نگاشت ثابت های HAL-API که در ثابت های Map بین HAL و API معرفی شده اند، بر اساس اصول طراحی UX بسیار توصیه شده هدایت می شوند. اصول طراحی UX اساس چگونگی، زمان و موارد استفاده در هنگام استفاده از API های لمسی اندروید را مشخص می کند. برای کسب اطلاعات بیشتر در مورد این اصول اساسی، به Advanced Haptics: The When، What، و How of New Haptic API مراجعه کنید.

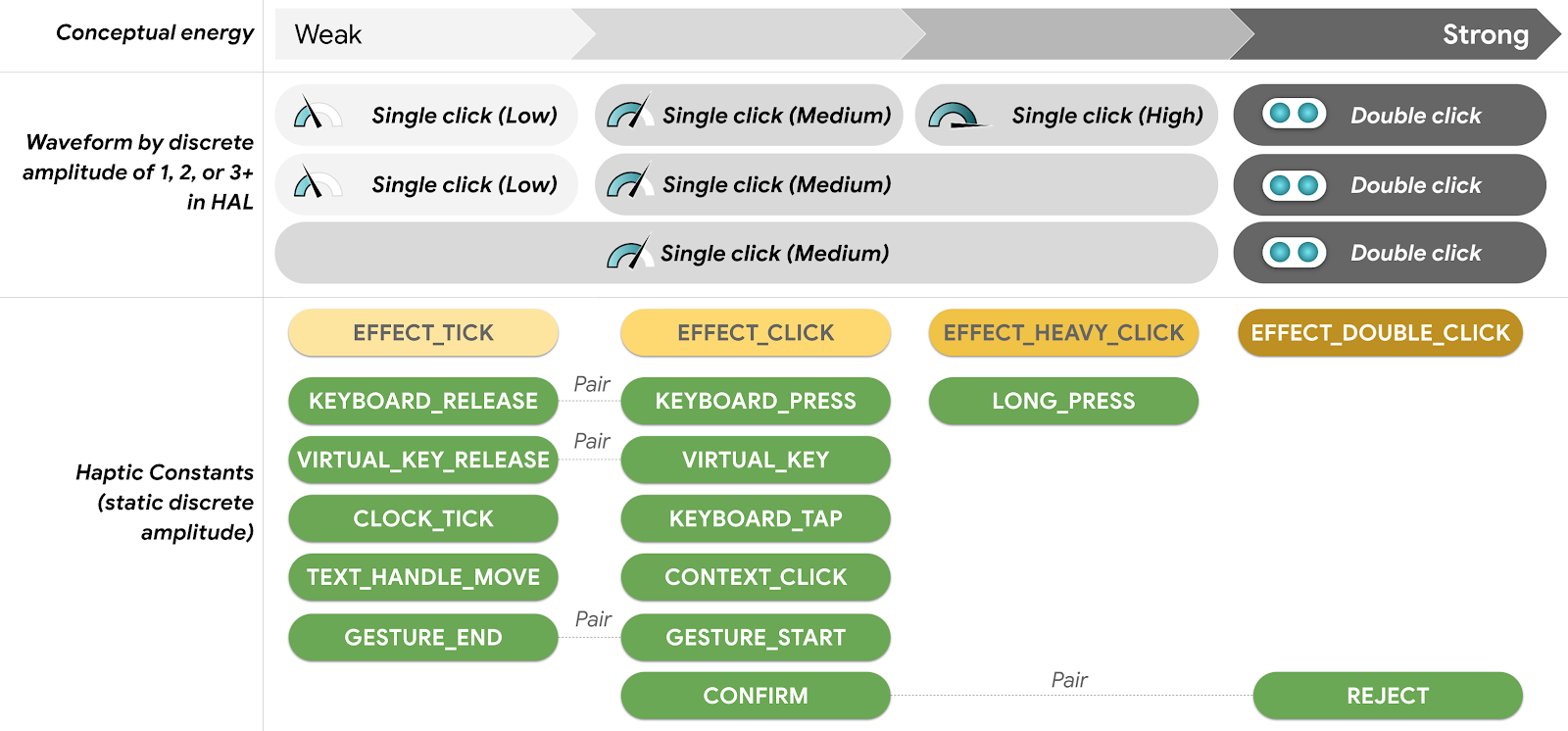
شکل 1. نگاشت ثابت HAL-API: مدل گسسته
جلوه های لمسی را انتخاب کنید
با قدرت لمسی ( VibrationEffect )
EFFECT_CLICK بهترین مکان برای شروع هنگام تعیین قدرت لمسی ترجیحی شما است ( VibrationEffect ): این میانه بین لمسی "سبک" EFFECT_TICK و لمسی "سنگین" EFFECT_HEAVY_CLICK است. با شروع با EFFECT_CLICK ، می توانید انرژی مفهومی را با افزودن قدرت با EFFECT_HEAVY_CLICK افزایش یا کاهش دهید، یا با EFFECT_TICK قدرت را کاهش دهید. به خاطر داشته باشید، EFFECT_DOUBLE_CLICK بالاترین انرژی مفهومی را ارائه می دهد زیرا تکرار می شود.

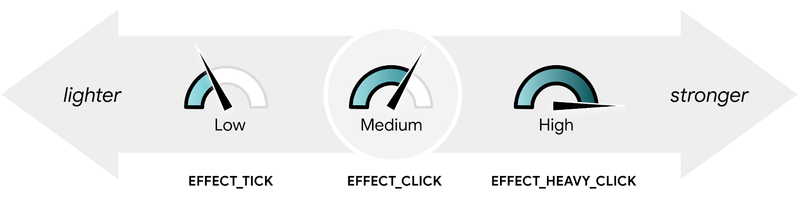
شکل 2. تنظیمات قدرت هپتیک
با رویدادهای ورودی و عناصر رابط کاربری ( HapticFeedbackConstants )
اگر هدف شما با رویدادهای ورودی خاص (مانند فشار طولانی، یا کشیدن انگشت) یا عناصر رابط کاربری (مانند صفحه کلید) مرتبط است، ثابت های لمسی از پیش تعریف شده را در HapticFeedbackConstants پیدا کنید. نام هر ثابت به موارد استفاده خاصی مانند KEYBOARD_PRESS یا LONG_PRESS اشاره دارد.
شبیه سازی رویدادهای دنیای واقعی با فشار دادن دکمه
بازخورد لمسی لمسی رویدادهای ورودی (دکمههای نرم مجازی) میتواند فشار دادن دکمهها را با استفاده از موجودات فیزیکی (مانند دکمههای سخت مکانیکی) شبیهسازی کند.
رویداد ورودی: جریان تعامل زوجی
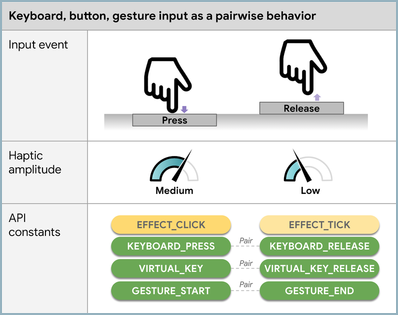
رویداد کلیک برای شبیه سازی رفتار یک دکمه مکانیکی طراحی شده است که فشار داده می شود و سپس رها می شود . انرژی درک شده از ضربه مکانیکی از فشار دکمه بالاتر از انرژی آزاد کردن یک دکمه است. بنابراین، بازخورد لمسی برای فشار دادن دکمه قوی تر از بازخورد لمسی برای رها کردن دکمه است.

شکل 3. اثرات هپتیک توسط رویداد ورودی باینری
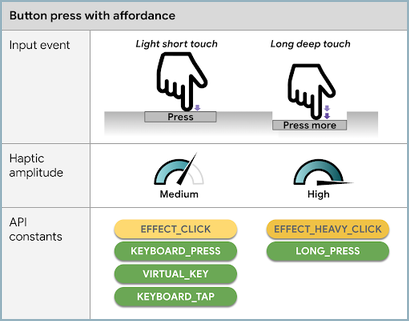
قدرت لمسی: توانایی فشار دادن دکمه
رویدادهای ورودی با درگیری کوتاهتر و سبکتر با لمسی سبکتر همراه هستند. رویدادهای ورودی با درگیری طولانیتر و عمیقتر با لمسی قویتر همراه هستند.

شکل 4. اثرات هپتیک بر اساس توان
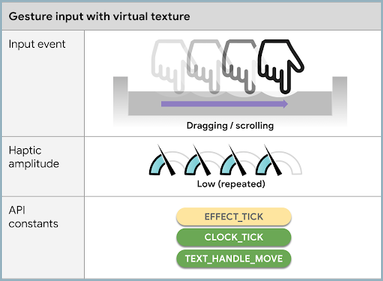
شبیه سازی بافت مجازی در رویداد ورودی ژست
ورودی مبتنی بر اشاره (مانند تمیز کردن یا پیمایش) میتواند با بافتهای لمسی مجازی در حالی که انگشت روی صفحه در حال حرکت است همراه با رابطهای کاربری بصری تراز شود، به عنوان مثال، ایجاد بازخورد لمسی مکرر در حالی که انگشت در حال حرکت در اطراف ساعت رابط کاربر با عناصر UI علامت تیک مجازی است.
جلوههای بافتهای لمسی مجازی باید تکرار شوند. این اغلب باعث می شود انرژی درک شده بالاتر از دامنه باشد (زمانی که اثر بدون تکرار ، یا فقط یک بار فراخوانی می شود). به همین دلیل، ثابتهای لمسی که برای بافتهای لمسی مجازی طراحی شدهاند (مانند CLOCK_TICK یا TEXT_HANDLE_MOVE ) باید ظریف باشند تا احساس حرکت را از طریق نشانههای مکرر ایجاد کنند.

شکل 5. جلوه های هپتیک برای شبیه سازی بافت مجازی
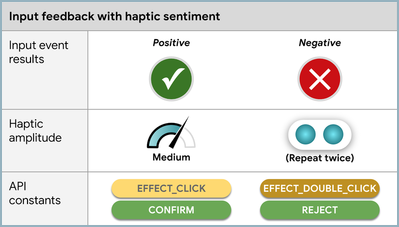
شامل احساسات
برای گنجاندن احساسات مثبت یا منفی در جلوههای لمسی، برای جلب توجه کاربر، احساس قویتری را روی احساسات منفی اعمال کنید.

شکل 6. اثرات هپتیک با احساسات
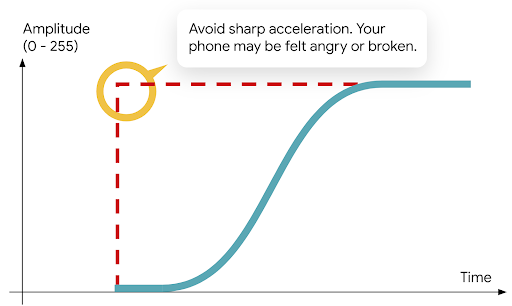
از صداهای شنیدنی ناشی از ارتعاش طولانی اجتناب کنید
برای جلوگیری از نویز شنیدنی ناشی از ارتعاش طولانی برای لمس های توجهی، الگو را به آرامی تسریع کنید تا جلوه شیب دار ایجاد کنید. این کار را با استفاده از createWaveform(long[] timings, int[] amplitudes, int repeat) انجام دهید.

شکل 7. اثر افزایش ارتعاش طولانی

