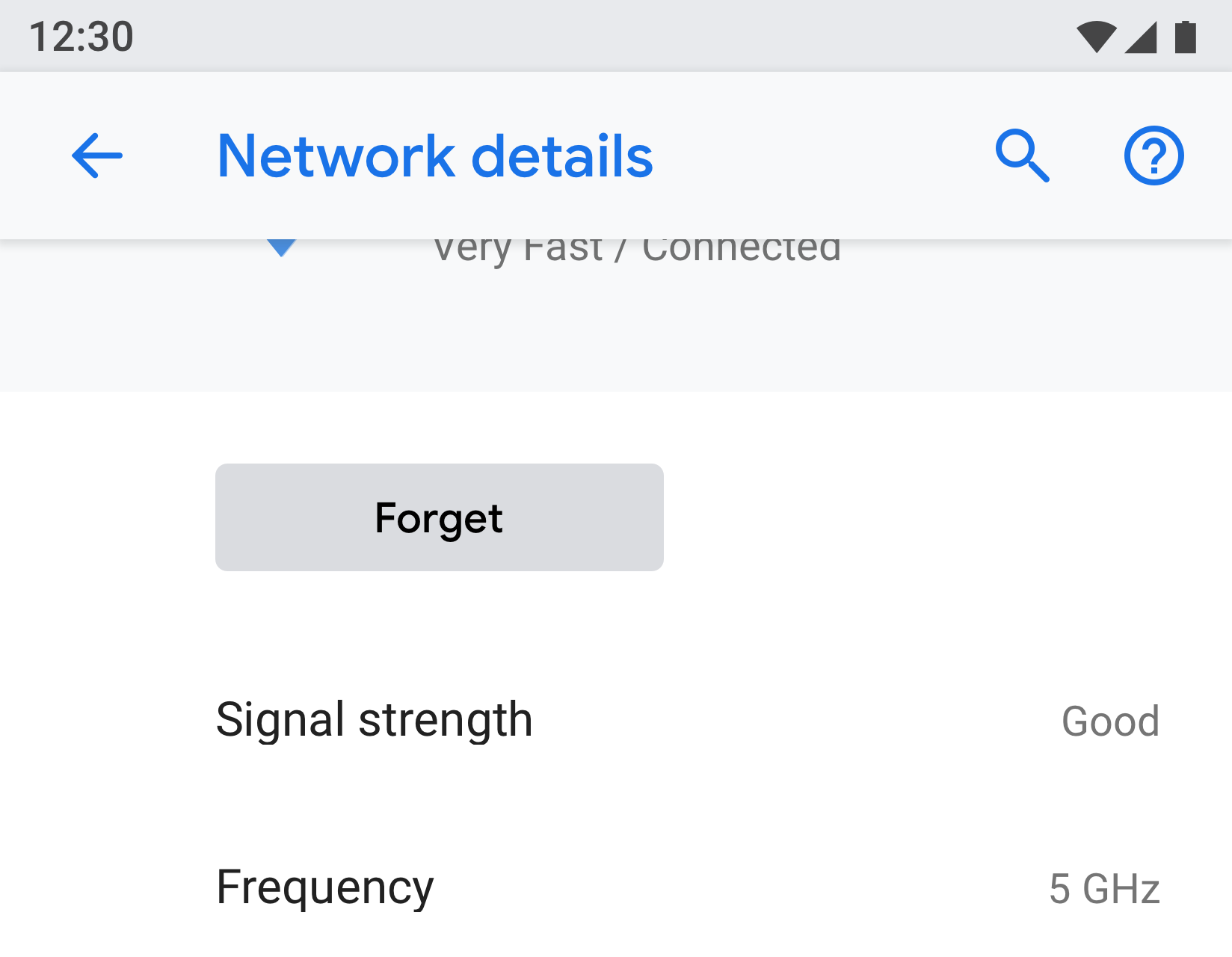
항목 화면은 앱, 계정, 기기, Wi-Fi 네트워크 등의 개별 항목 설정을 표시하는 데 사용됩니다.
시각적으로 항목이 아이콘, 제목 및 부제와 함께 화면 상단에 표시됩니다. 이 화면의 모든 설정은 이 항목과 관련이 있어야 합니다.

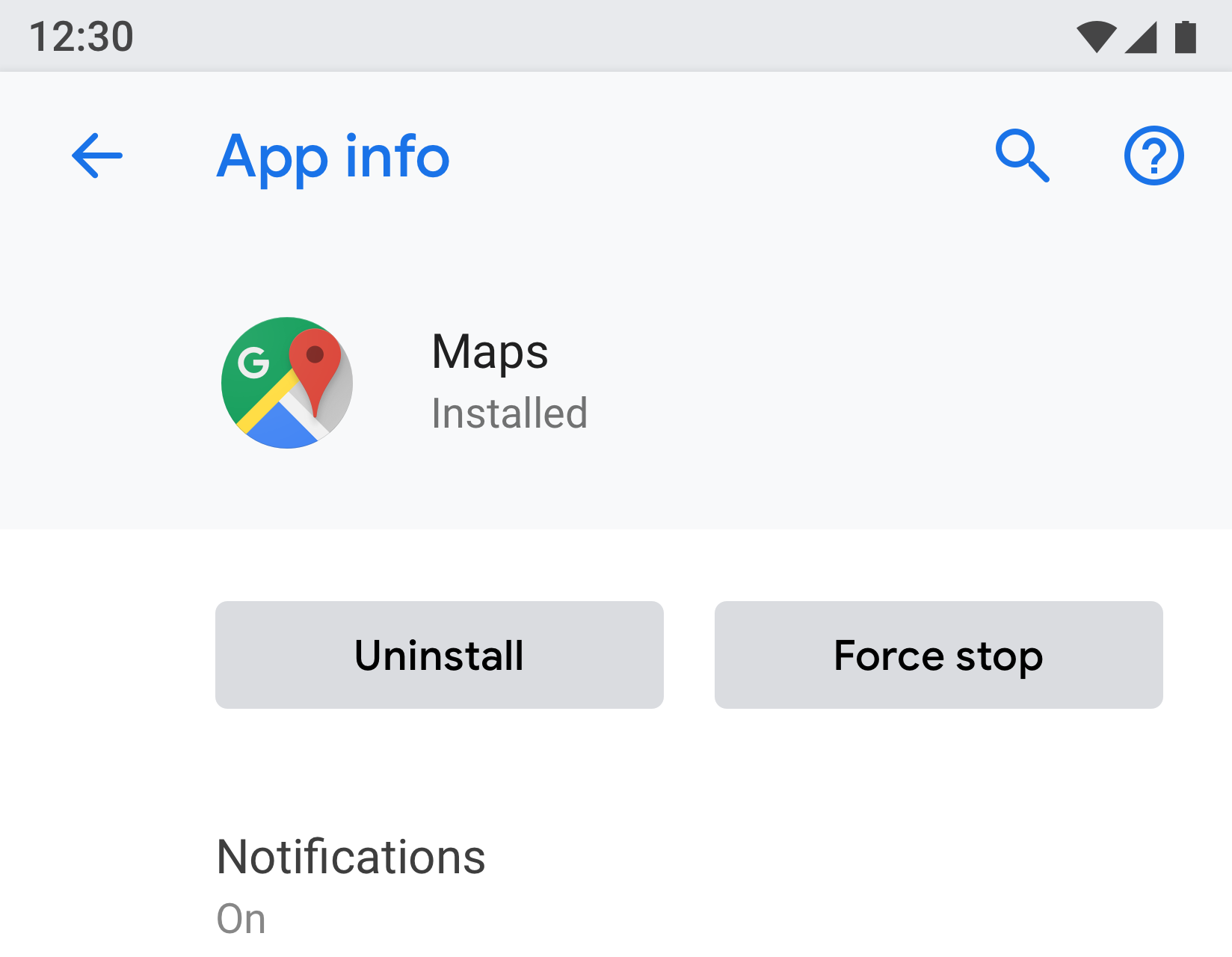
그림 7. 앱 정보에 사용된 항목 화면의 예

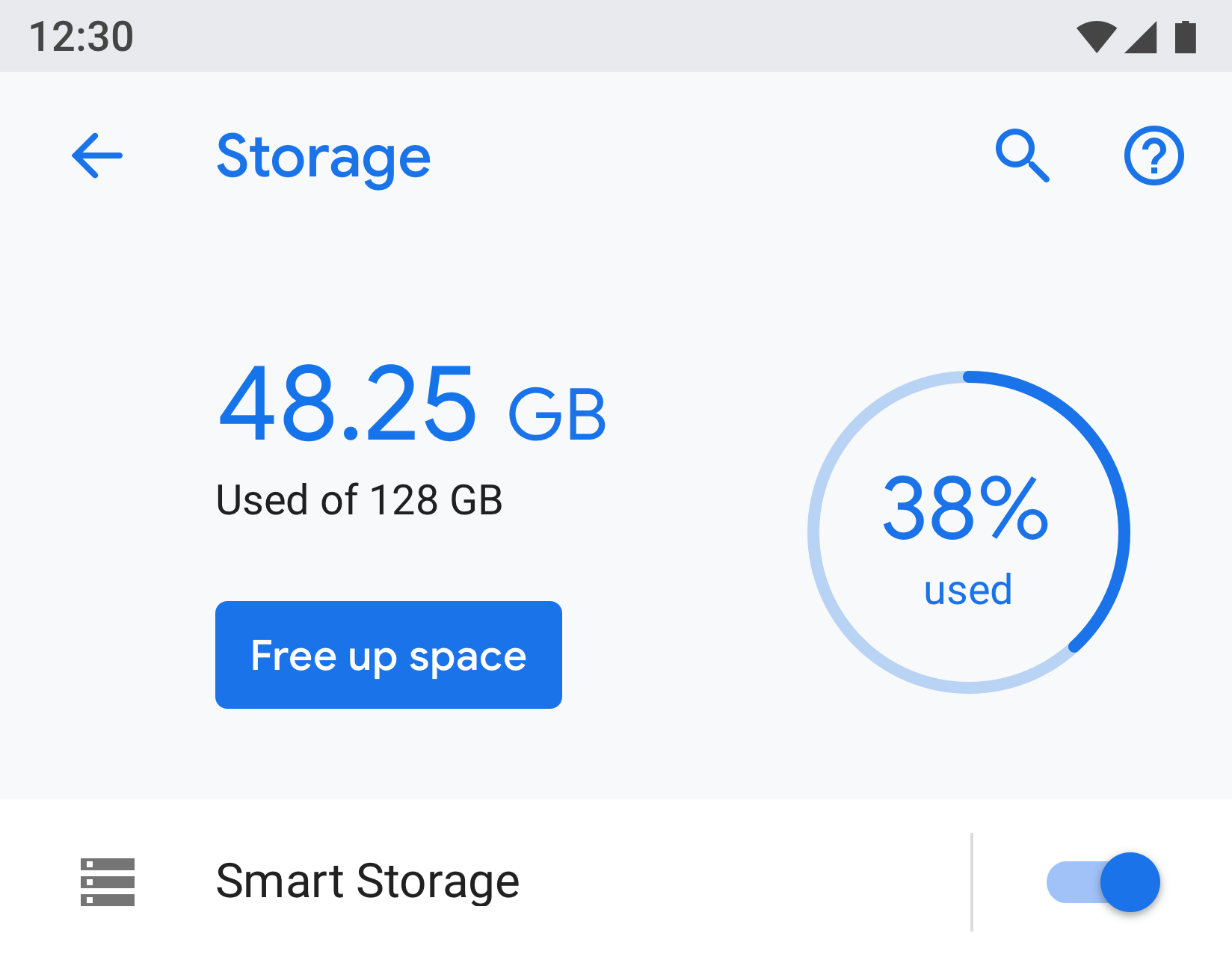
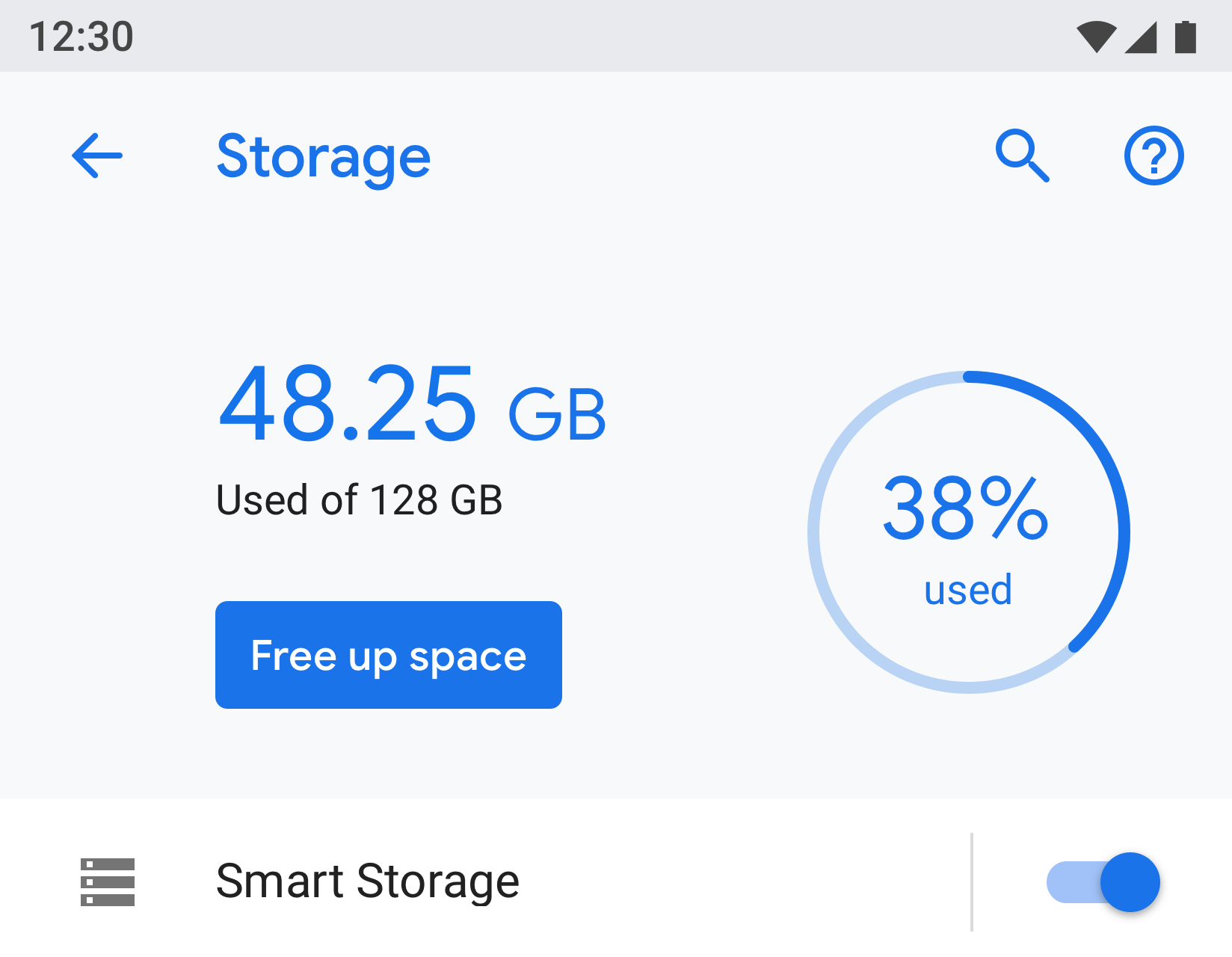
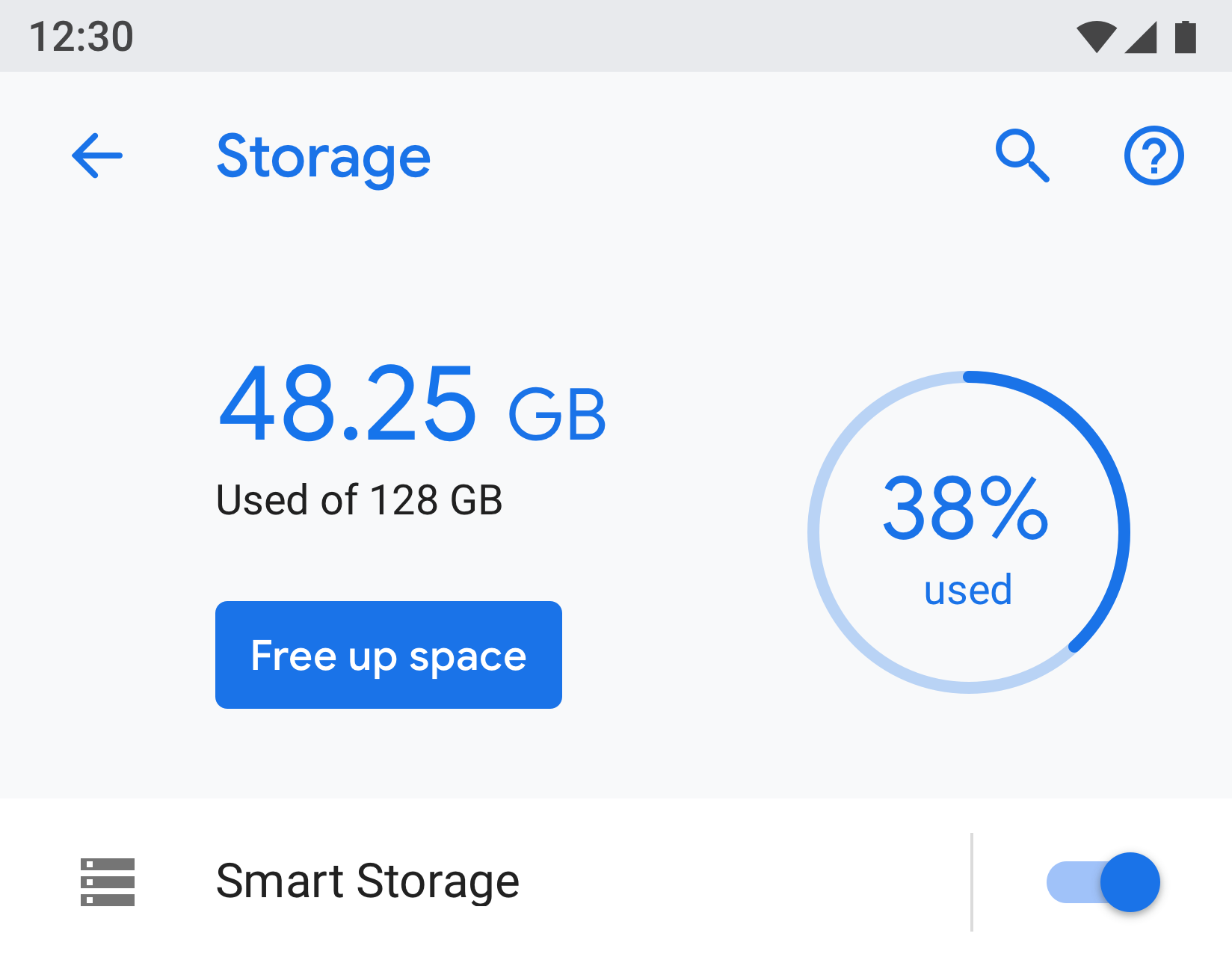
그림 8. 저장소에서 사용된 항목 화면의 예
마스터 설정
마스터 설정은 Wi-Fi 또는 블루투스 등의 전체 기능을 켜거나 끄는 용도로 사용하는 것이 가장 좋습니다. 사용자는 화면 상단의 스위치를 사용하여 이러한 기능을 쉽게 제어할 수 있습니다. 마스터 설정을 사용하여 기능을 사용 중지하면 다른 모든 관련 설정도 함께 사용 중지됩니다.
기능에 긴 텍스트 설명이 필요한 경우 마스터 설정을 이 화면 유형으로 사용하여 더 긴 바닥글 텍스트를 입력할 수 있습니다.
여러 화면에서 설정을 복제하거나 연결해야 하는 경우 마스터 설정을 사용하세요. 마스터 설정은 별도의 화면이므로 동일한 설정과 관련된 여러 개의 스위치를 여러 장소에 배치할 필요가 없습니다.

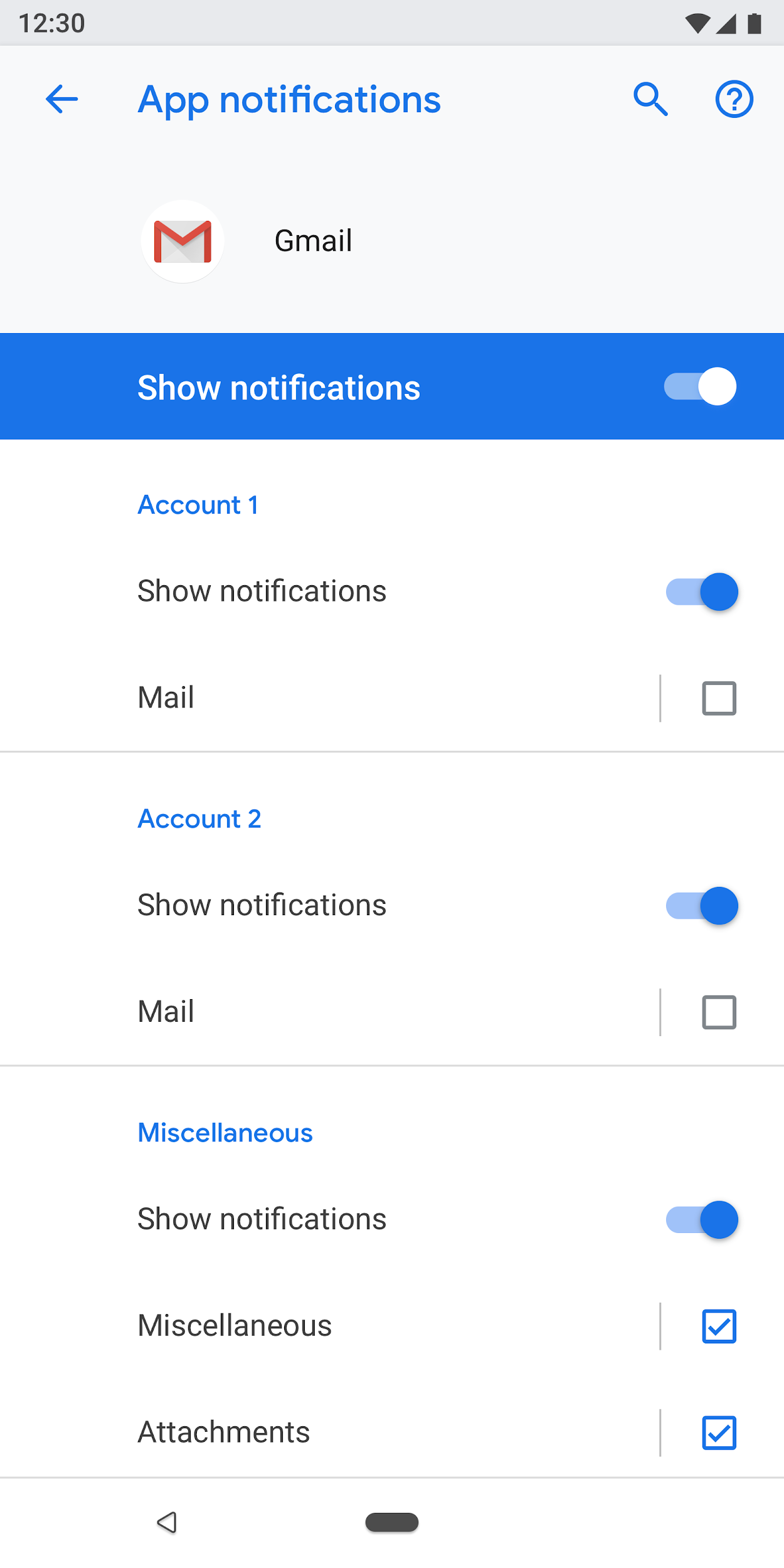
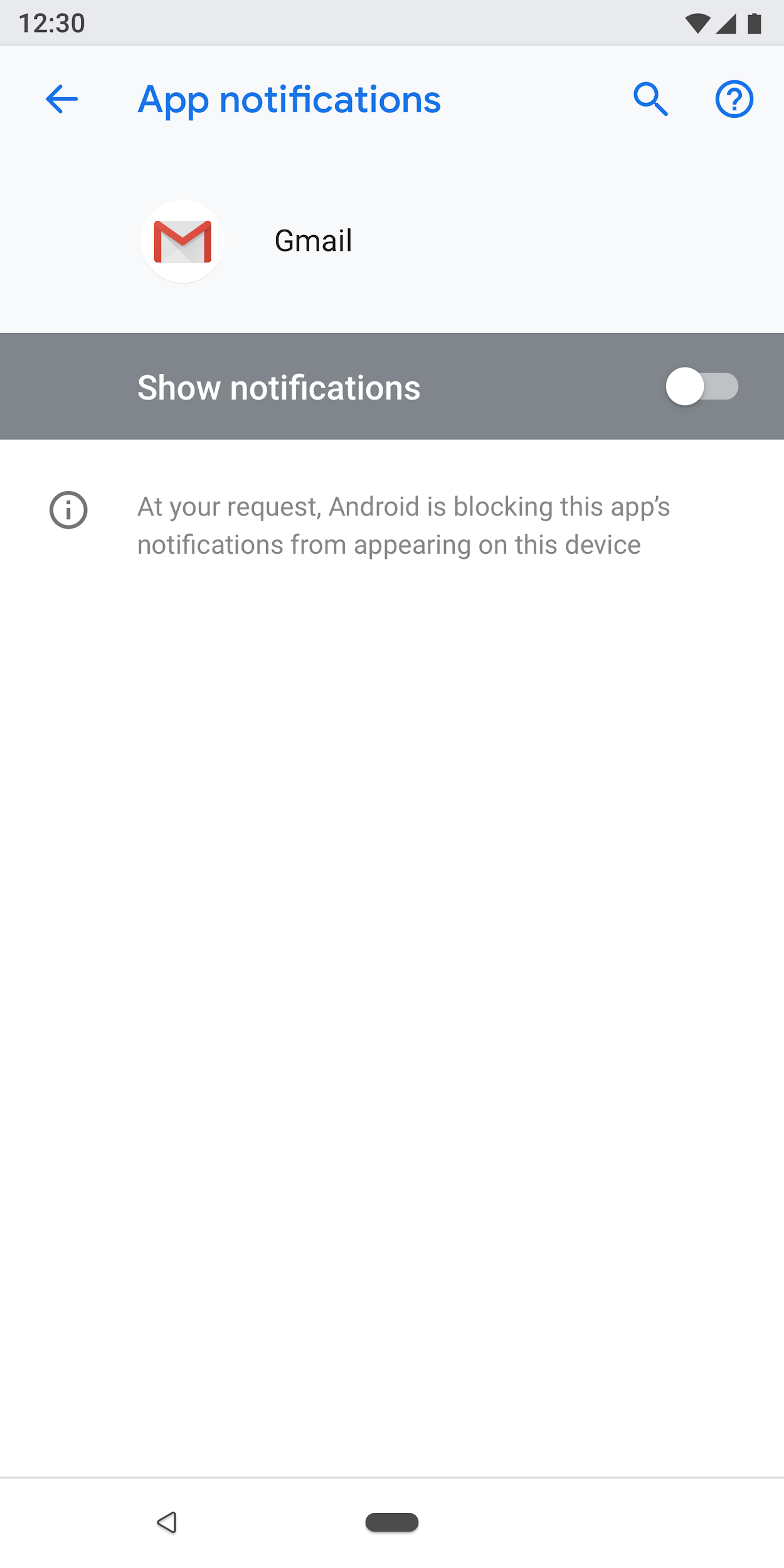
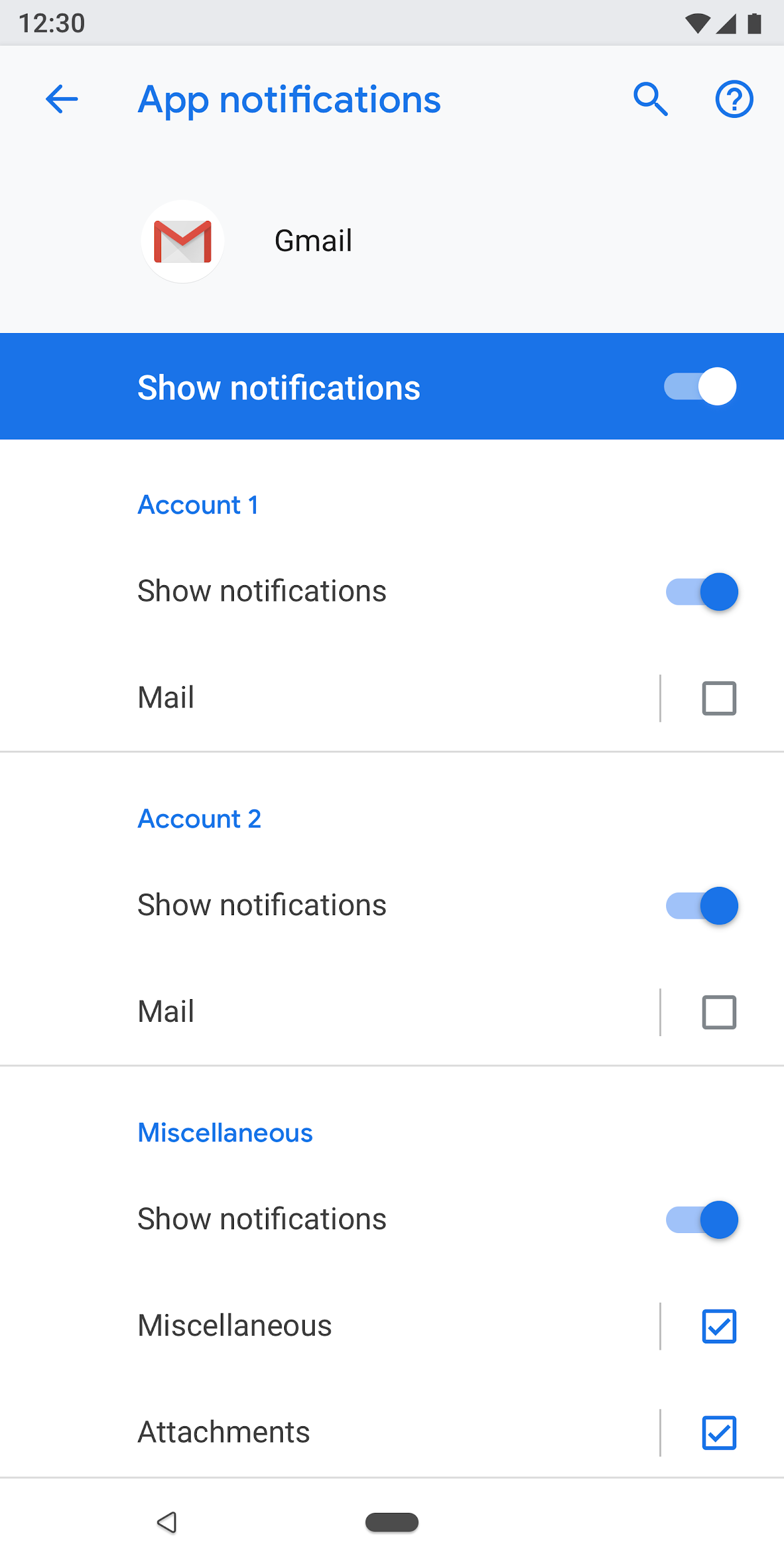
그림 9. 앱 알림 화면에서 사용하는 마스터 설정의 예: 마스터 전환 스위치를 끄면 이 앱의 전체 기능이 사용 중지됨

그림 10. 마스터 전환 버튼이 꺼진 앱 알림 화면에 사용된 마스터 설정의 예
라디오 버튼 선택 화면
이 화면은 사용자가 설정을 선택해야 할 때 사용됩니다. 라디오 버튼은 대화상자나 별도 화면에 표시될 수 있습니다. 라디오 버튼은 슬라이더, 메뉴 또는 스위치와 함께 사용하면 안 됩니다.
라디오 버튼 화면에는 상단의 이미지와 하단의 바닥글 텍스트가 포함될 수 있습니다. 개별 라디오 버튼에는 제목과 하위 텍스트가 함께 포함될 수 있습니다.

그림 11. 라디오 버튼은 설정 목록에서 사용하면 안 됩니다.

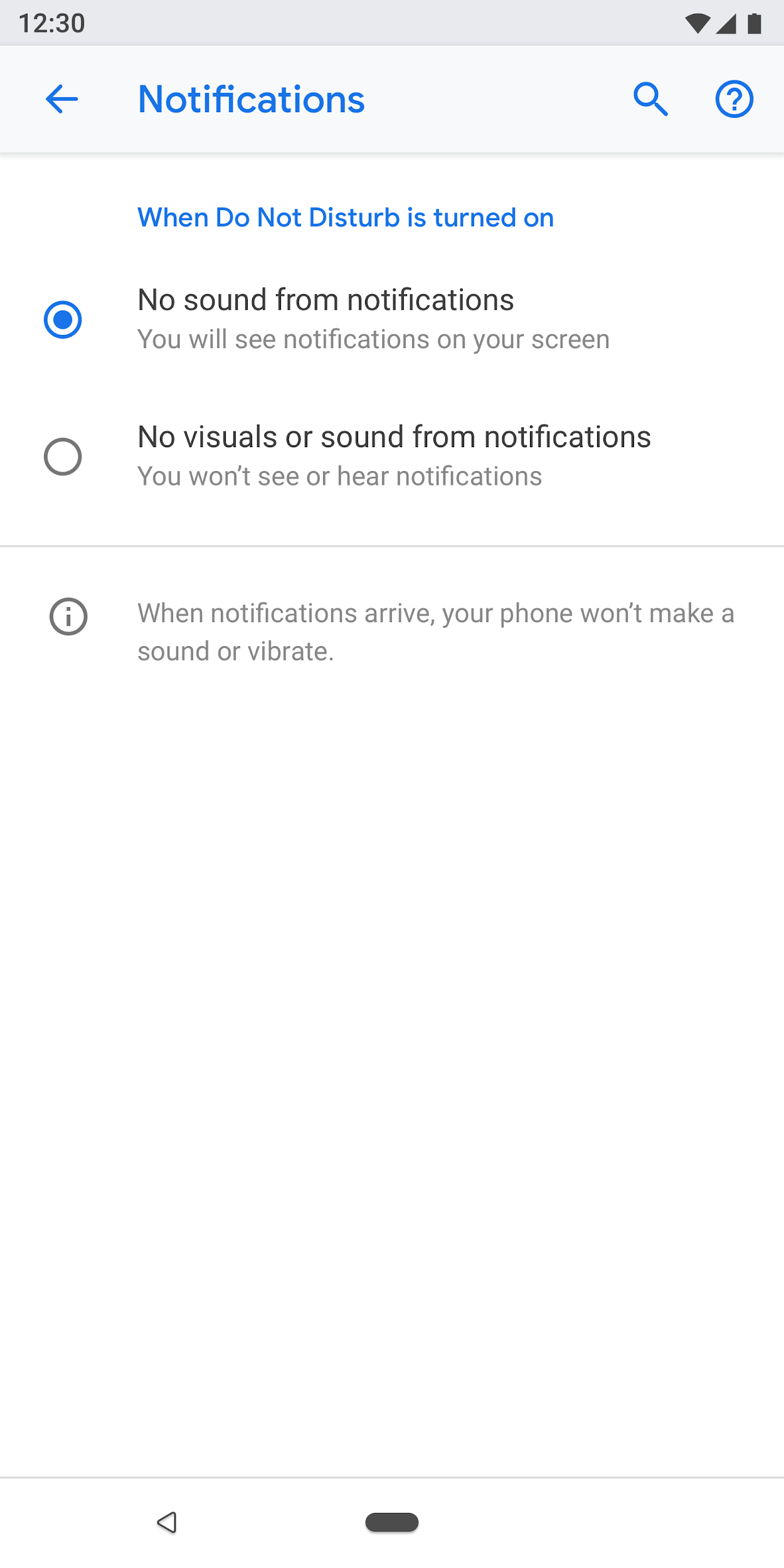
그림 12. 설정에서 라디오 버튼을 올바르게 사용하는 방법입니다.
구성요소
헤더
Android 8.0부터는 작업 툴바에 검색 및 도움말은 물론 기타 관련 작업까지 표시됩니다. 더보기 메뉴는 사용자가 이러한 메뉴에 숨겨진 작업을 찾지 못할 수도 있으므로 권장되지 않습니다.
화면별 작업이 없는 툴바의 경우 검색 및 도움말 작업을 표시합니다.

그림 13. 검색 및 도움말 작업이 포함된 툴바
단일 작업이 포함된 툴바의 경우 검색 앞에 작업을 표시합니다.

그림 14. 단일 작업이 포함된 툴바(검색 및 도움말 작업 앞)
2개 이상의 작업이 포함된 툴바의 경우 검색 앞에 기본 작업을 배치하는 동시에 더보기 메뉴에 고급 작업을 배치하는 방식을 고려하세요.
모든 작업이 고급 형식이거나 일부 사용자에게만 유용한 경우 더보기 메뉴에 모든 작업을 배치하는 방식을 고려하세요.

그림 15. 작업 더보기 메뉴가 포함된 툴바
항목 헤더
항목 헤더에는 제목만 표시하거나 하위 텍스트가 포함된 제목을 표시할 수 있습니다(하위 텍스트의 경우 여러 행이 허용됨). 아래 작업은 선택사항입니다. 최대 2개의 작업을 포함할 수 있습니다.

그림 16. 항목 헤더
아이콘과 제목(App1) 부분이 헤더(앱 정보) 아래로 스크롤됩니다.

그림 17. 여기의 앱 정보 제목은 툴바의 일부이며, 화면의 나머지 부분은 툴바 아래로 스크롤됩니다.
메뉴 링크
제목은 필수입니다. 또한 설정 상태를 강조하는 하위 텍스트도 표시해야 합니다. 아이콘 사용은 선택사항입니다.
제목 텍스트를 간결하게 유지하세요. 제목이 긴 경우 잘리지 않고 다음 행에서 계속됩니다. 길게 눌렀을 때 메뉴나 작업이 사용 설정되면 안 됩니다.
예를 들면 다음과 같습니다.

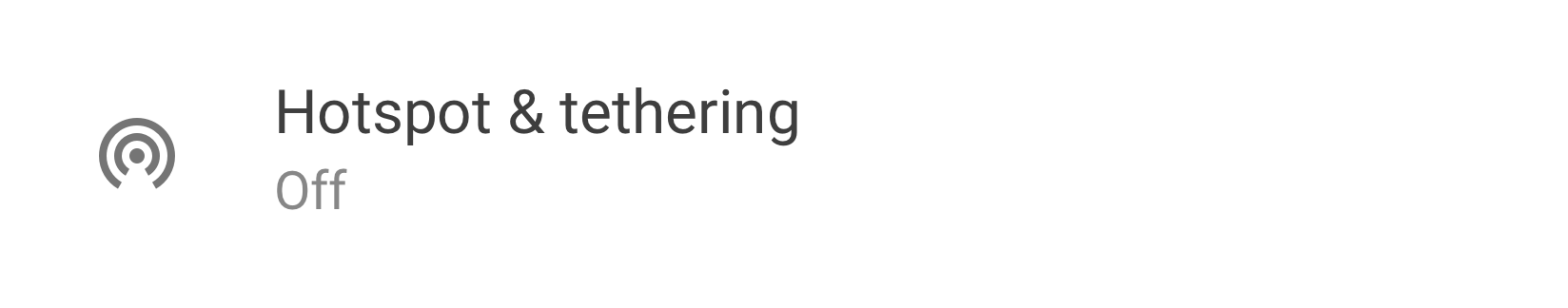
그림 18. 아이콘, 제목 및 하위 텍스트가 포함된 메뉴 링크

그림 19. 제목 및 하위 텍스트가 포함된 메뉴 링크

그림 20. 텍스트만 포함된 메뉴 링크
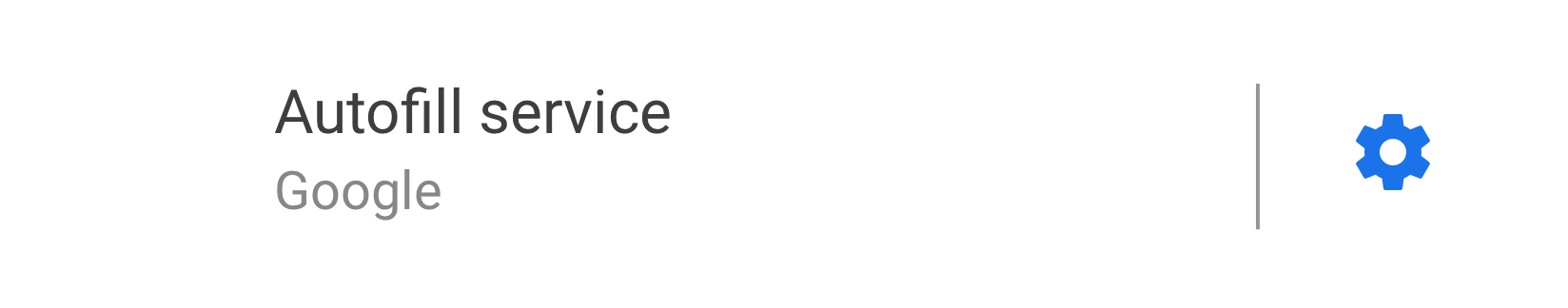
아이콘, 제목, 하위 텍스트 및 별도의 조회 대상이 오른쪽에 위치한 메뉴 링크
다른 탭 대상에는 테마 색상을 사용해야 합니다.

그림 21. 이중 탭 대상 메뉴의 예
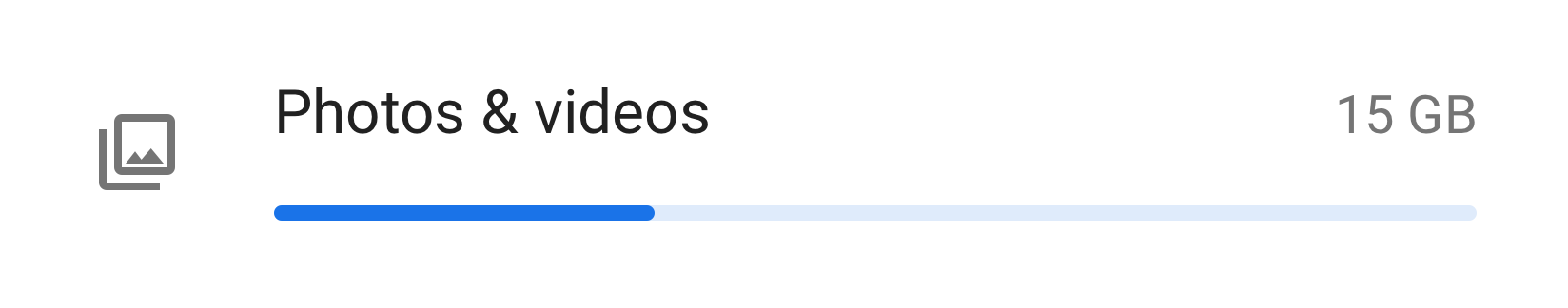
아이콘, 제목, 하위 텍스트 및 통계/수치/알림 아이콘이 포함된 메뉴 링크
백분율 및 시간과 같은 숫자 값은 하위 텍스트와 함께 오른쪽에 표시할 수 있으며, 막대 그래프는 아래에 표시할 수 있습니다.
일반적으로 숫자 값은 오른쪽에 표시됩니다. 따라서 사용자가 이를 쉽게 확인하여 비교할 수 있습니다.

그림 22. 아이콘, 제목, 통계 및 그래프가 포함된 메뉴의 예
그룹화 및 구분선
화면에 다수의 설정이 있는 경우 구분선으로 그룹화하고 구분할 수 있습니다. 기존 Android 버전과 달리 이제는 구분선이 개별 설정을 구분하는 대신 그룹 내 설정을 클러스터링하는 데 사용됩니다.
그룹의 설정이 밀접하게 관련된 경우 그룹 제목을 추가할 수 있습니다. 그룹 제목을 사용하는 경우 항상 구분선을 포함해야 합니다.

그림 23. 구분선으로 그룹화된 설정
스위치
아이콘, 제목, 하위 텍스트가 포함된 스위치

그림 24. 아이콘, 제목, 하위 텍스트가 포함된 스위치
제목 및 하위 텍스트가 포함된 스위치

그림 25. 제목 및 하위 텍스트가 포함된 스위치
제목만 포함된 스위치
제목 왼쪽에 아이콘이 함께 표시될 수 있습니다.

그림 26. 제목만 포함된 스위치
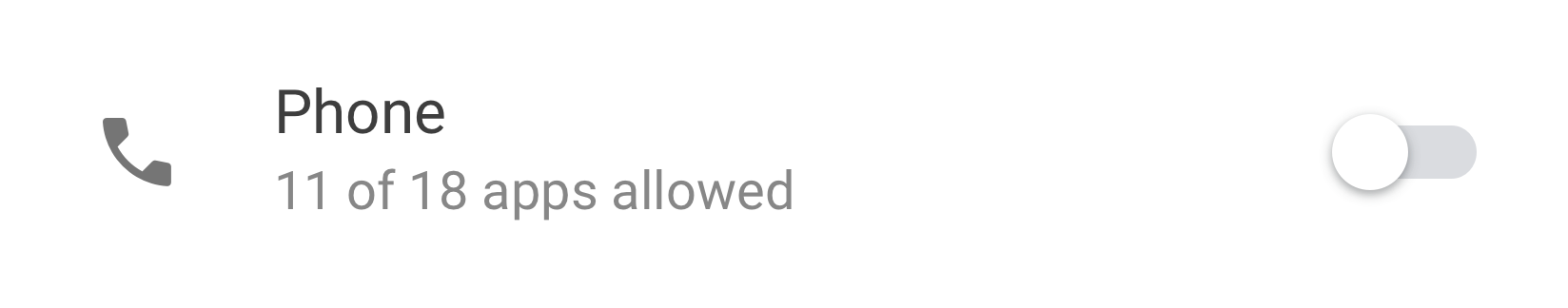
목록 항목 + 스위치
목록 항목을 스위치와 결합할 수 있습니다. 세로선 왼쪽을 탭하면 링크처럼 작동하고 사용자가 다음 화면으로 이동합니다. 오른쪽은 일반 스위치처럼 작동합니다.
왼쪽의 목록 항목에는 제목이 필수입니다. 아이콘과 하위 텍스트는 선택사항입니다.

그림 27. 목록 항목 및 스위치
슬라이더
아이콘은 슬라이더에서 선택사항입니다.

그림 28. 슬라이더
화면 버튼
긍정적인 작업에는 테마 색상이, 부정적인 작업에는 회색이 사용됩니다. 긍정적인 작업에는 앱 열기, 앱 설치, 새 항목 추가 등이 포함될 수 있으며 부정적인 작업에는 데이터 지우기, 앱 제거, 항목 삭제 등이 포함될 수 있습니다.

그림 29. '제거' 및 '강제 종료'에 회색 버튼 사용

그림 30. '지금 끄기'에 파란색 버튼 사용
단계적 공개(고급)
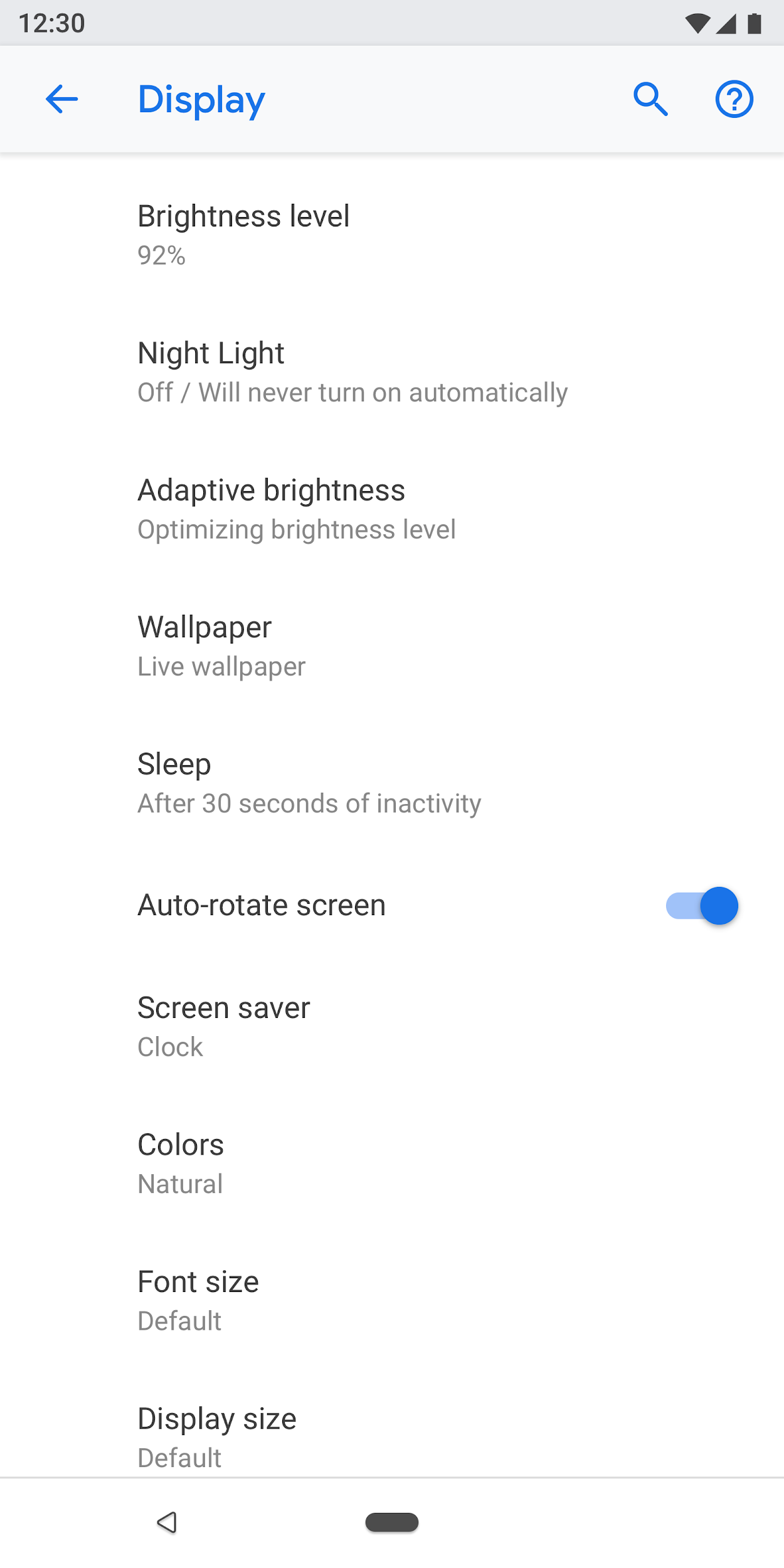
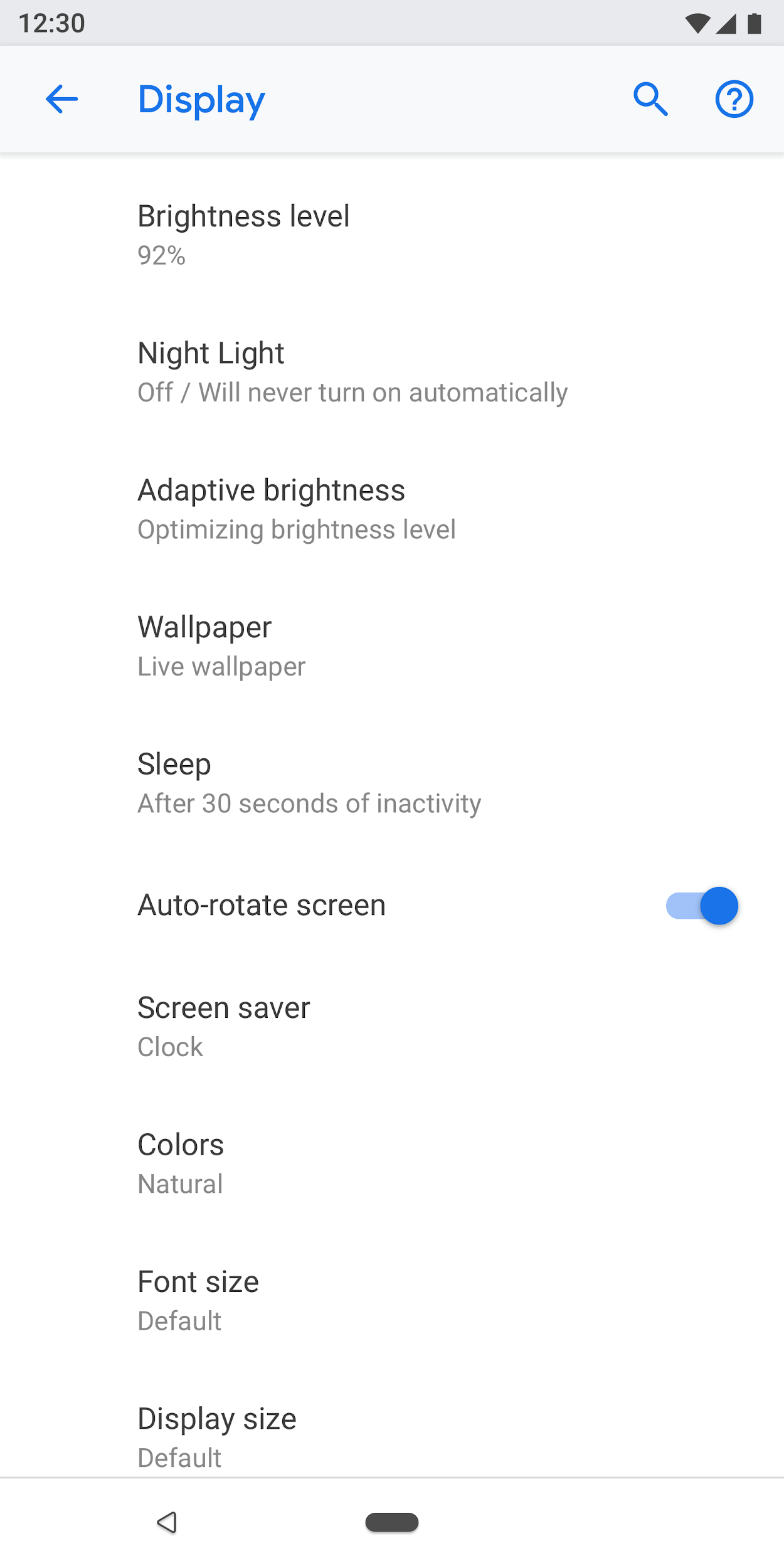
자주 사용하지 않는 설정은 숨김 처리되어야 합니다. 숨기려는 항목이 3개 이상인 경우에만 '고급'을 사용하세요.
여기서는 하위 텍스트가 숨겨진 설정의 제목을 보여줍니다. 하위 텍스트는 한 줄을 초과하면 안 됩니다. 추가 텍스트는 잘린 후 생략 기호로 표시됩니다.

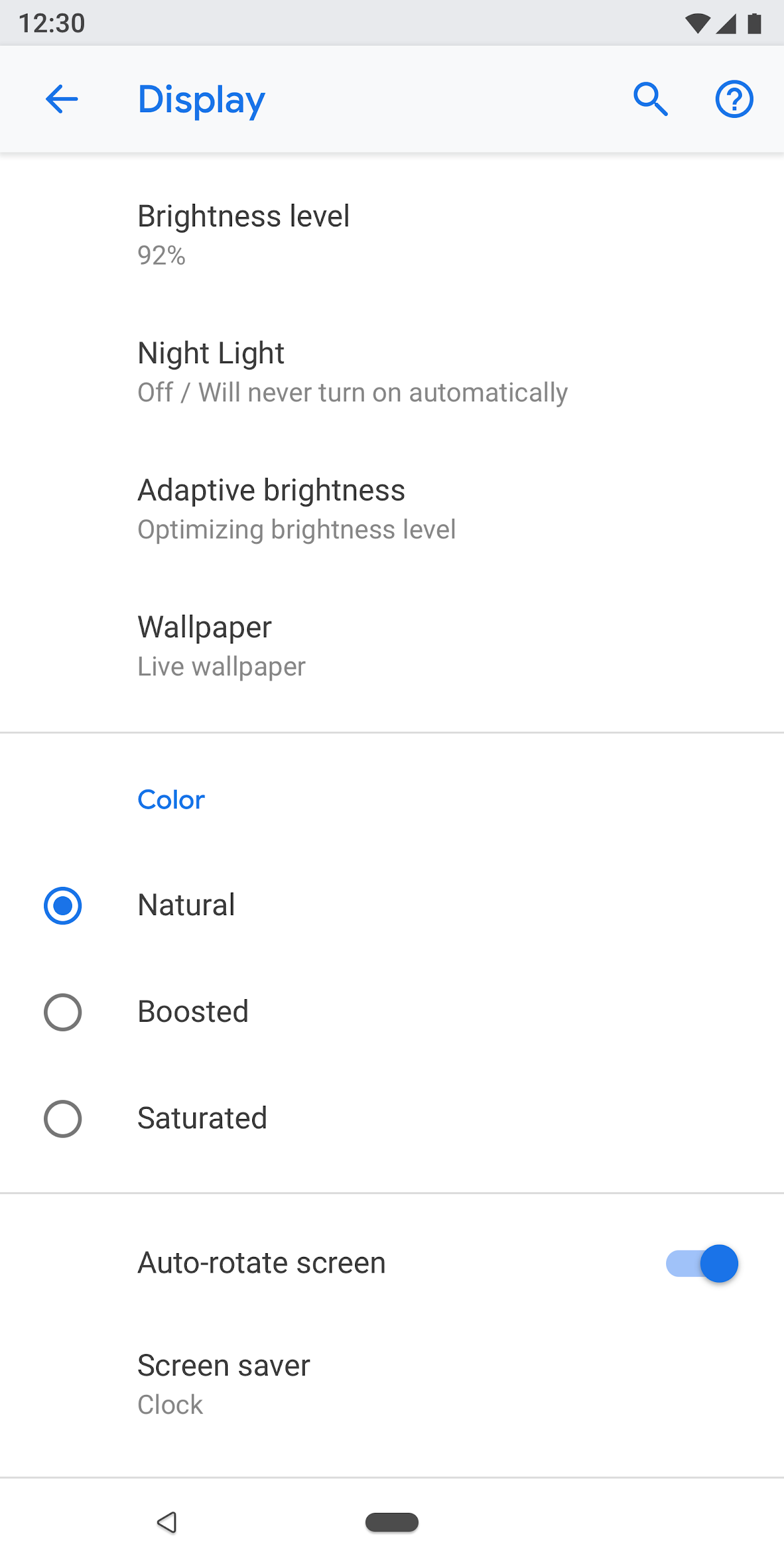
그림 31. '디스플레이' 화면에 고급이 사용됨
드롭다운 메뉴
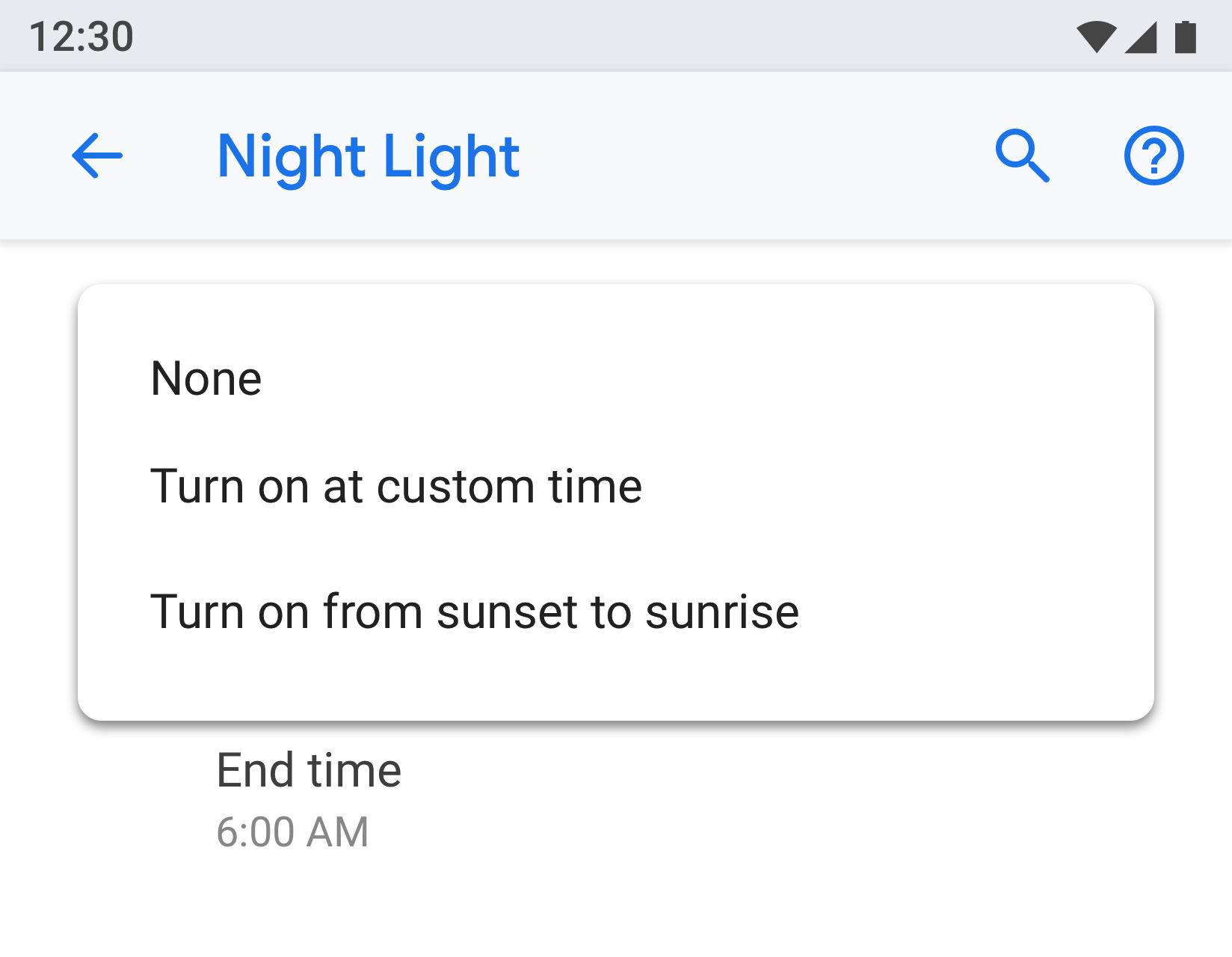
드롭다운 메뉴를 사용할 수 있지만 대신 대화상자 또는 라디오 버튼 선택 화면을 사용하는 것이 좋습니다. 현재 단일 선택에 관한 세 가지 상이한 패턴이 존재하는 만큼 이 방식을 사용하여 설정을 간소화할 수 있기 때문입니다.
설정의 옵션이 간단한 경우에는 필요에 따라 드롭다운 메뉴를 사용할 수도 있습니다.

그림 32. 드롭다운 메뉴
체크박스
가능한 경우 체크박스 대신 스위치를 사용하세요.
체크박스는 다음과 같은 경우에 사용할 수 있습니다.
- 앱을 제한하거나 서비스를 차단하는 등의 부정적인 작업
- 화면에 스위치를 너무 많이 표시하고 싶지 않은 경우

그림 33. 체크박스는 이 화면의 스위치 수를 줄이는 데 사용됩니다.
링크
설정에서는 링크를 사용하지 않는 것이 좋습니다. 꼭 필요한 경우에만 링크를 사용하세요. 링크에는 밑줄이 없는 강조 색상을 사용해야 합니다.

그림 34. 설정에 사용된 링크
바닥글
바닥글 텍스트를 사용하여 설명 콘텐츠를 추가할 수 있습니다. 바닥글 상단에는 항상 구분선이 있어야 합니다. 바닥글은 화면 하단에 표시됩니다. 필요한 경우 바닥글에 링크를 포함할 수 있습니다.

그림 35. 바닥글 텍스트
패턴
데이터 사용
중요 데이터를 막대 또는 원형 차트 등의 그래프로 표시할 수 있습니다. 이 데이터는 항목 헤더에 표시할 수 있습니다. 모바일 데이터 및 저장소를 예로 들 수 있습니다.
덜 중요한 데이터는 일반 목록 보기를 사용하여 표시할 수 있습니다.

그림 36. 저장소 표시의 예

그림 37. 네트워크 표시의 예
사용자 교육
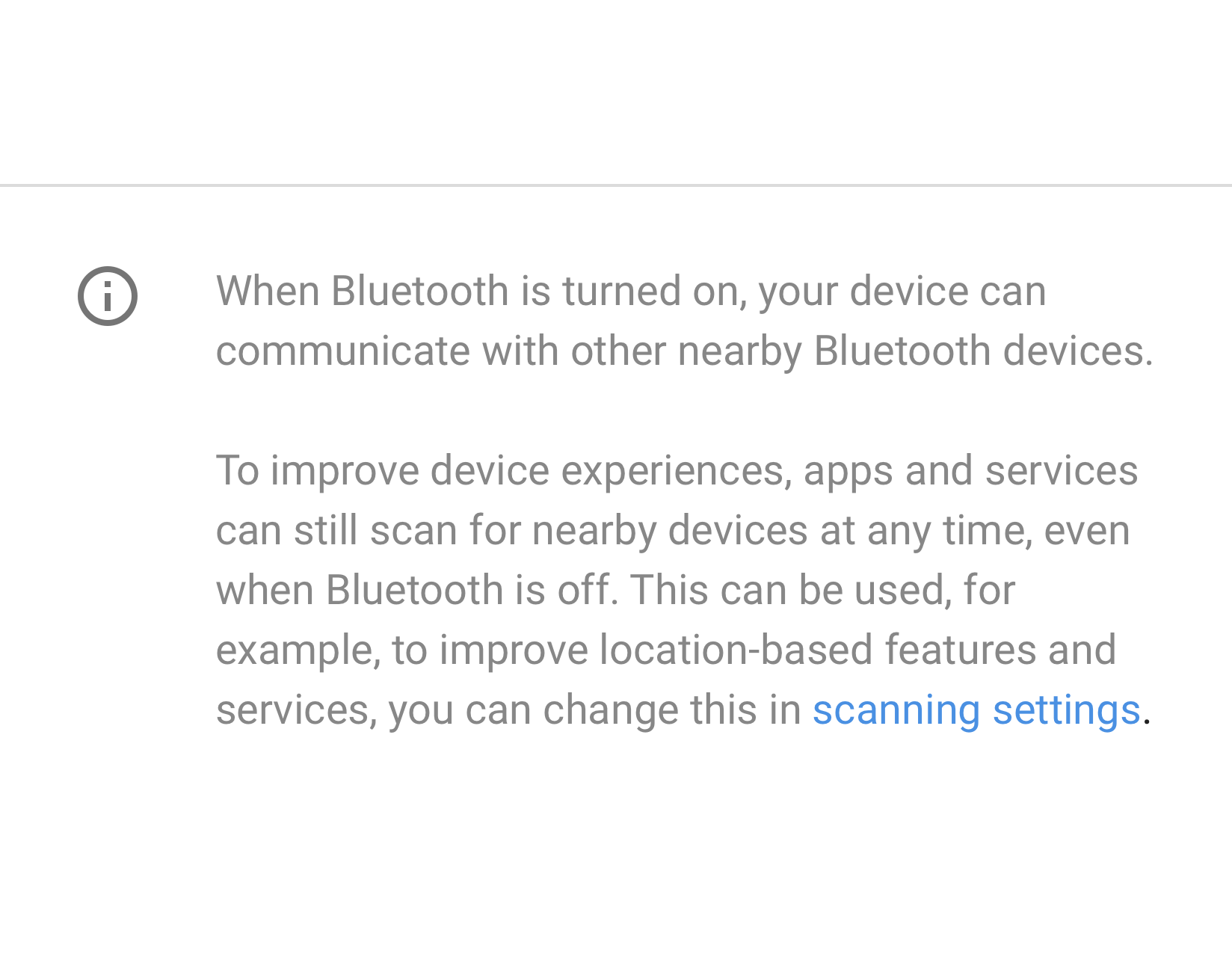
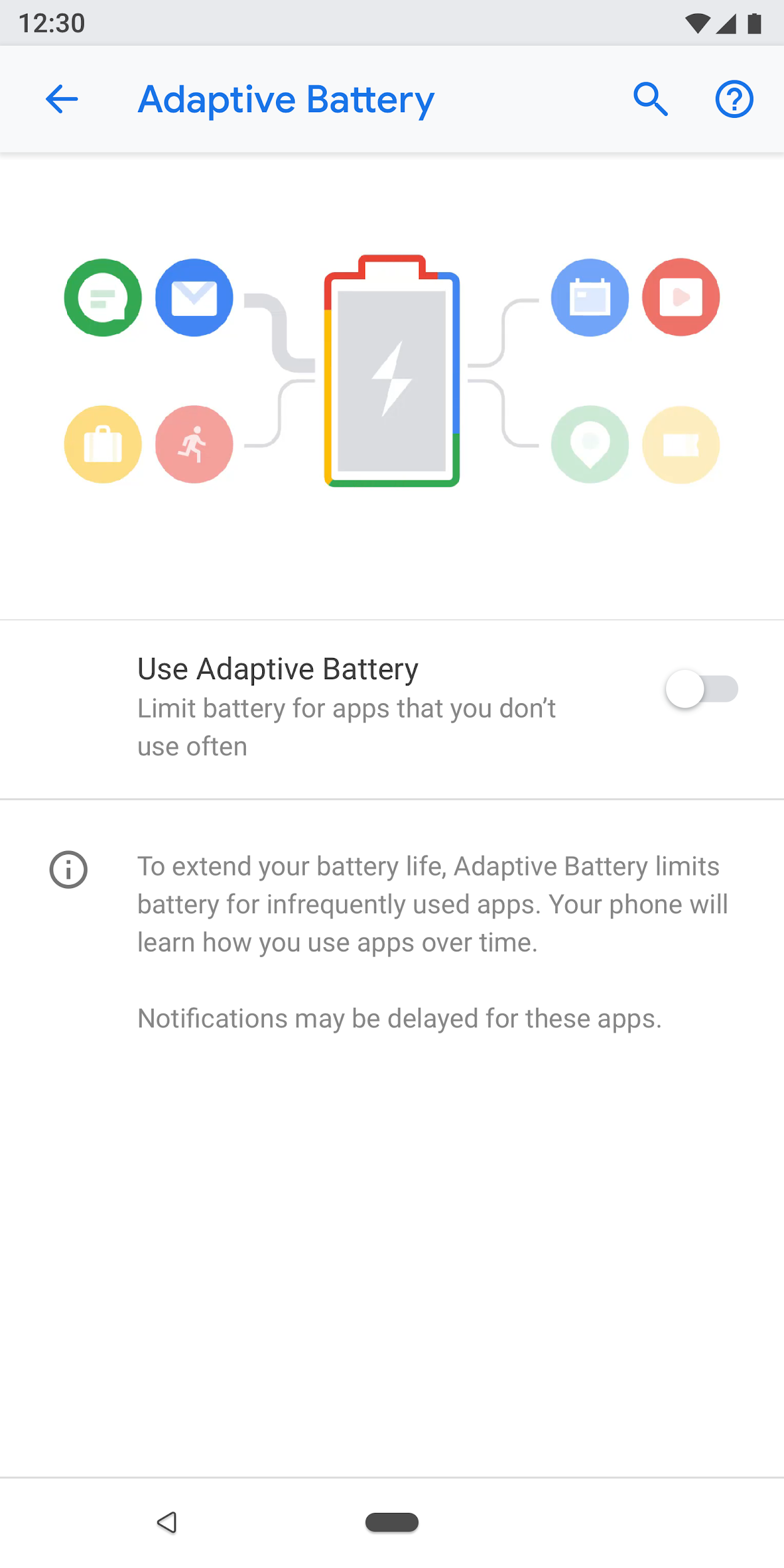
일부 기능에는 설명 또는 사용자 교육이 필요할 수 있습니다. 애니메이션이나 이미지를 텍스트와 함께 사용할 수 있습니다. 애니메이션이나 이미지는 화면 상단에 표시되어야 하는 반면 바닥글 텍스트는 설명을 추가하기 위한 용도로 사용할 수 있어야 합니다.

그림 38. 애니메이션 및 바닥글 텍스트를 사용한 설정
양식
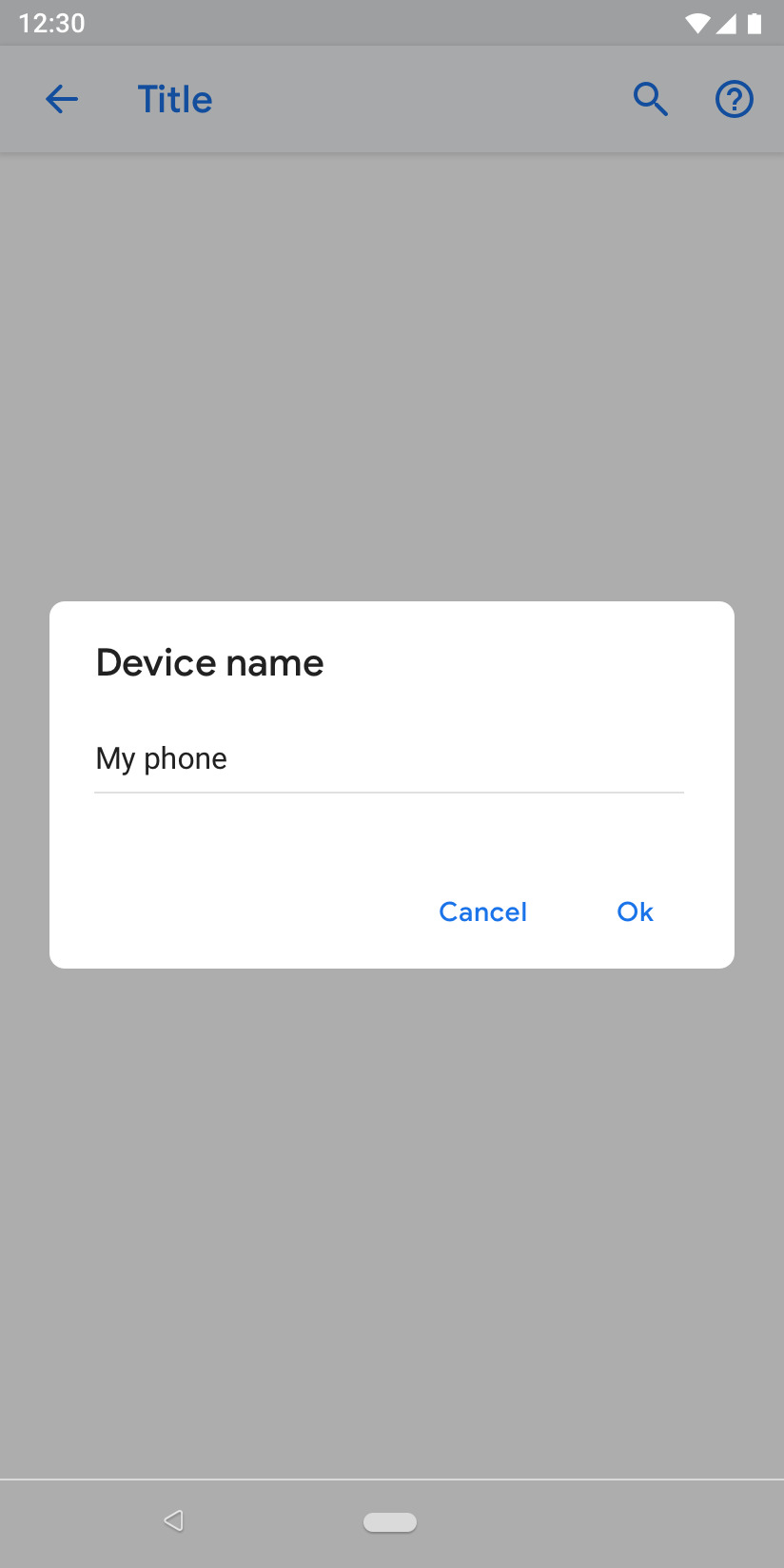
양식에 한 개의 입력란이 있으면 일반 대화상자를 사용합니다. 그러면 사용자가 한 번에 쉽게 내용을 입력할 수 있습니다.
하지만 양식의 입력란이 여러 개인 경우에는 전체 화면 대화상자 사용을 고려해 보세요. 이 경우 입력란을 명확한 패턴으로 정렬할 수 있는 추가적인 화면 공간을 얻을 수 있습니다.

그림 39. 일반 대화상자가 포함된 양식
검색결과
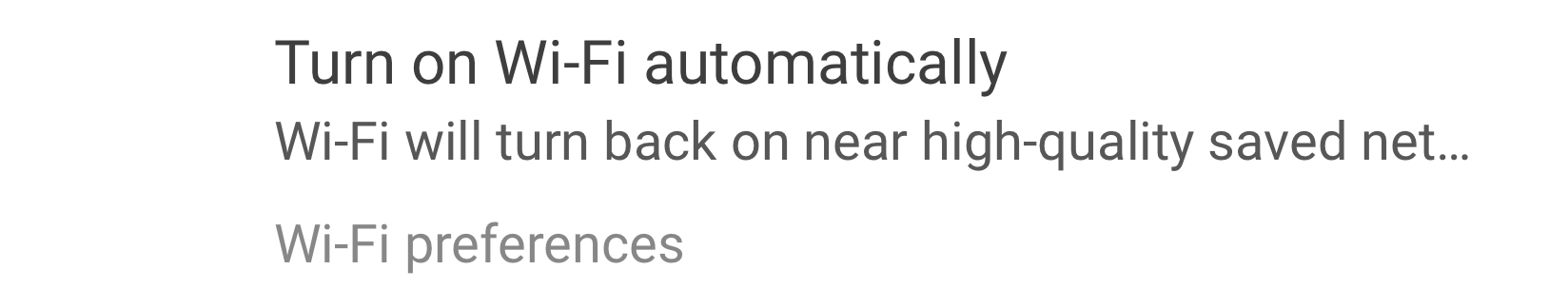
검색결과에는 제목, 하위 텍스트(있는 경우), 그리고 설정의 탐색경로 위치가 표시됩니다.

그림 40. 검색결과
