HAL-API ধ্রুবক ম্যাপিং HAL এবং API-এর মধ্যে মানচিত্র ধ্রুবকগুলিতে প্রবর্তিত উচ্চ প্রস্তাবিত UX নকশা নীতি দ্বারা চালিত হয়। ইউএক্স ডিজাইন নীতিগুলি Android হ্যাপটিক্স API ব্যবহার করার সময় কীভাবে, কখন এবং কী ব্যবহার করতে হবে তার ভিত্তি নির্ধারণ করে। এই মৌলিক নীতিগুলি সম্পর্কে আরও জানতে অ্যাডভান্সড হ্যাপটিক্স দেখুন: নতুন হ্যাপটিক এপিআইগুলির কখন, কী এবং কীভাবে।

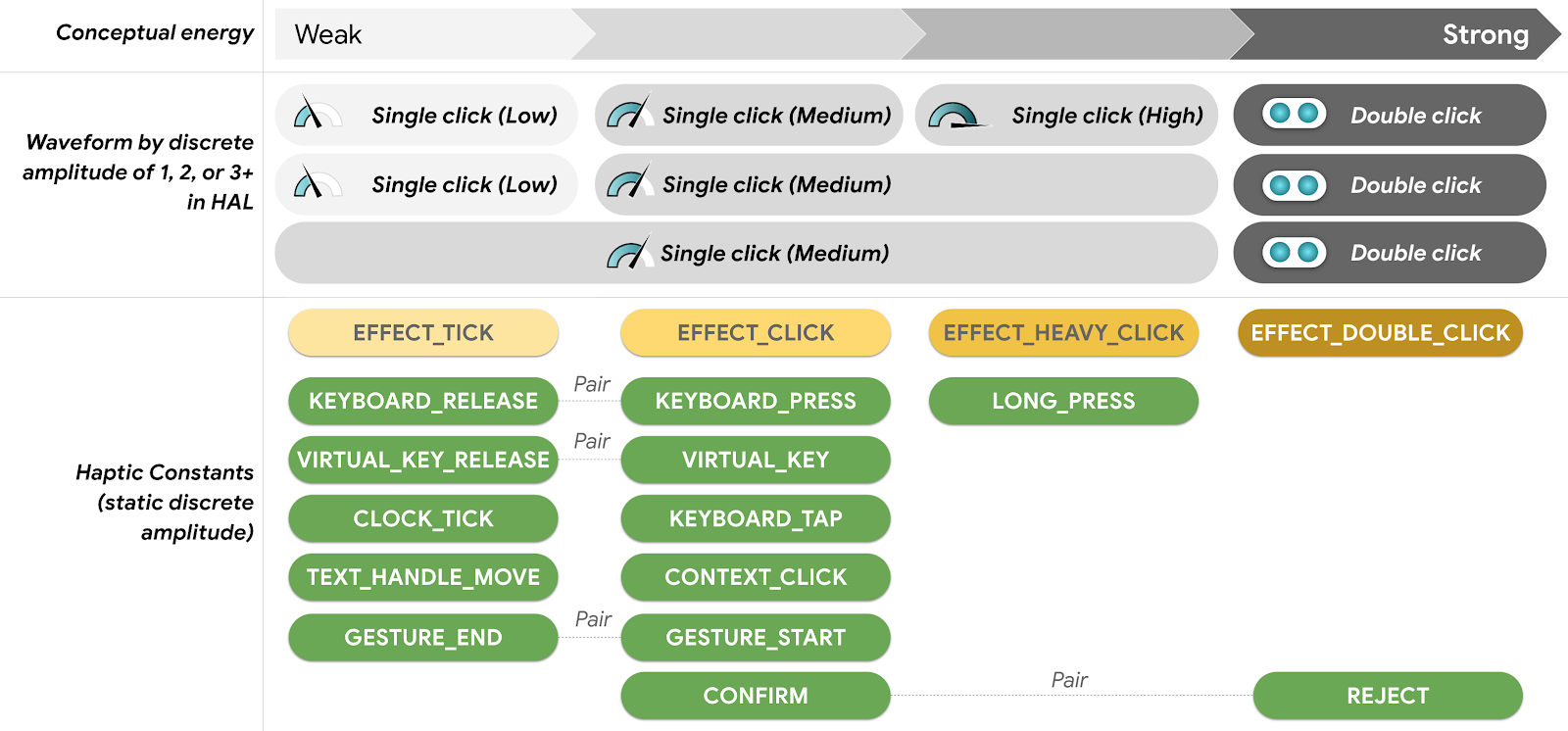
চিত্র 1. HAL-API ধ্রুবক ম্যাপিং: বিচ্ছিন্ন মডেল
হ্যাপটিক প্রভাব নির্বাচন করুন
হ্যাপটিক শক্তি দ্বারা ( VibrationEffect )
আপনার পছন্দের হ্যাপটিক শক্তি ( VibrationEffect ) নির্ধারণ করার সময় শুরু করার জন্য EFFECT_CLICK হল সর্বোত্তম স্থান : এটি EFFECT_TICK এর "হালকা" হ্যাপটিক্স এবং EFFECT_HEAVY_CLICK এর "ভারী" হ্যাপটিক্সের মধ্যবর্তী। EFFECT_CLICK দিয়ে শুরু করে, আপনি EFFECT_HEAVY_CLICK দিয়ে শক্তি যোগ করে ধারণাগত শক্তি বাড়াতে বা কমাতে পারেন, অথবা EFFECT_TICK দিয়ে শক্তি কমাতে পারেন। মনে রাখবেন, EFFECT_DOUBLE_CLICK সর্বোচ্চ ধারণাগত শক্তি সরবরাহ করে কারণ এটি পুনরাবৃত্তি হয়৷

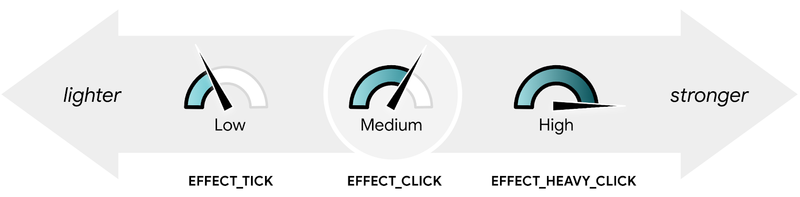
চিত্র 2. হ্যাপটিক শক্তি সেটিংস
ইনপুট ইভেন্ট এবং UI উপাদান দ্বারা ( HapticFeedbackConstants )
যদি আপনার লক্ষ্য নির্দিষ্ট ইনপুট ইভেন্টগুলির সাথে যুক্ত হয় (যেমন দীর্ঘ প্রেস, বা সোয়াইপ), বা UI উপাদান (যেমন কীবোর্ড), HapticFeedbackConstants এ পূর্বনির্ধারিত হ্যাপটিক ধ্রুবকগুলি খুঁজুন। প্রতিটি ধ্রুবকের নাম KEYBOARD_PRESS , বা LONG_PRESS মতো নির্দিষ্ট ব্যবহারের ক্ষেত্রে বোঝায়।
বাস্তব-বিশ্বের বোতাম-প্রেস ইভেন্টগুলি অনুকরণ করুন
ইনপুট ইভেন্টের টাচ হ্যাপটিক ফিডব্যাক (ভার্চুয়াল সফট বোতাম) ফিজিক্যাল এন্টিটি (যেমন যান্ত্রিক হার্ড বোতাম) ব্যবহার করে বোতাম প্রেসের অনুকরণ করতে পারে।
ইনপুট ইভেন্ট: পেয়ারওয়াইজ মিথস্ক্রিয়া প্রবাহ
ক্লিক ইভেন্টটি একটি যান্ত্রিক বোতামের আচরণ অনুকরণ করার জন্য ডিজাইন করা হয়েছে, যা টিপে তারপর ছেড়ে দেওয়া হয় । একটি বোতাম প্রেস থেকে যান্ত্রিক আবেগের অনুভূত শক্তি একটি বোতাম রিলিজের চেয়ে বেশি। অতএব, বোতাম প্রেসের জন্য হ্যাপটিক প্রতিক্রিয়া বোতাম প্রকাশের জন্য হ্যাপটিক প্রতিক্রিয়ার চেয়ে শক্তিশালী।

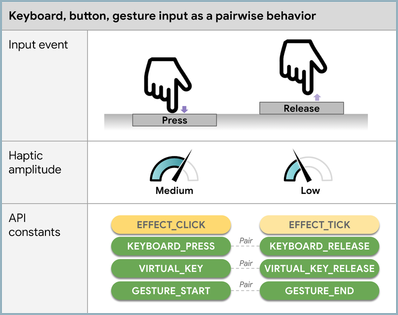
চিত্র 3. বাইনারি ইনপুট ইভেন্ট দ্বারা হ্যাপটিক প্রভাব
হ্যাপটিক শক্তি: বোতাম প্রেসের সামর্থ্য
সংক্ষিপ্ত এবং হালকা ব্যস্ততার সাথে ইনপুট ইভেন্টগুলি হালকা হ্যাপটিক্সের সাথে যুক্ত। দীর্ঘ এবং গভীর ব্যস্ততার সাথে ইনপুট ইভেন্টগুলি শক্তিশালী হ্যাপটিক্সের সাথে যুক্ত।

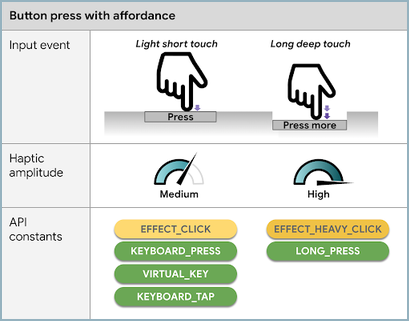
চিত্র 4. সামর্থ্য দ্বারা হ্যাপটিক প্রভাব
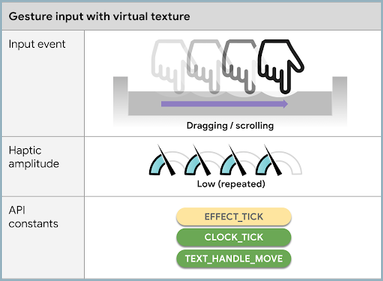
অঙ্গভঙ্গি ইনপুট ইভেন্টে ভার্চুয়াল টেক্সচার অনুকরণ করুন
অঙ্গভঙ্গি-ভিত্তিক ইনপুট (যেমন স্ক্রাবিং বা স্ক্রলিং) ভার্চুয়াল হ্যাপটিক টেক্সচারের সাথে সারিবদ্ধ করা যেতে পারে যখন আঙুলটি ভিজ্যুয়াল UI-এর সাথে স্ক্রিনে চলে যায়, উদাহরণস্বরূপ, ভার্চুয়াল টিক মার্ক UI উপাদানগুলির সাথে একটি আঙুল ঘড়ির UI এর চারপাশে ঘোরার সময় বারবার হ্যাপটিক প্রতিক্রিয়া তৈরি করা।
ভার্চুয়াল হ্যাপটিক টেক্সচারের জন্য প্রভাবগুলি পুনরাবৃত্তি করা বোঝানো হয়। এটি প্রায়শই অনুভূত শক্তিকে প্রশস্ততার চেয়ে বেশি করে তোলে (যখন প্রভাব পুনরাবৃত্তি ছাড়াই বলা হয়, বা শুধুমাত্র একবার )। এই কারণে, হ্যাপটিক ধ্রুবকগুলি যেগুলি ভার্চুয়াল হ্যাপটিক টেক্সচারের জন্য ডিজাইন করা হয়েছে (যেমন CLOCK_TICK বা TEXT_HANDLE_MOVE ) বারবার সংকেতের মাধ্যমে চলাচলের অনুভূতি প্রদান করতে সূক্ষ্ম হতে হবে।

চিত্র 5. ভার্চুয়াল টেক্সচার অনুকরণ করার জন্য হ্যাপটিক প্রভাব
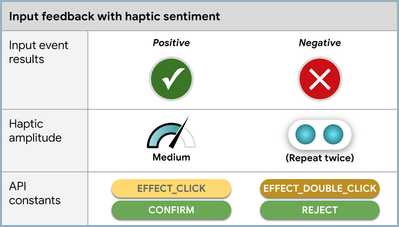
অনুভূতি অন্তর্ভুক্ত
হ্যাপটিক প্রভাবগুলিতে ইতিবাচক বা নেতিবাচক অনুভূতি অন্তর্ভুক্ত করতে, ব্যবহারকারীর মনোযোগ পেতে নেতিবাচক অনুভূতিতে শক্তিশালী সংবেদন প্রয়োগ করুন।

চিত্র 6. অনুভূতির সাথে হ্যাপটিক প্রভাব
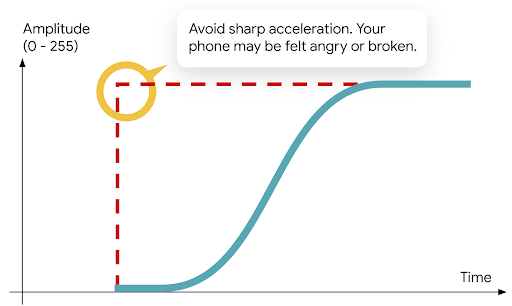
দীর্ঘ কম্পন থেকে শ্রবণযোগ্য শব্দ এড়িয়ে চলুন
মনোযোগী হ্যাপটিক্সের জন্য দীর্ঘ কম্পন থেকে শ্রবণযোগ্য শব্দ এড়াতে, একটি র্যাম্প-আপ প্রভাব তৈরি করতে প্যাটার্নটিকে মসৃণভাবে ত্বরান্বিত করুন। createWaveform(long[] timings, int[] amplitudes, int repeat) ব্যবহার করে এটি করুন।

চিত্র 7. দীর্ঘ কম্পন র্যাম্প-আপ প্রভাব

