במסמך הזה מודגשים העקרונות וההנחיות לכל מי שתכנן הגדרות של פלטפורמת Android, הגדרות הליבה של GMS (הגדרות Google) או מפתחים שתכננו הגדרות לאפליקציה שלהם ל-Android.
עקרונות עיצוב
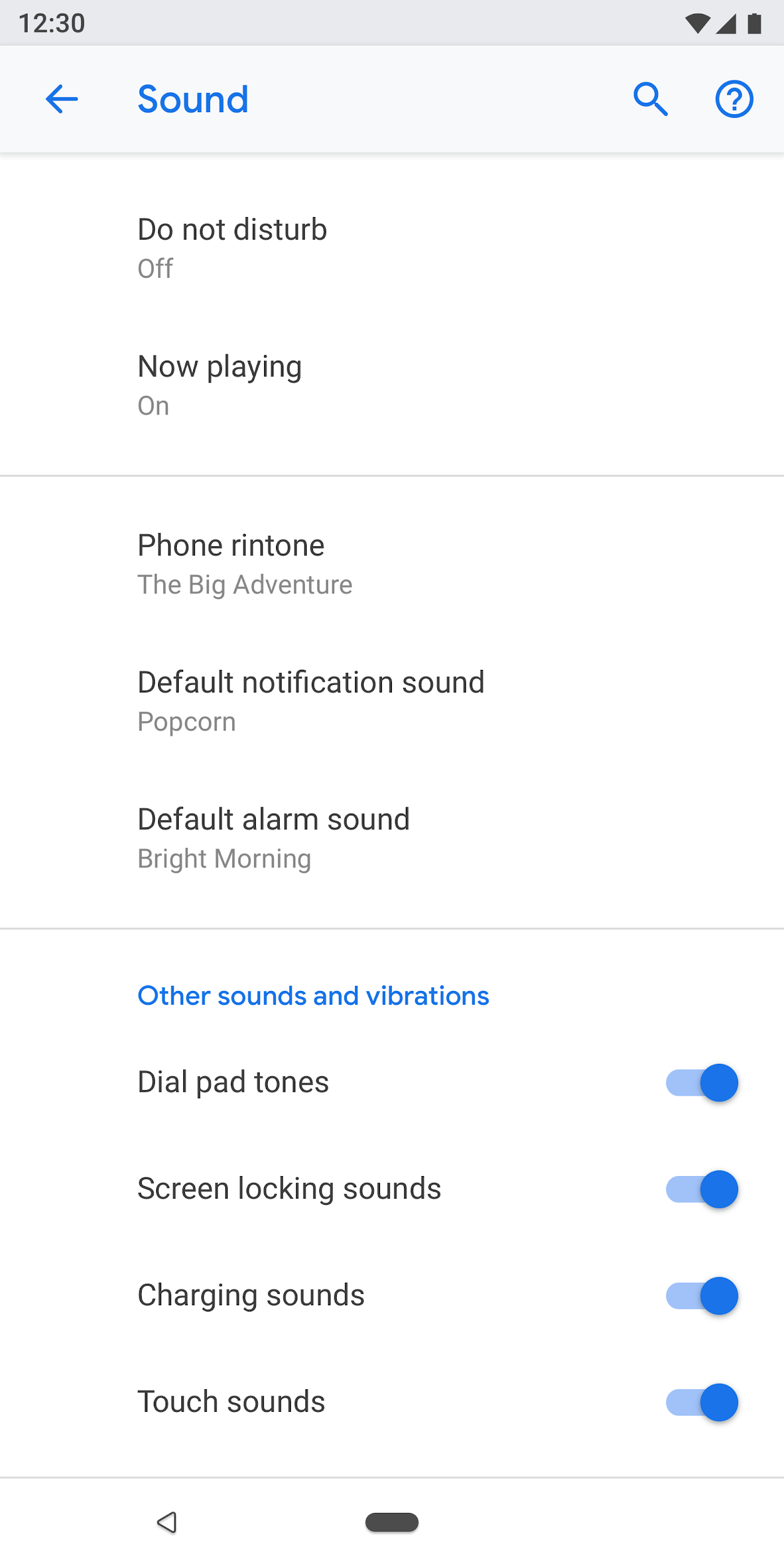
לספק סקירה כללית טובה
המשתמשים צריכים להיות מסוגלים להעיף מבט במסכי ההגדרות ולהבין את כל ההגדרות הנפרדות ואת הערכים שלהן.

איור 1. ההגדרות והערכים הנוכחיים שלהן מוצגים במסך ברמה העליונה
ארגון פריטים באופן אינטואיטיבי
כדאי למקם את ההגדרות שבהן אתם משתמשים לעתים קרובות בחלק העליון של המסך. להגביל את מספר ההגדרות במסך אחד. הצגת יותר מ-10-15 פריטים עלולה להיות מרתיעה. כדי ליצור תפריטים אינטואיטיביים, אפשר להעביר חלק מההגדרות למסך נפרד.

איור 2. ההגדרות הנפוצות נמצאות בחלק העליון של המסך
איך למצוא בקלות את ההגדרות
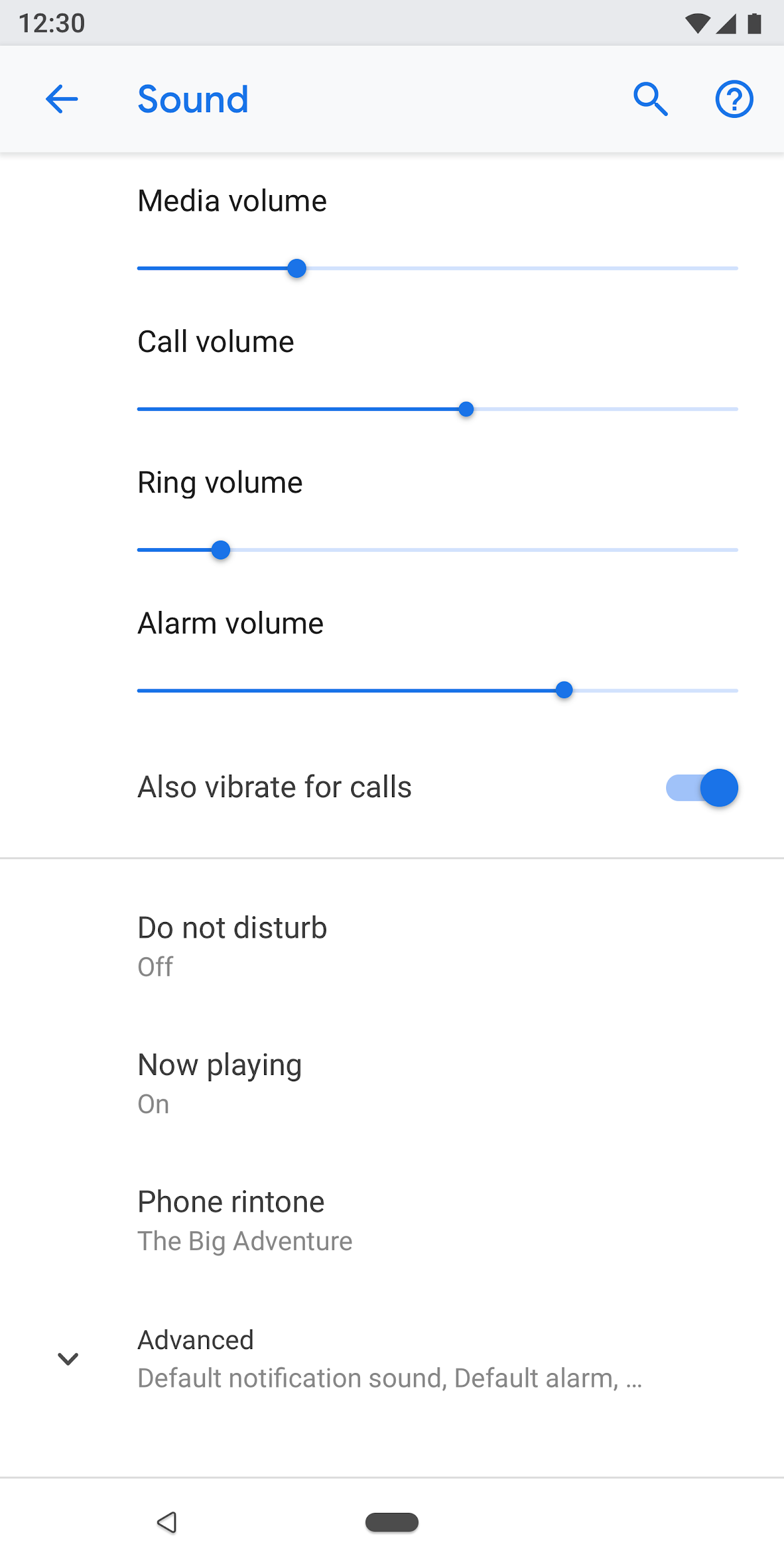
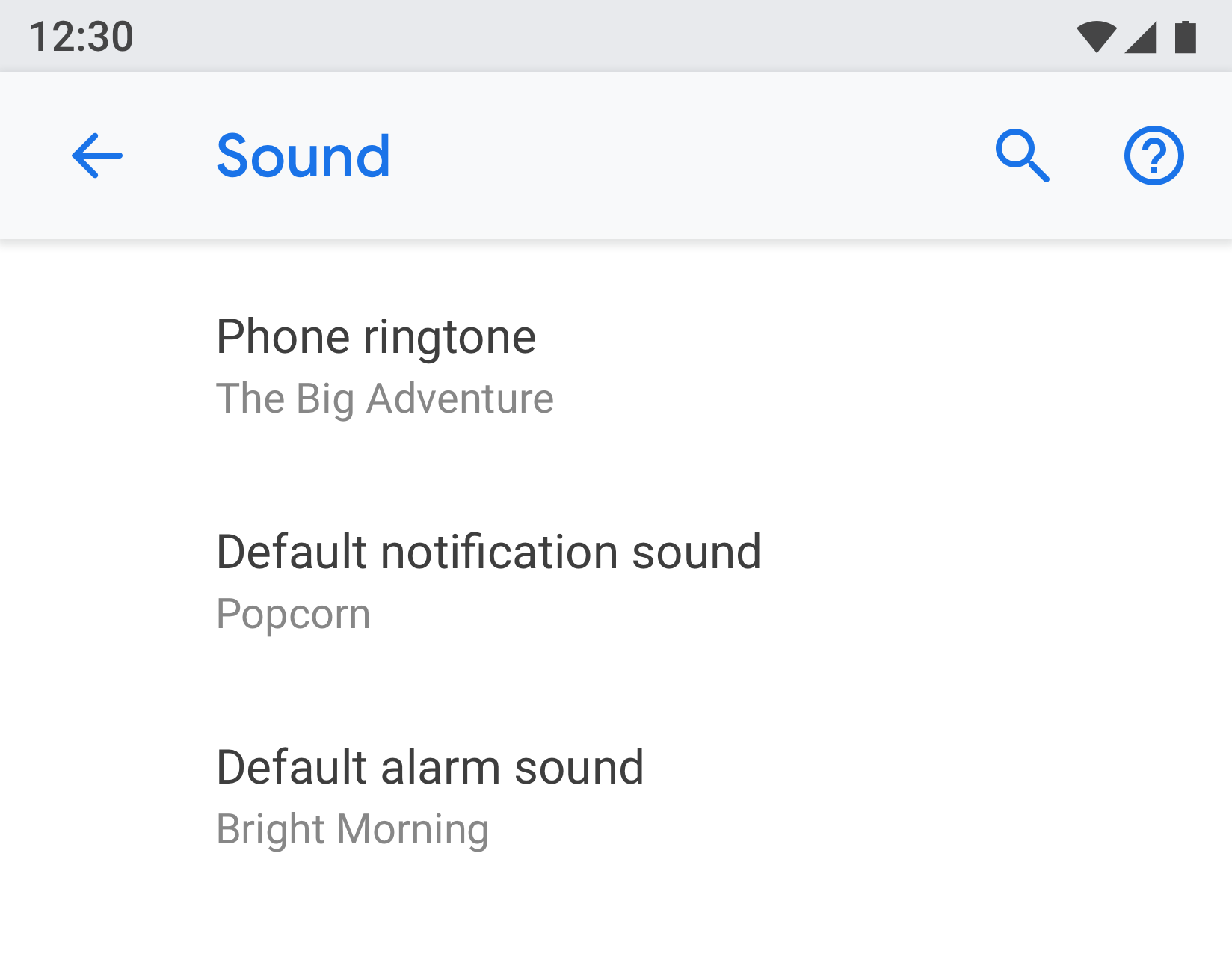
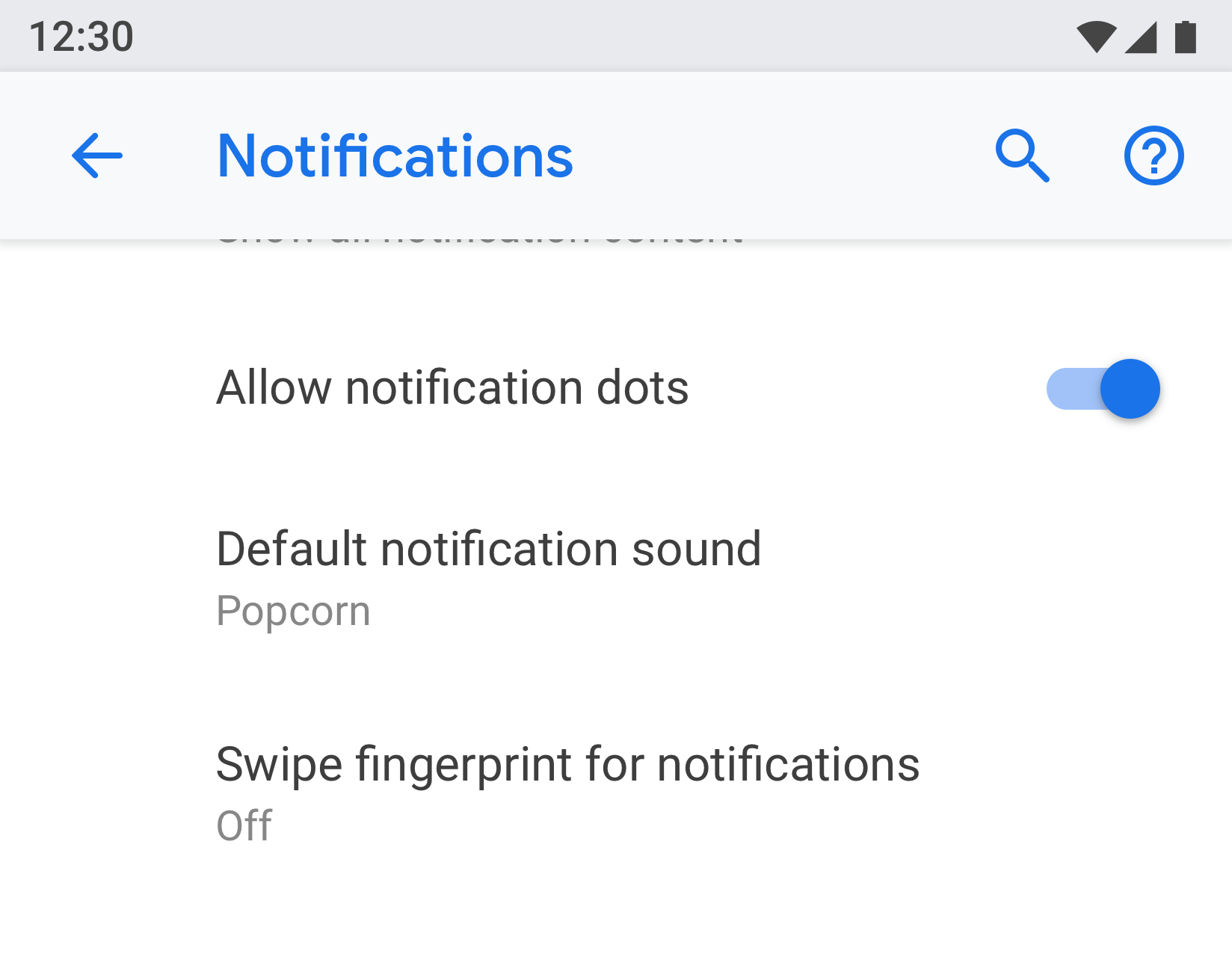
במקרים מסוימים, כדאי להעתיק הגדרה מסוימת לשני מסכים שונים. מצבים שונים יכולים לגרום למשתמשים לשנות הגדרה, ולכן כדאי לכלול את ההגדרה בכמה מקומות כדי לעזור למשתמשים למצוא את הפריט הזה.
אם יש הגדרות כפולות, צריך ליצור מסך נפרד להגדרה ולספק נקודות כניסה ממקומות שונים.
 |
 |
איור 3 ו-4 האפשרות 'צליל ברירת המחדל להתראה' מופיעה גם במסך 'התראות' וגם במסך 'צליל'
שימוש בשם ובסטטוס ברורים
כדאי לבחור שמות קצרים ובעלי משמעות להגדרות. מומלץ להימנע מכותרות עמומות כמו 'הגדרות כלליות'. מתחת לכותרת, כדאי להציג את הסטטוס כדי להדגיש את הערך של ההגדרה. כדאי להציג את הפרטים הספציפיים במקום רק לתאר את השם.
כותרות צריכות:
- כדאי להציב את הטקסט החשוב ביותר של התווית בהתחלה.
- כדאי לנסח מחדש מילים שליליות כמו 'לא' או 'אף פעם' במונחים ניטרליים כמו 'חסימה'.
- כדאי להשתמש בתוויות ניטרליות כמו 'התראות' במקום 'עדכון אותי'. חריג: אם יש צורך להתייחס למשתמש כדי להבין את ההגדרה, צריך להשתמש בלשון פנייה שנייה ('את/ה') במקום בלשון פנייה ראשונה ('אני').
בשמות מבצעים אסור:
- מונחים כלליים, כמו הגדרה, שינוי, עריכה, שינוי, ניהול, שימוש, בחירה או בחירת.
- חזרה על מילים ממחלק הקטע או מכותרת המסך המשני.
- מונחים טכניים.
סוגי דפים
רשימת ההגדרות
זהו הסוג הנפוץ ביותר של מסך. הוא מאפשר להציב יחד כמה הגדרות. רשימות ההגדרות יכולות להיות שילוב של אמצעי בקרה, כמו מתגים, תפריטים ופסולים.
אם יש הרבה הגדרות בקטגוריה אחת, אפשר לקבץ אותן יחד. פרטים נוספים זמינים במאמר קיבוץ ומחיצות.

איור 5. דוגמה לרשימת ההגדרות
תצוגת רשימה
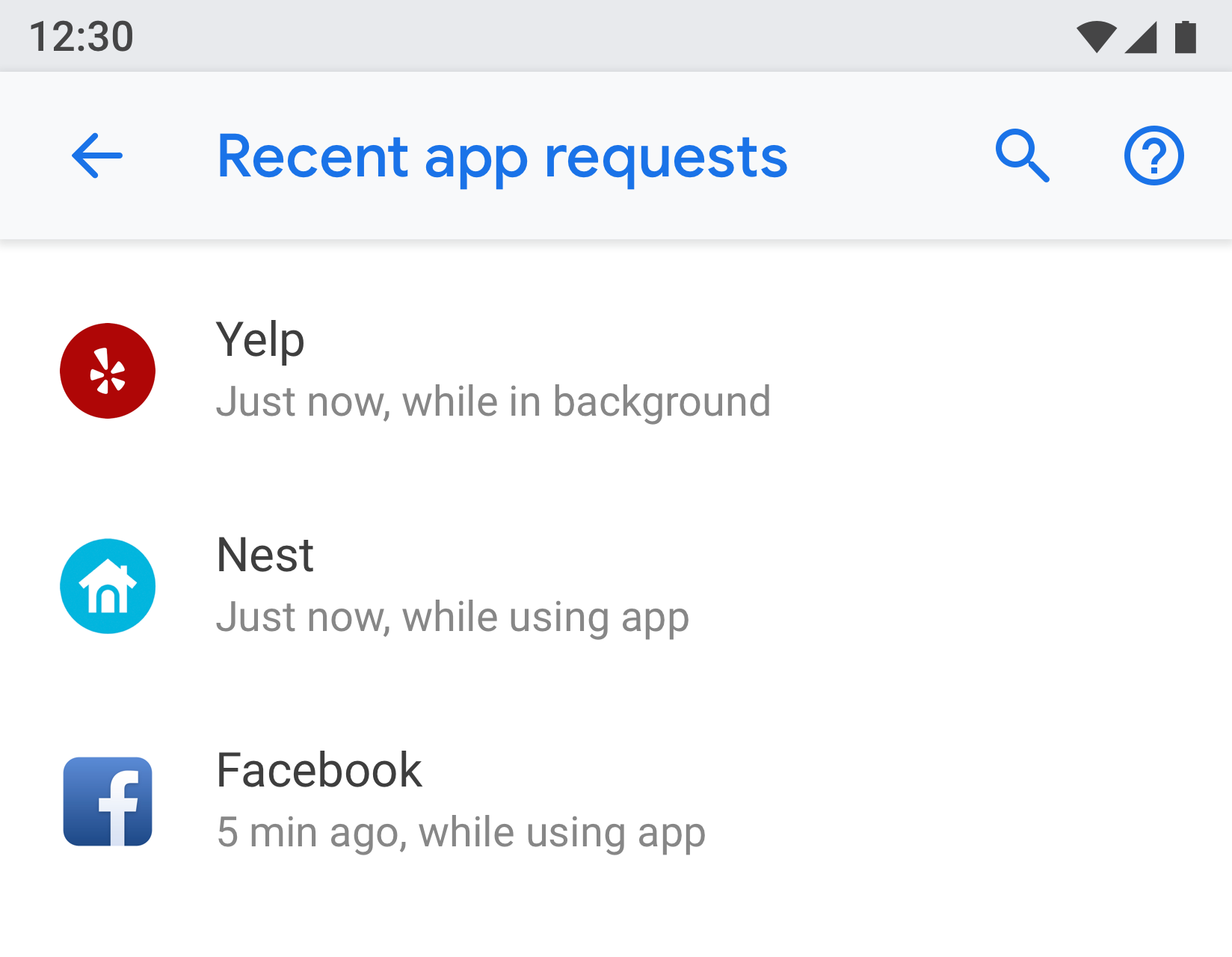
בתצוגת הרשימה מוצגת רשימה של פריטים כמו אפליקציות, חשבונות, מכשירים ועוד. אפשר להוסיף למסך אמצעי בקרה לסינון או למיון.

איור 6. דוגמה לתצוגת רשימה
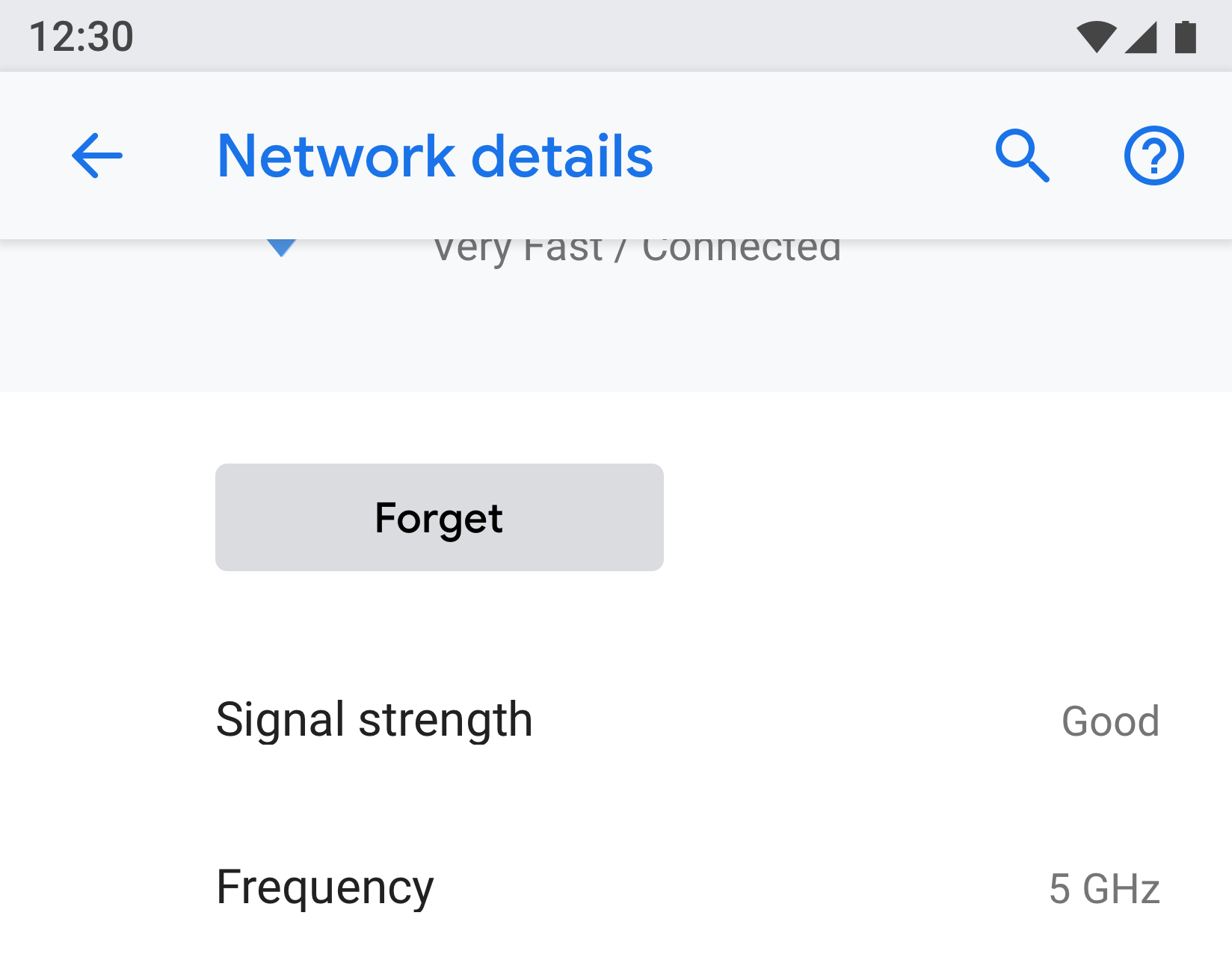
מסך הישות
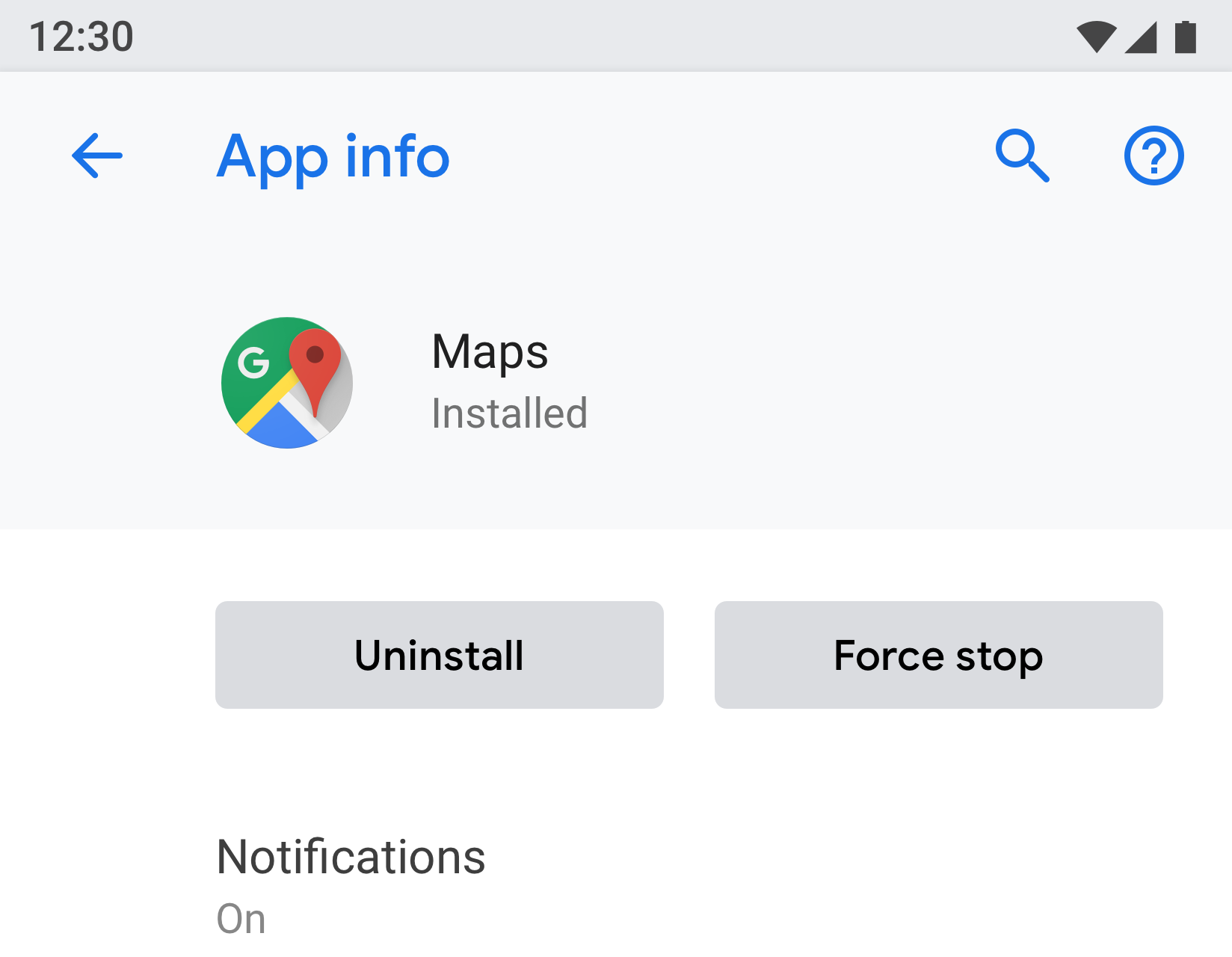
מסך הישות משמש להצגת ההגדרות של פריט מסוים, כמו אפליקציה, חשבון, מכשיר, רשת Wi-Fi וכו'.
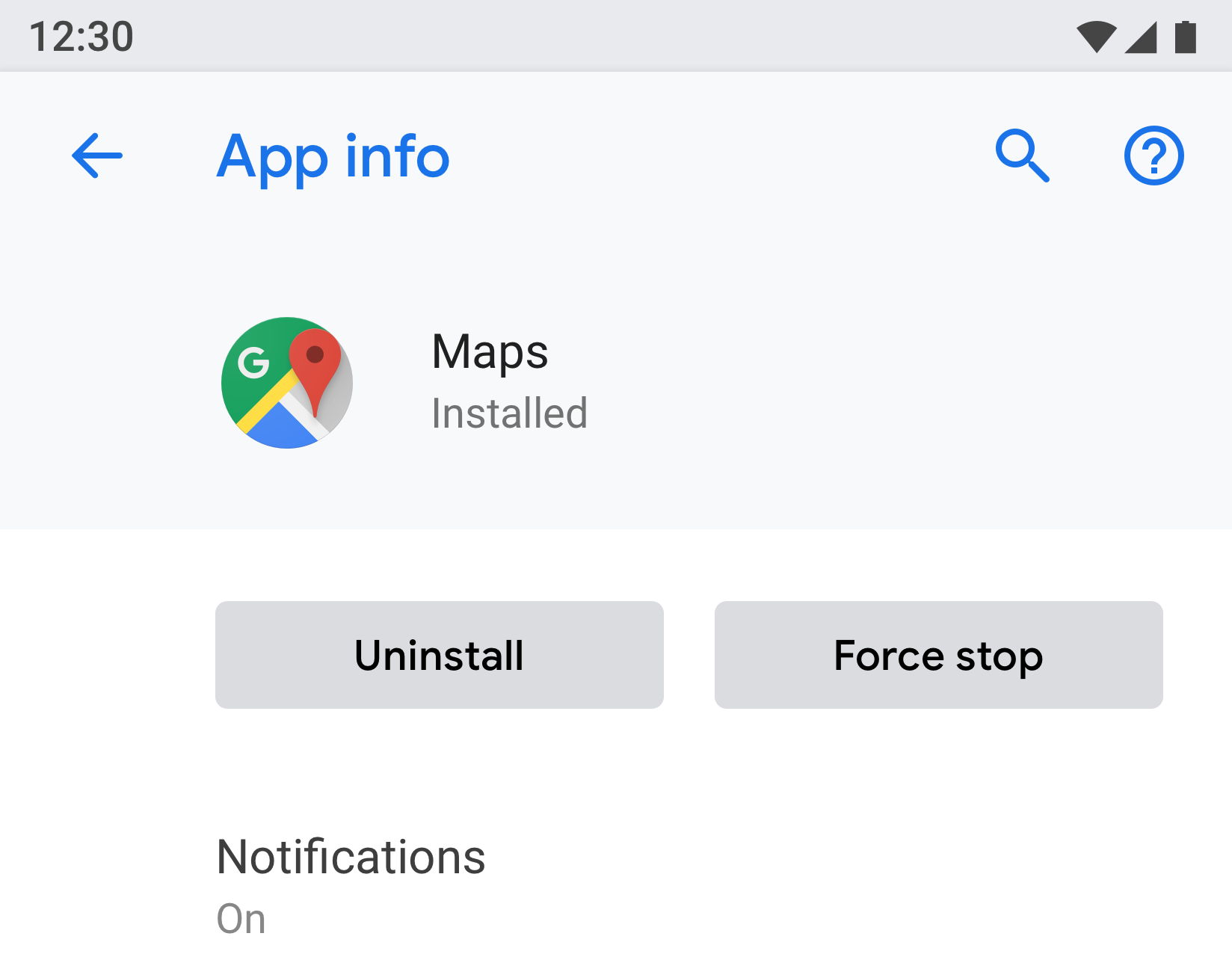
מבחינה חזותית, הישות מוצגת בחלק העליון עם סמל, כותרת וכותרת משנה. כל ההגדרות במסך הזה צריכות להיות קשורות לישות הזו.

איור 7. דוגמה למסך 'ישות' שמוצג ב'פרטי האפליקציה'

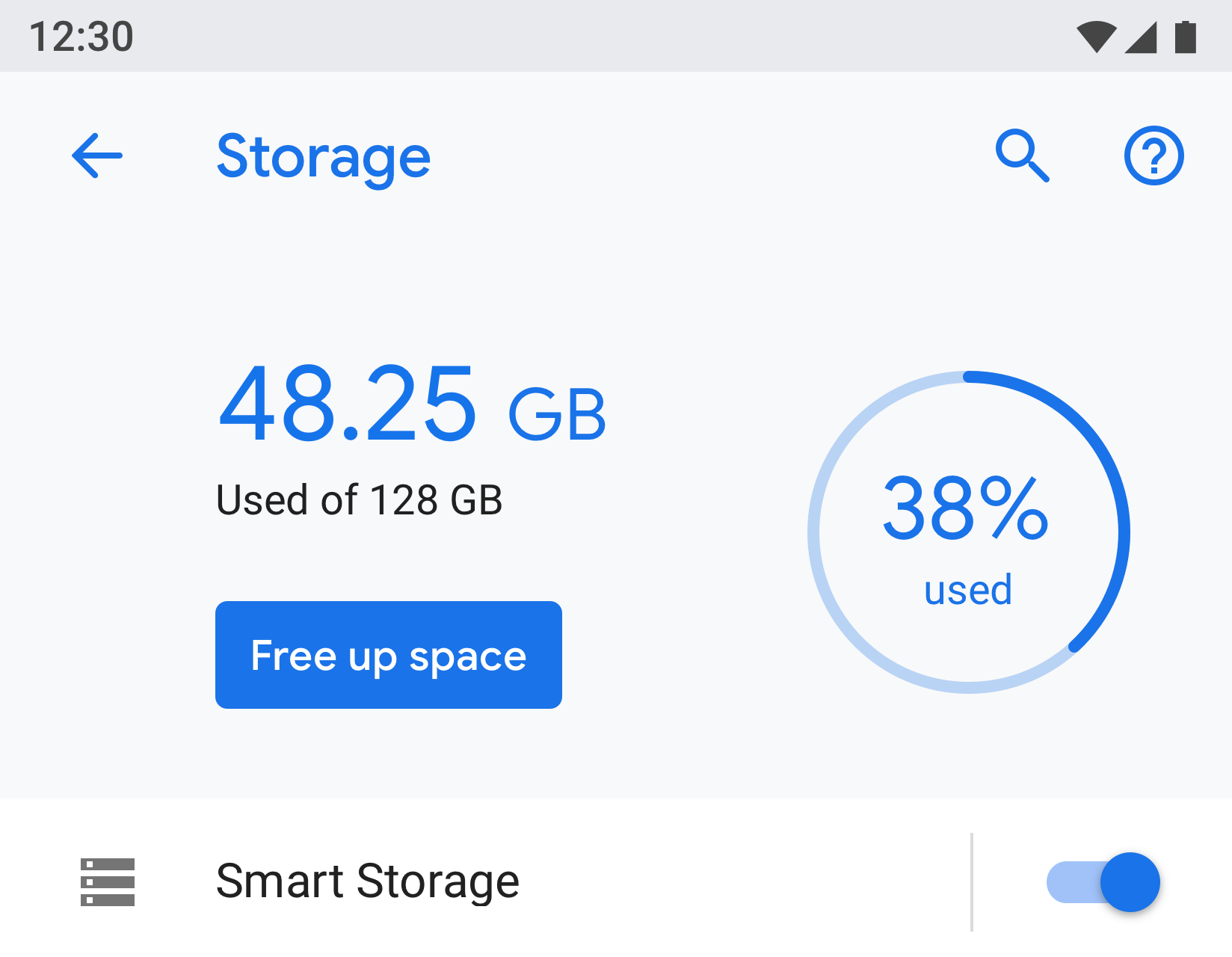
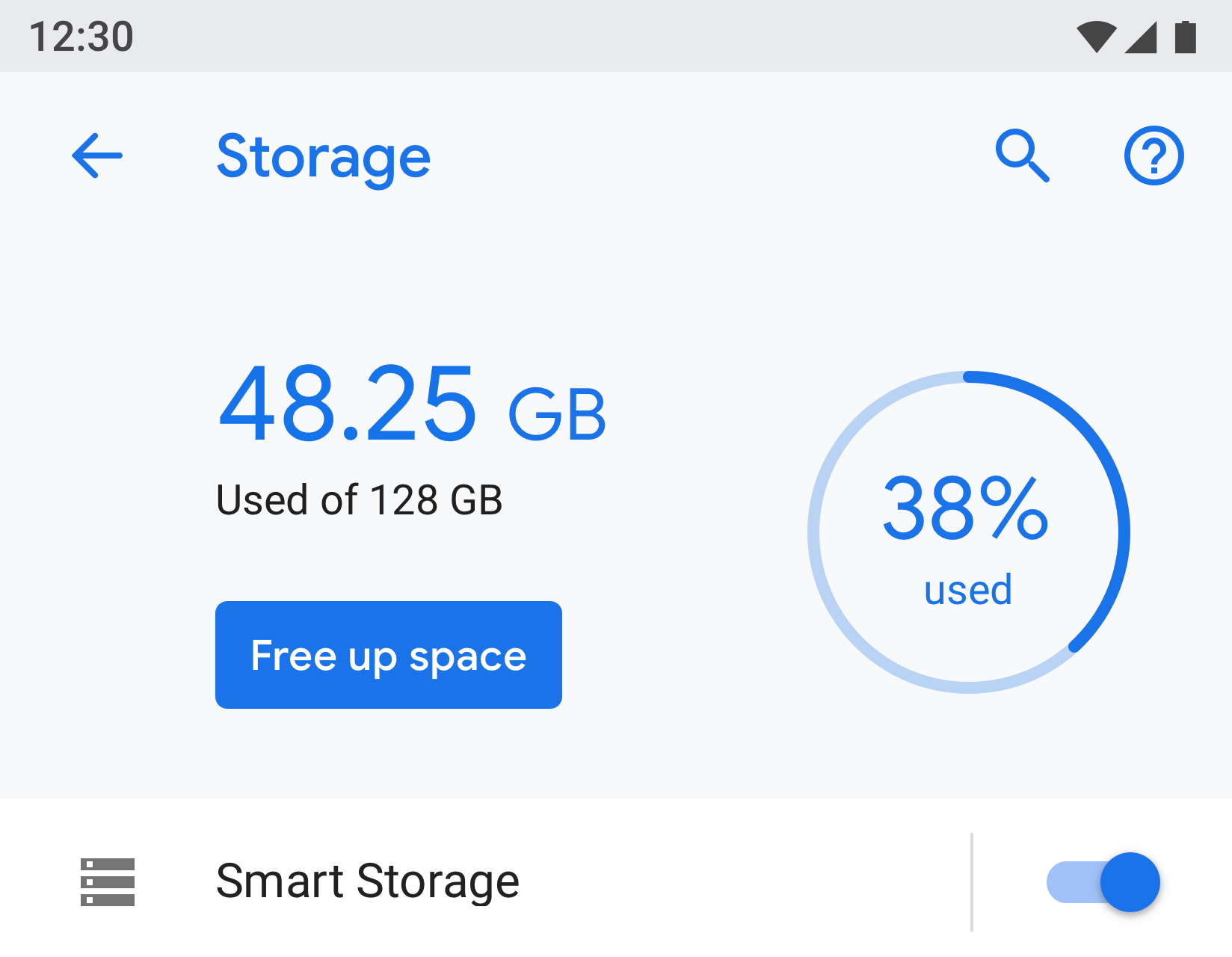
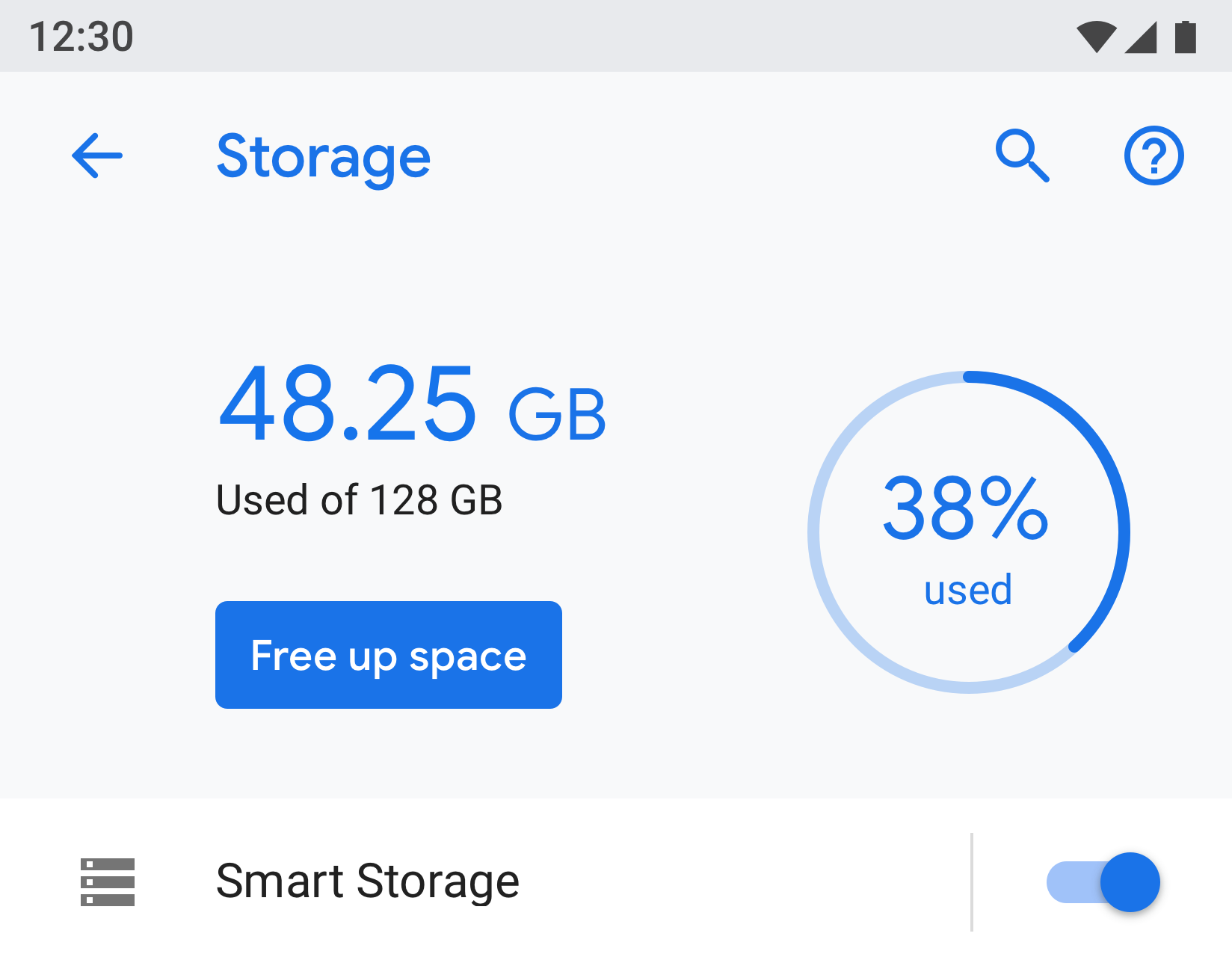
איור 8. דוגמה למסך של ישות שמשמש לאחסון
ההגדרה הראשית
מומלץ להשתמש בהגדרה הראשית כשאפשר להפעיל או להשבית תכונה שלמה, כמו Wi-Fi או Bluetooth. המשתמש יכול לשלוט בתכונה הזו באמצעות מתג בחלק העליון של המסך. השבתה של התכונה באמצעות ההגדרה הראשית משביתה את כל ההגדרות הקשורות האחרות.
אם תיאור הטקסט של תכונה מסוימת ארוך מדי, אפשר להשתמש בהגדרה הראשית כי סוג המסך הזה מאפשר טקסט ארוך יותר בכותרת התחתונה.
אם צריך להכפיל או לקשר הגדרה מכמה מסכים, צריך להשתמש בהגדרה הראשית. מכיוון שההגדרה הראשית היא מסך נפרד, לא תצטרכו להשתמש במספר מתגים במקומות שונים לאותה הגדרה.

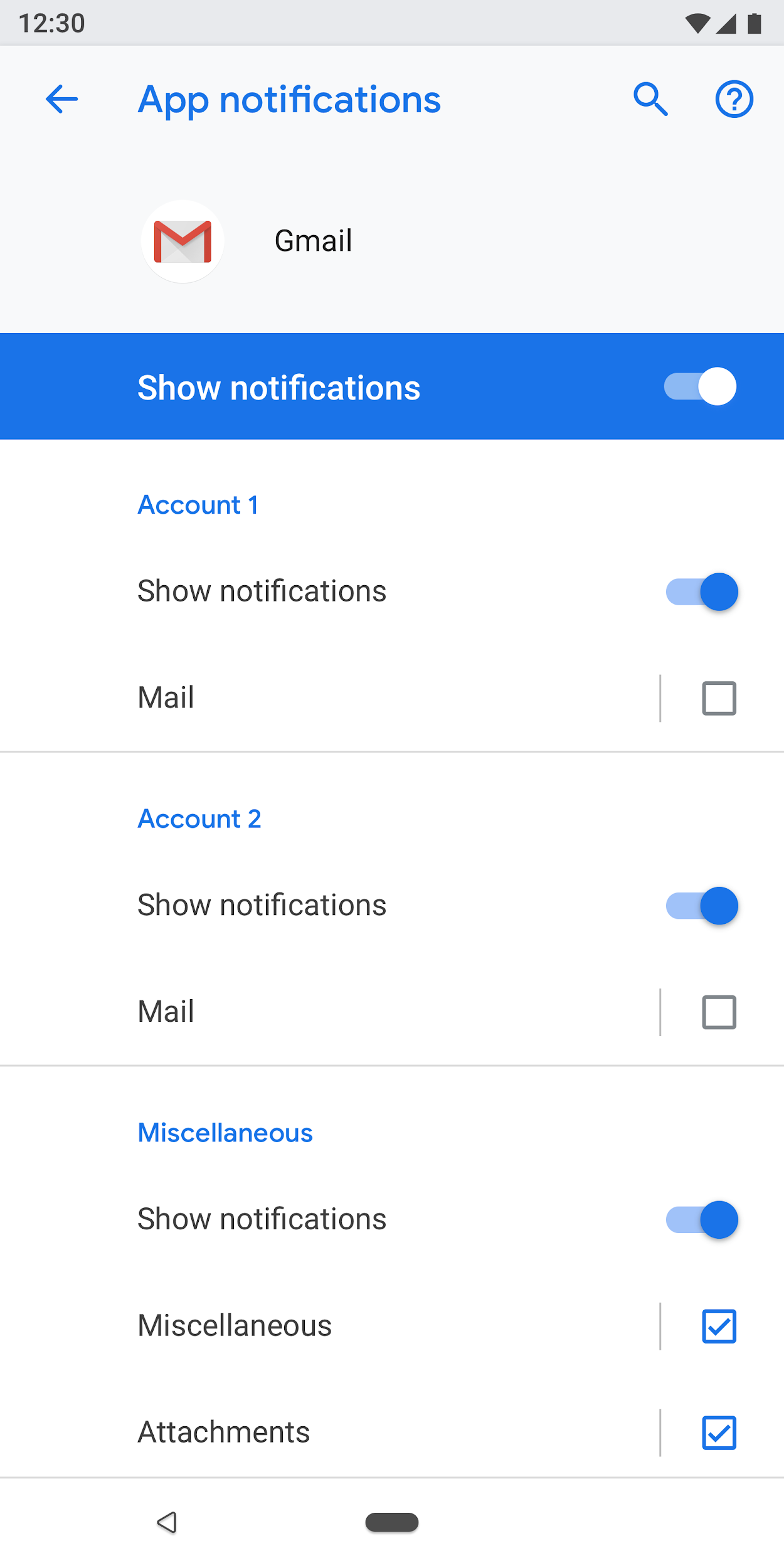
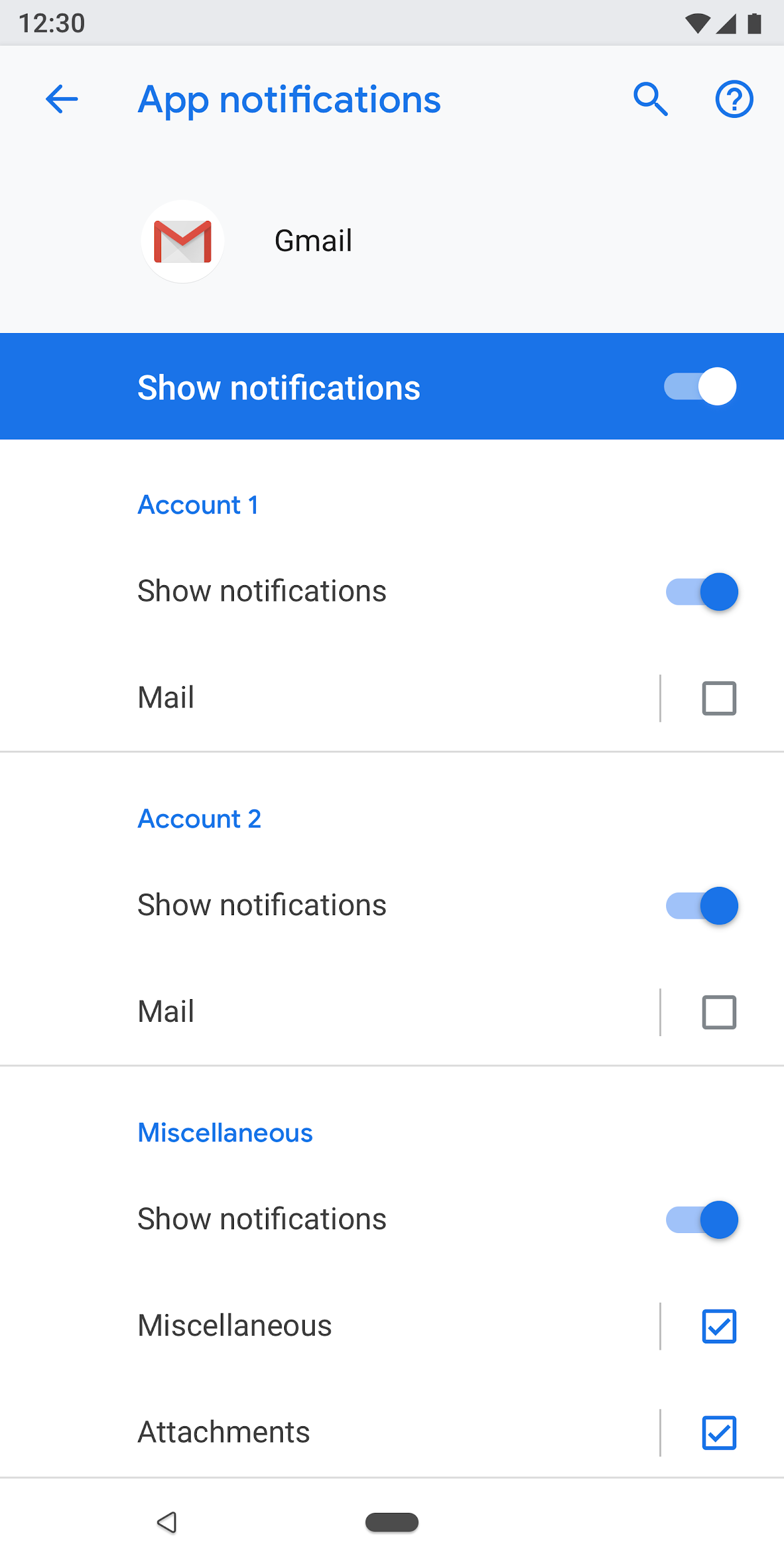
איור 9. דוגמה להגדרה הראשית שמופיעה במסך 'התראות מאפליקציות'. השבתת המתג הראשי משביתה את כל התכונה באפליקציה הזו.

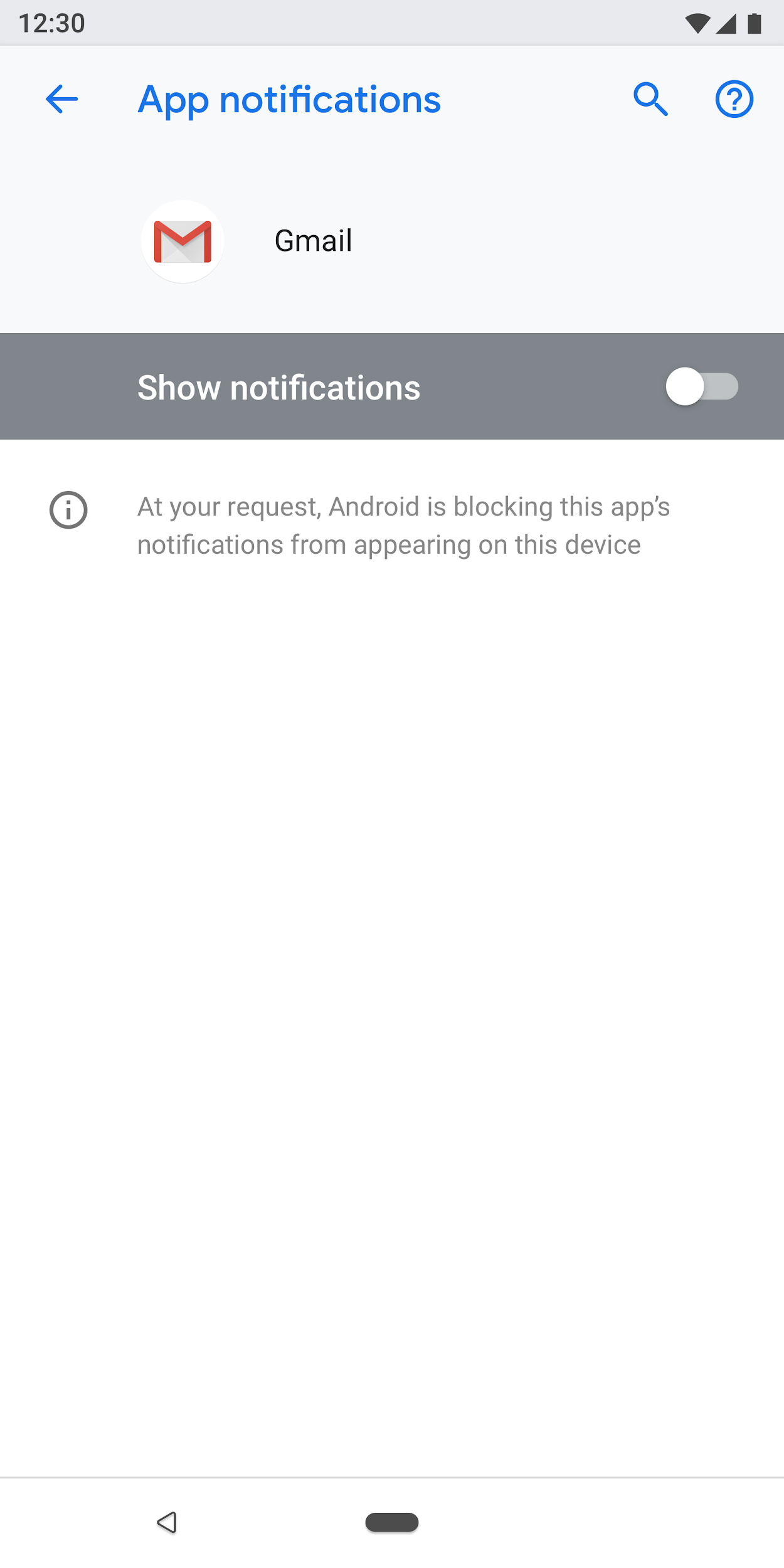
איור 10. דוגמה להגדרה הראשית שמופיעה במסך ההתראות של האפליקציות כשהמתג הראשי מושבת
מסך בחירת כפתורי בחירה
המסך הזה מוצג כשהמשתמש צריך לבחור הגדרה. אפשר להציג את לחצני הרדיו בתיבת דו-שיח או במסך נפרד. לא מומלץ להשתמש בלחצני בחירה לצד פסולים, תפריטים או מתגים.
מסך של כפתורי בחירה יכול להכיל תמונה בחלק העליון וטקסט של כותרת תחתונה בחלק התחתון. לכפתורי הבחירה הנפרדים יכול להיות טקסט משני לצד שם.

איור 11. אסור להשתמש בלחצני בחירה ברשימת ההגדרות

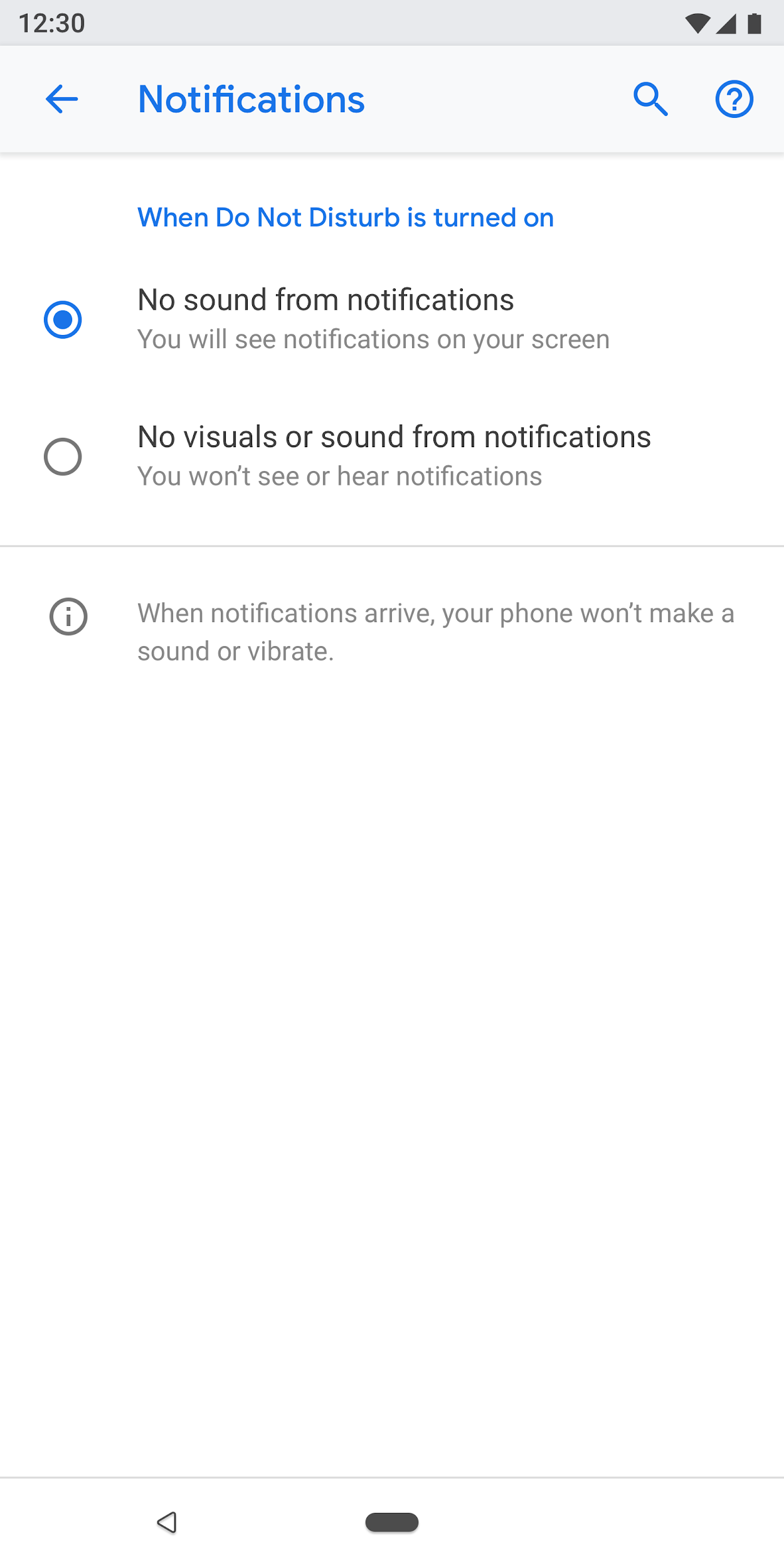
איור 12. איך משתמשים בצורה נכונה בלחצני הבחירה בהגדרות
רכיבים
כותרת
החל מגרסה 8.0 של Android, בסרגל הכלים מופיעים חיפוש ועזרה, לצד פעולות קשורות אחרות. לא מומלץ להשתמש בתפריטי overflow, כי יכול להיות שהמשתמשים לא יגלו פעולות שמסתתרות בתפריטים האלה.
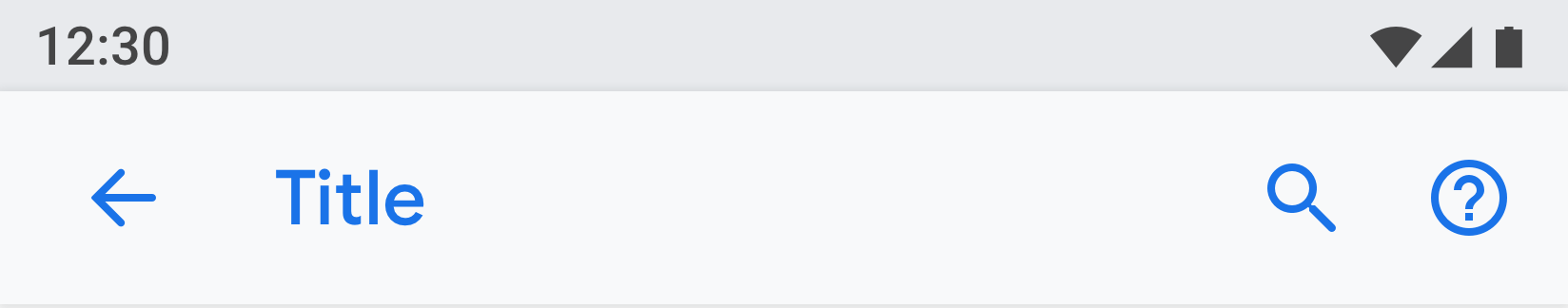
לסרגי כלים ללא פעולות ספציפיות למסך הצגת פעולות חיפוש ועזרה.

איור 13. סרגל כלים עם פעולות חיפוש ועזרה
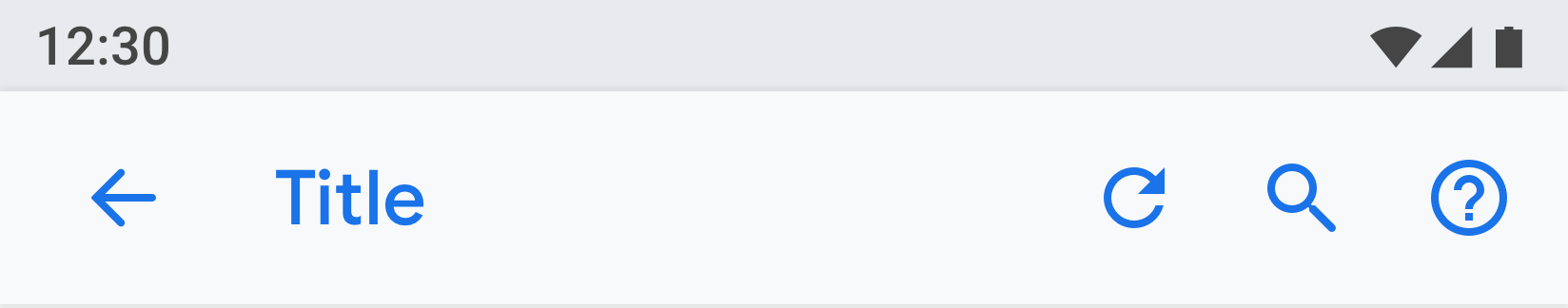
בסרגלי כלים עם פעולה אחת: מציגים את הפעולה לפני החיפוש.

איור 14. סרגל כלים עם פעולה אחת לפני פעולות החיפוש והעזרה
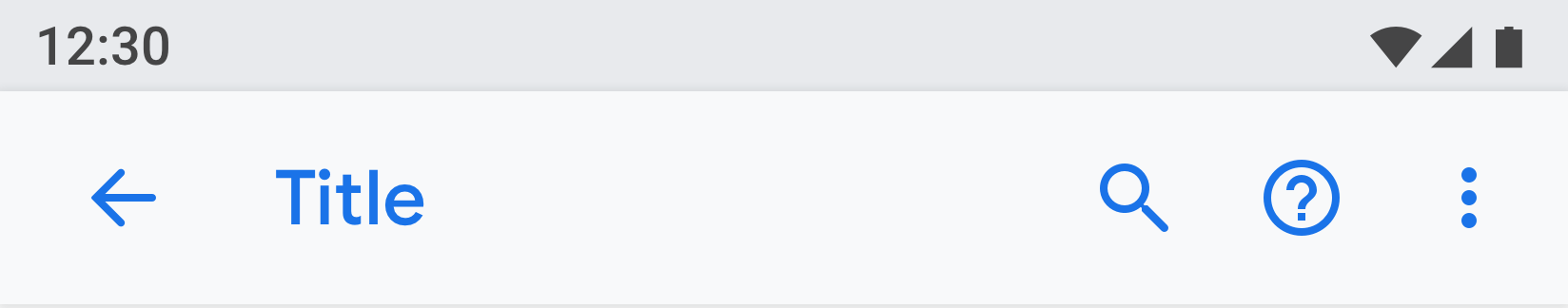
בסרגלי כלים עם יותר מפעולה אחת: מומלץ למקם את הפעולה הראשית לפני החיפוש, ולהציב פעולות מתקדמות בתפריט האפשרויות הנוספות.
אם כל הפעולות מתקדמות או שימושיות רק לקבוצה קטנה של משתמשים, כדאי להציב את כל הפעולות בתפריט הנפתח.

איור 15. סרגל כלים עם תפריט פעולות נוסף
כותרת של ישות
הכותרת של הישות יכולה לכלול כותרת בלבד או כותרת עם טקסט משני (מותר להשתמש בכמה שורות לטקסט המשני). הפעולה הבאה היא אופציונלית. אפשר להגדיר עד שתי פעולות.

איור 16. כותרת של ישות
החלק של הסמל והכותרת (App1) יגולול מתחת לכותרת (פרטי האפליקציה).

איור 17. כותרת פרטי האפליקציה היא חלק מסרגל הכלים, ושאר המסך יתגלגל מתחתיה
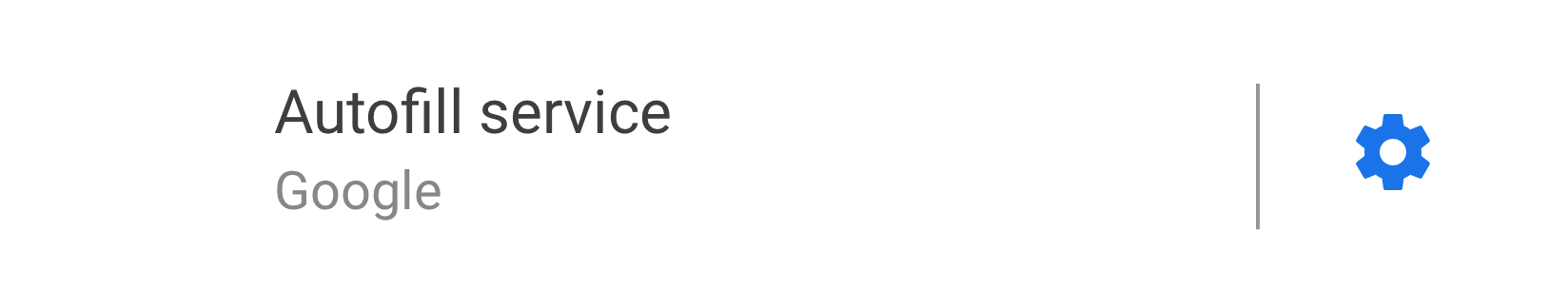
קישור לתפריט
חובה להזין שם. כדאי גם להציג טקסט משני שמדגיש את סטטוס ההגדרה. השימוש בסמל הוא אופציונלי.
כדאי לנסות לכתוב כותרות קצרות. אם הכותרות ארוכות, הן יכולות להמשיך בשורה הבאה במקום להיקטע. לא מפעילים תפריטים או פעולות בלחיצה ארוכה.
לדוגמה:

איור 18. קישור לתפריט עם סמל, כותרת וכותרת משנה

איור 19. קישור לתפריט עם כותרת וטקסט משני

איור 20. קישור לתפריט עם כותרת בלבד
קישור לתפריט עם סמל, כותרת, טקסט משני ויעד נפרד להיטים בצד שמאל
יעדי הקשה אחרים צריכים להשתמש בצבע העיצוב.

איור 21. דוגמה לתפריט יעד של שני הקשות
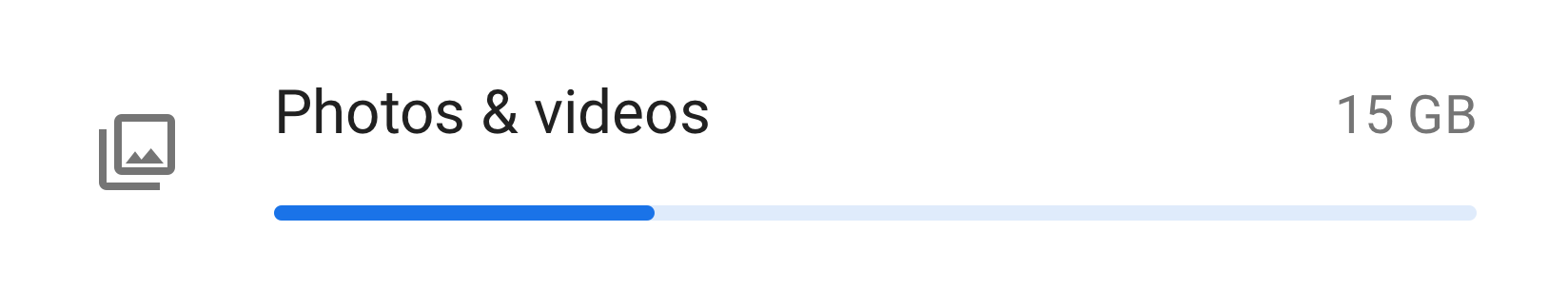
קישור לתפריט עם סמל, כותרת, כותרת משנה וסמל של נתונים סטטיסטיים/מספר/התראה
ערכים מספריים כמו אחוזים וזמן יכולים להופיע בצד שמאל יחד עם הטקסט המשני, ואילו תרשים עמודות יכול להופיע למטה.
בדרך כלל, הערכים המספריים מוצגים בצד שמאל כדי שהמשתמשים יוכלו להעיף עליהם מבט ולבצע השוואה בקלות.

איור 22. דוגמה לתפריט עם סמל, כותרת, נתון סטטיסטי ותרשים
קיבוץ ומחיצות
אם במסך יש הרבה הגדרות, אפשר לקבץ אותן ולהפריד ביניהן באמצעות מפריד. בניגוד לגרסאות ישנות יותר של Android, ההפרדות משמשות עכשיו לקבץ הגדרות בקבוצה, במקום להפריד בין הגדרות בודדות.
אם ההגדרות בקבוצה קשורות זו לזו, אפשר להוסיף לה כותרת. אם משתמשים בכותרת קבוצה, תמיד צריך לכלול מפריד.

איור 23. הגדרות מקובצות עם מפרידים
מעבר
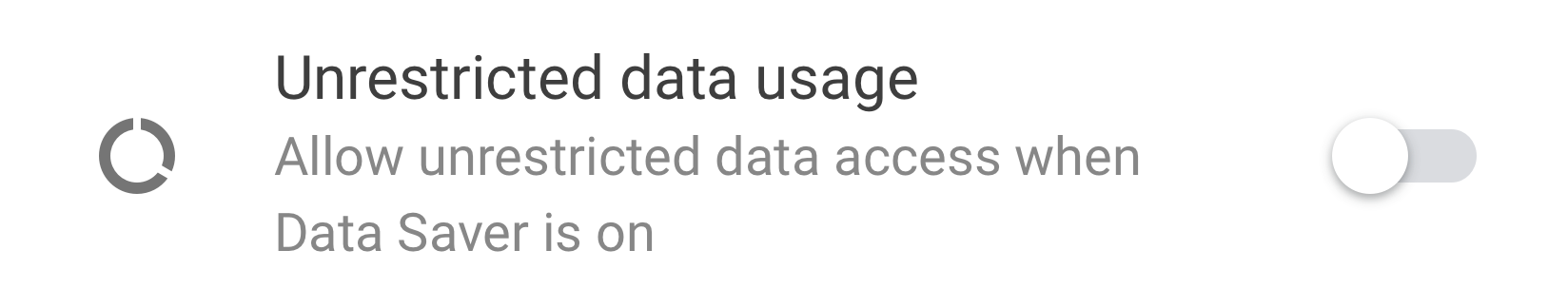
מתג עם סמל, כותרת וטקסט משנה

איור 24. מתג עם סמל, כותרת וטקסט משנה
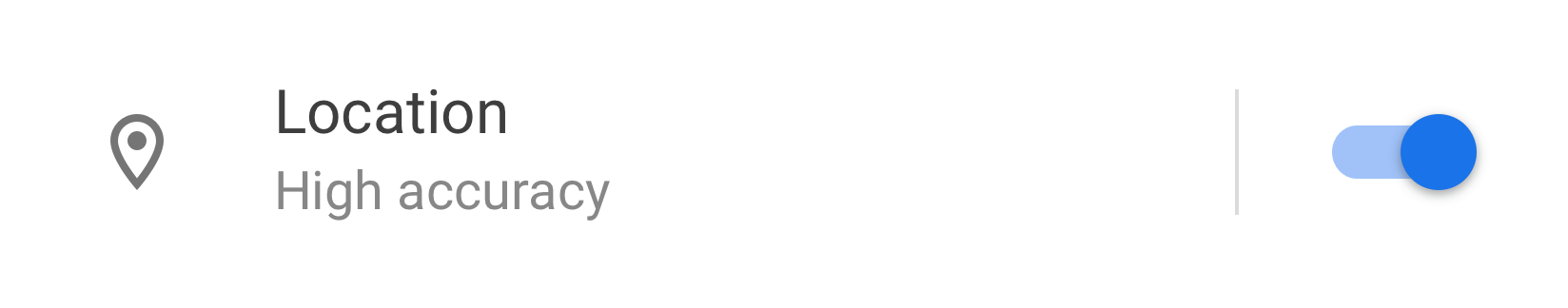
מתג עם כותרת וכותרת משנה

איור 25. החלפה עם כותרת וטקסט משני
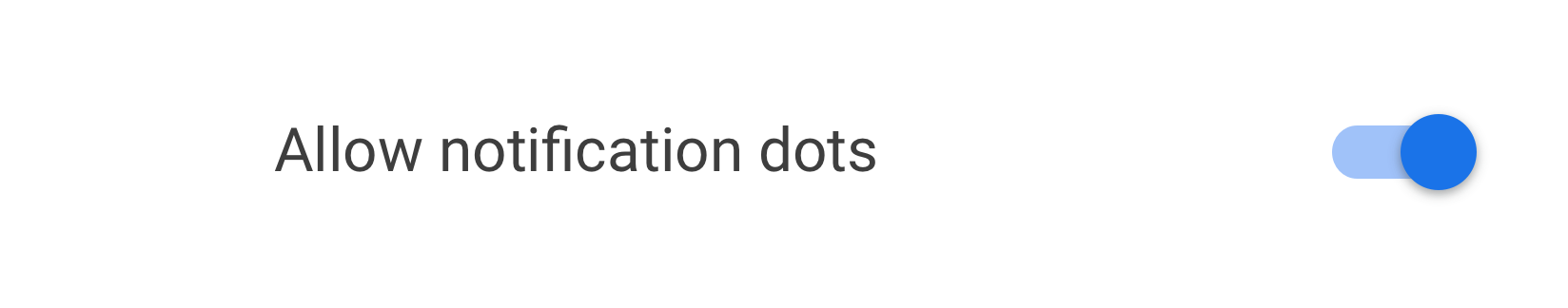
מעבר עם כותרת בלבד
לצד הכותרות יכול להופיע סמל בצד ימין.

איור 26. החלפה בכותרת בלבד
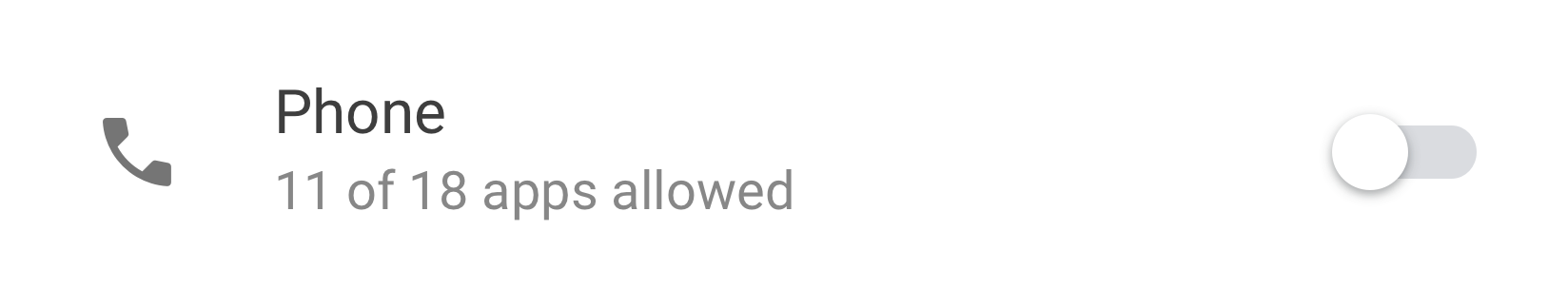
פריט ברשימה עם מתג
אפשר לשלב פריט ברשימה עם מתג. הקשה על הצד ימין של הקו האנכי פועלת כקישור ומעבירה את המשתמש למסך הבא. הצד הימני פועל כמו מתג רגיל.
חובה להזין שם לפריט בצד ימין של המסך. הסמל והטקסט המשני הם אופציונליים.

איור 27. פריט ברשימה ושקע
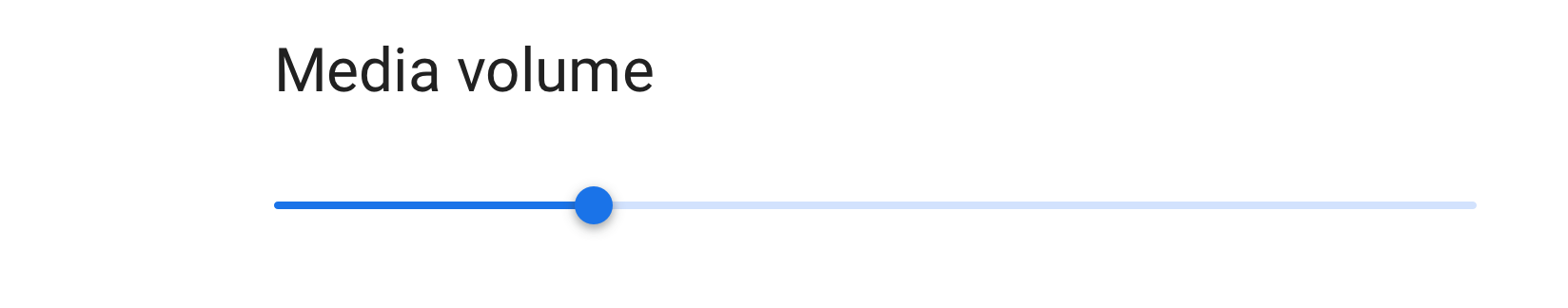
פס הזזה
אפשר להוסיף את הסמל לפס ההזזה.

איור 28. פס הזזה
לחצן במסך
פעולות חיוביות מוצגות בצבע העיצוב, ואילו פעולות שליליות מוצגות באפור. פעולות חיוביות יכולות לכלול פתיחת אפליקציה, התקנת אפליקציה, הוספת פריט חדש וכו'. פעולות שליליות יכולות לכלול ניקוי נתונים, הסרת אפליקציה, מחיקה של פריטים וכו'.

איור 29. לחצנים אפורים ל'הסרה' ול'עצירה בכפייה'

איור 30. לחצן כחול להפעלה מיידית
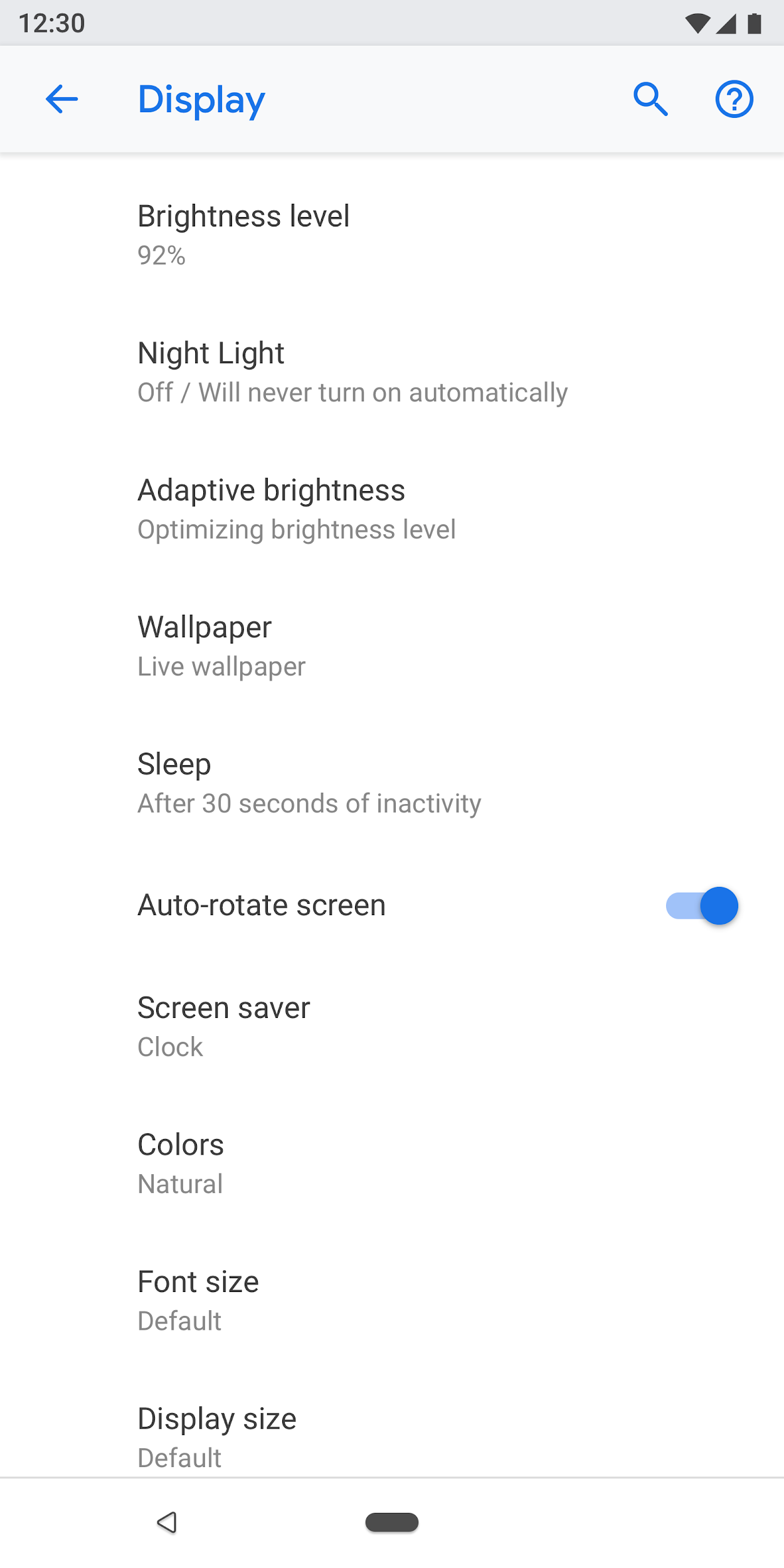
גילוי נאות הדרגתי (מתקדם)
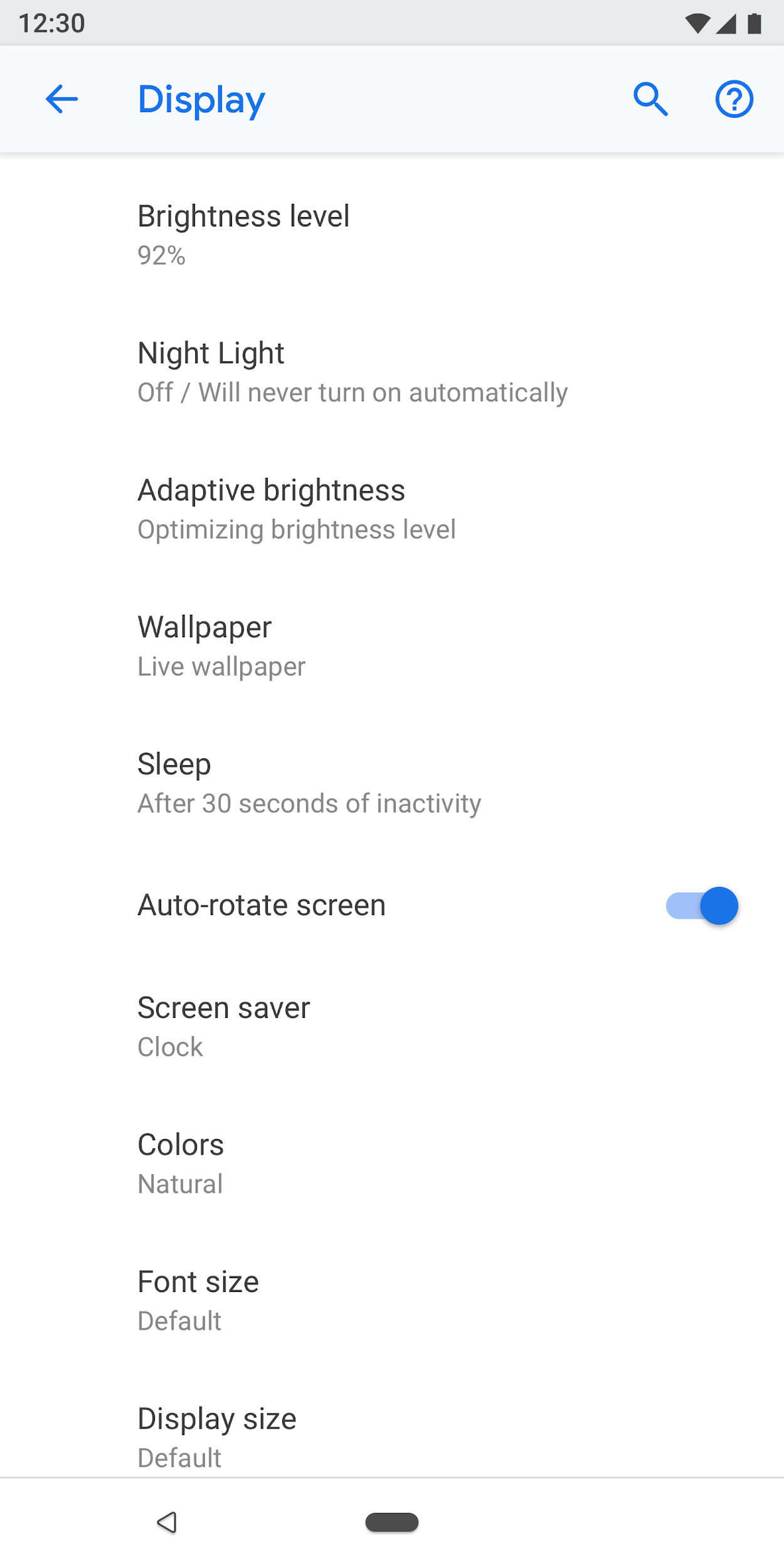
הגדרות שלא משתמשים בהן לעיתים קרובות צריכות להיות מוסתרות. משתמשים באפשרות 'מתקדם' רק כשרוצים להסתיר לפחות 3 פריטים.
כאן, הטקסט המשני מציג את השמות של ההגדרות המוסתרות. הטקסט המשני צריך להיות שורה אחת בלבד. טקסט נוסף נחתך עם שלוש נקודות.

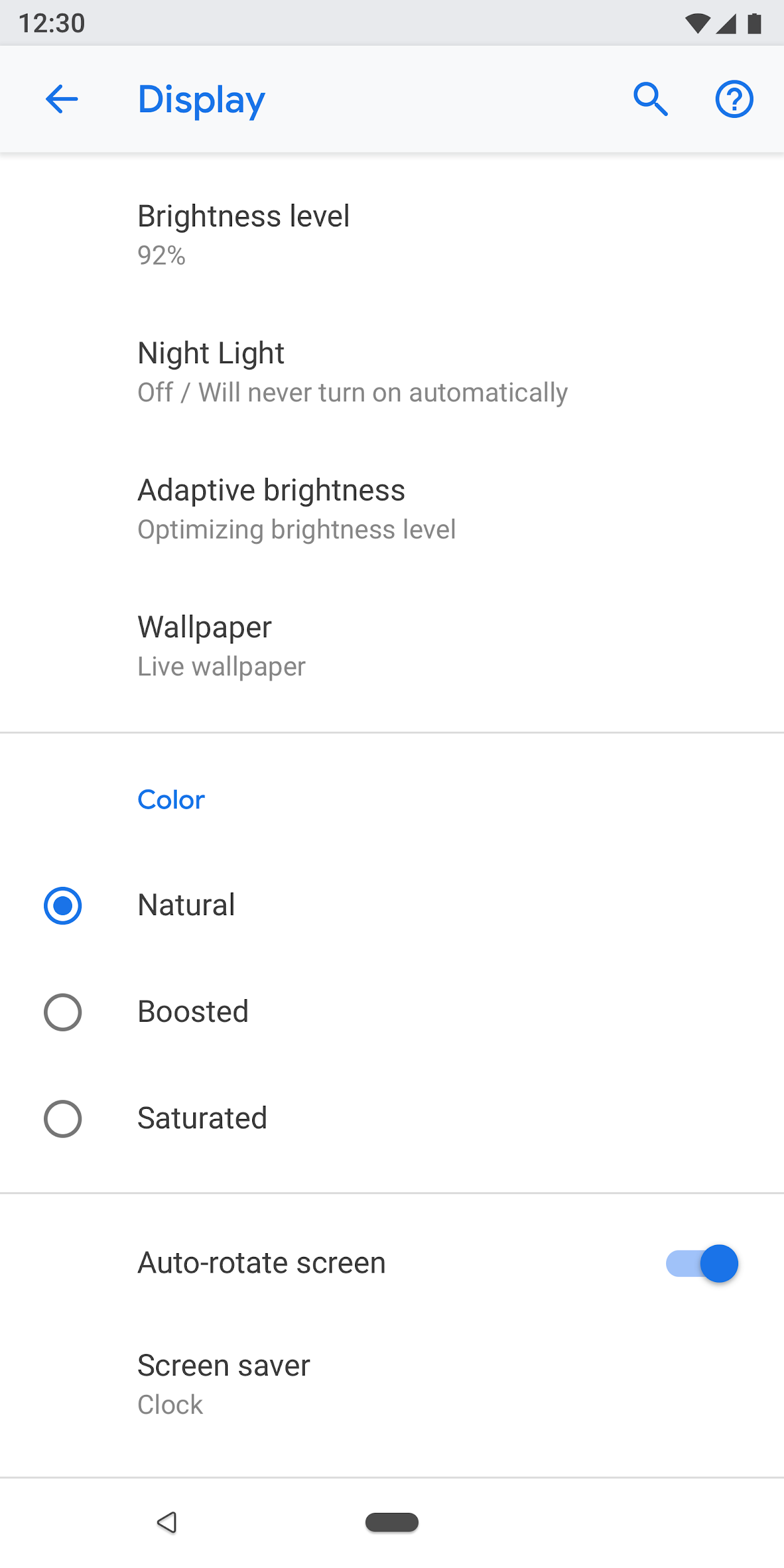
איור 31. מתקדם שמשמש במסך 'תצוגה'
תפריט נפתח
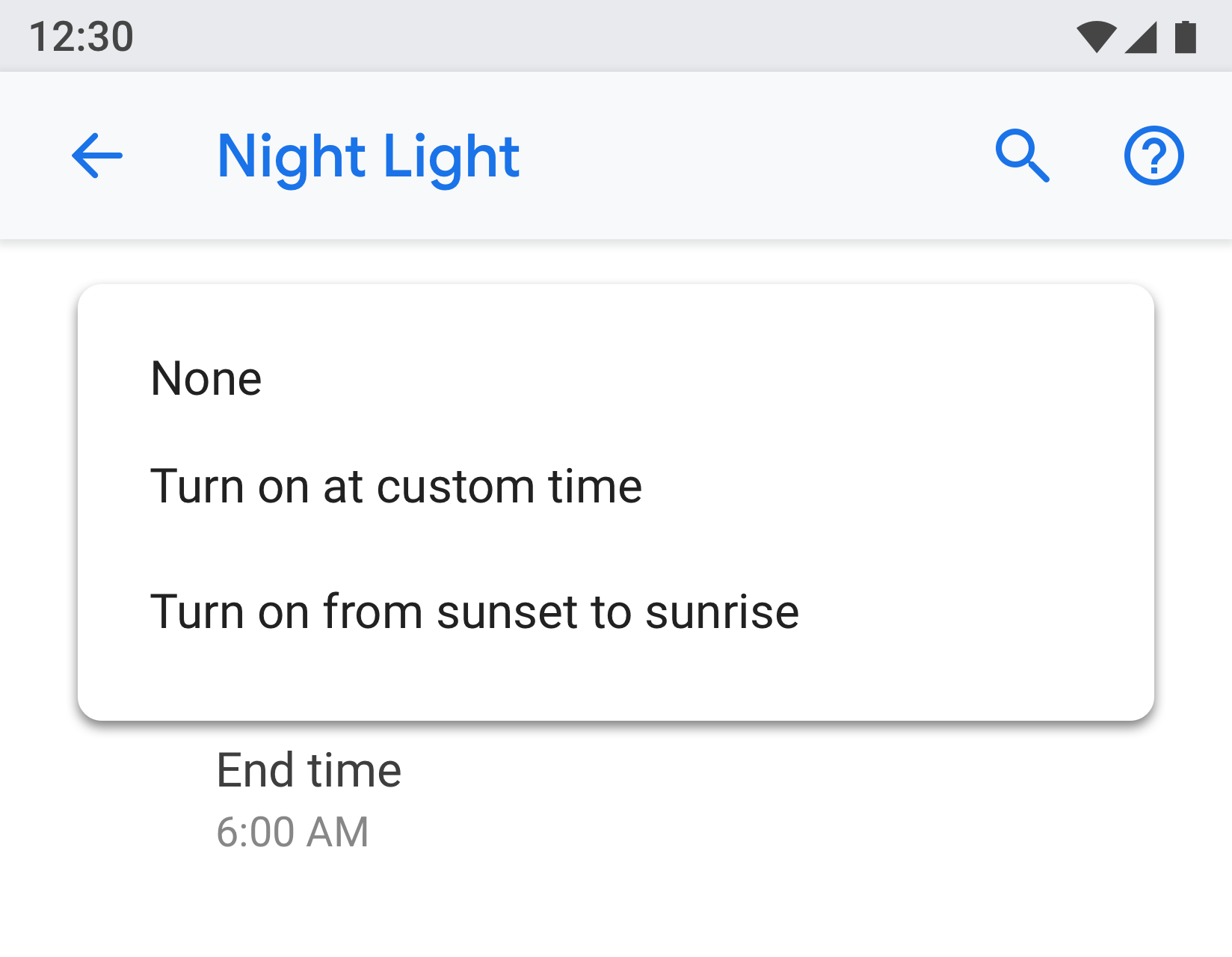
תפריטים נפתחים זמינים, אבל מומלץ להשתמש במקום זאת בתיבת דו-שיח או במסך לבחירת לחצני רדיו. מומלץ לעשות זאת כדי לפשט את ההגדרות, כי יש שלושה דפוסים שונים לבחירה יחידה.
אם יש צורך, אפשר להשתמש בתפריטים נפתחים במקרים שבהם להגדרה יש אפשרויות פשוטות.

איור 32. תפריט נפתח
תיבת סימון
כשהדבר אפשרי, מומלץ להשתמש במתגים במקום בתיבות סימון.
אפשר להשתמש בתיבות סימון:
- לפעולות שליליות כמו הגבלת אפליקציות או חסימת שירות.
- כדי להימנע ממספר גדול מדי של מתגים במסך.

איור 33. התיבות הסימון משמשות לצמצום מספר המתגים במסך הזה
קישורים
לא מומלץ להשתמש בקישורים בהגדרות. מומלץ להשתמש בקישורים רק במקרים שבהם הם נחוצים באמת. בקישורים צריך להשתמש בצבע משני בלי קו תחתון.

איור 34. הקישור שמשמש בהגדרות
כותרת תחתונה
אפשר להשתמש בטקסט בכותרת התחתונה כדי להוסיף תוכן מסביר. תמיד צריך להוסיף קו מפריד בחלק העליון של הכותרת התחתונה. הכותרת התחתונה מוצגת בתחתית המסך. אפשר להוסיף קישורים לכותרות התחתונות, אם יש צורך.

איור 35. טקסט לכותרת תחתונה
תבניות
נתונים
אפשר להציג נתונים קריטיים בתרשים כמו תרשים עמודות או תרשים עוגה. אפשר להציג את הנתונים האלה בכותרת הישות. דוגמאות: חבילת גלישה ואחסון.
נתונים אחרים פחות קריטיים יכולים להופיע בתצוגת רשימה רגילה.

איור 36. דוגמה עם אחסון

איור 37. דוגמה שמציגה את הרשת
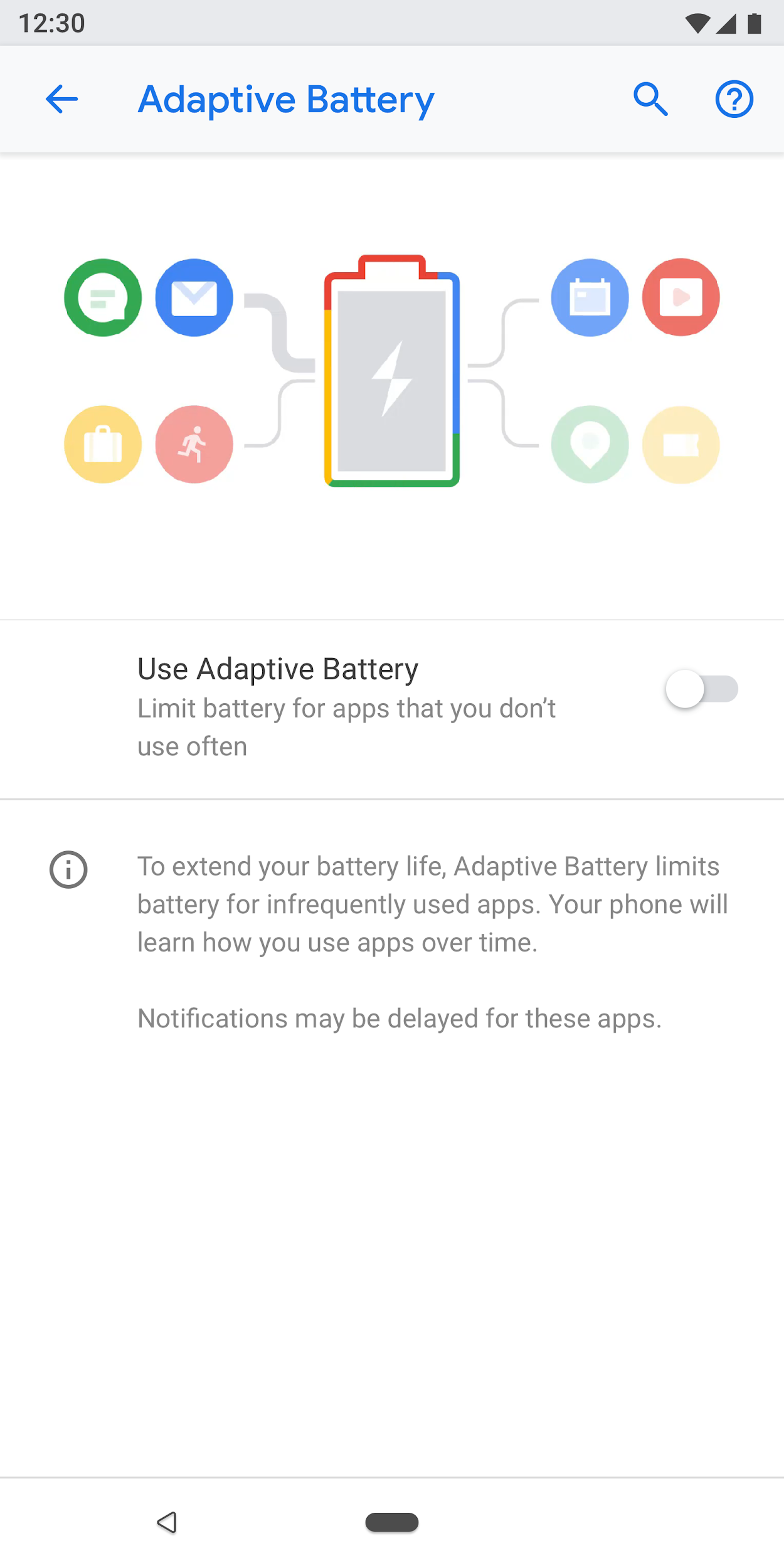
הדרכה למשתמשים
יכול להיות שחלק מהתכונות יצריכו הסבר או הדרכה למשתמשים. אפשר להשתמש באנימציה או בתמונה יחד עם טקסט. מומלץ להציג את האנימציה או התמונה בחלק העליון של המסך, ואת הטקסט בכותרת התחתונה אפשר להשתמש להוספת הסבר.

איור 38. הגדרה באמצעות אנימציה וטקסט של כותרת תחתונה
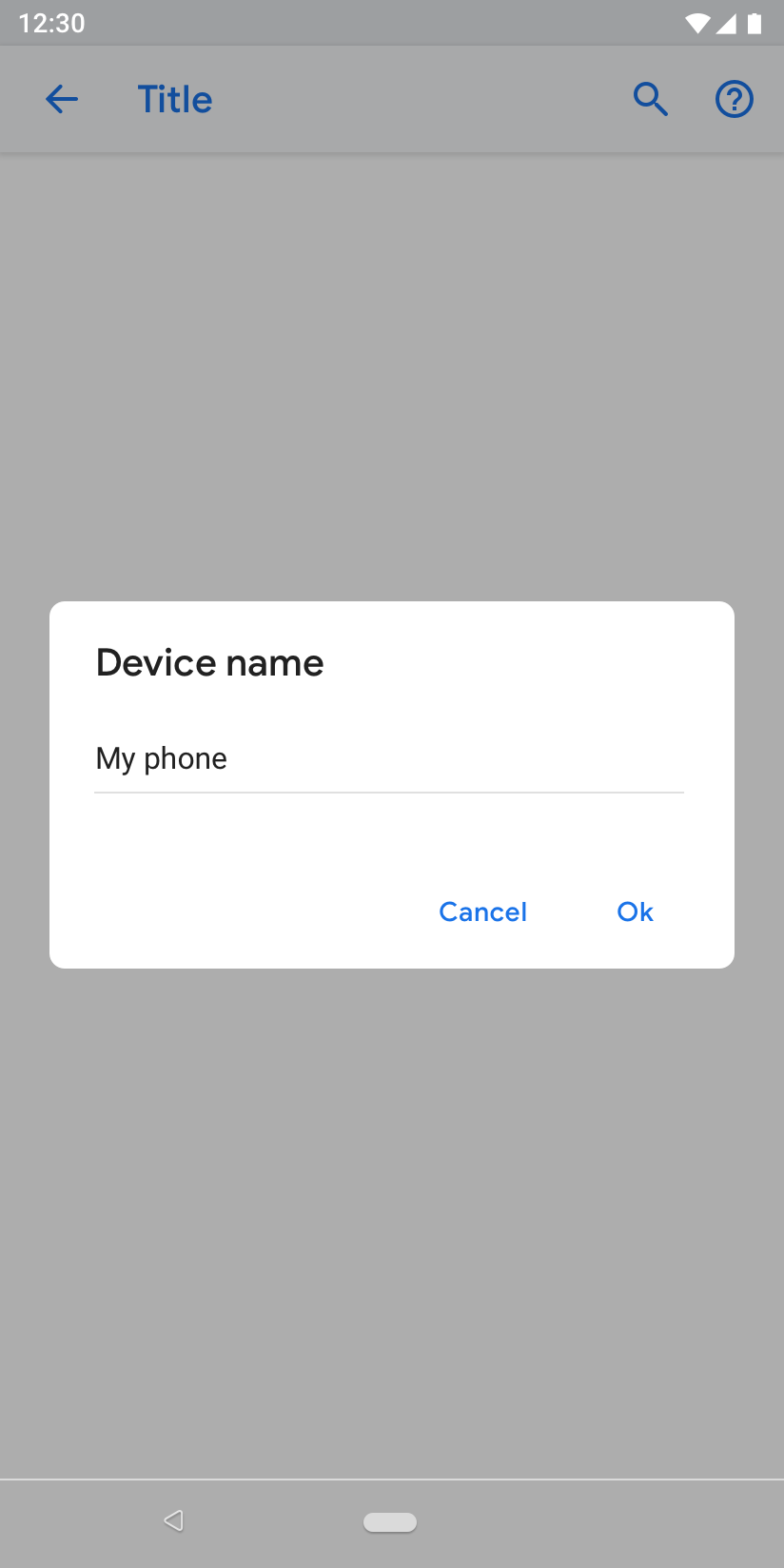
טפסים
אם לטופס יש שדה קלט אחד, משתמשים בתיבת דו-שיח רגילה. כך המשתמשים יכולים להזין קלט יחיד בקלות.
עם זאת, אם יש בטופס כמה שדות, מומלץ להשתמש בתיבת דו-שיח במסך מלא. כך יש יותר מקום במסך כדי לסדר את השדות בתבנית ברורה.

איור 39. טופס עם תיבת דו-שיח רגילה
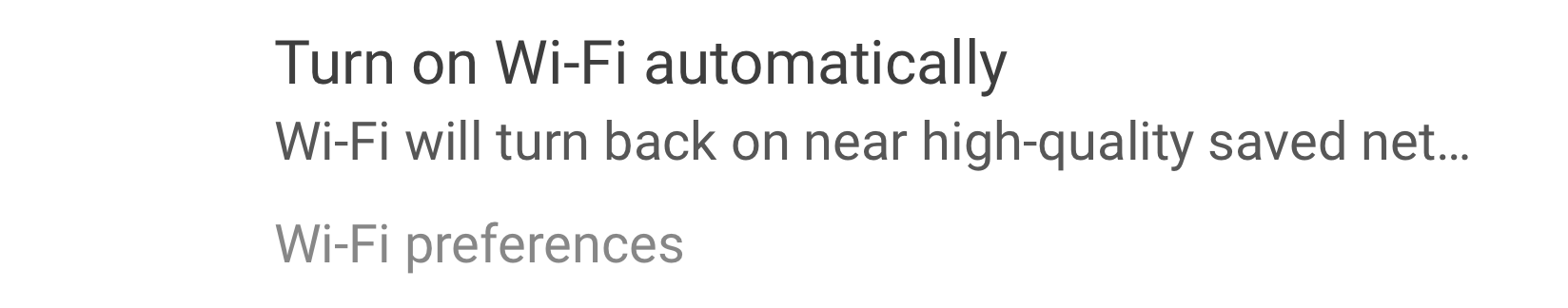
תוצאות חיפוש
בתוצאות החיפוש מוצגים הכותרת, הטקסט המשני (אם יש) והמיקום של הלחצן 'הגדרות'.

איור 40. תוצאת חיפוש
