В этом документе излагаются принципы и рекомендации для всех, кто занимается разработкой настроек платформы Android, основных настроек GMS (Настройки Google) или разработчиков, разрабатывающих настройки для своего приложения Android.
Принципы дизайна
Предоставьте хороший обзор
Пользователи должны иметь возможность просматривать экраны настроек и понимать все отдельные настройки и их значения.

Рисунок 1. Настройки и их текущие значения представлены на экране верхнего уровня.
Организуйте предметы интуитивно
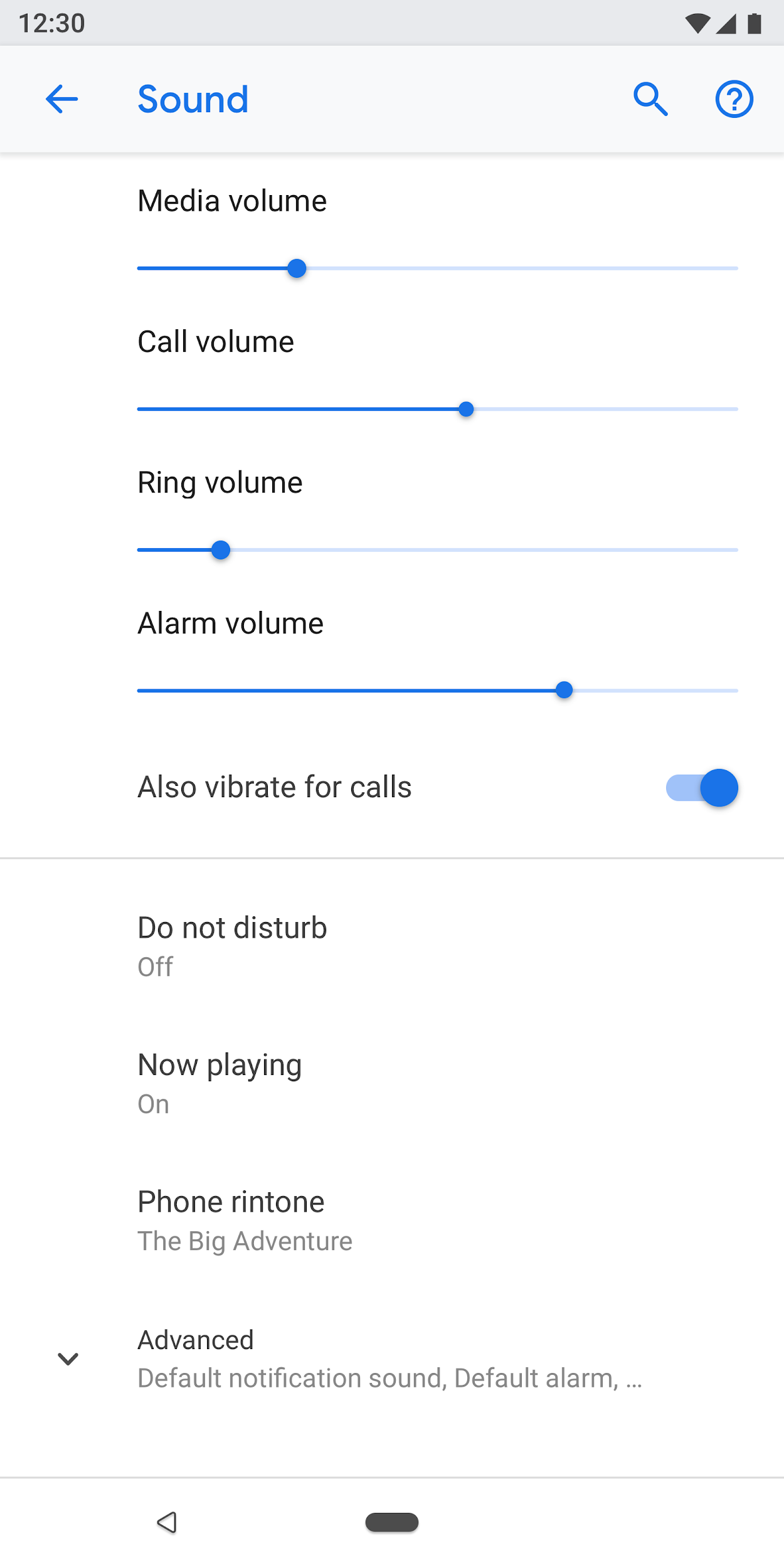
Разместите часто используемые настройки вверху экрана. Ограничьте количество настроек на одном экране. Показ более 10-15 элементов может оказаться утомительным. Создавайте интуитивно понятные меню, переместив некоторые настройки на отдельный экран.

Рисунок 2. Общие настройки находятся вверху экрана.
Сделайте настройки легкими для поиска
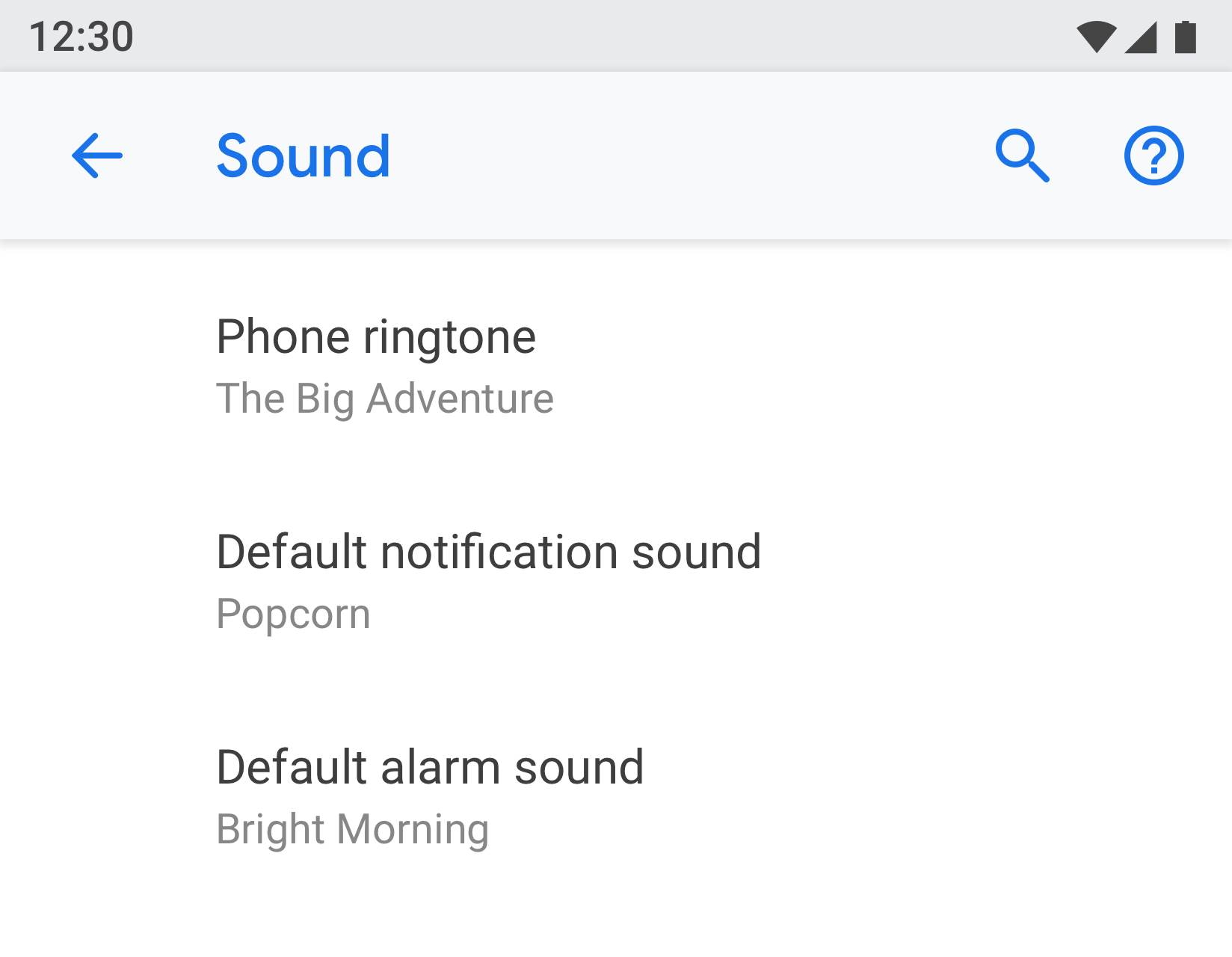
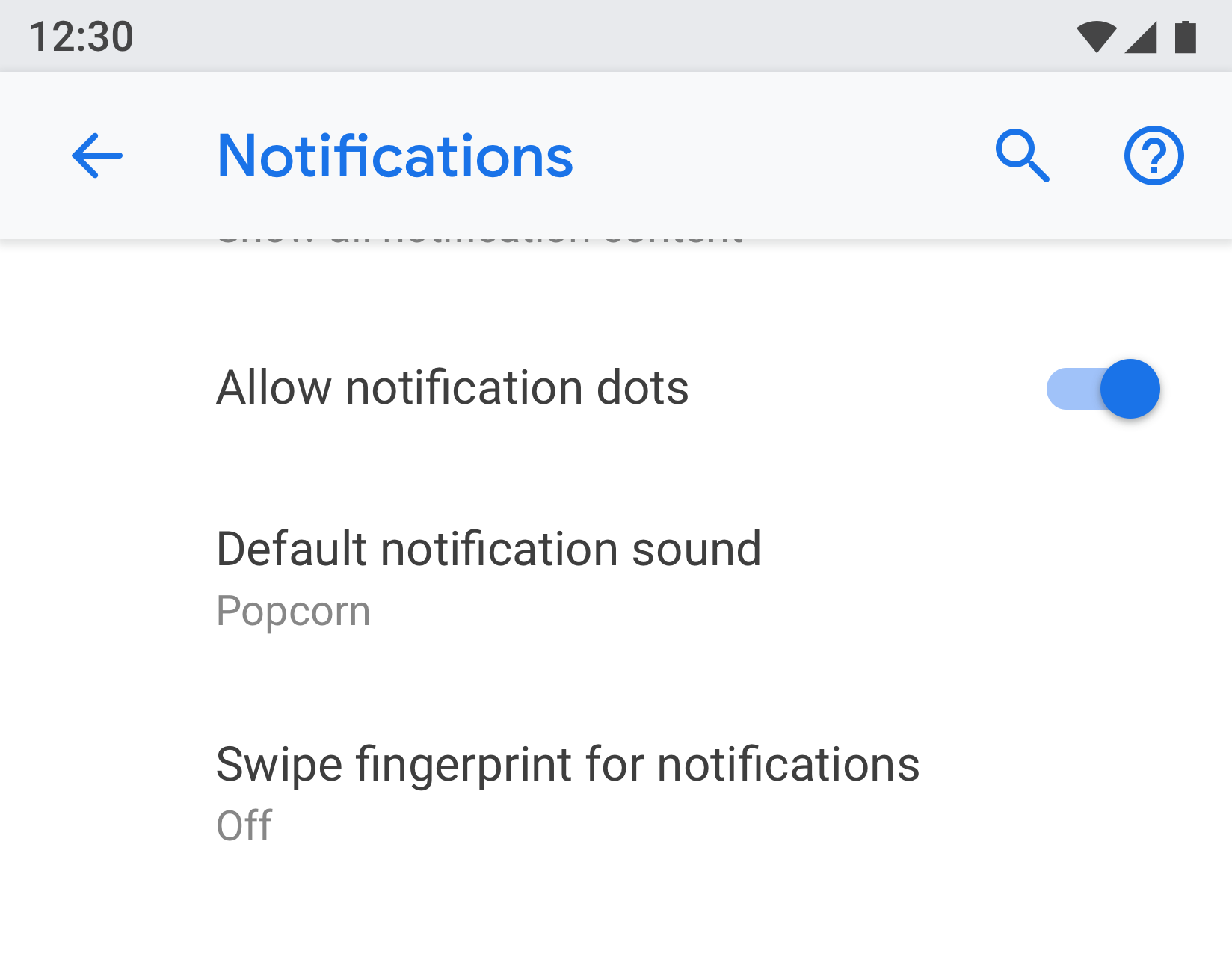
В некоторых случаях может оказаться полезным дублировать отдельные настройки на двух разных экранах. Различные ситуации могут побудить пользователей изменить настройку, поэтому включение настройки в несколько мест поможет пользователям найти этот элемент.
Для дублирования настроек создайте отдельный экран для настройки и укажите точки входа из разных мест.
 |  |
Рис. 3 и 4. «Звук уведомления по умолчанию» отображается на экранах «Уведомление» и «Звук».
Используйте понятный заголовок и статус
Сделайте названия настроек краткими и содержательными. Избегайте использования расплывчатых заголовков, таких как «Общие настройки». Под заголовком покажите статус, чтобы выделить значение параметра. Покажите конкретные детали, а не просто описывайте заголовок.
Названия должны:
- Сначала поместите самый важный текст на этикетке.
- Перефразируйте негативные слова, такие как «не делай» или «никогда», на нейтральные термины, например «блокировать».
- Используйте обезличенные ярлыки, например «Уведомления» вместо «Сообщите мне». Исключение: если для понимания настроек необходимо обратиться к пользователю, используйте второе лицо («вы»), а не первое лицо («Я»).
Названия должны избегать:
- Общие термины, такие как установка, изменение, редактирование, модификация, управление, использование, выбор или выбор.
- Повторение слов из разделителя раздела или заголовка подэкрана.
- Технический жаргон.
Типы страниц
Список настроек
Это самый распространенный тип экрана. Это позволяет объединить несколько настроек вместе. Списки настроек могут представлять собой сочетание элементов управления, таких как переключатели, меню и ползунки.
Если в одной категории много настроек, их можно сгруппировать. Дополнительные сведения см. в разделе Группировка и разделители .

Рисунок 5. Пример списка настроек
Просмотр списка
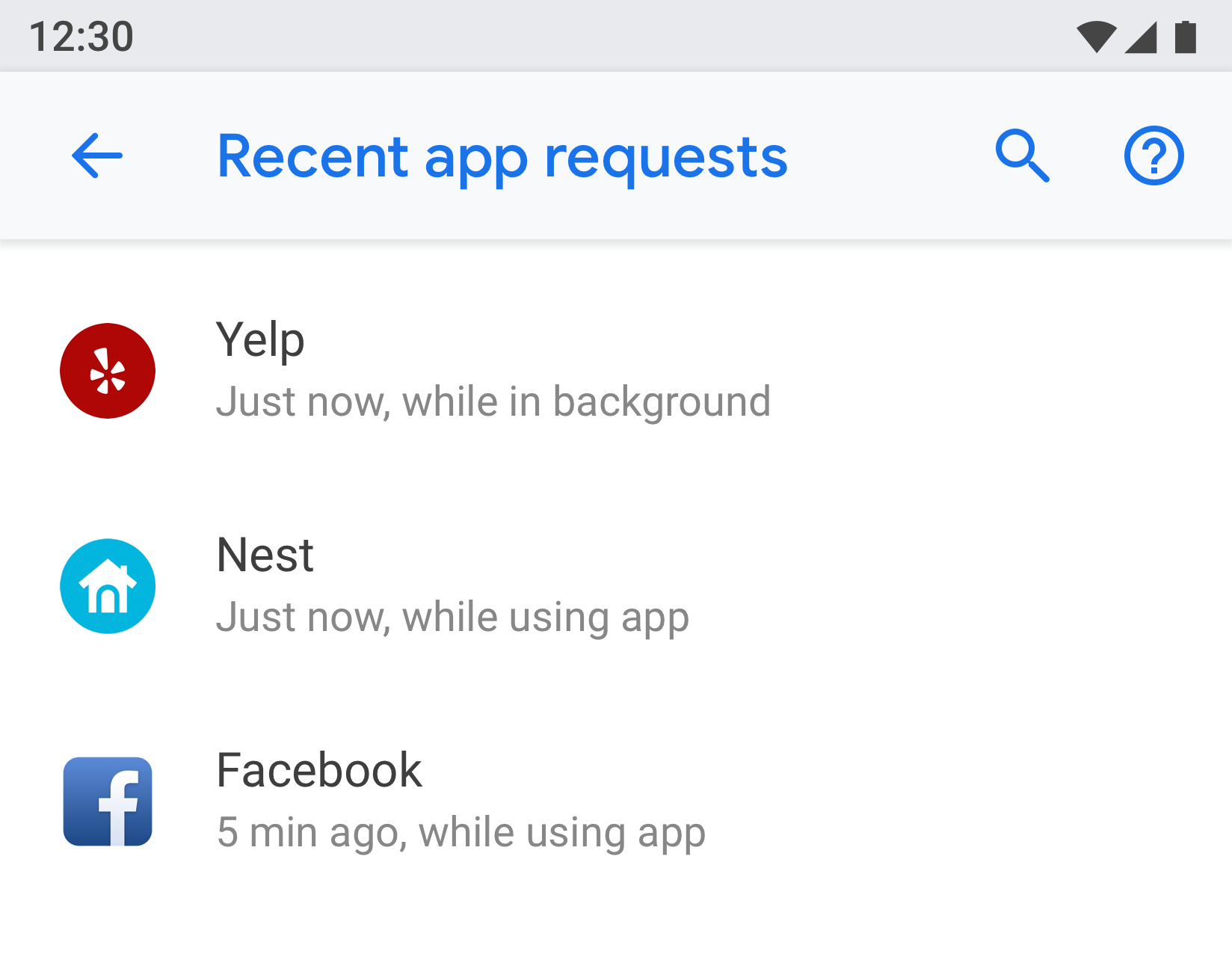
Представление списка используется для отображения списка таких элементов, как приложения, учетные записи, устройства и т. д. На экран можно добавить элементы управления для фильтрации или сортировки.

Рисунок 6. Пример представления списка
Экран сущности
Экран объекта используется для представления настроек отдельного элемента, такого как приложение, учетная запись, устройство, сеть Wi-Fi и т. д.
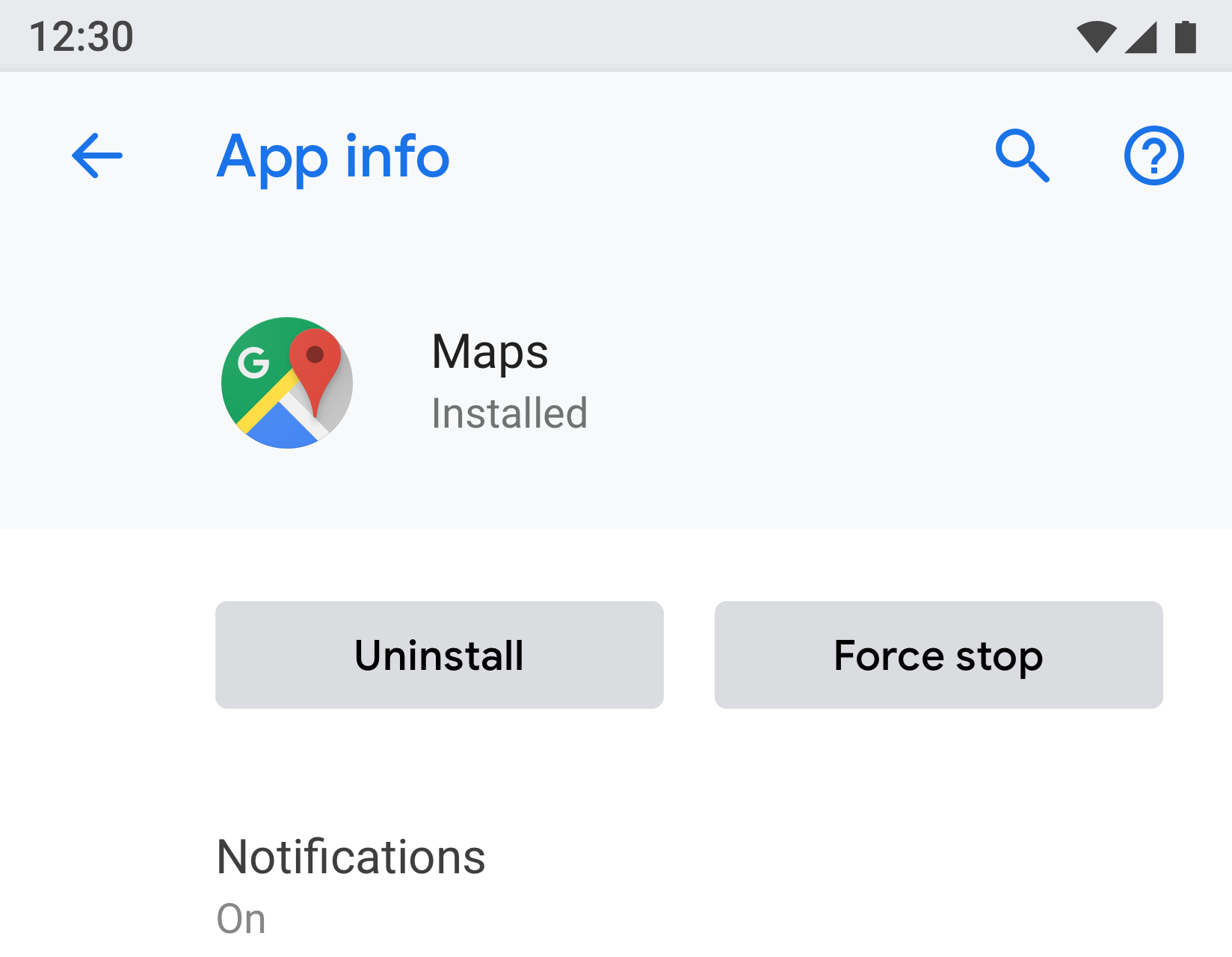
Визуально объект отображается вверху со значком, заголовком и подзаголовком. Все настройки на этом экране должны быть связаны с этим объектом.

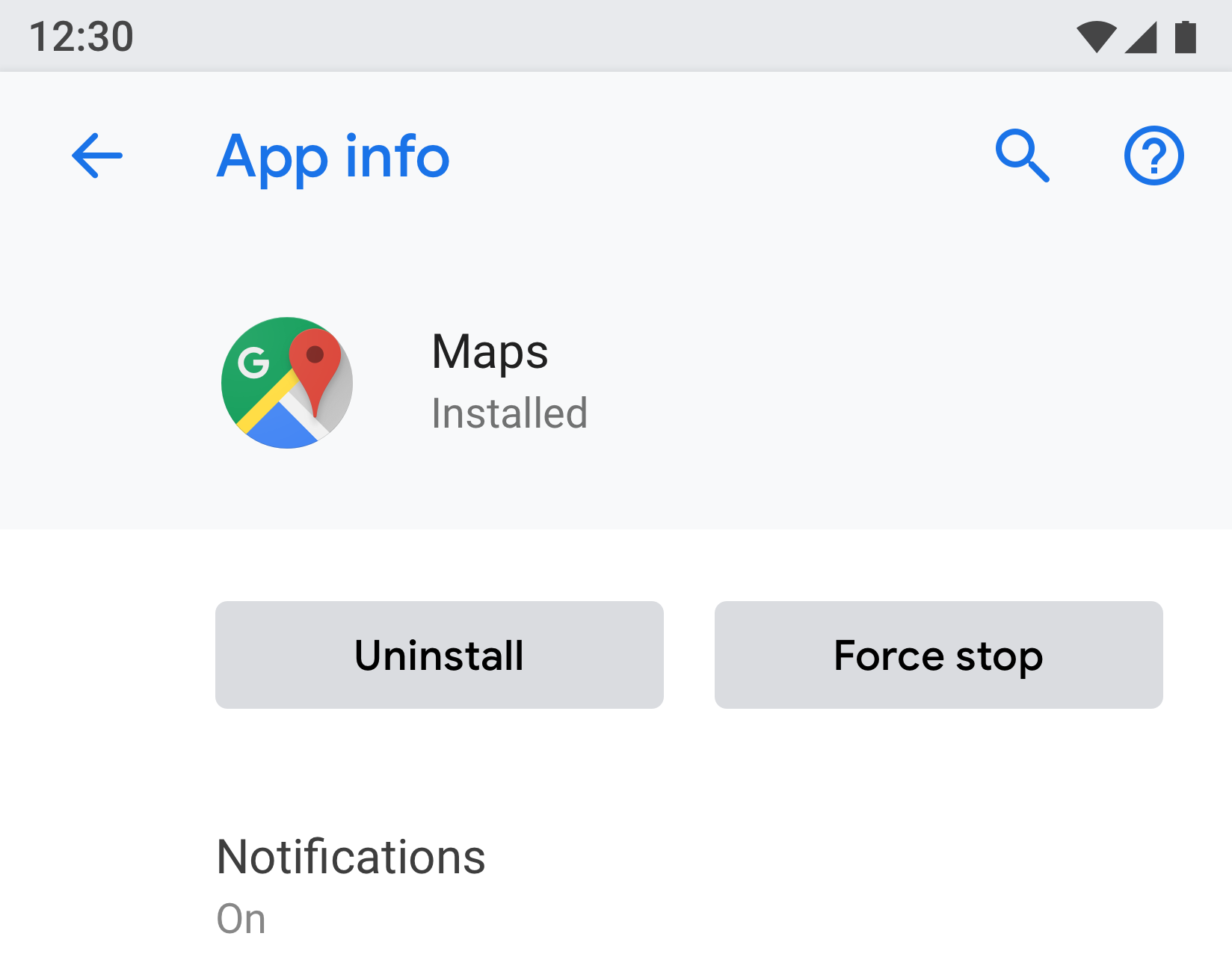
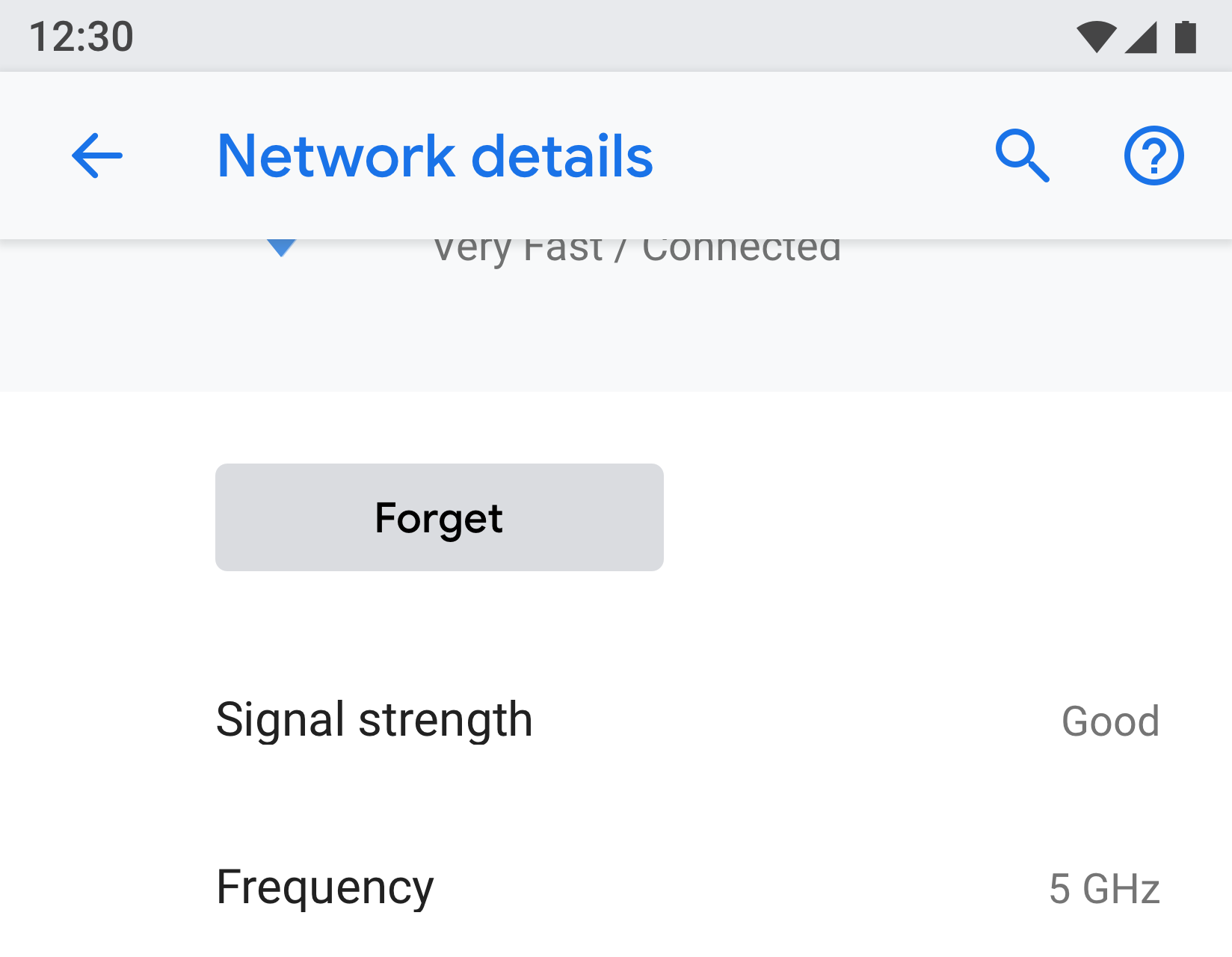
Рисунок 7. Пример экрана сущности, используемого в информации о приложении.

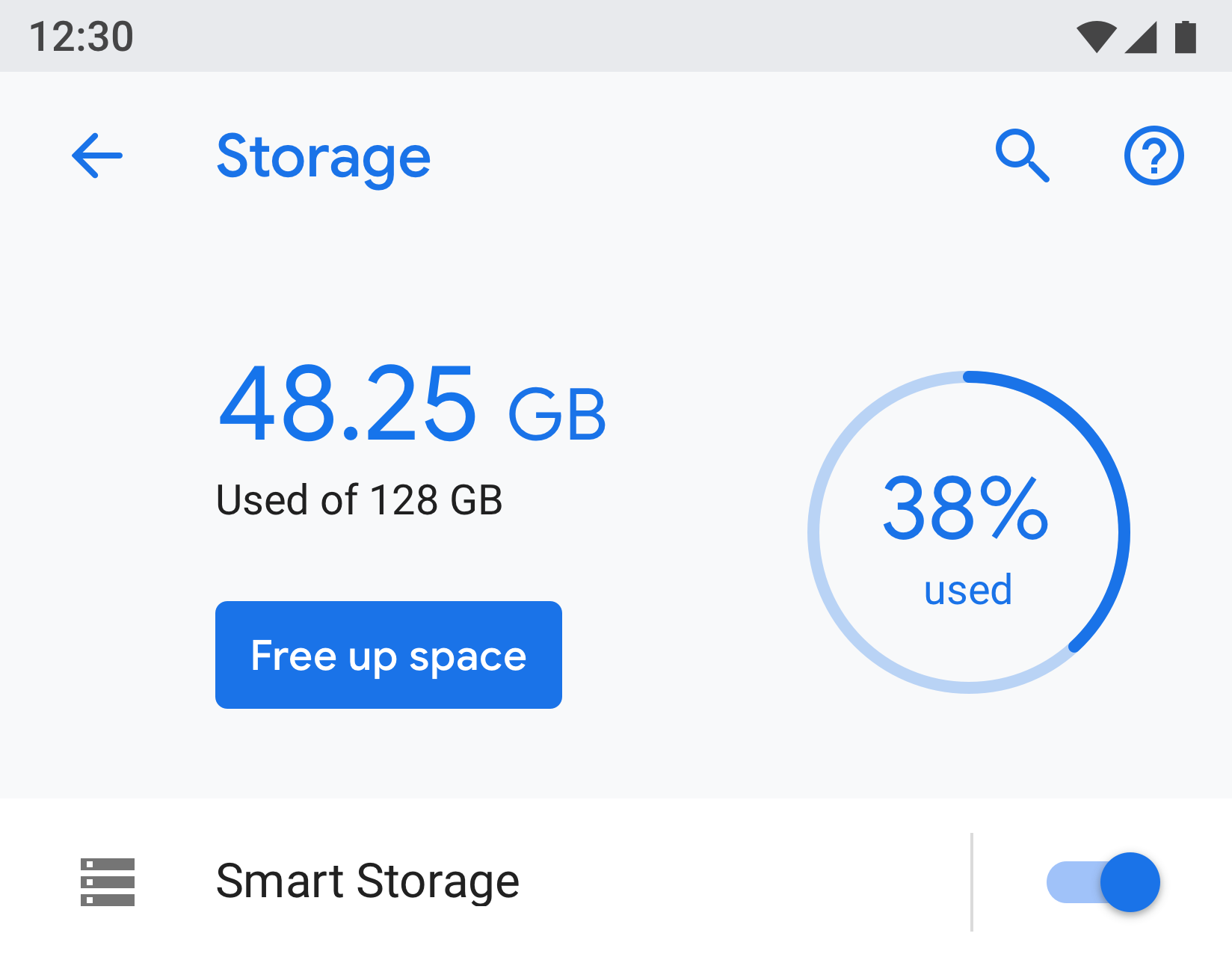
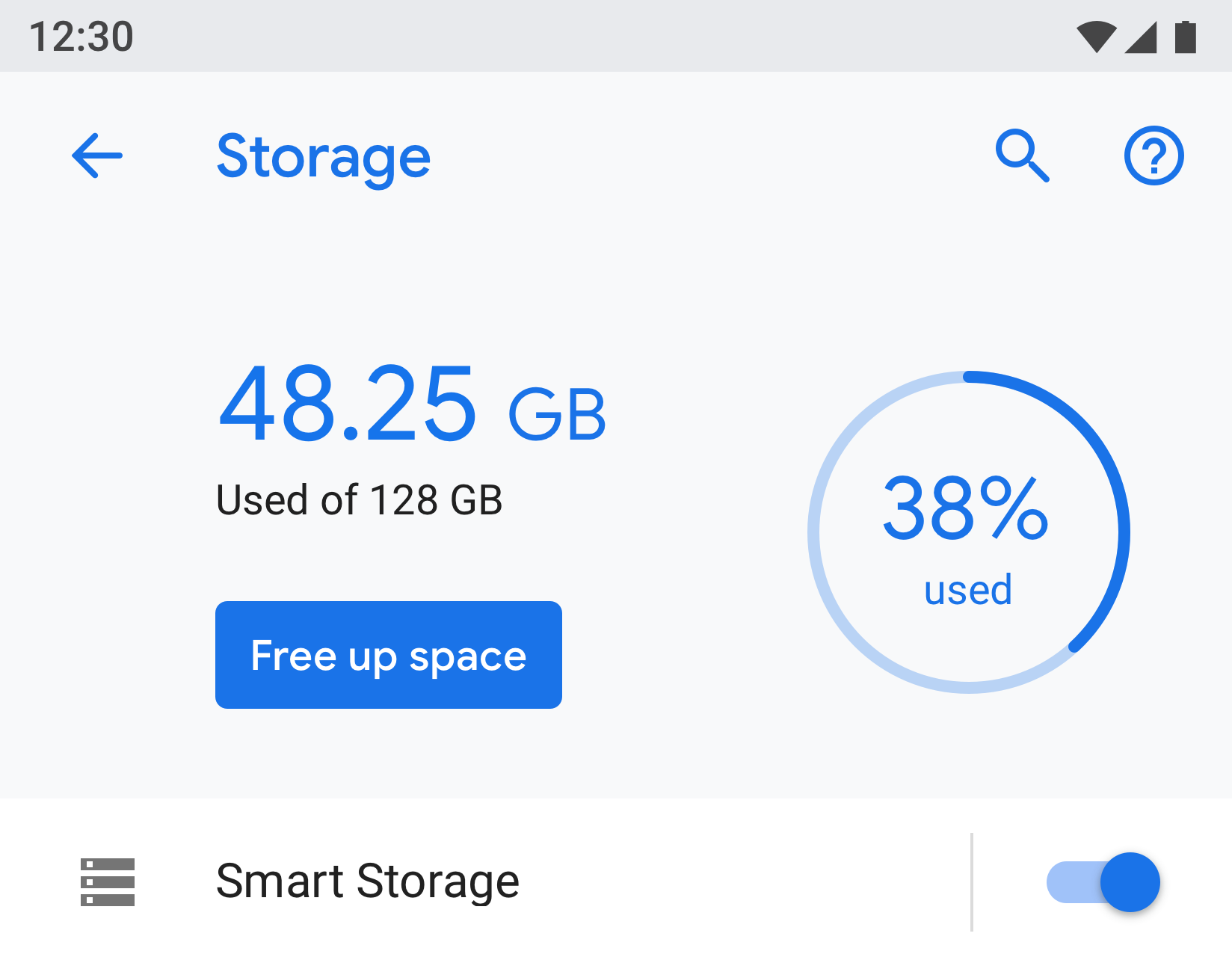
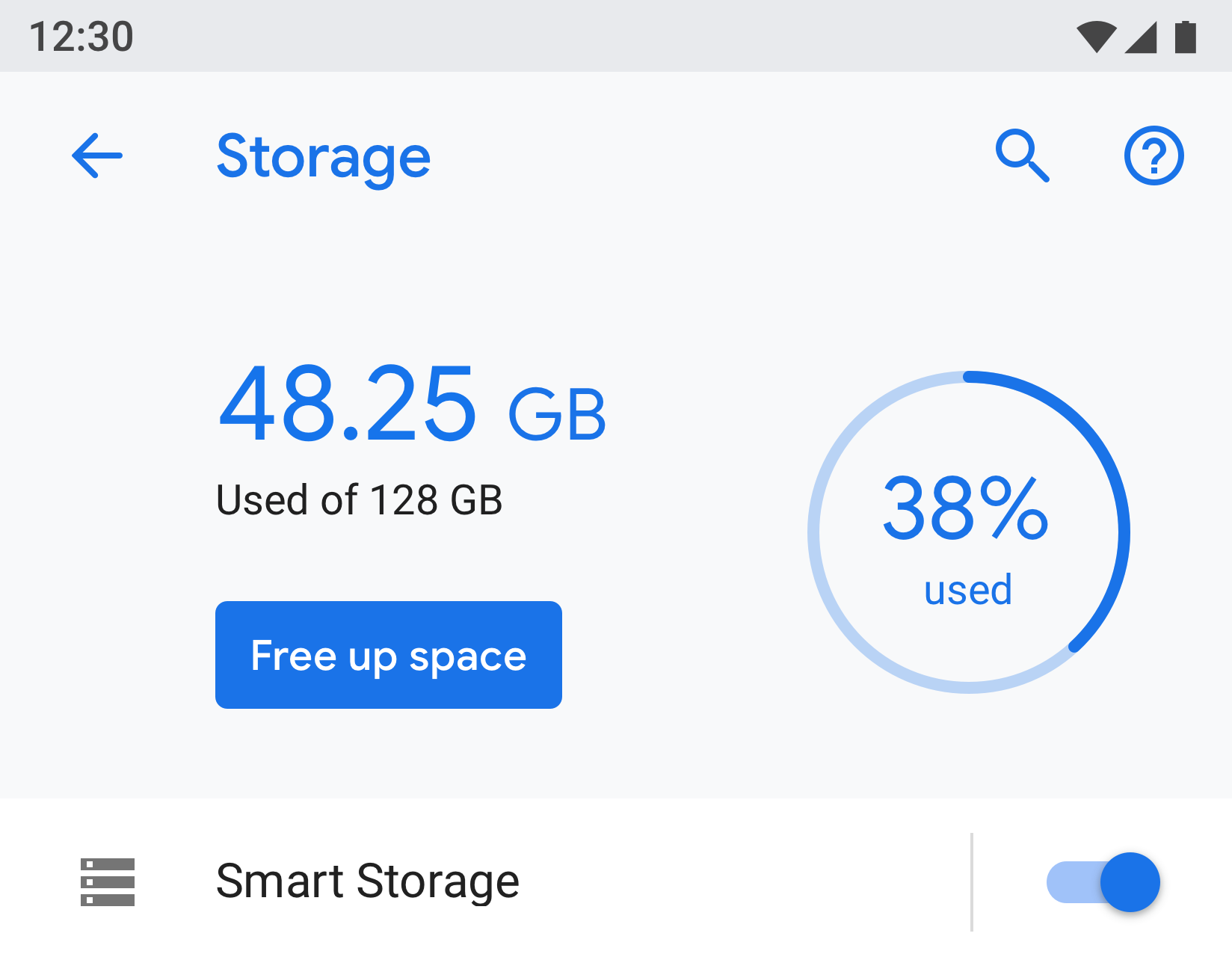
Рис. 8. Пример экрана сущности, используемого в хранилище.
Основная настройка
Основную настройку лучше всего использовать, когда можно включить или отключить всю функцию, например Wi-Fi или Bluetooth. Используя переключатель в верхней части экрана, пользователь может управлять этой функцией. Использование основного параметра для отключения этой функции отключает все остальные связанные настройки.
Если для функции требуется более длинное текстовое описание, можно использовать основную настройку, поскольку этот тип экрана допускает более длинный текст нижнего колонтитула.
Если настройку необходимо продублировать или связать с несколькими экранами, используйте основную настройку. Поскольку основная настройка представляет собой отдельный экран, вам не придется использовать несколько переключателей в разных местах для одной и той же настройки.

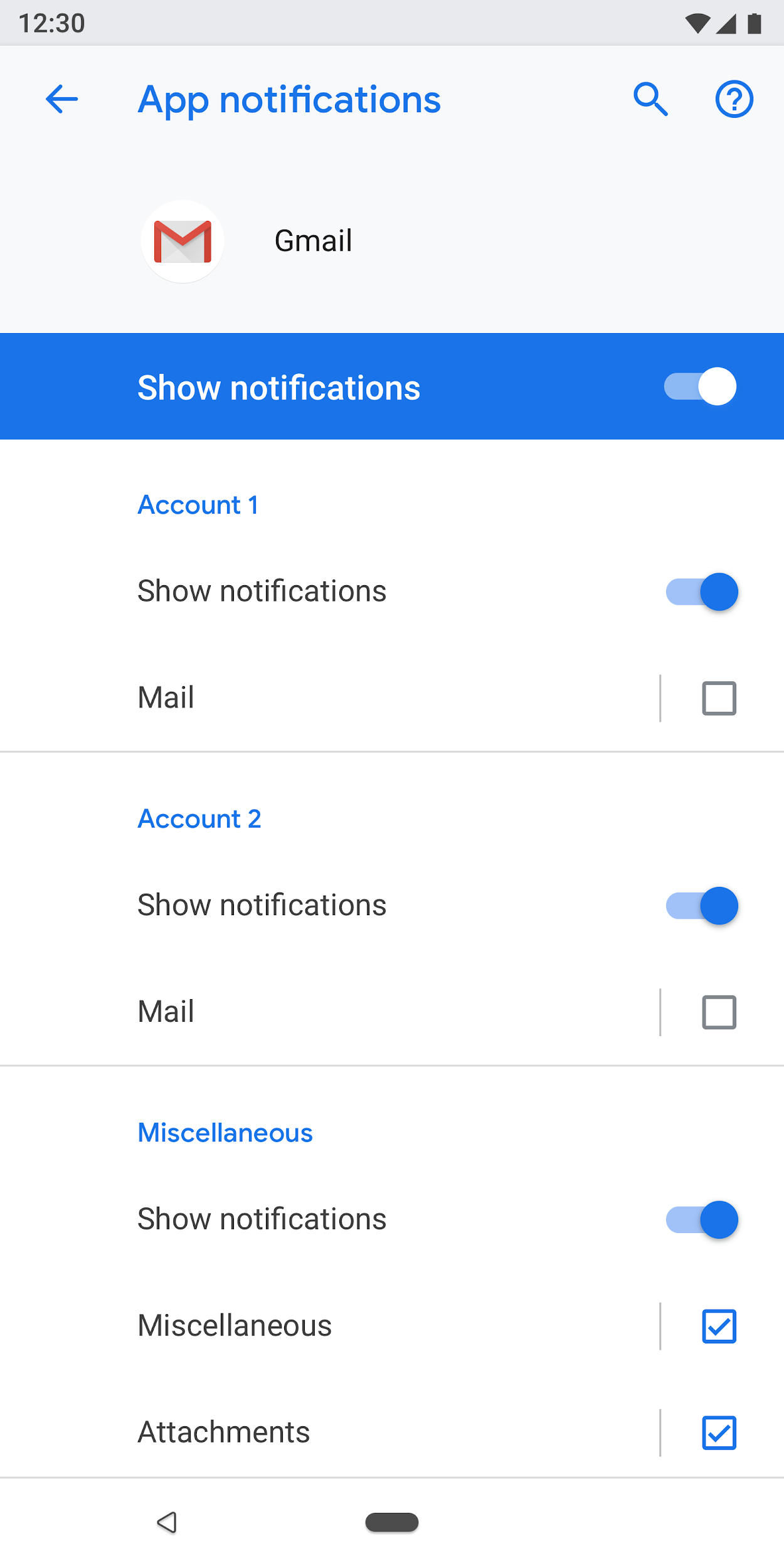
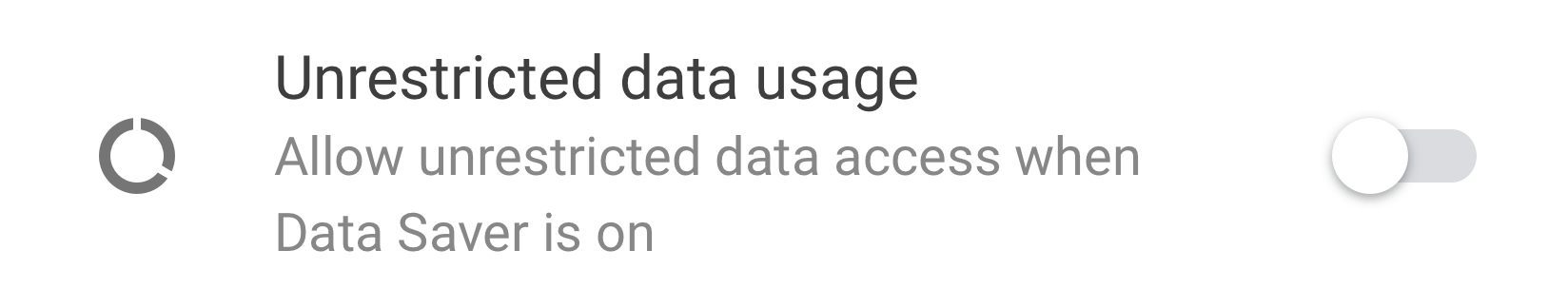
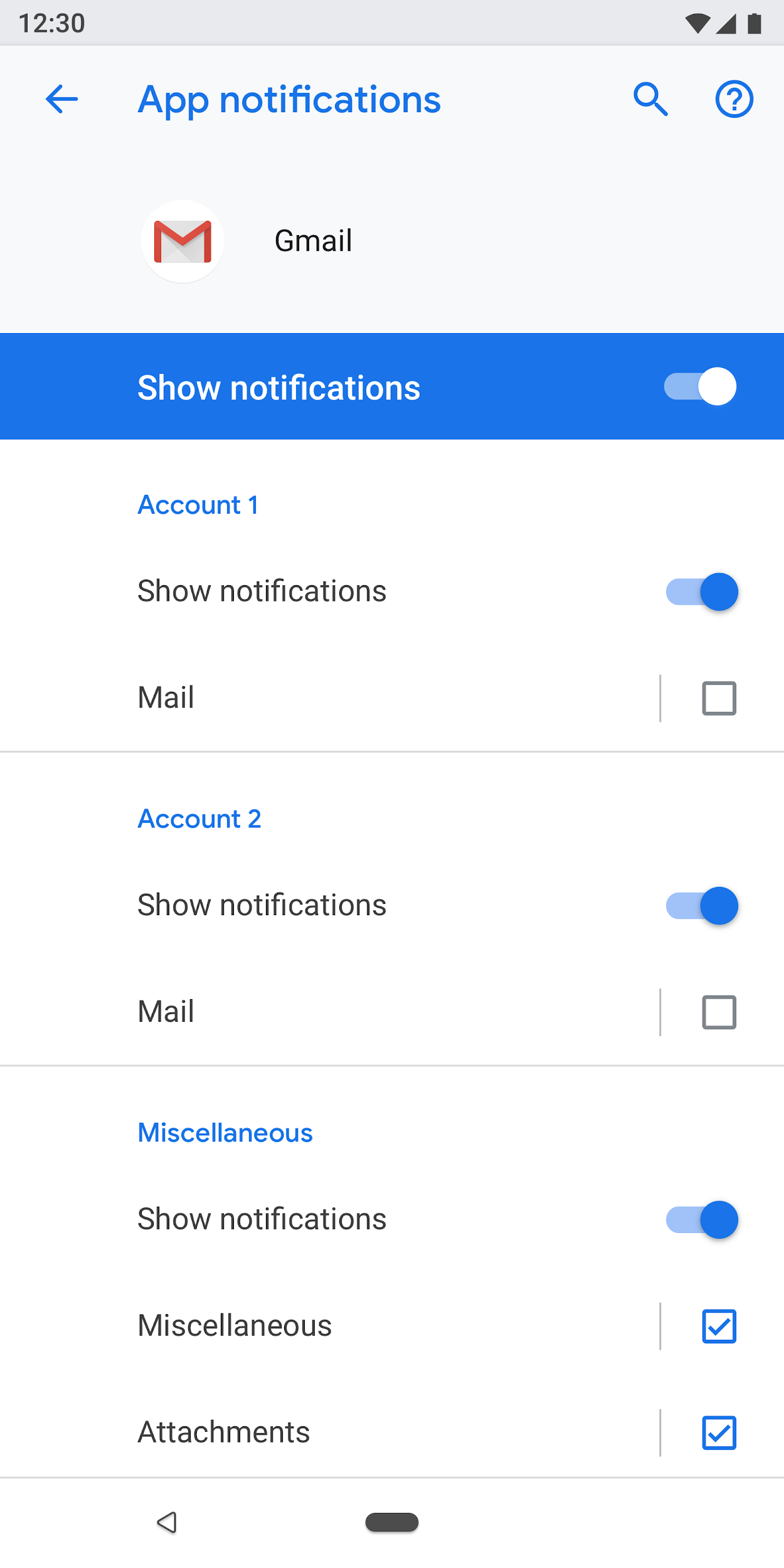
Рисунок 9. Пример основных настроек, используемых на экране уведомлений приложения; отключение основного переключателя отключает всю функцию этого приложения

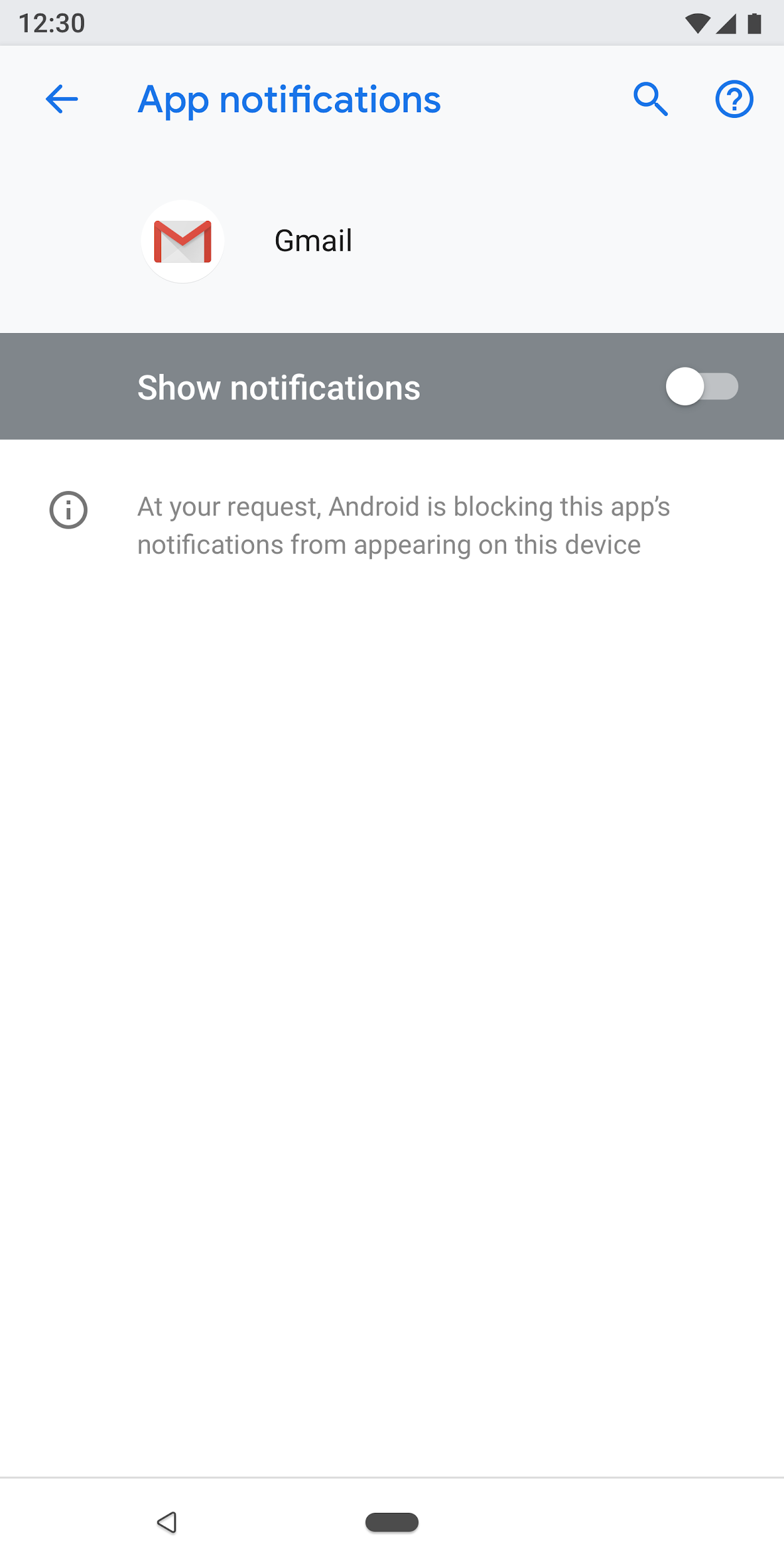
Рисунок 10. Пример основной настройки, используемой на экране уведомлений приложения с отключенным основным переключателем.
Экран выбора радиокнопки
Этот экран используется, когда пользователю необходимо выбрать настройку. Радиокнопки могут отображаться либо в диалоговом окне, либо на отдельном экране. Радиокнопки не следует использовать рядом со ползунками, меню или переключателями.
Экран переключателя может содержать изображение вверху и текст нижнего колонтитула внизу. Отдельные переключатели могут иметь подтекст вместе с заголовком.

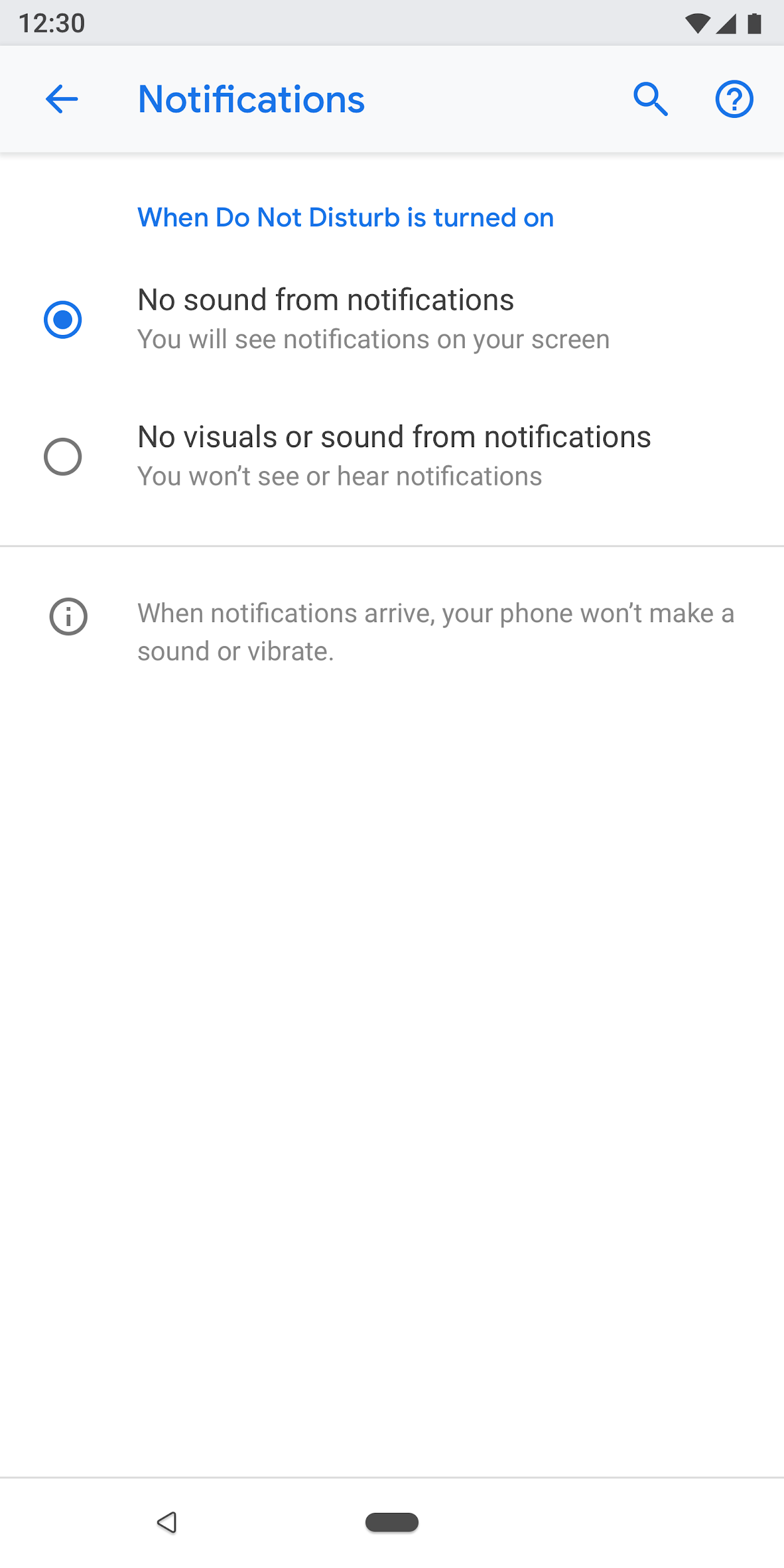
Рисунок 11. Радиокнопки не следует использовать в списке настроек

Рисунок 12. Как правильно использовать переключатели в настройках
Компоненты
Заголовок
Начиная с Android 8.0, на панели инструментов действий отображаются поиск и справка, а также другие связанные действия. Использование дополнительных меню не рекомендуется, поскольку пользователи могут не обнаружить действия, скрытые в этих меню.
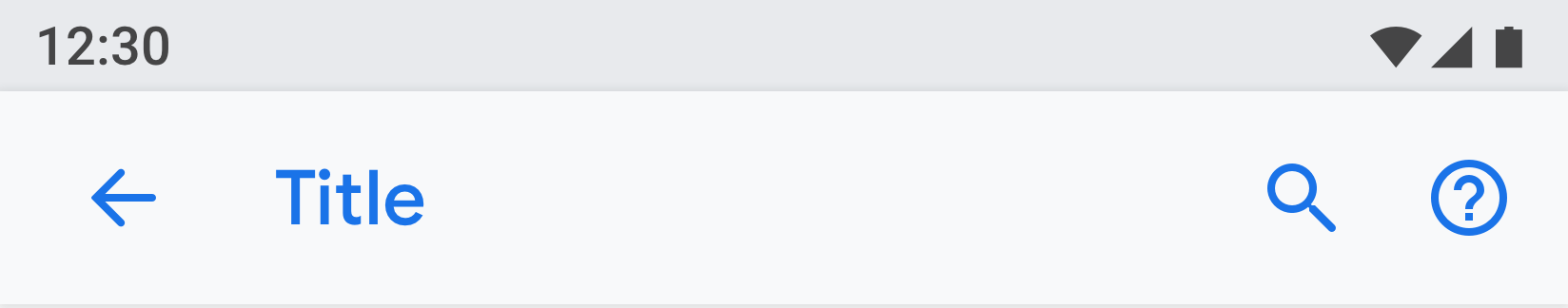
Для панелей инструментов без действий, специфичных для экрана. Показывать действия поиска и помощи.

Рис. 13. Панель инструментов с действиями поиска и справки.
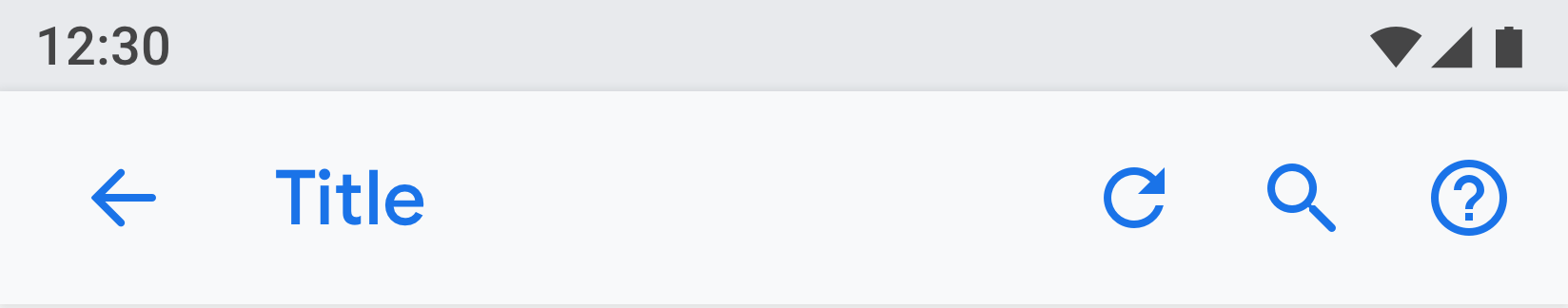
Для панелей инструментов с одним действием : представьте действие перед поиском.

Рисунок 14. Панель инструментов с одним действием перед действиями поиска и помощи
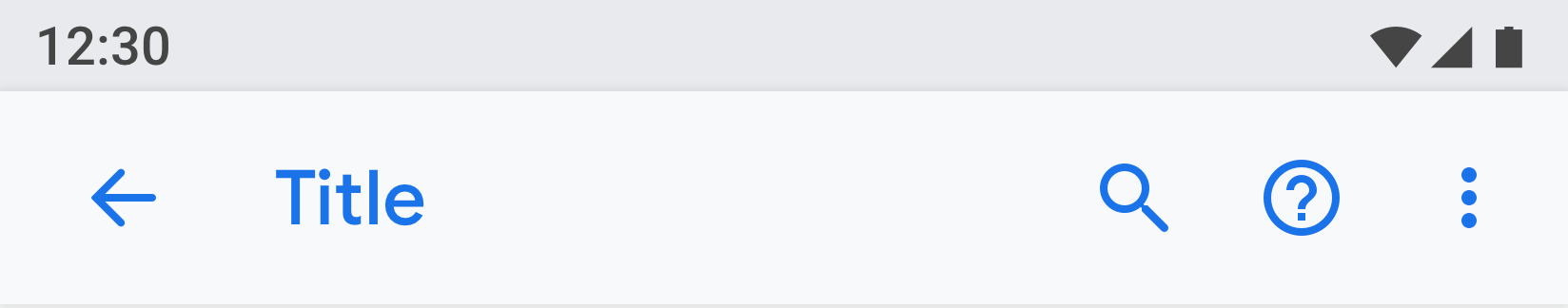
Для панелей инструментов с более чем одним действием : рассмотрите возможность размещения основного действия перед поиском, а дополнительные действия — в дополнительном меню.
Если все действия являются сложными или полезны только для небольшой группы пользователей, рассмотрите возможность размещения всех действий в дополнительном меню.

Рисунок 15. Панель инструментов с дополнительным меню действий
Заголовок объекта
В заголовке объекта может отображаться только заголовок или заголовок с подтекстом (для подтекста допускается несколько строк). Действие, указанное ниже, является необязательным. У вас может быть максимум два действия.

Рисунок 16. Заголовок сущности
Часть значка и заголовка (App1) будет прокручиваться под заголовком (информация о приложении).

Рис. 17. Заголовок информации о приложении здесь является частью панели инструментов, а остальная часть экрана прокручивается под ним.
Ссылка меню
Название обязательно. Вы также должны показать подтекст, подчеркивающий статус настройки. Использование значка не является обязательным.
Постарайтесь сделать текст заголовка кратким. Если заголовки длинные, они могут продолжаться на следующей строке, а не обрезаться. Не включайте меню или действия при длительном нажатии.
Примеры:

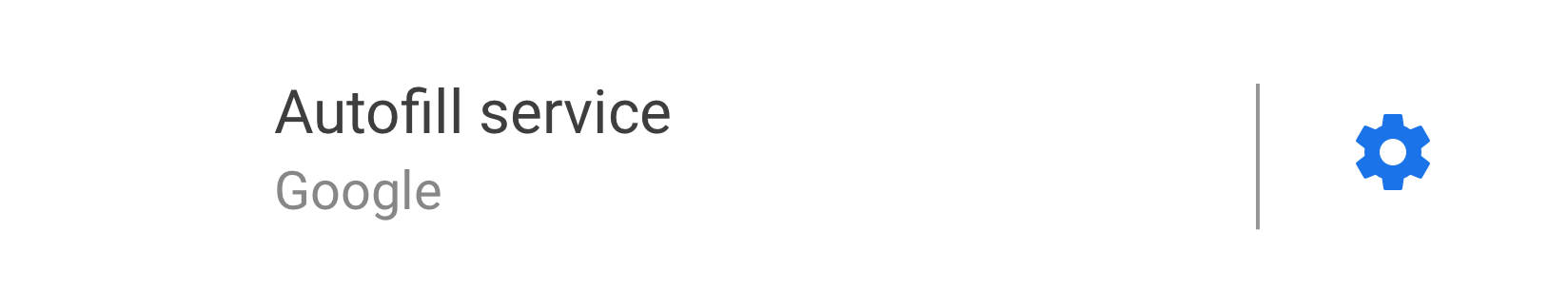
Рисунок 18. Ссылка меню со значком, заголовком и подтекстом.

Рисунок 19. Ссылка меню с заголовком и подтекстом.

Рисунок 20. Ссылка на меню только с заголовком
Ссылка на меню со значком, заголовком, подтекстом и отдельной целью попадания справа.
Другие цели касания должны использовать цвет темы.

Рисунок 21. Пример целевого меню с двумя касаниями.
Ссылка на меню со значком, заголовком, подтекстом и значком статистики/номера/предупреждения
Числовые значения, такие как процент и время, могут отображаться справа вместе с подтекстом, а гистограмма может отображаться ниже.
Обычно числовые значения представлены справа, чтобы пользователи могли легко их просмотреть и сравнить.

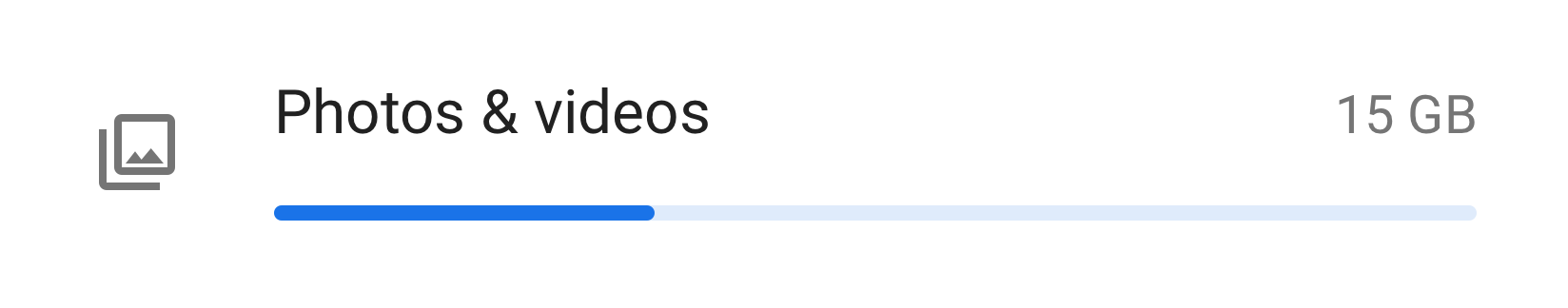
Рисунок 22. Пример меню со значком, заголовком, статистикой и графиком.
Группировка и разделители
Если на экране много настроек, их можно сгруппировать и разделить разделителем. В отличие от старых версий Android, разделители теперь используются для кластеризации настроек в группе, а не для разделения отдельных настроек.
Если настройки в группе тесно связаны между собой, вы можете добавить заголовок группы. Если вы используете заголовок группы, вам всегда следует включать разделитель.

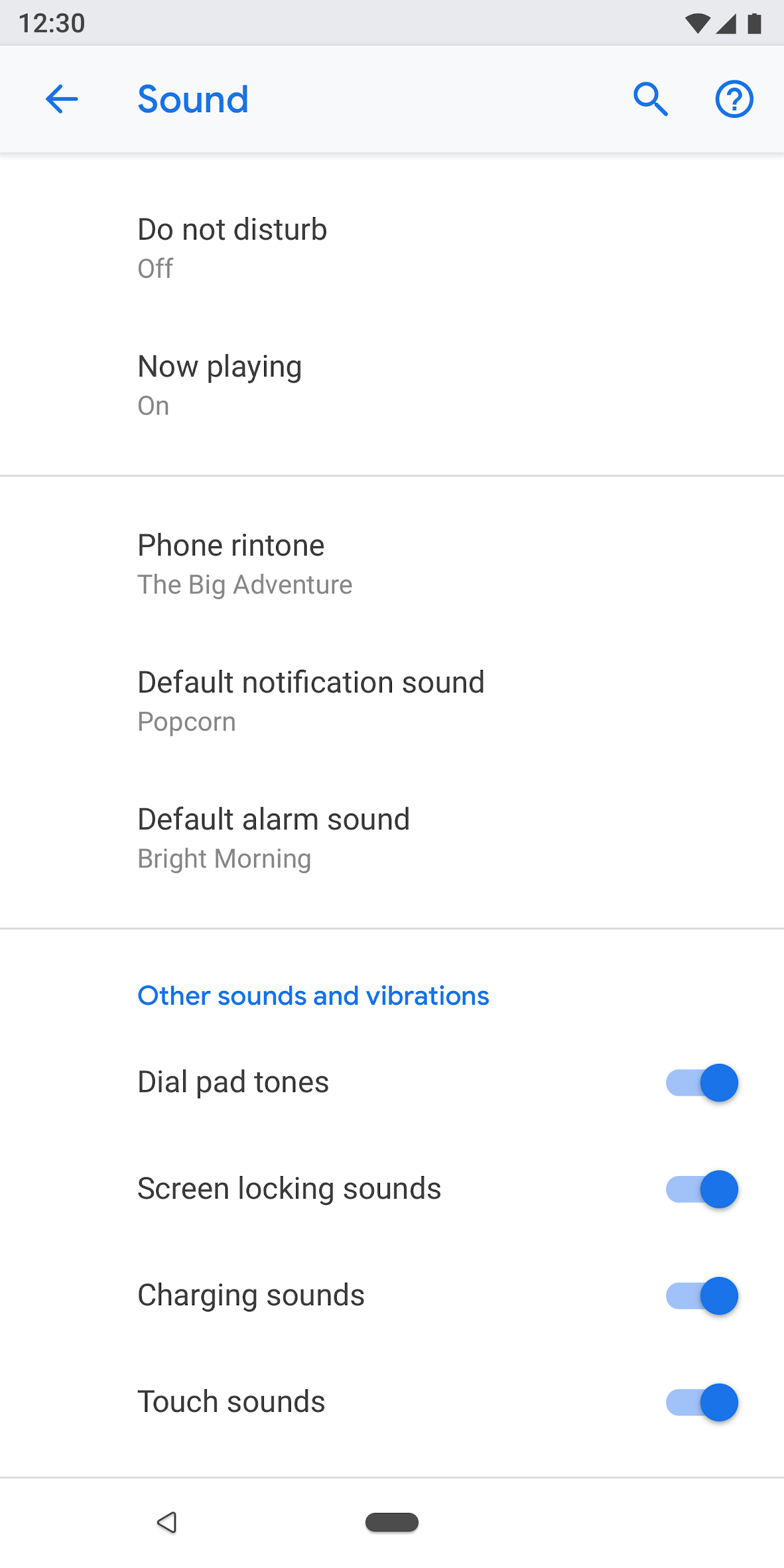
Рисунок 23. Настройки, сгруппированные с помощью разделителей
Выключатель
Переключение с помощью значка, заголовка и подтекста

Рисунок 24. Переключатель со значком, заголовком и подтекстом.
Переключение с заголовком и подтекстом

Рисунок 25. Переключатель с заголовком и подтекстом
Переключиться только с заголовком
Заголовки могут сопровождаться значком слева.

Рисунок 26. Переключатель только с заголовком
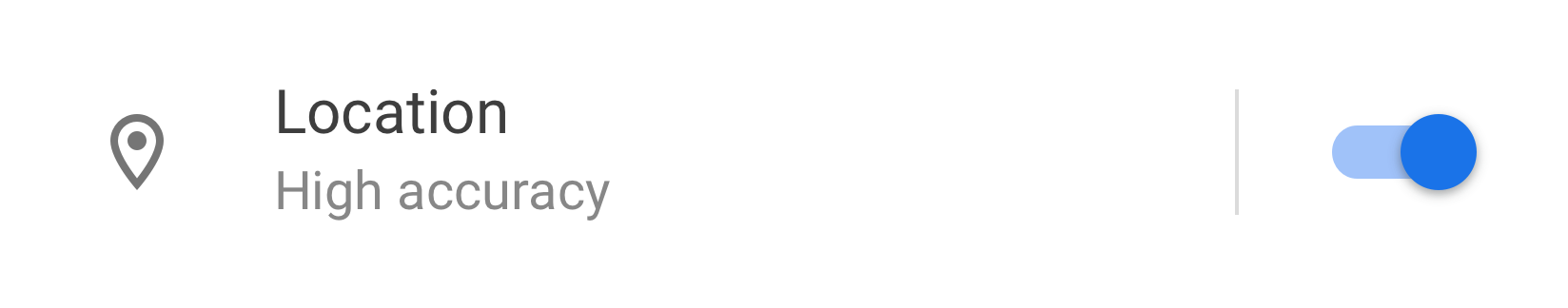
Элемент списка плюс переключатель
Вы можете объединить элемент списка с переключателем. Нажатие на левую сторону вертикальной линии действует как ссылка и переводит пользователя на следующий экран. Правая сторона ведет себя как стандартный переключатель.
Для элемента списка слева заголовок является обязательным. Значок и подтекст не являются обязательными.

Рисунок 27. Элемент списка и переключатель
Слайдер
Значок в слайдере не является обязательным.

Рисунок 28. Ползунок
Экранная кнопка
Позитивные действия используют цвет темы, а отрицательные действия — серый. Положительные действия могут включать открытие приложения, установку приложения, добавление нового элемента и т. д. К отрицательным действиям относятся очистка данных, удаление приложения, удаление элементов и т. д.

Рис. 29. Серые кнопки «Удалить» и «Принудительно остановить».

Рисунок 30. Синяя кнопка «Включить сейчас»
Прогрессивное раскрытие информации (расширенное)
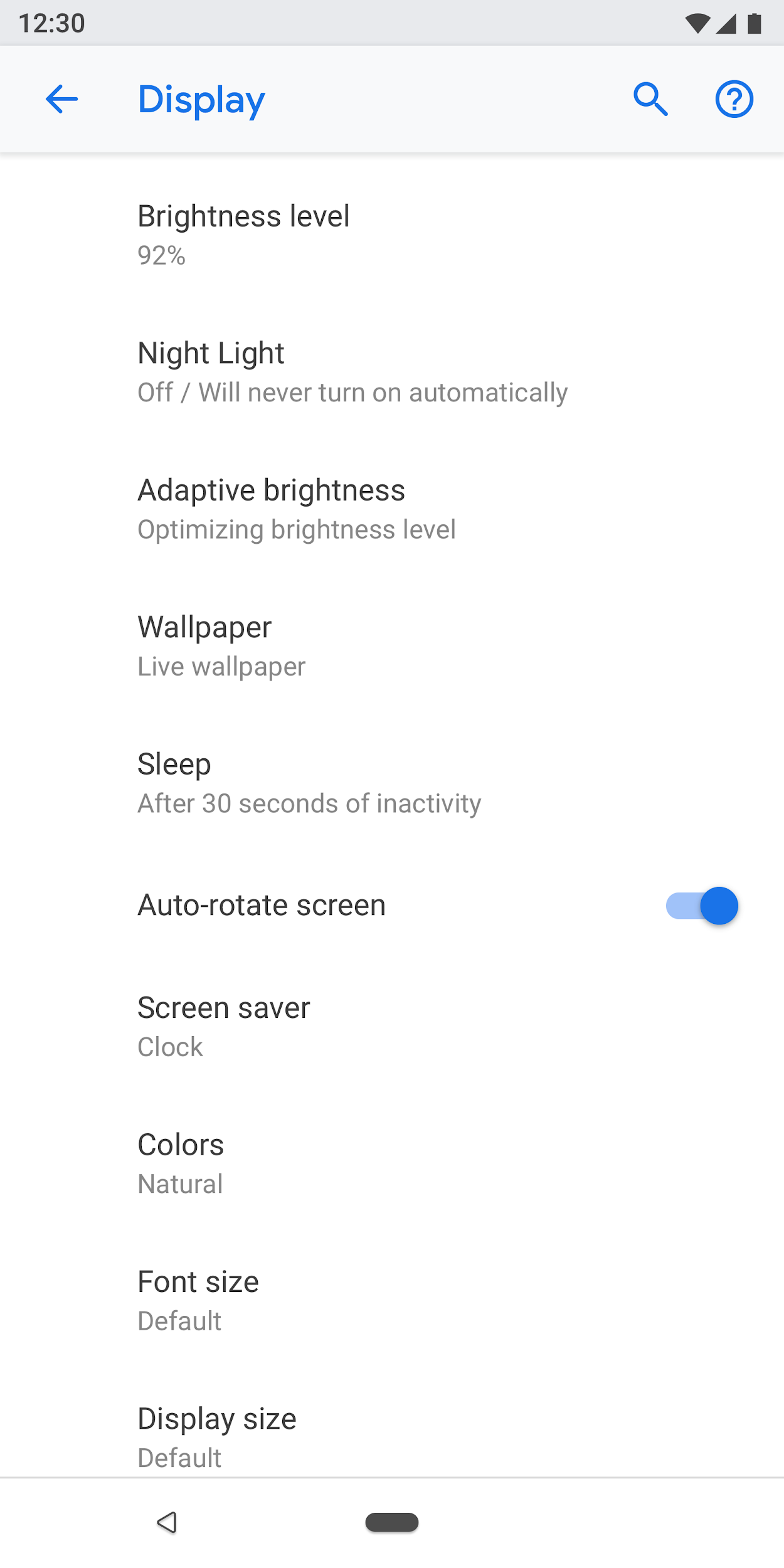
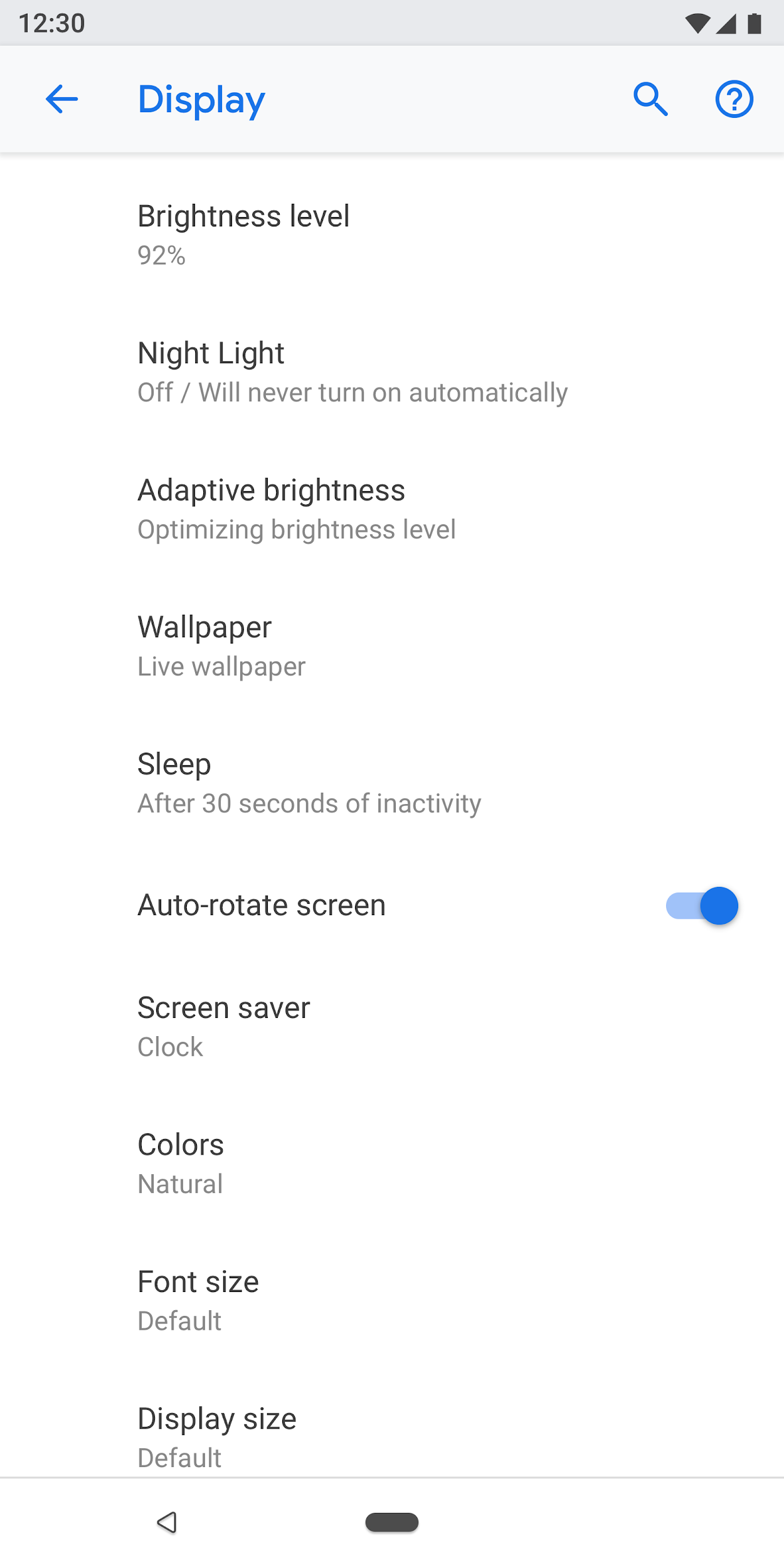
Настройки, которые используются не часто, следует скрыть. Используйте «Дополнительно» только тогда, когда нужно скрыть как минимум 3 элемента.
Здесь в подтексте показаны названия скрытых настроек. Подтекст должен состоять всего из одной строки. Дополнительный текст обрезается многоточием.

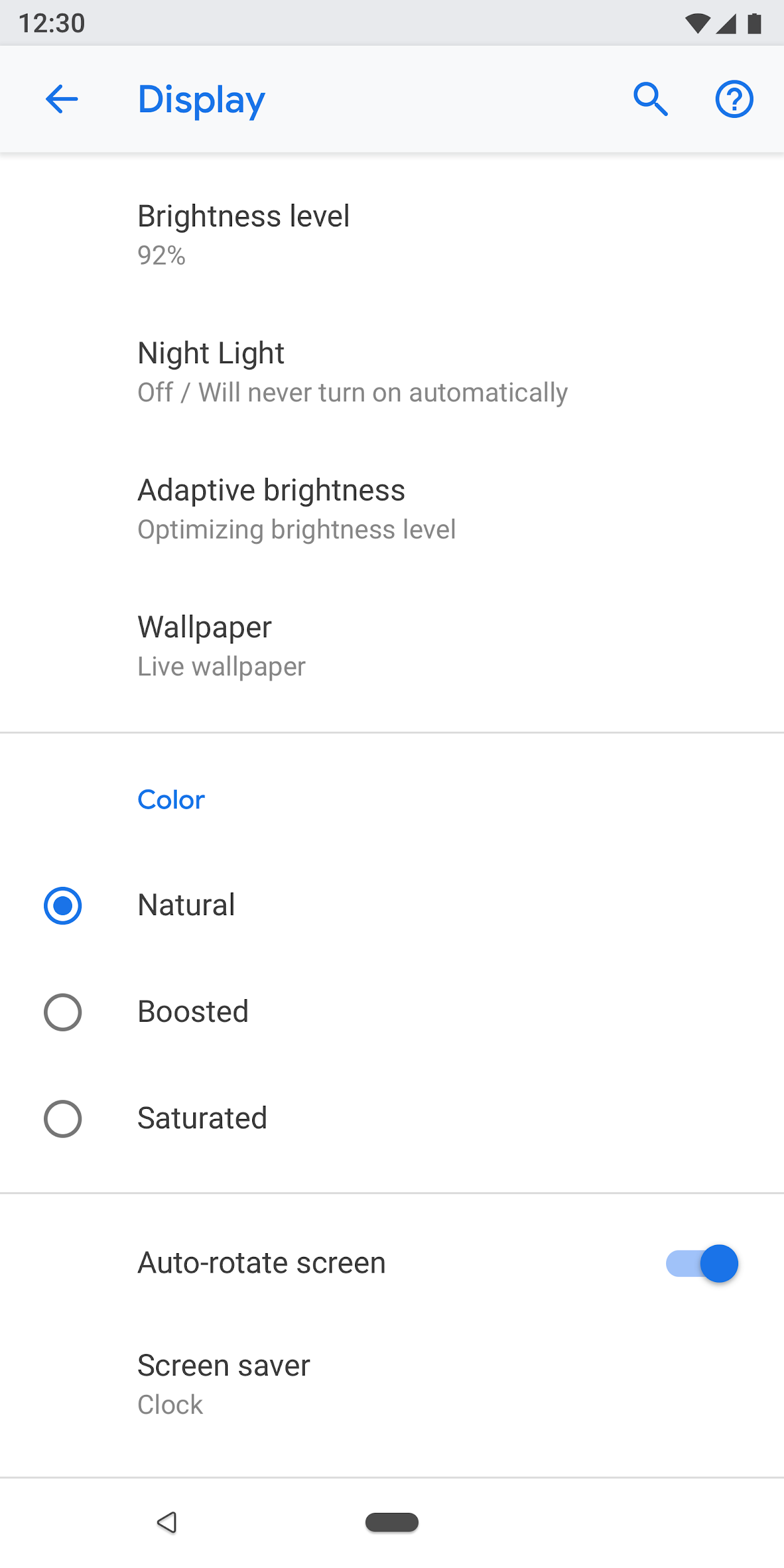
Рис. 31. Расширенные возможности на экране «Дисплей»
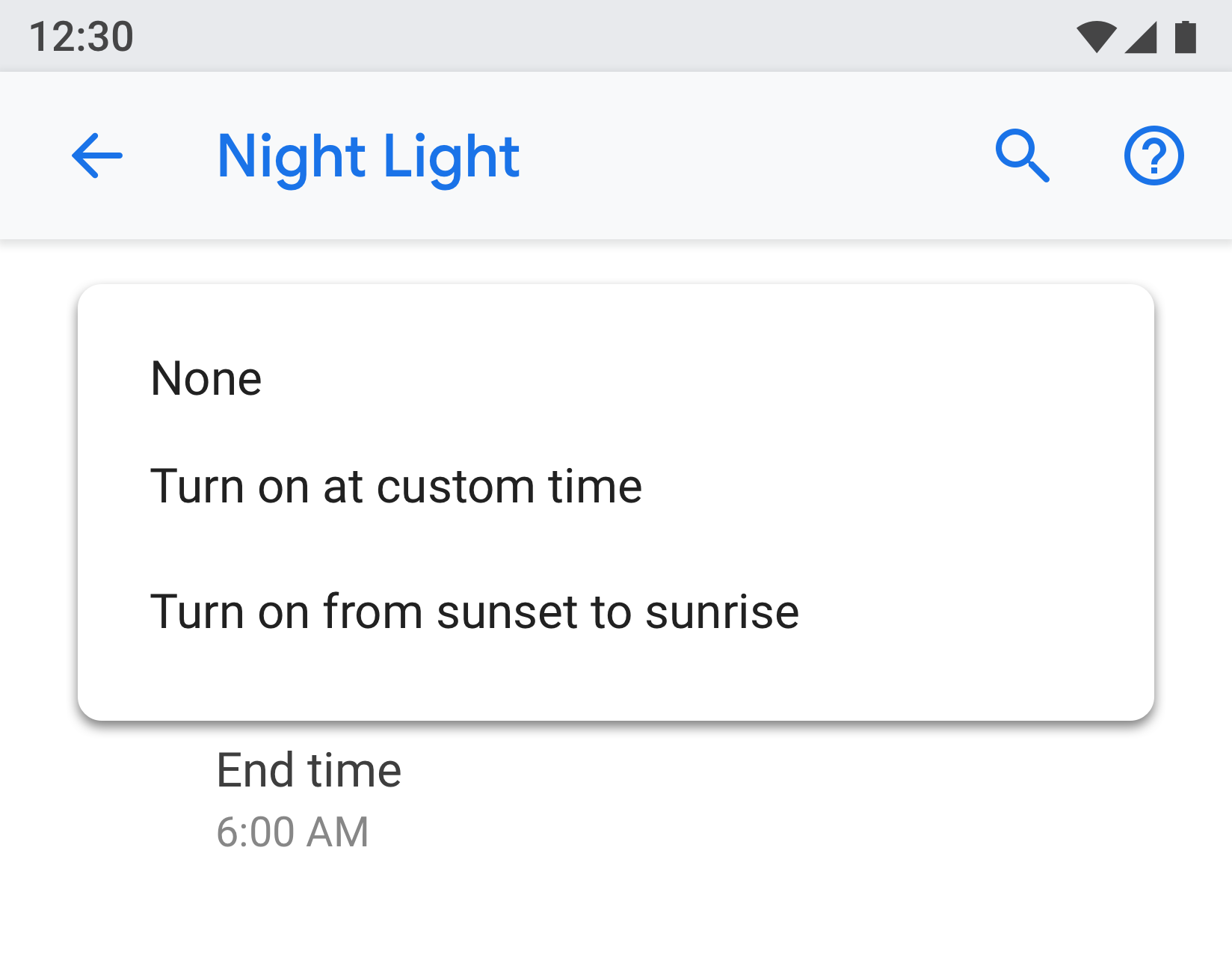
Раскрывающееся меню
Доступны раскрывающиеся меню, но в идеале вместо этого следует использовать диалоговое окно или экран выбора переключателя. Это рекомендуется для упрощения настроек, поскольку для одного выбора предусмотрено три разных шаблона.
При необходимости можно использовать раскрывающиеся меню в тех случаях, когда настройка имеет простые параметры.

Рисунок 32. Раскрывающееся меню.
Флажок
По возможности используйте переключатели-флажки.
Флажки можно использовать:
- За негативные действия, такие как ограничение приложений или блокировка службы.
- Чтобы избежать слишком большого количества переключателей на экране.

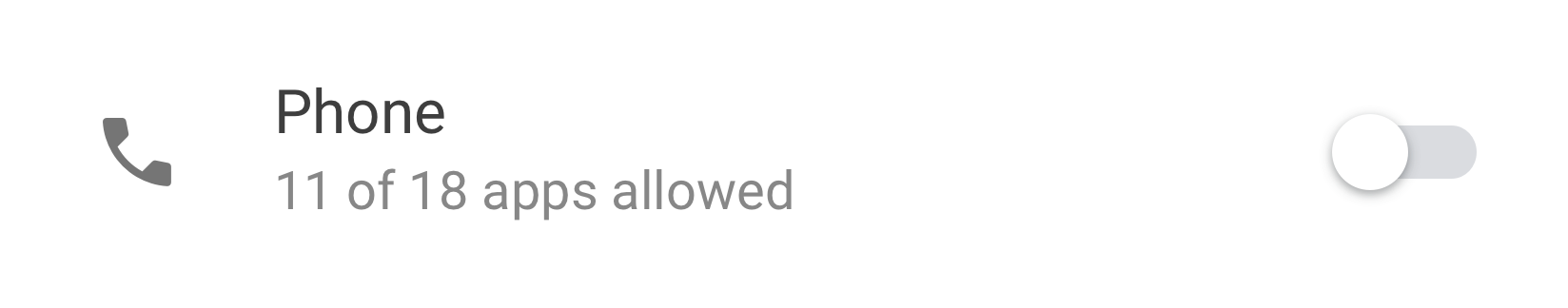
Рисунок 33. Флажки используются для уменьшения количества переключателей на этом экране.
Ссылки
Использование ссылок в настройках не рекомендуется. Используйте ссылки только там, где это абсолютно необходимо. Ссылки должны использовать акцентный цвет без подчеркивания.

Рисунок 34. Ссылка, используемая в настройках
Нижний колонтитул
Текст нижнего колонтитула можно использовать для добавления пояснительного контента. Нижний колонтитул всегда должен иметь разделитель вверху. Нижний колонтитул отображается в нижней части экрана. При необходимости в футере могут быть ссылки.

Рисунок 35. Текст нижнего колонтитула
Узоры
Данные
Критические данные можно отобразить в виде гистограммы или круговой диаграммы. Эти данные могут быть показаны в заголовке объекта. Примеры включают мобильные данные и хранилище.
Другие менее важные данные можно представить с помощью обычного списка.

Рис. 36. Пример хранилища.

Рисунок 37. Пример, показывающий сеть
Обучение пользователей
Некоторые функции могут нуждаться в объяснении или обучении пользователей. Вместе с текстом вы можете использовать анимацию или изображение. Анимация или изображение должны быть представлены в верхней части экрана, а текст в нижнем колонтитуле можно использовать для добавления пояснений.

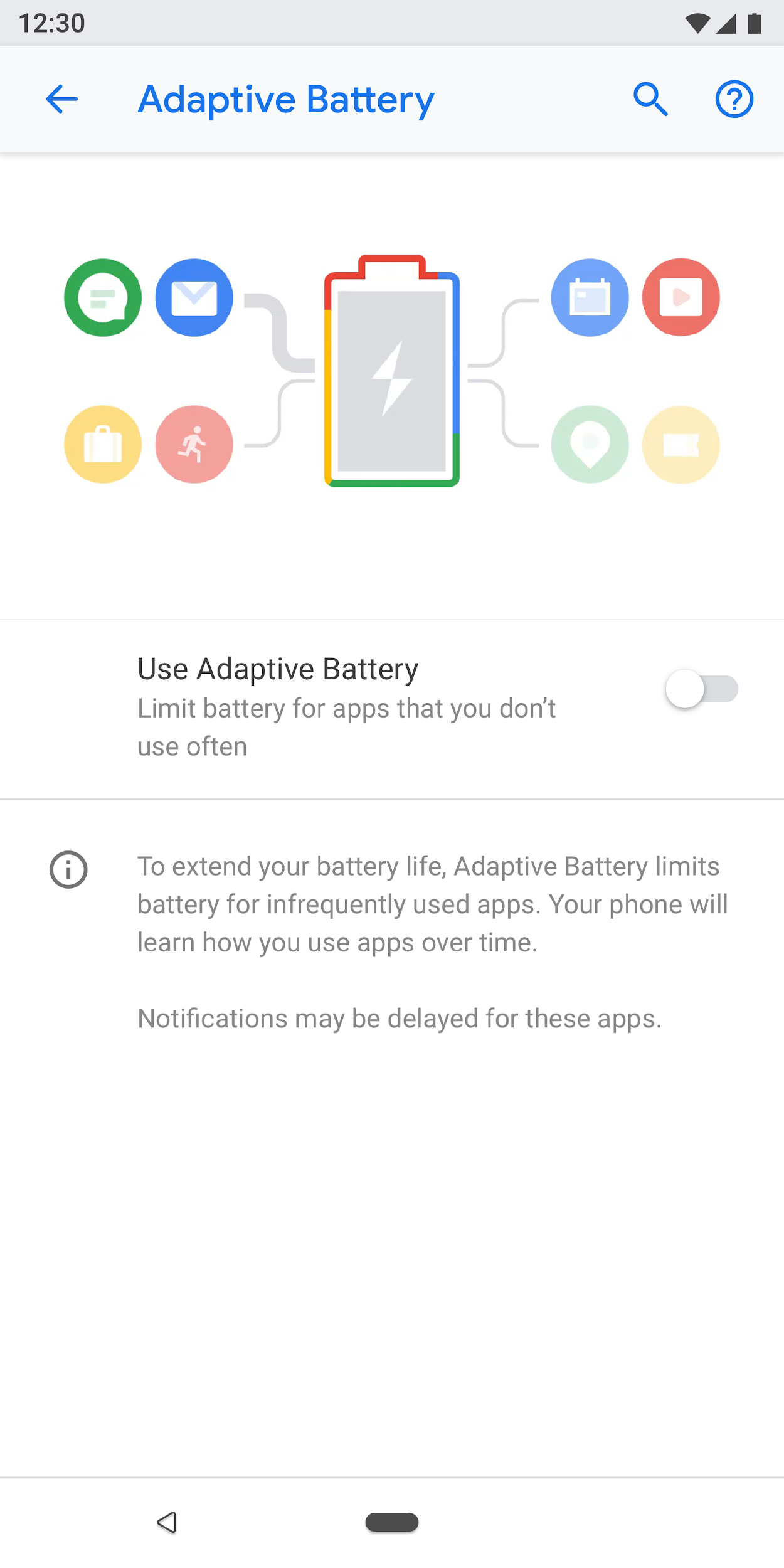
Рисунок 38. Настройка с помощью анимации и текста нижнего колонтитула
Формы
Если форма имеет одно поле ввода, используйте обычный диалог. Это обеспечивает пользователям простой способ ввода одного ввода.
Однако если форма имеет несколько полей, рассмотрите возможность использования полноэкранного диалогового окна . Это обеспечивает больше места на экране для упорядоченного расположения полей.

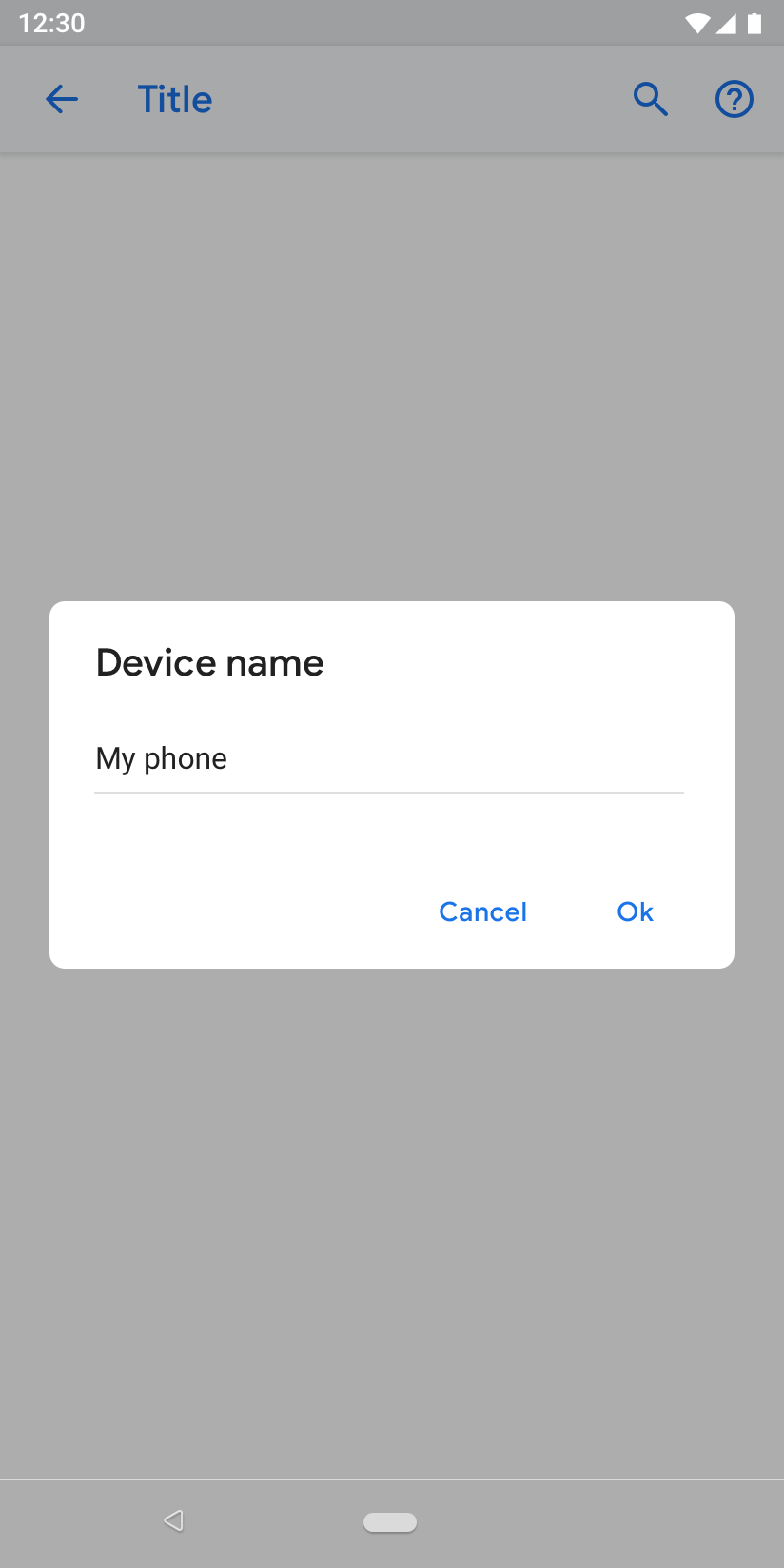
Рисунок 39. Форма с обычным диалогом
Результаты поиска
В результатах поиска отображаются заголовок, подтекст (если доступен) и навигационная цепочка настройки.

Рисунок 40. Результат поиска

